WordPressでfavicon(ファビコン)を設定する方法
ブラウザのタブやブックマークのリストに表示されるアイコンで、複数のタブを開いているときやブックマークからサイトを探す際に見つけやすくすることができます。

ファビコンはユーザーの利便性を向上し、あなたのWEBサイトを特徴づけることができるものなので、できる限り設定しておくことをおすすめします。
この記事ではWordPressでWEBサイトのファビコンを設定する方法について解説しています。
ファビコンの概要
ファビコンはブラウザのタブやブックマークのリストに表示されるアイコンで、複数のタブを開いているときやブックマークからサイトを探す際に見つけやすくするためのものです。
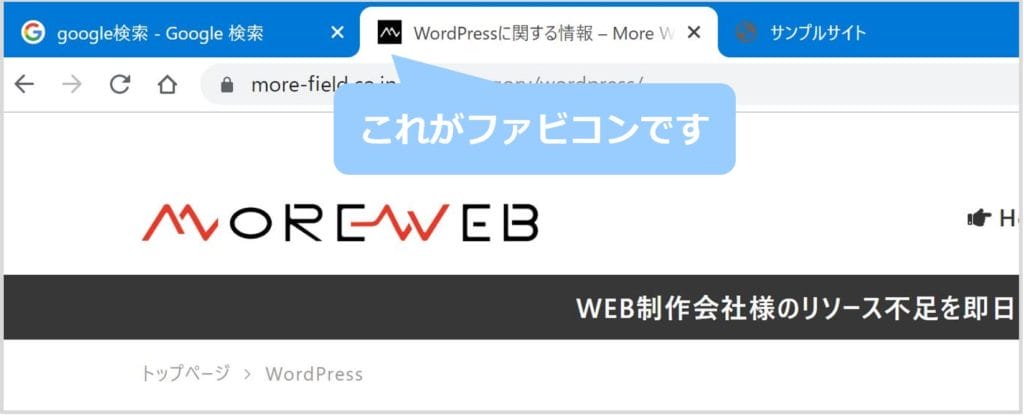
faviconが設定されている場合(GoogleChrome)

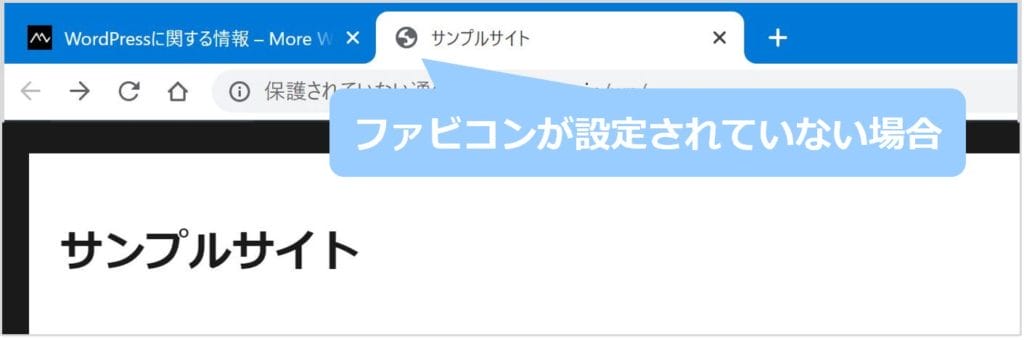
faviconが設定されていない場合(GoogleChrome)

faviconは、スマートフォンのホームの画面に追加する際もアイコンが表示されます。アイコンを見て“あなたのサイトだ”と認識してもらえるようにすることが大切です。
なお、通常WEBサイトにファビコンを設定する場合は、HTMLやPHPといったファイルのheaderという部分にファビコンを読み込むコードを入力しなければならないのですが、WordPress4.3以降のバージョンでは管理画面のカスタマイズから簡単に設定することがきるようになりました。
WordPressのfavicon(ファビコン)設定は簡単です!
ファビコンの設定方法
ではさっそくファビコンの設定の仕方をみていきましょう。
ファビコンを用意する
まずはファビコンに設定するアイコンを用意しましょう。
ファビコンを自作するのが難しい方のために、無料で利用できるアイコン素材サイトをこの記事の後半で紹介しています。
ファビコンのサイズ
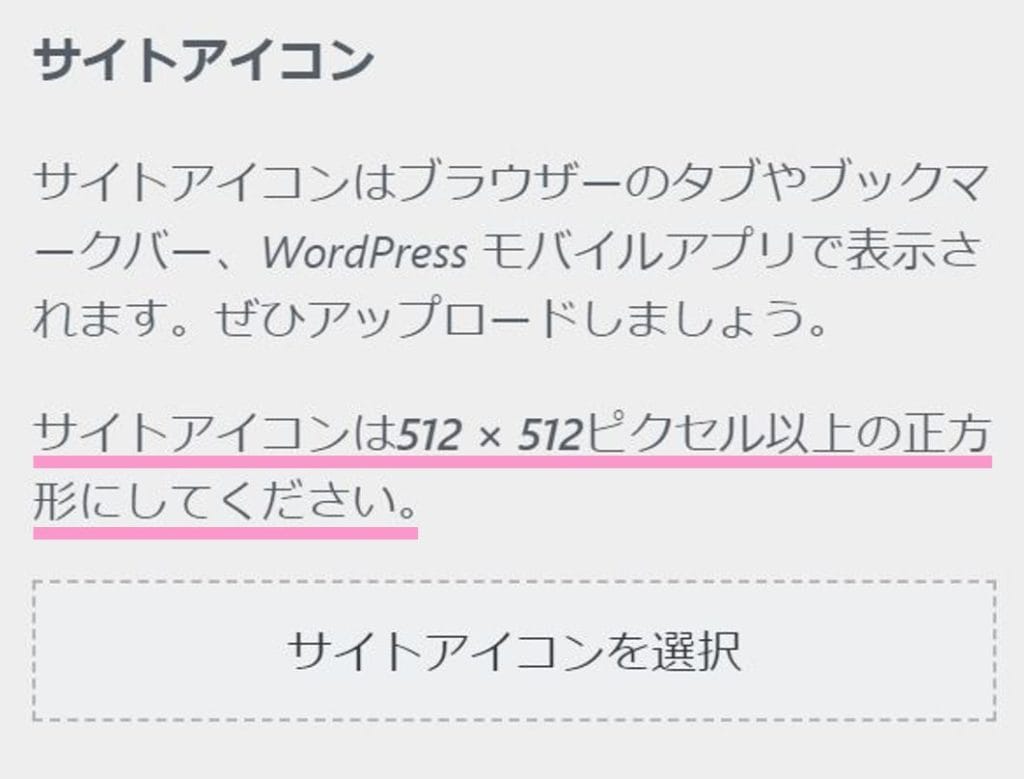
まずは、WordPressが推奨している512×512ピクセル以上のイメージを用意してください。

