【SEO対策】効果的なalt属性の書き方!タグの記述方法や確認の仕方も解説!

画像に設定するHTMLタグであるalt属性は、SEOとの関連でよく話題に上がります。
ただ、「alt属性ってSEOとどんな関係があるの?」「どうやって記述するのがSEOに効果的なの?」そういった疑問を抱えている方も多いのではないでしょうか?
そこで今回はそういった方へ向けて、SEOとalt属性の関係について詳しく解説していきます。
この記事を読めば、alt属性についての理解が深まり、SEOに効果のある適切な方法でalt属性を記述することができます。
そもそもalt属性とは?【SEOとの関係】

alt属性とは?
alt属性とは、WEBページに挿入する画像にテキストで説明を加えるためのHTMLタグです。
画像が何らかの原因で表示され得ない場合に、alt属性で設定したテキストが代替として表示されます。
ここでは、こういった性質を持つalt属性が、SEOに同関係しているのかを解説します。
alt属性の役割
alt属性の役割は、主に以下の2つです。
代替テキストとして利用される
alt属性の役割の1つは、上でいったとおり、画像が表示されない場合に代わりにテキストを表示することです。
これによって、ユーザーは画像が表示されていなくても、どういった画像なのかをテキストから判断できます。
音声読み上げで利用される
もう1つの役割として挙げられるのが、音声読み上げ機能で、画像の代わりに読み上げられるというものです。
主に目の不自由な方が、画像の内容を把握することを助けます。
このように、SEOを抜きにしても、alt属性は設定しておいた方がユーザーに親切だということです。
alt属性を設定する意味
alt属性を設定する意味とは?
SEO対策においてalt属性を設定するのは、画像の内容を検索エンジンに伝えるためです。
検索エンジンのクローラー(ロボット)は、主にテキストからWEBページの情報を収集しています。
クローラーは画像の情報を読み取るのが比較的苦手なので、alt属性を設定することが情報を読み取る助けになるのです。
最近では、クローラーの画像認識力も上がってきています。
ただ、クローラーがテキスト情報を参照していることは間違いないので、alt属性を設定するに越したことはありません。
関連記事
【SEO対策】Googleのインデックスを知っておこう!仕組み・促進する方法
HTMLタグの記述方法
alt属性を画像に設定する際には、以下のように記述します。
<img src=”画像URL” alt=”画像の説明”>
「画像URL」には挿入する画像のURLを、「画像の説明」には任意の文字列を記述してください。
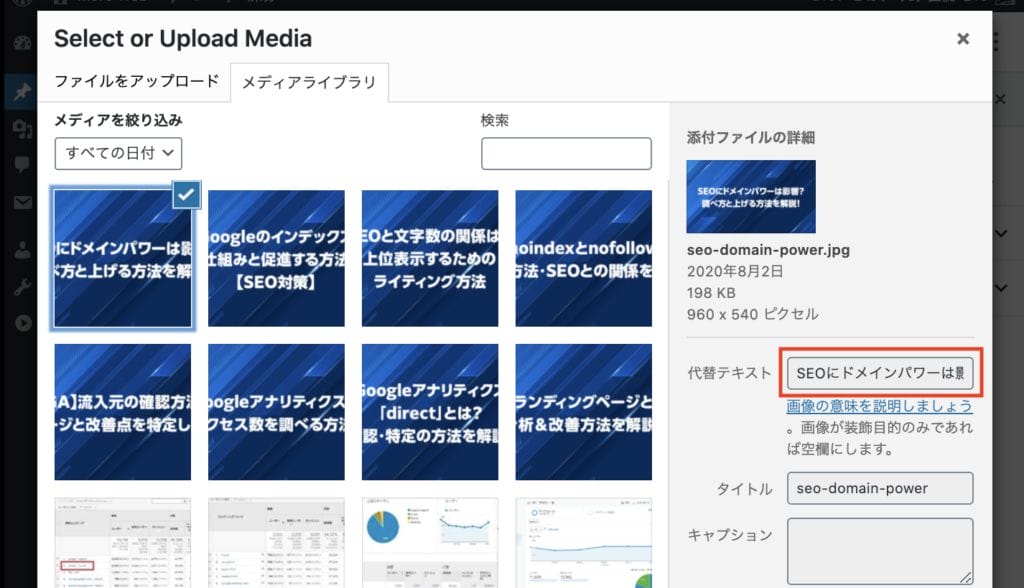
また、WordPressを使用している場合は、HTMLを記述しなくとも以下の方法で設定できます。

