【2019最新版】All in One SEO Packのソーシャルメディア設定の仕方を徹底解説【WordPressプラグイン】
この記事ではWEBサイトの流入数を増やすための対策ができる「All in One SEO Pack」というプラグインの“ソーシャルメディア設定”について記載しています。
WEBサイトへの流入はGoogleなどの検索エンジンも意識しなければなりませんが、SNSからの流入も大事なポイントです。
また、SNSからの流入数もGoogleの評価対象になっていることからも、この記事で行う”ソーシャルメディア設定”をしっかり理解しましょう。
- WordPressのテーマによっては、このAll in One SEO Packと同様の設定ができる場合があります。設定が重複しないようにテーマをインストールしたら、先にテーマの設定をしっかりと確認しましょう。
バックアップを忘れずに
プラグインのインストールや設定の更新前には念のためバックアップをとるようにしましょう!
→BackWPup を利用して自動的にバックアップを取る方法
All in One SEO Packの概要
前述のとおり、All in One SEO PackはWEBサイトの流入数を増やすために必要なSEO対策をするためのプラグインです。
このプラグインでは以下のようなことできます。
- SEO対策の一般的な設定
- サーチコンソールやアナリティクスの連動設定
- SNS投稿等のソーシャルメディア設定
- 検索エンジンのクローラー巡回用のXMLサイトマップの設定
このように、あなたのサイトをより多くの人に見てもらえるようにするための設定を、このAll in One SEO Packでまとめて行うことができます。
All in One SEO Packは設定箇所が多く解説が長くなってしまうため、この記事では”SNS投稿に関するソーシャルメディア設定”について解説しています。
一般設定やXMLサイトマップの設定については下記を参考にしてください。
→ All in One SEO Packの一般設定
→ All in One SEO PackのXMLサイトマップ設定
それでは、ここからAll in One SEO Packの“ソーシャルメディア設定”の仕方を詳しく解説していきます!
All in One SEO Packのインストール方法
まずはAll in One SEO Packをインストールしましょう。
※ すでにインストール済みの方はこの項目を飛ばしてください。

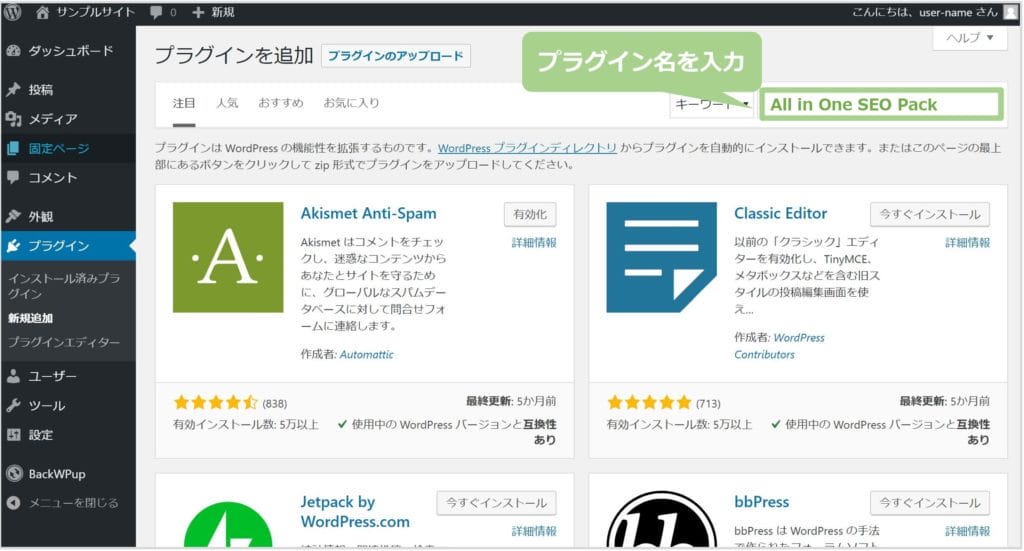
WordPress管理画面から左側のメニュー「プラグイン」にカーソルを合わせ「新規追加」をクリックします。

画面右上の「プラグインを検索」に「All in One SEO Pack」と入力します。

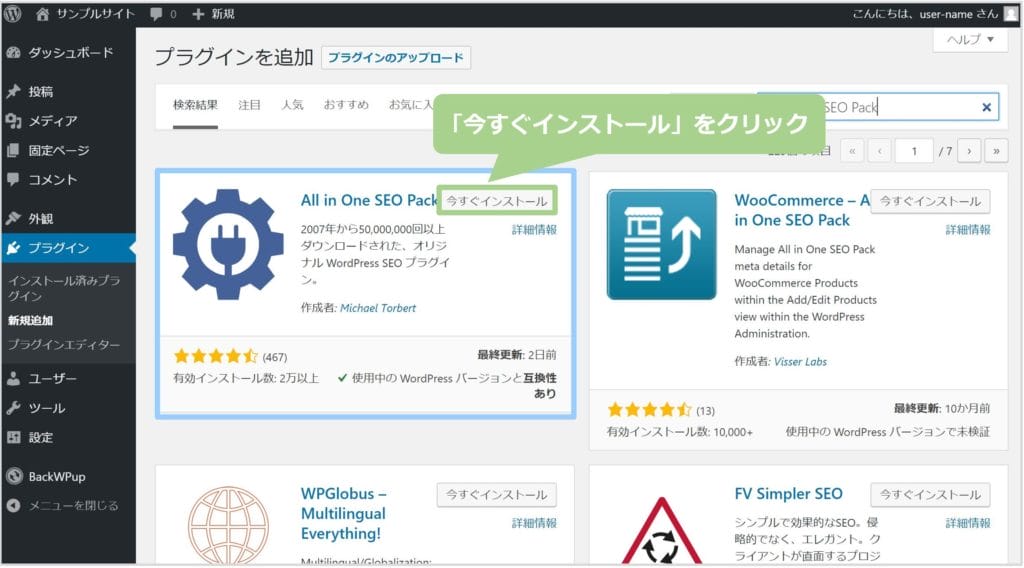
All in One SEO Packが表示されたら「今すぐインストール」をクリックします。

続けて「有効化」をクリックします。

このような画面が表示されればインストール&有効化が完了です。
ソーシャルメディア設定の仕方
次はSNS投稿の表示の仕方等を設定するソーシャルメディア設定に入ります。
ここではTwitterやFacebookでWEBサイトや記事を紹介するときに、サムネイルや説明文がどのように表示されるか等の設定ができます。
サイトへの流入を増やすにはSNSは必須のツールです。
SNSの投稿からWEBサイトに入ってもらうためには、目を引きやすく内容がわかりすい事が大切です。
では、ここからSNS投稿の設定に入りましょう。

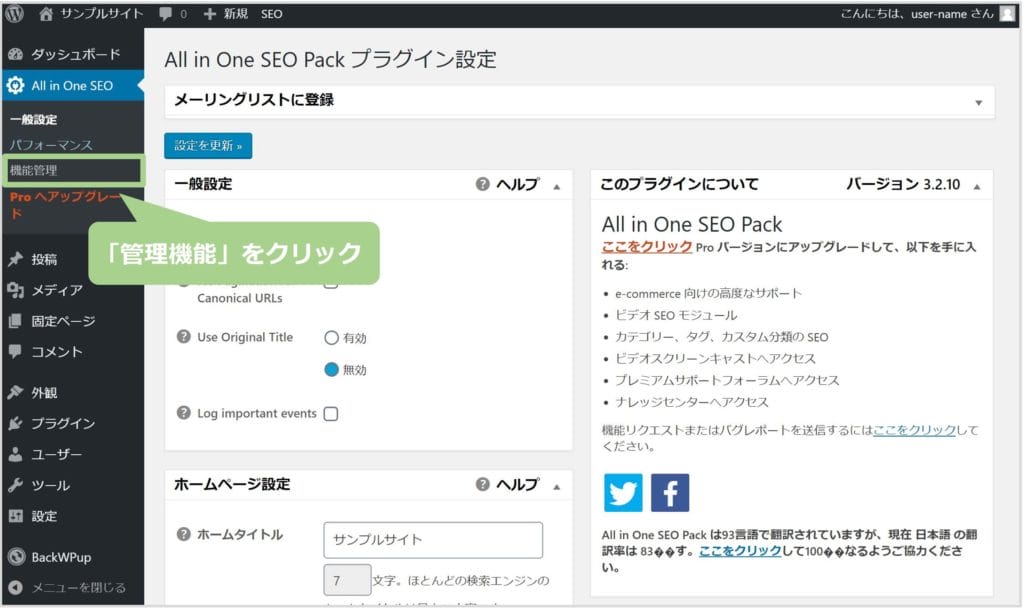
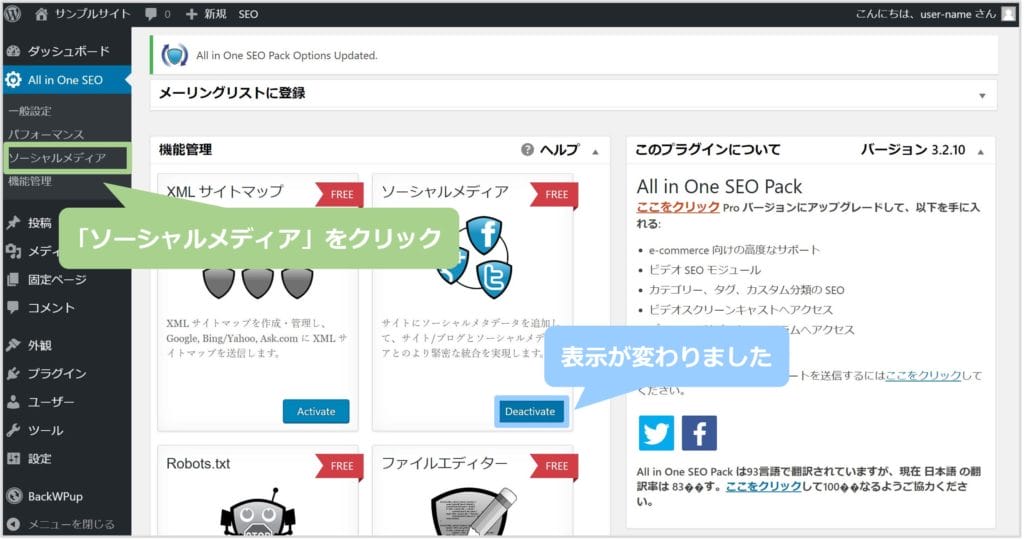
WordPress管理画面のメニューから「機能管理」をクリックします。

