WordPressのメニュー【グローバルナビ】の設定の仕方を解説
この記事はWEBサイトの訪問者が、サイト内のコンテンツを把握しやすくするためのメニューについて記載しています。
WordPressでは、テーマによってメニューをWEBサイト内の様々な場所に設置することができます。
特にヘッダーのグローバルメニューは、“どのようなコンテンツがあるのか?”というのが、サイトを訪問して一目ですぐにわかるため重要な部分です。
サイト訪問者が目的のコンテンツにたどり着きやすくすることは運営者としてはとても大切な事なので、この記事でメニューの使い方をしっかりとマスターしましょう!
- 以下の解説では、WordPressをインストールするとデフォルトで入っている“Twenty Sixteen”というテーマをを利用します。
メニューの概要
ここでは、メニューがどのようなものかと、利用されやすい項目について解説します。
メニューとは
前述のとおりWEBサイトの主なコンテンツを一目で把握でき、目的のページにたどり着きやすくするためのものです。

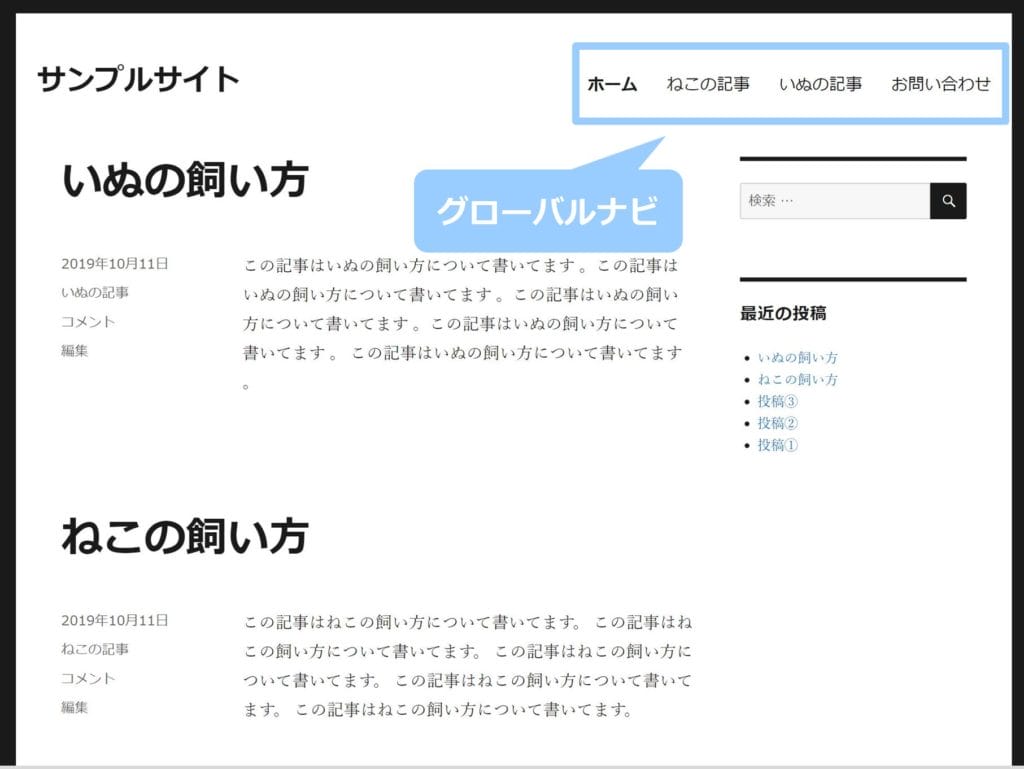
特に重要なのはヘッダー部分にある「グローバルナビ」というメニューです。
グローバルナビは基本的にすべてのページ上部に表示され、常にサイト全体の重要な項目へワンクリックで移動できるようにしています。
メニューの設置できる箇所
WEBサイトをこのように分けたとします。