画像を挿入する際に「代替テキスト」にテキストを入力するだけで、alt属性が設置されます。
関連記事
WordPressとは何か?初心者向けに基礎知識をわかりやすく徹底解説
SEO対策に効果的なalt属性の書き方

ここでは、SEO対策に効果的なalt属性の書き方について、具体的な4つのポイントを紹介します。
これらのポイントに気をつけて、SEOに効果的なWEBページを作成しましょう。
alt属性の文字数
alt属性の文字数
alt属性の文字数に、これといった制限や規定があるわけではありません。
ただし、分かりやすく簡潔に記述すると、ユーザーにとってもクローラーにとっても親切です。

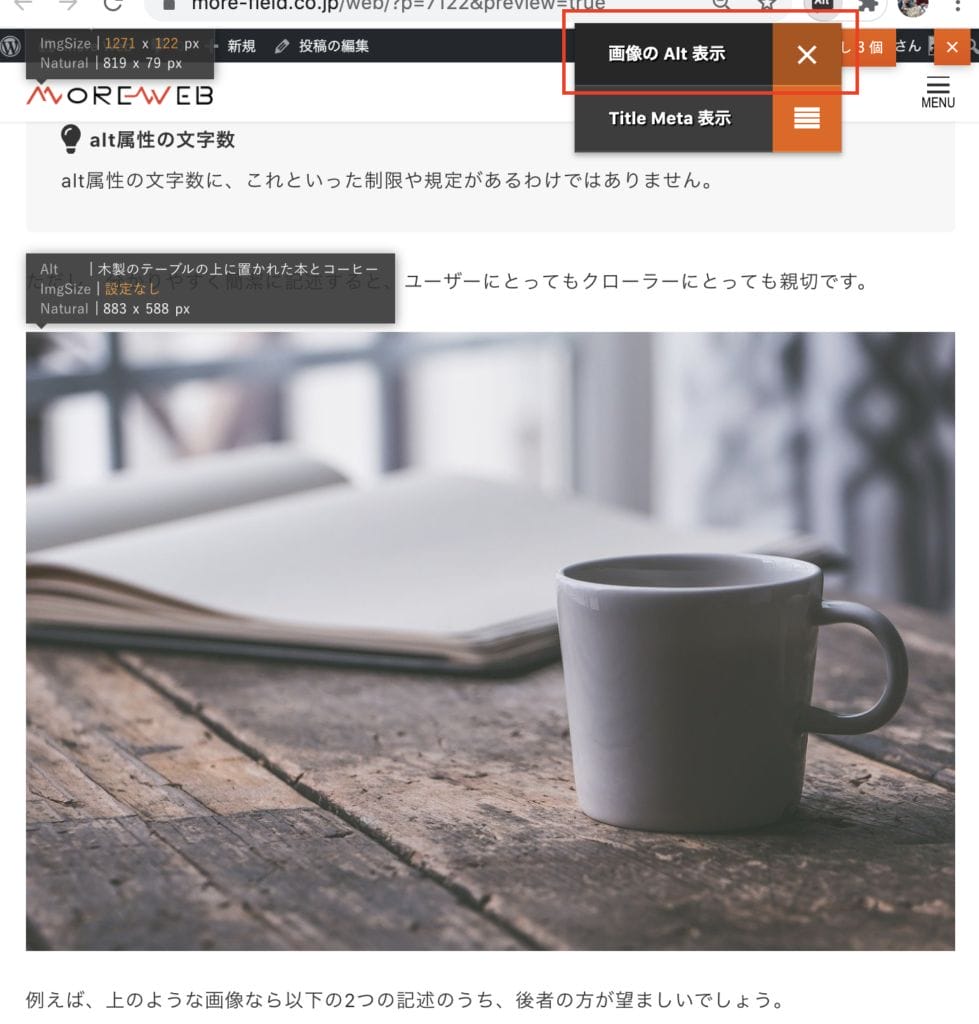
例えば、上のような画像なら以下の2つの記述のうち、後者の方が望ましいでしょう。
- [日の差し込む窓辺にある木製テーブルの上に置かれた本とブラジル産のブラックコーヒー]
- [木製テーブルに置かれた本とコーヒー]
以下でも説明しますが、狙っているキーワードなどによって、重要な部分にフォーカスして簡潔に記述しましょう。
キーワードを含める
キーワードを含めるとは?
alt属性にはWEBページ、およびWEBサイトで狙っているキーワードを含みます。
なぜなら、クローラーはalt属性の情報も読み取っているため、alt属性もページ評価の対象となり得るからです。
例えば、「コーヒー」というキーワードを狙っているWEBサイトなら、上記のような画像に「コーヒー」を含むようにします。
自然にキーワードを入れられる場合は、必ず含めるようにしましょう。
具体的に描写する
alt属性は、画像を見なくても内容が伝わるくらい、具体的に描写します。
例えば、先ほどの画像で以下のようなalt属性を設定するのはNGです。
[飲み物、コーヒー、コーヒーカップ、ブラジルコーヒー、南米]
このようなキーワードの羅列は、ユーザーの利便性を妨げることになり、SEOでも評価されません。
以下のように、具体的に内容を描写するようにしましょう。
[木製テーブルに置かれた本とコーヒー]
Googleが1番に見ているのは、ユーザーの利便性です。
検索エンジンにアピールする以前に、ユーザーの役に立つalt属性の記述を心がけましょう。
装飾には設定しない
装飾として利用している画像には、alt属性を設定しないようにします。
なぜなら、装飾に使っている画像にはコンテンツとしての意味はないからです。
例えば、ページの背景に使っている画像や、記事内に挿し込む飾りのような画像などです。
そういった画像のalt属性にはファイル名・ランダムなテキストを入れるのではなく、空のままにしておくのが良いでしょう。
alt属性を確認する方法【自・他サイト】

