SEO対策での見出しタグの効果的な使い方!キーワードや文字数についても解説!

SEO記事を作成していると、「見出しタグは重要なのか」「どのように設定すれば効果的なSEO対策になるのか」疑問に思いますよね。
見出しタグはページの目次や検索結果に表示されるという重要な役割を果たしています。また、検索エンジンにWebサイトの構造を正しく伝えたり、ユーザーにとって閲覧しやすい記事になったりと、SEO対策にも効果的です。
この記事では、SEO対策での見出しタグの役割や効果、使い方などを解説します。
見出しタグについての理解が深まり、SEO対策をするうえで見出しタグを効果的に使えるようになるでしょう。
SEO対策で重要な見出しタグの役割や効果

見出しタグとは、ページの見出しを表すHTMLの記述で「hタグ」ともいわれます。
検索結果の表示順位を決めている検索エンジンは、このHTMLの記述からWebサイトの情報を集めているので、見出しタグ(hタグ)の使い方は重要です。hタグを正しく使うことで、検索エンジンにWebサイトの構造を正しく伝えられます。
見出しタグの役割やSEO効果について、それぞれ詳しく確認していきましょう。
見出しタグの役割
見出しタグの主な役割は、ページの見出しを表すことです。
ほかにも、見出しタグの役割としては、以下が挙げられます。
- それぞれの見出しの概要を表す
- 記事の目次になる
- 検索結果に表示される
見出しとしての役割を果たすということは、ユーザーの利便性や検索エンジンへの対策につながります。必ず見出しタグは設定しておきましょう。
見出しタグのSEO効果
見出しタグは以下の2つのSEO効果があります。
- 検索エンジンにWebサイトの構造を正しく伝えられる
- ユーザーにわかりやすくWebサイトの内容を伝えられる
検索エンジンは、HTMLの記述からWebサイトの情報を集めています。HTML記述である見出しタグを使うことで、検索エンジンにWebサイトの構造を正しく伝えることが可能です。結果として、Webサイトはインデックスされ、検索結果にも反映されやすくなるでしょう。
また、ユーザーにとっても見出しタグは便利な役割を果たしています。なぜなら、ページの目次やトピックの概要として見出しタグが設定されていることで、自分の知りたい情報をひと目で確認できるからです。
このようなユーザーの利便性が高い記事は、Googleからの評価も高く、より効果的なSEO対策につながるともいえます。
関連記事
【SEO対策】Googleのインデックスを知っておこう!仕組み・促進する方法
見出しタグを設置する際のルール

