【2020最新版】Contact Form 7をカスタマイズしてお問い合わせフォームを作成する方法

この記事はWEBサイトに簡単にお問い合わせフォームを作成することができるWordPressプラグイン「Contact Form 7」の使い方とカスタマイズ方法について解説しています。
Contact Form 7は、デフォルトでは下記の4つの項目しか入力項目が表示されません。
- 名前
- メールアドレス
- 題名
- メッセージ本文
しかし、Contact Form 7の編集画面から、htmlやcssの知識がなくても電話番号や住所、メールアドレス、お問い合わせ項目など複数の入力フォームを作成することができます。
お問い合わせをしてもらえるようにするためにも、このフォームテンプレートを活用して、わかりやすいお問い合わせフォームを作成することが大切です。
Contact Form 7の基本的な使い方はこちらの記事で詳しく解説しています。
→お問い合わせフォームを簡単に作成できるContact Form 7の使い方
では、早速Contact Form 7のカスタマイズ方法について見ていきましょう!
Contact Form 7の基本的なカスタマイズ方法
まずはContact Form 7の編集画面を確認しましょう。
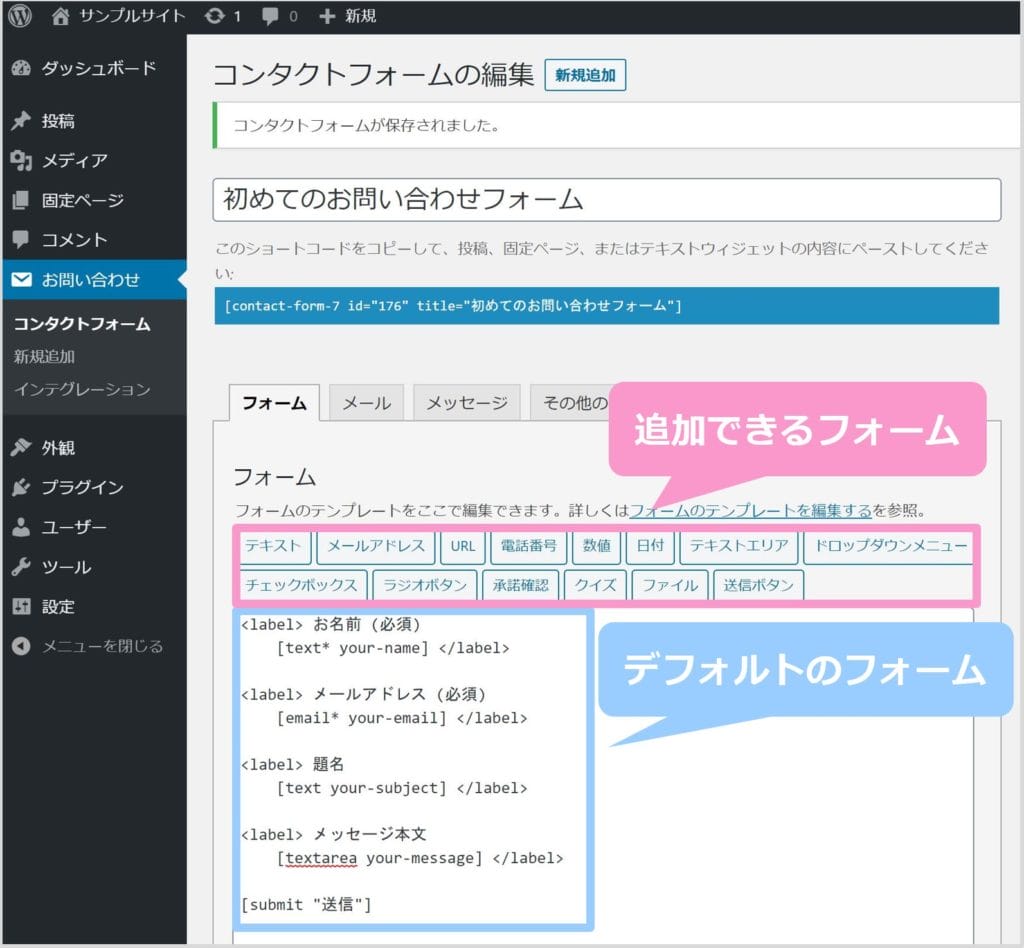
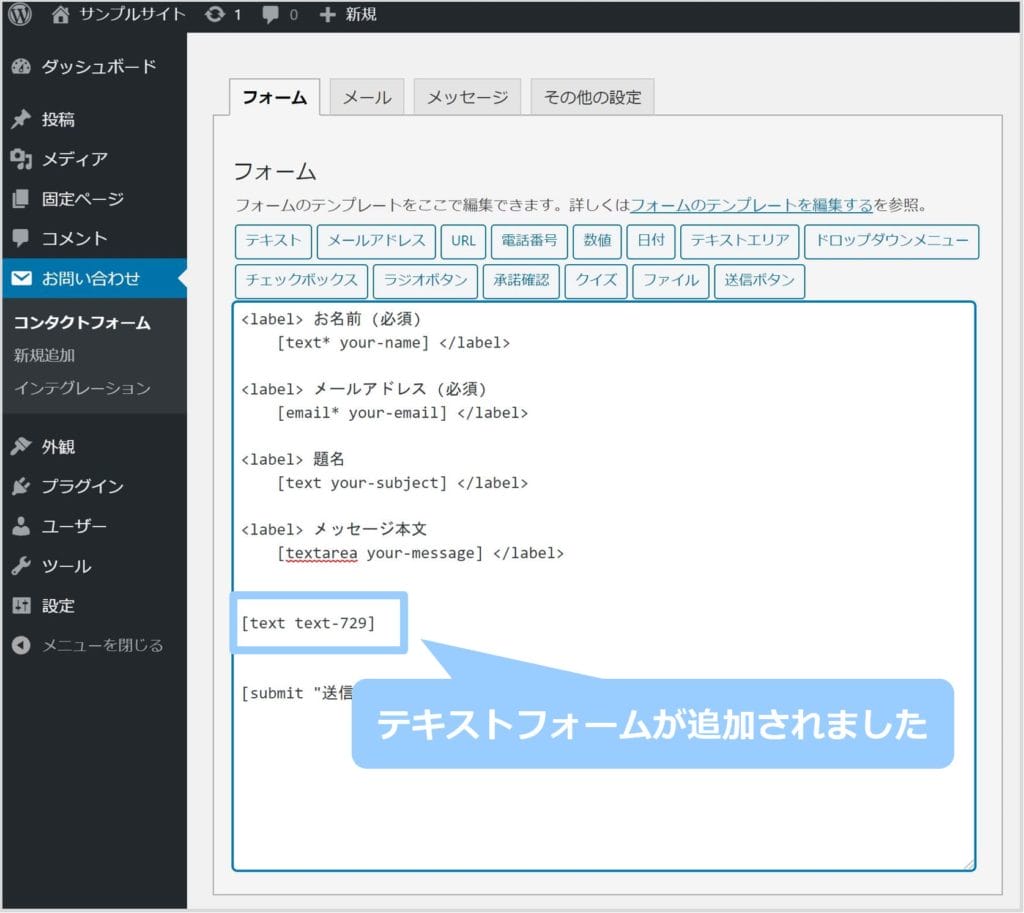
こちらがContact Form 7の編集画面です。
青枠の中はデフォルトで入力されているフォームで、赤枠が追加できるフォームです。

各フォームの詳細については次のセクションで解説するので、ここでは以下の3点について解説します。
- フォームの追加の仕方
- 複数のフォームに共通する設定
- フォームの入力内容を受信する設定
では“テキストフォーム”を実際に追加してみましょう。
フォームの追加の仕方
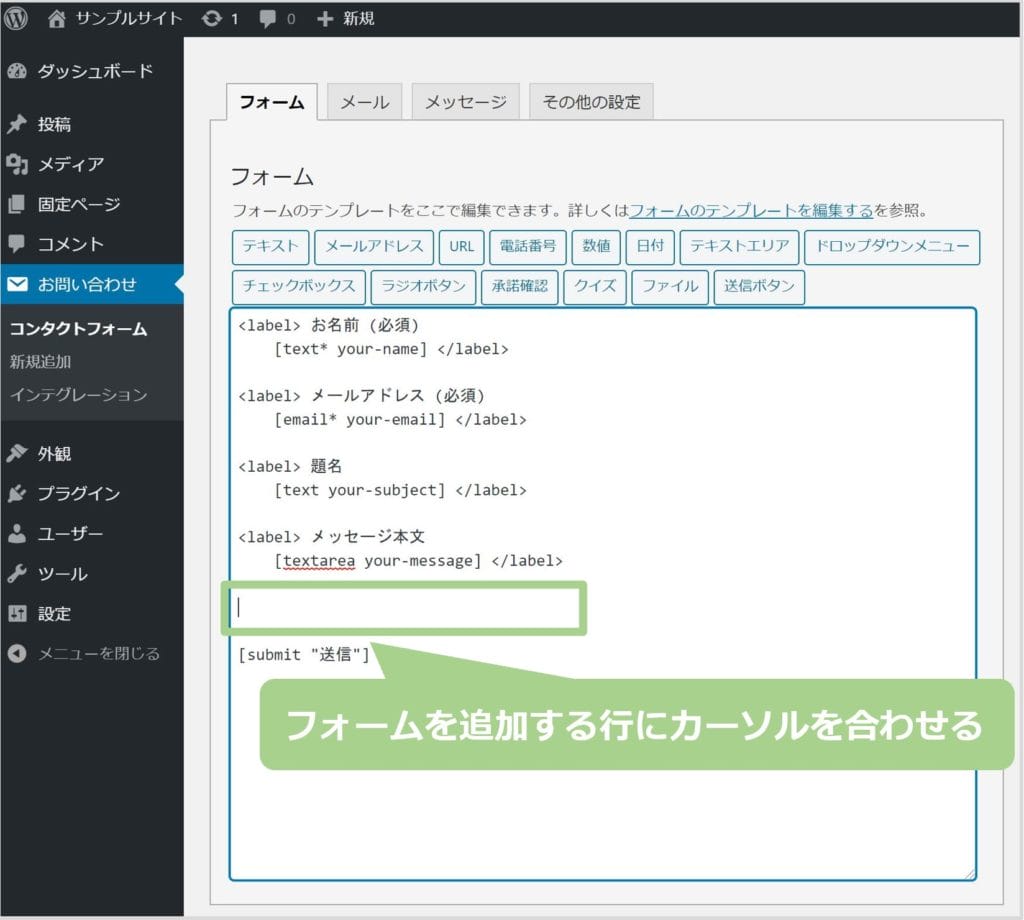
テキストフォームを入力する箇所にカーソルを合わせます