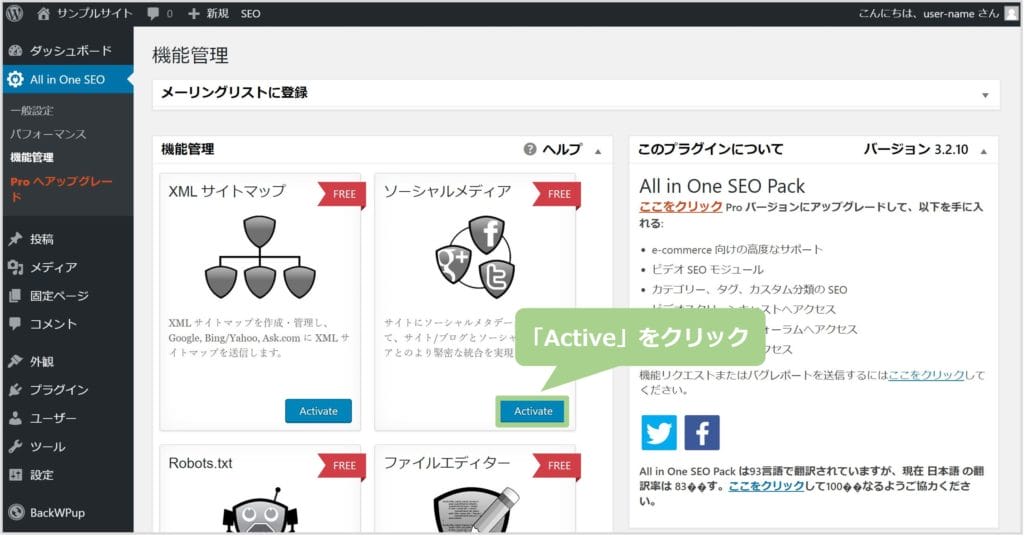
ソーシャルメディアの「Activate」をクリックします。

左側のメニューに「ソーシャルメディア」が追加されたのでクリックします。

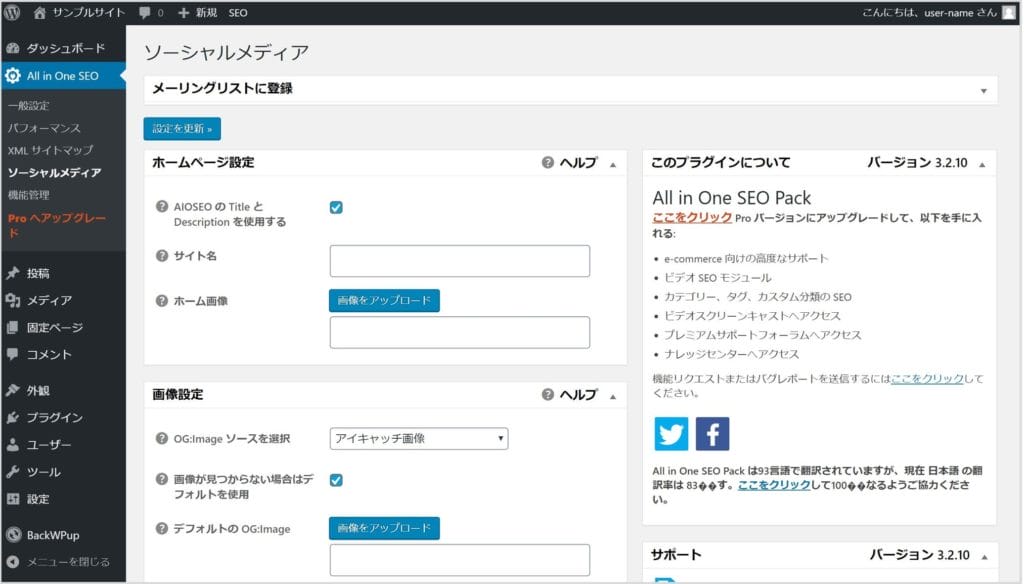
こちらがソーシャルメディア設定の画面です。
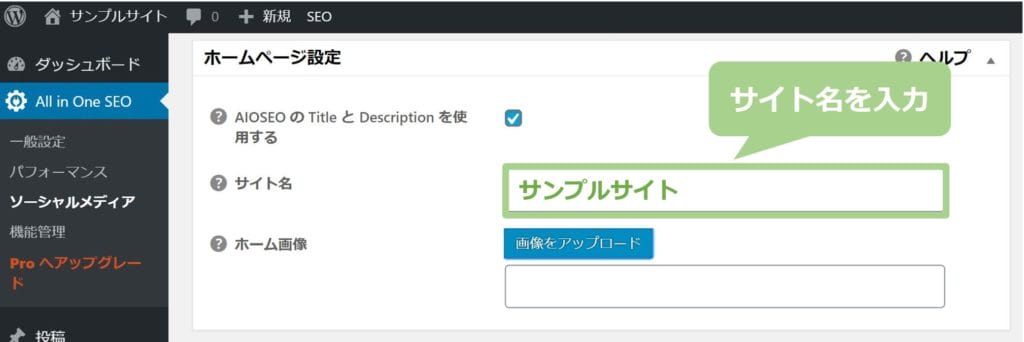
ホームページ設定

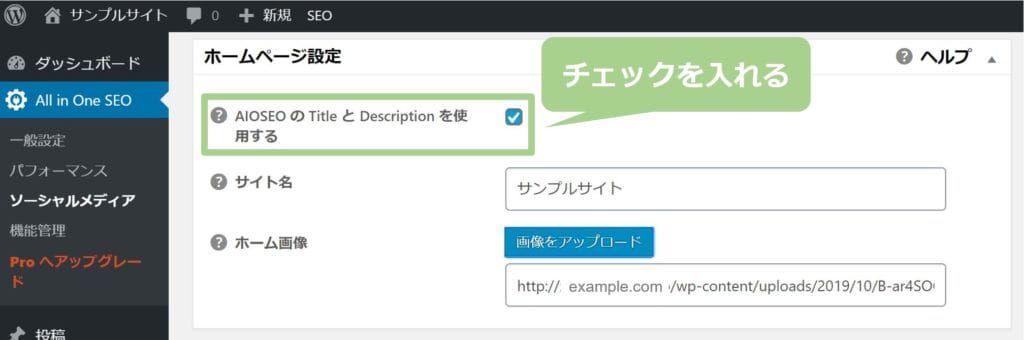
AIOSEO の Title と Description を使用する

ここににチェックを入れましょう。
All in One SEO Packの一般設定で入力したタイトルとディスクリプションが設定されます。
サイト名

ここにはサイト名を入力しましょう。
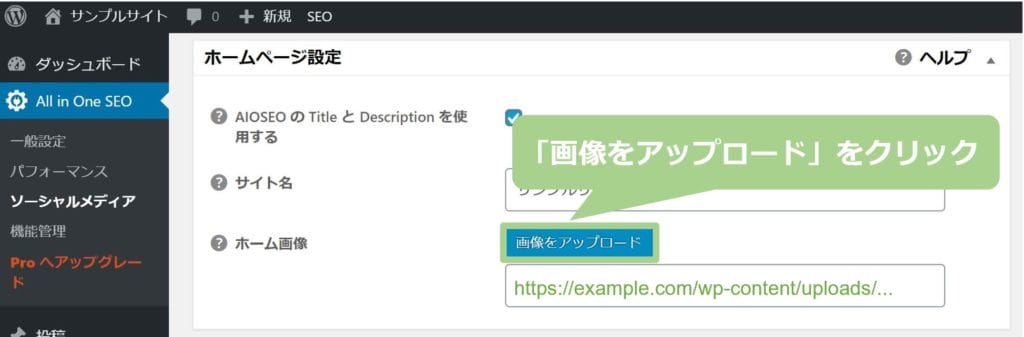
ホーム画像

WEBサイト自体の画像設定です。
「画像をアップロード」からサイトのイメージに合う画像をアップしましょう。
なおFaceBookで利用する画像は横1200px、縦630px以上が推奨されているので、できる限りこのサイズを超える画像を設定しましょう。
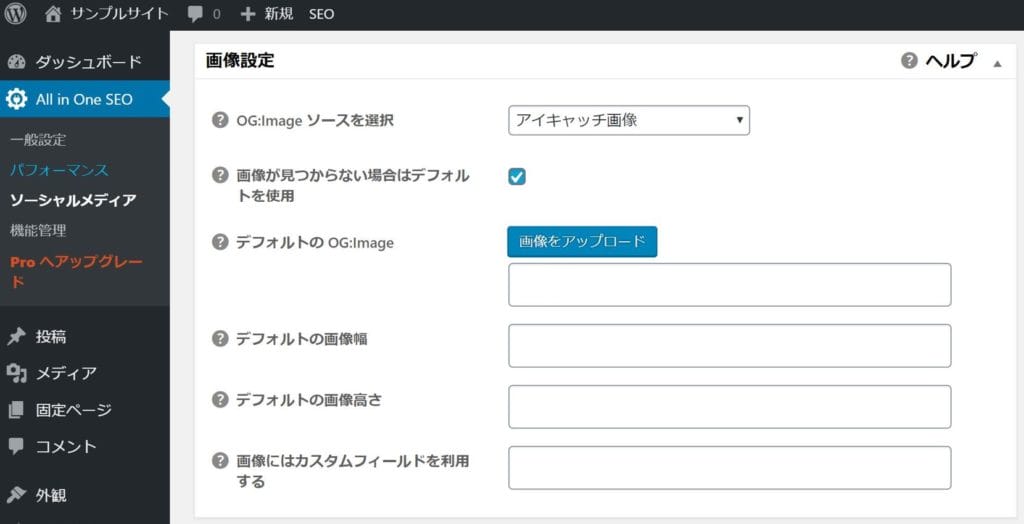
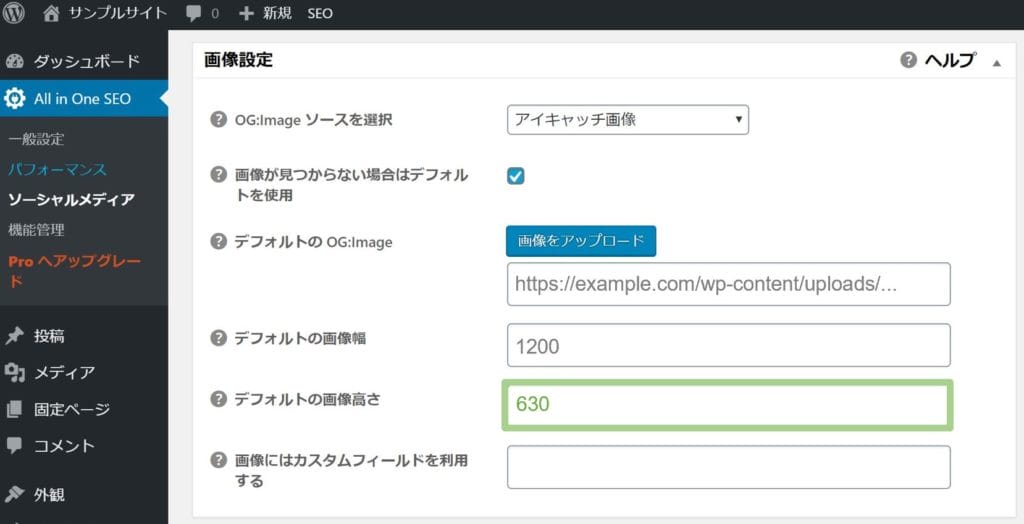
画像設定

これはSNSでどのように画像が表示されるかを設定するところです。
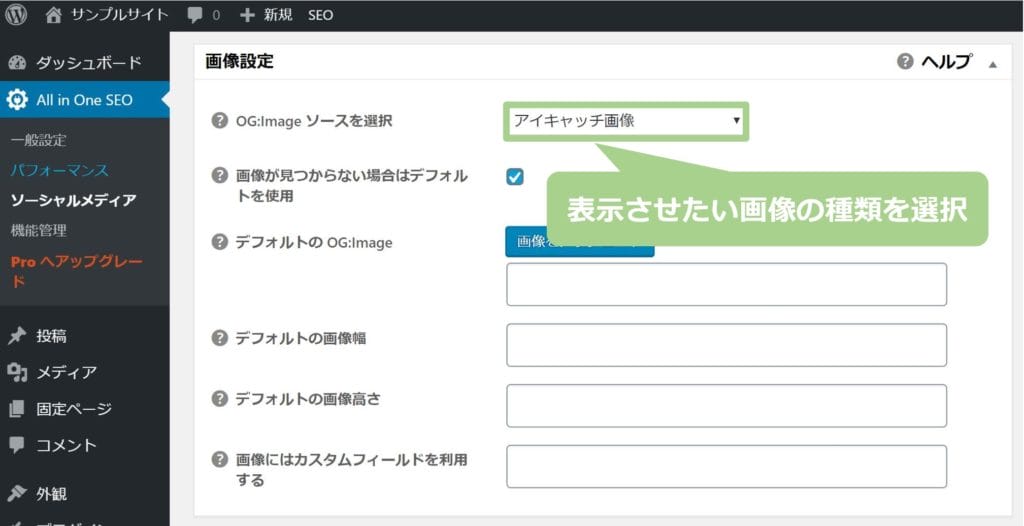
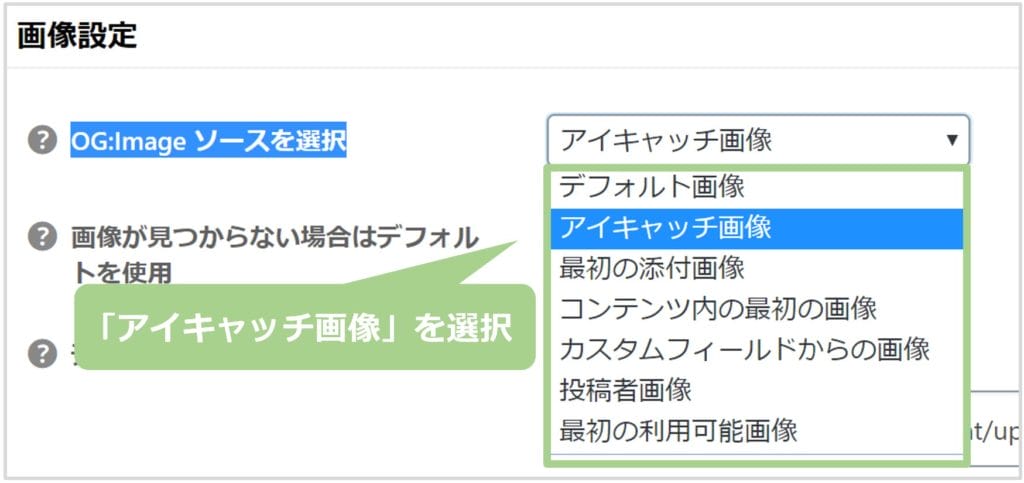
OG:Image ソースを選択

SNSで表示される画像の種類を選択できます。

ここではWEBサイト上の記事一覧にも表示される「アイキャッチ画像」を選択します。
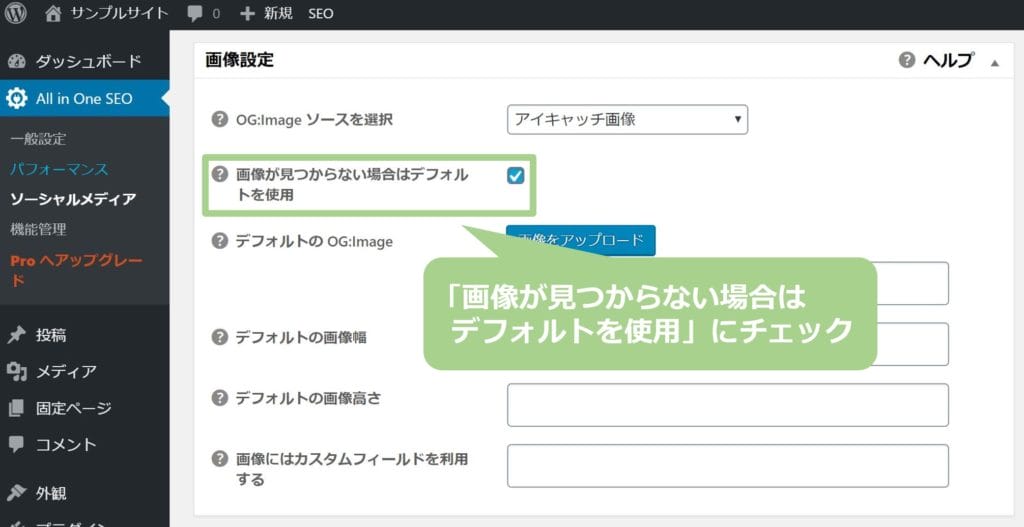
画像が見つからない場合はデフォルトを使用

