Googleアナリティクスで「直帰率」を調べてWEBサイト改善に活かす方法!

WEBサイトの現状を知るための重要な指標の1つとして挙げられる「直帰率」。
しかし、「直帰率ってそもそもどういう意味?」「直帰率をどう改善に活かすの?」そういった疑問を抱えている方も多いのではないでしょうか。
そこで今回はそういった方へ向けて、Googleアナリティクスの直帰率について詳しく解説していきます。
また、Googleアナリティクスでの確認の仕方や、WEBサイトの改善に活かす方法も合わせて解説します。
Googleアナリティクスの「直帰率」とは?

Googleアナリティクスの「直帰率」とは、1ページだけ閲覧して直帰してしまったセッションの割合を指す指標です。
- 直帰:1ページだけ閲覧してWEBサイトを離れること
- セッション:WEBサイトを訪れてから離れるまでを1単位とする指標
つまり、直帰率とは全訪問数のうち、どれだけの割合で1ページしか見られていないのかを表しています。
直帰率の計算方法【具体例】
Googleアナリティクスにおける直帰率は、以下の数式で計算することができます。
1ページのみのセッション / 全セッション = 直帰率
つまり、10回のセッションのうち2回が1ページのみのセッションであれば、直帰率は「20%」です。
Googleアナリティクス「直帰率」と「離脱率」の違い

直帰率とよく似た言葉として、「離脱率」があります。
直帰率と離脱率は確かに響きは似ていますが、実際は全く違う意味を持っている指標です。
- 直帰率:1ページだけ閲覧して直帰してしまったセッションの割合
- 離脱率:あるページにおいて、そのページが閲覧した最後のページとなった割合
例えば、あるWEBサイトがAページ→Bページ→Cページの順で、10セッション閲覧されるとします。
8セッションがCページで、2セッションがBページで離脱したとすると、Bページの離脱率は「20%」です。
Googleアナリティクスでの「直帰率」確認方法
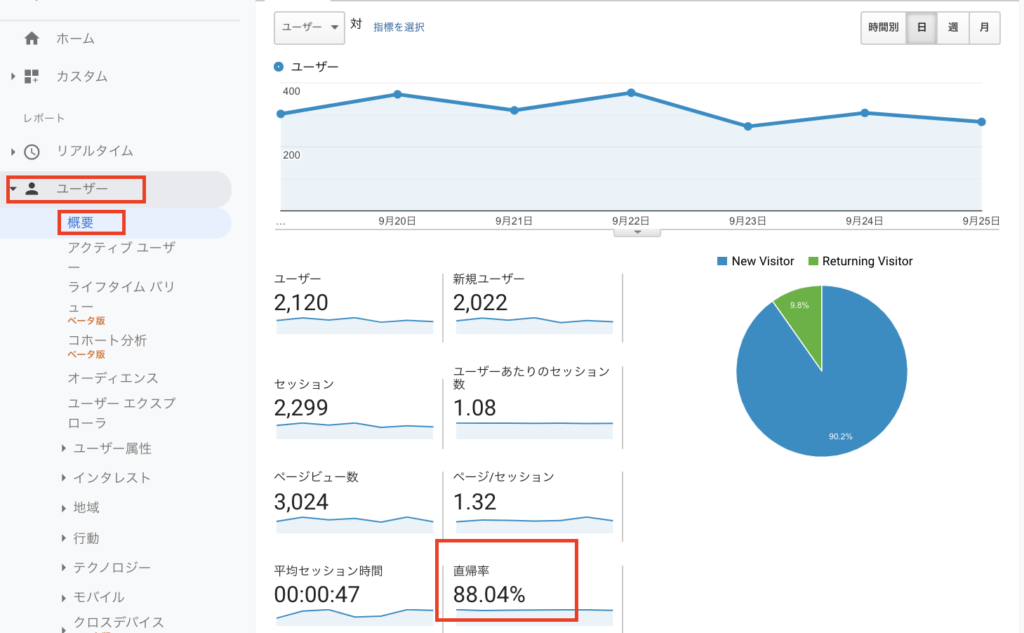
WEBサイト全体の直帰率は、[ユーザー]→[概要]で確認することができます。

