【Googleアナリティクス】トラッキングコードの取得・設置手順を1から解説!
GoogleアナリティクスをWEBサイトに導入するためには、トラッキングコートを設置しなければいけません。

ただ、「トラッキングコードってそもそもどんなもの?」「トラッキングコードの設置方法を知りたい」そういった方も多いのではないでしょうか?
そこで今回はそういった方へ向けて、GoogleアナリティクスのトラッキングコードをWEBサイトに設置する方法について説明していきます。
この記事を読めば、トラッキングコードの取得~設置までの流れが分かり、WEBサイトにGoogleアナリティクスを導入することができます。
Googleアナリティクスのトラッキングコードとは?

Googleアナリティクスのトラッキングコードとは、WEBサイトのデータをGoogleアナリティクスに送信するためのコードです。
Googleアナリティクスでデータを計測するためには、トラッキングコードをWEBサイトに設置しなければいけません。
具体的には、以下の手順でトラッキングコードを設置します。
- Googleアナリティクスアカウントを作成する
- Googleアナリティクスからトラッキングコードを取得する
- WEBサイトにトラッキングコードを設置する
以下では、それぞれの手順について詳しく説明していきます。
Googleアナリティクスアカウントを作成する
GoogleアナリティクスをWEBサイトに導入するには、まずはGoogleアナリティクスアカウントを作成しなければいけません。

Googleアナリティクスのトップページを開き、[無料で利用する]をクリックしてください。

[無料で利用する]をクリックすると、Googleアカウントの提示を求められるので入力します。
[次へ]を押してGoogleアナリティクスへログインしましょう。

[無料で設定]をクリックして、Googleアナリティクスのアカウント作成を開始します。

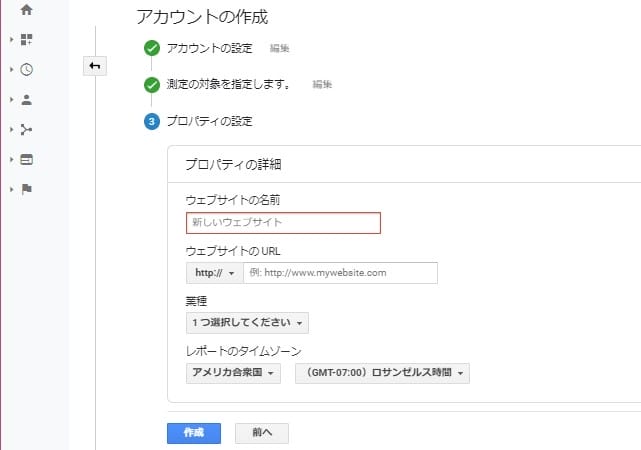
必要事項を入力し[作成]をクリックすれば、Googleアナリティクスアカウントの作成は完了です。
Googleアナリティクスからトラッキングコードを取得する
Googleアナリティクスのアカウントを作成したら、トラッキングコードを取得しましょう。
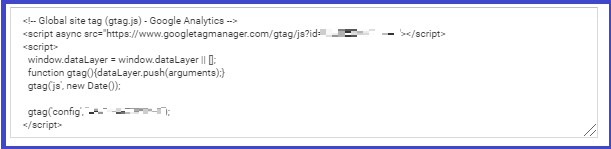
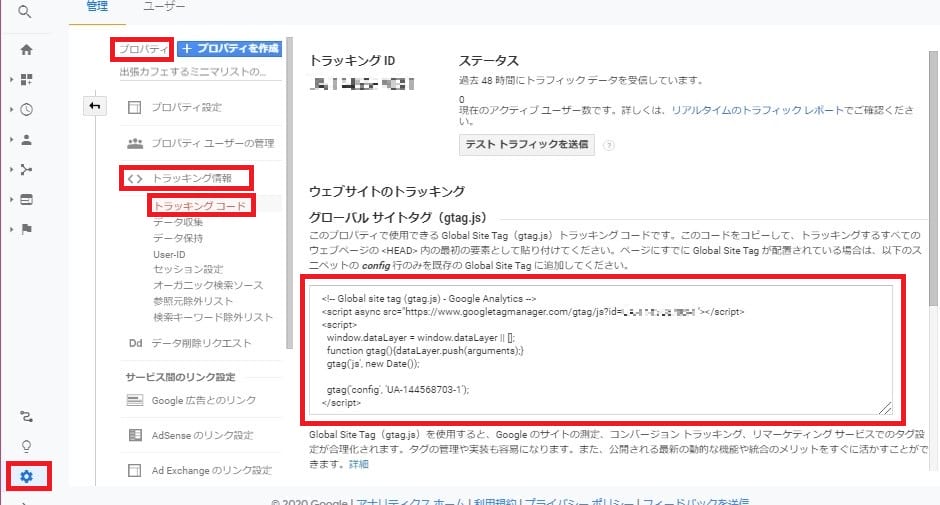
[Googleアナリティクスホーム]→[管理]→[プロパティ]→[トラッキング情報]→[トラッキングコード]と進むと、以下の画面が開きます。

