【2020最新版】お問い合わせフォームを簡単に作成できるContact Form 7の使い方【WordPressプラグイン】

この記事はWEBサイトに簡単にお問い合わせフォームを作成できるWordPressのプラグイン「Contact Form 7」について解説しています。
お問い合わせフォームはWEBサイトを運営する場合に設置する必要があります。
なぜなら、万が一あなたのWEBサイトの情報が誰かの不利益になってしまったり、著作権を侵害してしまっていたり…というような問題があった場合に、すぐに連絡を受けられるようにしておく必要があるからです。
通常、お問合せフォームを作成するためには、外観を作るための“HTML”や“CSS”といったコーディング知識や、フォームに入力された情報を処理するプログラミングの知識が必要になります。
しかし、このContact Form 7を利用すれば、コーディングの知識がまったくなくても簡単にお問い合わせフォームを作成することができます。
この記事を参考に、WEBサイトにお問い合わせフォームの設置をしてみましょう!
バックアップを忘れずに
プラグインのインストールや設定の更新前には念のためバックアップをとるようにしましょう!
→BackWPup を利用して自動的にバックアップを取る方法
Contact Form 7の概要
前述のとおり、Contact Form 7はHTMLやCSSといったコーディングの知識がなくても簡単にお問い合わせフォームが作成できるWordPressのプラグインです。
このプラグインのポイントは以下の2点です。
- コーディングの知識がなくても簡単にお問合せフォームが作成できる
- ショートコードを利用してWEBサイト内の様々な場所に設置できる
このように、WEBサイトの運営に必須なお問い合わせフォームが簡単に作成できる便利なプラグインです。
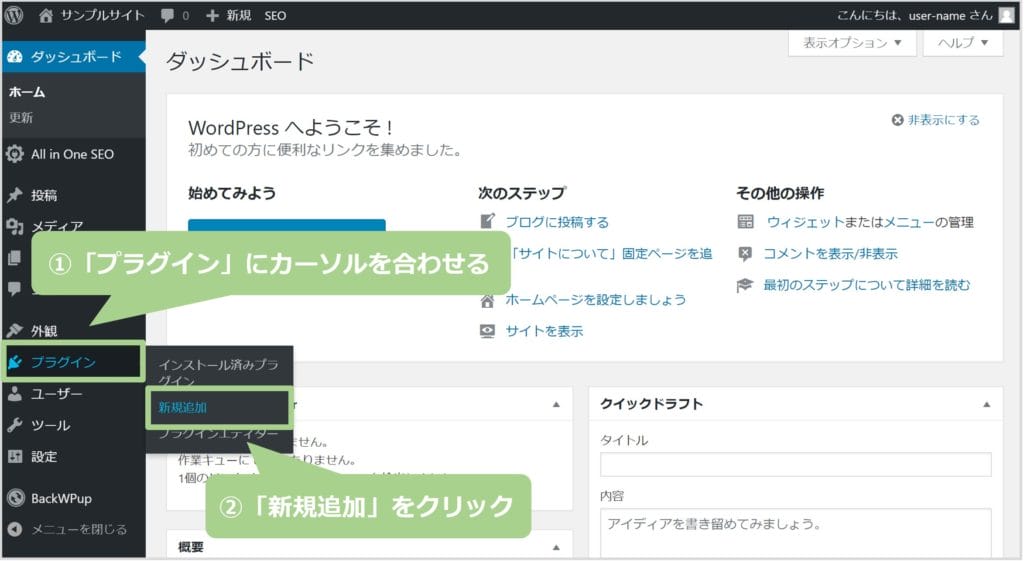
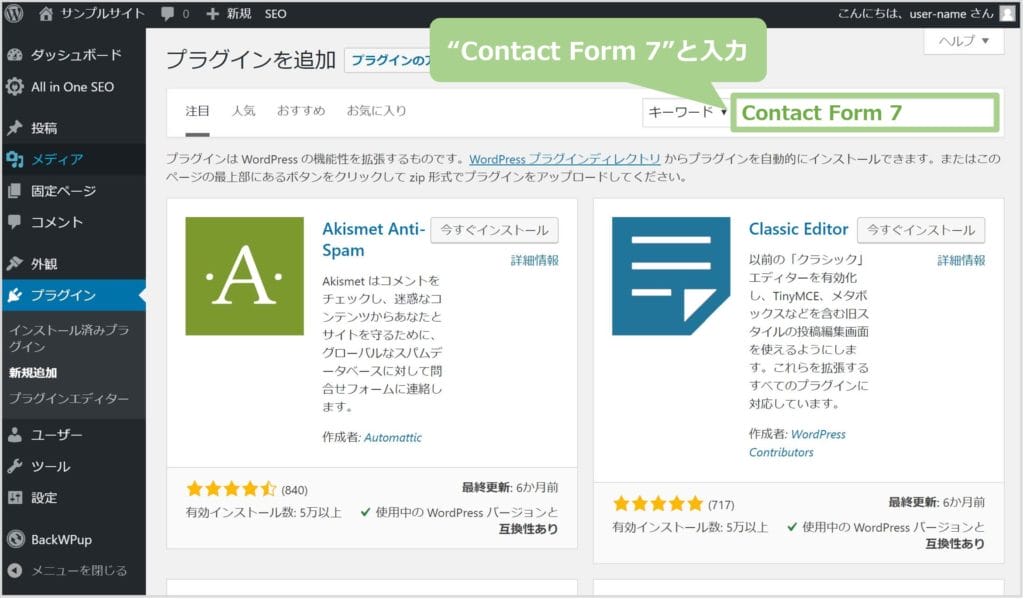
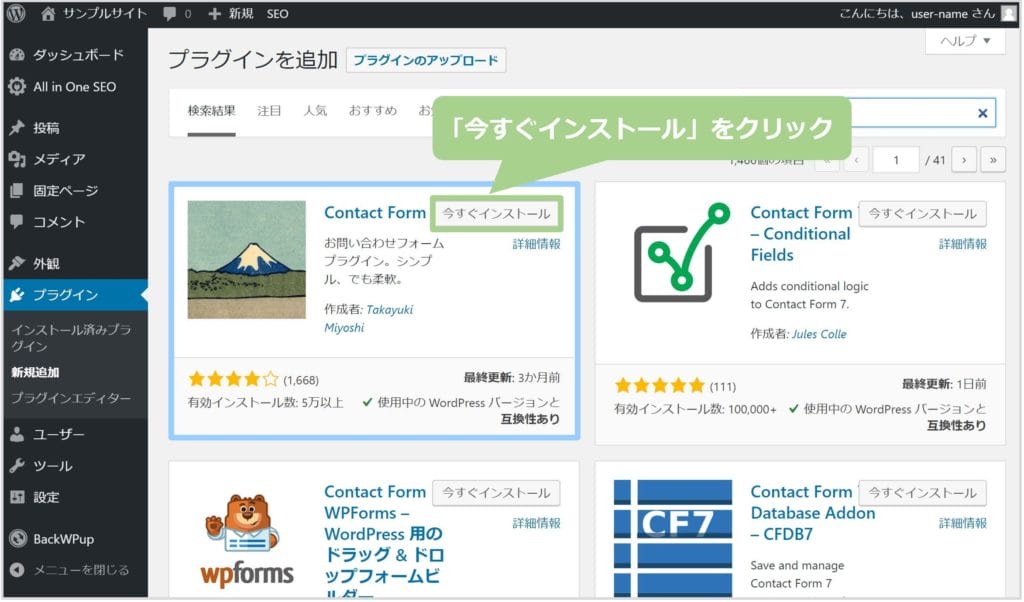
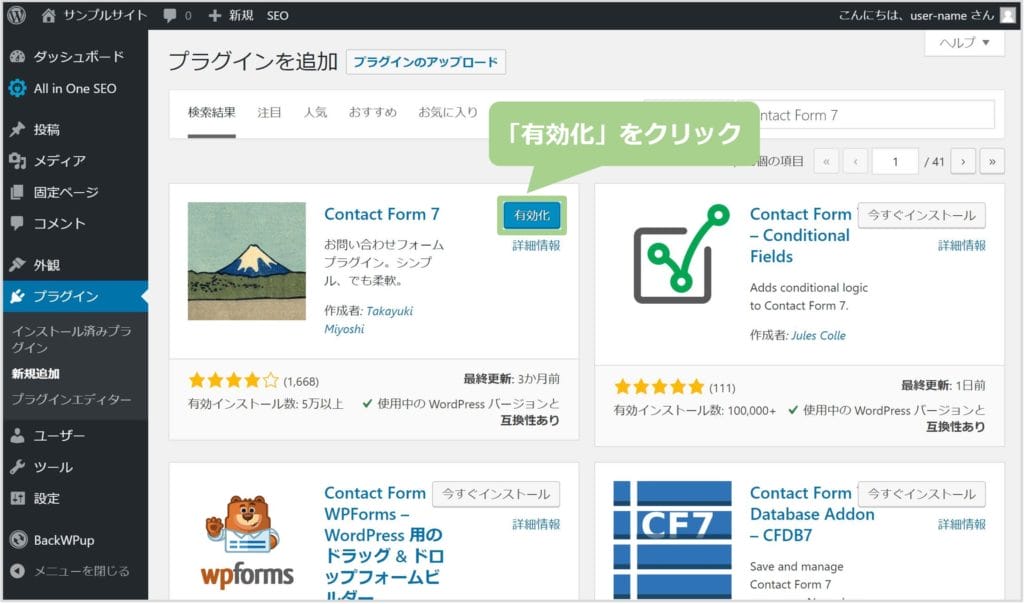
Contact Form 7のインストール方法





Contact Form 7の設定
まずは簡単なお問い合わせフォームを作成してWEBサイトに設置してみましょう。
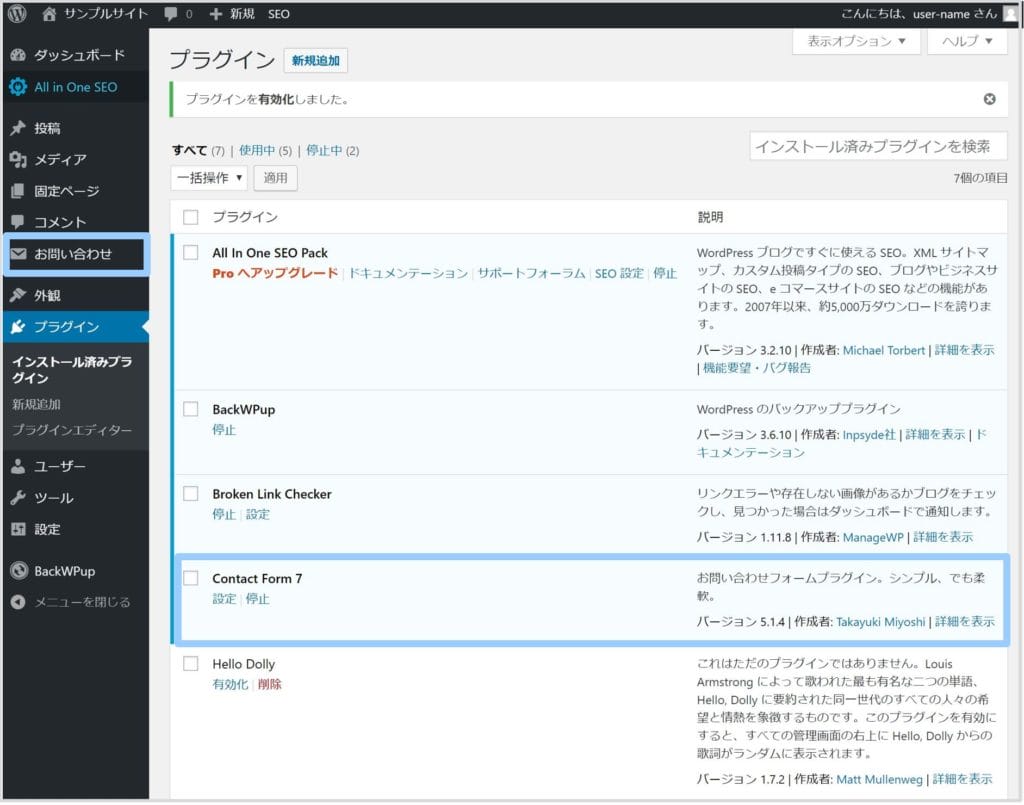
WordPress管理画面のメニューから「お問い合せ」をクリックします。

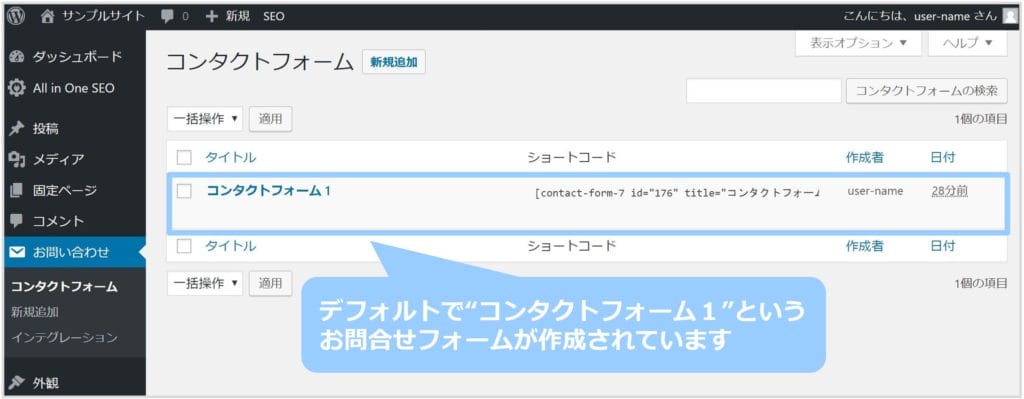
デフォルトで“コンタクトフォーム1”というお問い合わせフォームが作成されています。お問い合わせフォームは、複数作成することができ、この画面に一覧で表示されます。