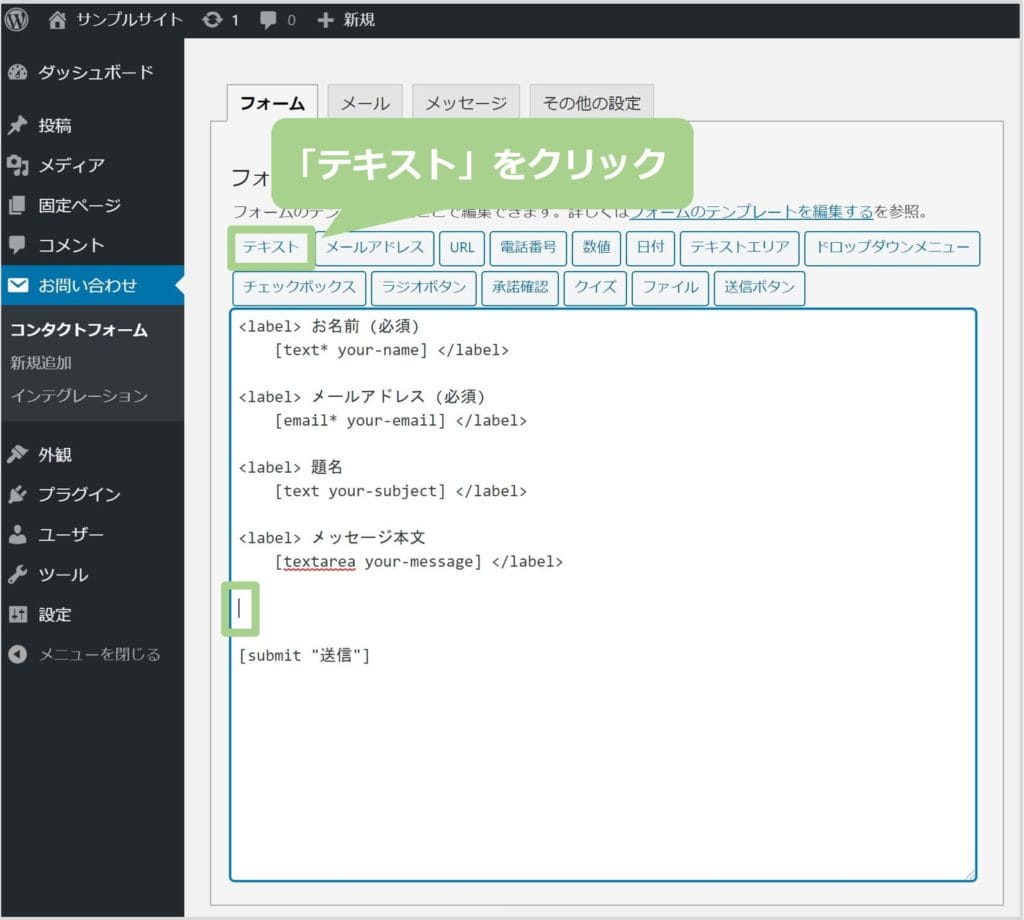
「テキスト」をクリックします。

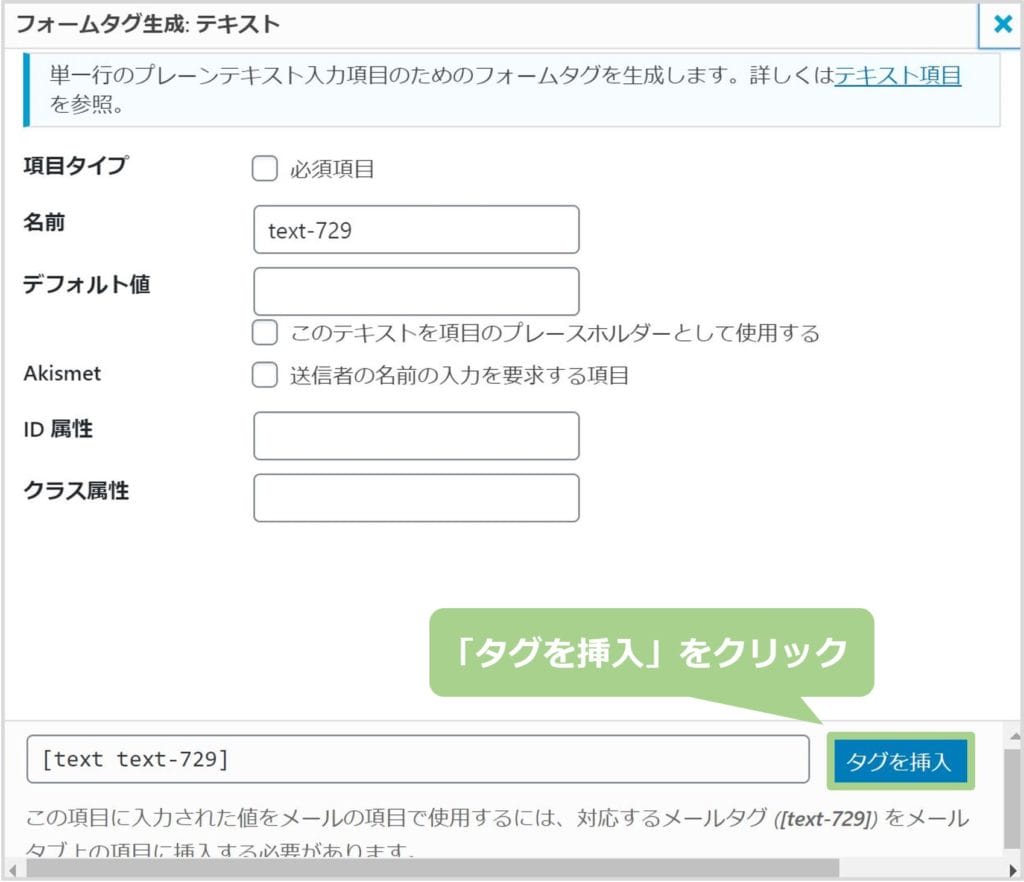
「タグを挿入」をクリックします

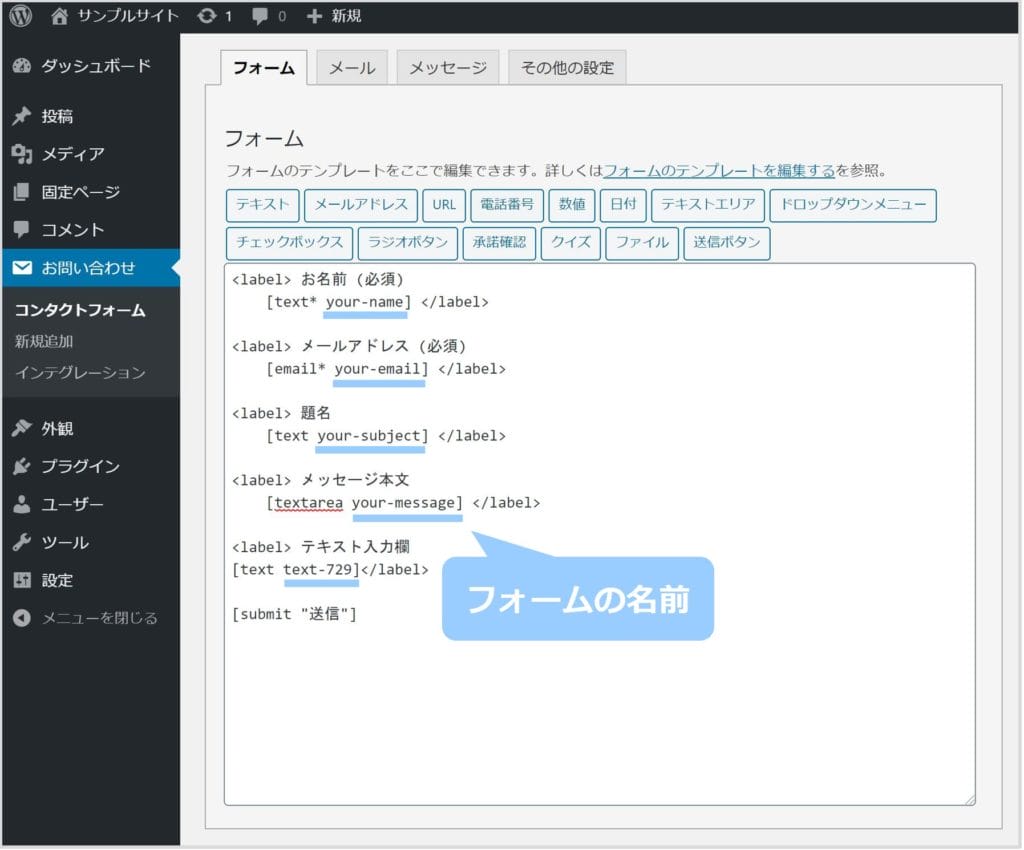
テキストフォームが追加されました

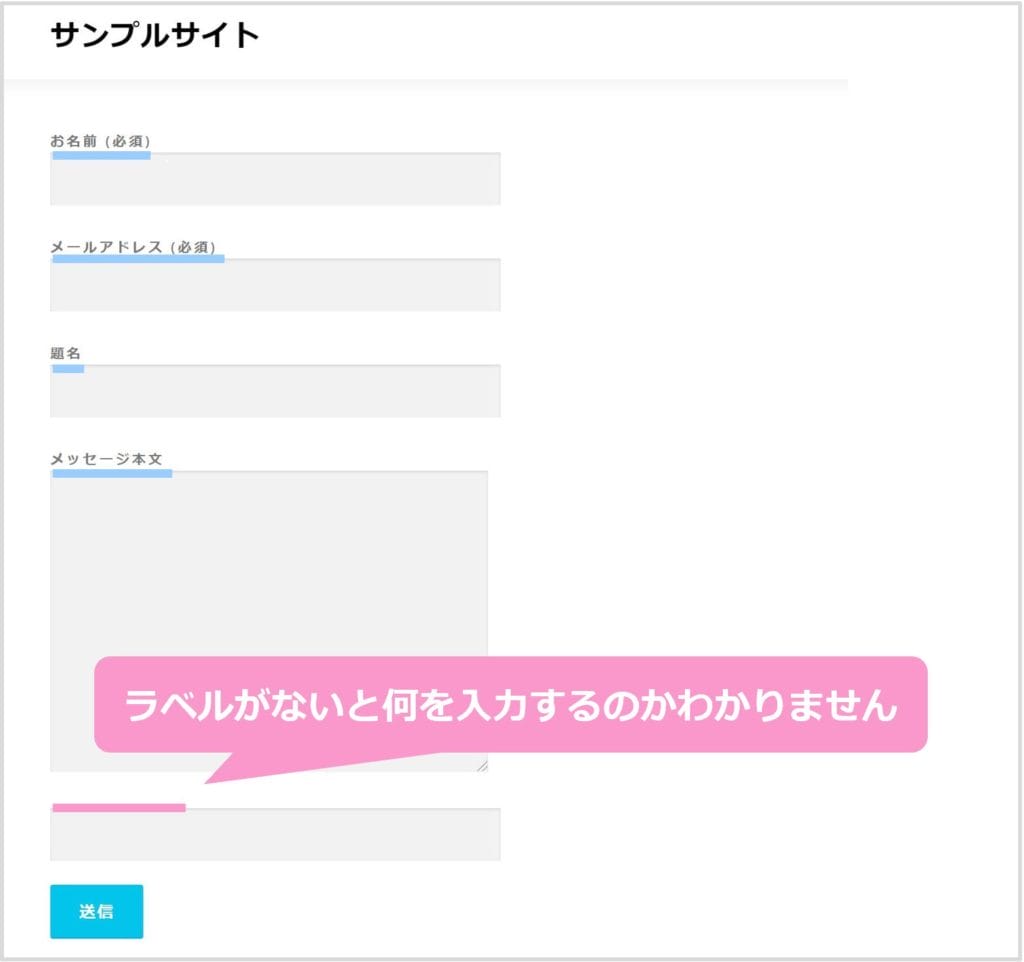
出力画面を確認してみましょう。
(使用しているThemeによってデザインは異なります。)