WordPressの設定画面では「サイトアイコンは512×512ピクセル以上の正方形にしてください。」と表記されています。
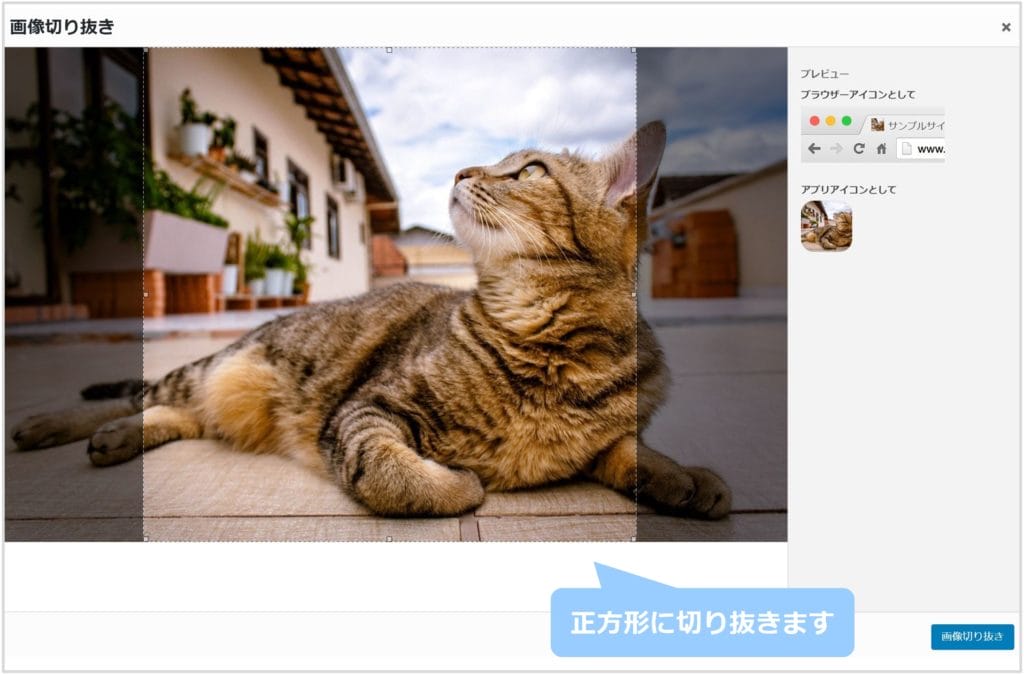
アップロードした画像が正方形でない場合は、下図のように画像を切り抜きすることになるのでそこまで意識しなくても大丈夫です。

ファビコンにする画像の注意点
ファビコンにする画像を決めるうえで注意するのが以下の2点です。
- シンプルなアイコンにする
- 透過する必要があるか考える
では1つずつ解説していきます。
●シンプルなアイコンにする
ファビコンはブラウザのタブに表示される場合とても小さいです。
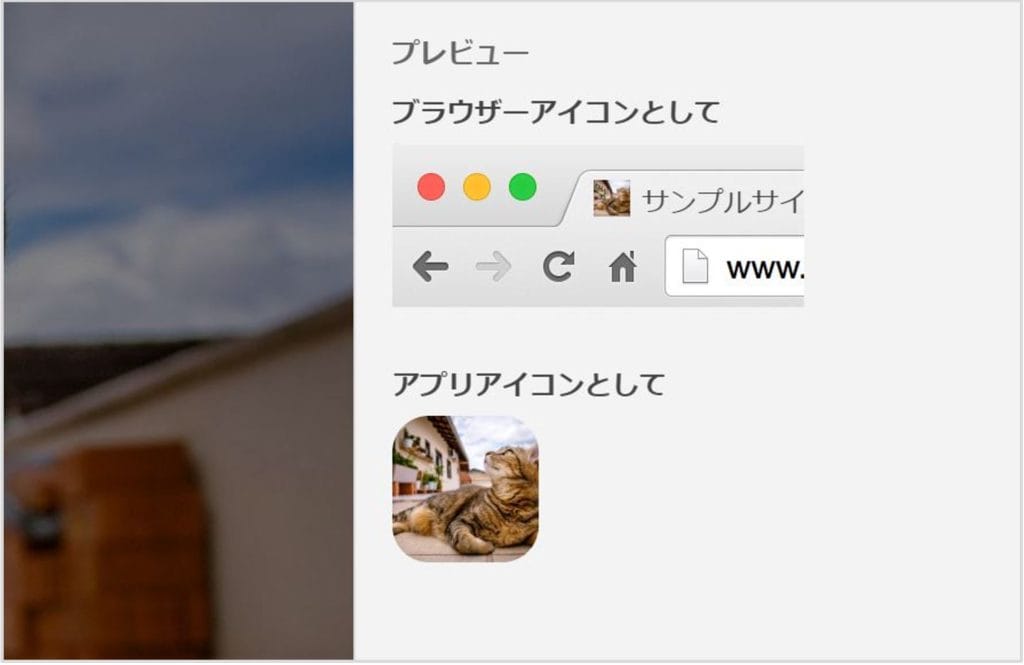
先ほど猫の画像を例にしましたが、そのプレビューを見てみましょう。

