WordPressの投稿からレイアウト要素や再利用ブロックの使い方を解説【Gutenberg編】
この記事はWordPressの投稿の見た目を整えたり、コンテンツを充実させるブロックの使い方について記載しています。
過去にテキストや画像、SNSの埋め込みについて解説してきましたが、より見やすい投稿を作るために利用できる便利なブロックがたくさんあります。
見やすい投稿を作ることは、利用者の為でありリピートにもつながりやすくなります。
今回は、より見やすい投稿画面を作るうえで、よく利用されるブロックをご紹介します!
関連記事
Gutenbergの使い方については項目ごとに詳しく解説しています。
投稿の見た目を整えるブロック
まずは見た目を整えるブロックについて解説します。
紹介するのは以下の4つです。
- カラム
- スペーサー
- 区切り
- ボタン
では一つずつ見ていきましょう!
カラム
このブロックは投稿内で要素を2分割もしくは3分割することができます。

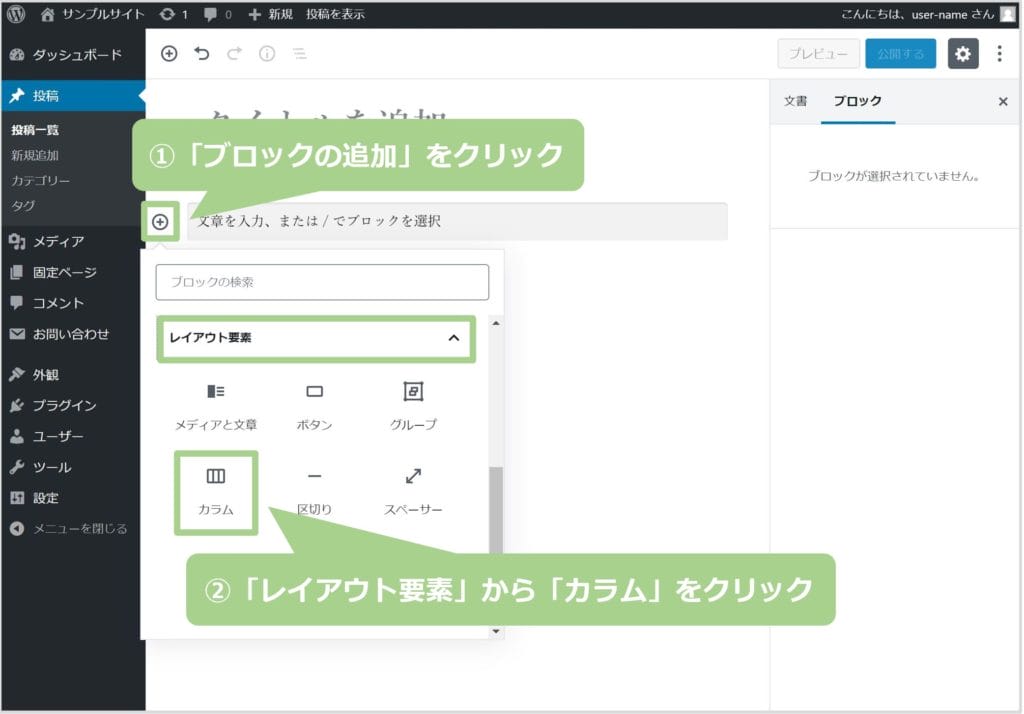
「ブロックを追加」というプラスマークをクリックすると、各ブロックを選択できるようになるので「レイアウト要素」の中にある「カラム」をクリックします。