ただし、このままではラベルがついていないため、何を入力するフォームなのかがわかりません。
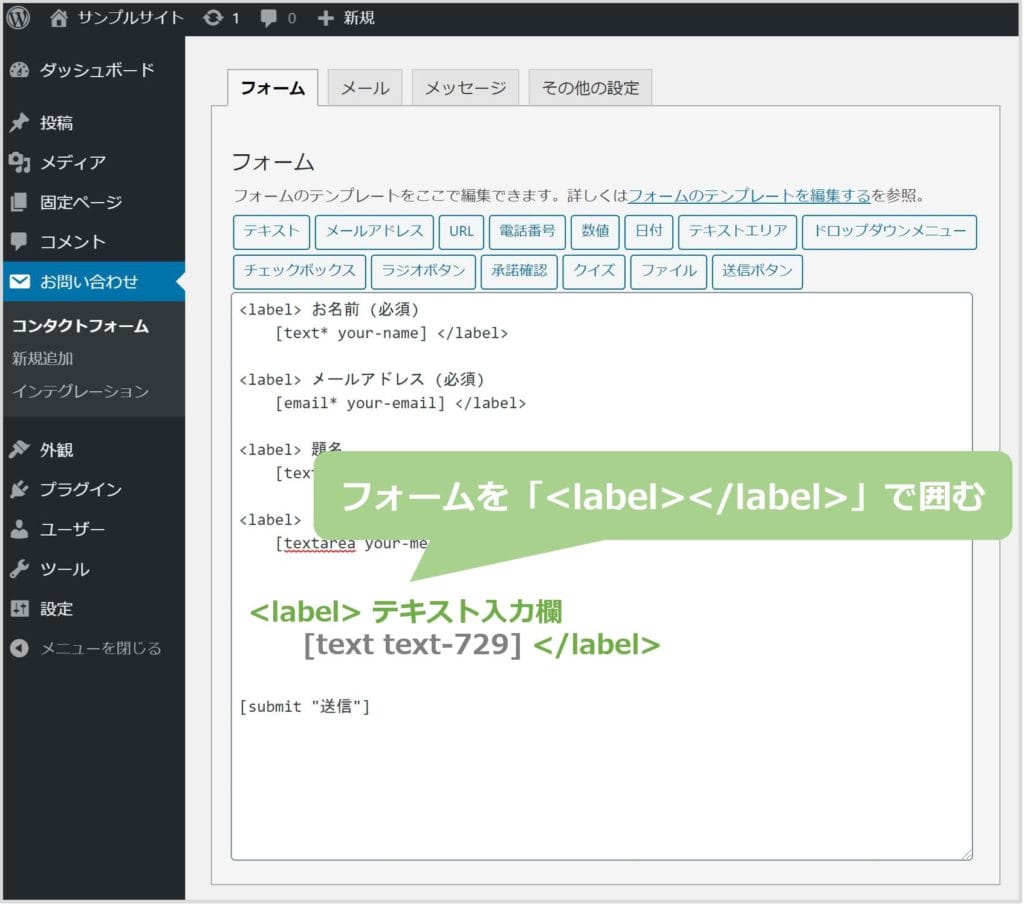
そこで、フォームを「<label> </label>」で囲い、フォームの前に表示させたい“ラベル”を入力します。

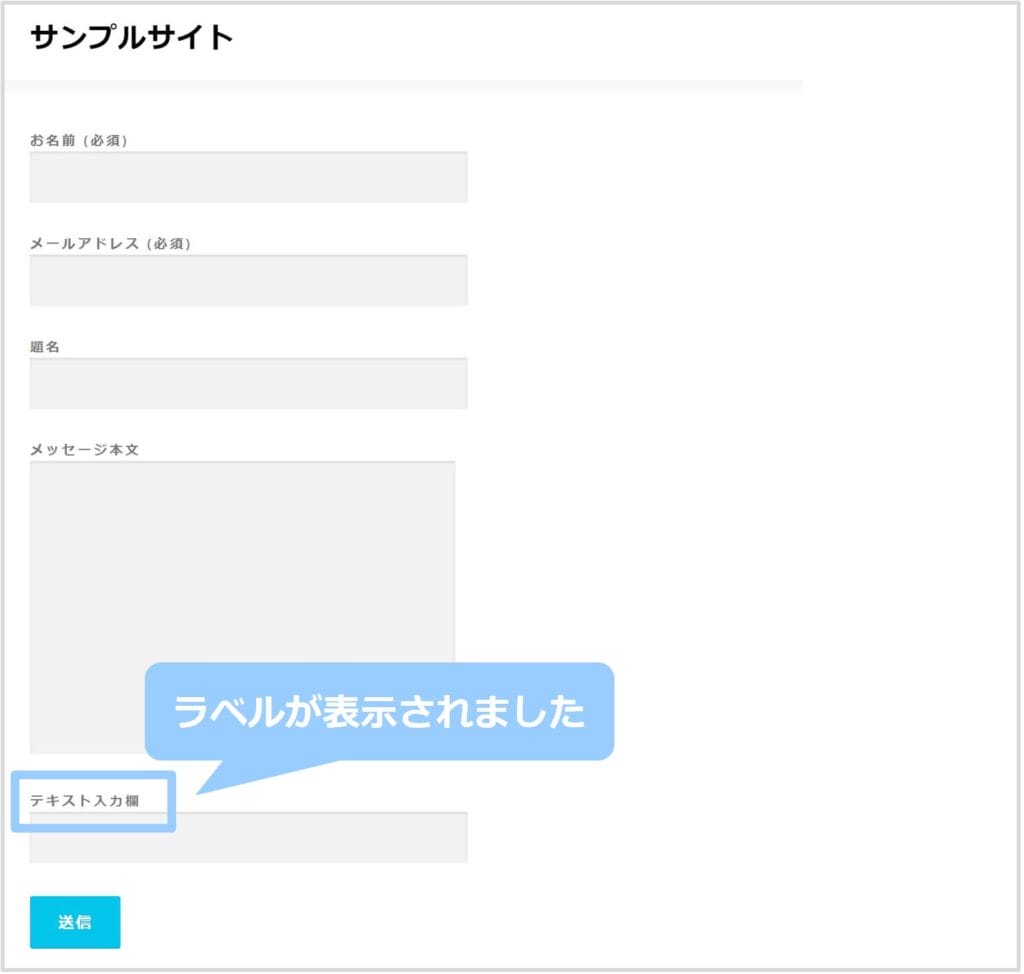
もう一度、出力画面を確認してみましょう!

これでラベルが表示され、何を入力するのかが分かるようになりました。
複数のフォームに共通する設定
次は各フォームに共通する設定項目について解説します。
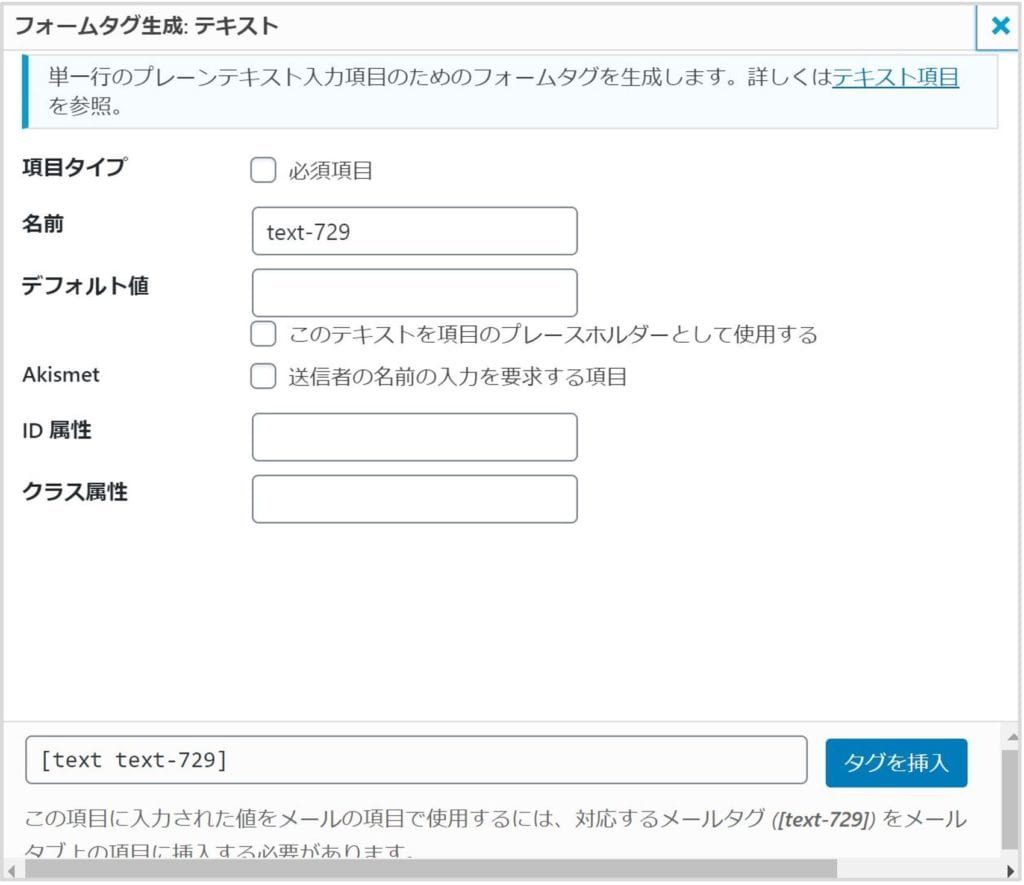
こちらは先ほど“テキストフォーム”を追加する際に表示された画面です。