ここにチェックを入れておきましょう。
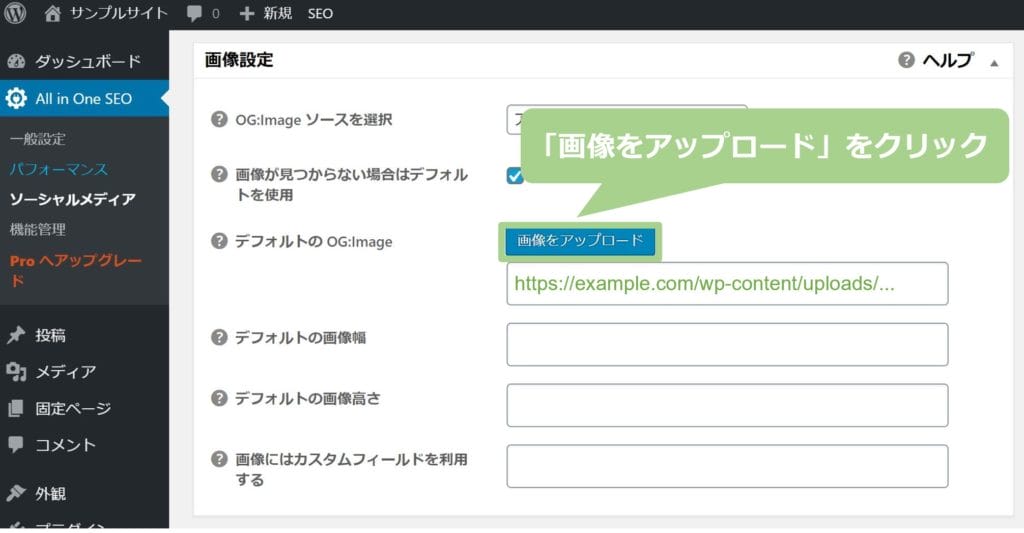
デフォルトの OG:Image

「OG:Image ソースを選択」で設定した画像がなかった場合に使用する画像を決めておきましょう。
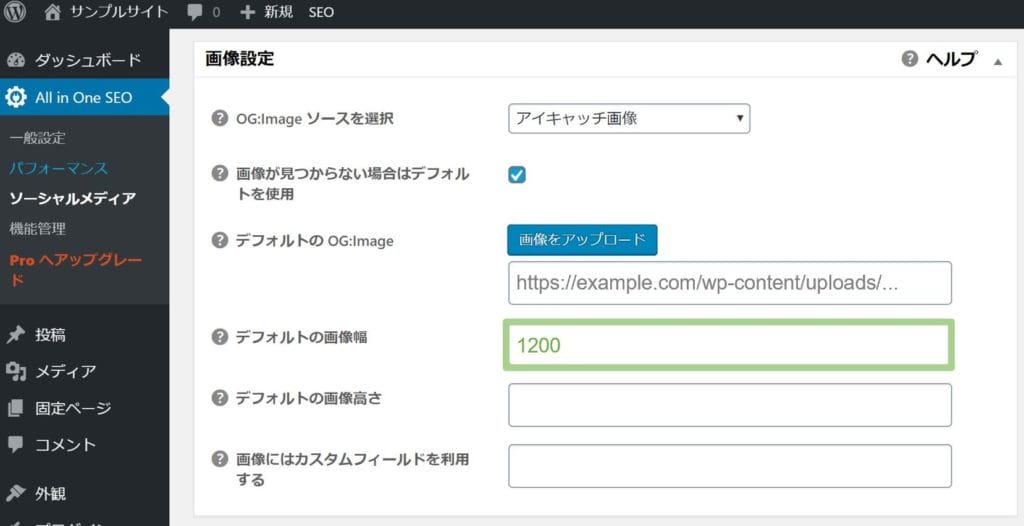
デフォルトの画像幅

前述のとおりFaceBookでは横1200px、縦630px以上が推奨されているので、ここには「1200」と入力しましょう。
デフォルトの画像高さ

同様に「630」と入力します。
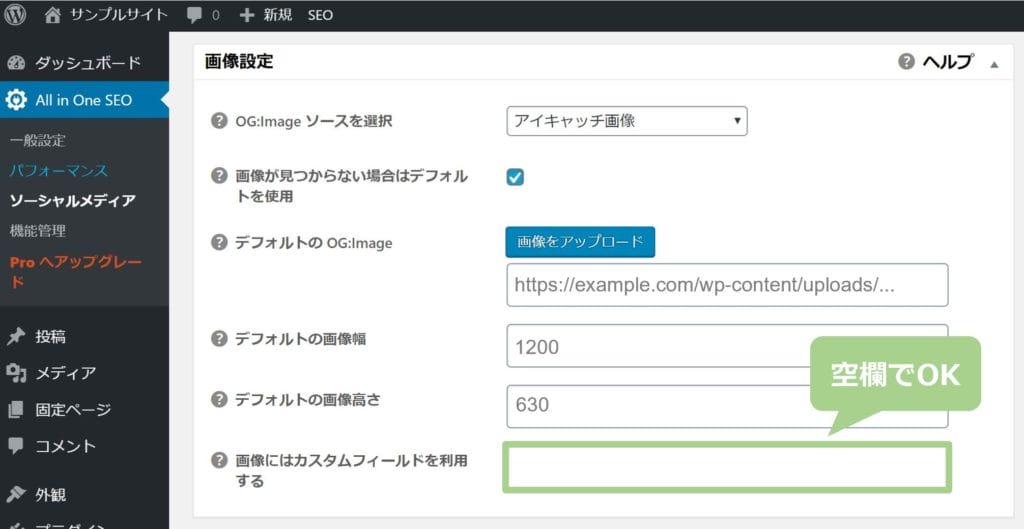
画像にはカスタムフィールドを利用する

ここは空欄で問題ありません。
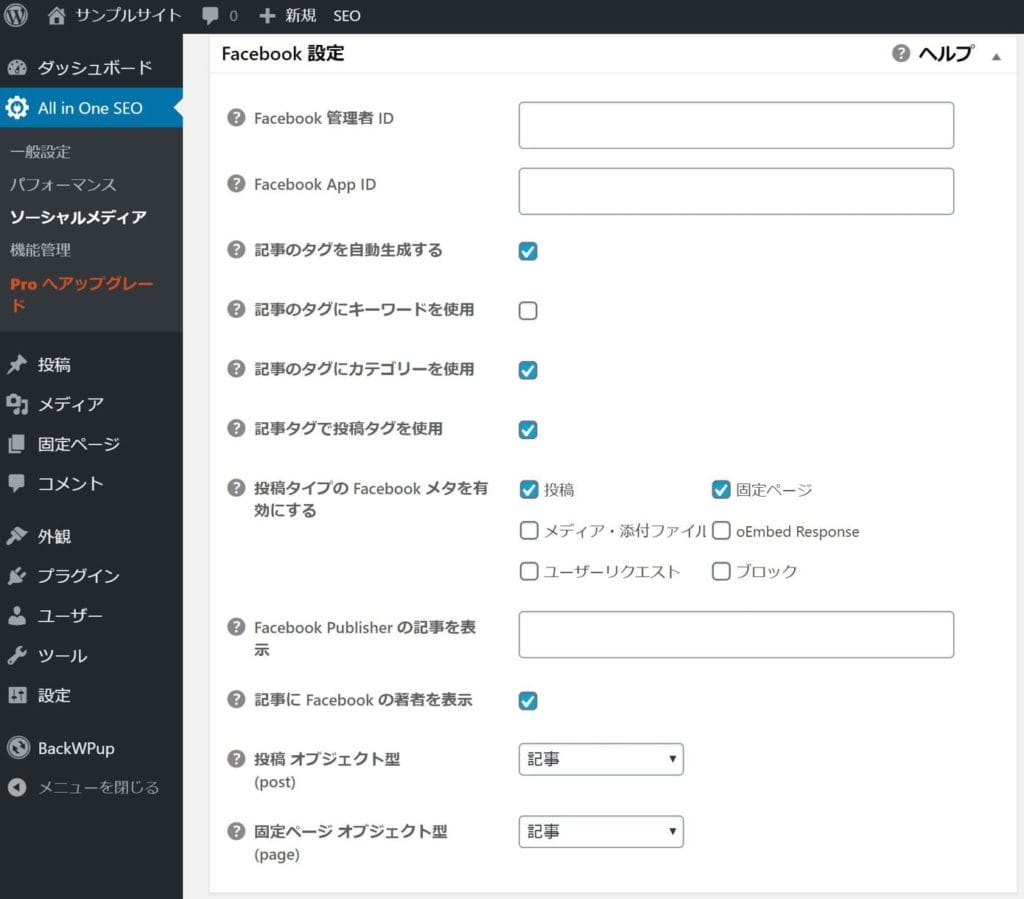
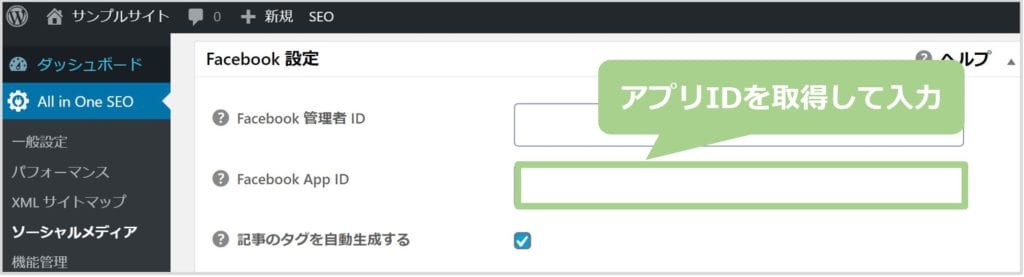
Facebook設定

ここではFacebookに関する設定を行います。
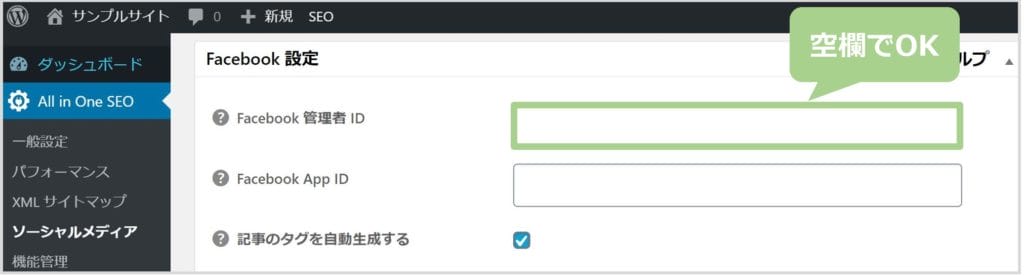
Facebook 管理者 ID

ここは空欄のままで大丈夫です。
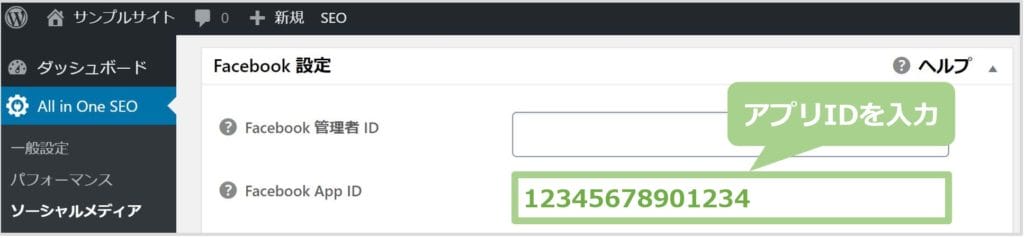
Facebook App ID

ここにアプリIDを取得して入力します。
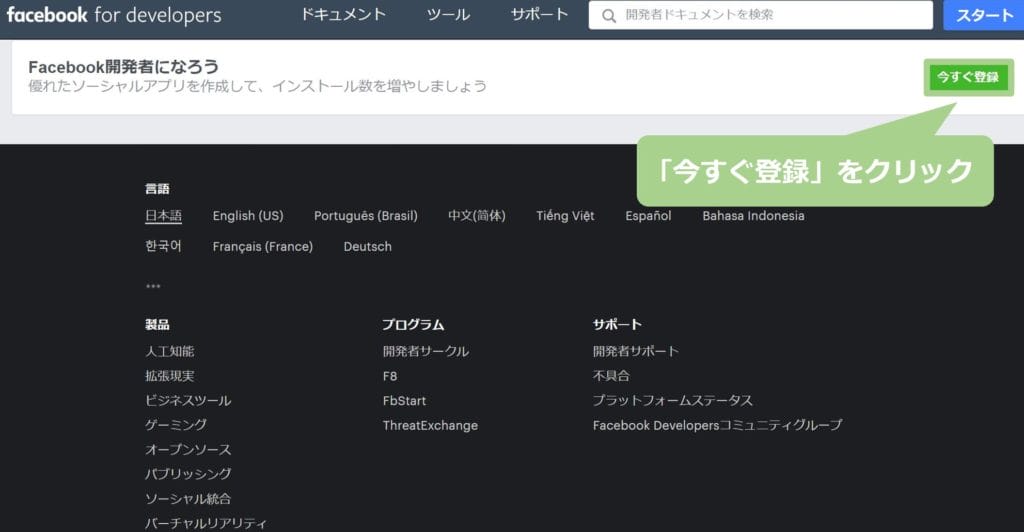
まず、こちらからfacebook for developersを開きます。
→facebook for developers