見出しタグを設置する際のペナルティなどは特になく、厳格なルールもありません。
そうはいっても、見出しにはhタグを使用、見出しタグの順序を守るなど、どのWebサイトもある一定のルールに従って見出しタグを使用しています。
それぞれ確認していきましょう。
見出し以外の用途で使わない
見出しタグは見出しタグ以外の用途では基本的には使いません。
なぜなら、見出しタグには「この文章が見出しである」ということを検索エンジンに伝える役割があるからです。
たとえば、見出しタグを大文字・太字の修飾として使うというのはおすすめしません。その部分は見出しであるという間違った情報を検索エンジンに提供してしまいます。
Googleでも以下のように見出し以外での見出しタグの使用は推奨していません。
ページの構造を定義する際に、効果的でないテキストを見出しタグで囲む。
SEO スターター ガイド: 基本 | Google 検索セントラル | Google Developers
見出しタグのサイズを不規則に変える。
検索エンジンにWebサイトを正しく評価してもらうためにも、見出しタグは見出しに使うというのを徹底しましょう。
見出しタグの順序を守る
「見出しタグは順序を守って使用する」というのが基本的なルールです。見出しタグにはh1〜h6までの階層があり、それぞれの階層ごとに重要度が異なります。
また、Googleもhタグの階層構造の重要性について以下のように明言しています。
わかりやすい見出しを使用して重要なトピックを示すと、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
SEO スターター ガイド: 基本 | Google 検索セントラル | Google Developers
見出しタグの順序・階層は以下のとおりです。
h1タグ
h2タグ
h3タグ
h4タグ
h5タグ
h6タグ
たとえば、この記事の場合は[見出しタグを設置する際のルール]がh2見出しとして設置されています。そのh2見出し配下にある[見出し以外の用途で使わない][見出しタグの順序を守る][h1タグは1ページに1つ]というのが、h3見出しです。
見出しは順序を守って適切に使用することで、検索エンジンだけでなく、ユーザーにとっても情報が整理され読みやすい記事になるでしょう。
h1タグは1ページに1つ
h1タグを使用する数には厳密な定義はありませんが、1ページに1つが無難といえます。
なぜなら、h1タグは最も重要でページの内容を一言でまとめたタイトルなどに使うのが一般的だからです。
h1タグは重要だからといって複数設定すると、どれが重要なのかユーザーが混乱してしまいます。
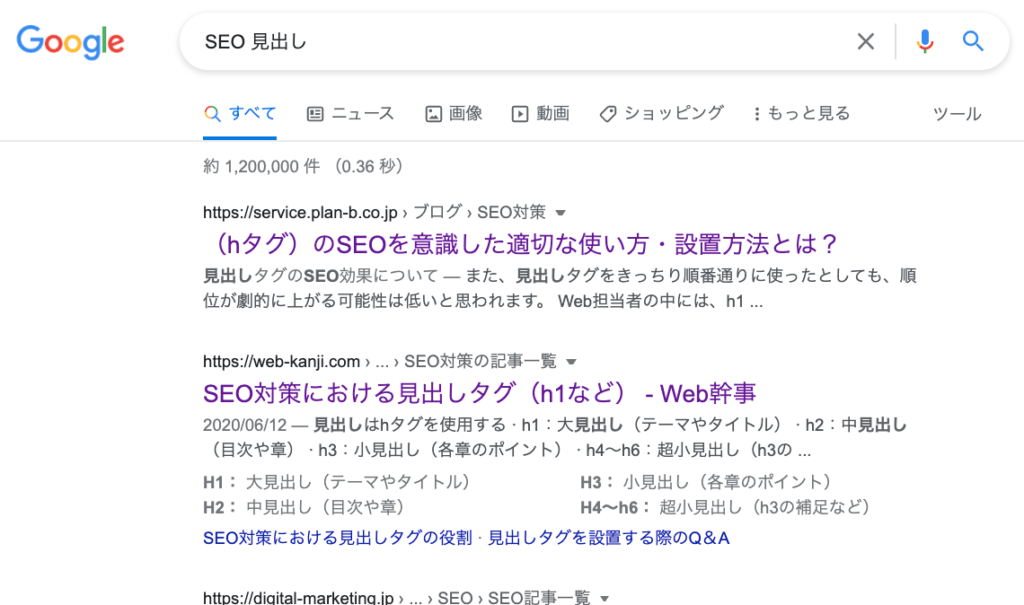
また、検索結果にh2タグの記述が表示されることはありますが、h1タグの記述が表示されることは一切ありません。
つまり、Googleは検索結果にh1タグを表示せず、「h1タグはタイトルと同じもの」とみなしている可能性が高いと考えられるのです。
ユーザーの利便性や検索エンジンの仕組みから、h1タグを複数設置する必要性はないと言えるでしょう。
SEO対策に効果的な見出しタグの使い方

見出しタグはルールに沿って効果的に使えば、SEOに大きな効果があります。しかし、不適切な使い方をすると悪影響を及ぼしてしまう場合があるので注意が必要です。
効果的な見出しタグの使い方は以下のとおりです。
- h2見出しにはキーワードを含める
- キーワードを詰め込み過ぎない
- 文字数は短く簡潔にひと目でわかるようにする
ぜひ、効果的な見出しタグの使い方をして、SEO対策に活かしていきましょう。
h2見出しにはキーワードを含める
h2見出しには、狙っているキーワードを含めるようにしましょう。
なぜなら、検索エンジンはWebサイトの構造を確認する際に、h2見出しの内容を参考にしているからです。
h2見出しがそれぞれに狙ったキーワードが含まれていれば、検索エンジンから、ユーザーにとって、あるキーワードに関しての有益な情報を記載していると評価されやすくなるでしょう。
また、繰り返しになりますが、h2タグは検索結果画面にも表示されることがあります。ユーザーがページを訪問するのを決める要素でもあるのです。

