CSSで正規表現を使う方法をわかりやすく解説!

きど
CSSでは一部、正規表現を書くことが可能です。
正規表現を使えば「class名に〇〇が含まれる要素のみにCSSを適用する」といったようなことができて便利です。
今回はCSSで正規表現を使う方法を解説します!
class名に〇〇が含まれる要素のみにCSSを適用する
適用元のHTML
<div class="text-small">text-small</div>
<div class="text-medium">text-medium</div>
<div class="text-large">text-large</div>
<div class="small-text">small-text</div>
<div class="medium-text">medium-text</div>
<div class="large-text">large-text</div>
<div class="media-small">media-small</div>
<div class="media-medimu">media-medium</div>
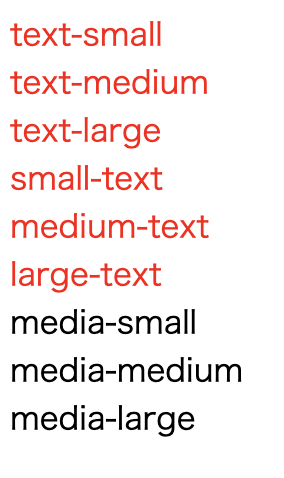
<div class="media-large">media-large</div>ここからclassにtextを含むものを選択する場合は以下のように書きます
[class*="text"]{
color:red;
}
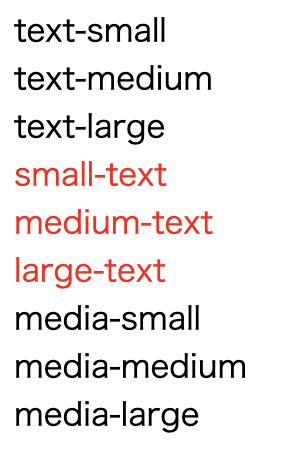
すると以下のようにclass名にtextが含まれている要素のみにCSSが適用されます

class名の先頭に〇〇が含まれる要素のみにCSSを適用する
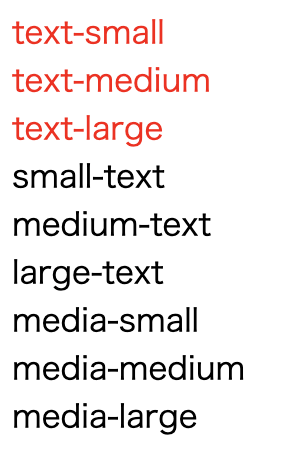
classの先頭がtextの要素を選択する場合は以下のように書きます
[class^="text"]{
color:red;
}
するとclass名がsmall-textのように最初がtextでない要素は選択されなくなります。

class名の末尾に〇〇が含まれる要素のみにCSSを適用する
classの先頭がtextの要素を選択する場合は以下のように書きます
[class$="text"]{
color:red;
}
するとclass名の末尾がtextの要素のみ選択されます。

まとめ

キド
今回はCSSで正規表現を使う方法を解説しました。
CSSで使える正規表現をまとめると以下になります。
〇〇を含む
*=
先頭が〇〇
^=
末尾が〇〇
$=
この記事が参考になりましたら、
SNSでシェアしていただけるとうれしいです!
このページの監修者

sk
現役エンジニア。WEB制作会社にてPHPやRubyを用いたバックエンド開発を担当。趣味のSEOでは個人ブログで月間最高26万PVを達成。Youtube開設6ヶ月でチャンネル登録者2万人達成。