スマートフォンのアプリアイコンであれば問題ないのですが、ブラウザのタブに表示されているアイコンは何だかよくわかりませんね。
冒頭でも書いたように、ファビコンは利用者が”どのタブが何のWEBサイトか”をわかりやすくしたり、”あなたのWEBサイトを印象づける”ためのものです。
何を表しているのかわらないということがないように、アイコンはできるだけシンプルで分かりやすいものにしましょう。
●透過する必要があるか考える
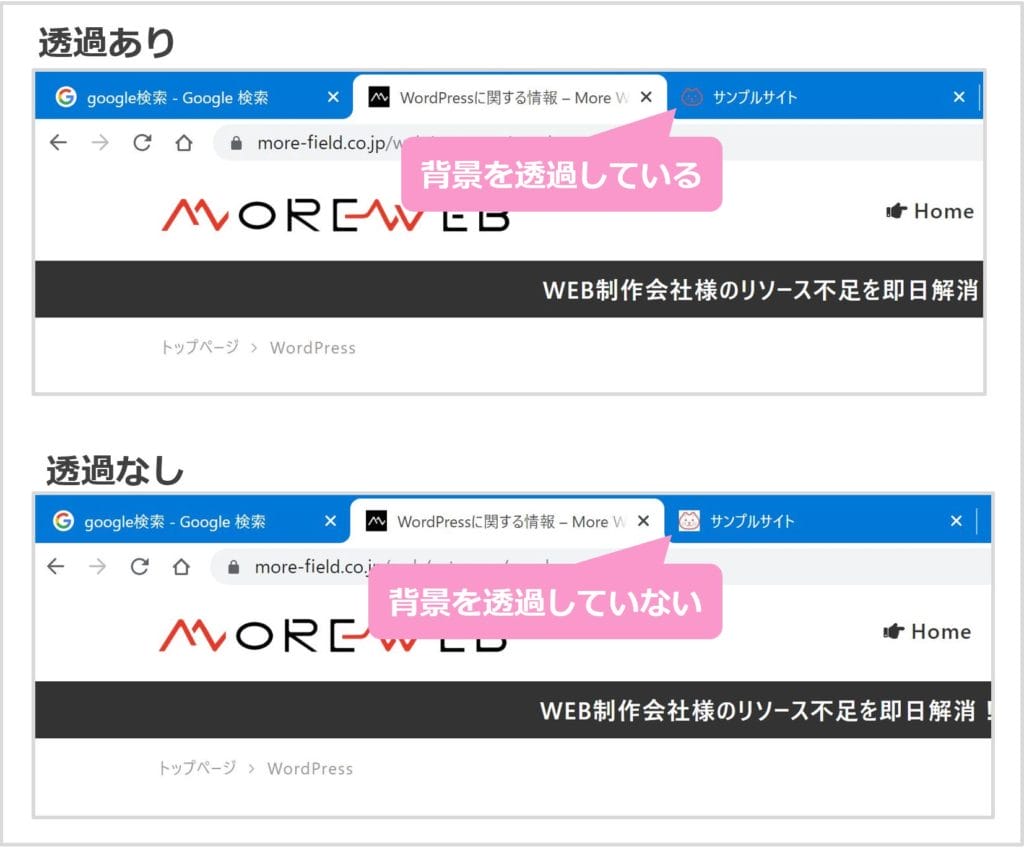
まず透過している場合としていない場合の両方の画像をみてましょう。

アイコンが線形の場合、背景を透過していると、ほかのタブを開いているときに目立たなくなってしまいます。
このような場合は、透過させず背景色を入れるとよいでしょう。
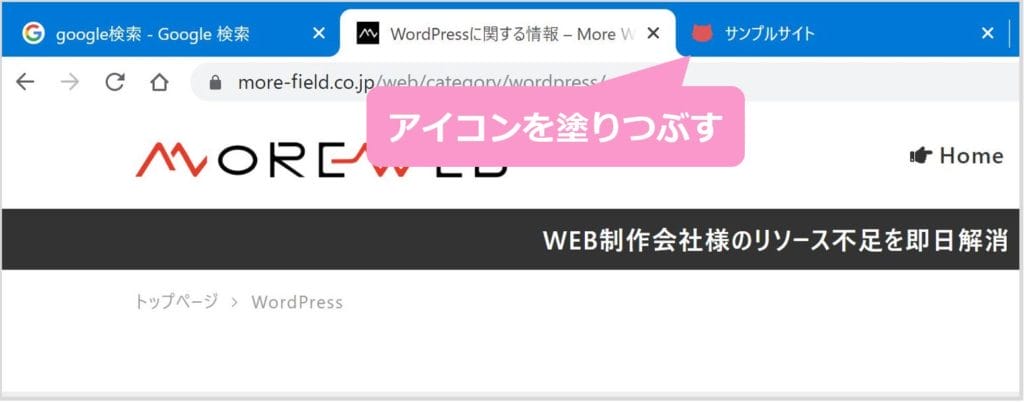
もしくは、このようにアイコンを塗りつぶすようにすると目立ちやすくなります。