青枠で囲まれた部分が、あなたのGoogleアナリティクスアカウントのトラッキングコードです。
コードを全て選択&コピーして、メモ帳などに控えておきましょう。
以上で、Googleアナリティクスのトラッキングコードの取得は完了です。
WEBサイトにトラッキングコードを設置する
Googleアナリティクスのトラッキングコードを取得したら、WEBサイトにトラッキングコードを設置します。
基本的な設置方法は、全てのサイトに共通です。
また、WordPressを使用している方が多いと思うので、WordPressにおける設置方法も具体的に説明します。
トラッキングコードの基本的な設置方法
Googleアナリティクスのトラッキングコードは、解析したい全てのページに張り付ける必要があります。
具体的な設置個所は、HTMLソースの「</head>タグの直前」です。
実際に設置する個所については、以下の「WordPressなどCMSを利用している場合」を参考にしてください。
WordPressなどCMSを利用している場合
WordPressなどのCMSを利用している場合は、全てのページに張り付ける必要はありません。
CMS上の特定の個所にトラッキングコードを貼り付ければ、WEBサイト全体に反映されることになります。
例えば、WordPressの場合は[外観]→[テーマエディター]→[テーマヘッダー]に張り付けます。

張り付け個所は上で説明したのと同様で、 「</head>タグの直前」 です。
CMSによって設置個所は異なると思うので、それぞれのCMSで適切な箇所に設置するようにしましょう。
さらに簡単に導入したい方は、WordPressプラグインを使う手もあります。
トラッキングコードの設置をGoogleアナリティクスで確認する
トラッキングコードの設置が完了したら、Googleアナリティクスで正常に動作しているかを確認します。
ただし、通常のレポートにデータが反映されるまでには、トラッキングコードの設置から最大で48時間かかります。
まずは、「リアルタイム」レポートで動作しているかをチェックしておきましょう。
「リアルタイム」レポートで動作を確認する

Googleアナリティクスの「リアルタイム」レポートでは、まさに今現在のWEBサイトの閲覧状況を把握することができます。
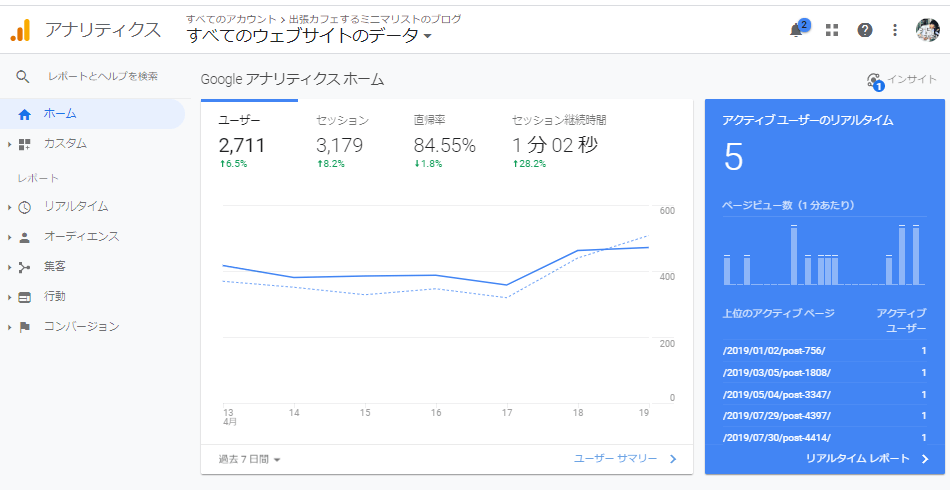
[Googleアナリティクスホーム]→[リアルタイムと]進むと、上記の画面が開きます。
ブラウザからWEBサイトにアクセスすると、右上に1以上の数字が表示されるはずです。
もし表示されなければ、トラッキングコードが正しく設置できていないということになります。
もう一度、この記事を見直してトラッキングコードが正しく設置できているかを確認してください。
Googleアナリティクス基本のレポートを見てみる
トラッキングコードの設置後1日~2日経ったところで、Googleアナリティクスの基本レポートを見てみます。