「今すぐ登録」をクリックします。

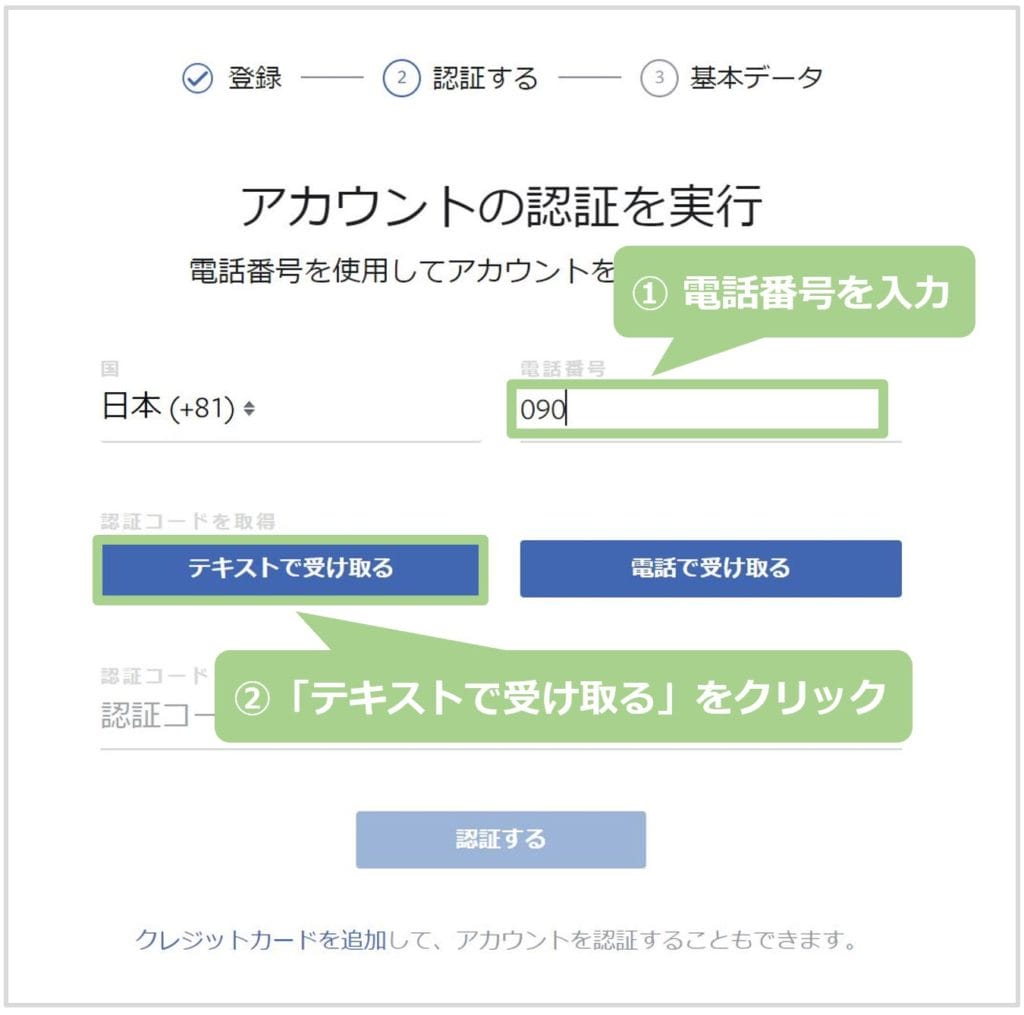
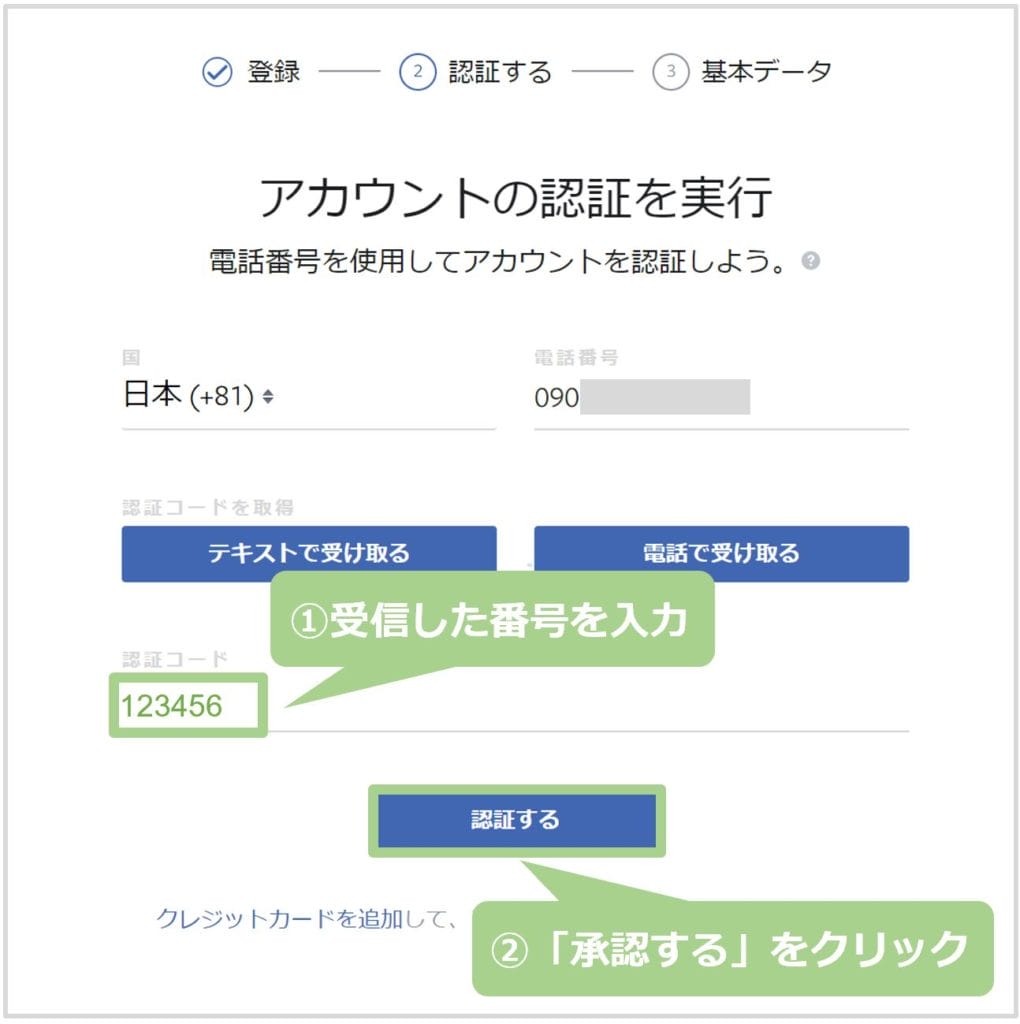
アカウントの認証をするため「電話番号」を入力して「テキストで受け取る」をクリックします。


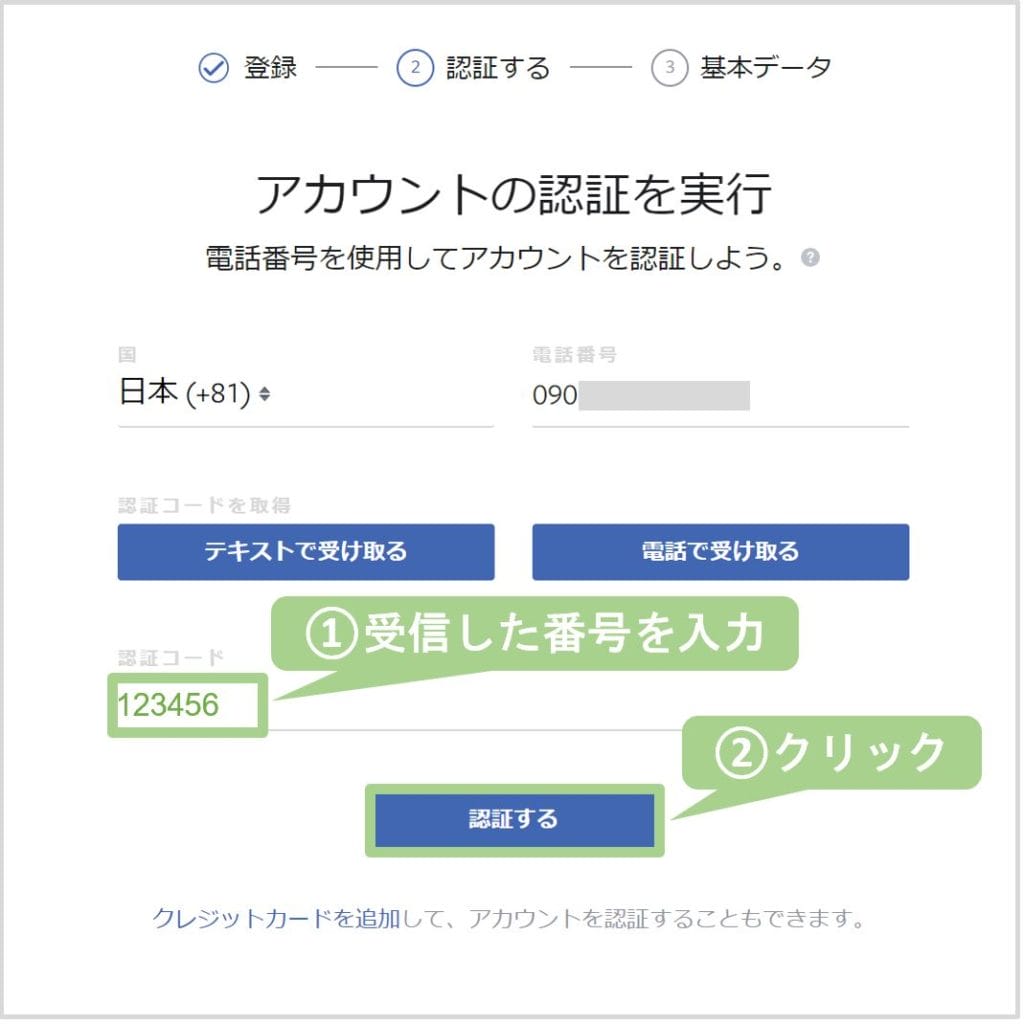
受信した番号を入力して「認証する」をクリックします。

特に該当するものがなければ「その他」をクリックします。

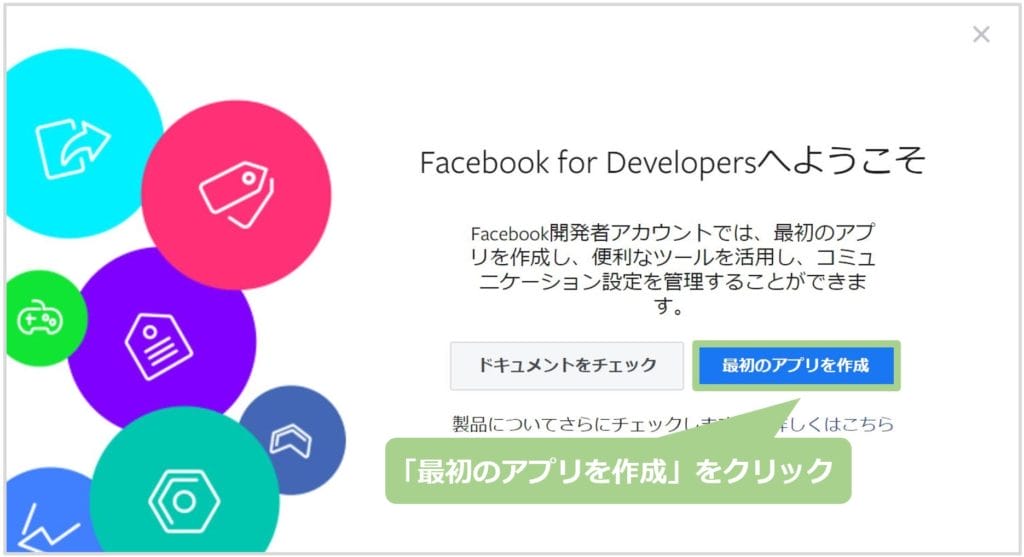
「最初のアプリを作成」をクリックします。

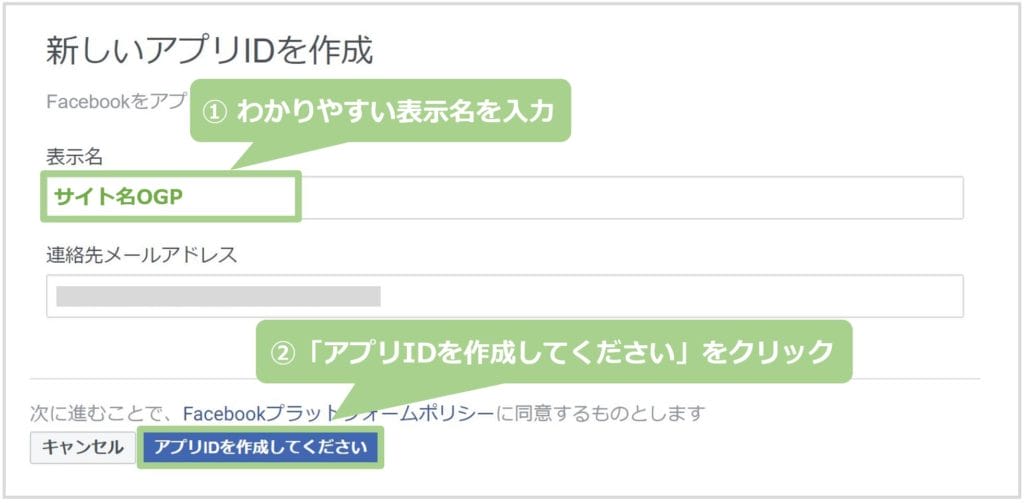
「表示名」にわかりやすい名前を入力します。ここでは“サイト名+OGP”としてみました。
連絡用メールアドレスを確認し、問題なければ「アプリIDを作成してください」をクリックします。