フリー素材を利用する
ではここからはフリー素材を利用したアイコンの取得方法を解説します。
利用するサービスは「ICOOON MONO」というサイトです。
→ICOOON MONOはこちらから。
こちらはデザイナーの@TopeconHeroes (Twitterアカウント)さんが運営されており、この他にもさまざまなデザインに関するサービスを提供されています。
ICOOON MONOは商用利用可能なアイコン素材を無料でダウンロードできる素材配布サイトです。
利用する際は必ずICOOON MONO ライセンスをご確認ください。
ICOOON MONOは以下の点から紹介させていただきました。
- 商用利用可能なアイコン素材を無料でダウンロードできる
- WordPressで推奨されている512×512ピクセルでダウンロードできる
- 透過の有無を選択できる
では使い方をみていきましょう!
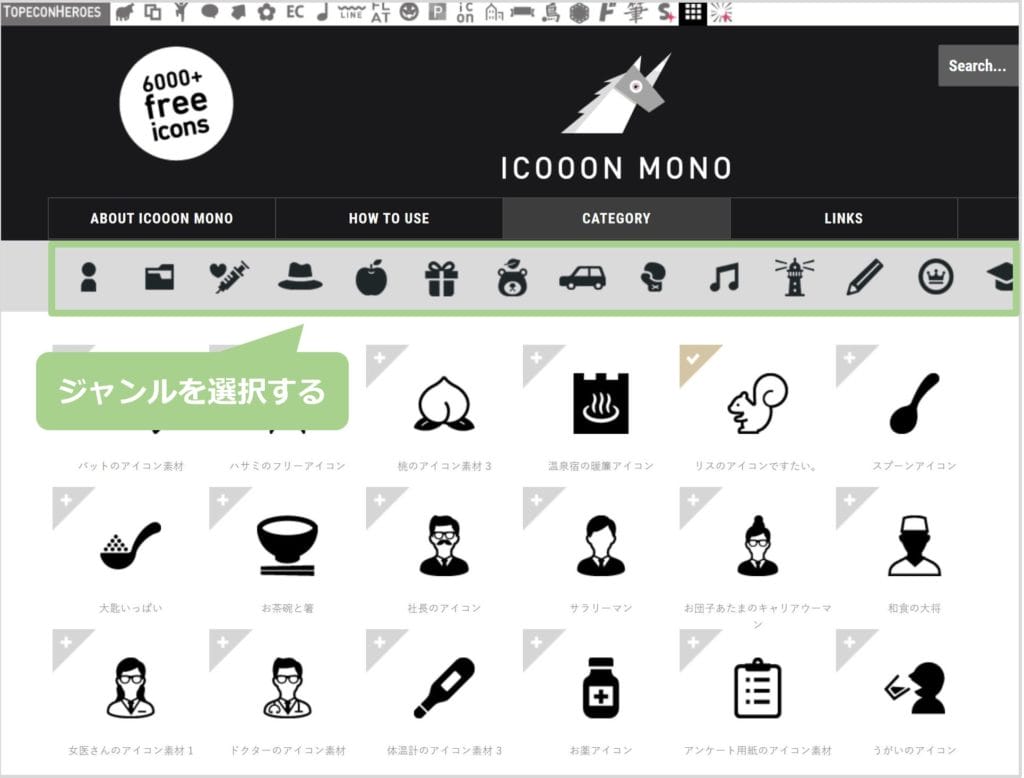
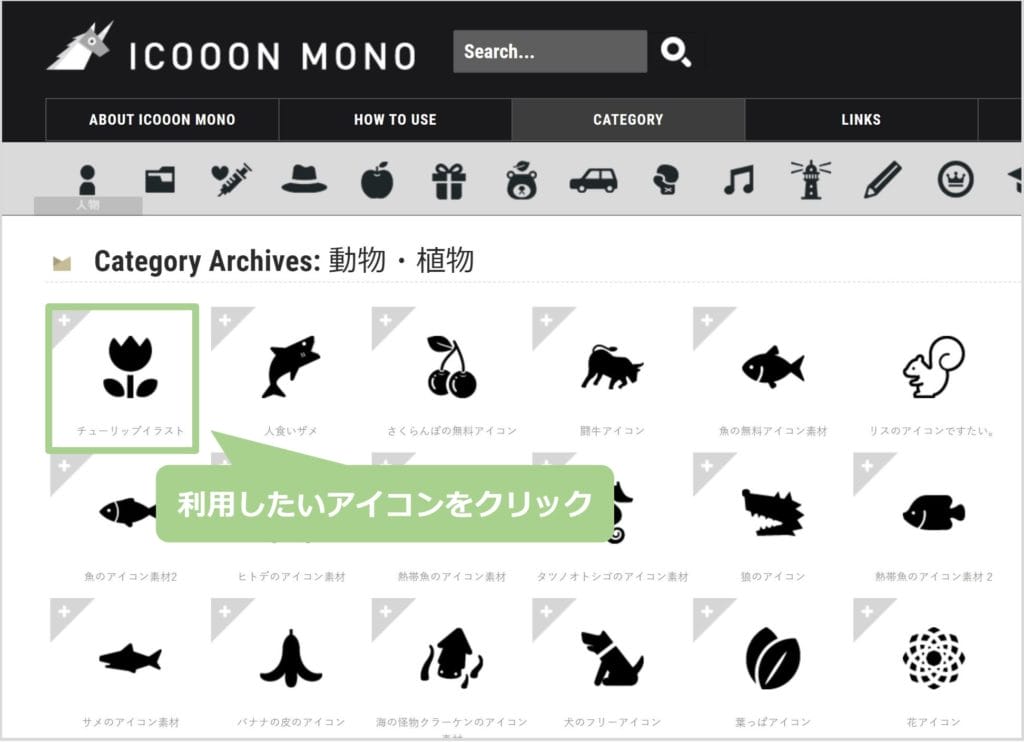
ICOOON MONOにアクセスし、ジャンルを選択します。