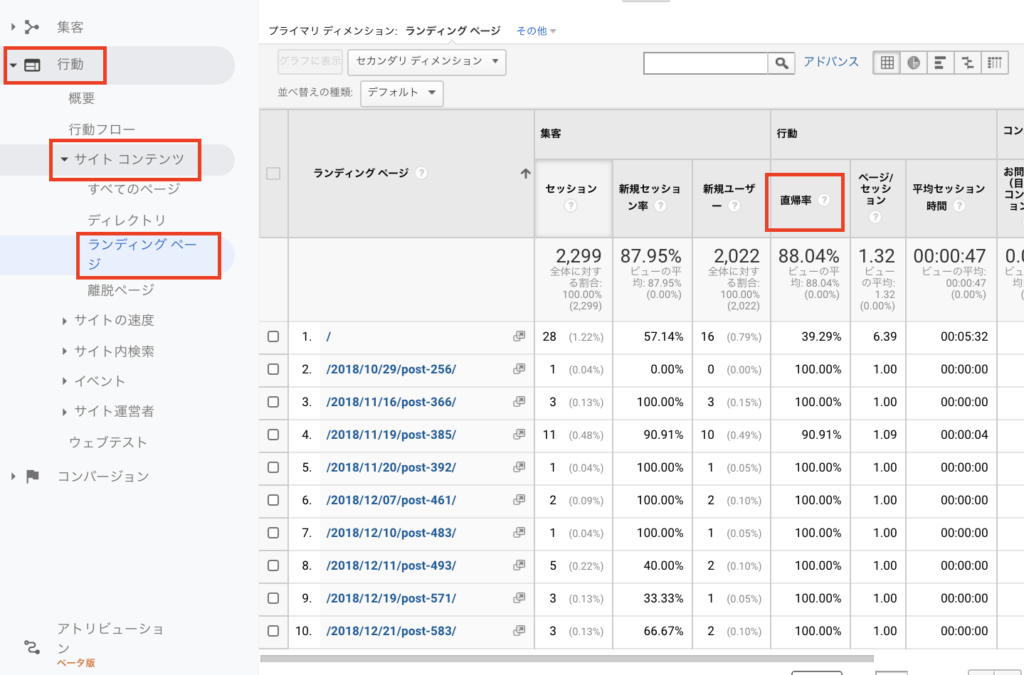
また、ページごとの直帰率を調べたい場合は、[行動]→[サイトコンテンツ]→[ランディングページ]と進みます。