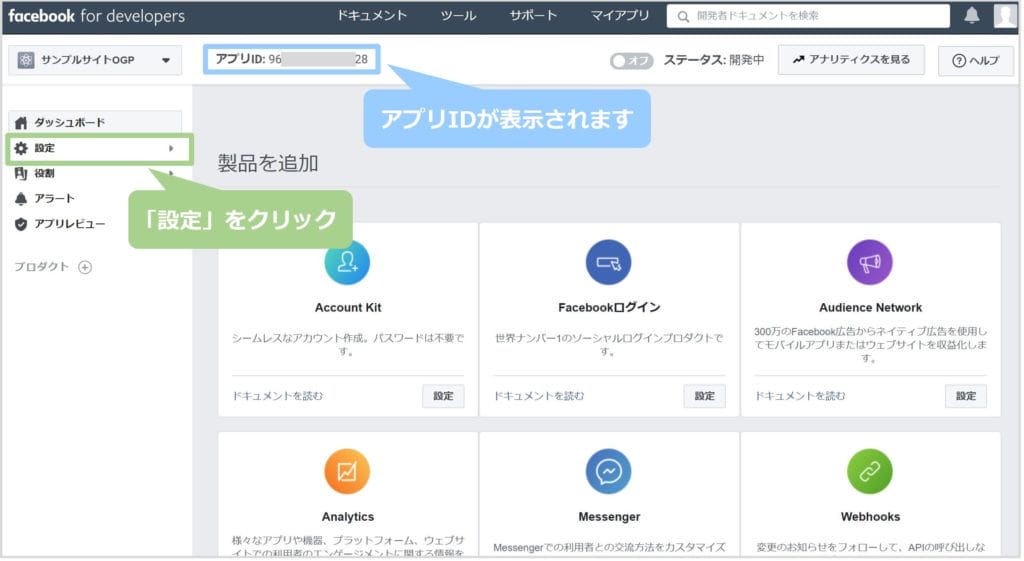
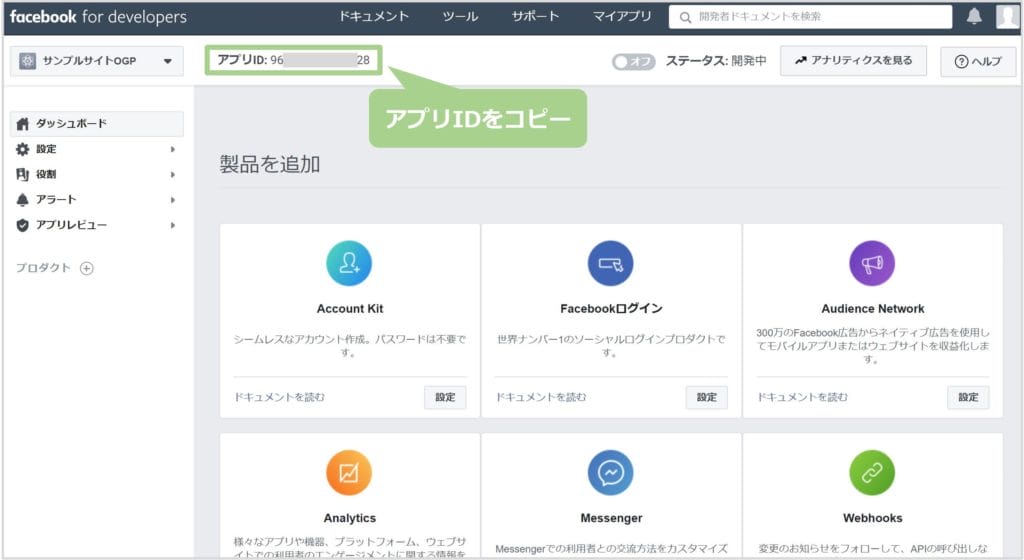
管理画面に切り替わり、画面上部にアプリIDが表示されます。
左側のメニューから「設定」をクリックします。

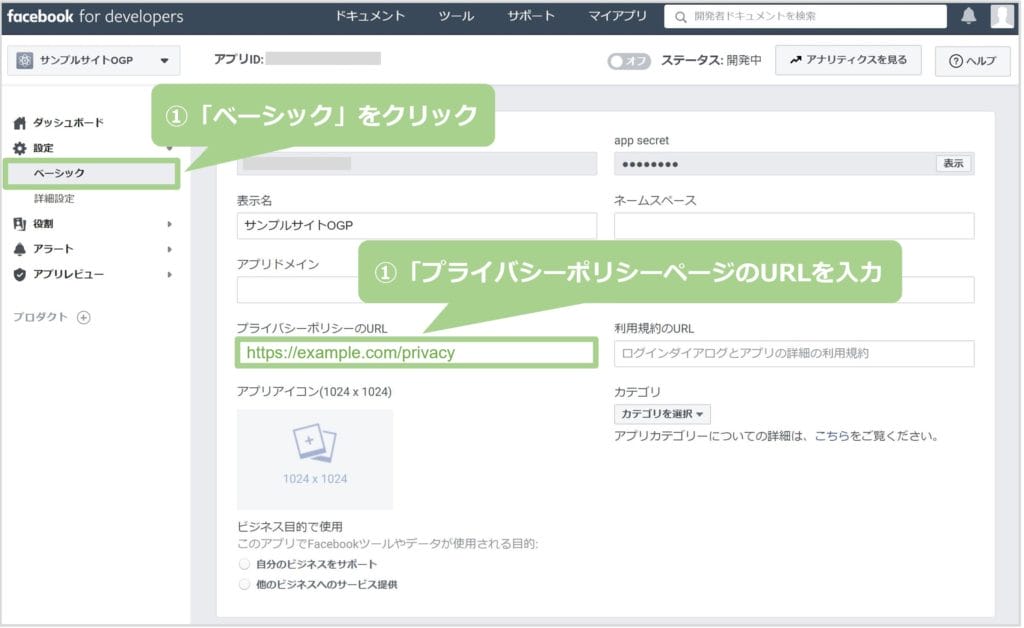
メニューから「ベーシック」をクリックし「プライバシーポリシーのURL」にWEBサイトのプライバシーポリシーページのURLを入力してください。
プライバシーポリシーについてはこちらの記事で詳しく解説しています。
→WordPressのプライバシー設定の仕方を解説【初期設定編】

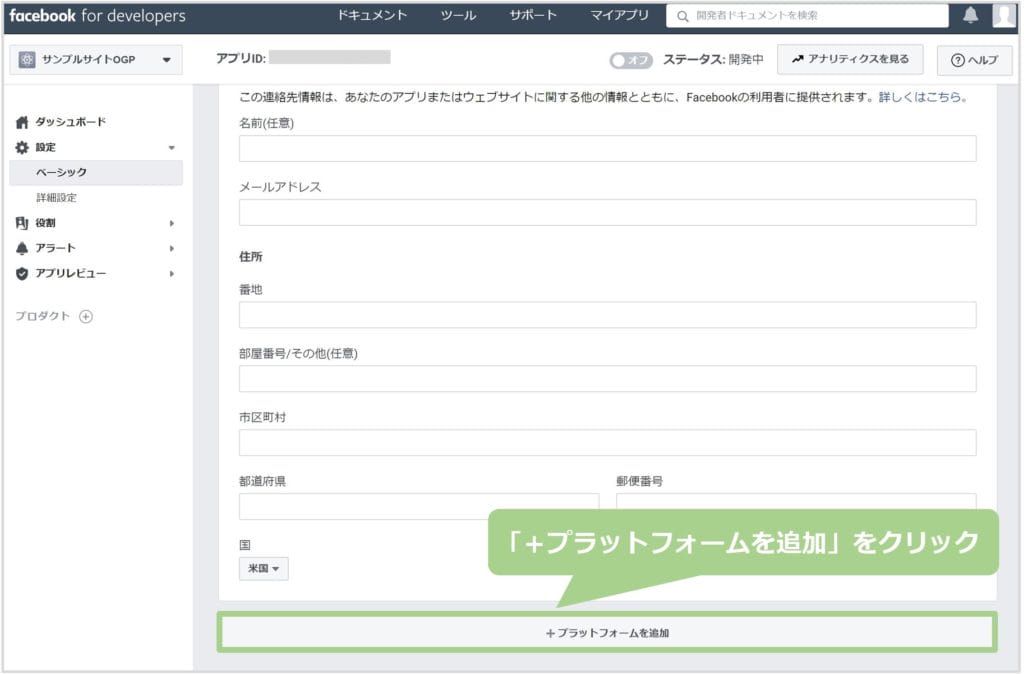
一番下までスクロールし、「プラットフォームを追加」をクリックします。

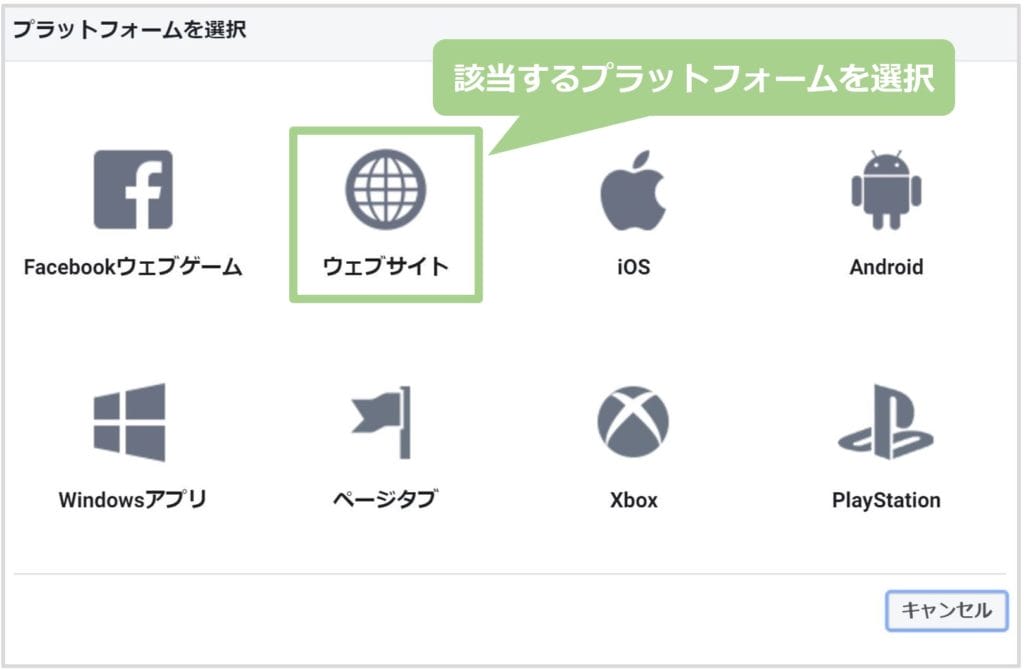
該当するアイコンを選択しましょう。
企業サイトやブログなどは「ウェブサイト」をクリックします。