利用したいアイコンがあれば、それをクリックします。

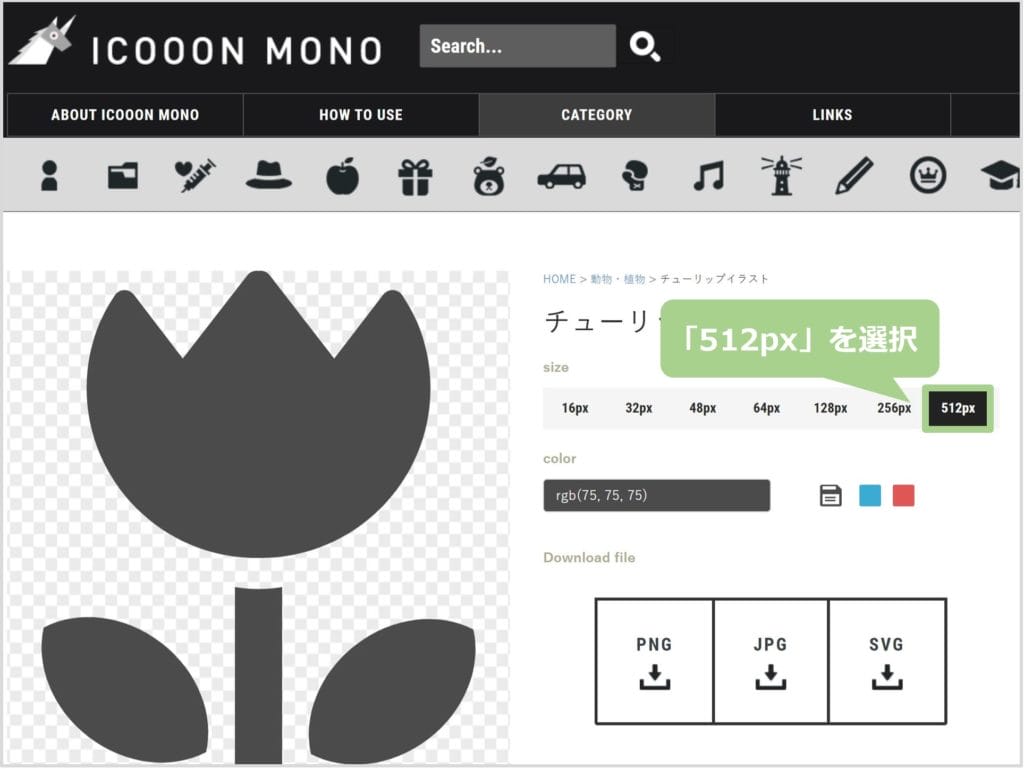
サイズを「512px」に設定します。

colorという項目の下の「rgb(75,75,75)」と記載されているところをクリックします。
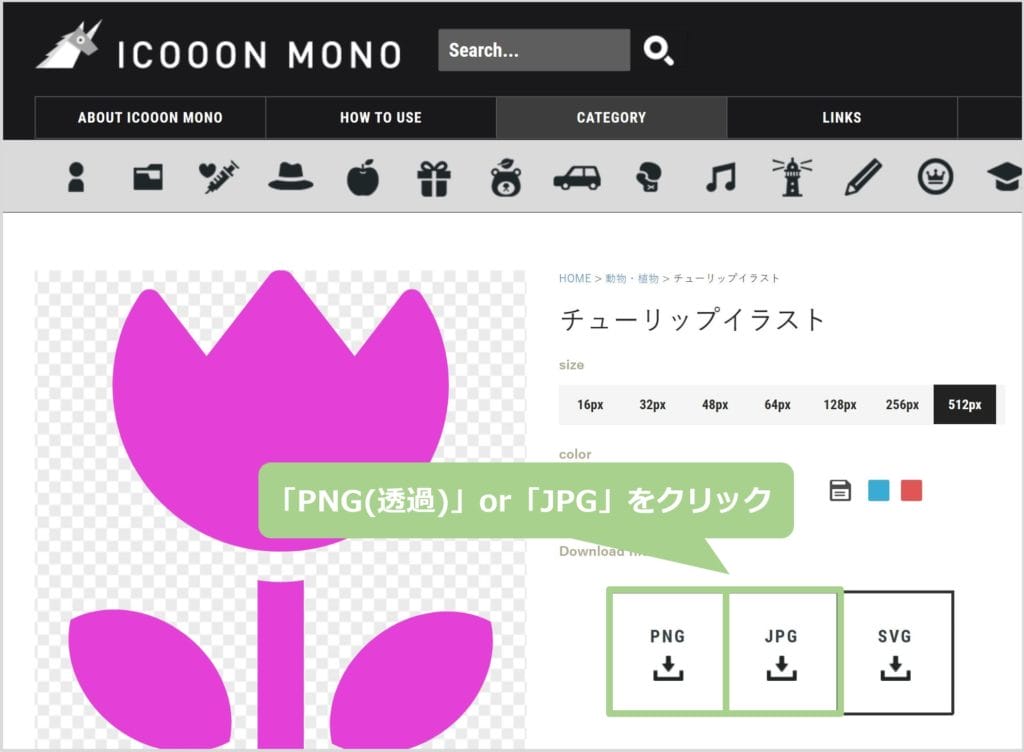
カラーパレットが表示されるので好みの色に設定してください。

