Codepenとは?できることや使い方をわかりやすく解説します!

Codepenはオンライン上でHTML、CSS、Javascriptを書くことができるWEBサービスです。
無料で使うことができる便利なサービスで、WEB制作初心者から現役のエンジニアまで幅広く使われています。
本記事ではCodepenでできることや使い方を解説していきます!
Codepenでできること
Codepenでは以下のようなことが可能です。
Codepenでできること①コードを試す
Codepenは制作途中のコードを試す際によく使用されます。
通常HTMLとCSSを使ってコーディングを行う場合には、HTMLの雛形を作成してから、CSSファイルの読み込みなどをする必要があり少々手間がかかります。
ただこのCodepenではCSSの読み込みといった作業は不要で、あらかじめ3つ用意されているHTML、CSS、JSのそれぞれのスペースの中にコードを書くだけで、書いたコードをすぐにブラウザ上で確認することが可能です。
またこのcodepenにはオートリロード機能があるので、コードを書いたあとにわざわざ保存をしなくても自動で書いたコードが反映されます。
こういったメリットからCodepenはコーディングの勉強や、実務作業における試作コードを書く際などによく重宝されています。
Codepenでできること②よく使うコードを保存しておく
Codepenはログイン機能があり、ユーザー登録(無料)をすると自分が書いたコードを保存することが可能です。
よって、どのプロジェクトでも使用される三角形のパーツなどのような汎用的なパーツをCodepenに保存しておき必要な時にコピペで使用するといった用途でもよく使用されます。
Codepenでできること③WEBサイトにコードを貼り付ける
Codepenに書いたコードはコピペで簡単に共有が可能です。
このコードの共有機能は、技術系の記事におけるコードのサンプルによく使われています。
文章だけでなくコードのサンプルがあるとわかりやすさが段違いです。
Codepenの使い方
では実際にどのようにCodepenを使うのかをみてみます。
登録方法
Codepenはユーザー登録をしなくても利用自体は可能です。
ただしユーザー登録をしないとコードの保存ができません。
登録自体は無料でできるので登録することをオススメします。
登録方法は以下になります。
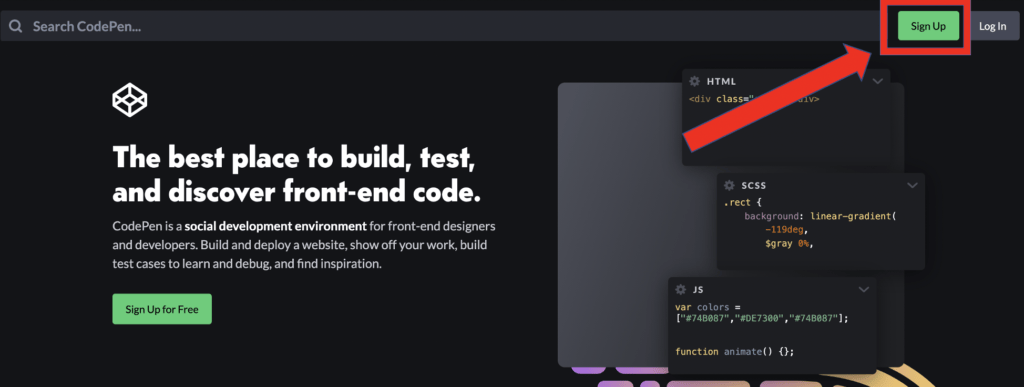
Sign Upを押下