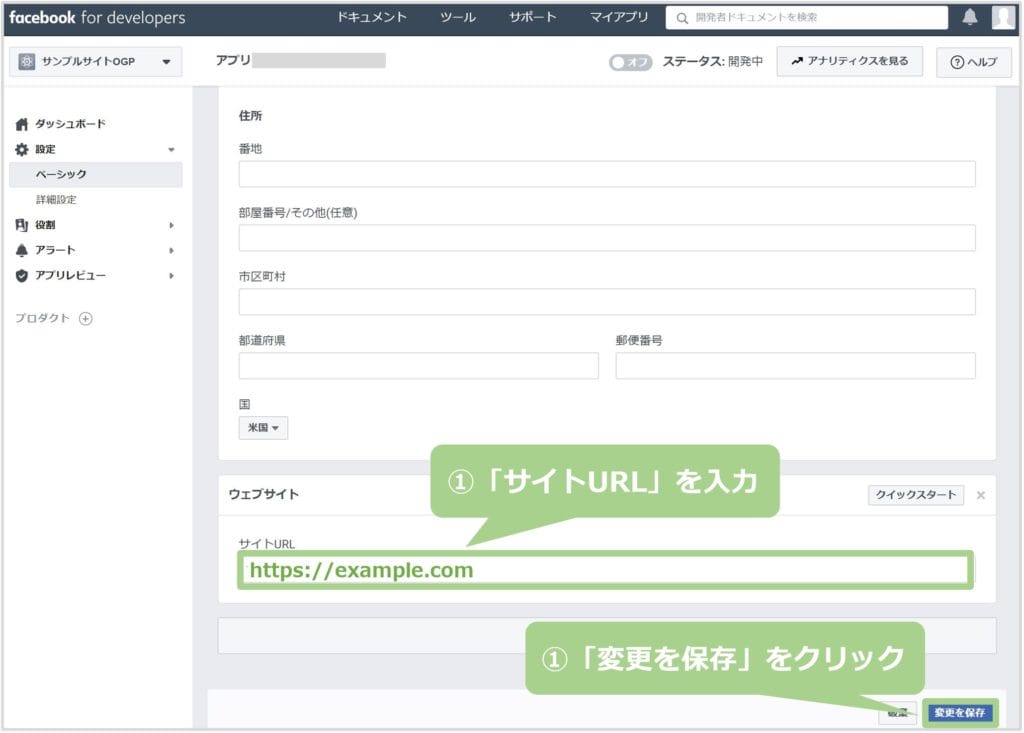
「サイトURL」という入力フォームが表示されるので、ここにWEBサイトのURLを入力し「変更を保存」をクリックします。
これでFacebook for developersの設定は完了です。

All in One SEO Packに紐づけるため、アプリIDをコピーします。

All in One SEO Packのソーシャルメディア設定に戻り「Facebook App ID」に先ほどコピーしたアプリIDを貼り付けます。
記事のタグを自動生成する

Facebookに投稿した記事にタグを自動生成させることが出来るようになります。
ここにチェックを入れると、キーワード・カテゴリー・投稿タグの3つが表示されるのですべてにチェックをいれておきます。
投稿タイプの Facebook メタを有効にする

ここでは投稿に利用するメタ情報を有効にするコンテンツを選択できます。
「投稿」「固定ページ」の2つにチェックを入れておきましょう。
Facebook Publisher の記事を表示

FacebookページのURLをここに入力すると、Facebookページに記事をリンクできます。
これは、この後設定するオブジェクト型が“記事”に設定されているコンテンツのみ有効になります。
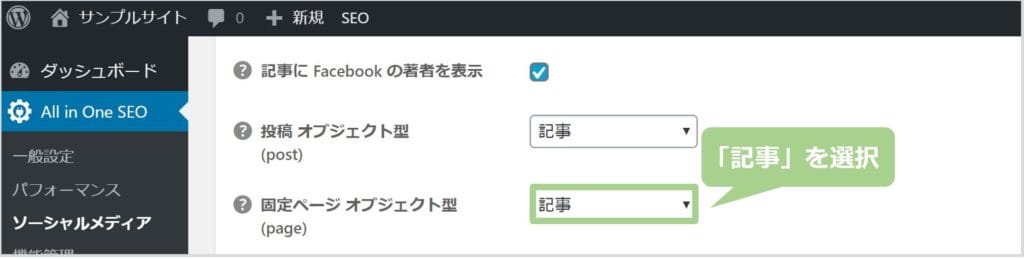
記事に Facebook の著者を表示

ここにチェックを入れるとユーザー設定で入力したFacebookプロフィールURLを著者のタグとして使用できます。
ユーザー設定は以下の手順でできます。

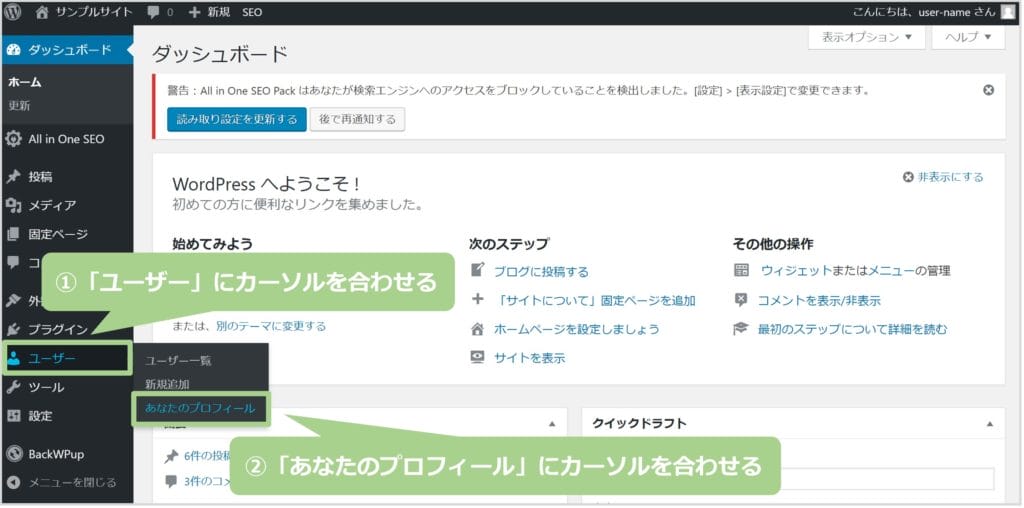
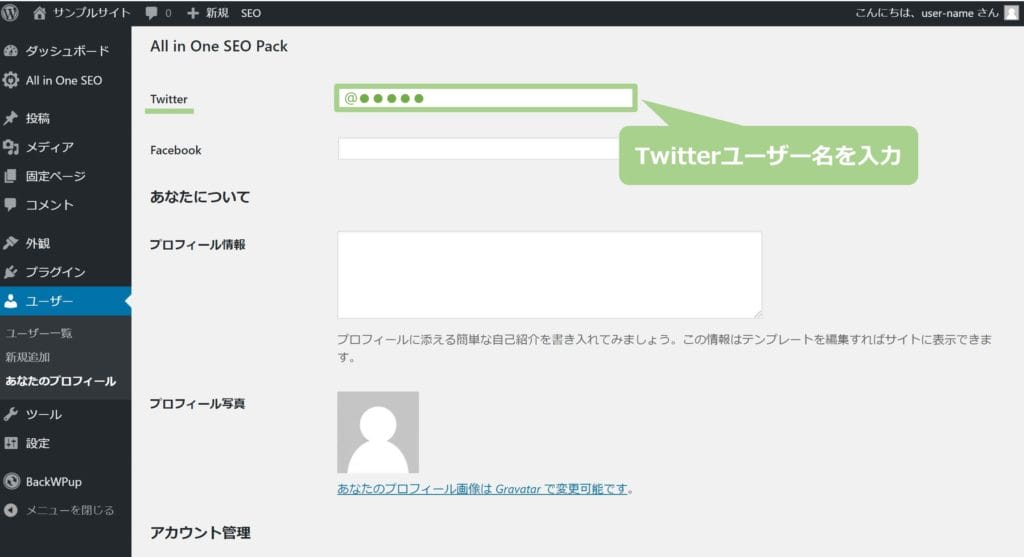
WordPress管理画面から「ユーザー」にカーソルを合わせ「あなたのプロフィール」をクリックします。

中段あたりまでスクロールすると「All in One SEO Pack」の表記の下に「Facebook」という入力フォームがあるので、そこにFacebookプロフィールURLを入力してください。
このフォームはAll in One SEO Packの先ほどの設定項目“記事に Facebook の著者を表示”にチェックがなければ表示されません。

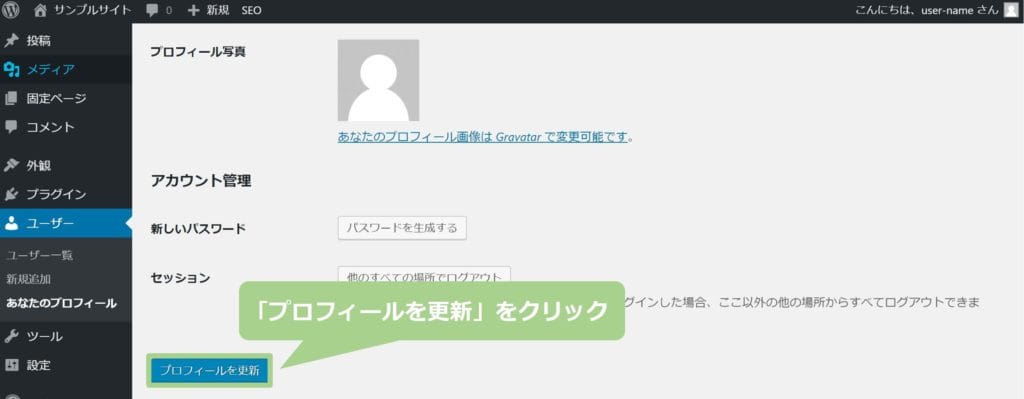
FacebookプロフィールURLを入力したら、一番下までスクロールし「プロフィールを更新」をクリックします。
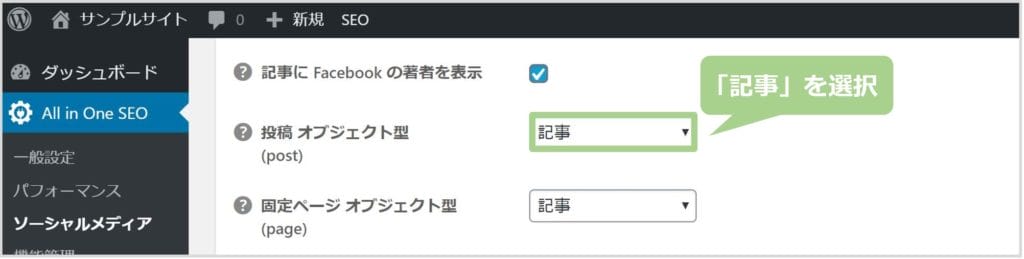
投稿 オブジェクト型

ここは「記事」を設定します。前述の通りここが「記事」になっていないと上記の設定が反映されません。
固定ページ オブジェクト型

投稿と同様に“固定ページ”も「記事」にしましょう。
以上でFacebook設定は完了です!
次はTwitterの設定に入ります。
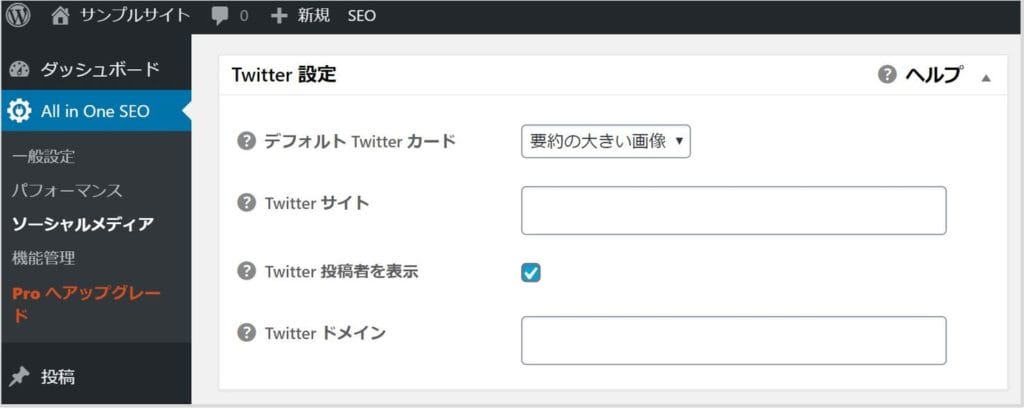
Twitter設定

ここではTwitterに関する設定を行います。
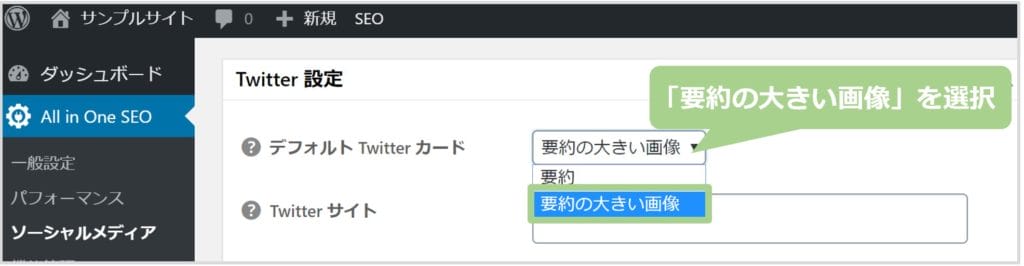
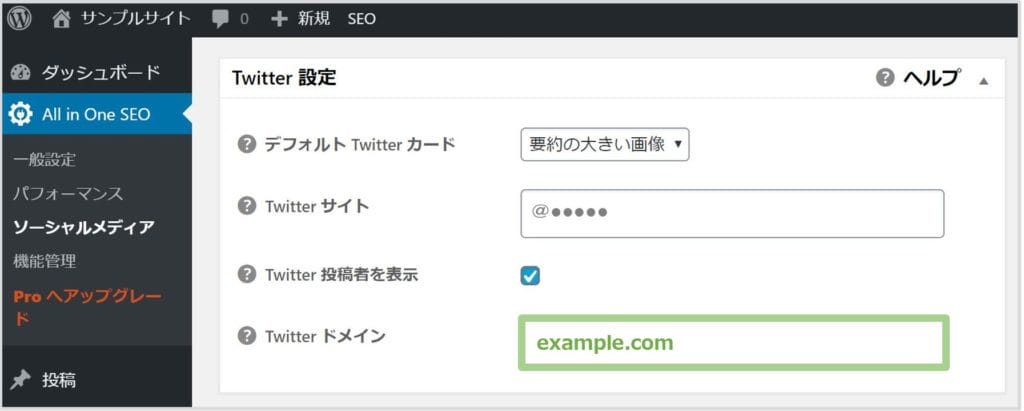
デフォルトTwitterカード