ランディングページはWEBサイトの入り口となっているページであるため、直帰させないことが重要です。
直帰率を確認して、あまりにも高い場合は改善が必要でしょう。
Googleアナリティクスで「直帰率」の目安と平均
直帰率の目安は一般的に40%ともいわれていますが、実際のところはページのタイプによっても違います。
ページタイプごとの直帰率は、以下のとおりです。
・ECサイト:20〜45%
Bounce Rate Benchmarks: What’s a Good Bounce Rate, Anyway?|CXL
・BtoBサイト:25〜55%
・見込み客獲得サイト:30〜55%
・コンテンツサイト:35〜60%
・ランディングページ:60〜90%
・辞書・ブログ・ポータルサイト:65〜90%
直帰率は高ければ良い、低ければ良いとは一概にはいえません。
しかし、直帰率の高い場合に問題があるケースが多いため、目安より高い場合は注意が必要です。
WEBページの「直帰率」が高くなる原因とは?
WEBページの直帰率が高い場合、そのページには何かしらの改善点があると考えられます。
なぜなら、ユーザーはコンテンツに満足すれば、次のページも閲覧する可能性が高いからです、
以下の3つのポイントを確認して、WEBページに何らかの原因がないか確認しましょう。
ユーザーニーズを捉えていない
1つ目の原因としては、ユーザーニーズを捉えられていないことが挙げられます。
この原因の場合、ユーザーがページを見た瞬間に直帰してしまっているケースが多いです。
例えば、「英語の勉強方法が知りたい」というユーザーが訪問したページに、具体的な勉強方法が書かれていなかったら、別のページを見に行くでしょう。
ユーザーニーズを捉えていないページは、直帰率が高まる傾向があるので注意が必要です。
導線が整備できていない
WEBサイト運営における「導線」とは、主に関連ページへのリンクを指す言葉です。
ユーザーニーズを的確に捉えていたとしても、導線が整備できていないとユーザーは直帰してしまいます。
なぜなら、「もっと情報が知りたい!」と思っても次に見るページが見当たらなければ、ユーザーはWEBサイトを離れてしまうからです。
例えば、英語学習方法を知ったユーザーは次に「教材を買いたい」と思うかもしれませんが、そのリンクがページ内になければ別サイトに探しに行くでしょう。
デバイスに最適化されていない
WEBサイトがデバイスに最適化されていない場合も、直帰率が上がる原因となってしまいます。
なぜなら、ユーザーはわざわざ見づらいページを閲覧しようとは思わないからです。
スマホで検索していたら体裁の崩れたページを訪問してしまい他のページを探しに行った、という経験は多くの人がしているのではないでしょうか。
デバイスに最適化されていないことが直帰率上昇の原因となることは、ユーザー目線に立てば分かるはずです。
WEBページの「直帰率」を改善する施策
ここでは、上で紹介した原因を改善するための具体的な施策について紹介します。
直帰率を確認することはWEBサイトの現状を知る手がかりになりますが、そのままにしておいては確認した意味がありません。
データから現状を分析した上で、具体的な改善策に落とし込むようにしましょう。
コンテンツ内容を見直す
ユーザーニーズを捉えられていない場合は、コンテンツ内容の根本的な見直しが必要になります。
具体的には、キーワードの洗い出し、ユーザーニーズの再調査、構成の組み直しが必要です。
ユーザーがどんな情報を欲しているのか、何を解決したいのかを潜在的なところまで掘り下げて考えます。
ユーザーニーズの調査方法については、以下の記事で解説していますので合わせてご覧ください。
SEOで重要な記事構成の作り方。ユーザーニーズ・競合調査の方法を解説!
内部リンクを設置する
WEBページには、そのコンテンツ内容に関連する内部リンクを設置するようにします。
なぜなら、基本的にユーザーは1ページを閲覧しただけでは、満足のいく情報を得られないからです。
ページ内のあるトピックについて深掘りしたページがあれば、そちらへユーザーを誘導するようにします。
関連ページへのリンクの設置方法については以下のページで詳しく解説しているので合わせてご覧ください。
【SEO対策】内部リンクを最適化する8つのポイント!上位表示に効果的なコツを紹介!
レスポンシブデザインにする
今やWEBサイトを利用するほとんどの人が、スマホからアクセスしているといわれています。
そんな現代では、PCからもスマホからも自然なデザインで見られるレスポンシブデザインが基本です。
CMSによってはレスポンシブ対応していないものもあるため、制作会社などに依頼する必要があるかもしれません。
(弊社でもレスポンシブデザインの対応は可能ですので、お気軽にお問い合わせください。)
WEBサイトを運営している場合、必ずモバイル対応をしておくようにしましょう。
まとめ:Googleアナリティクスで「直帰率」を調べて改善に活かそう

今回は、Googleアナリティクスの直帰率について解説しました。
本記事の要点は、以下のとおりです。
- 直帰率とは、1ページだけ閲覧して直帰してしまったセッションの割合のこと
- 直帰率が高い場合にはページに問題があるケースが多いので注意する必要がある
- 直帰率が高い場合には、ユーザーニーズの見直し、導線の整備、レスポンシブ対応を検討する
この記事を参考に、Googleアナリティクスで直帰率を確認し、WEBサイトの改善に活かしてみてください。
このページの監修者

Hiroaki Onodera
静岡でWEB制作&コンサルティング会社を経営しています。
全国の制作会社様からコーディングやWordPress実装の仕事をお引き受けしています。