ここで様々な設定をすることができます。
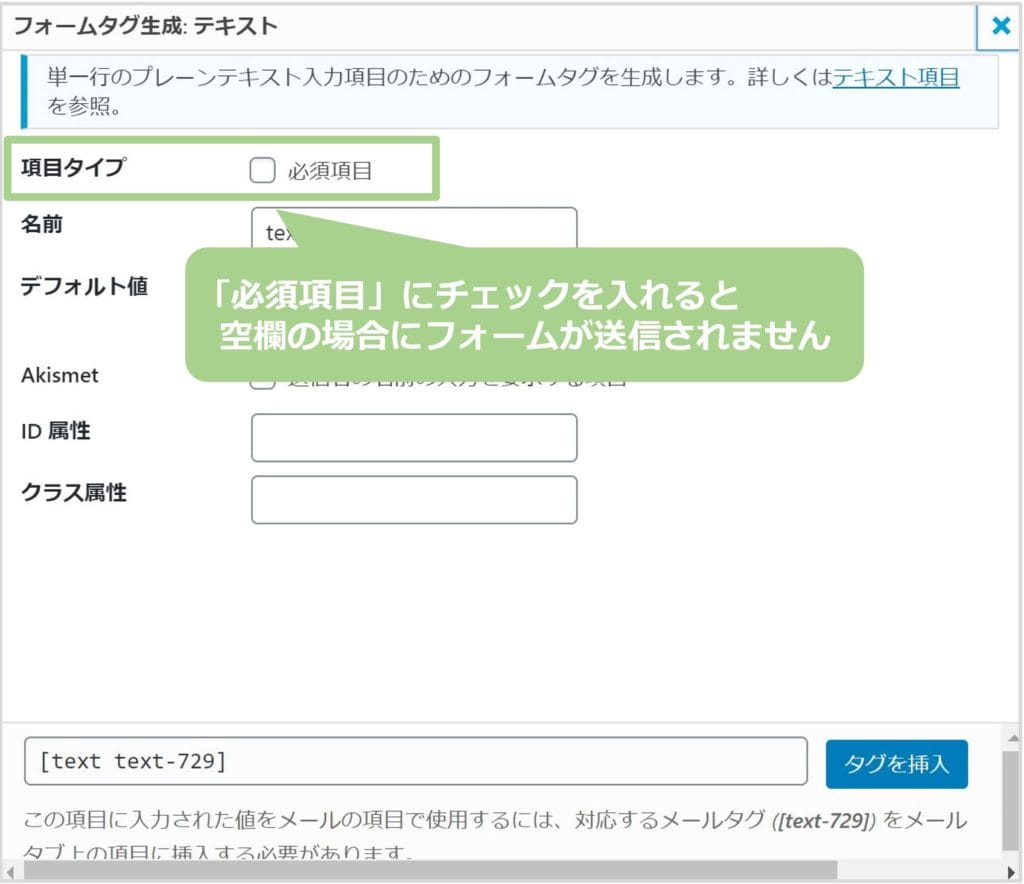
項目タイプ
「必須項目」にチェックを入れると 空欄の場合にフォームが送信されなくなります。

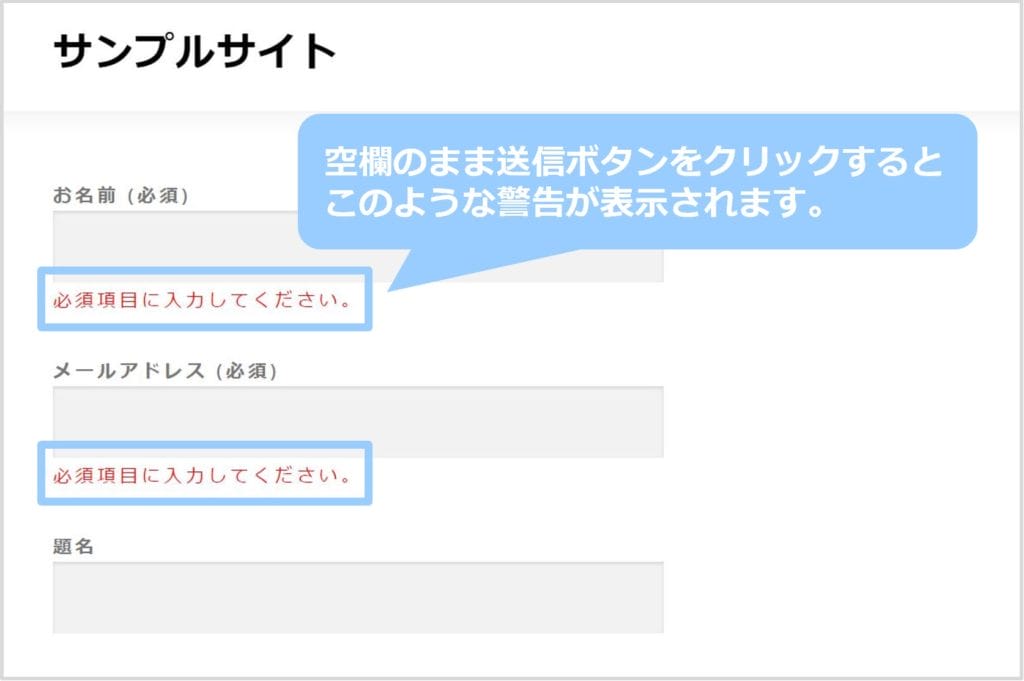
空欄のまま送信ボタンをクリックするとこのような警告が表示されます。

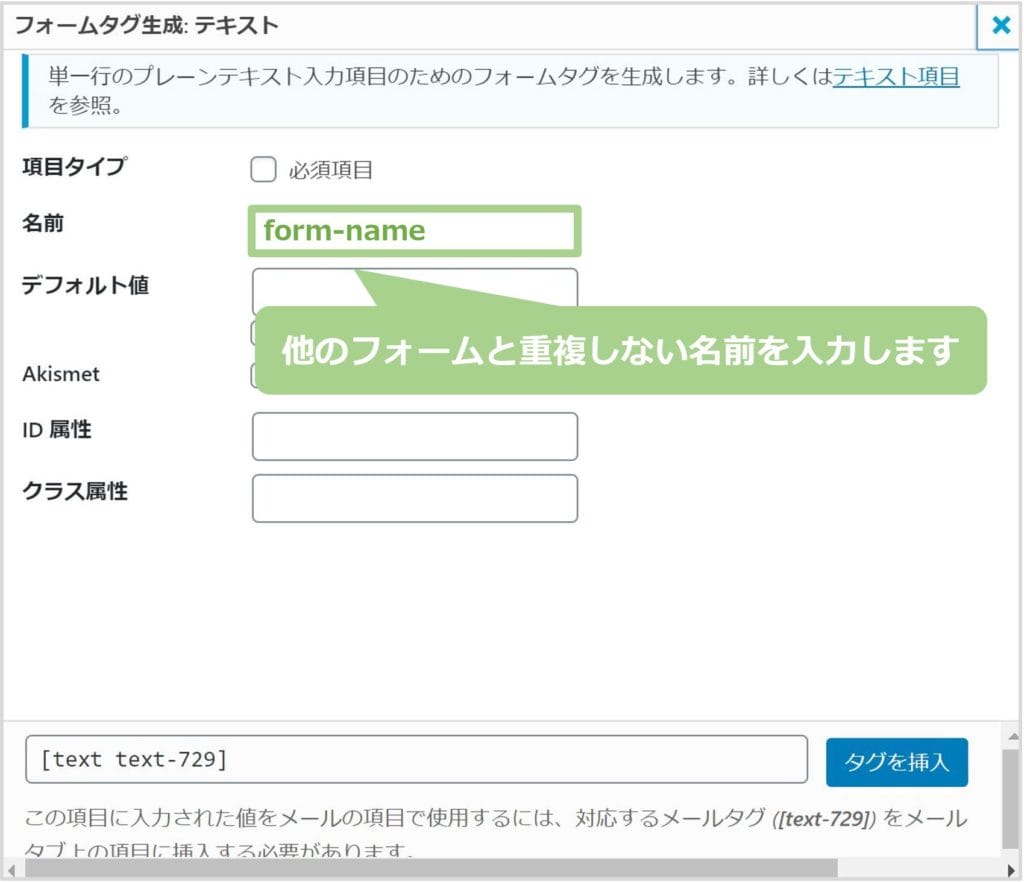
名前
他のフォームと重複しない名前を入力してください。
自動的に設定される名前のままでも問題なければ変更する必要はありません。