ここではTwitterの投稿に表示される画像の大きさを選択できます。
画像サイズが大きい方がタイムラインで目立ちクリック率も上がりますので、基本的には「要約の大きい画像」を選択しましょう。
Twitterサイト

ここには“@”からはじまるTwitterユーザー名を入力します。
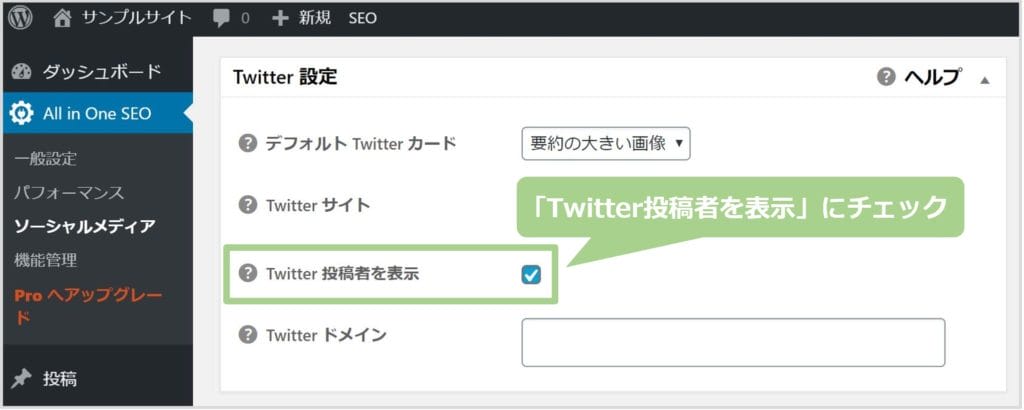
Twitter 投稿者を表示

ここにチェックを入れると、ユーザー設定で入力したTwitterユーザー名を、Twitterの投稿に表示させられる可能性があります。
- All in One SEO Packの公式で“Twitterカードに表示される場合があります。”という内容が記載されているので、必ず表示されるというわけではないようです。

先ほどFacebookの方で解説しましたが「ユーザー」より「あなたのプロフィール」を開き、ページ中段にあるAll in One SEO Packの下「Twitter」に“@”からはじまるTwitterユーザー名を入力してください。

「プロフィールを更新」を忘れないようにしましょう。
Twitter ドメイン

ここにはWEBサイトのドメインを入力してください。こちらも確実ではありませんが、投稿にドメインが表示される可能性があります。
注意点としては「https://」の部分は省き“ドメイン”のみ入力することです。
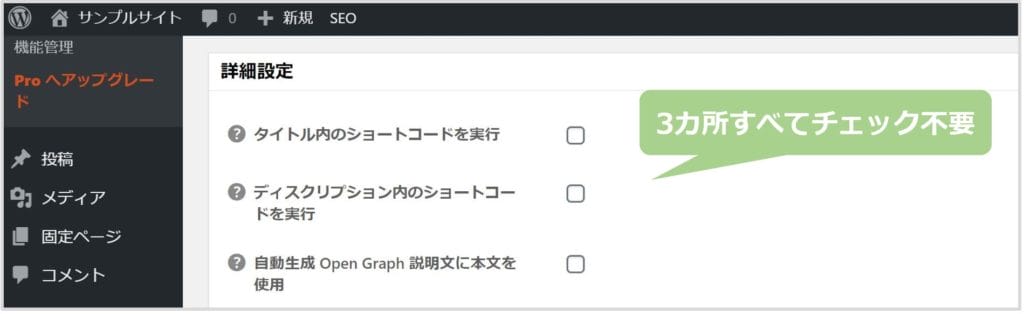
詳細設定

この3つはチェック不要です。
タイトル内のショートコードを実行
これはタイトルにショートコードを利用している場合に、それを反映されるための設定です。
ショートコードは「functions.php」というWordPress内のファイルにコードを記述することで利用できます。
このような設定をしていない場合はチェック不要です。
ディスクリプション内のショートコードを実行
上記のタイトル内容ショートコードと同様の内容です。
チェックは不要です。
自動生成 Open Graph 説明文に本文を使用
これは任意の説明文ではなく、記事本文から自動生成されるようになります。
こちらも設定する必要はないためチェックは不要です。
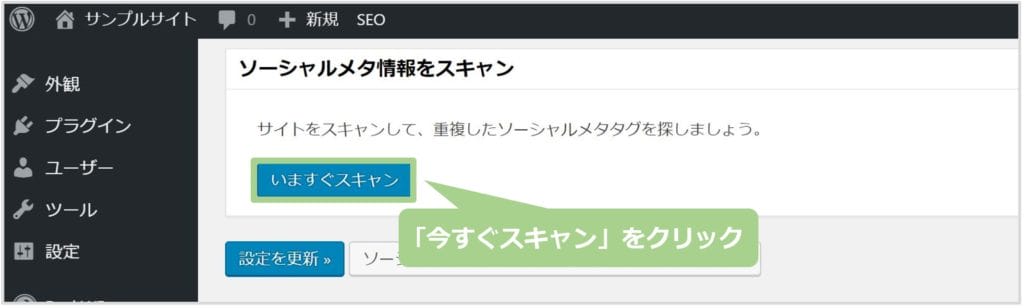
ソーシャルメタ情報をスキャン
これは他のプラグインなどで設定が重複していないかをチェックできる機能です。

「今すぐスキャン」をクリックして確認しましょう。

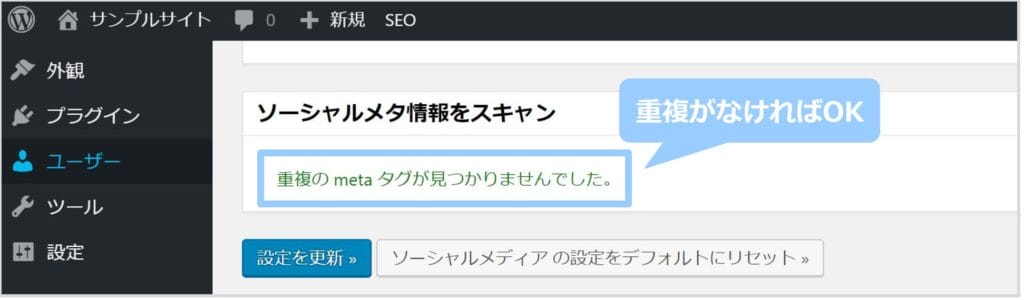
“重複のmetaタグが見つかりませんでした。”と表示されればOKです。

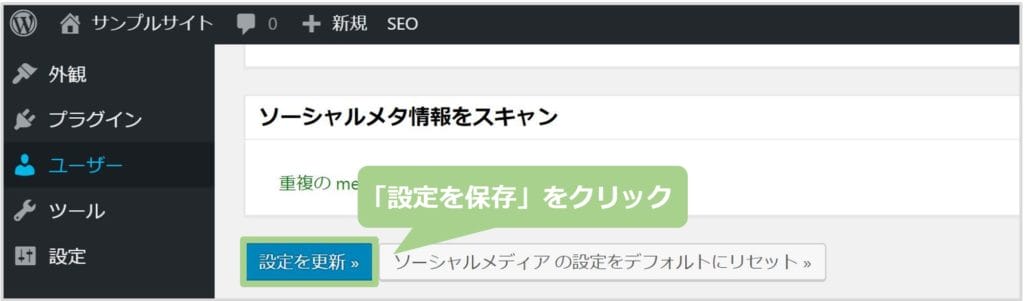
最後に「設定を更新」をクリックして、ソーシャルメディア設定は完了です!
All in One SEO Pack(ソーシャル設定)の使い方
先ほど、“コンテンツの表示設定”で「投稿」と「固定ページ」を選択しているので、それぞれの新規作成および編集ページから利用することができるようになりました。
ここでは、新規投稿をもとに解説します。

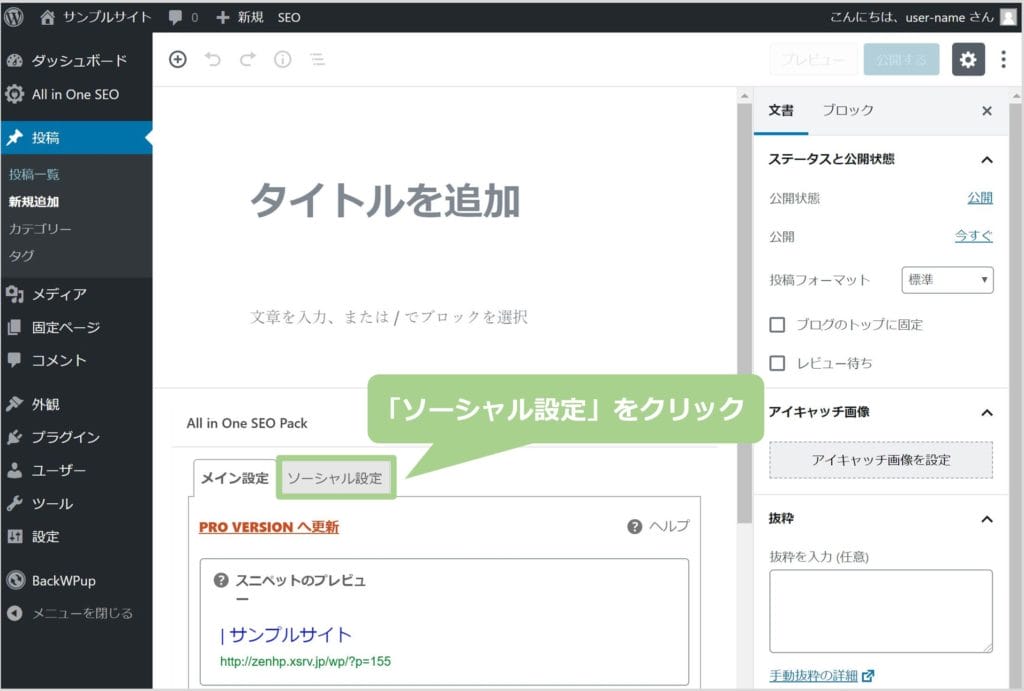
WordPress管理画面のメニューから「投稿」にカーソルを合わせ「新規追加」をクリックします。

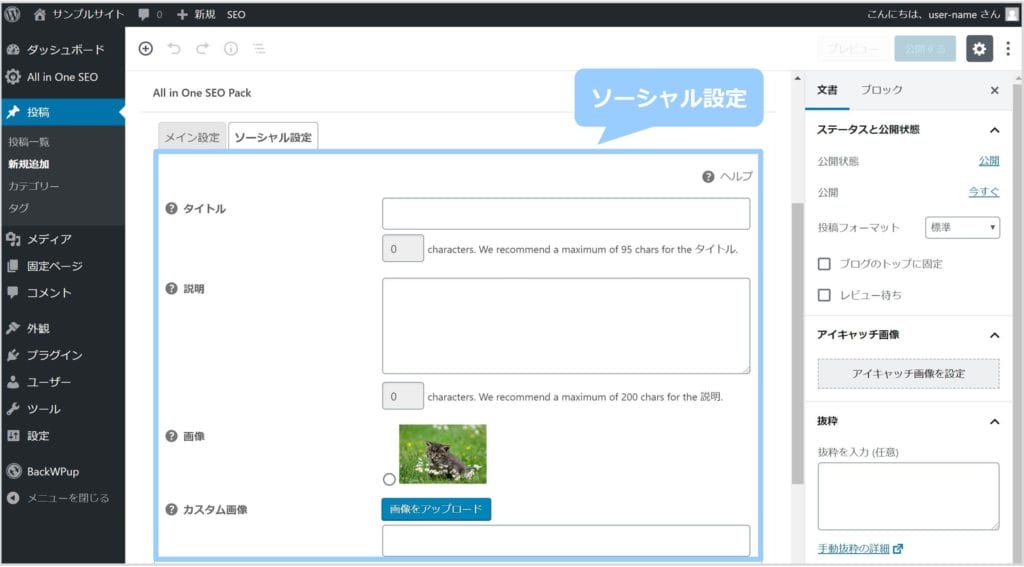
新規作成画面にAll in One SEO Packの設定パネルが表示されるので「ソーシャル設定」をクリックします。