ここでは“コンタクトフォーム1”を利用して進めます。
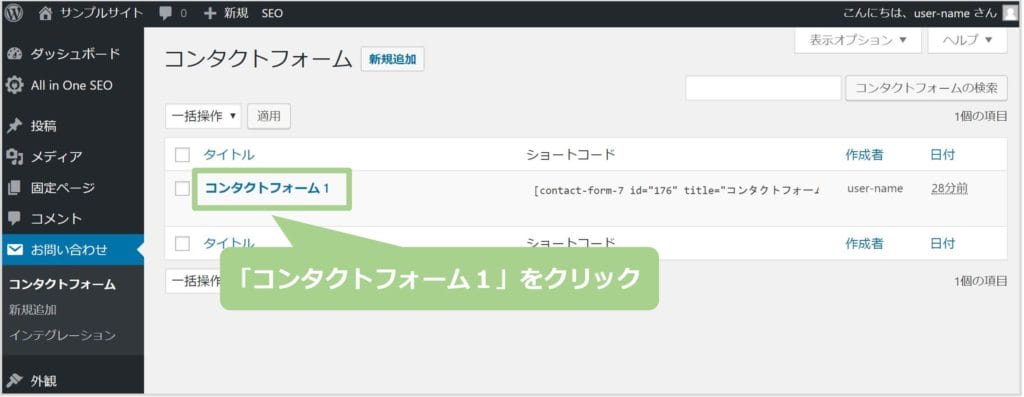
「コンタクトフォーム1」をクリックします。

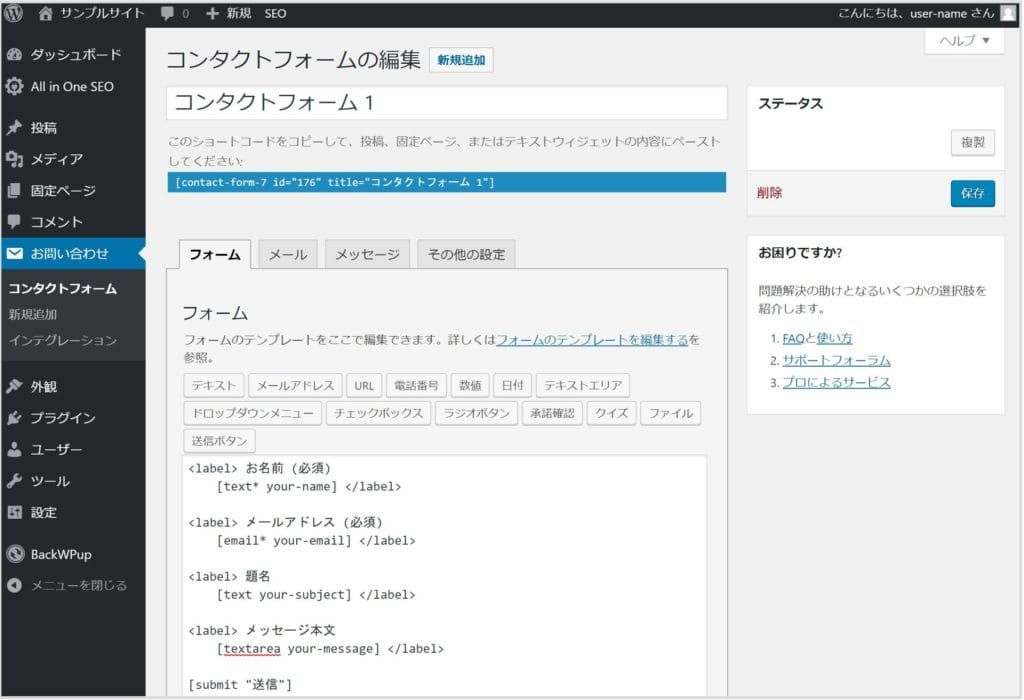
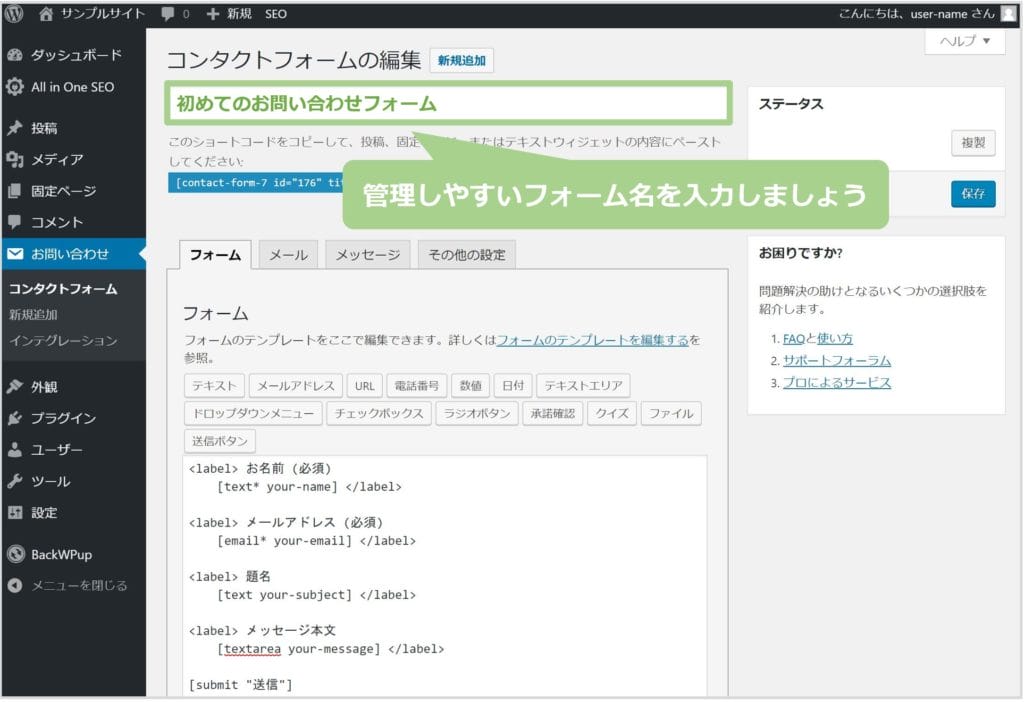
こちらがフォームの作成・編集画面です。

フォームタイトル
まずは自分がわかりやすいようにタイトルを変更しましょう。
“コンタクトフォーム1”のままで問題なければ変更する必要はありません。

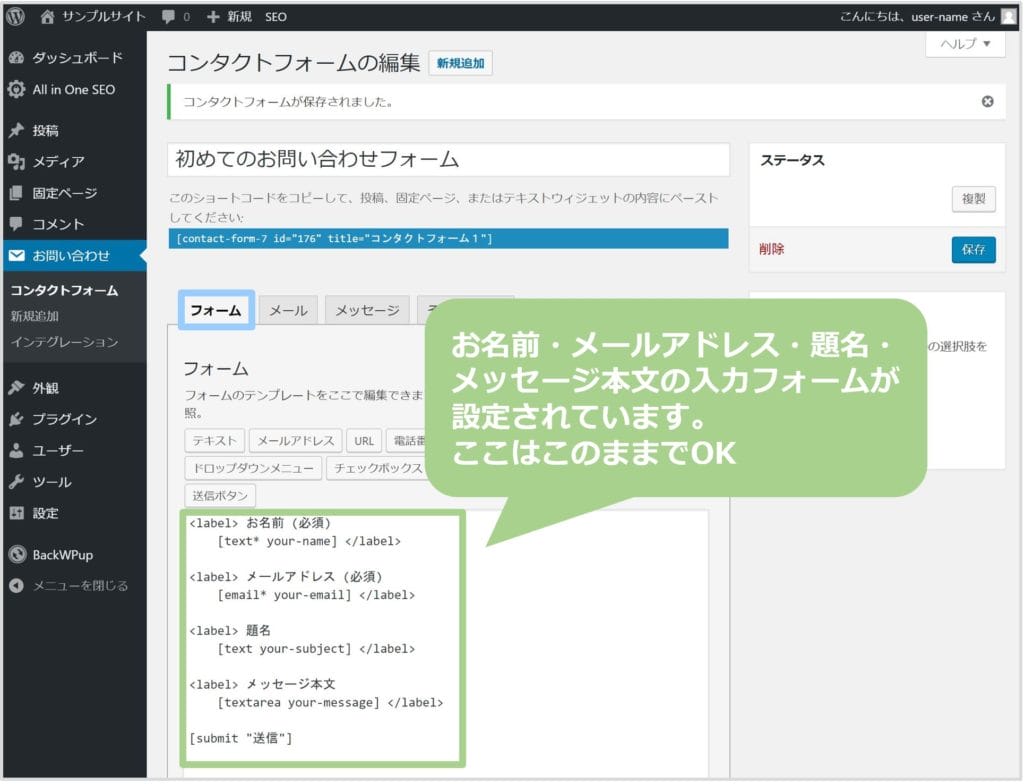
フォーム
「お名前」「メールアドレス」「題名」「メッセージ本文」の入力フォームが設定されています。最低限このフォームがあれば問題ないので、ここは変更せずに進みます。

一般にフォームは入力項目が少ないほどお問い合わせ率が上がるため、お店や会員登録を促したい場合はできるだけシンプルな方がよいでしょう。
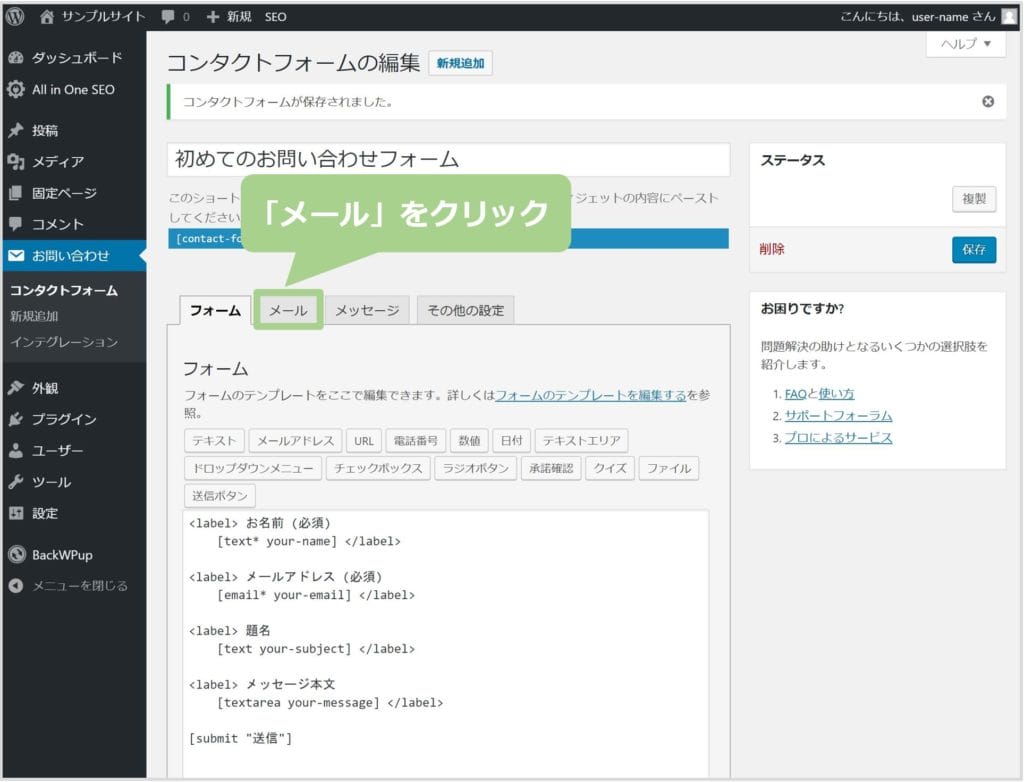
メール
WEBサイトの利用者がContact Form 7で作成したお問い合わせフォームを利用した場合、その内容はメールで送信されます。
また利用者に自動返信メールを送ることができます。
ここでは、そのメールに関する設定ができます。
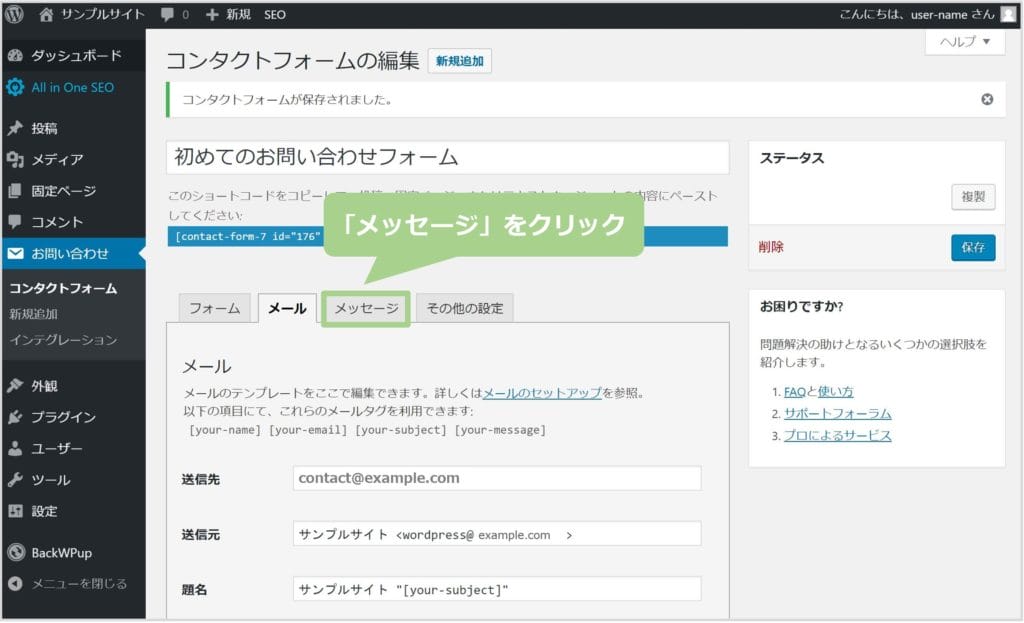
まずは「メール」クリック