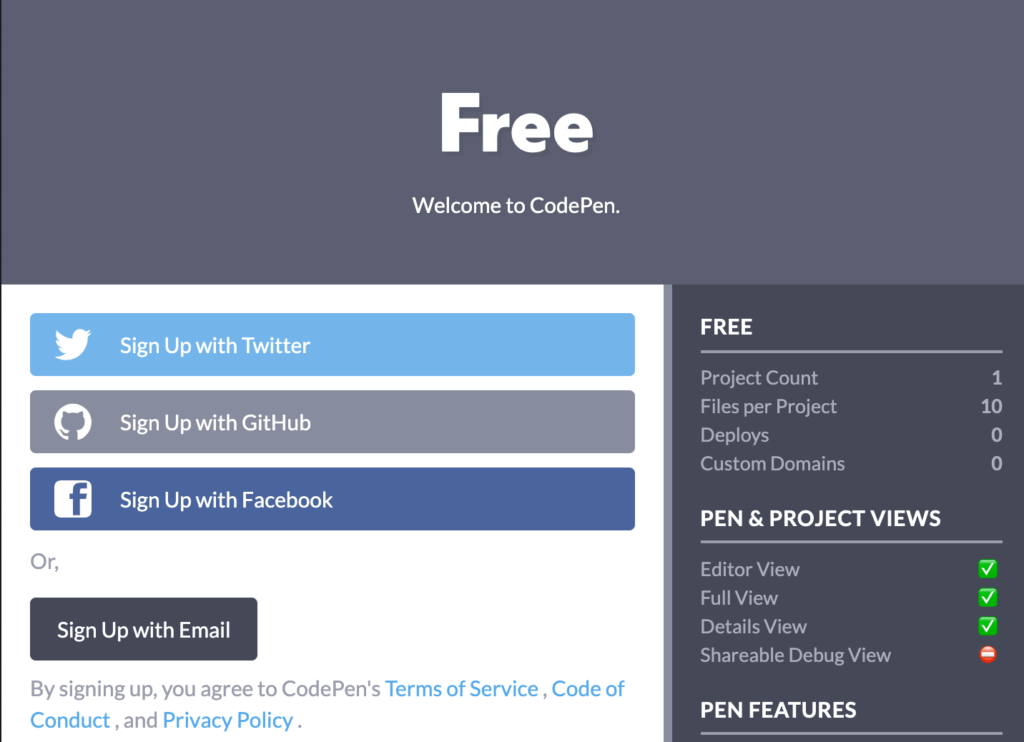
SNSまたはメールアドレスを選択

選択後に表示される項目を埋めてSubmitを押すと、登録が完了します。
Codepenでコードを書く
実際にコードを書いてみましょう。
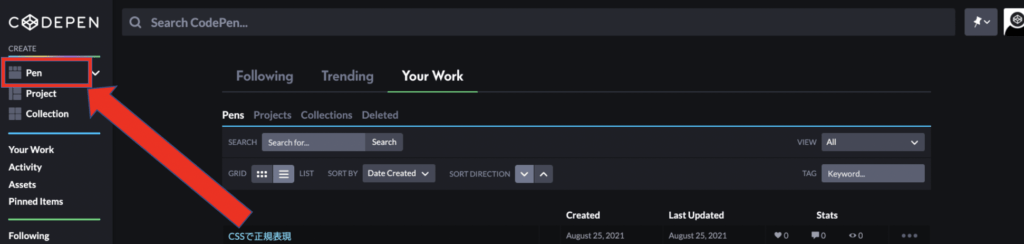
コードを書くためにはPenというボタンを押します。

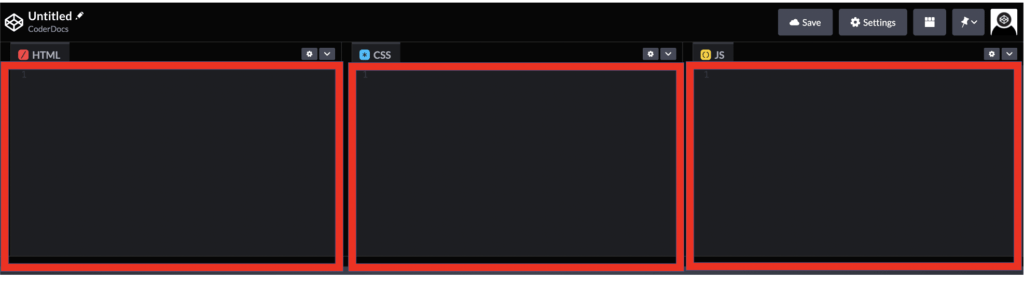
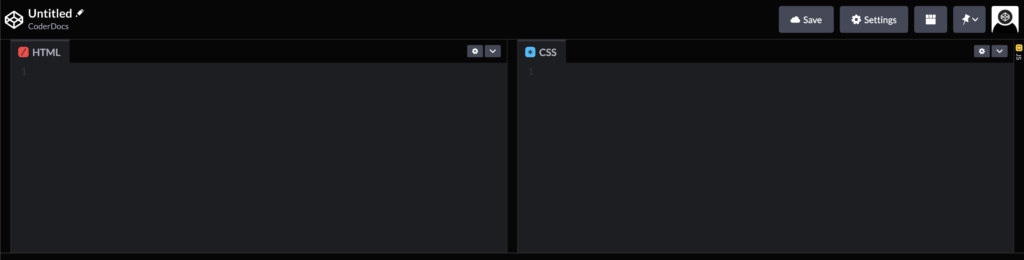
すると新しい画面が立ち上がりHTML、CSS、JSの3つのボックスが出てくるのでこちらにコードを書いていきます。