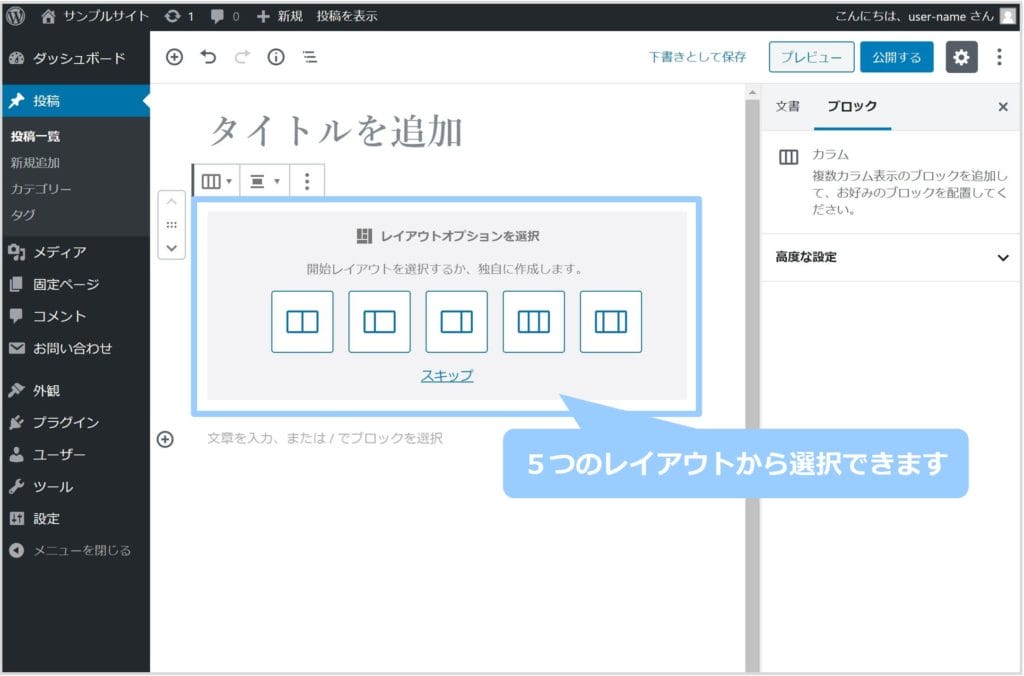
「レイアウトオプションを選択」と表示され5つのカラムパターンから選択できます。
「スキップ」をクリックすると一番左の左右均等な2分割になります。

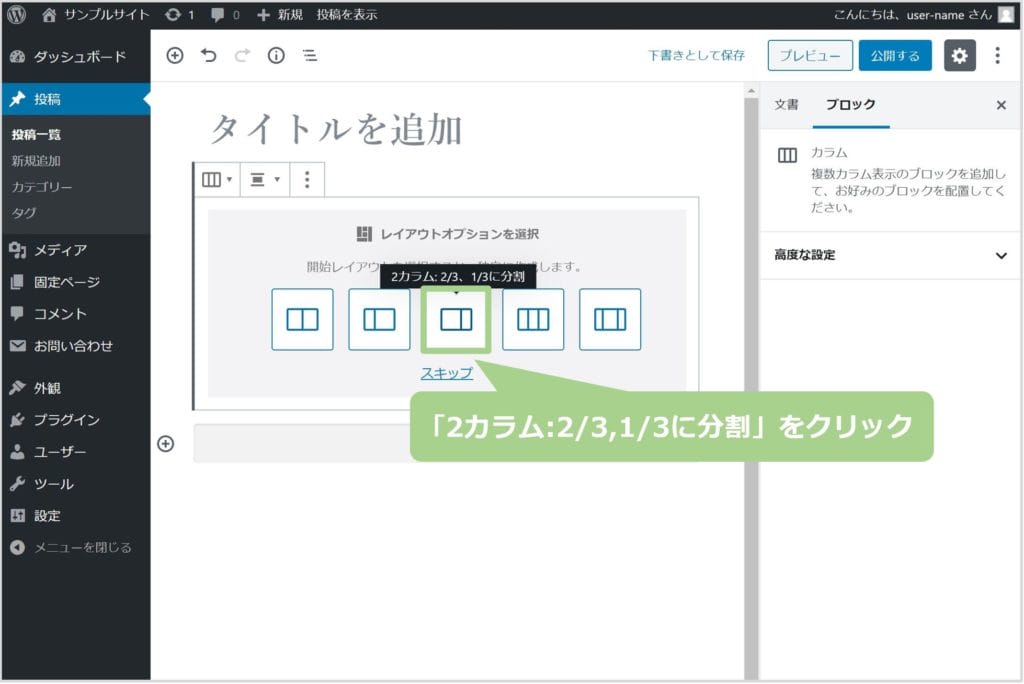
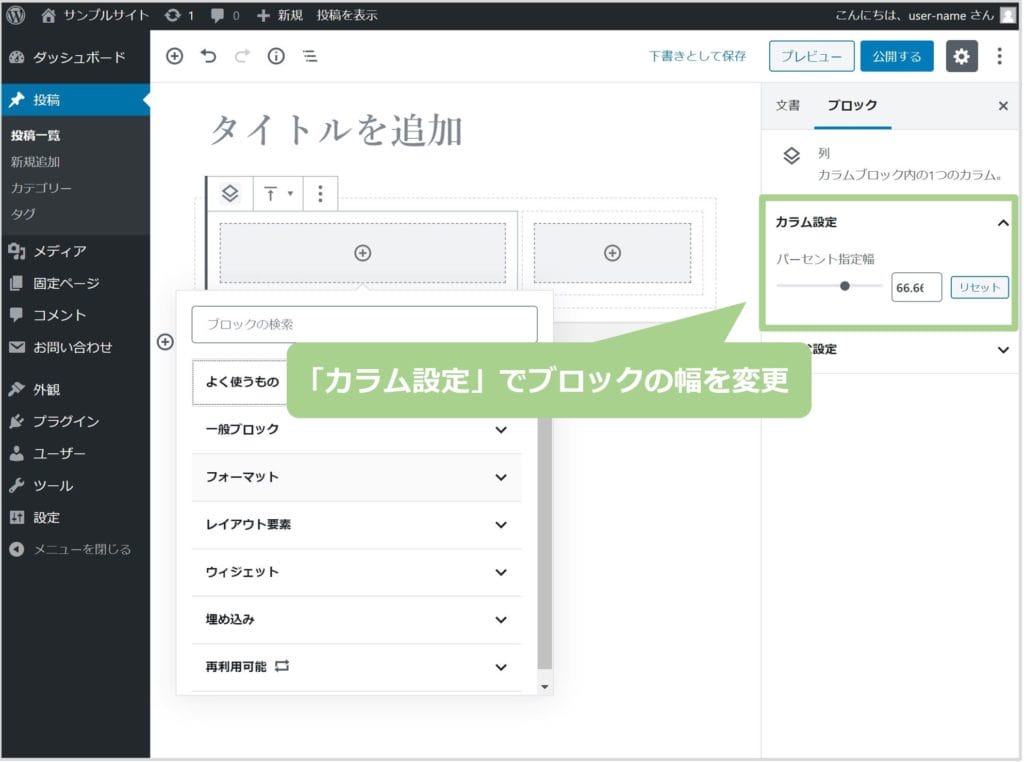
ここでは「2カラム:2/3,1/3に分割」をクリックして進めます。