背景を透過させるなら「PNG」を、透過させないなら「JPG」をクリックします。

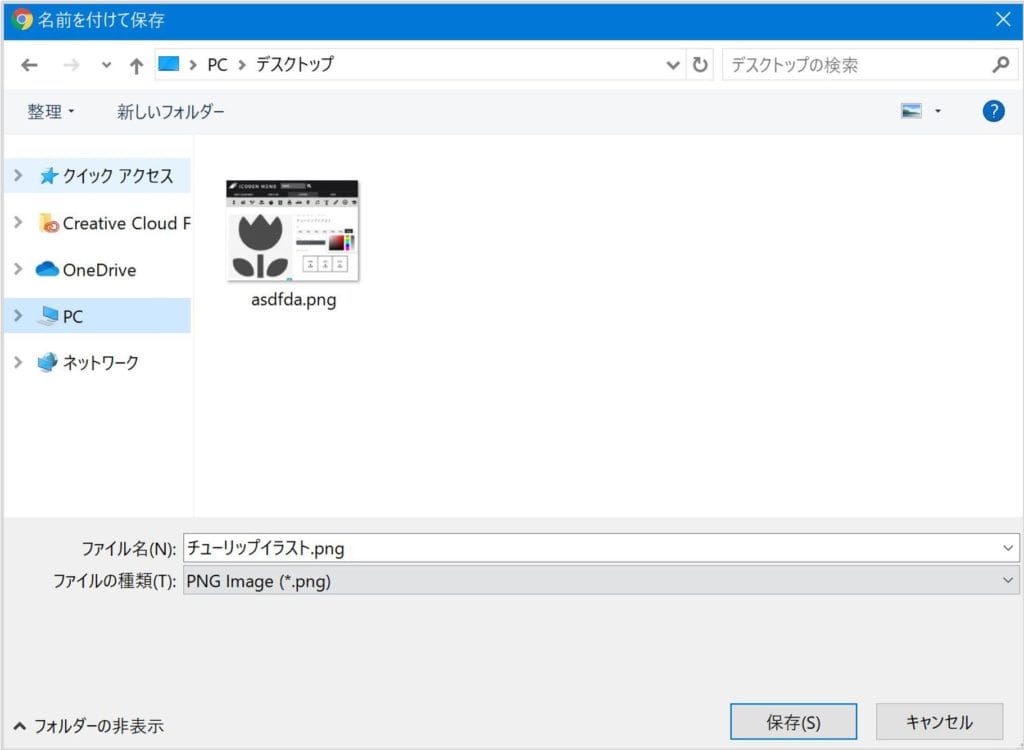
わかりやすいところに保存してください。

これでファビコンの準備は完了です!
ファビコンを設定する
では、WordPressサイトにファビコンを設定しましょう。
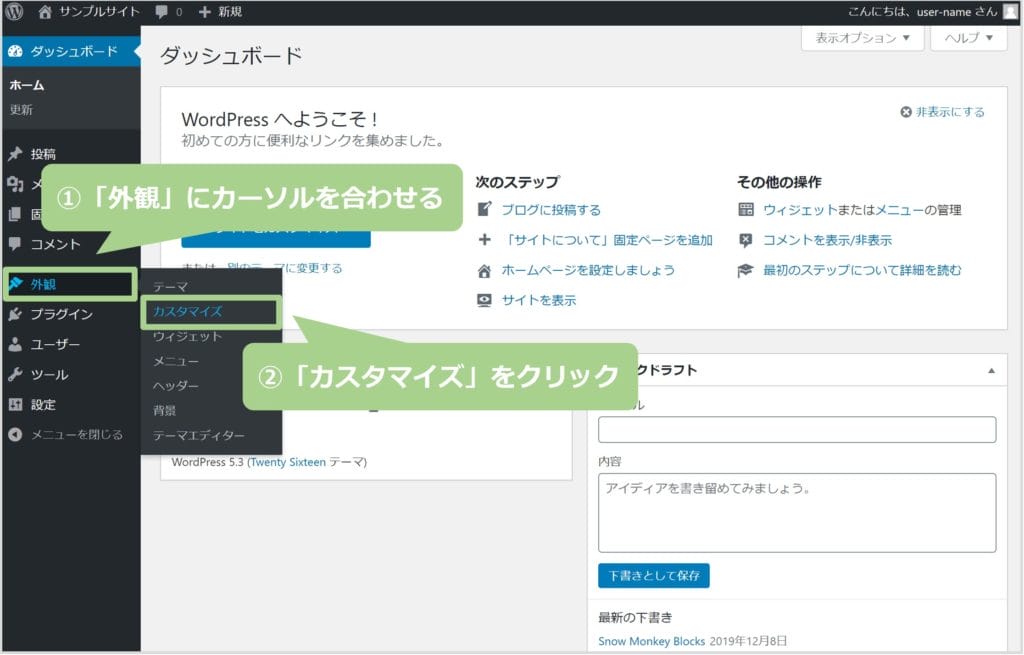
WordPress管理画面から「外観」にカーソルを合わせ「カスタマイズ」をクリックします。