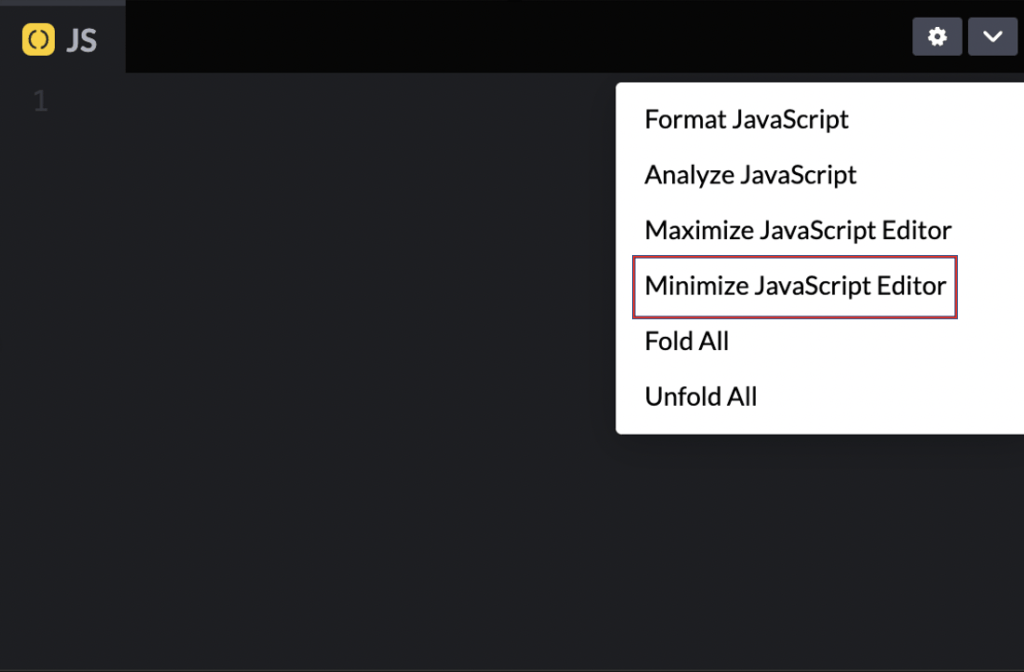
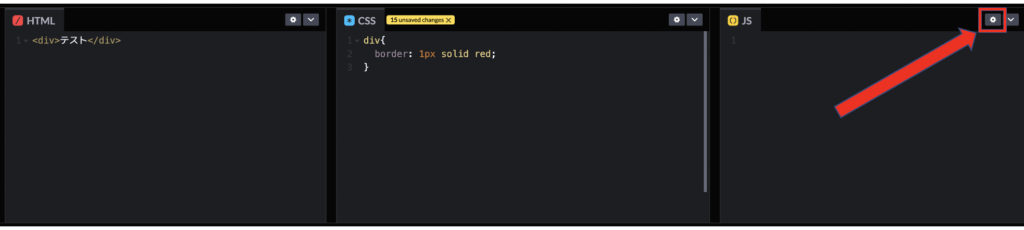
HTMLとCSSだけ必要でJSはいらない場合には下三角形のマークからMinimize javascript Editorを押すことで最小化させることもできます。

JSが最小化された画面

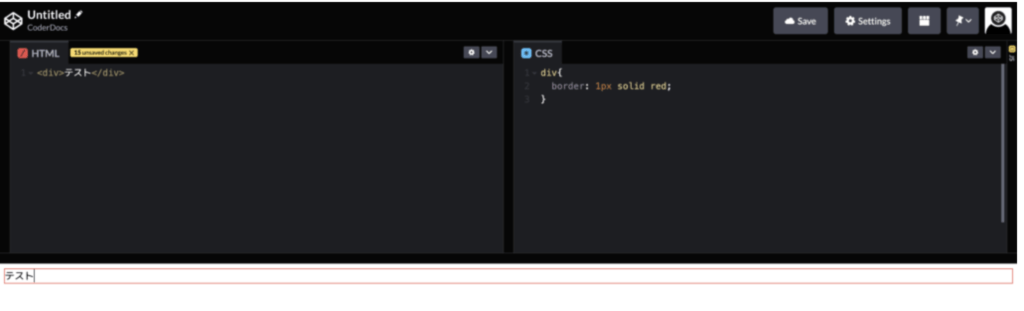
通常であればコーディングを行う際にはHTMLタグなどが必要ですが、Codepenでは不要です。
CSSの読み込みも内部で行われているので、CSSのブロックに書いたCSSは自動で反映されます。