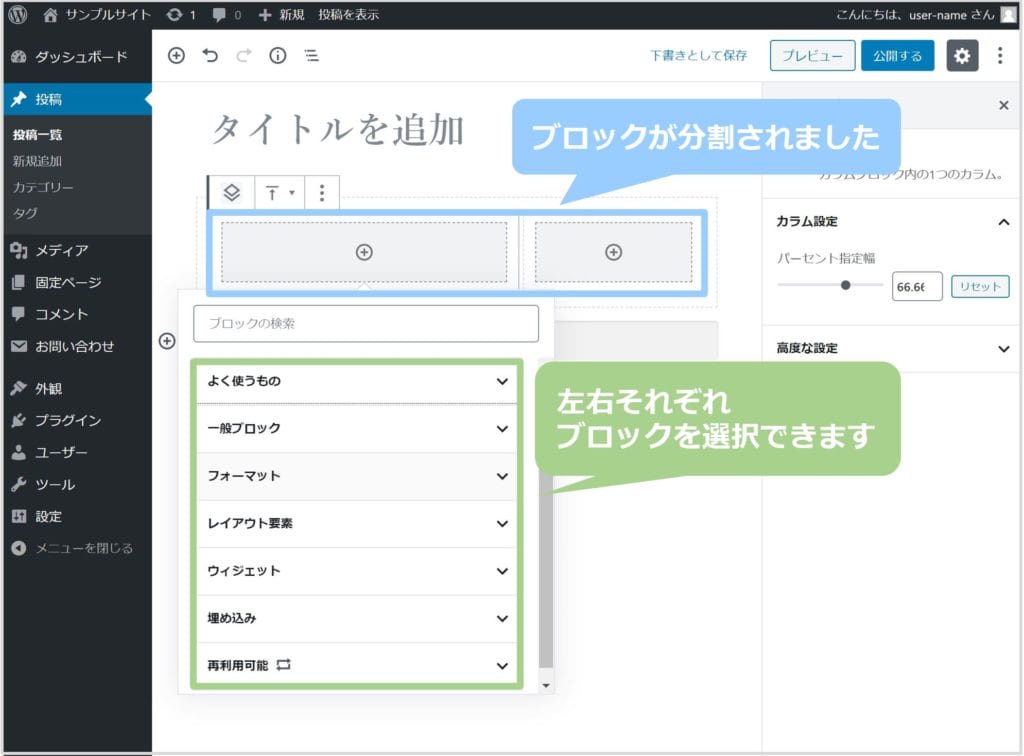
ブロックが分割され、それぞれブロックを選択できます。

また「カラム設定」から左右のブロックの幅を変更できます。

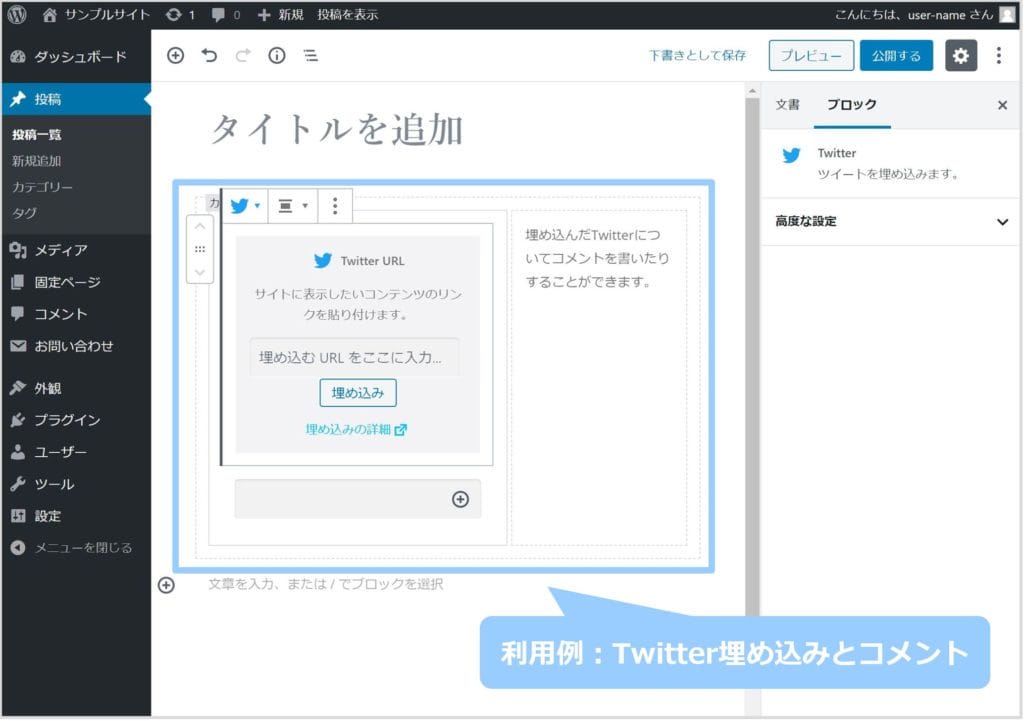
例としてTwitter投稿の埋め込みとテキストを入力してみます。