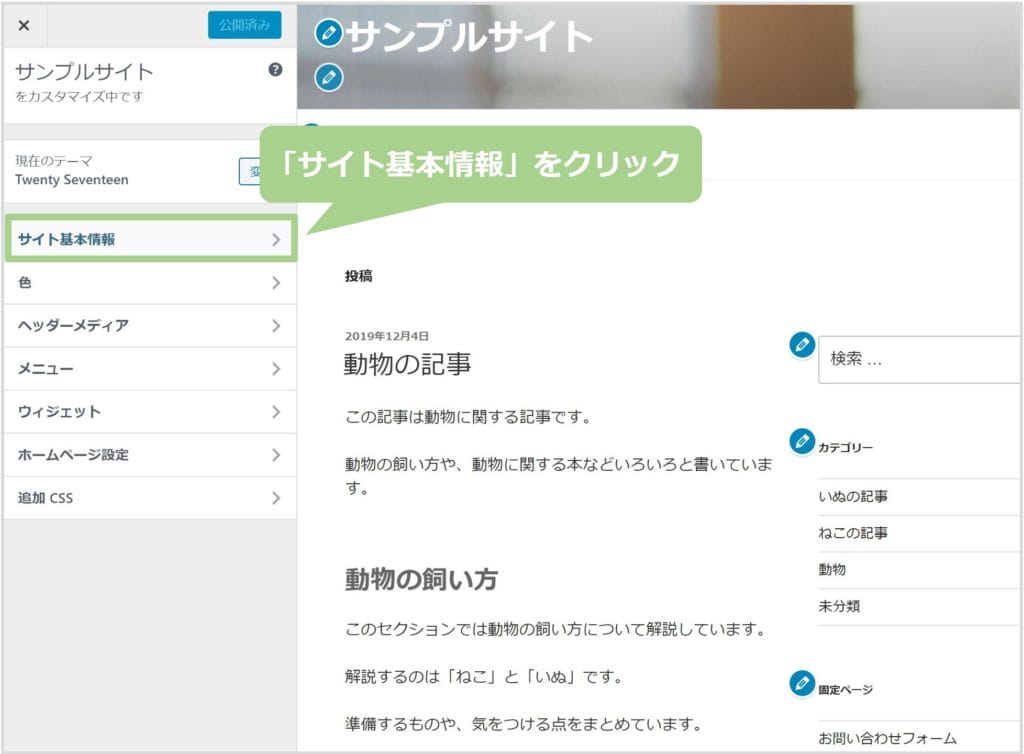
左側のメニューから「サイト基本情報」をクリックします。

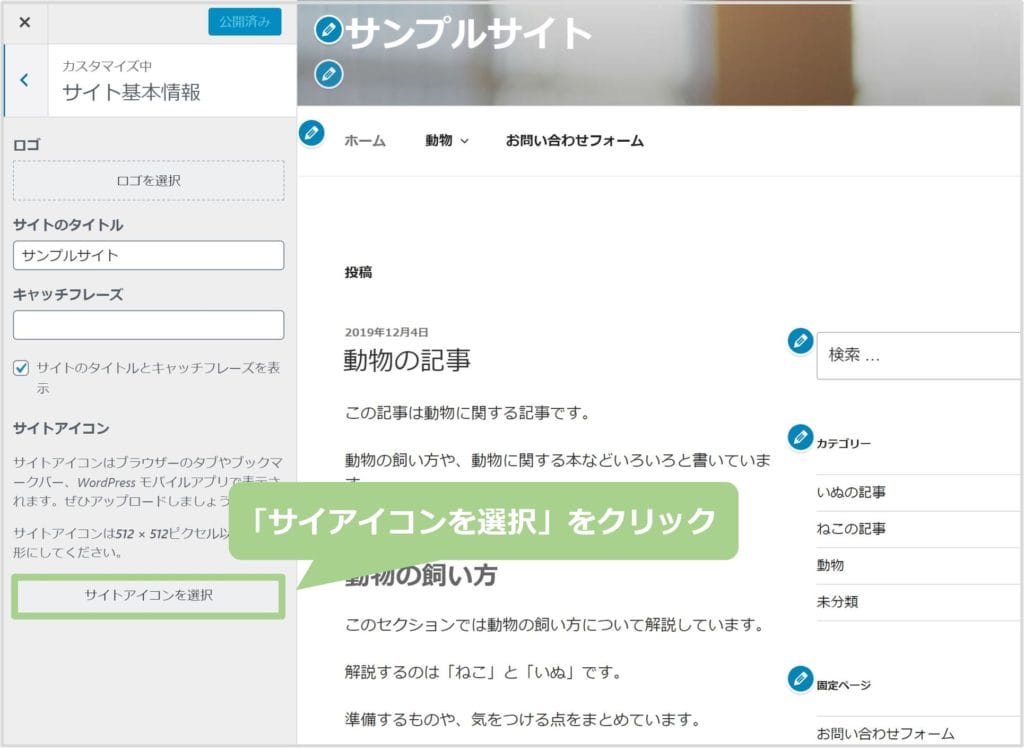
「サイトアイコンを選択」をクリックします。

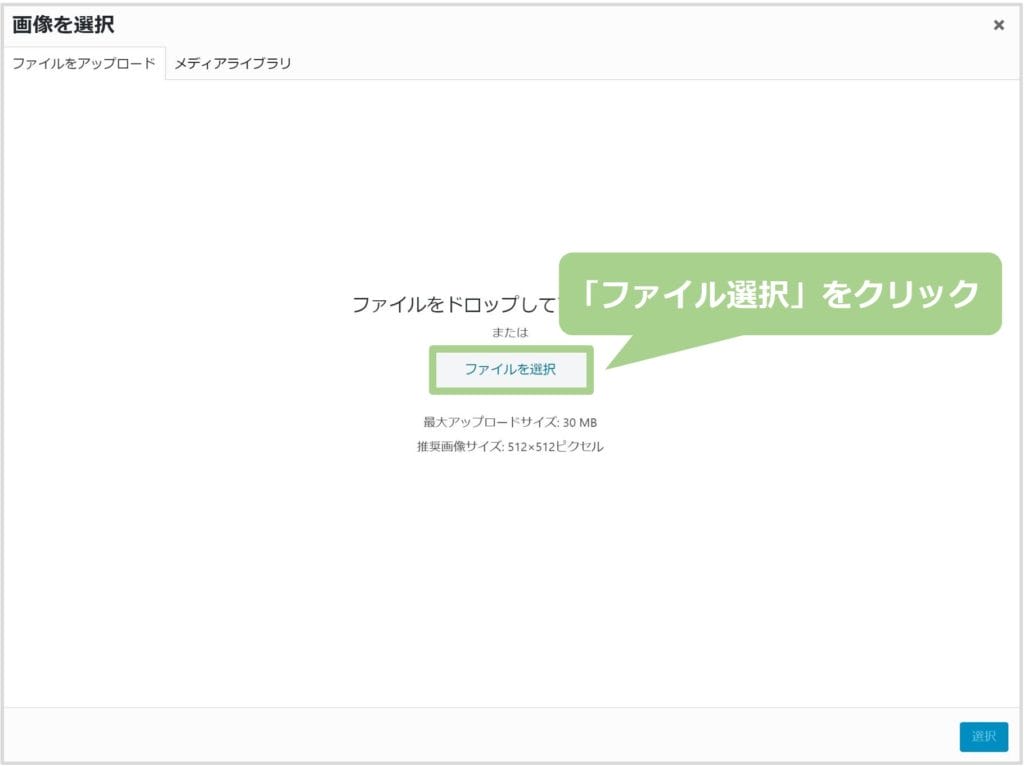
「ファイルを選択」をクリックし、アイコンにした画像をアップロードします。

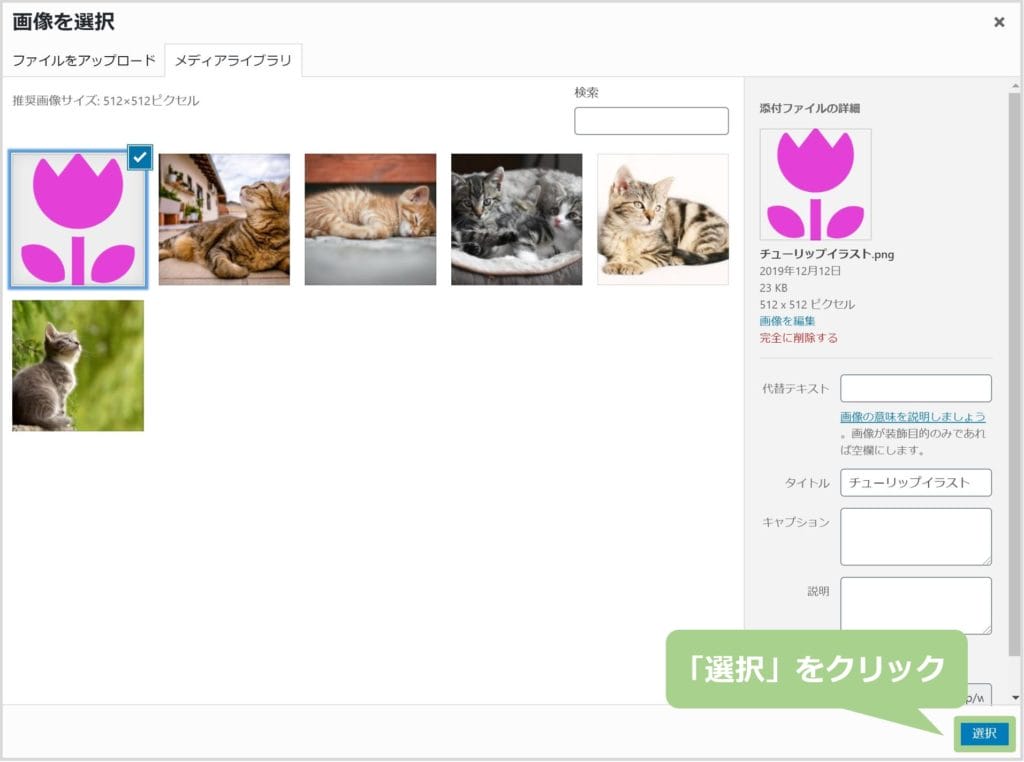
“画像を選択”という画面で、ファビコンにしたい画像が選択されていたら、左下の「選択」をクリックします。