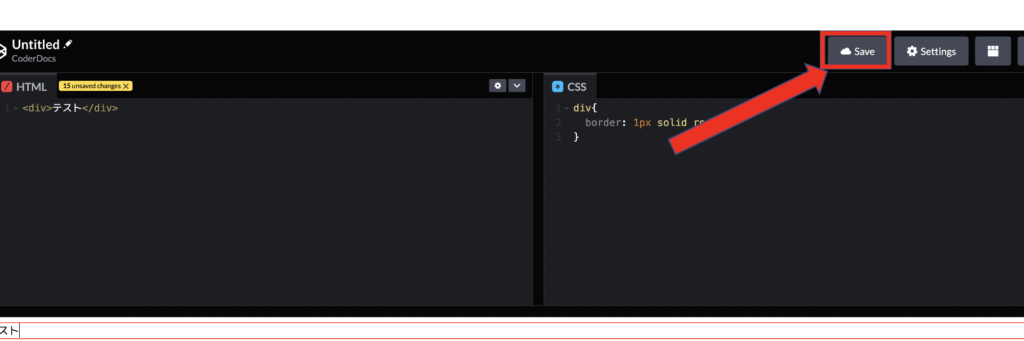
コードを書けたらSaveを押します。

このSaveを押さないと保存されないので注意してください。
Saveを押したタイミングでログインされていないと保存ができないので、事前に登録をしておきましょう。
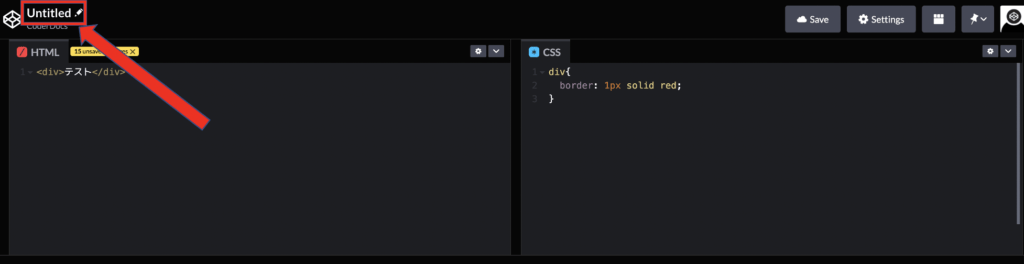
またSaveをする際には左上からPenに対して名前をつけておくと、後から作成したコードを探したい場合に便利です。