主にメニューが設置されるのは図のピンクの部分です。
グローバルナビ
サイトを訪問して最初に目につく部分。
WEBサイトにどのようなコンテンツがあるかが一目でわかり、目的のページにたどり着きやすくするための大事な部分です。
WEBサイトの目的に合わせて必要な項目を設置しましょう。
フッターメニュー
グローバルナビの内容+プライバシーポリシーやお問い合わせのページなど、見てもらいたい訳ではないがサイト内に必要なページなども入れることがあります。
プライバシーポリシーに関してはこちらの記事で詳しく解説しています。
→ WordPressのプライバシー設定の仕方を解説【初期設定編】
お問い合わせページの作成に関してはこちらの記事で詳しく解説しています。
→ WEBサイトのお問い合わせフォームを簡単に作成できるContact Form 7の使い方
メニュー
WordPressは「ナビゲーションメニュー」というウィジェットが用意されており、ウィジェット管理画面から設定することができます。
ウィジェットについてはこちらの記事で詳しく解説しています。
→ WordPressのウィジェット設定の仕方を解説
よく利用されるメニュー項目
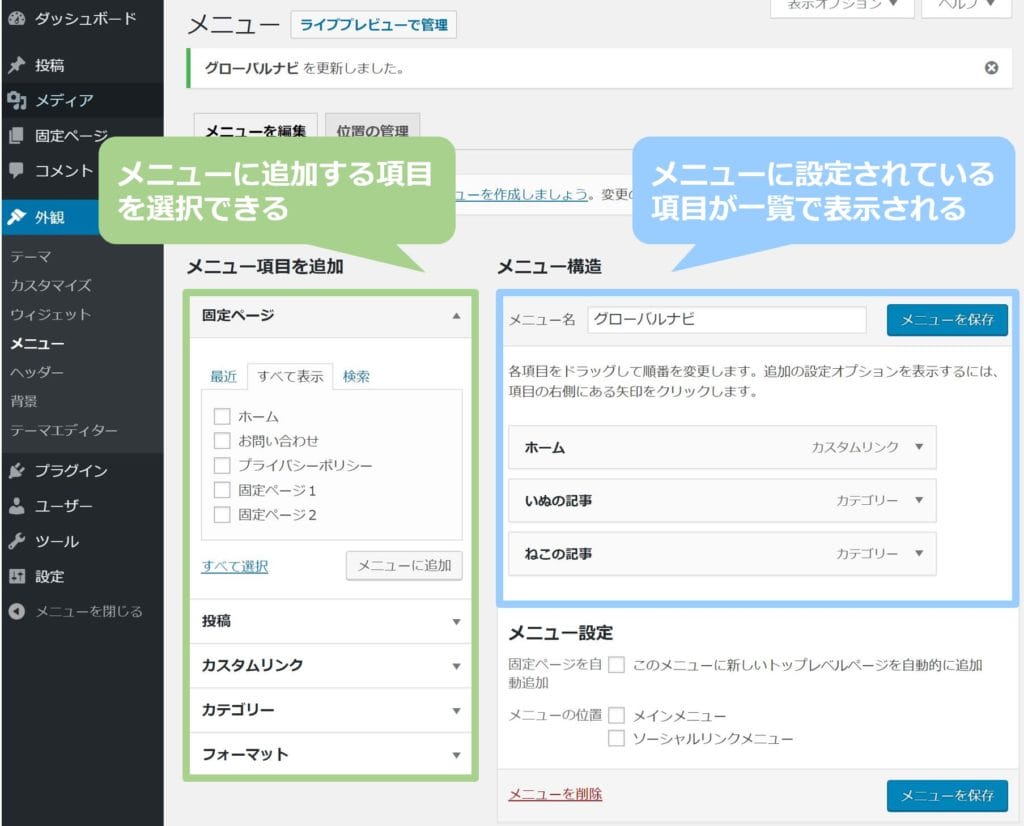
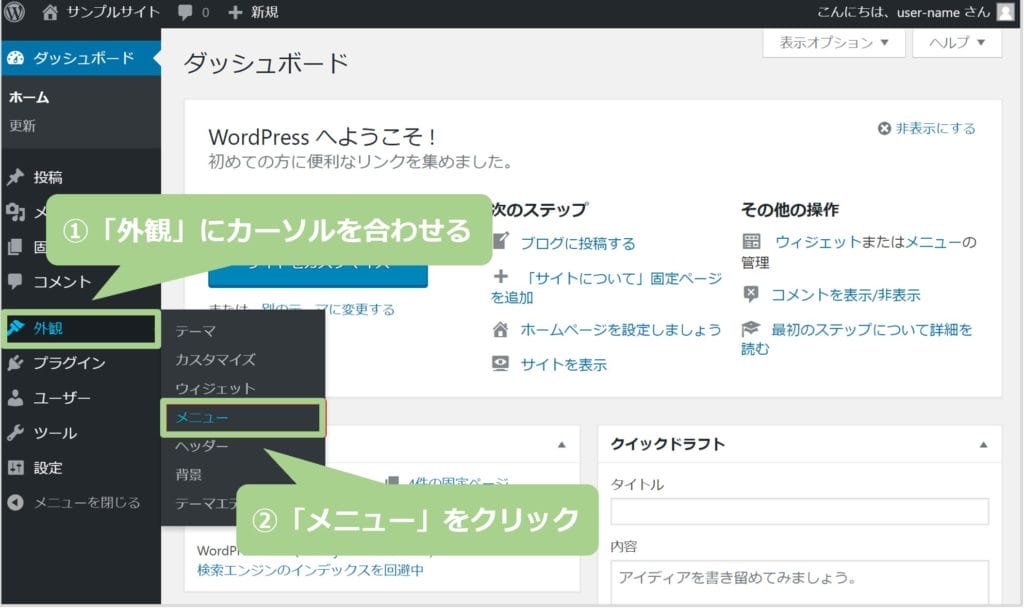
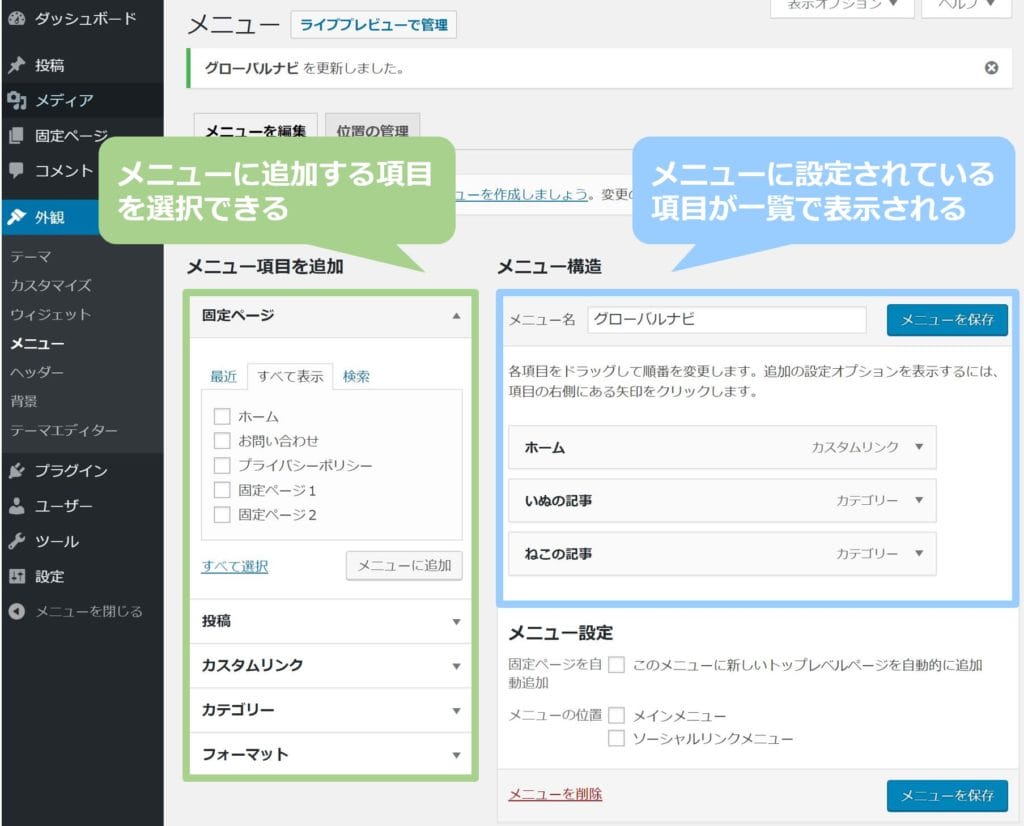
まずはメニュー管理画面を見てみましょう。

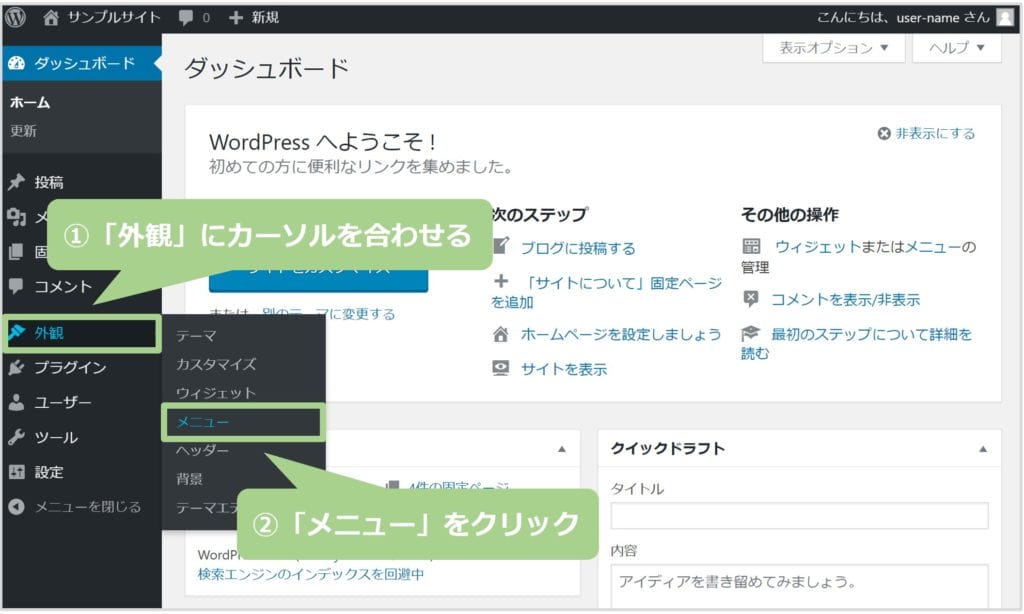
WordPress管理画面の左側のメニューから「外観」にカーソルを合わせ「メニュー」をクリックします。