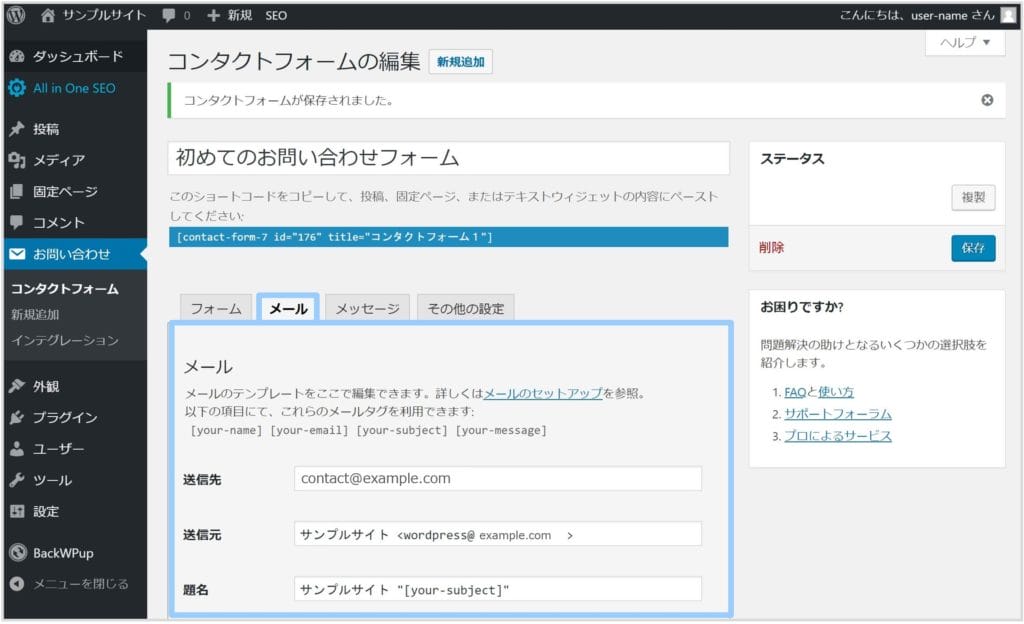
メール設定画面が表示されます

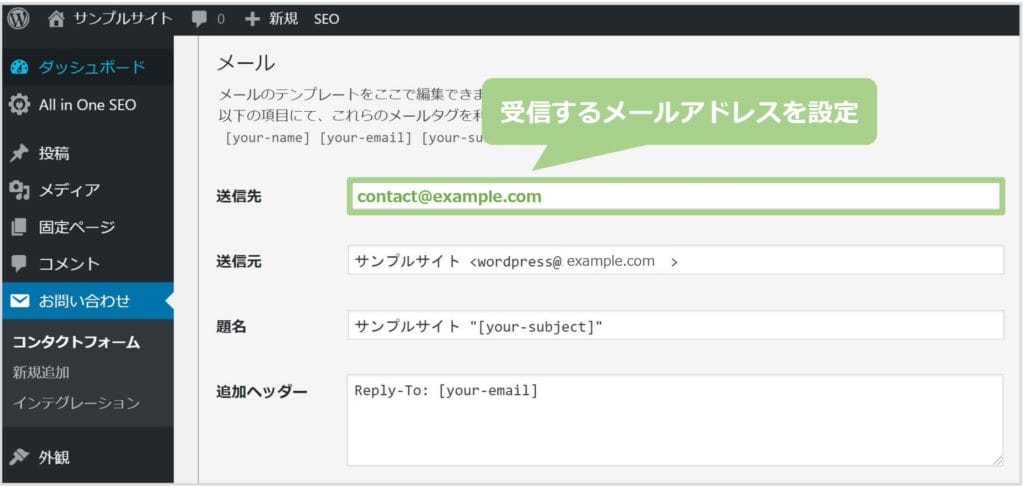
送信先
ここにはあらかじめ“一般設定”で入力したメールアドレスが設定されています。
そのままで問題なければ変更する必要はありませんが、受信するメールアドレスを変更したい場合は書き換えてください。

一般設定に関してはこちらの記事で詳しく解説しているので、参考にしてみてください。
WordPressの一般設定の方法を解説【初期設定編】
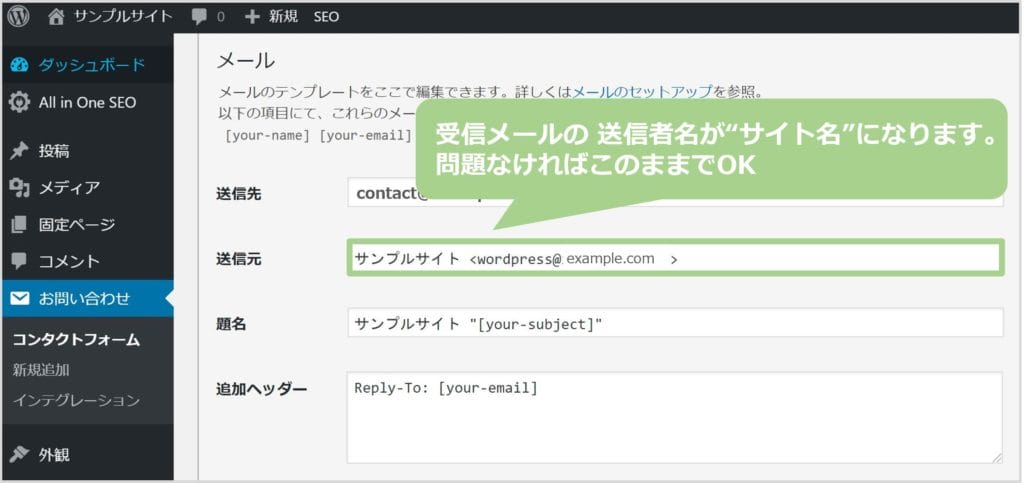
送信元
メールを受信したときの「送信元」として表示される名前です。
デフォルトではサイト名が表示されるようになっていますが、問題なければこのままで大丈夫です。

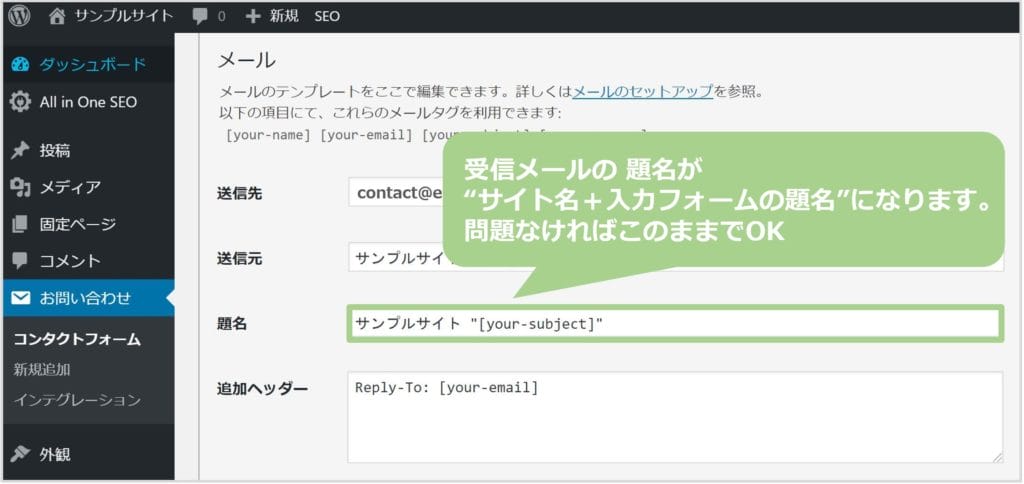
題名
デフォルトでは題名が“サイト名+お問い合わせフォームに入力された題名”になっています。
問題なければこのままで大丈夫です。

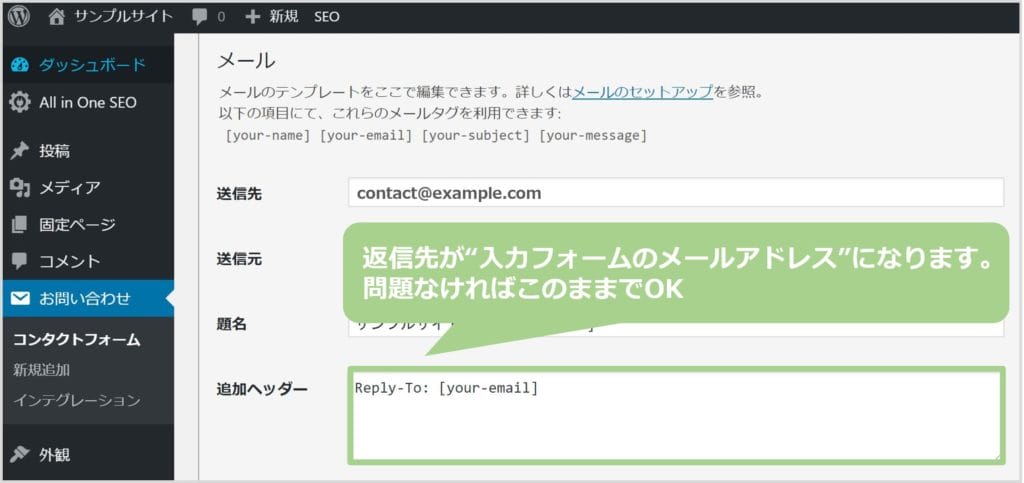
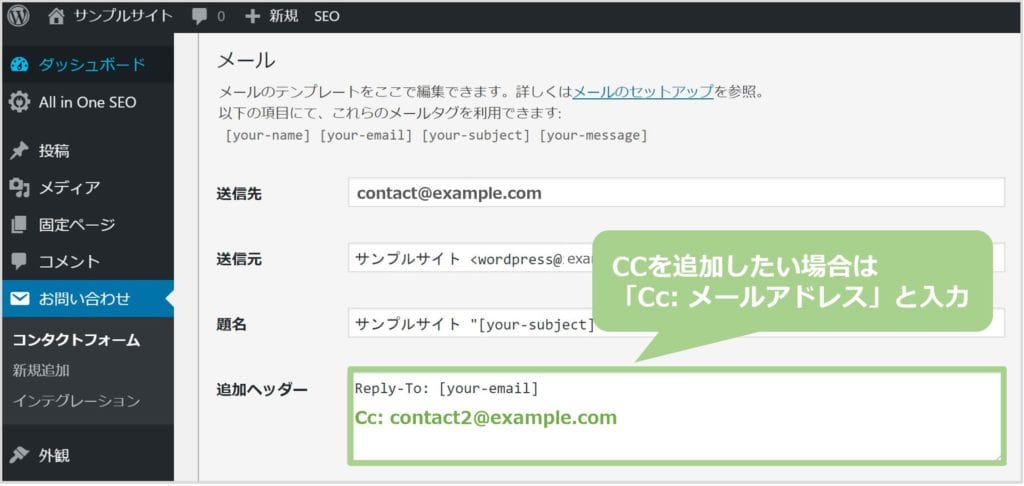
追加ヘッダー
デフォルトでは返信する際に、“返信先がお問い合わせフォームに入力されたメールアドレス”になっています。
問題なければこのままで大丈夫です。また、併せてCCやBCCの設定もできます。

自動的にCCを追加したい場合は、追加ヘッダーの入力フォームに「Cc: “CCに設定したいメールアドレス”」を入力します。
例えばGmailの場合は返信時に“全員に返信”を選択すると、返信メールにここで設定したCCが追加されます。

