【SEO対策】HTMLタグの最適化|title・meta description・hタグなど解説!
WEBページを作成する際に、切り離して考えることのできないHTMLタグ。

ただ、「そもそもHTMLタグって何でSEO対策で重要なの?」「具体的にどうやってHTMLタグを使えば良いの?」そういった疑問を抱えている方も多いのではないでしょうか?
そこで今回はそういった方へ向けて、SEO対策で重要なHTMLタグについて、SEOに対する効果や具体的な使い方を解説していきます。
この記事を読めば、SEO対策で重要なHTMLタグの使い方がひととおり理解できるので、参考にしてWEBページ作成に活かしてください。
SEO対策においてHTMLタグがなぜ重要か?

「SEO対策においては、HTMLタグが重要だ」という話を聞いたことのある人も多いでしょう。
ただ、なぜ重要なのかを理解していない方もいるかもしれません。
具体的なHTMLタグの使い方に入る前に、なぜSEO対策でHTMLタグが重要なのかを改めて理解しておきましょう。
検索順位に影響する
理由①検索順位に影響する
まず、「HTMLタグは検索順位に直接的に影響する」ということが理由として挙げられます。
なぜなら、Googleのクローラー(検索エンジンのロボット)はHTMLタグの記述を頼りにWEBページの情報を収集しているからです。
例えば、クローラーは画像情報を読み取るのが苦手なので、altタグに記述された文字列を頼りにしています。
ページの情報をGoogleに正しく伝えて、正しく評価してもらうためには、HTMLタグを最適化する必要があるのです。
関連記事
【SEO対策】Googleのインデックスを知っておこう!仕組み・促進する方法
クリック率に影響する
理由②クリック率に影響する
検索順位に直接影響する以外に、「クリック率に影響する」というのもHTMLタグが重要な理由として挙げられます。
なぜなら、特定のHTMLタグでマークアップした文字列は、検索結果画面にそのページの情報として表示されるからです。
具体的には、以下のHTMLタグでマークアップした文字列が、検索結果画面に表示されます。
- titleタグ
- hタグ
- meta descriptionタグ
ユーザーはこれらの情報を頼りにして、検索結果画面から訪れるべきWEBページを選択します。
したがって、HTMLタグを正しく記述することで、あなたのWEBページがクリックされる確率が上がってくるのです。
titleタグの最適化

titleタグとは?
titleタグとは、WEBページのタイトルを表すHTMLタグです。
Googleの検索エンジンで検索したときに、検索結果画面にWEBページのタイトルとして表示されます。
titleタグを記述する際は、以下のポイントに気を付けて最適化しましょう。
SEOキーワードを必ず含める
titleタグの最適化①SEOキーワードを必ず含める
titleタグには、必ず狙っているSEOキーワードを含めます。
SEOにおいてキーワードを含めることは基本中の基本ですが、その効果が最も現れるのがページタイトルです。
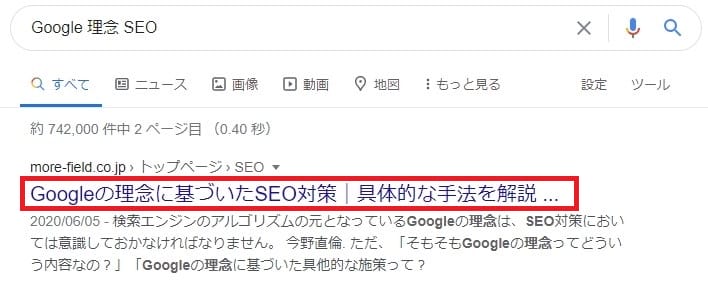
例えば、「Google 理念 SEO」というキーワードを狙うのであれば、以下のページのようにキーワードを含みます。

もちろん例外もありますが、狙って順位を上げるのであればキーワードをtitleタグに含むのは基本中の基本です。
文字数は30文字前後に収める
titleタグの最適化②文字数は30文字前後に収める
titleタグに設定する文字列は、30字前後に収めるようにします。
なぜなら、検索結果画面に表示されるページタイトルは、あまりにも長すぎると途中で見切れてしまうからです。
PCとスマホにおけるタイトルの最大文字数の目安は、以下のとおりです。
- PC:29文字
- スマホ:40文字
もちろん、ブラウザ・スマホの機種によっても微妙な違いはあると思いますが、基本的には30文字前後が1つの目安です。
別ページと重複させない
titleタグの最適化③別ページと重複させない
titleタグに記述する文字列は、自サイトの他のページのものと重複しないようにします。
なぜなら、同じドメイン内にtitleが似通ったページが存在すると、評価がばらけてしまい上位表示しにくくなるからです。
具体的な対策方法としては、各ページで狙うキーワードをあらかじめさだめておき、同じキーワードを狙わないようにすることが挙げられます。
エクセルやスプレッドシートなどで、キーワードと作成したページの関係をまとめて管理しておきましょう。
関連記事
ページタイトルの最適化についてさらに詳しく知りたいという方は、以下の記事も参考にしてみてください。
SEO対策におけるタイトルの付け方!検索順位とクリック率をアップする方法を解説!
hタグの最適化