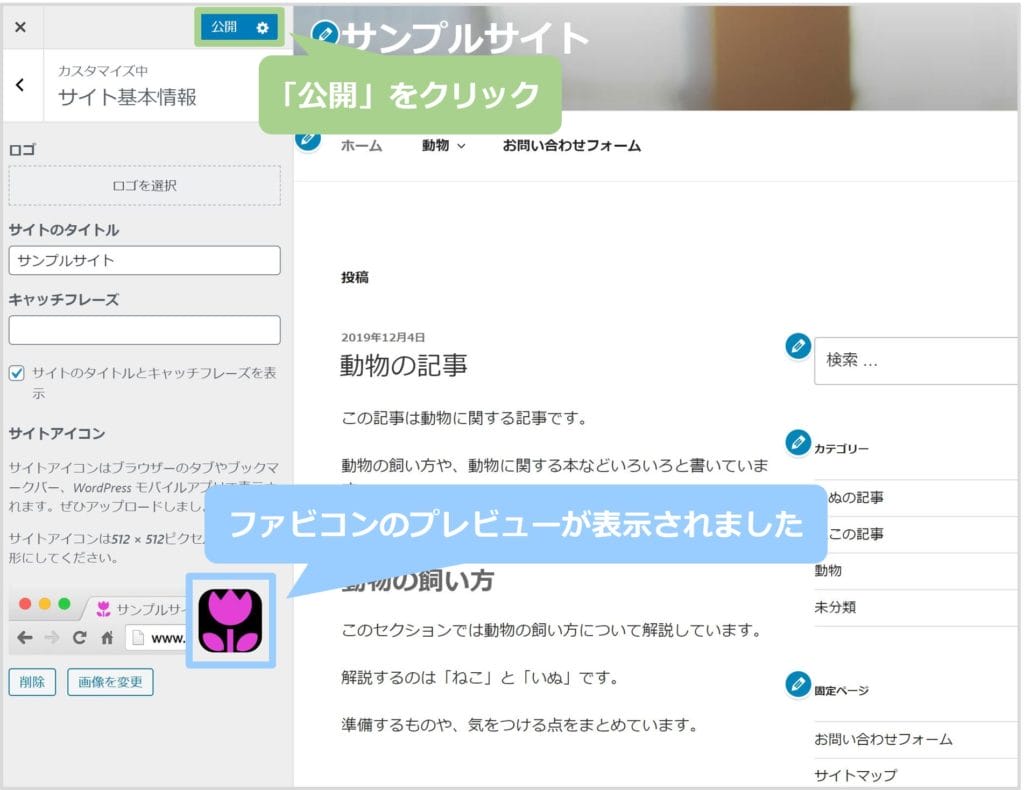
ファビコンのプレビューが表示されますので、問題なければ上部の「公開」をクリックします。

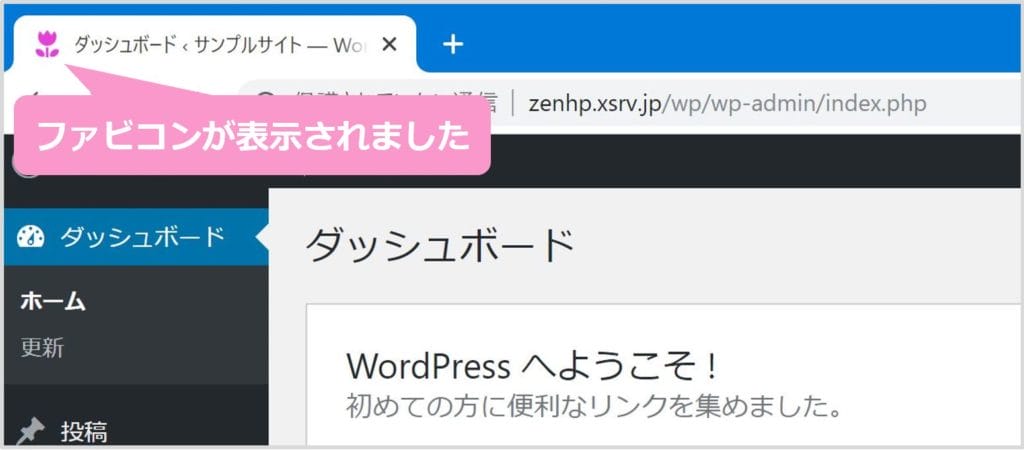
これでファビコンの設定は完了です!

まとめ

今回はWordPressでWEBサイトのファビコンを設定する方法について解説しました。
favicon(ファビコン)を設定すると、ブラウザのタブやブックマークのリストにアイコンが表示されるので、複数のタブを開いているときやブックマークからサイトを探す際に見つけやすくなります。
また、スマートフォンのホームの画面に追加する際もアイコンが表示さるため、アイコンを見てあなたのサイトだということを認識してもらいやすくなるというメリットもあります。
WordPress4.3以降のバージョンでは管理画面のカスタマイズから簡単に設定することができるので、ファビコンを設定しておくことをおすすめします!
このサイトでは、faviconの設定方法以外にもWordPressの基本的な使い方について紹介しています。
このページの監修者

Hiroaki Onodera
静岡でWEB制作&コンサルティング会社を経営しています。
全国の制作会社様からコーディングやWordPress実装の仕事をお引き受けしています。