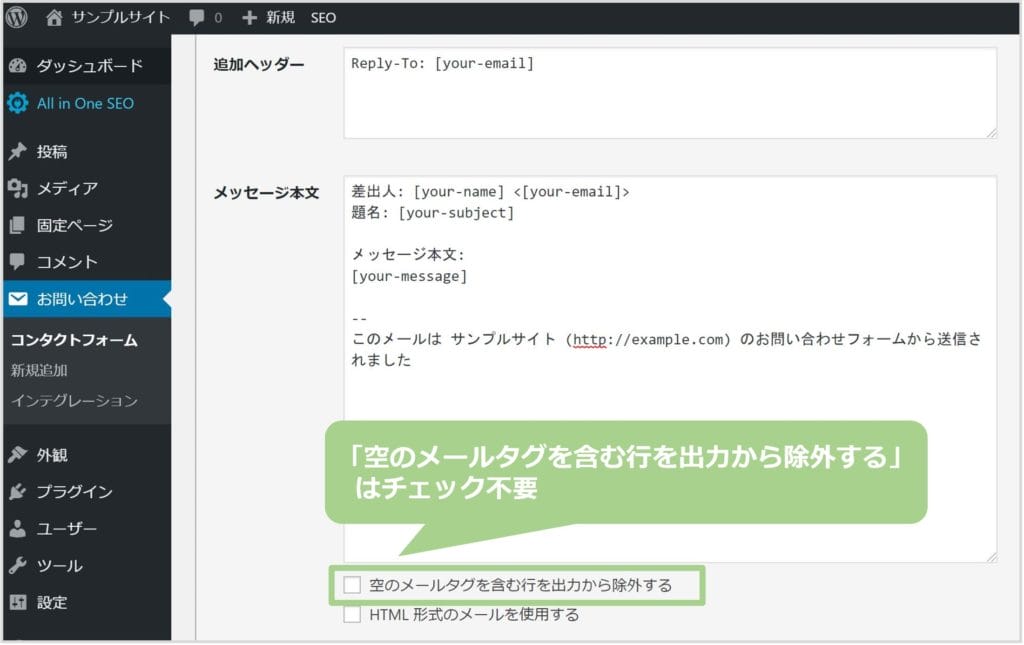
メッセージ本文
受信するメール本文に載せる内容を設定できますが、フォームの変更をしていなければこのままで大丈夫です。
デフォルトで差出人が“お問い合わせフォームに入力された名前とメールアドレス”、題名が“お問い合わせフォームに入力された題名”、メッセージ本文として“お問い合わせフォームに記載されたメッセージ本文”が記載されるようになっています。

空のメールタグを含む行を出力から除外する
この記事に沿って行っている場合は特にチェックを入れる必要はありません。
これはお問い合わせフォームで選択されなかった空の項目に対して、メールで受信する際にその部分の行を除外して送られるようにする設定です。

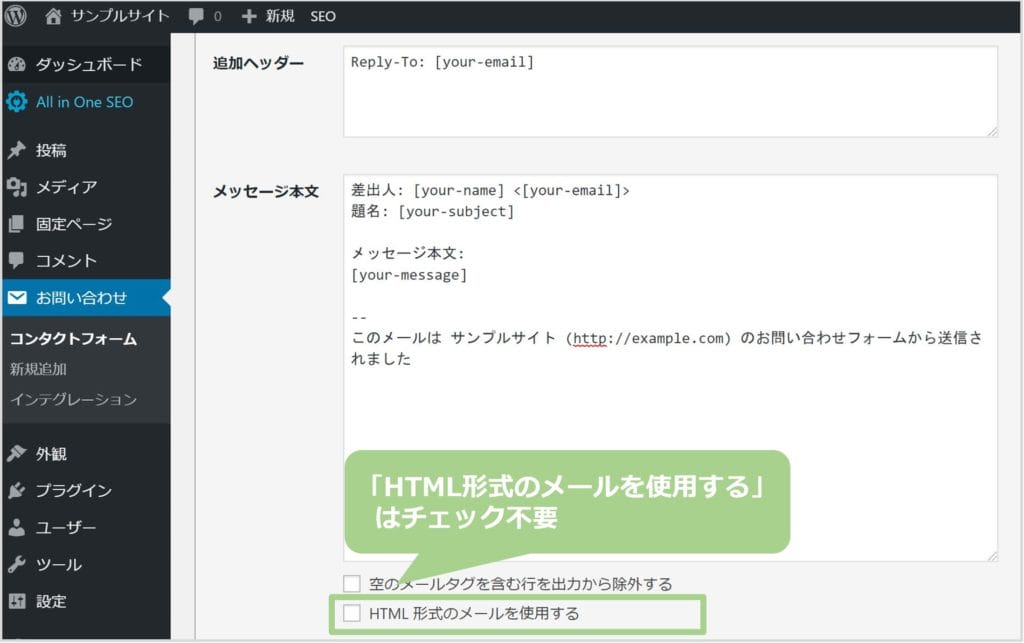
HTML形式のメールを使用する
この記事どおりに設定している場合には特にチェックを入れる必要はありません。
HTML形式をとっている場合、ここにチェックをいれることでHTML形式で表示することができるようになります。
チェックを入れない場合はプレーンテキストで表示されます。

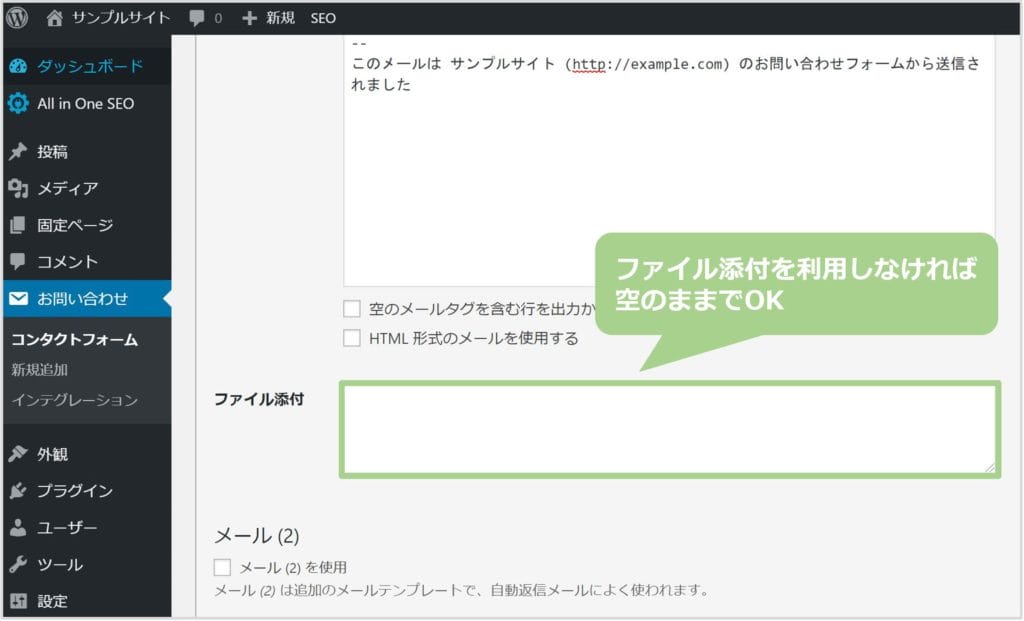
ファイル添付
この記事に沿って行っている場合は特にチェックを入れる必要はありません。
お問い合わせフォームでファイルのアップロード機能を利用している場合、メールにそのファイルを添付することができるようにする設定です。

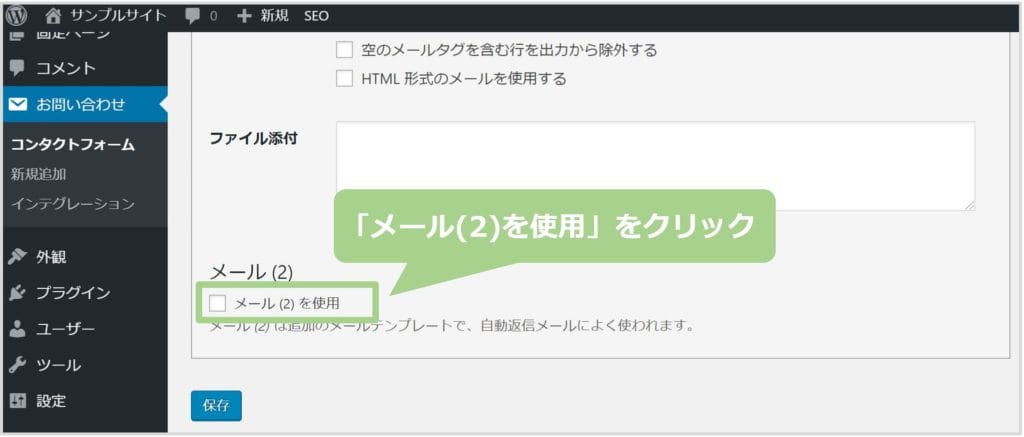
メール(2)
「メール(2)を使用」にチェックをいれます。
これはお問い合わせフォームを利用した際に、利用者に自動返信メールを送るための設定です。

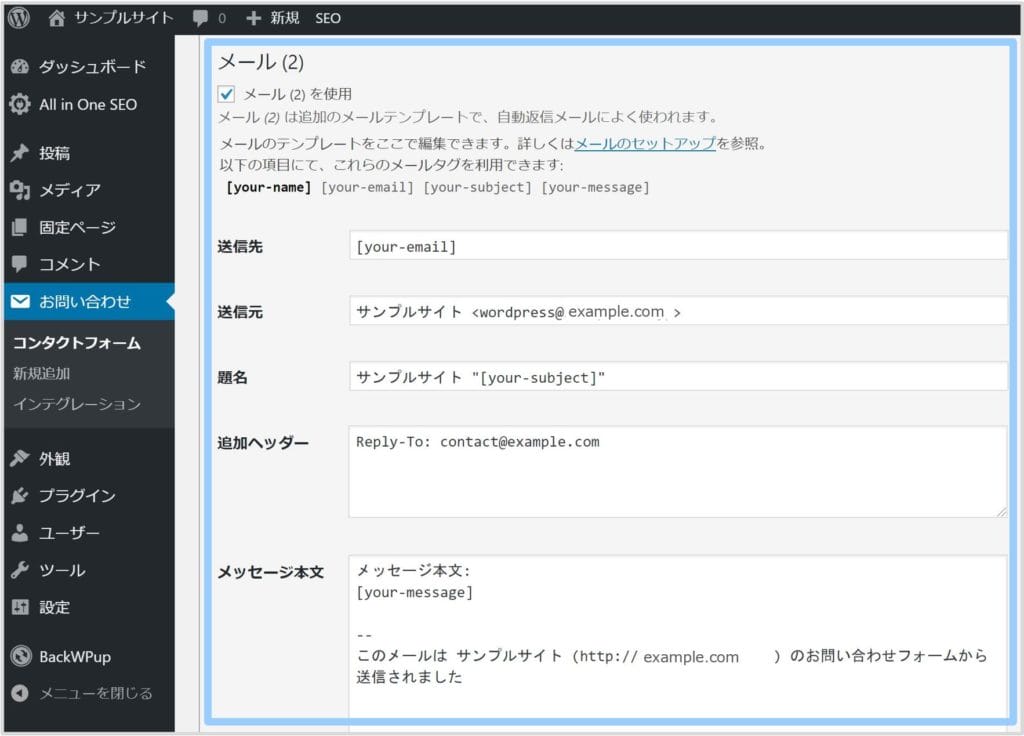
チェックを入れると、このように自動返信の設定フォームが開かれます。
内容は先ほどの受信設定と同じで、基本的にはこのままで問題ありませんが、2点以下で解説します。

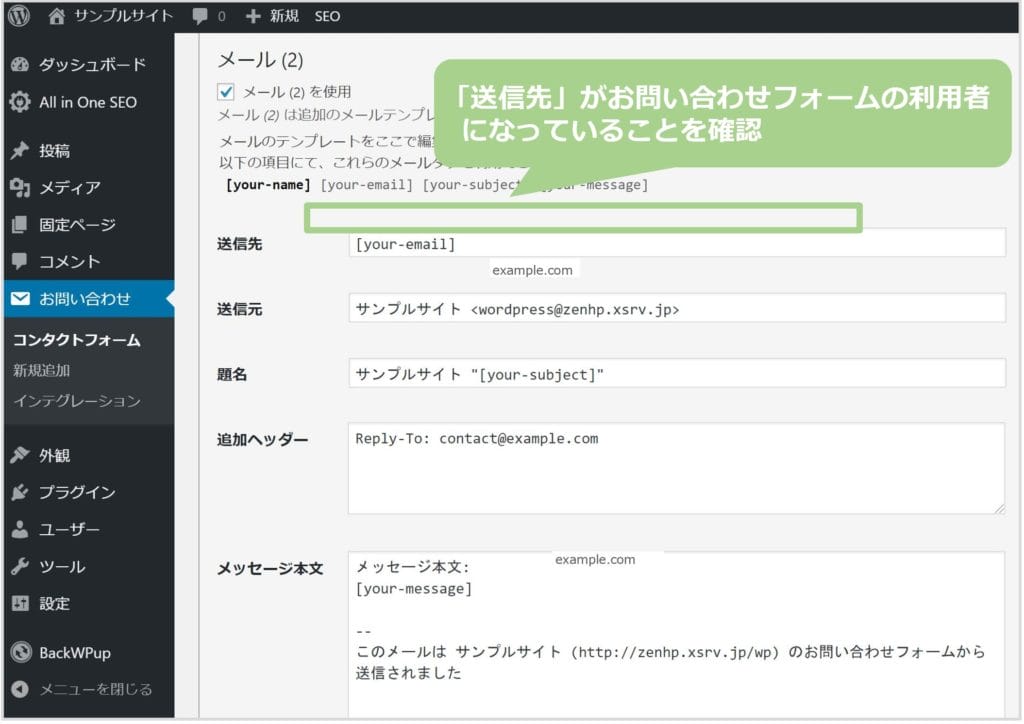
送信先
ここがお問い合わせフォームに入力したメールアドレスになります。
念のため確認しておきましょう。