hタグとは?
hタグとはWEBページにおける「見出し」を作成するために使うHTMLタグです。
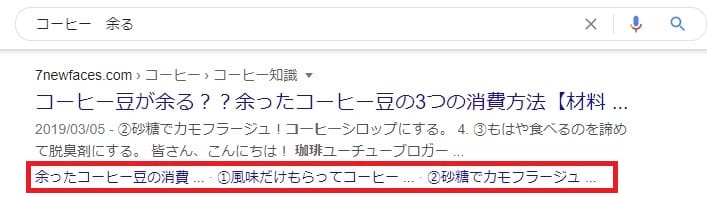
ページ内で見出しの役割を果たすほか、検索結果画面でメタディスクリプションの下に表示されることもあります。
hタグを記述する際は、以下のポイントに気を付けて最適化しましょう。
タグの階層構造を守る
hタグの最適化①タグの階層構造を守る
hタグを使用する際は、h1~h6タグの階層構造を守って使用するようにします。
なぜなら、階層構造を守ることで、検索エンジン・ユーザーにコンテンツの内容を分かりやすく伝えることができるからです。
例えば、このページであれば以下のような階層構造で、h2・h3タグを使用しています。
H2:titleタグの最適化
H3:SEOキーワードを必ず含める
H3:文字数は30文字前後に収める
H3:別ページと重複させない
このようにh2タグの下にh3タグを(h3タグの下にh4タグを)配置することで、ページの階層構造を正しく伝えることができます。
H2タグにはSEOキーワードを含める
h2タグの最適化②H2タグにはSEOキーワードを含める
titleタグと同様、h2タグにはSEOキーワードを含めるようにします。
なぜなら、Googleの検索エンジンは、h2タグでマークアップされた情報をページの重要な要素として捉えているからです。
その証拠として、検索結果画面にはページタイトル・メタディスクリプションのほか、h2タグの文字列も表示されることがあります。

必ずキーワードを含める必要はありませんが、自然に含める場合はなるべく含めるようにしましょう
不自然にSEOキーワードを詰め込まない
h2タグの最適化③
上でも少し触れましたが、h2タグに不自然にSEOキーワードを詰め込むのは避けます。
なぜなら、キーワードの詰め込みはGoogleにスパムとみなされ、ペナルティを受ける恐れがあるからです。
Googleの公式ヘルプにも、以下のような記述があります。
キーワードの乱用
キーワードの乱用|Search Console ヘルプ
「キーワードの乱用」とは、Google の検索結果でのサイトのランキングを操作する目的で、ウェブページにキーワードや数字を詰め込むことです。~中略~ページにキーワードや数字を詰め込むと、ユーザーの利便性が低下し、サイトのランキングに悪影響が及ぶ可能性もあります。
また、ページを利用するユーザーの不信感を買い、ページから離れてしまうという可能性も高まります。
キーボードを含むことはSEO対策の基本ですが、画面の向こう側にはユーザーがいることを忘れないようにしましょう。
関連記事
SEOに効果的な見出しタグの使い方!キーワードの含め方・文字数などを解説!
meta descriptionタグの最適化

meta descriptionタグとは?
meta decriptionタグとは、ページのメタディスクリプションを記述するためのHTMLタグです。
meta descriptionタグに記述された文字列は、検索結果画面のページタイトルの下に表示されます。
meta descriptionタグを記述する際には、以下のポイントに気を付けて最適化しましょう。
文字数は120文字前後でまとめる
meta descriptionタグの最適化①文字数は120文字前後でまとめる
meta descriptionタグに記載する文字数は、120文字前後に収めるようにします。
なぜなら、検索結果画面に表示されるメタディスクリプションは、120文字前後までしか表示されないからです。
120文字以上でメタディスクリプションを設定しても、検索結果画面では見切れてしまいます。
ユーザーにページの内容がしっかり伝わるように、120文字以内で端的にまとめるようにしましょう。
前半にSEOキーワードを含める
meta descriptionの最適化②前半にSEOキーワードを含める
メタディスクリプションにもSEOキーワードを含めることが大事ですが、前半に含めるようにします。
なぜなら、SEOキーワードを前半に含めることで、ユーザーに検索したキーワードとページの関連性をアピールできるからです。
ユーザーに「自分が調べてあることが書いてある!」と思ってもらえれば、ページがクリックされる可能性が高まります。
もう1つの理由としては、スマホ表示の場合には、メタディスクリプションが70文字までしか表示されないということが挙げられます。
現在、WEBサイトへの流入はほとんどスマホからのアクセスとなっているので、スマホ表示に対応することも重要です。
ページ内容を具体的に記載する
meta descriptionタグの最適化③ページ内容を具体的に記載する
meta descriptionタグには、ページ内容を具体的に記載するようにします。
なぜなら、ユーザーはページタイトルとメタディスクリプションの情報だけで、閲覧するべきページを判断するからです。
ページタイトルでは、ページの大雑把な概要しか伝えられません。
それを補完する形で、メタディスクリプションにページのより具体的な内容を記載することで、ユーザーの興味を引くことができます。
メタディスクリプションには、なるべく無駄な言葉を省いて、簡潔にページ内容を記載するようにしましょう。
関連記事
SEOに適したメタディスクリプションの書き方とは?文字数などを解説!
altタグの最適化