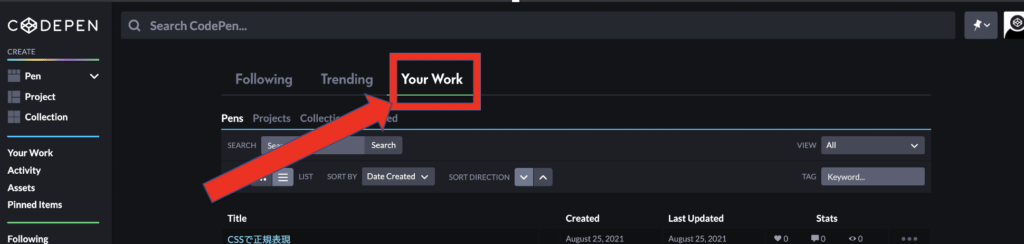
保存をしたPenはYour Workから確認可能です。

CodepenでjQueryを読み込む方法
コーディングをする際にjQueryを読み込みたいケースは多いかと思います。
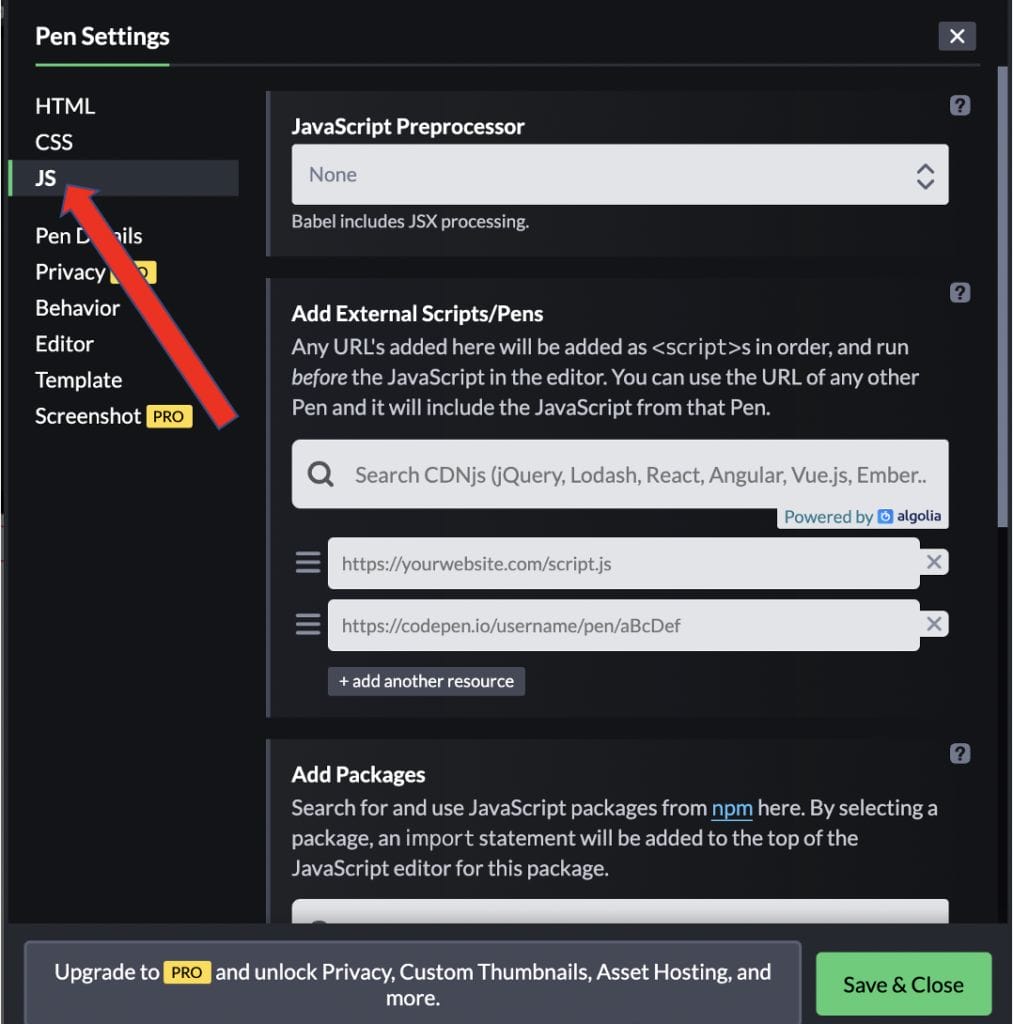
CodepenのデフォルトにはjQueryは読み込まれていないので、読み込むためにはボックスの右上にある歯車のマークを押して、設定画面を表示させます。