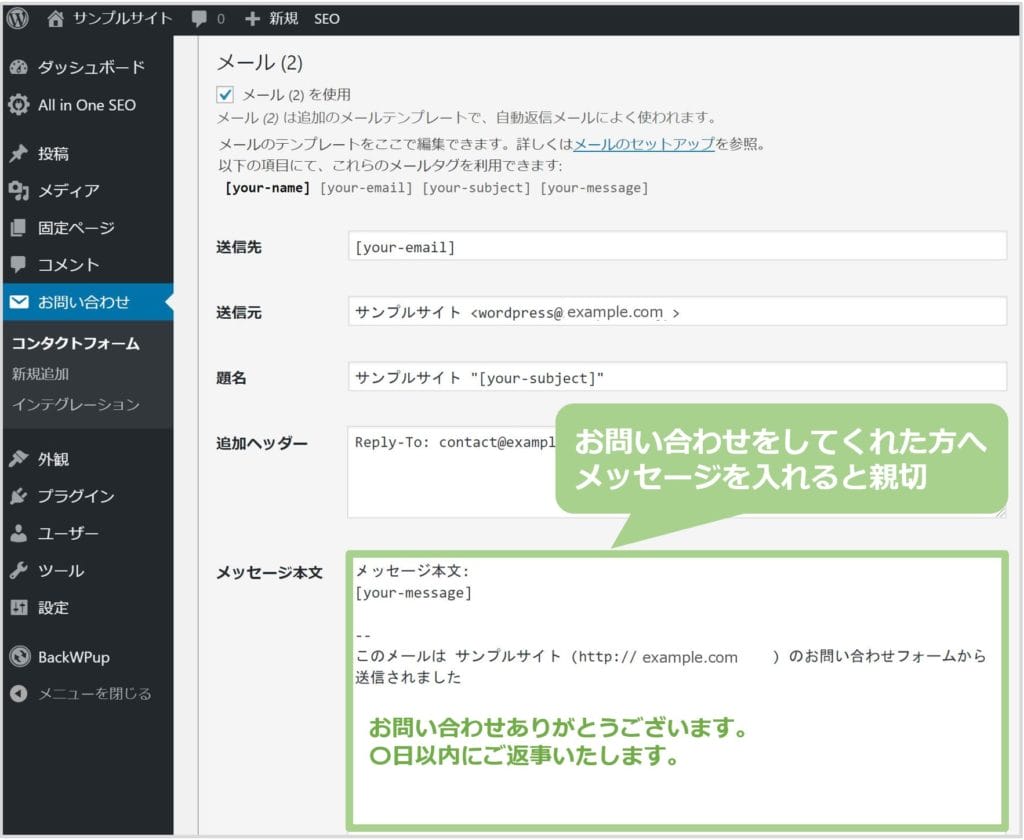
メッセージ本文
図のようにメッセージ本文に「お問い合わせありがとうございます。〇日以内にご返事いたします。」というような内容を載せておくと親切ですね。

メール設定は以上です。
次に、メッセージの設定を行います。
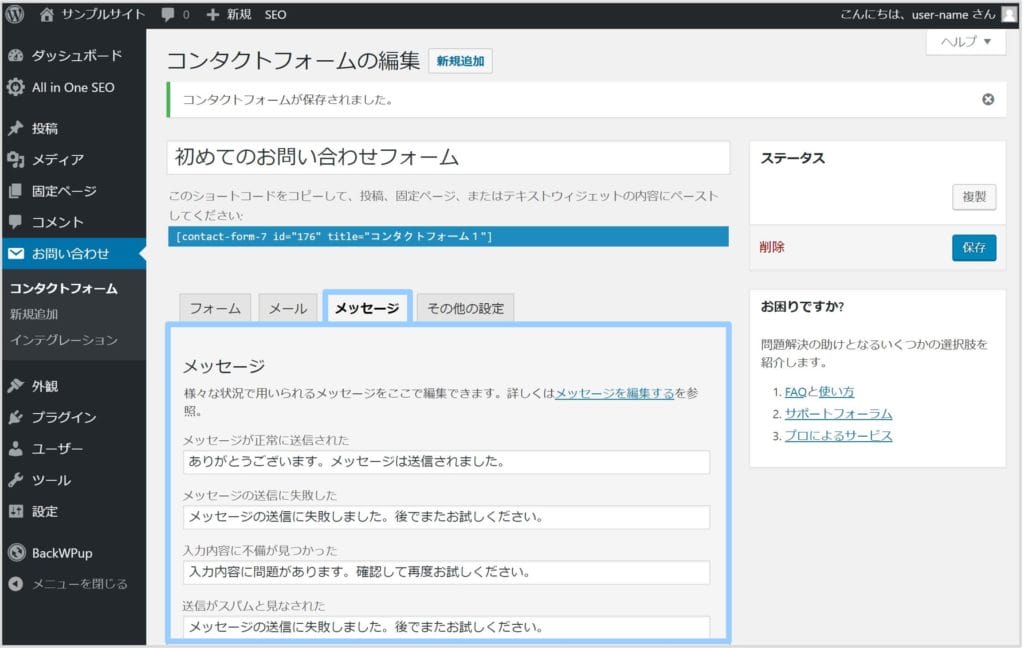
メッセージ
「メッセージ」クリックします。
ここではContact Form 7で作成したお問い合わせフォームの利用状況に応じて表示されるメッセージを設定することがきます。

デフォルトで状況に応じたメッセージが入力されているのでこのままで問題ありません。

次に、その他の設定もあわせて確認しておきましょう!
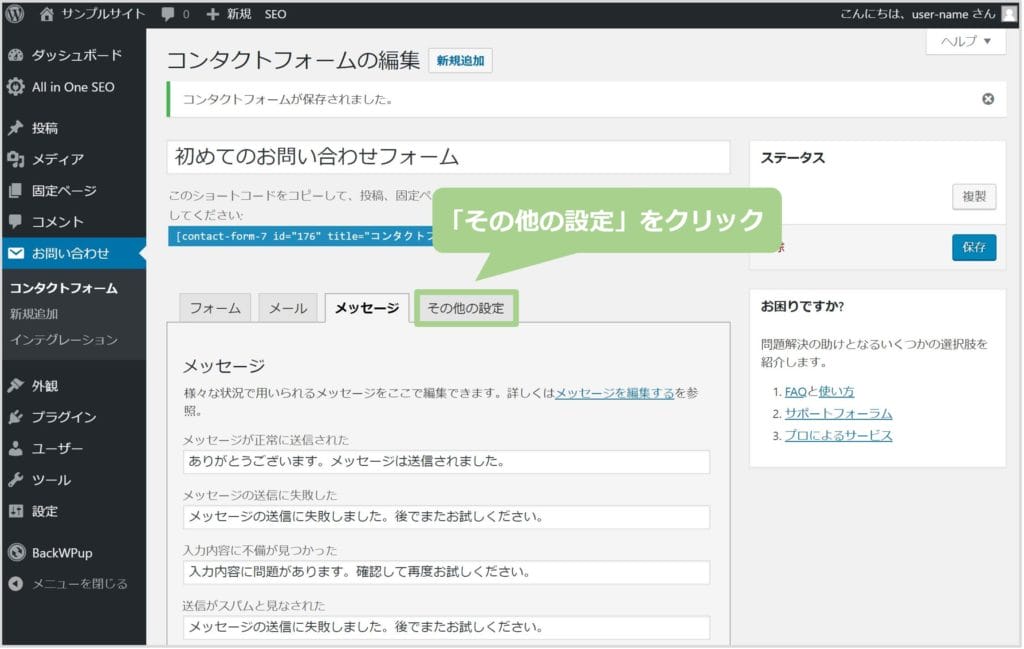
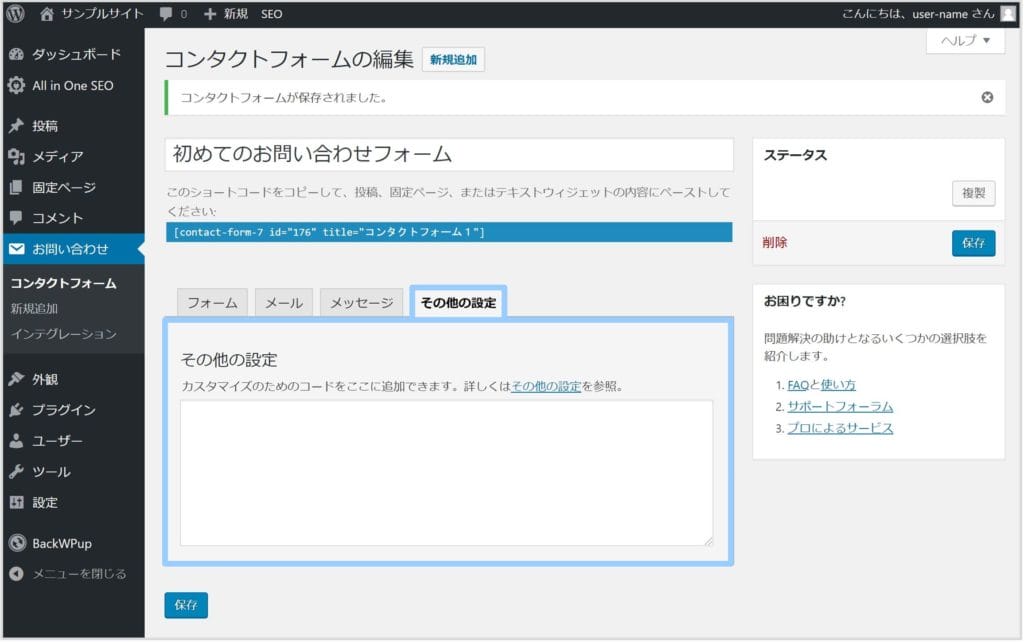
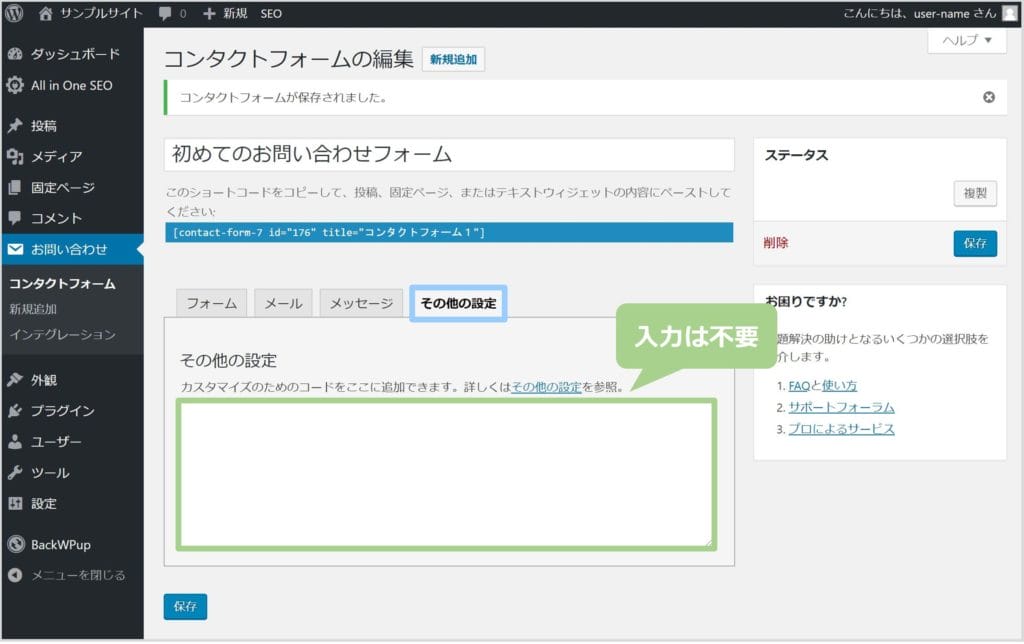
その他の設定
「その他の設定」をクリックします。