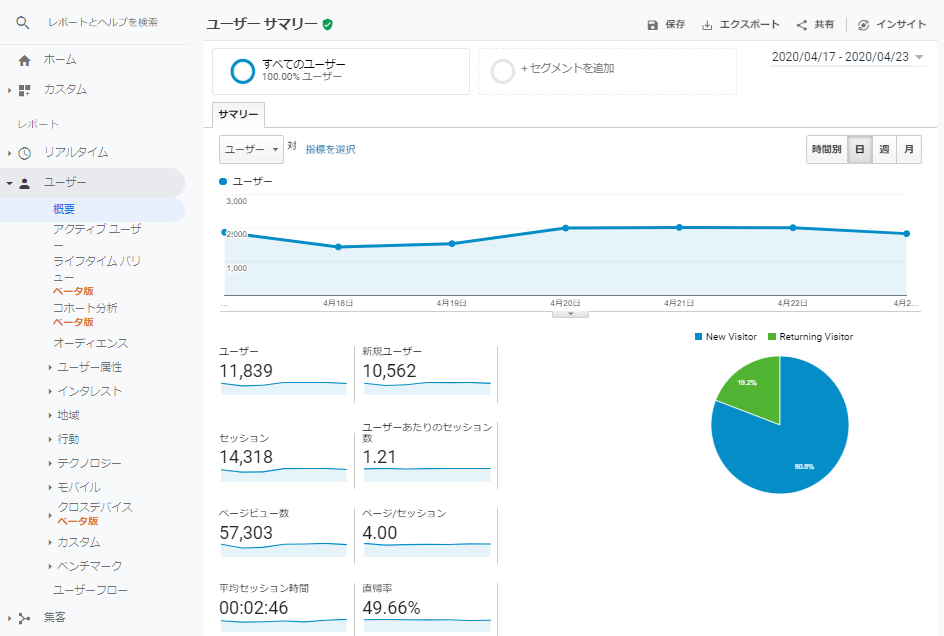
まずは、Googleアナリティクスの基本中の基本レポートである「ユーザーサマリー」を開いてみましょう。
ユーザーサマリーを開く手順は、以下のとおりです。
[Googleアナリティクスホーム]→[ユーザー]→「概要」
トラッキングコードが正しく設置できていれば、このレポートでユーザー数やページビュー数を確認することができます。
さらに詳しいGoogleアナリティクスの見方については、以下の記事で説明していますので参考にしてください。
まとめ: Googleアナリティクスを導入してサイト改善を始めよう

今回は、GoogleアナリティクスのトラッキングコードをWEBサイトに設置する方法について説明しました。
GoogleアナリティクスのトラッキングコードをWEBサイトに導入する手順は、以下のとおりです。
この記事を参考にして、トラッキングコードの取得~設置までの流れを把握し、WEBサイトにGoogleアナリティクスを導入しましょう。
Googleアナリティクスを導入したら、コンバージョン設定もしておくと便利です。下記の記事も参考にしてみてください。
このページの監修者

Hiroaki Onodera
静岡でWEB制作&コンサルティング会社を経営しています。
全国の制作会社様からコーディングやWordPress実装の仕事をお引き受けしています。