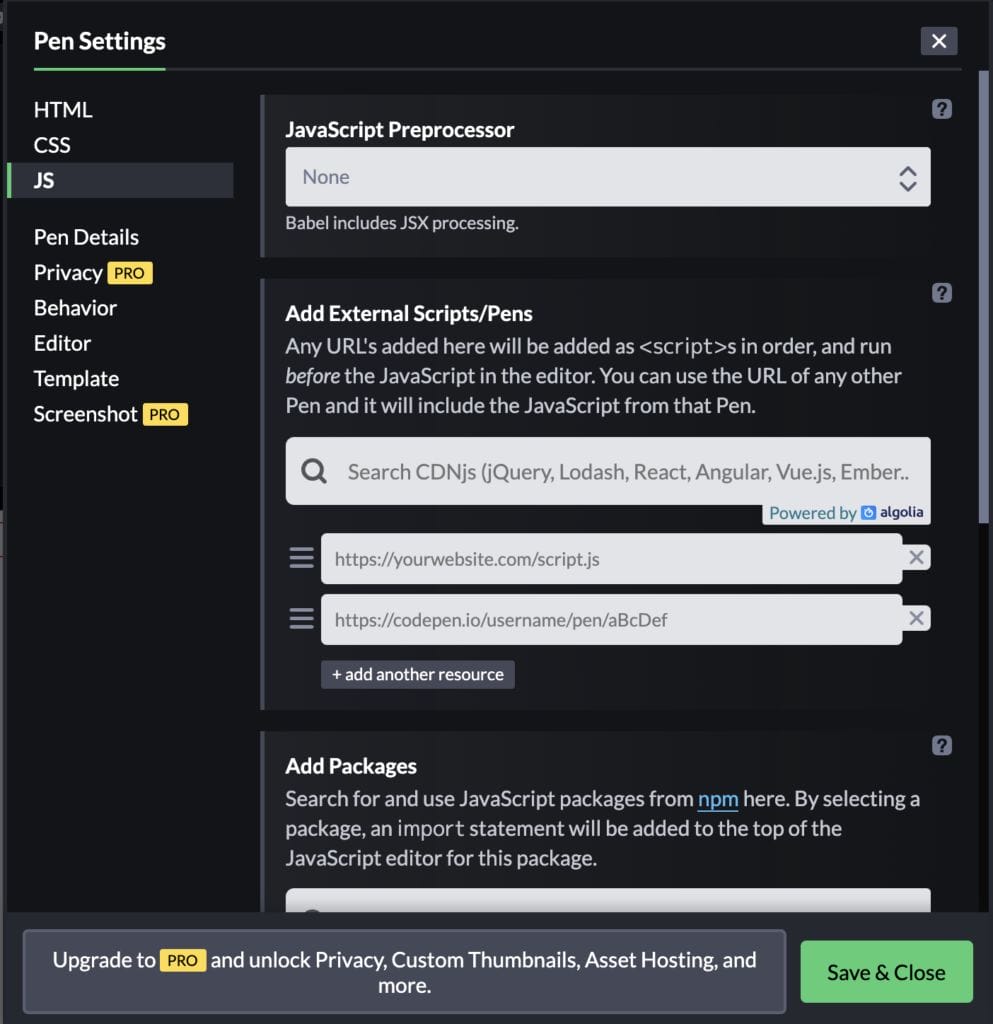
表示された設定画面からJSを選択します。

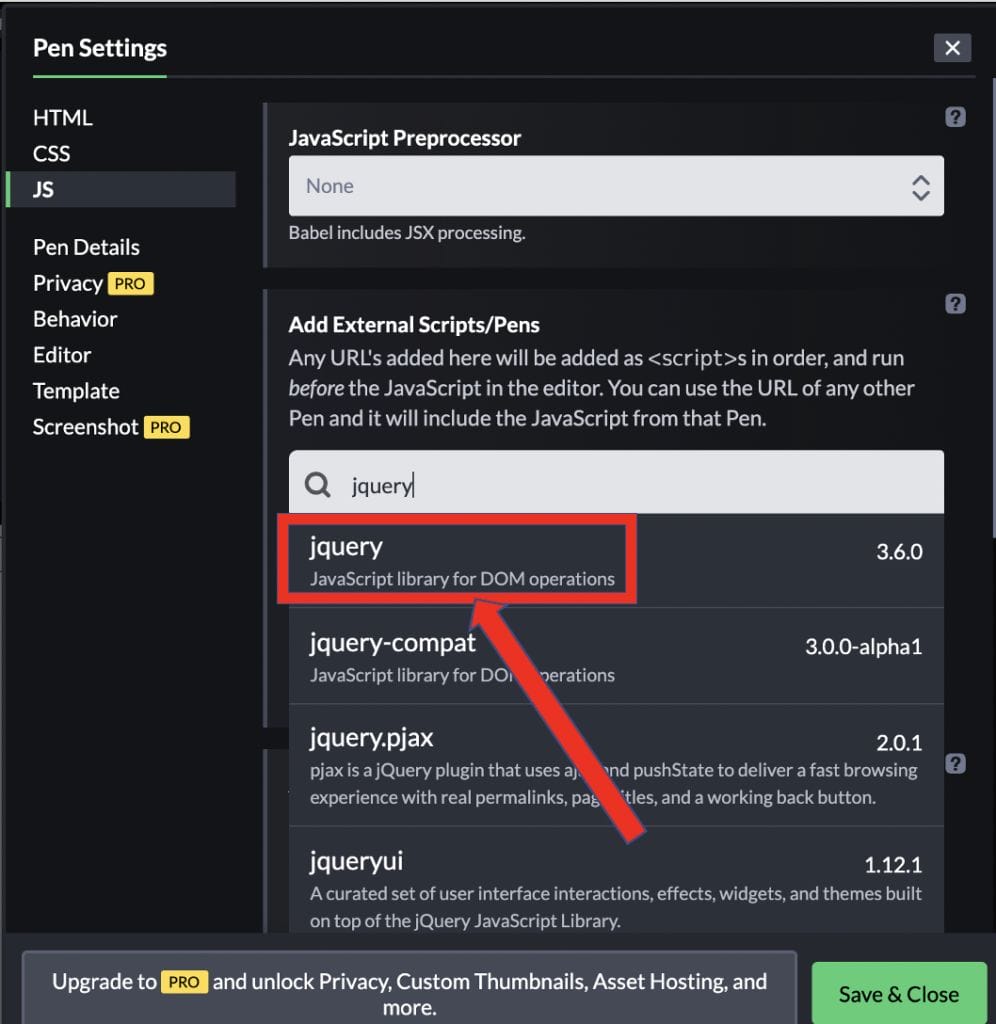
続いて、Add External Scriptsの下にあるボックスにjqueryと入力して、出てきた候補からjqueryを選択します。