ここでは、“ログインユーザーのみフォームの送信ができる”という設定だったり、“実際にフォーム内容は送信せず挙動だけ確認する”というような設定ができます。

この記事に沿って作成している場合は入力は不要ですが、以下に参考として2つのモードの設定方法を説明します。

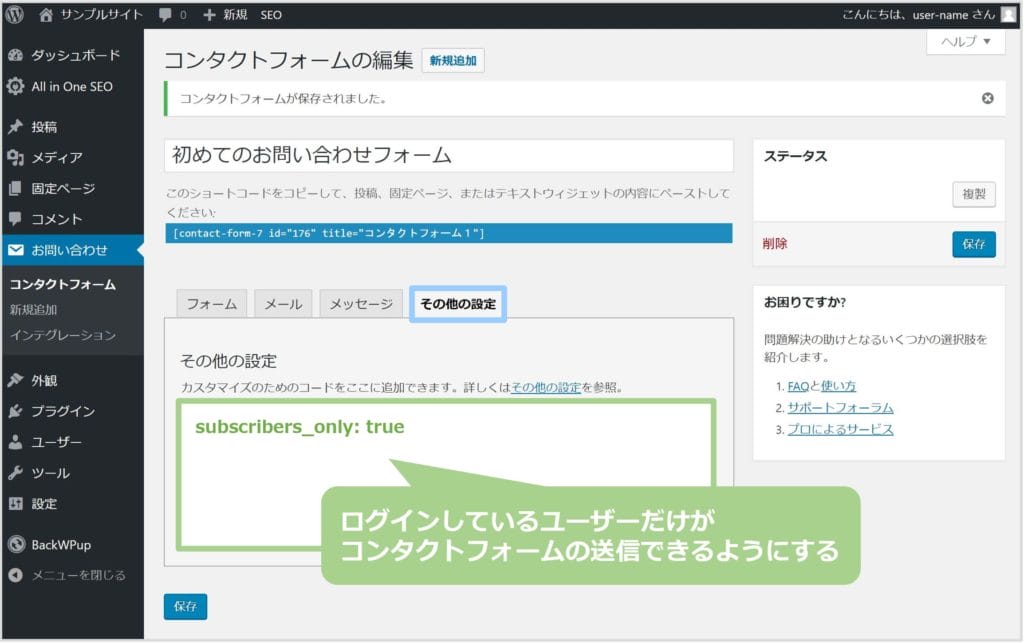
購読者限定モード
“ログインユーザーのみフォームの送信ができる”という設定は、このフォームに「subscribers_only: true」と入力します。

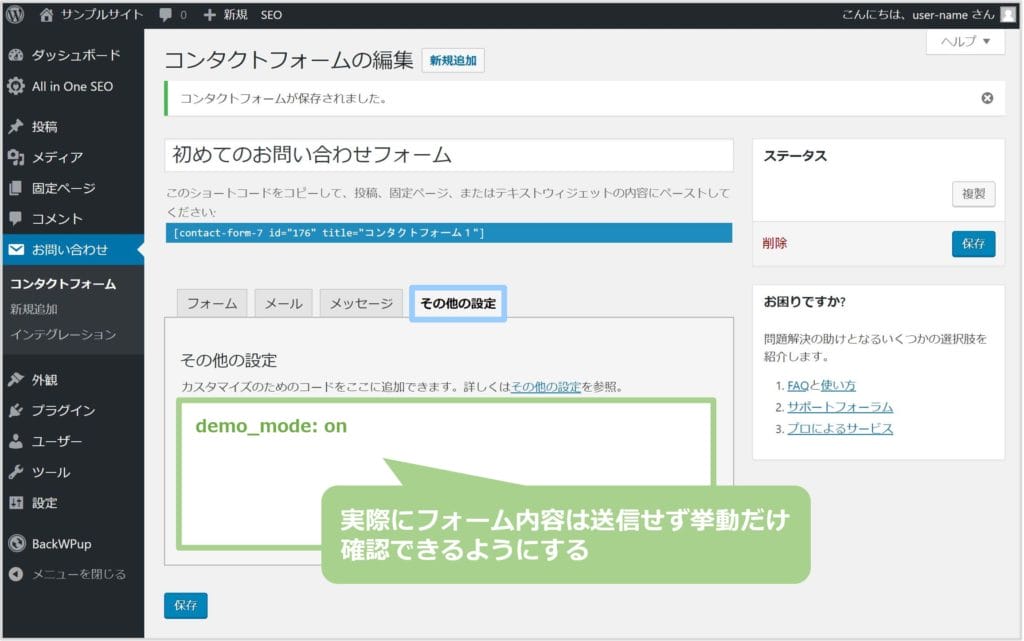
デモモード
“実際にフォーム内容は送信せず挙動だけ確認する”という設定は、このフォームに「demo_mode: on」と入力します。

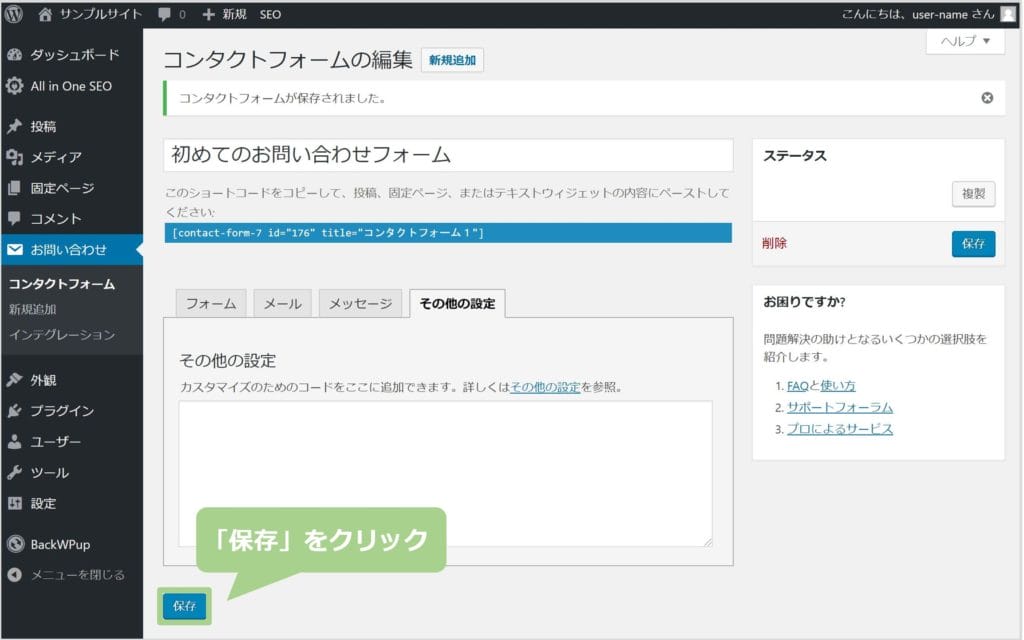
最後に「保存」をクリックします。

お問い合わせフォームをWEBサイトに設置する
お問い合わせページの作成
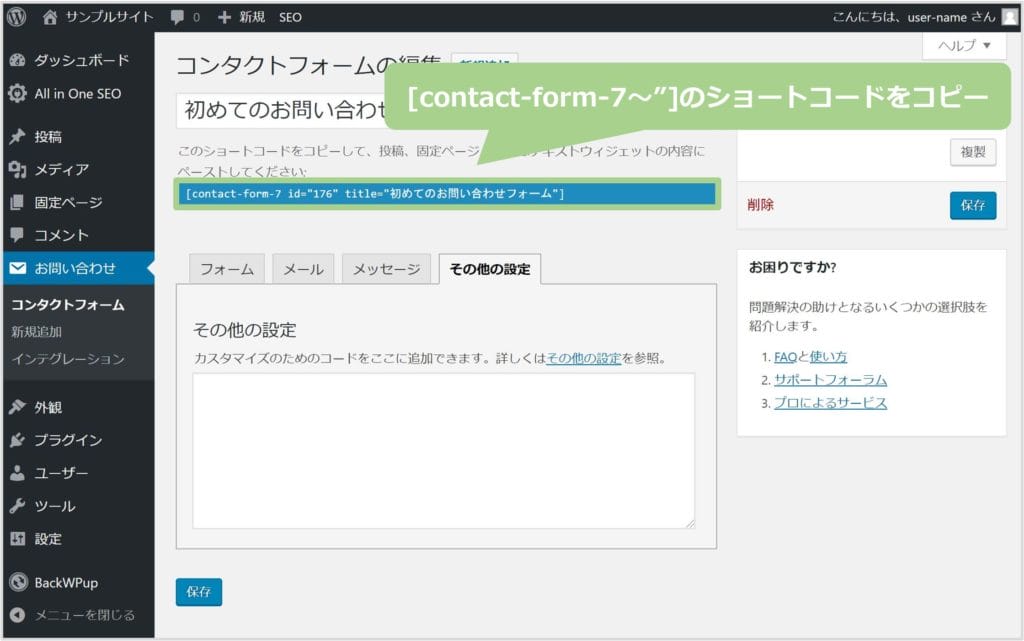
Contact Form 7の設定画面の青背景の中のショートコードをコピーします。
(このページを開いたまま、別のタブで進めても大丈夫です)

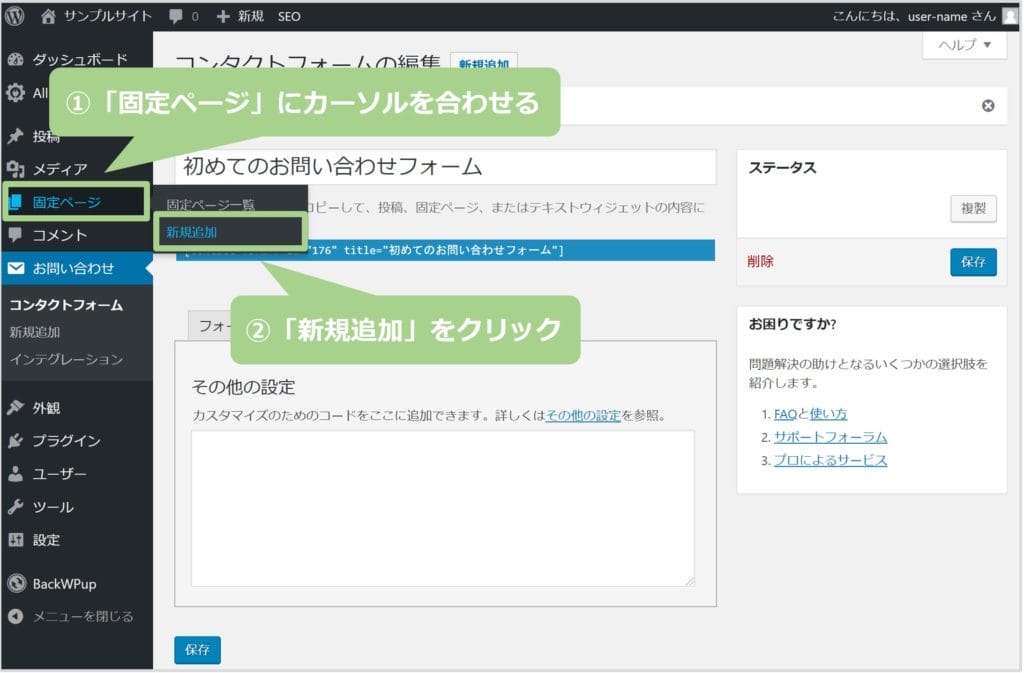
WordPress管理画面のメニューから「固定ページ」にカーソルを合わせ「新規追加」をクリックします。