- 緑色の枠
→メニューに追加する項目を選択できます。 - 水色の枠
→メニューに設定されている項目が一覧で表示されています。
それでは、ここからいくつかのメニュー項目を紹介します。
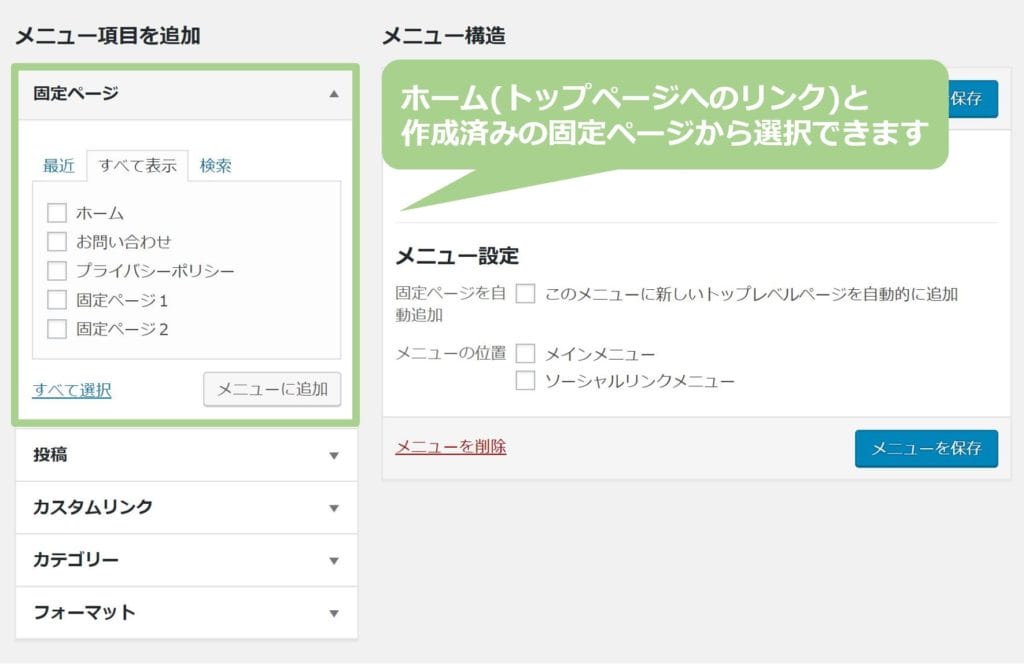
固定ページ

「ホーム」はトップページへのリンクです。
企業サイトなどで問合せが重要な場合は、固定ページで“お問い合わせ”を作成してグローバルナビに入れたほうがよいでしょう。
お問い合わせページの作成に関してはこちらの記事で詳しく解説しています。
→ WEBサイトのお問い合わせフォームを簡単に作成できるContact Form 7の使い方【WordPressプラグイン】
投稿

作成した1記事1記事からメニューに追加したい記事を選択できます。
記事が多い場合は赤枠の「検索」から直接記事名を入力して検索できます。
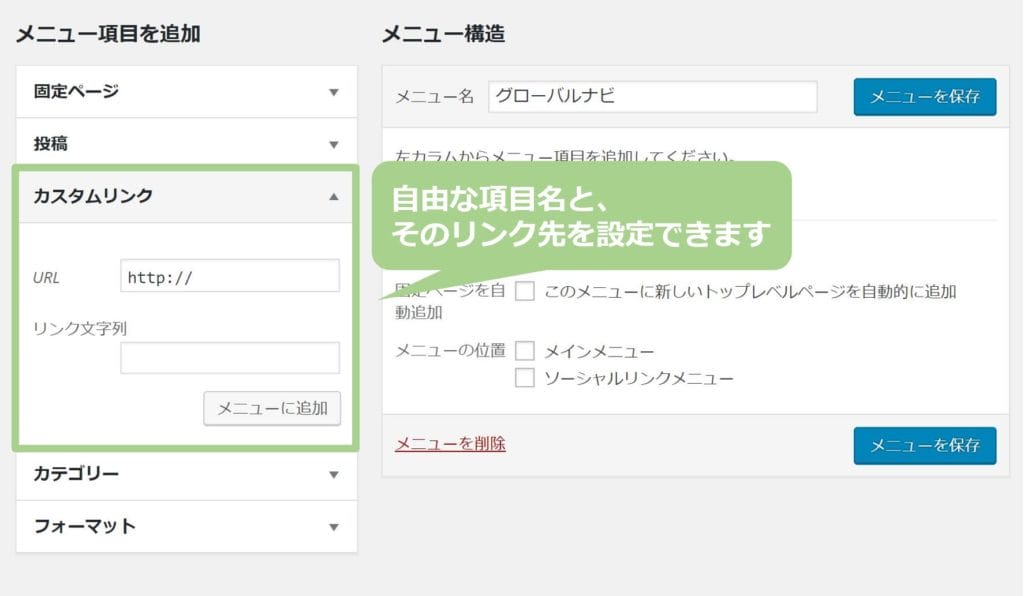
カスタムリンク

自由なテキストで希望するURLにリンクすることができます。
外部サイトへのリンクをメニューに追加したい場合はこちらを利用しましょう。
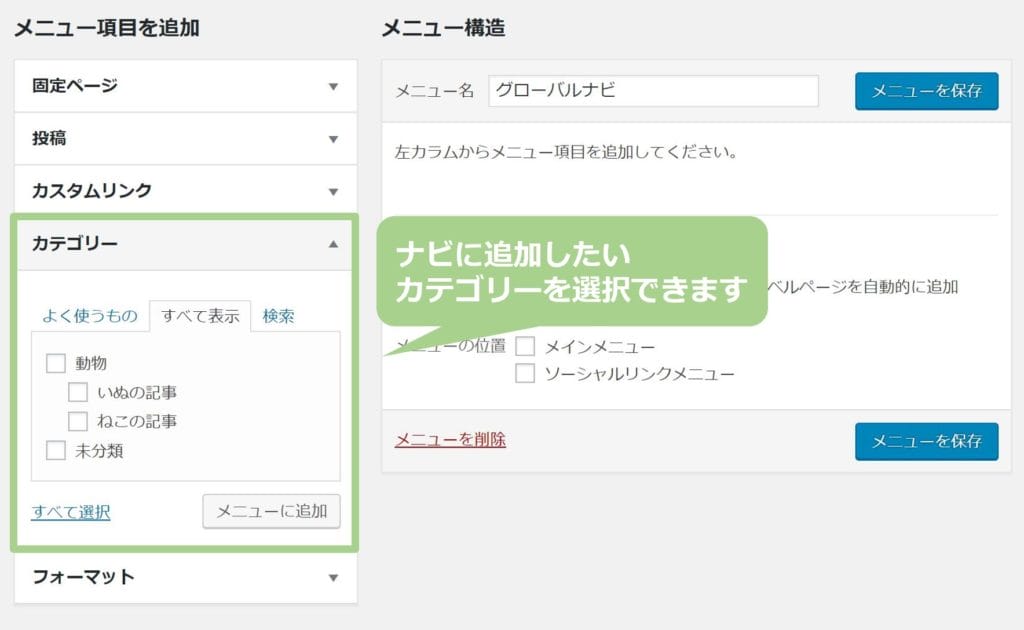
カテゴリー