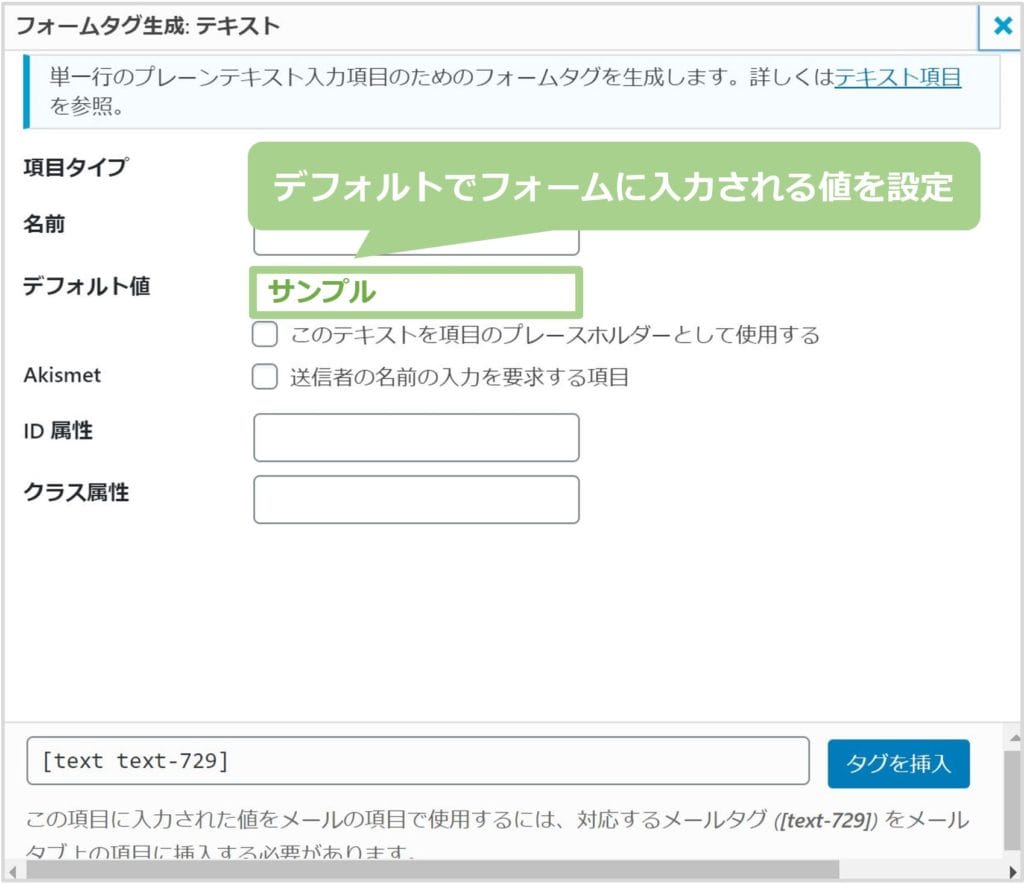
デフォルト値
フォームにデフォルトで入力される値を設定することができます。

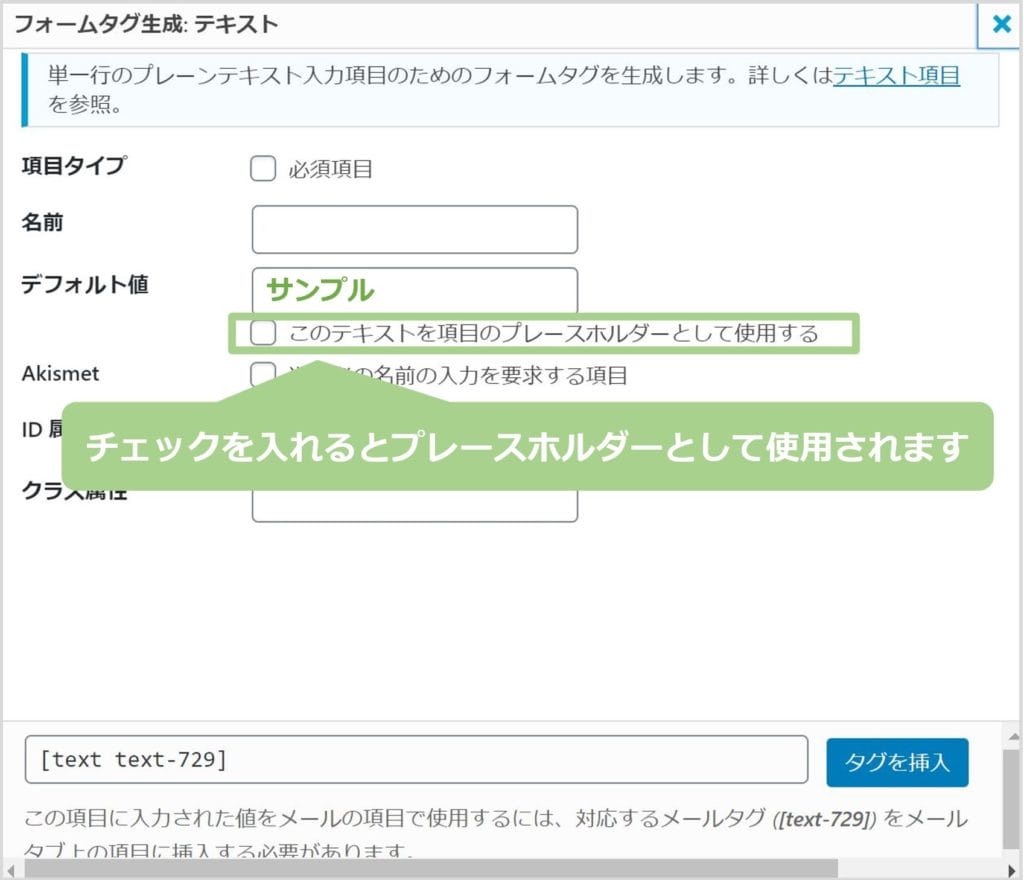
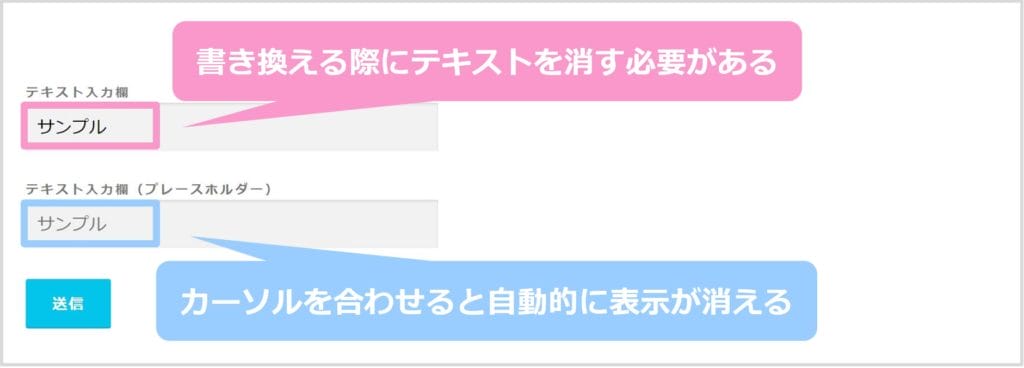
また「このテキストを項目のプレースホルダーとして使用する」にチェックを入れるとプレースホルダーとして使用されます。

プレースホルダーは実際の値でありません。

「例) サンプルテキスト 」など入力してほしい内容の例や、「ここにテキストを入力してください」といった説明文を入れる場合に利用します。
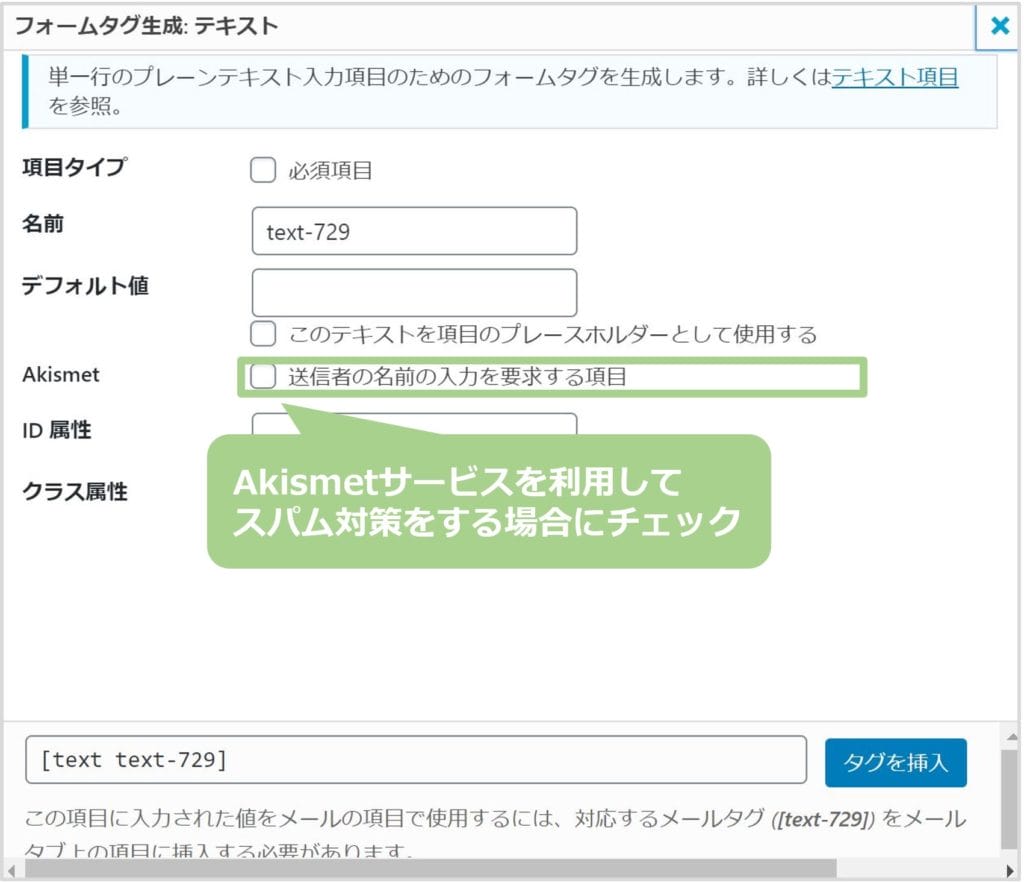
Akismet
Akismetというスパム対策に利用するサービスがあり、Contact Form 7でAkismetを利用する場合はチェックをいれてください。