h2見出しにはその記事で狙っているキーワードを必ず含めるようにして、検索エンジンとユーザーにキーワードと関連のあるコンテンツであることをアピールしましょう。
キーワードを詰め込み過ぎない
見出しにはキーワードを含めた方がよいと感じて、とにかくキーワードを詰め込むという見出しは、Googleのペナルティの対象になります。
ページにキーワードや数字を詰め込むと、ユーザーの利便性が低下し、サイトのランキングに悪影響が及ぶ可能性もあります。文脈に合ったキーワードを適切に使用した、情報に富んだ有用なコンテンツを作成することに焦点を合わせてサイトを運営してください。
キーワードの乱用|Search Console ヘルプ
キーワードを詰め込むだけでは、見出しとして読みにくく、不自然な言葉になってしまうでしょう。
キーワードの詰め込みは、結果的に、ユーザーが離脱する要因にもなるので注意してください。
文字数は短く簡潔にひと目でわかるようにする
見出しの文字数は短く簡潔に、ひと目でわかるように意識しましょう。
たとえば、さきほど紹介した「見出しタグを設置する際のルール」について知りたい場合、どちらの見出しが読み進めやすいでしょうか。
<h2>見出しタグを設置する際のルール</h2>
<h3>見出し以外の用途で使わない</h3>
<h3>見出しタグの順序を守る</h3>
<h3>h1タグは1ページに1つ</h3>
<h2>見出しタグを設置する際のルール</h2>
<h3>見出しタグを設置する場合は見出し以外の用途で使わない</h3>
<h3>見出しタグを設置する際にはそれぞれの順序を守って設置していく</h3>
<h3>h1の見出しタグを設置する場合は1つのページにつき1つの設置をする</h3>
1つ目の方が簡潔で読み進めたいと思いますよね。
2つ目の見出しでは、それぞれの内容が詳しく記載されています。しかし、見出しを読む際に読解する必要があるのでユーザーは読みづらいと感じるでしょう。
見出しの文字数は短く簡潔に、ひと目でわかるように示して、ユーザーが読んでみたいと関心を惹きつけるように心がけましょう。
見出しタグについてよくある質問

見出しタグについて「見出しの改行はしてもよいのか」「hタグに画像を使用してもよいのか」など、いくつか疑問が残ると思います。
そこで、見出しタグのよくある疑問についてお答えしたので、ぜひ参考にしてください。
見出しタグに関する理解を深めていきましょう。
見出しを改行してもよい?
見出しを改行してはいけないという明確な定義やペナルティはありません。
しかし、改行をするほどの長い見出しは、記事の内容が伝わりづらく、ユーザーも読みにくいと感じてしまいます。
改行は基本的におこなわず、簡潔でわかりやすい見出しを設置するのがおすすめです。
hタグに画像を使用してもよい?
hタグに画像を使ってもとくに問題はありません。
しかし、基本的にはテキストを使うのがおすすめです。なぜなら、クローラーは、画像から直接内容を理解するのが苦手だからです。
クローラーに画像を正しく理解してもらうために、hタグに画像を使う場合は画像内のaltテキストを設定しましょう。
そうはいっても、クローラーは必ずしも画像を正しく理解をしてくれるとは言えないので、テキストでhタグを設置するのがおすすめです。
関連記事
【SEO対策】効果的なalt属性の書き方!タグの記述方法や確認の仕方も解説!
見出しのフォントサイズは変更してもよい?
見出しタグについて以下のような方法は、Googleのペナルティの対象になります。
<em><strong>のような他のタグのほうが適している場所で見出しタグを使用する。
SEO スターター ガイド: 基本 | Google 検索セントラル | Google Developers
見出しタグのサイズを不規則に変える。
フォントサイズを変更すること自体にペナルティなどはありません。しかし、推奨されている方法でもないので、基本的には、既存のフォントサイズで使用することをおすすめします。
SEO対策で効果的な見出しタグの使い方は重要!


見出しタグはページの目次や検索結果に表示されるなどの重要な役割を果たしていました。
- それぞれの見出しの概要を表す
- 記事の目次になる
- 検索結果に表示される
また、見出しタグにはキーワードを含めたり、簡潔に記載したりといくつかの効果的な使い方があります。
- h2見出しにはキーワードを含める
- キーワードを詰め込み過ぎない
- 文字数は短く簡潔にひと目でわかるようにする
ぜひ、この記事を参考に、見出しタグについて理解を深め、SEO対策をするうえで効果的な見出しタグ使い方を実践していきましょう。
このページの監修者

Hiroaki Onodera
静岡でWEB制作&コンサルティング会社を経営しています。
全国の制作会社様からコーディングやWordPress実装の仕事をお引き受けしています。