メニューに追加したいカテゴリーを選択できます。
カテゴリーはWEBサイトのコンテンツを分類する重要な要素で、グローバルナビに設置しておくと利用者の利便性も上がります。
カテゴリーに関してはこちらの記事で詳しく解説しています。
→ WordPressのカテゴリー・タグの違いと設定の仕方を解説
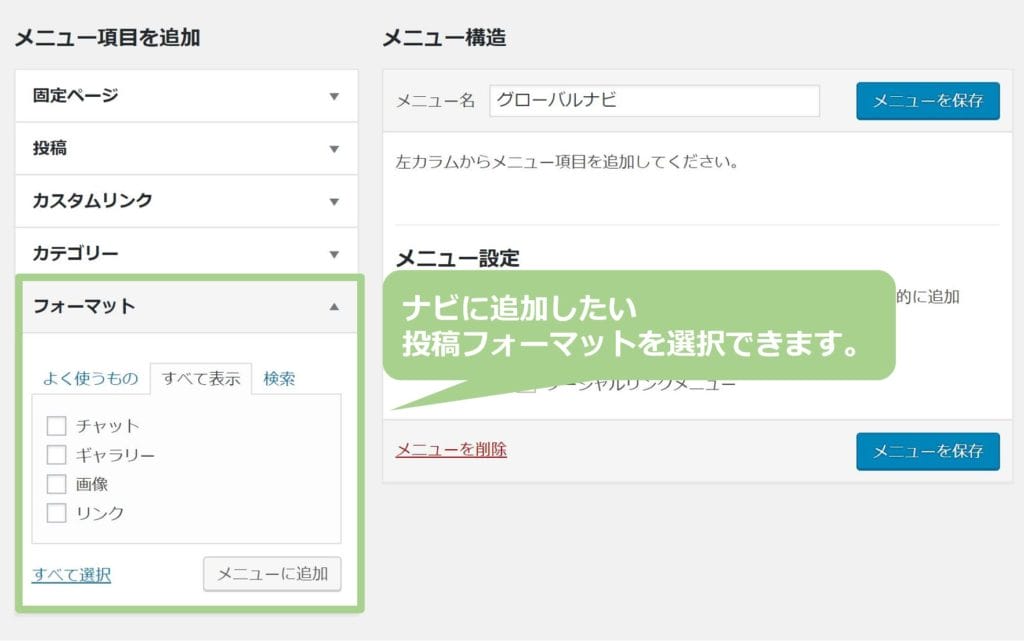
フォーマット

これは“投稿フォーマット”という記事のレイアウト等を変化させる設定をしている場合に選択できます。
投稿フォーマットを利用していない場合はこちらの表示はされません。
メニューの設定の仕方
では、ここからはメニューの追加・並び替え・階層化・削除の4つについて一つずつ解説していきます。
まずはメニュー管理画面を開きましょう。

確認ですが、メニューはWordPress管理画面の左側のメニュー「外観」にカーソルを合わせ「メニュー」をクリックします。
設定画面の見方

こちらも確認です。
- 緑色の枠
→メニューに追加する項目を選択できます。 - 水色の枠
→メニューに設定されている項目が一覧で表示されています

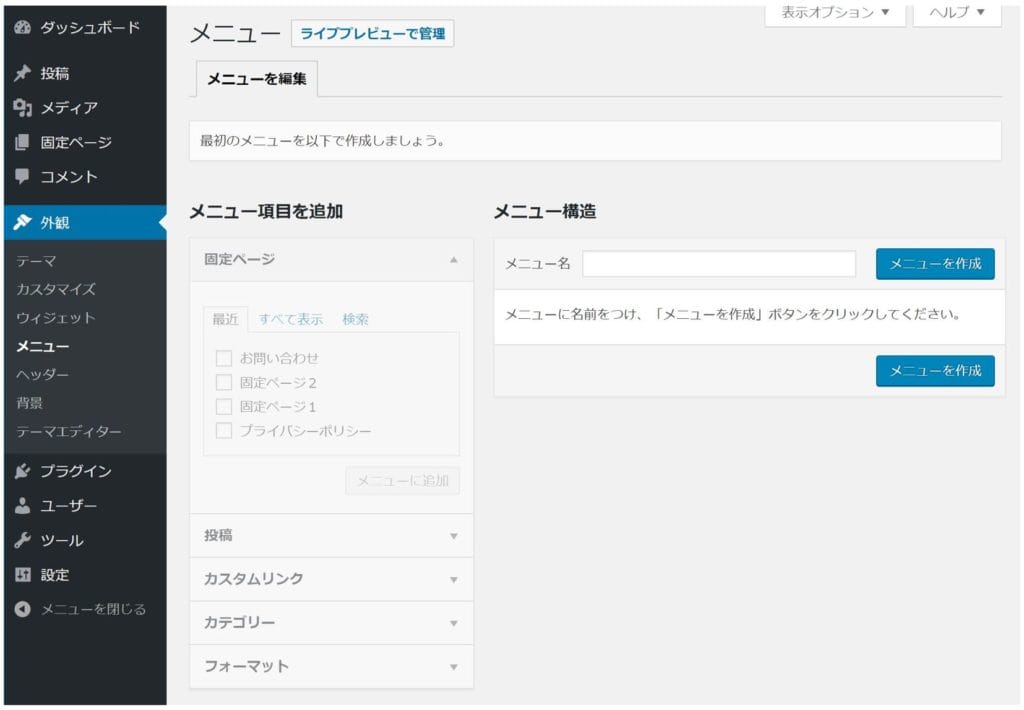
では、ここからまっさらな状態でスタートします!
メニューの作成
まずはメニューを作成しましょう。

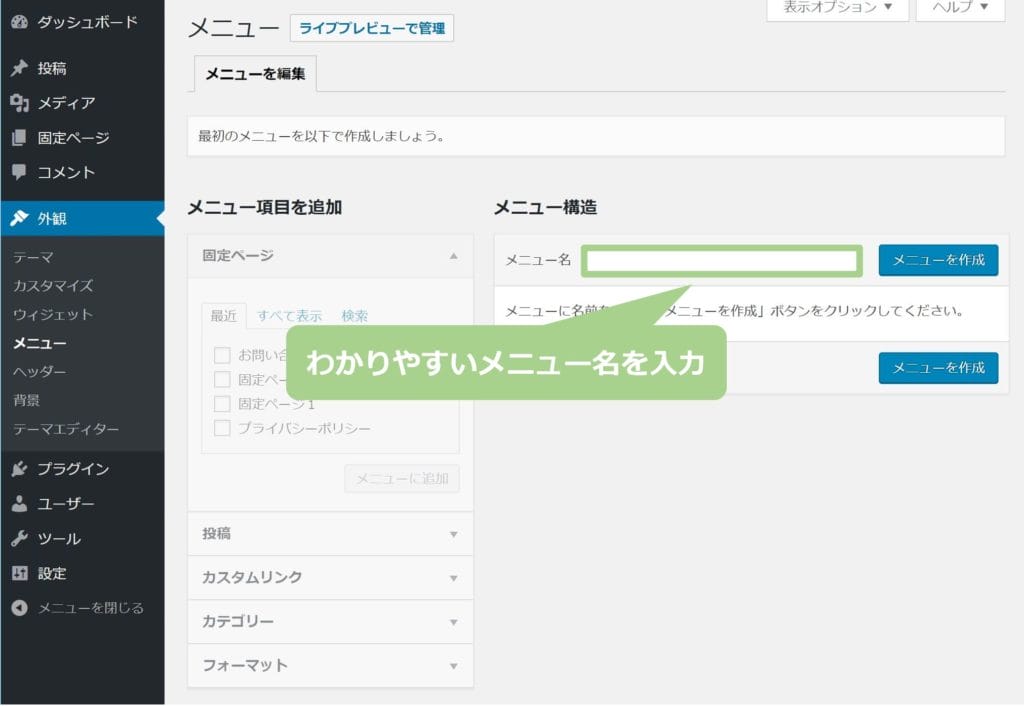
「メニュー名」のフォームに“あなたがわかりやすいメニュー名”を入力してください。
このメニュー名は、複数メニューを作成した際に、どのメニュー(名)に何の項目があるかをわかりやすくするためにあります。