最後に自サイトや他サイトのalt属性を確認する方法を紹介します。
自サイトにalt属性が正しく設定できているかを確認する意味もありますが、競合サイトのalt属性を確認することも大切です。
競合サイトがどういったalt属性を設定しているのかを確認して、自分のサイトに応用しましょう。
Chrome拡張機能「Alt &Meta viewer」
Alt &Meta viewer
Alt &Meta viewerは、ブラウザ上でalt属性を確認できるChromeの拡張機能です。

chrome ウェブストアを開き、上の画面で[Chromeに追加]をクリックして拡張機能を追加します。

拡張機能追加後、ブラウザの右上から[画像のAlt表示]を選択すると、ページのalt属性を確認できます。
競合サイトのキーワードの含み方や、どういった描写をしているかを確認すると参考になるでしょう。
まとめ:alt属性を正しく記述して効果的なSEO対策を

今回は、SEOとalt属性の関係について解説しました。
本記事の要点は、以下のとおりです。
- alt属性とは、WEBページに挿入する画像にテキストで説明を加えるためのHTMLタグ
- 検索エンジンはalt属性の情報も参照しているため、キーワードやユーザーの利便性がポイントとなる
- Chrome拡張機能で競合サイトのalt属性の設置方法を確認できるので参考にすると良い
この記事を参考にして、alt属性についての理解を深め、SEOに効果のある適切な方法でalt属性を記述しましょう。
関連記事
【SEO対策】HTMLタグの最適化|title・meta description・hタグなど解説!
このページの監修者

Hiroaki Onodera
静岡でWEB制作&コンサルティング会社を経営しています。
全国の制作会社様からコーディングやWordPress実装の仕事をお引き受けしています。