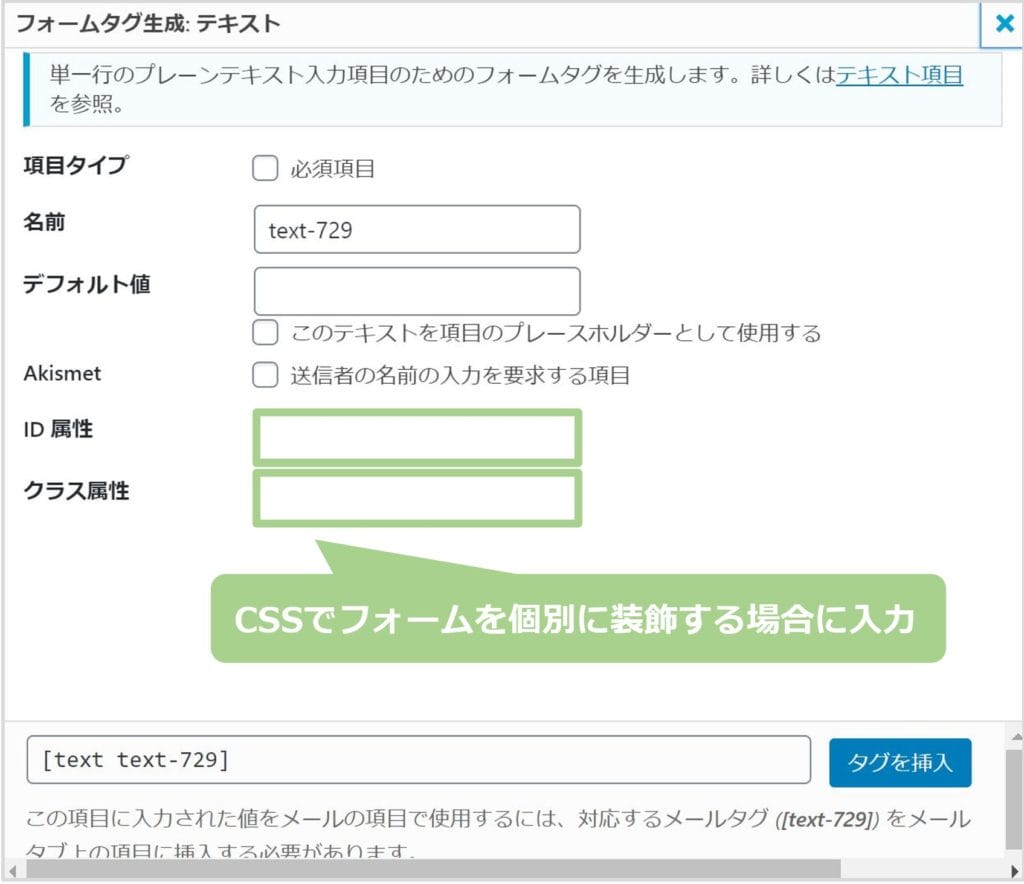
ID属性&クラス属性
ここではフォームにIDやクラスを設定することができます。

idやclassを入力しておくことと、CSSで装飾する場合などに便利です!
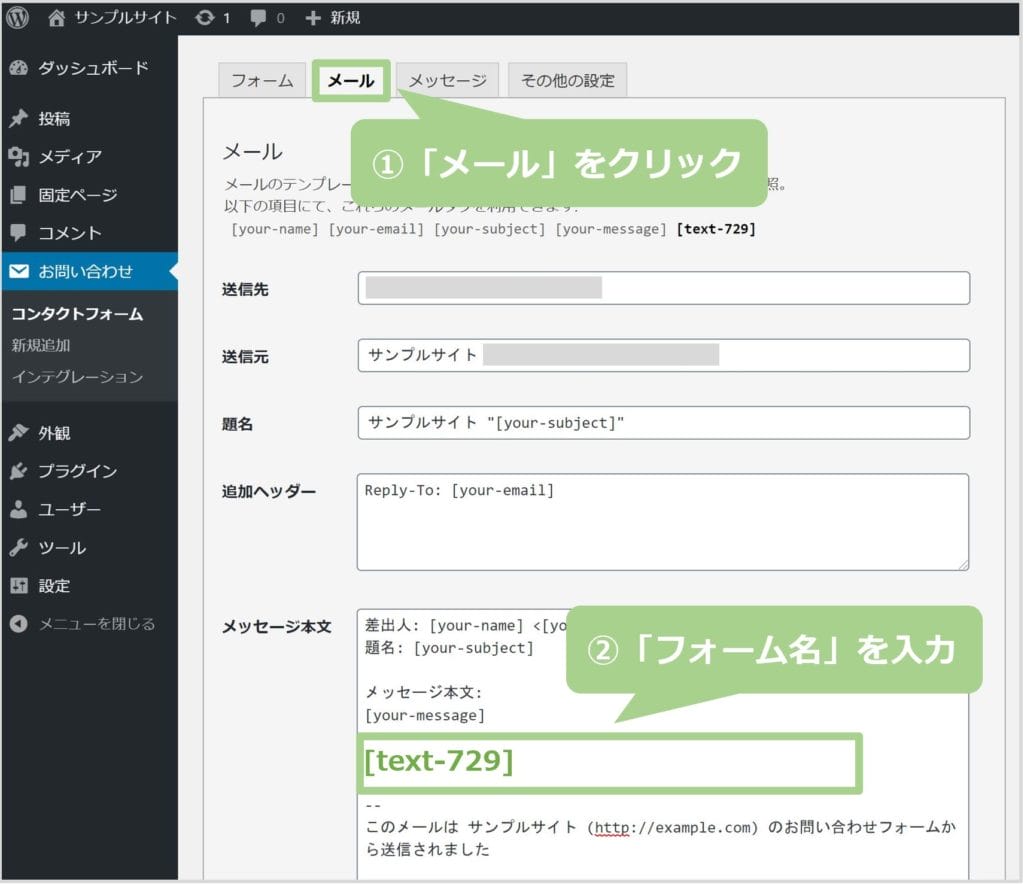
フォームの入力内容を受信する設定
さて、ここまででフォームの追加、基本的なフォームの設定まで行いましたが、このままでは追加したフォームの入力内容を受信することができません。
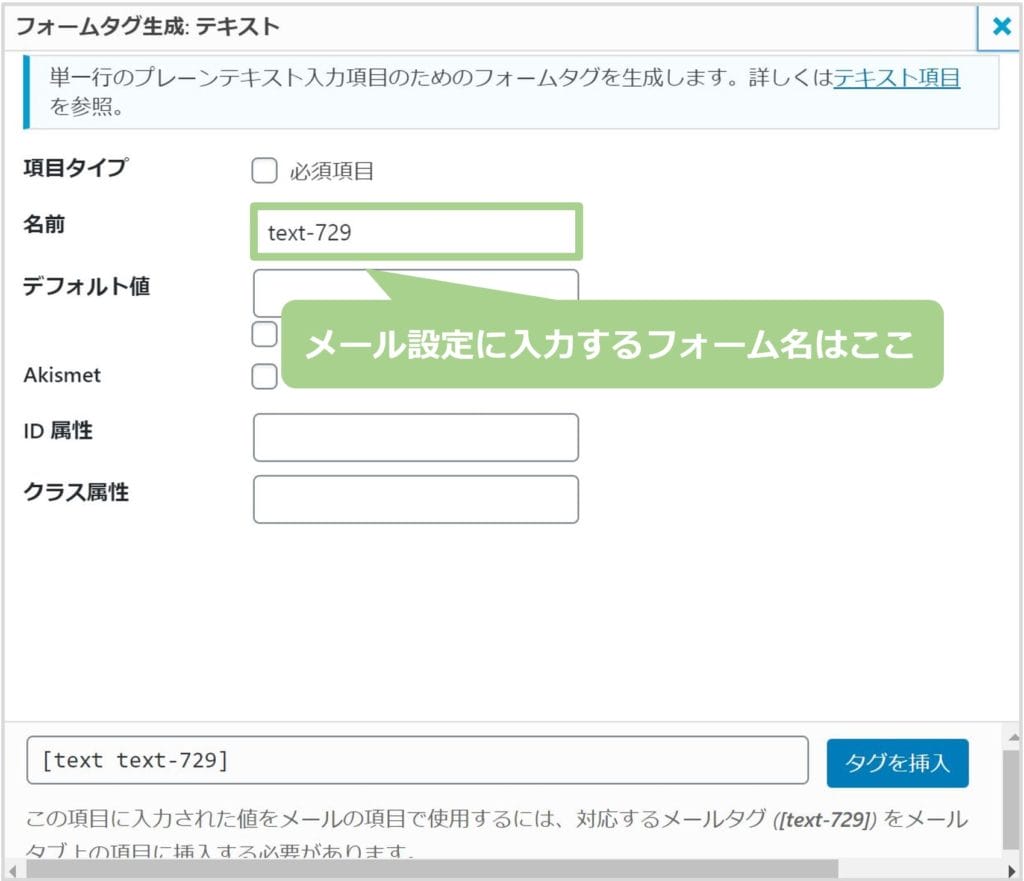
「メール」をクリックし、「メッセージ本文」の中に“フォーム名”を入力します。

フォーム名はここで設定した名前です。

フォームから確認できます。

Contact Form 7の基本的なカスタマイズの解説は以上です。
Contact Form 7の各フォームの解説
それでは、ここからは以下の7つのフォームについて解説します。
- 数値
- 日付
- ドロップダウンメニュー
- チェックボックス
- ラジオボタン
- 承認確認
- ファイル
テキスト・メールアドレス・URL・電話番号・テキストエリアは前述の基本設定の通りです。
では一つずつ見ていきましょう!
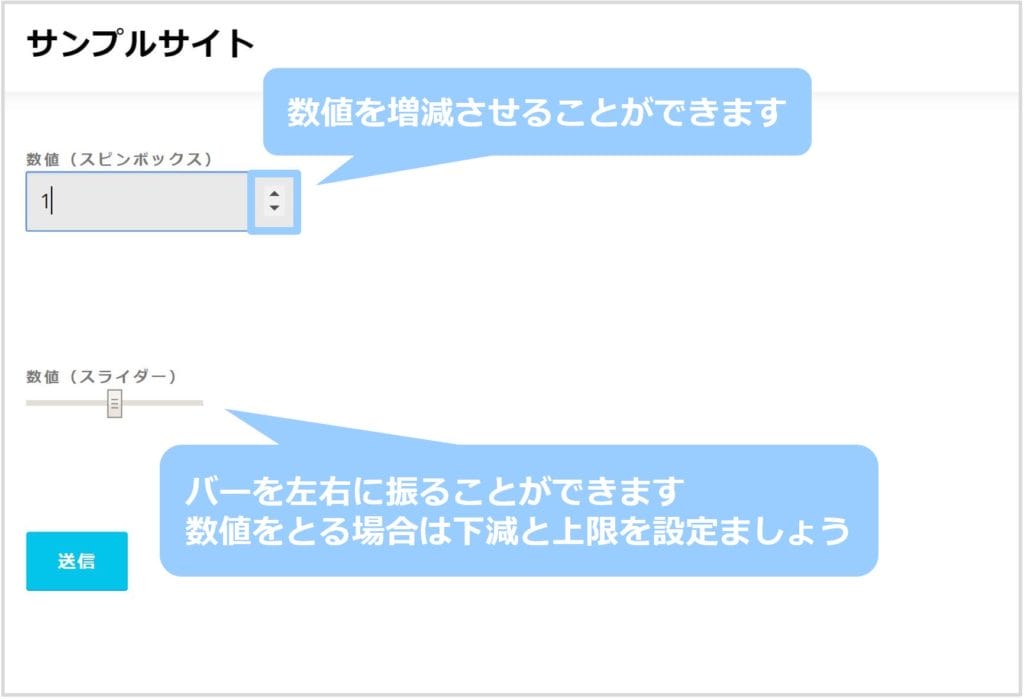
数値
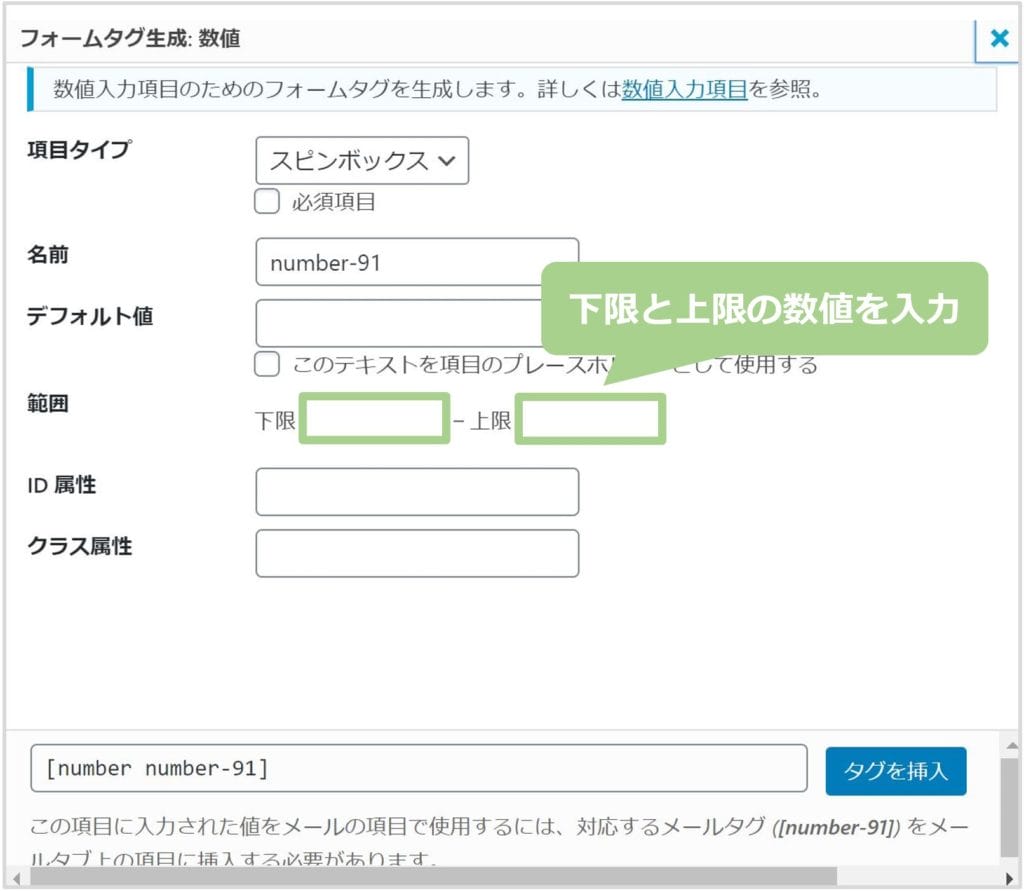
スピンボックスとスライダーの2種類から選択できます。

スライダーは下限と上限を設定しなければ数値をとることができません。また、数値を表示させるにはJavascriptを利用する必要があります。
下限と上限の数値はここに入力します。