ここではメニュー名を”グローバルナビ”とします。
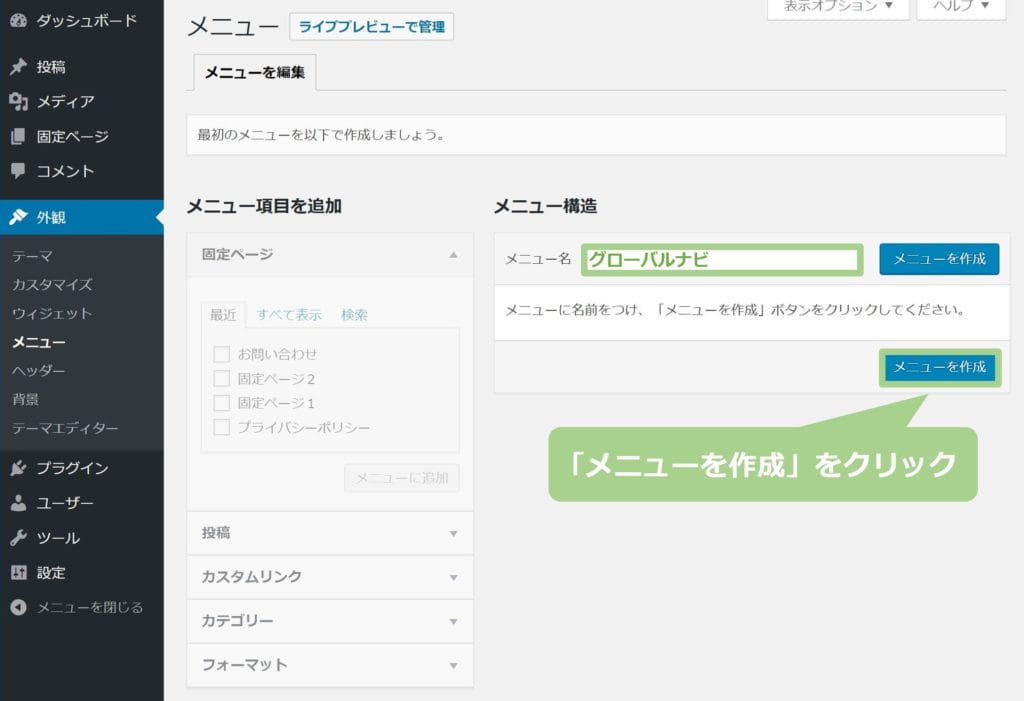
入力したら「メニューを作成」をクリックします。 2つありますが、どちらでも大丈夫です。

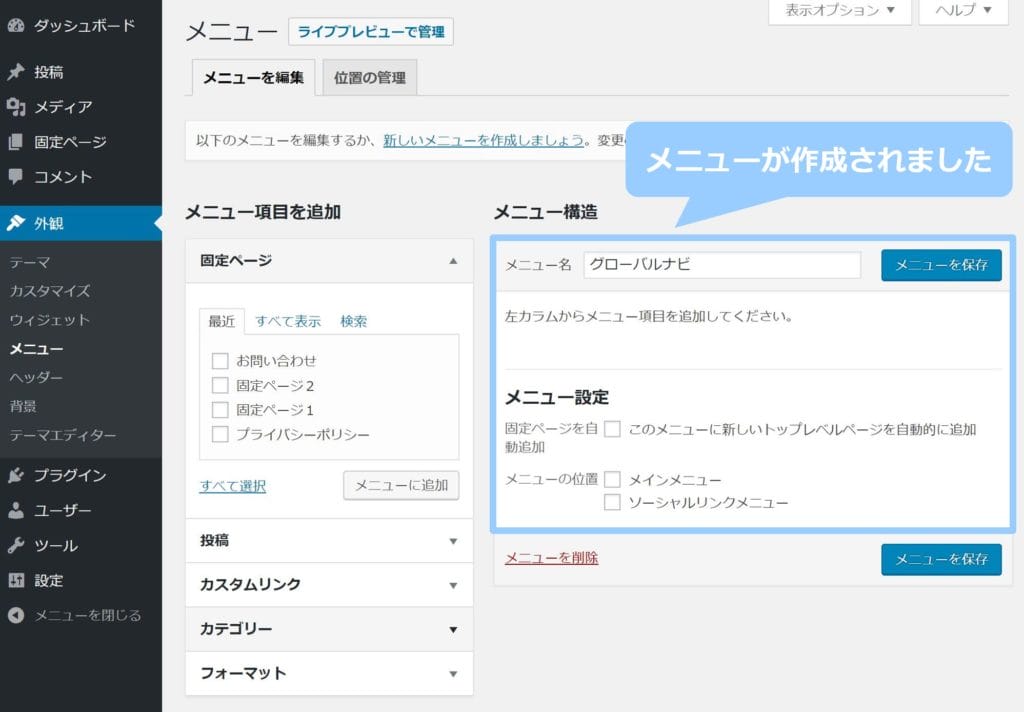
これでメニューが作成されました。
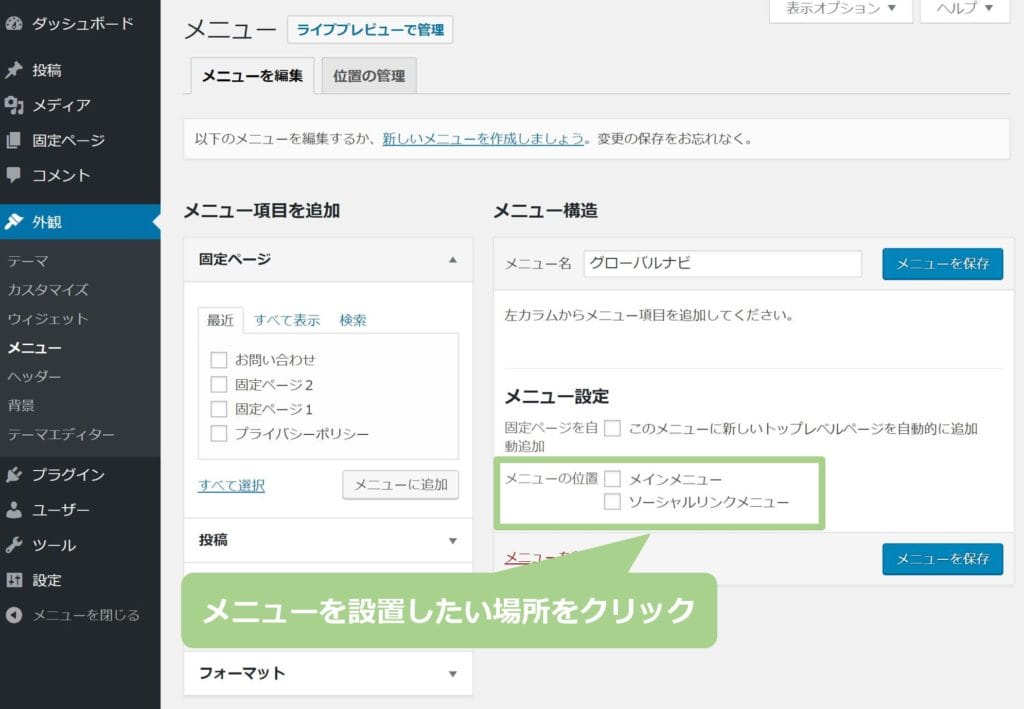
次に、このメニューをWEBサイトのどこに設置するかを決めましょう。

解説で利用しているテーマには“メインメニュー”と“ソーシャルリンクメニュー”という2つがあります。
“メインメニュー”は冒頭でお見せしたヘッダー部分に設置され、“ソーシャルリンクメニュー”はフッター部分に円形で表示されます。
メニューの位置はテーマによって異なります。
ここでは“メインメニュー”を選択します。