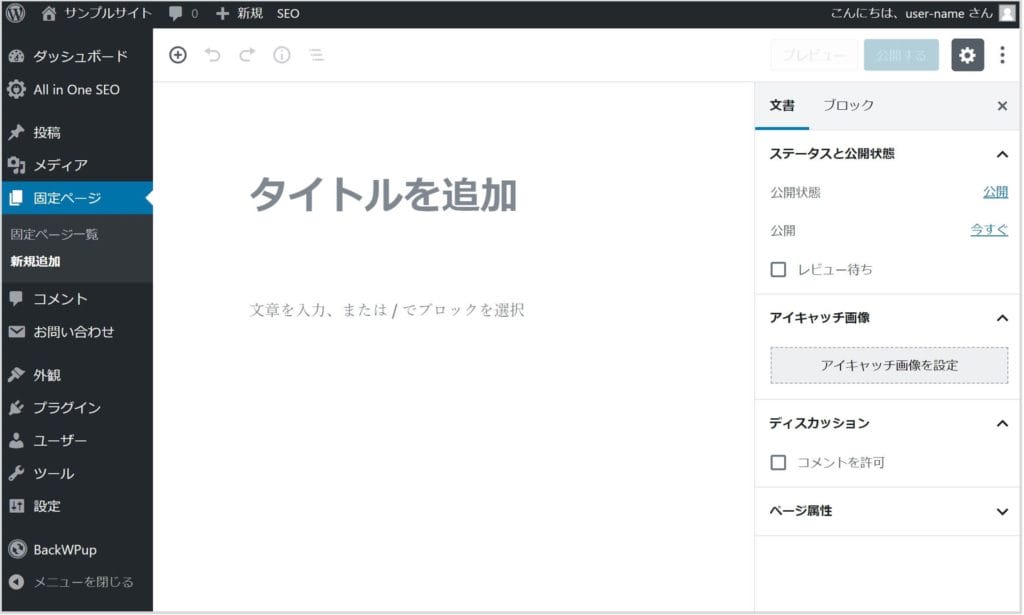
こちらが固定ページの新規作成画面です。

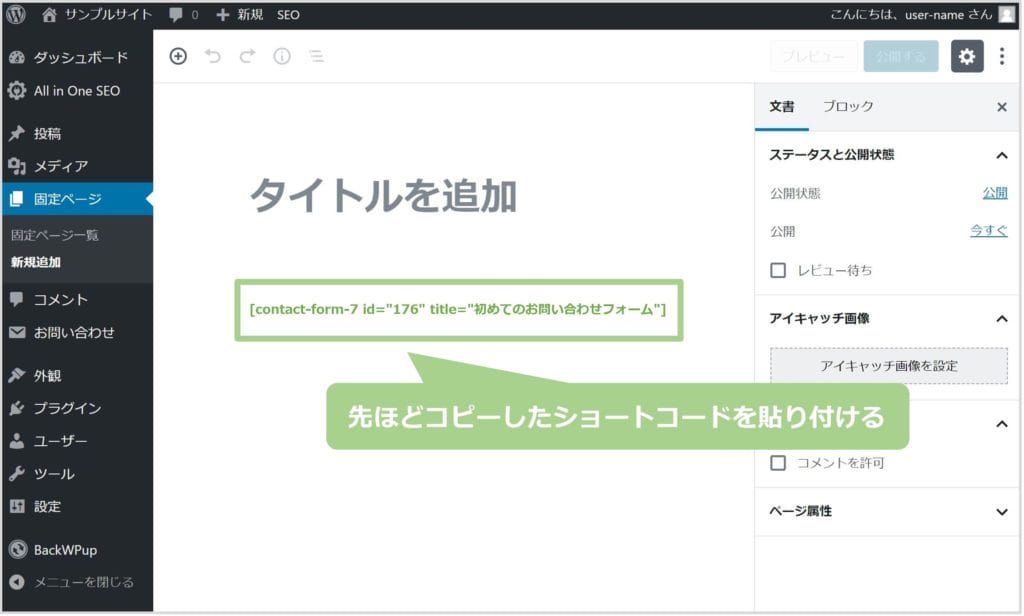
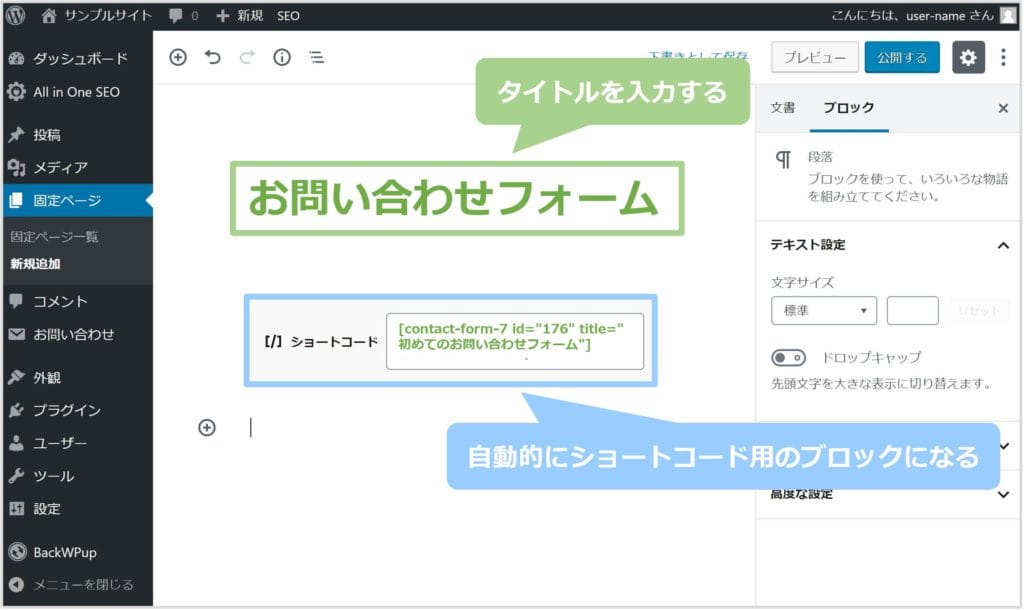
まず、本文に先ほどコピーしたショートコード([contact-form-7 id-“●●“ title=”●●●●”])を貼り付けます。

次に固定ページのタイトルを「お問い合わせフォーム」とします。

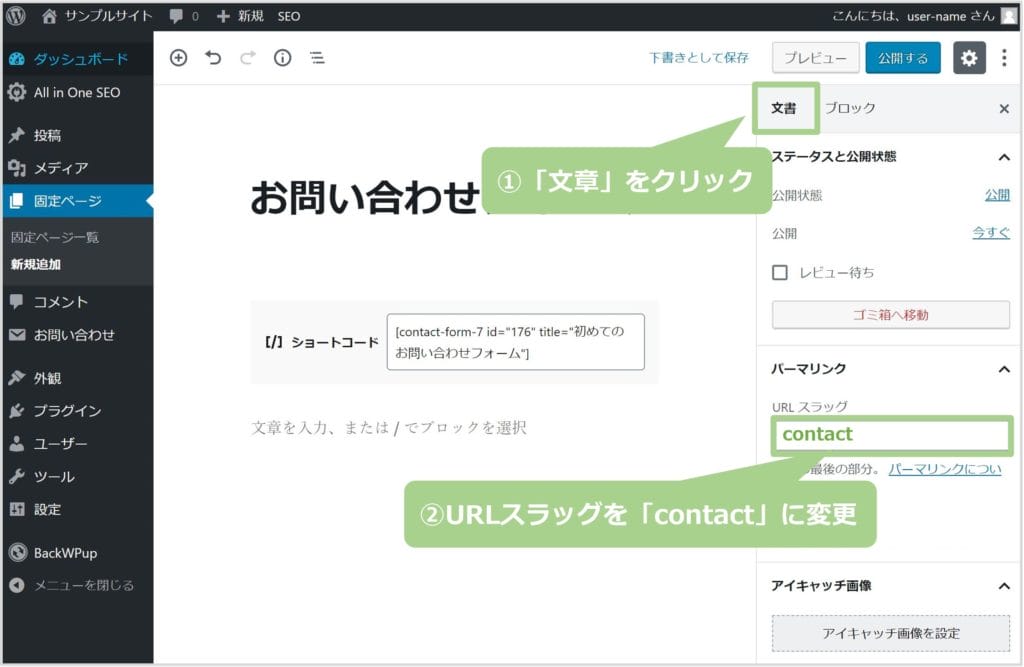
その後「文章」をクリックし、この固定ページのURLスラッグを「contact」とします。
ほかに指定したいスラッグがあれば自由に変更してください。

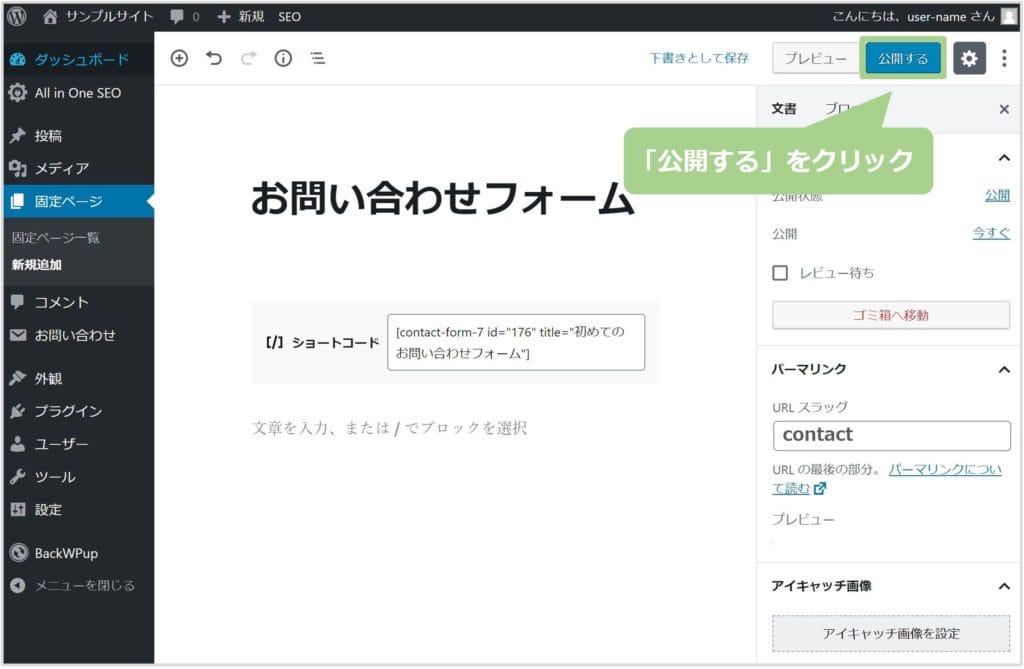
最後に「公開する」をクリックします。

これでお問い合わせフォームが設置された固定ページが作成されました。
では実際にページを確認してみましょう。
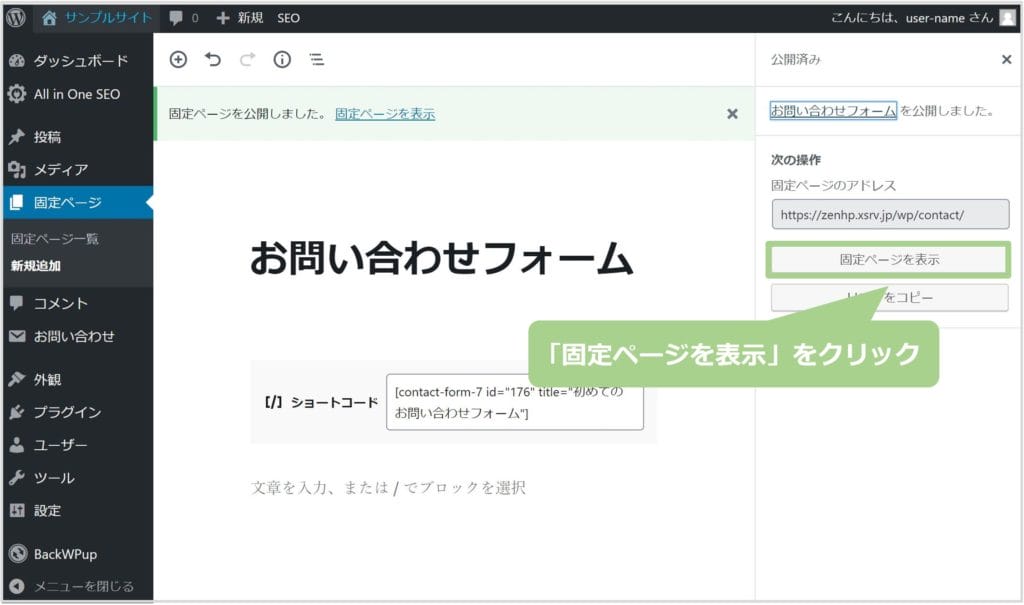
公開ボタンを押した後はこのような画面になっていますので、「固定ページを表示」をクリックします。

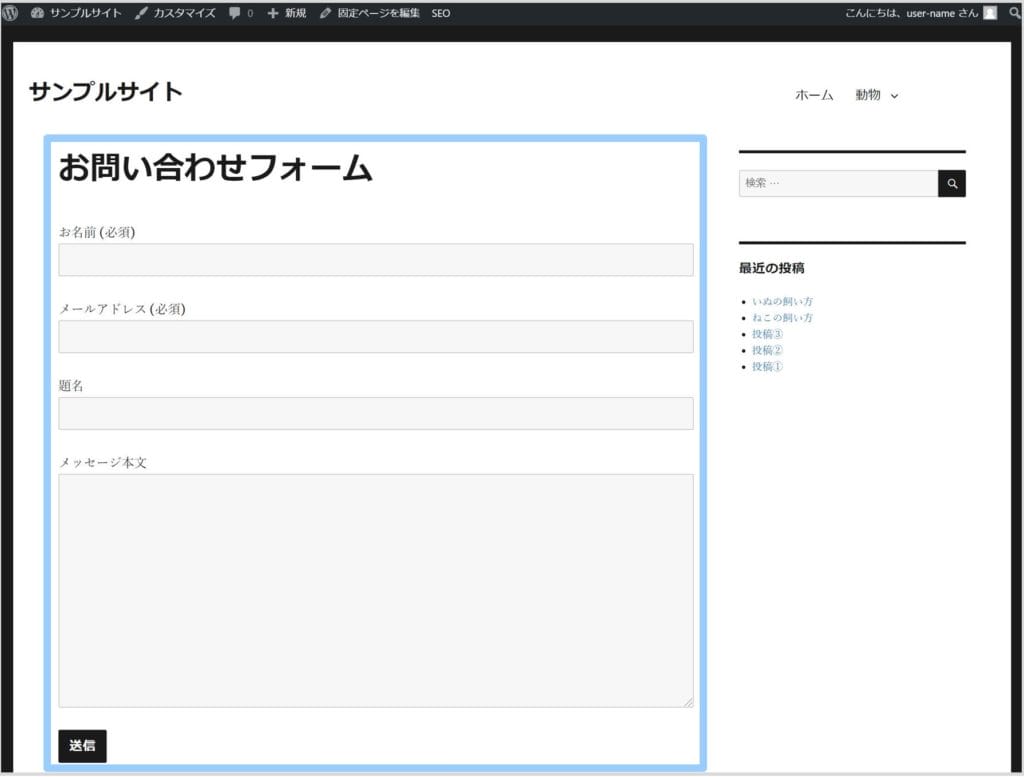
このようにお問い合わせフォームが作成されているのが確認できます。

では、このお問い合わせページをWEBサイトのメニューに追加してみましょう!
お問い合わせページの設置
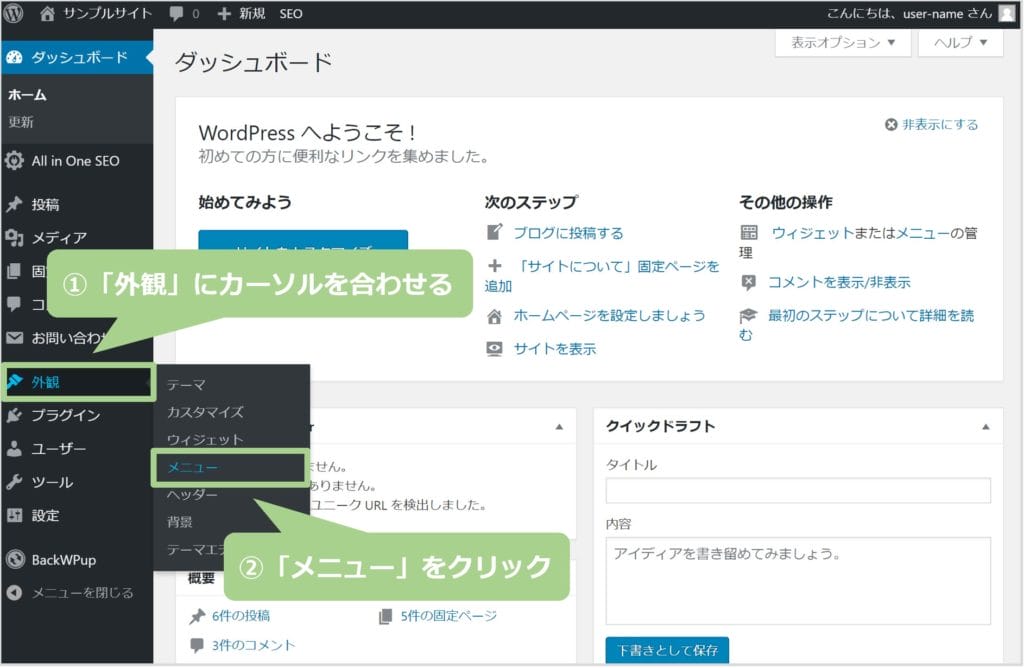
WordPress管理画面のメニューから「外観」にカーソルを合わせ「メニュー」をクリックします。