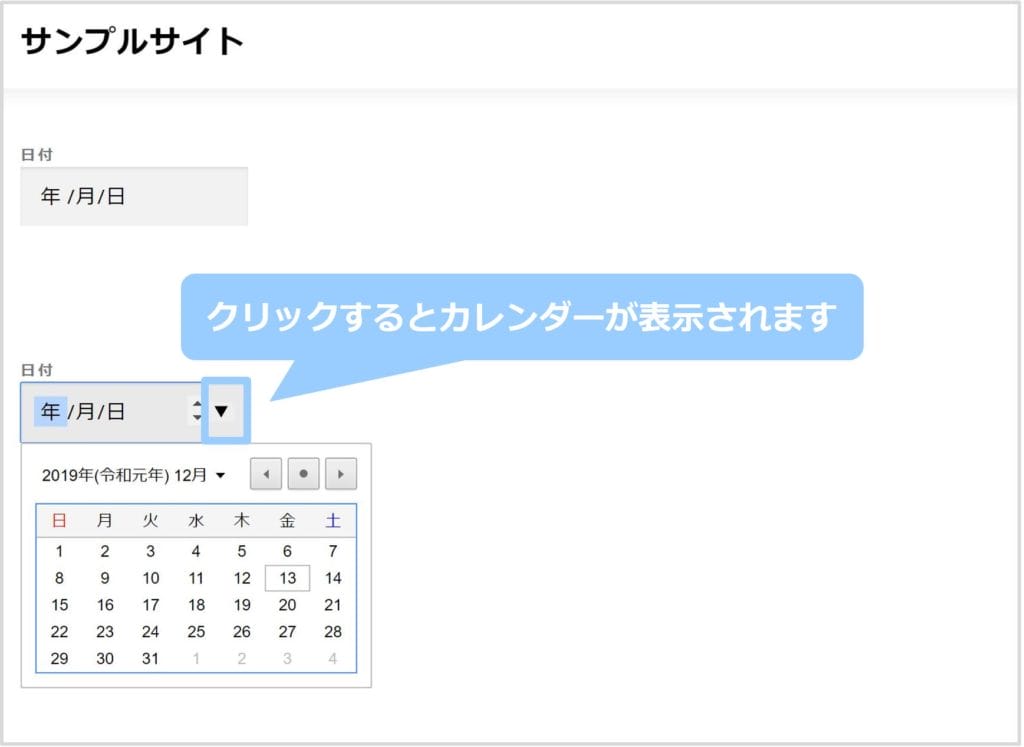
日付
年月日を入力することができます。
「▼」をクリックするとカレンダーが表示され、そこから年月日を指定することもできます。
日付も下限と上限を設定できます。

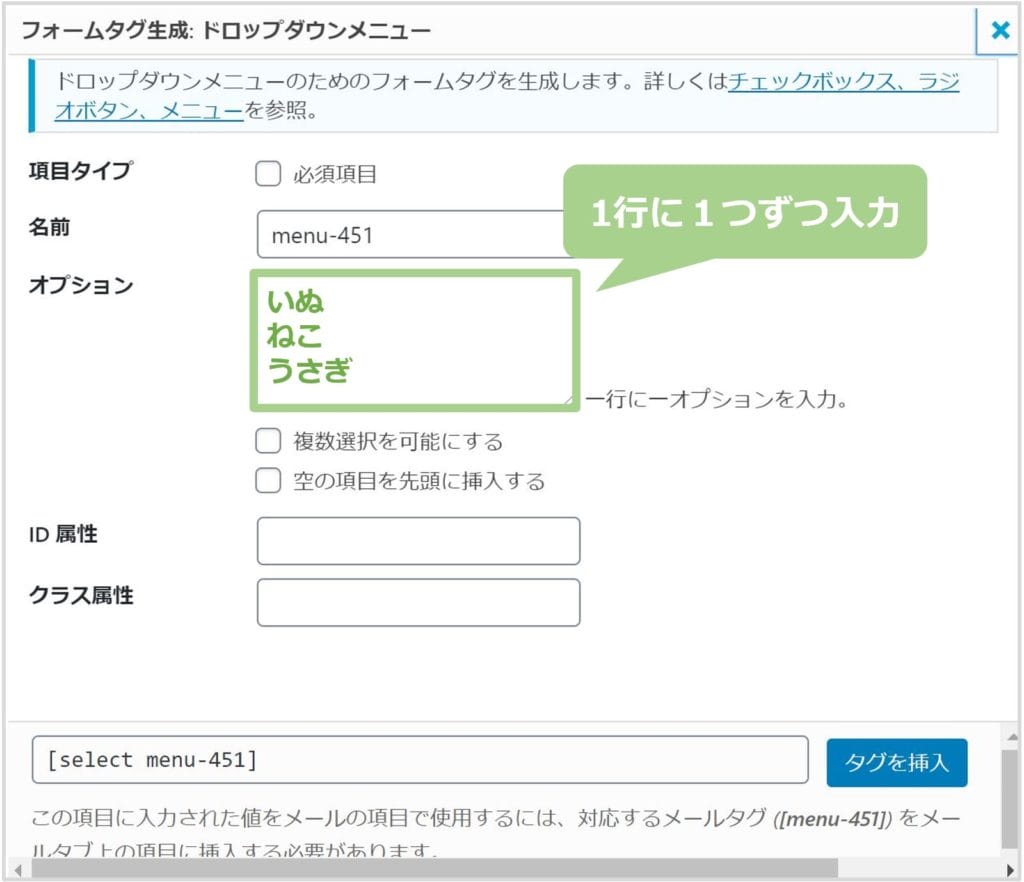
ドロップダウンメニュー
複数のメニューの中から選択することができます。

メニューは1行に1つずつ入力します。
その下の「複数選択を可能にする」にチェックを入れると、「Ctrlキー」を押しながらメニューをクリックすることで複数のメニューを選択できるようになります。

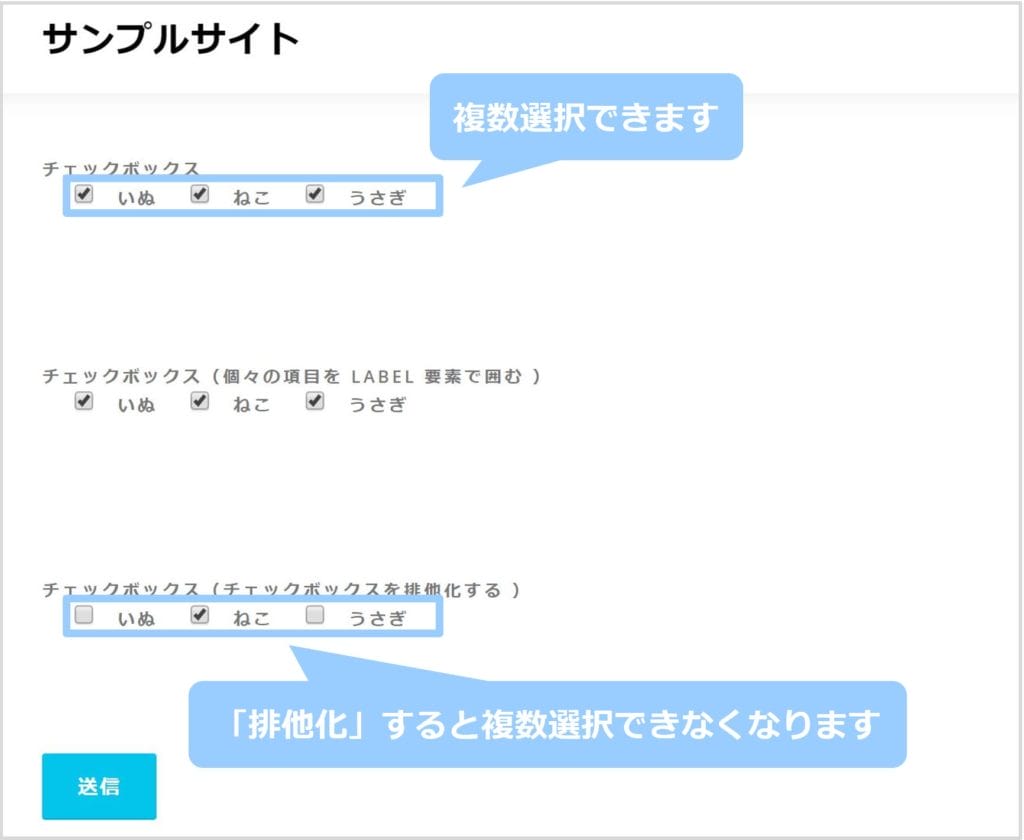
チェックボックス
複数の項目をチェックボックスを利用して選択できます。
通常、チェックボックスは複数選択できるのですが、設定メニューから「チェックボックスを排他化」にチェックを入れると、1つしか選択できないようになります。
一つだけ選択して欲しいような場合には、「チェックボックスを排他化」にチェックを入れるといいでしょう。

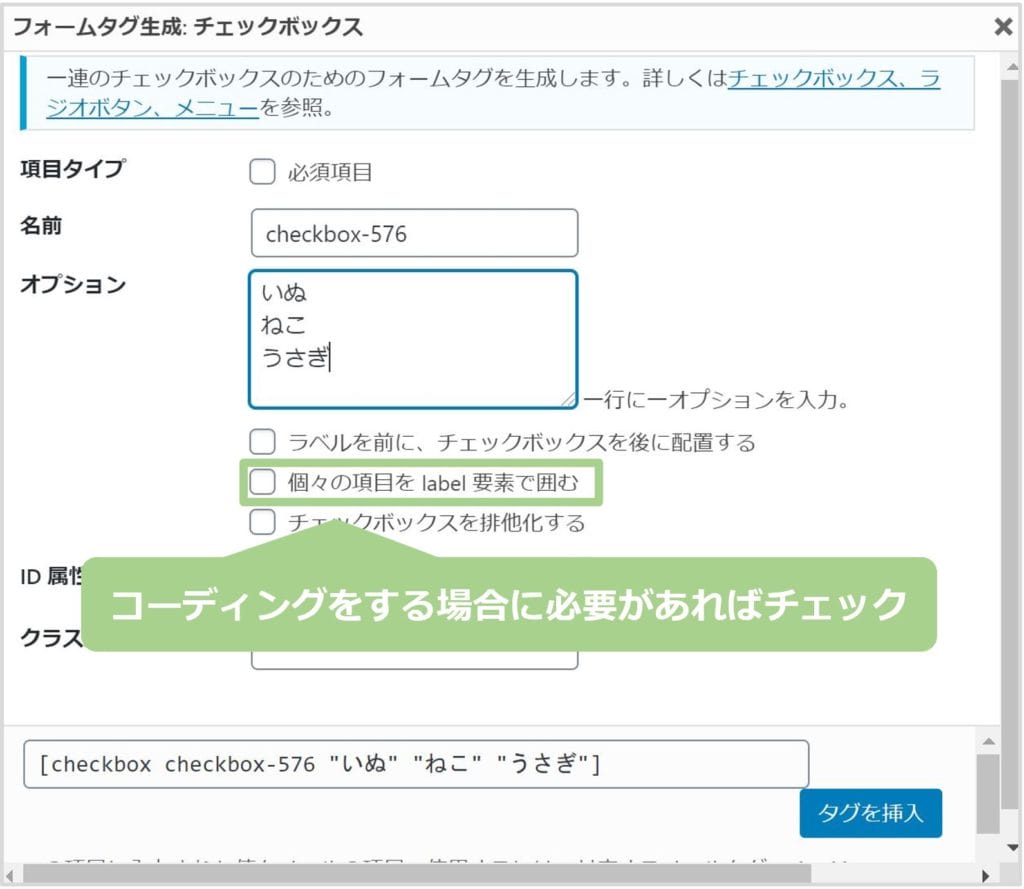
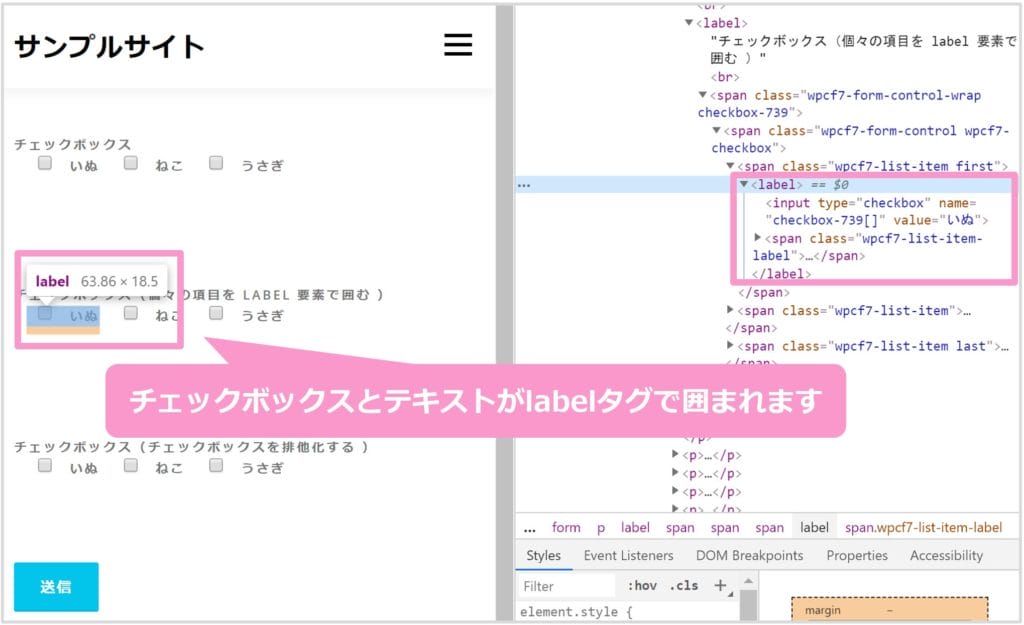
「個々の要素をlabelで囲む」というのはファイルのコードを見なければわからないのですが、チェックボックスと項目を”label”タグで囲うようになります。