altタグとは?
altタグとは、ページに挿入する画像の情報を記載するためのタグです。
何らかの理由で画像が表示されないときや、読み上げ機能を利用したときに、画像がaltタグに記述した内容で代替されます。
altタグを記述する際には、以下のポイントに気を付けて最適化しましょう。
altタグは必ず記述する
altタグの最適化①altタグは必ず記述する
画像をページに挿入する際は、altタグを必ず記述するようにします。
なぜなら、Googleのクローラー(検索エンジンのロボット)は画像情報をそのまま読み取るのが苦手だからです。
altタグに画像の内容を記述しておくことで、どんな画像が挿入されているのかを検索エンジンに正しく伝えることができます。
画像の内容が伝わるように、具体的にaltタグを記述しましょう。
SEOキーワードを含める
altタグの最適化②SEOキーワードを含める
altタグを記述する際は、なるべくSEOキーワードを含めるようにします。
なぜなら、上でも説明したように、検索エンジンはaltタグの情報を読み取って評価の対象としているからです。
ページに挿入する画像はページ内容と関連のあるものなので、自然とSEOキーワードを含めると思います。
したがって、そもそも画像を挿入する際には、ページ内容と関連のある画像を選定することが重要だといえるでしょう。
関連記事
【SEO対策】効果的なalt属性の書き方!タグの記述方法や確認の仕方も解説!
aタグの最適化

aタグとは?
aタグとは、ページ内に挿入したリンクに任意の文字列を設定するためのHTMLタグです。
リンクをそのまま挿入すると英数字になってしまいますが、aタグを記述すれば日本語を設定することが可能です。
aタグを記述する際には、以下のポイントに気を付けて最適化しましょう。
aタグは必ず記述する
aタグの最適化①aタグは必ず記述する
リンクを挿入する際は、必ずaタグを記述するようにします。
なぜなら、リンクをそのままURLで挿入するとリンク先の内容が分からず、ユーザーはクリックしようと思わないからです。
一方、以下のようにaタグを記述すれば、SEO対策に興味のあるユーザーがクリックしてくれる可能性が高まります。
【2020年】SEO対策の基本|初心者がすべき本当に効果のある施策を解説!
ユーザーにリンク先の内容が伝わるように、aタグは必ず記述するようにしましょう。
SEOキーワードを含める
aタグの最適化②SEOキーワードを含める
他のHTMLタグと同様に、aタグにもSEOキーワードを含めるようにします。
なぜなら、aタグに記述した文字列も本文の文字列と同様に、Googleが評価の対象としているからです。
また、aタグにSEOキーワードを含むことのできる内部リンクであれば、関連性が高いことになりWEBサイトの評価も高まります。
ページに関連する内部リンクを挿入し、aタグにSEOキーワードを自然に含めるようにしましょう。
関連記事
【SEO対策】内部リンクを最適化する8つのポイント!上位表示に効果的なコツを紹介!
canonicalタグの最適化

canonicalタグとは?
canonicalタグとは、検索エンジンにページの正しいURLを伝えるためのHTMLタグです。
WEBページは以下のような場合に、2つのURLを持ってしまいます。
- wwwの有り/無し
- index.htmlの有り/無し
- 末尾のスラッシュの有り/無し
このように同一ページに2つのURLが存在してしまうと、ページへの評価が分散してしまう可能性があります。
このような場合にcanonicalタグで正規のURLを記述すれば、検索エンジンに正しいURLを伝えられます。
WordPressであれば、All in one SEO Packというプラグインで簡単にcanonicalタグを設定できるので利用してみてください。
関連記事
【2019最新版】All in One SEO Packの一般設定の仕方を徹底解説【WordPressプラグイン】
まとめ:HTMLタグの最適化を意識してSEO対策を進めよう
今回は、SEO対策で重要なHTMLタグについて、SEOに対する効果や具体的な使い方を解説しました。
本記事の要点は、以下のとおりです。
- クローラーがHTMLタグ記述を頼りに情報を収集しているため、正しく記述することが重要
- titleタグ、hタグ、meta descriptionタグの記述は検索結果画面にも表示されるので特に重要
- altタグ、aタグにはSEOキーワードを含めて、コンテンツの内容をクローラーに伝える
この記事を参考にして、SEO対策で重要なHTMLタグの使い方をひととおり理解し、SEOに強いWEBページの作成に活かしてください。
メタタグの1つである「メタディスクリプション」書き方については、以下の記事で解説しています。こちらも合わせて、ご参考ください。
関連記事
SEOに適したメタディスクリプションの書き方とは?文字数などを解説!
このページの監修者

Hiroaki Onodera
静岡でWEB制作&コンサルティング会社を経営しています。
全国の制作会社様からコーディングやWordPress実装の仕事をお引き受けしています。