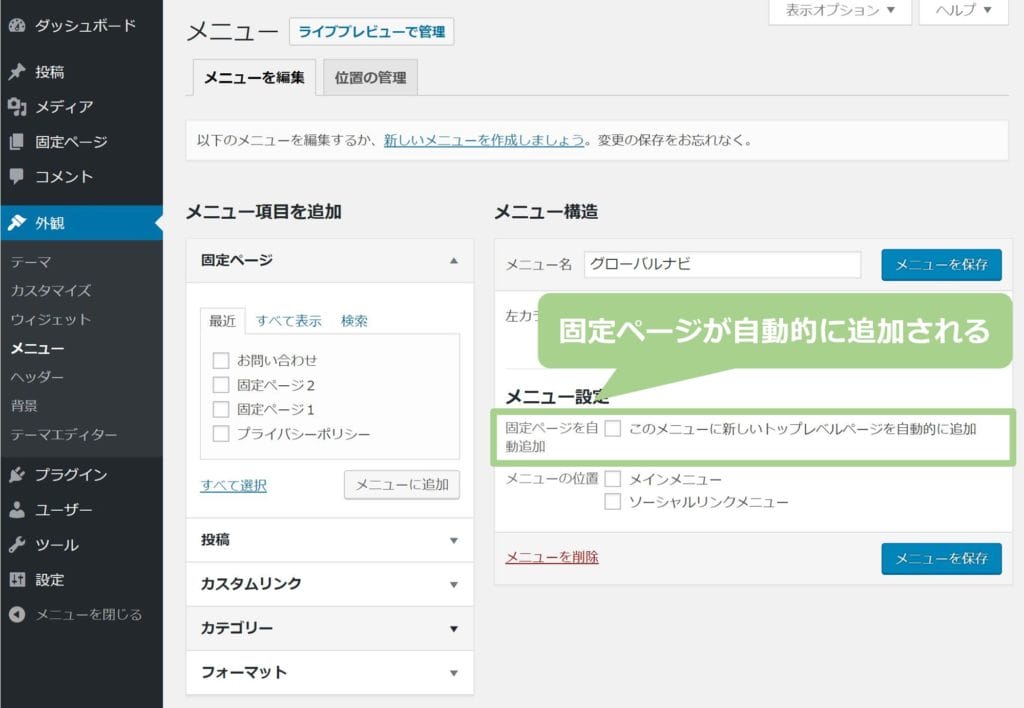
なお「固定ページを自動追加」というチェックボックスがありますが、これはそのままで“固定ページを作成したら、自動的にメニューにその固定ページが追加される”という設定です。
メニュー項目の追加
ではメニューを追加してみましょう。
メニュー項目の解説は前項で行っているので、ここでは追加の仕方のみ解説します。

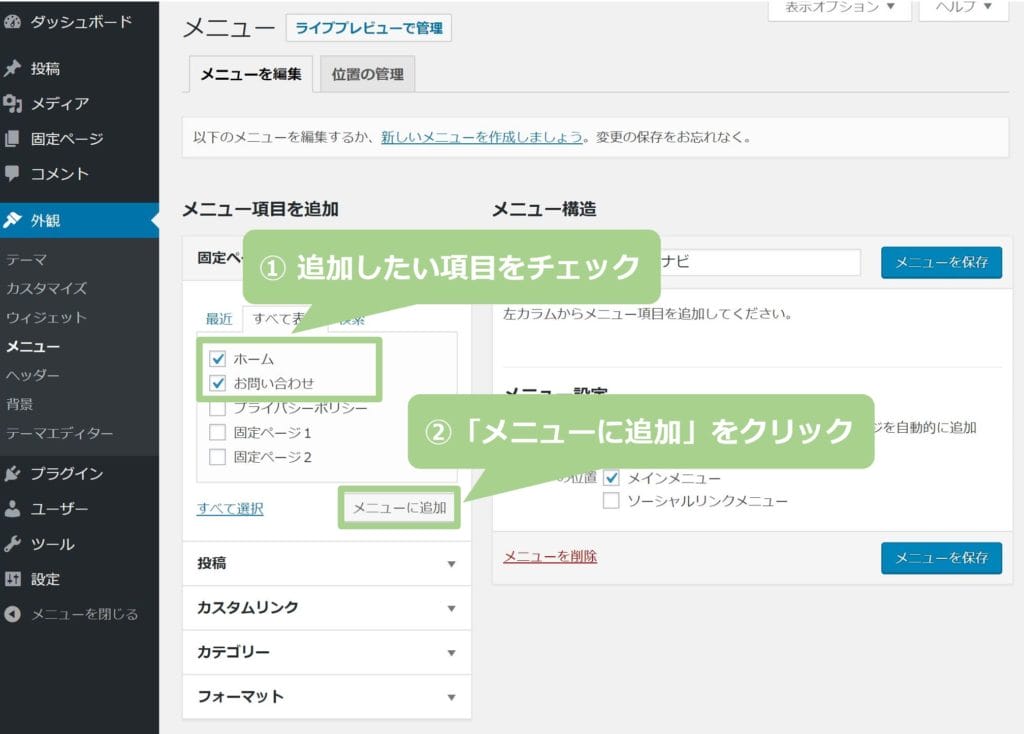
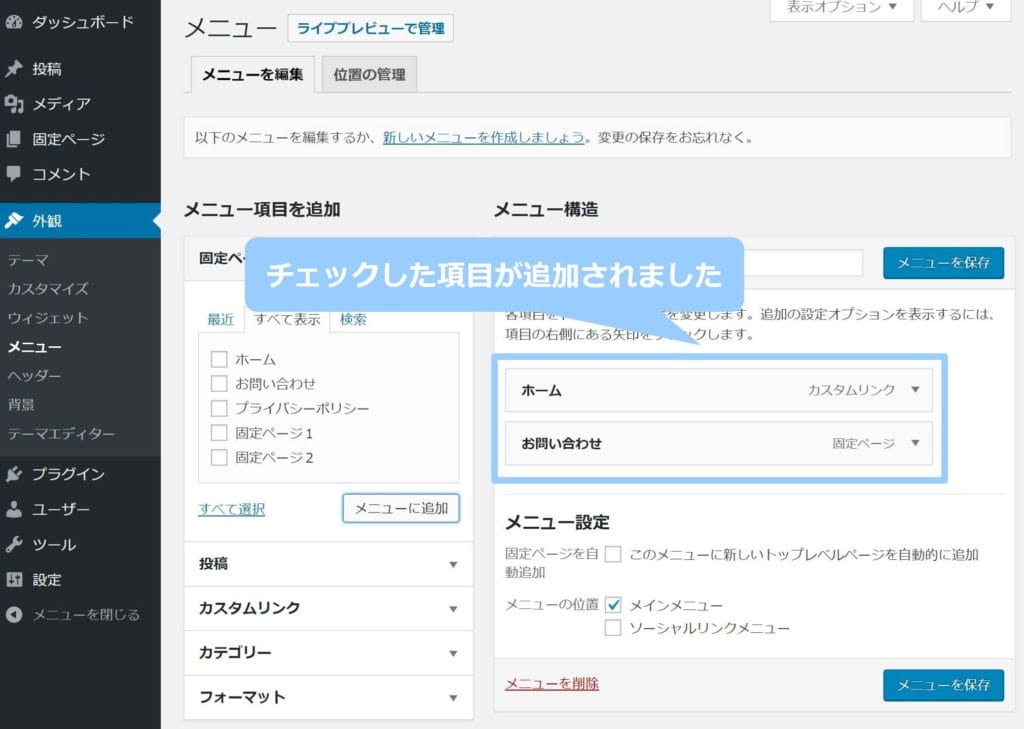
追加したい項目にチェックをいれ「メニューに追加」をクリックします。