こちらがソーシャル設定です。画像では見切れてしまっていますが、この下にも項目があります。
ここから、一つずつ詳しく解説していきます。
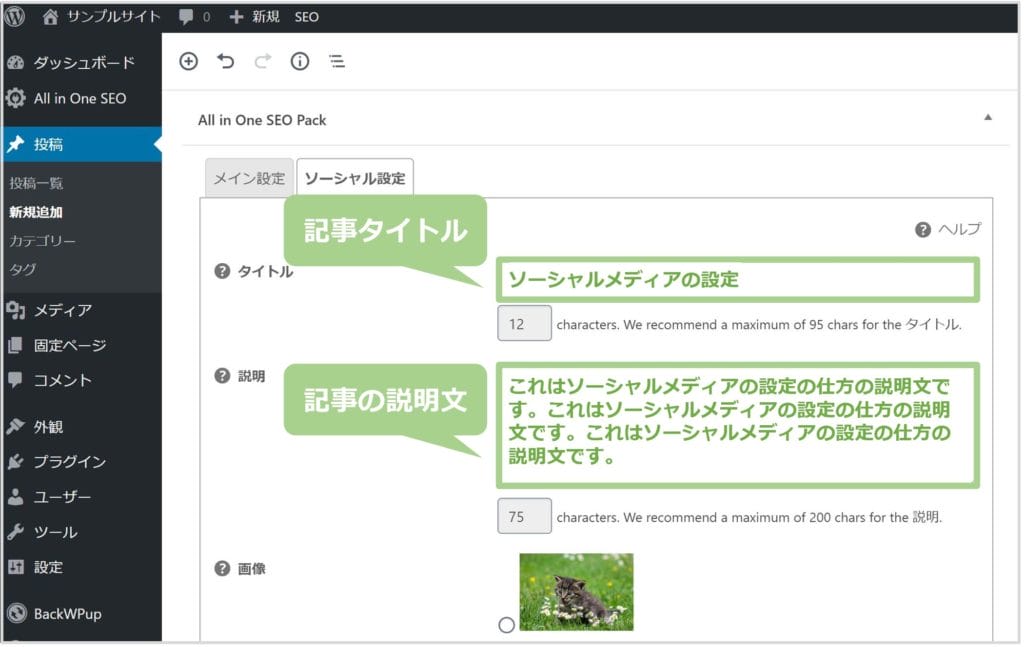
タイトル&説明

記事のタイトルと説明文を入力します。

Twitterを例にすると、このようにタイトルと説明文が表示されます。
画像

ソーシャルメディア設定で指定した画像を使用する場合は、ここにチェックを入れてください。
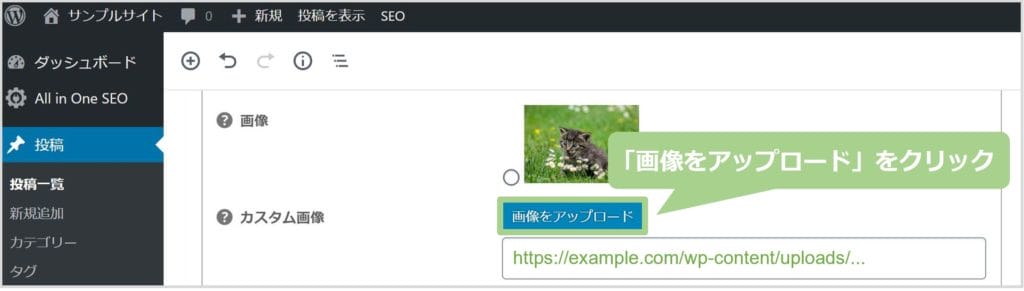
カスタム画像

他の画像を指定したい場合は「画像をアップロード」をクリックしてください。
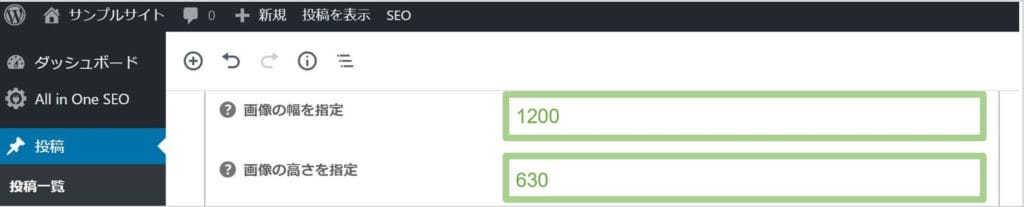
画像の幅と高さ

変更したい場合はそれぞれにピクセル単位で入力してください。
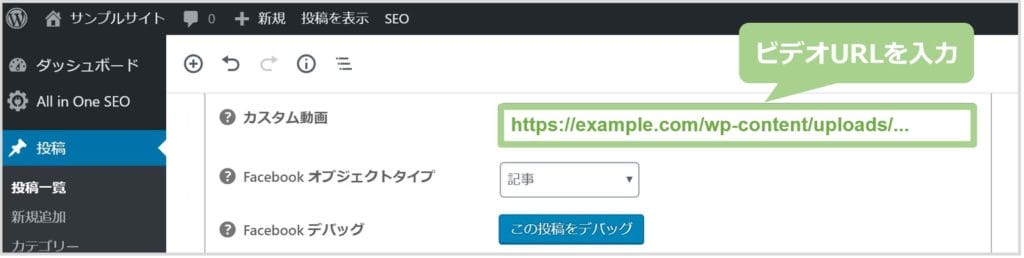
カスタム動画

メディアのライブラリから使用したい動画のURLを入力することで、ビデオを表示させることができます。
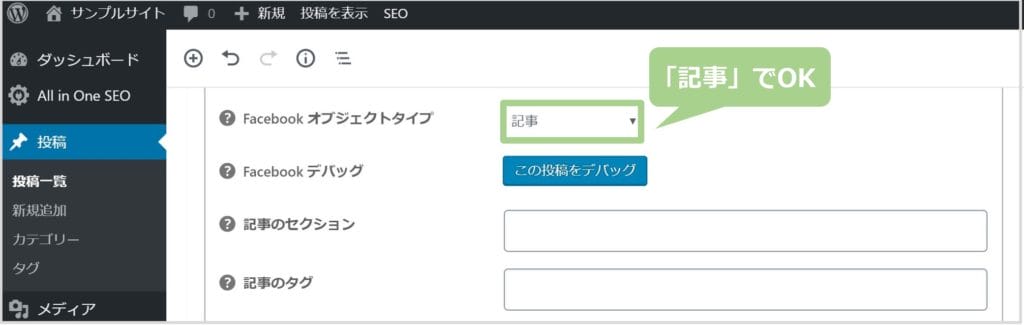
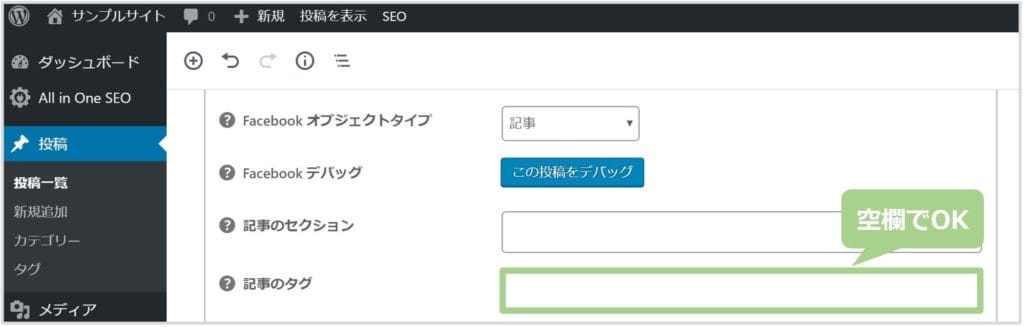
Facebook オブジェクトタイプ

通常のブログ記事であれば「記事」で大丈夫です。
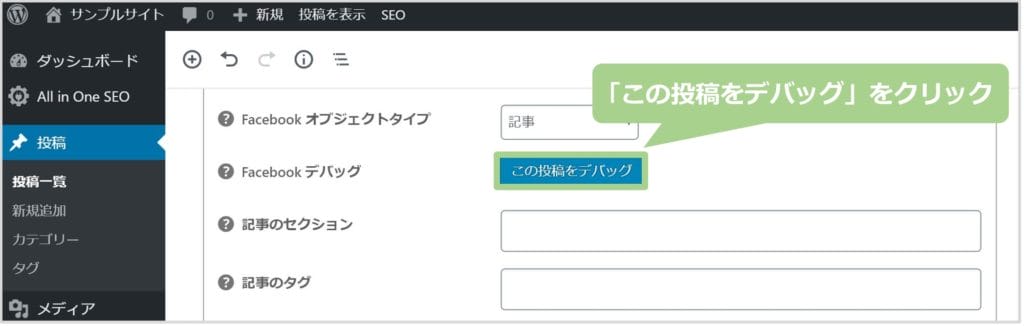
Facebookデバッグ

Facebook for developersのデバッガーのページに移動し、どのように表示されるかをチェックすることができます。
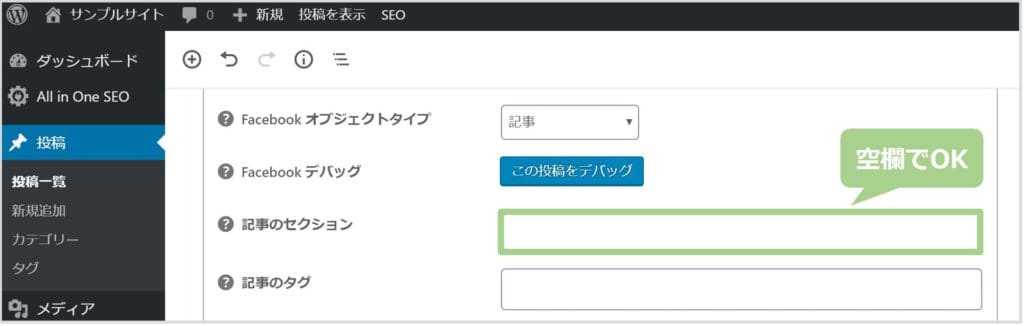
記事のセクション

記事の分類を決めることができますが、空欄でよいでしょう。
必要に応じて、その記事に設定しているWEBサイトのカテゴリー等を入力してください。
記事のタグ

記事のキーワードになるものを入力できます。
ソーシャルメディア設定で“記事のタグを自動生成する”にチェックを入れている場合はここも空欄で問題ありません。
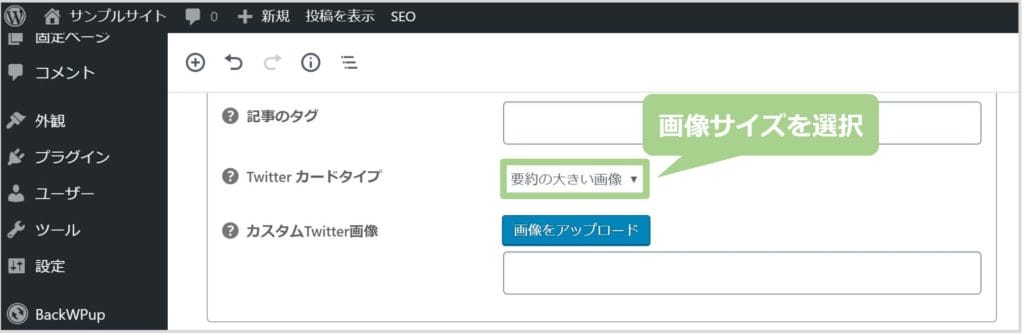
Twitterカードタイプ

“要約”か“要約の大きい画像”のどちらかを選択できます。
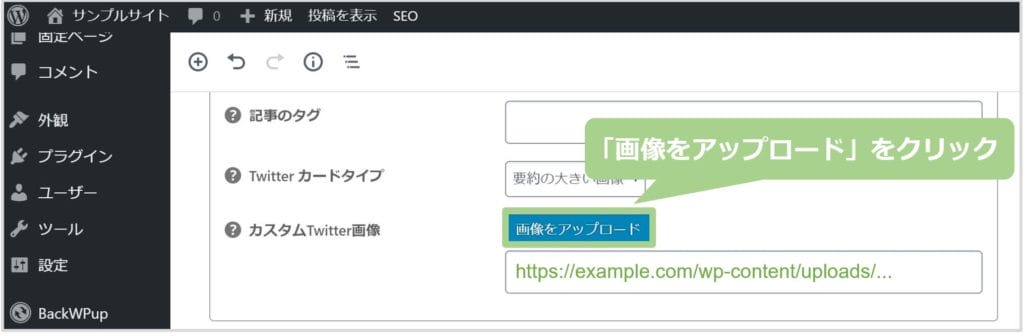
カスタムTwitter画像

Twitterに表示させる画像を変更する場合は「画像をアップロード」をクリックし、別の画像を選択してください。
ソーシャル設定の使い方は以上です!
まとめ
All in One SEO PackはWEBサイトの流入数を増やすための対策ができるプラグインです。
このプラグインでは以下のようなことできます。
- SEO対策の一般的な設定
- サーチコンソールやアナリティクスの連動設定
- SNS投稿等のソーシャルメディア設定
- 検索エンジンのクローラー巡回用のXMLサイトマップの設定
この記事では”SNS投稿に関するソーシャルメディア設定”について解説しました。
一般設定やXMLサイトマップの設定については下記を参考にしてください!
→ All in One SEO Packの一般設定
→ All in One SEO PackのXMLサイトマップ設定
このページの監修者

Hiroaki Onodera
静岡でWEB制作&コンサルティング会社を経営しています。
全国の制作会社様からコーディングやWordPress実装の仕事をお引き受けしています。