これはコーディングや装飾をしやすくするために必要があればチェックをいれてください。

ラジオボタン
チェックボックスと設定の仕方は基本的に同じです。
ただし、ラジオボタンは1つしか選択することができません。

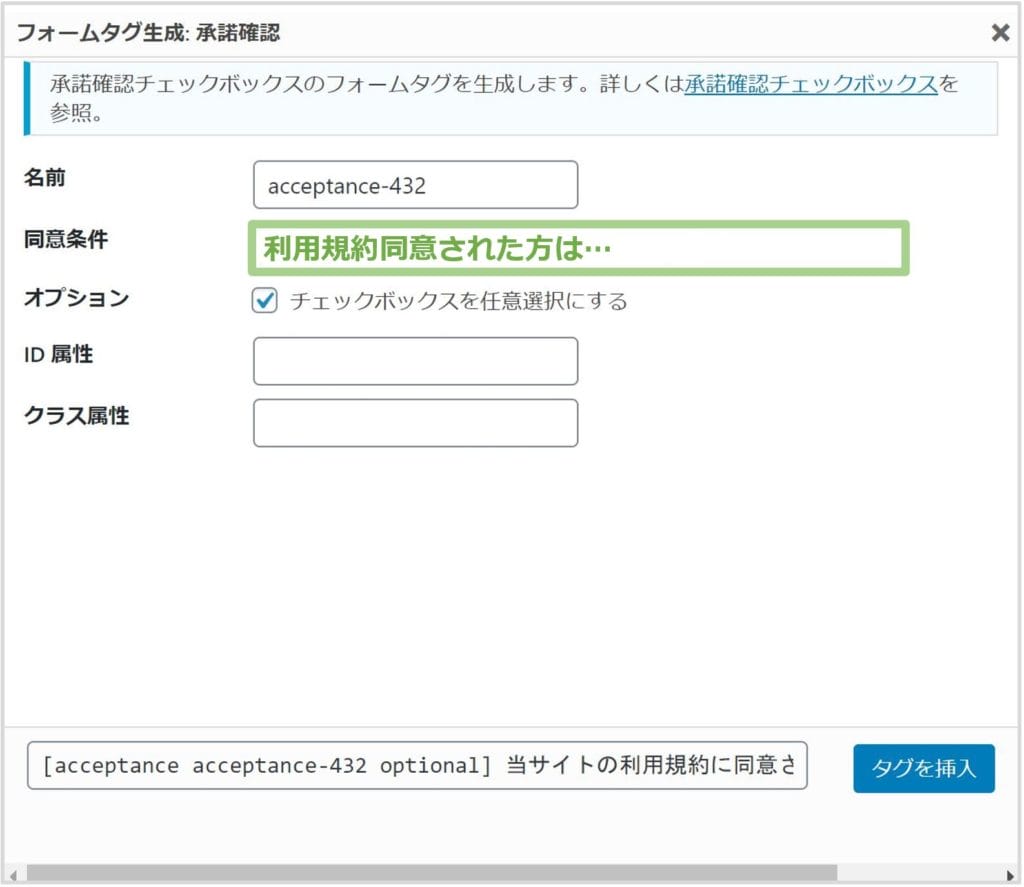
承認確認
利用規約やプライバシーポリシーの承認確認用のフォームです。

「同意条件」にテキストを入力してください。

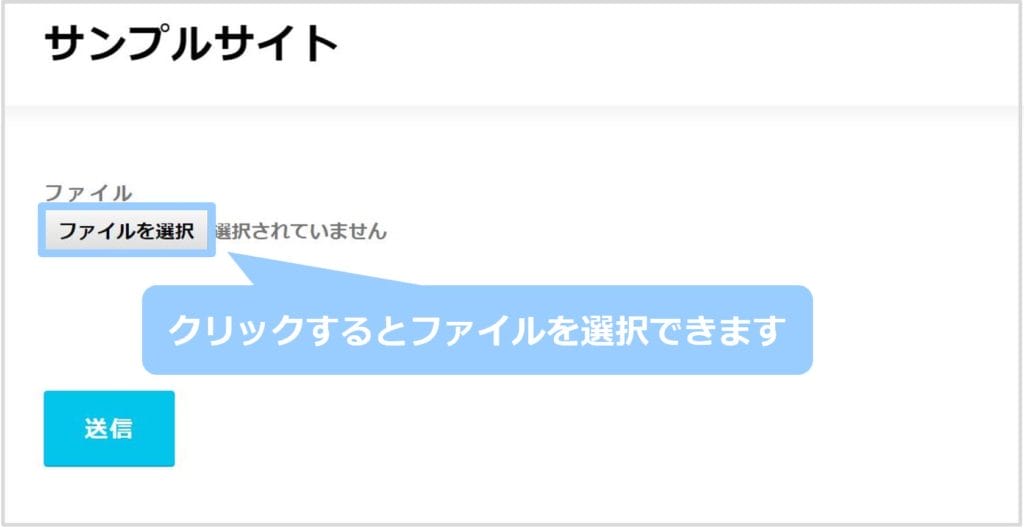
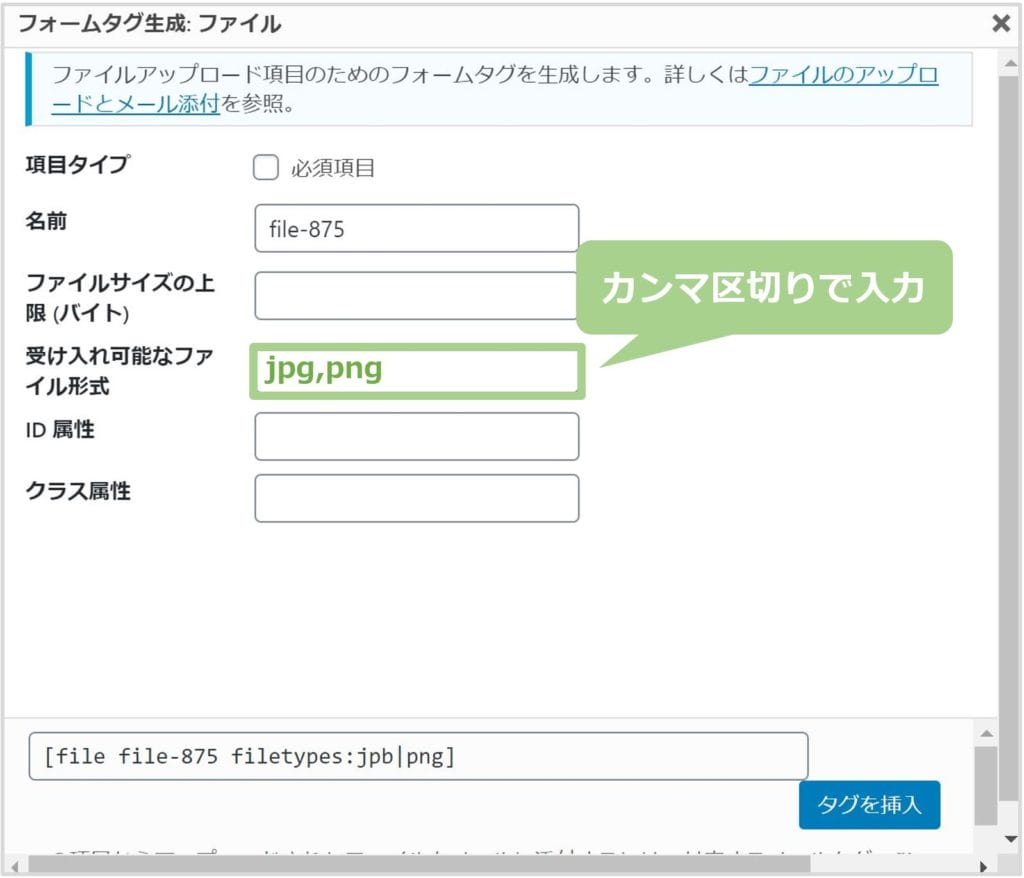
ファイル
「ファイルを選択」をクリックすると、ファイルを添付することができるようになります。

フォーム設定から、カンマ区切りで使用可能なファイル形式を設定できます。

まとめ

今回はWEBサイトに簡単にお問い合わせフォームを作成できるWordPressプラグイン「Contact Form 7」のカスタマイズの方法について解説しました。
Contact Form 7は、デフォルトの名前・メールアドレス・題名・メッセージ本文以外にも、自由に入力項目を設定することができます。
分かりやすいお問い合わせフォームを作成するよう心がけてください!
Contact Form 7の基本的な使い方はこちらの記事で詳しく解説しています。
→お問い合わせフォームを簡単に作成できるContact Form 7の使い方
このページの監修者

Hiroaki Onodera
静岡でWEB制作&コンサルティング会社を経営しています。
全国の制作会社様からコーディングやWordPress実装の仕事をお引き受けしています。