これでメニューに追加されました。
もう一度やってみましょう。

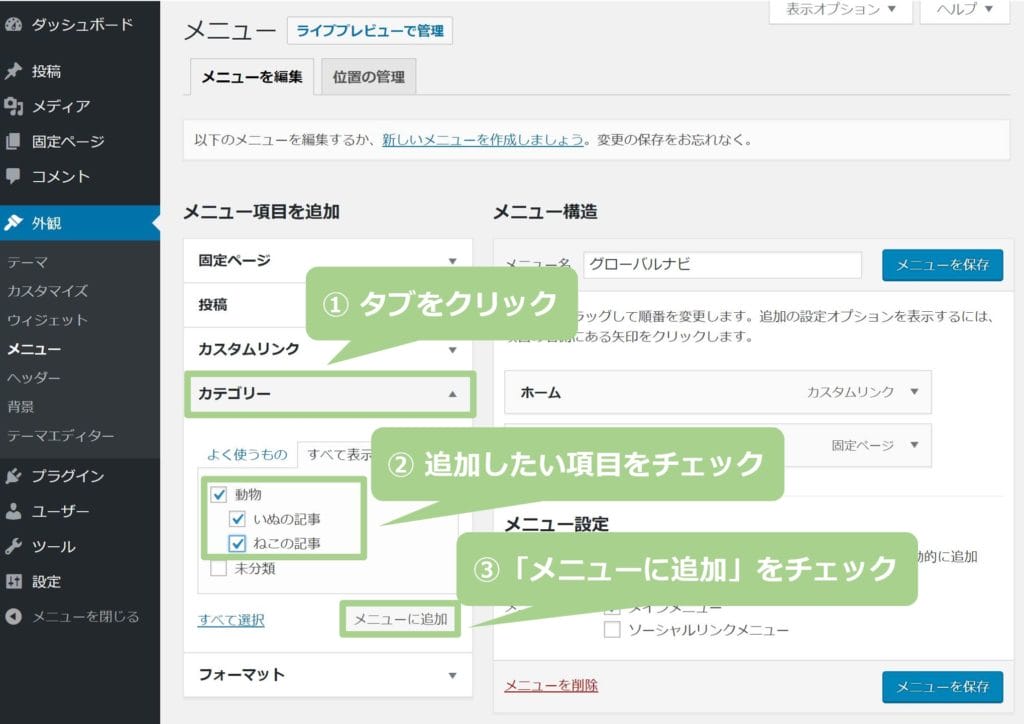
固定ページ以外を選択したい場合は、タブをクリックして表示を切り替えます。
その後は同じように追加したい項目にチェックをいれ「メニューに追加」をクリックします。