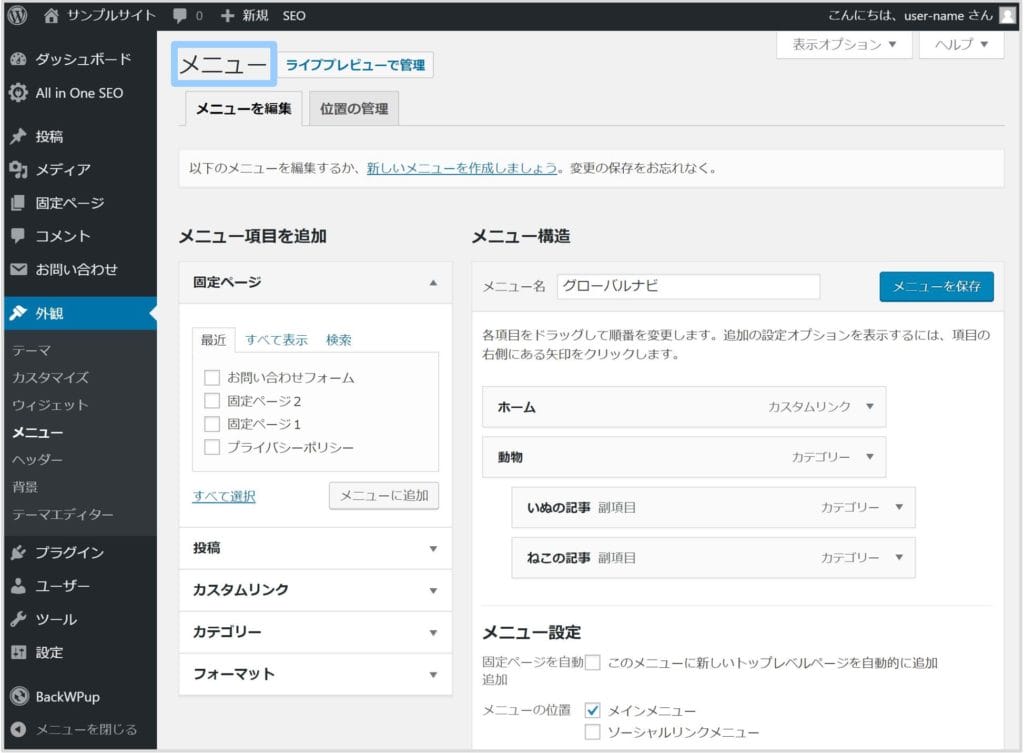
こちらがメニューの管理画面です。

メニューに関する詳しい内容はこちらの記事で詳しく解説しているので、参考にしてみてください。
→ WordPressのメニュー【グローバルナビ】の設定方法を解説
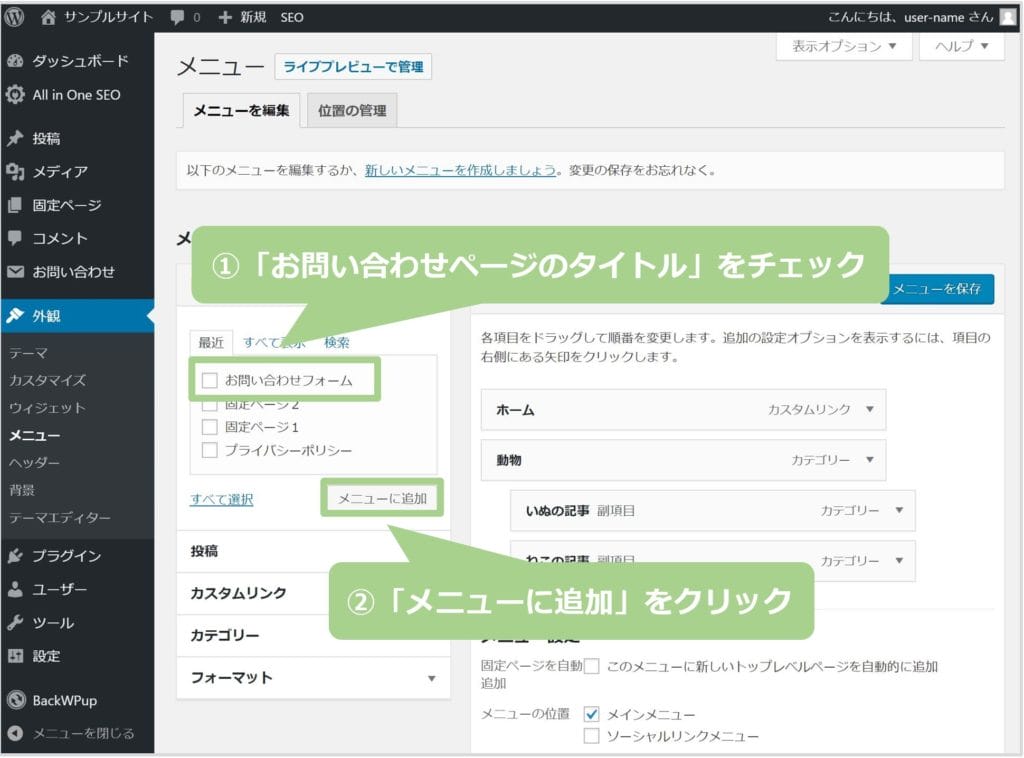
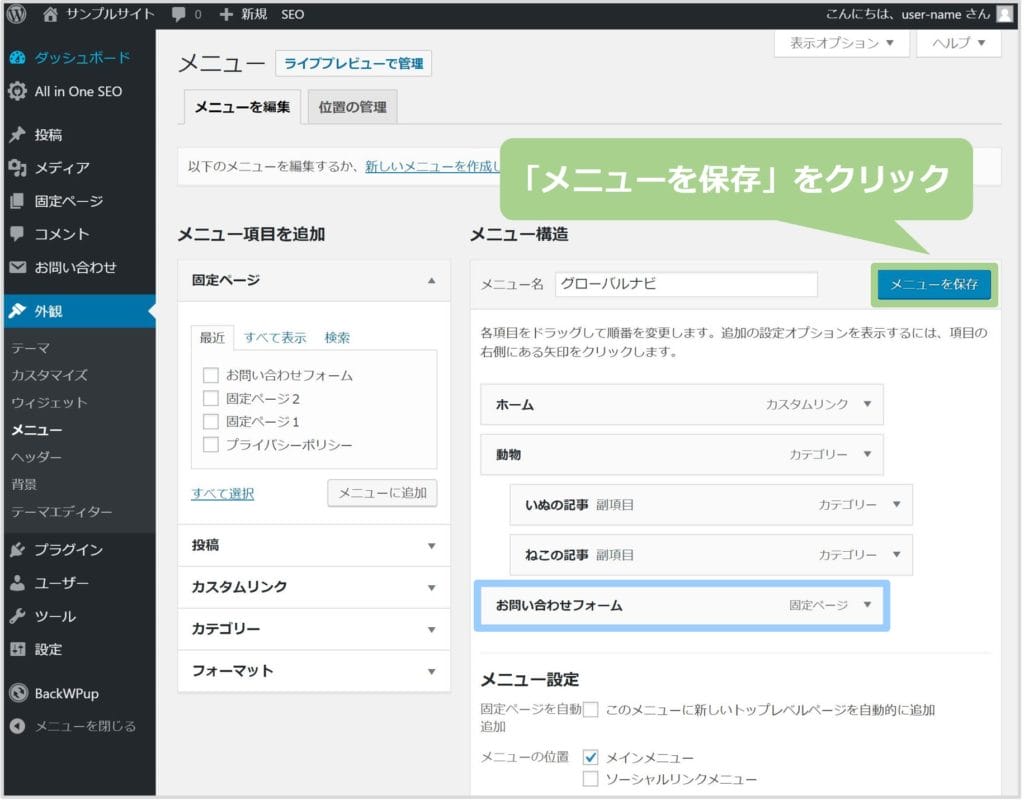
左側のメニュー項目を追加というところから、先ほど作成した「お問い合わせページのタイトル」にチェックをいれ、「メニューに追加」をクリックします。

お問い合わせページが追加されたら「メニューを保存」をクリックします。

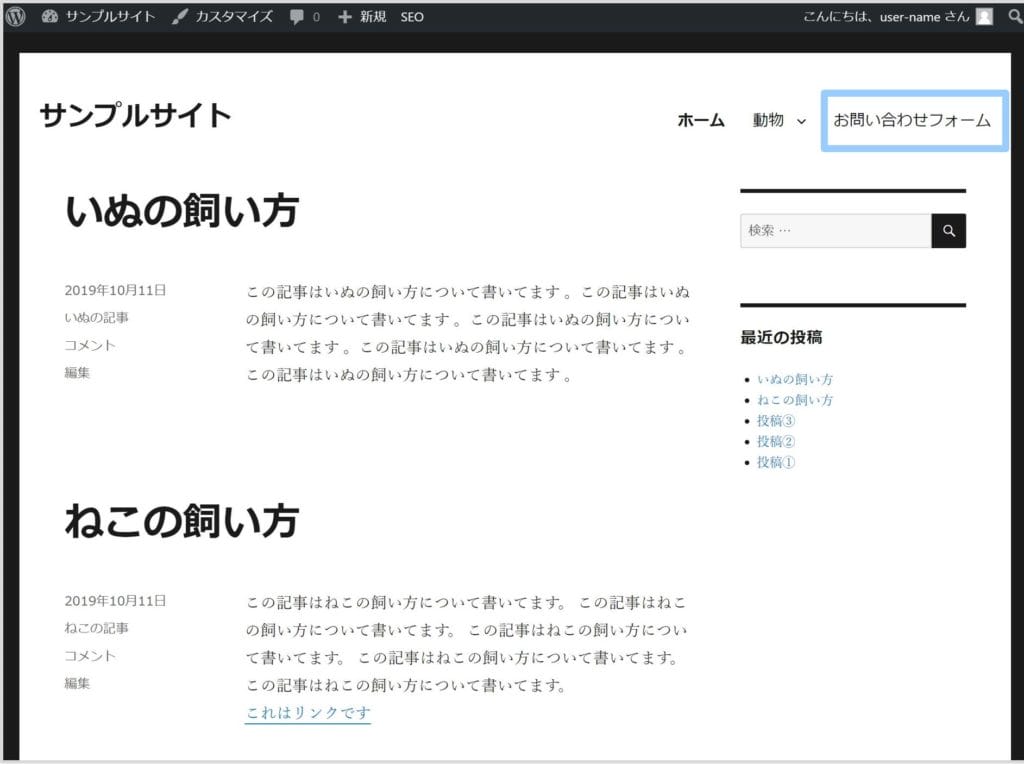
ではページを確認してみましょう!

このようにメニューにお問い合わせページへのリンクが追加されていれば完了です!
まとめ

Contact Form 7はHTMLやCSSといったコーディングの知識がなくても、簡単にお問い合わせフォームが作成することができるWordPressのプラグインです。
このプラグインのポイントは以下の2点です。
- コーディングの知識がなくても簡単にお問合せフォームが作成できる
- ショートコードを利用してWEBサイト内の様々な場所に設置できる
このように、WEBサイトの運営に必須なお問い合わせフォームが簡単に作成できる便利なプラグインです。
この記事を参考にWEBサイトにお問い合わせフォームを設置してみてください!
コンタクトフォーム 7をさらに使いこなしたい方向けの記事もUPしました。
知識ゼロから学べるWordPress入門
WordPress初学者向けに
解説記事を無料公開しています!
「WordPress解説(入門編)」
このページの監修者

Hiroaki Onodera
静岡でWEB制作&コンサルティング会社を経営しています。
全国の制作会社様からコーディングやWordPress実装の仕事をお引き受けしています。