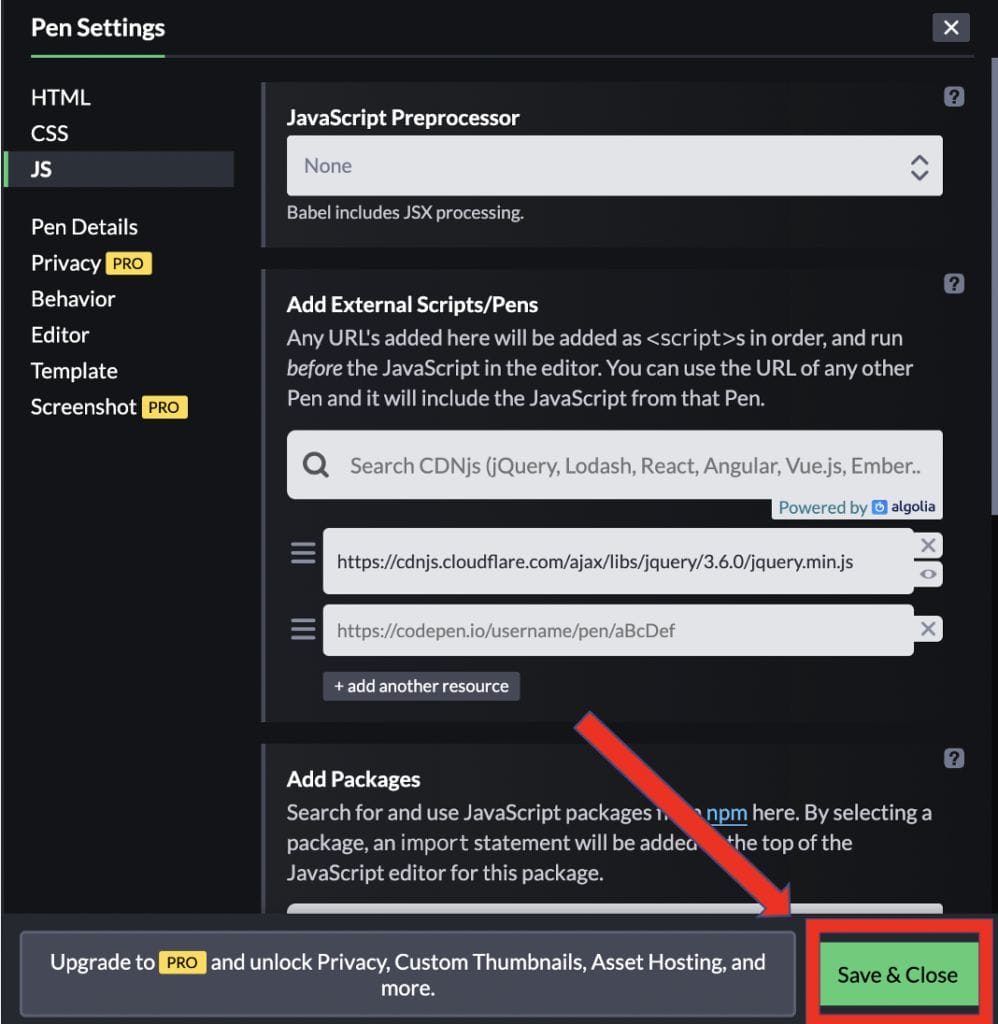
選択できたら、Save&Closeを押して画面を閉じます。

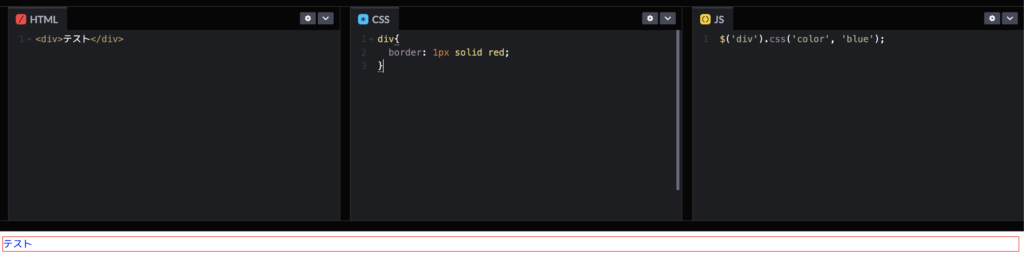
これでjqueryがCodepen上で使用できるようになります。

Codepenで作成したコードを埋め込む方法
作成したコードを埋め込んでみましょう。
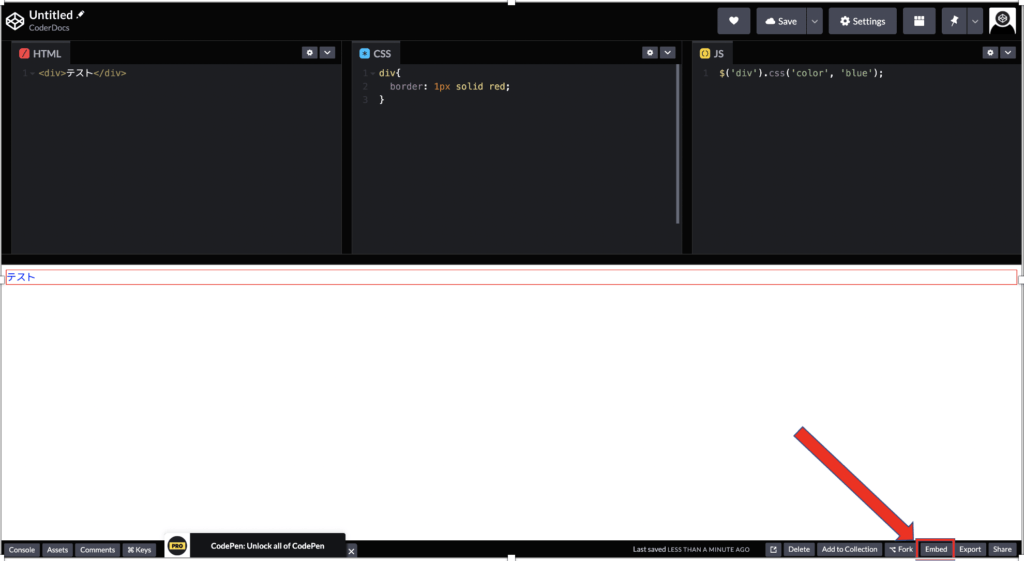
Codepenで作成したコードを埋め込むためには画面右下にあるEmbedを押します。

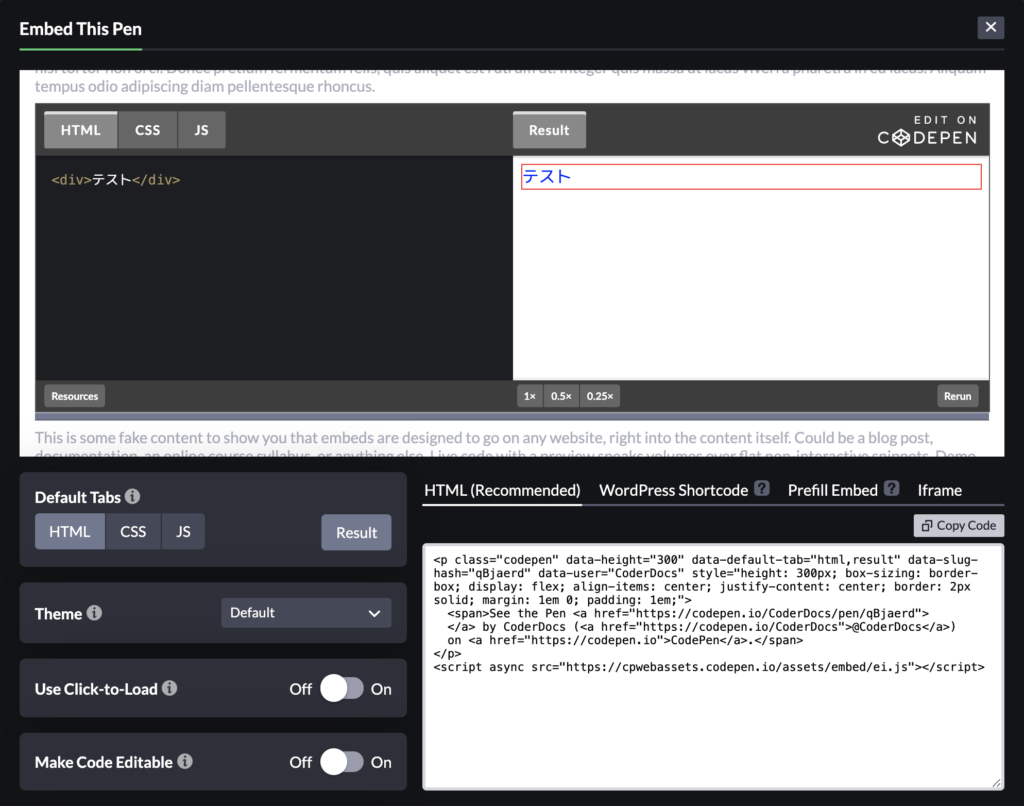
表示された画面の右下にあるコードをコピーします。

コピーしたら、埋め込みたい位置にコピーしたコードを貼り付けます。
すると以下のようにコードを埋め込むことができます。
See the Pen by CoderDocs (@CoderDocs) on CodePen.
まとめ
今回はCodepenの使い方を紹介しました。
CodepenはWEB制作をする上ではとても便利なのでぜひ使ってみてください!
この記事が参考になりましたら、
SNSでシェアしていただけるとうれしいです!
このページの監修者

sk
現役エンジニア。WEB制作会社にてPHPやRubyを用いたバックエンド開発を担当。趣味のSEOでは個人ブログで月間最高26万PVを達成。Youtube開設6ヶ月でチャンネル登録者2万人達成。