メニューの項目が増えました。
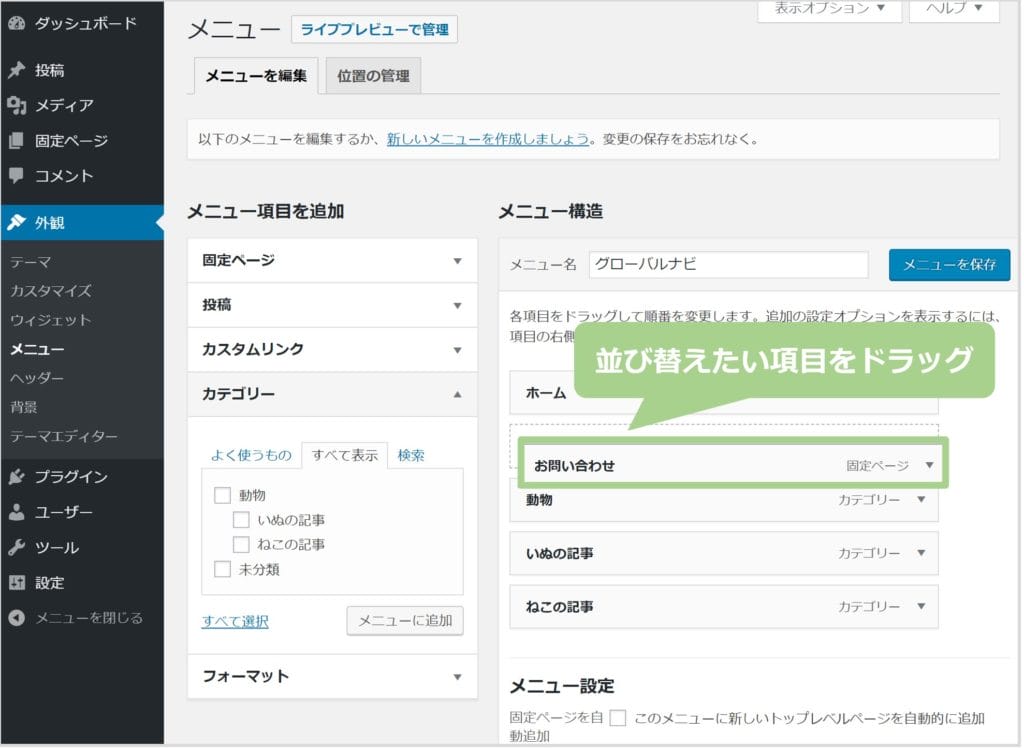
メニュー項目の並び替え

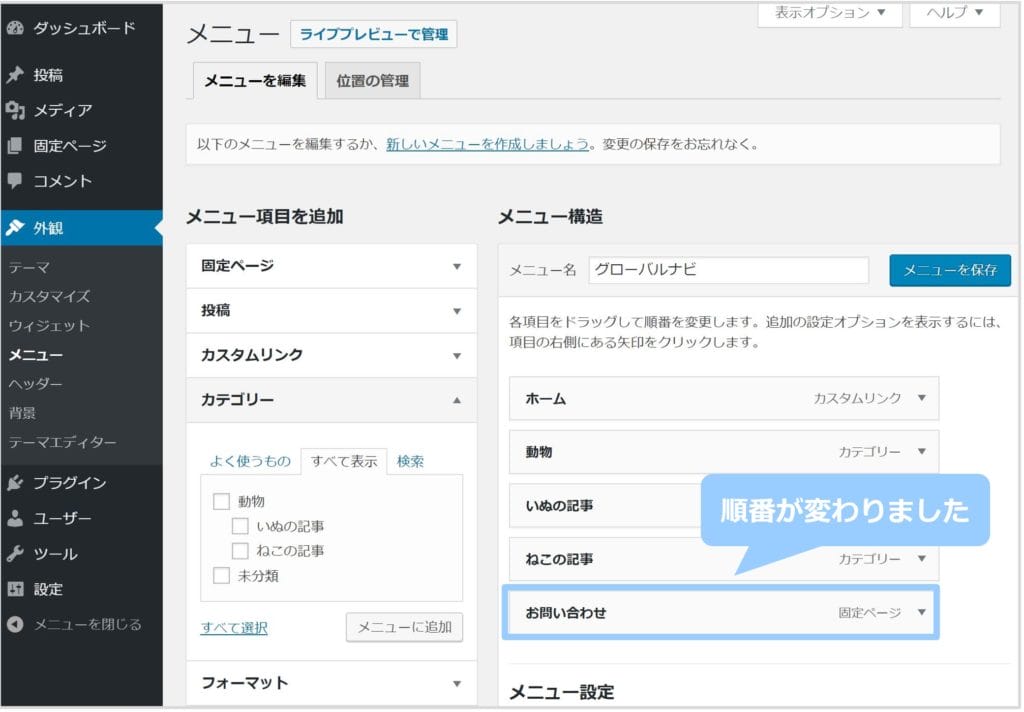
これは簡単です。並び替えたい項目をドラッグするだけです。

これで並び順が変わりました。
メニュー項目の階層化
次は階層化です。
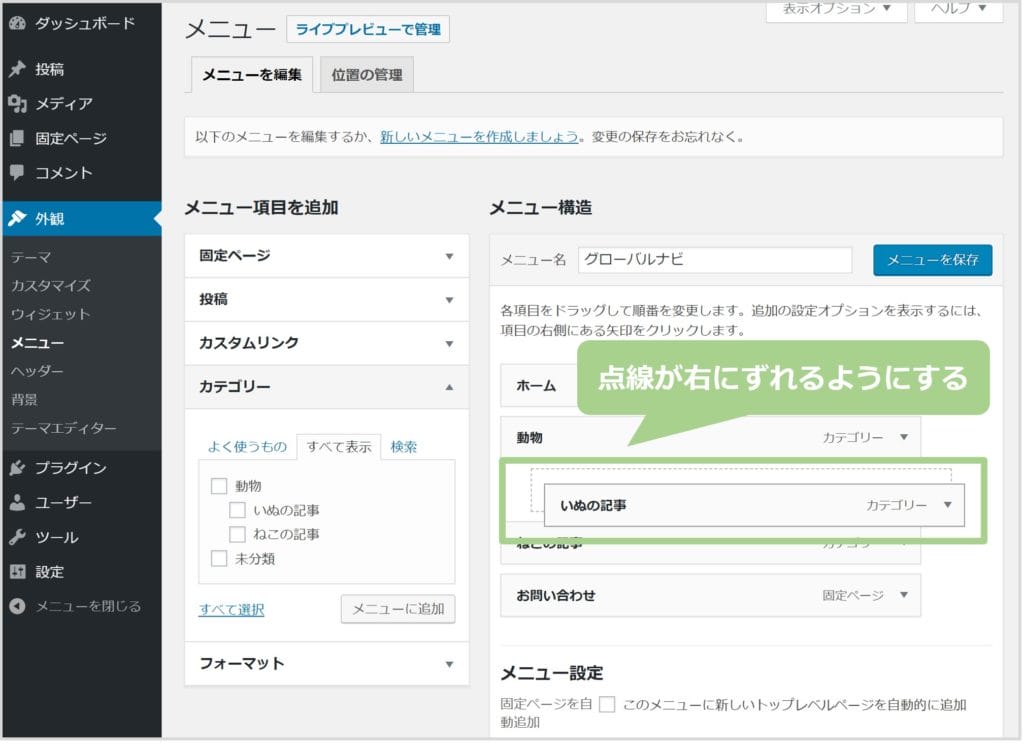
これもドラッグするだけですが、ポイントは項目の着地点をずらすことです。

ドラッグすると着地点の点線が表示されますが、この点線が親要素にしたい項目よりも“右側”にずれるようにすることです。

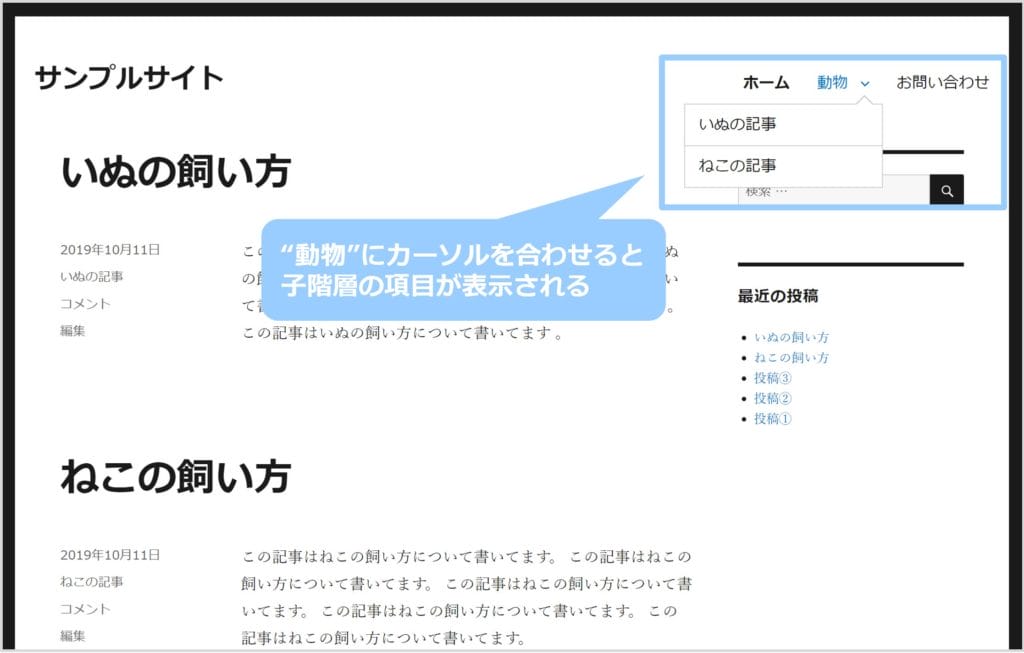
階層化するとこのように見た目も階層化がされます。
- テーマによってデザインは変わります。
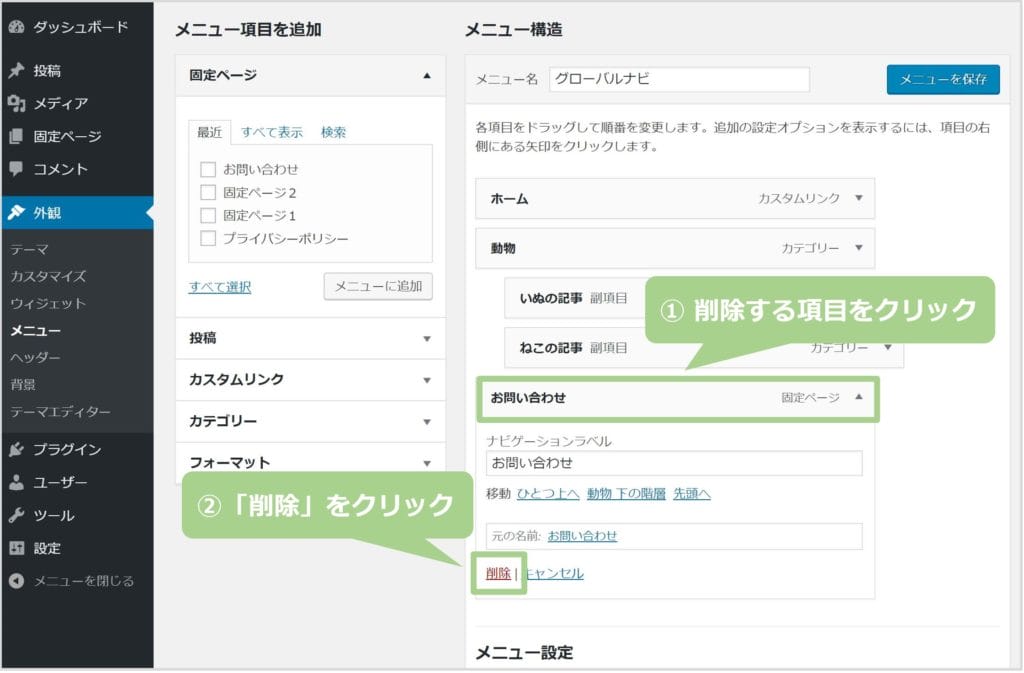
メニュー項目の削除

削除したい項目をクリックして「削除」をクリックします。
メニューの設定に関する解説は以上です!
まとめ
メニューはWEBサイトの訪問者がサイト内のコンテンツを把握し、目的のページにたどり着きやすくするための大事な要素です。
特にグローバルナビをしっかり設置することでサイトの利便性や回遊率が上がります。
サイト設計に合わせてメニューの設定をしましょう!
このページの監修者

Hiroaki Onodera
静岡でWEB制作&コンサルティング会社を経営しています。
全国の制作会社様からコーディングやWordPress実装の仕事をお引き受けしています。