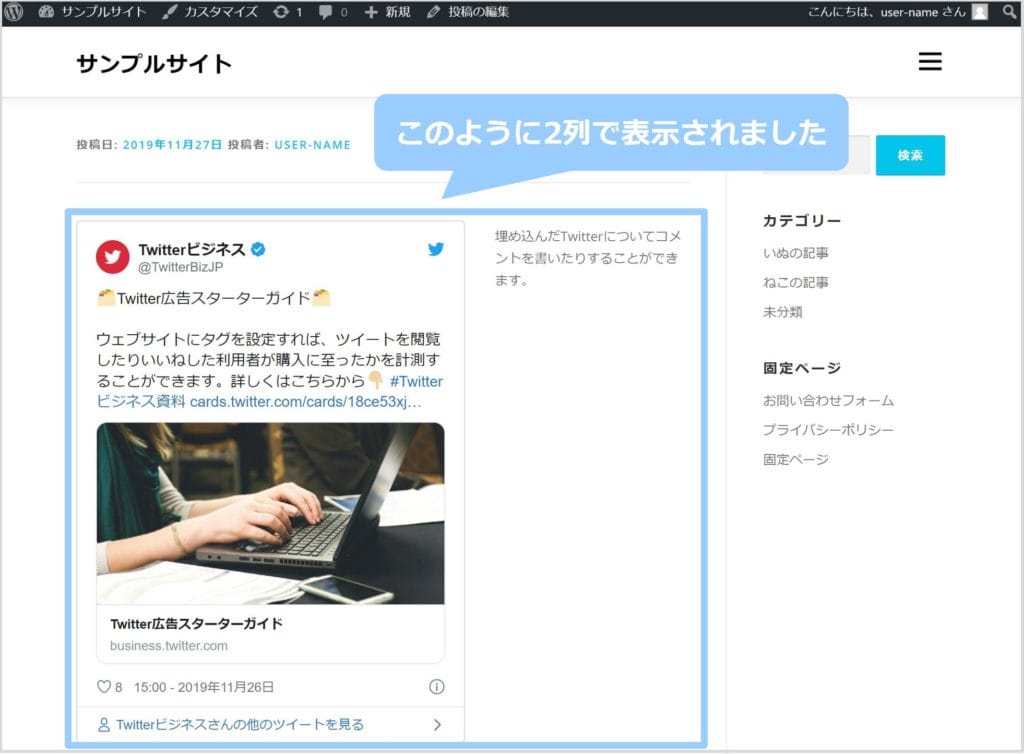
プレビューするとこのように2列で表示されたのが確認できます。
3列のレイアウトを選択すると、さらにもう1列要素を追加することができるようになります。
また、似たようなブロックに“メディアと文章”というものがありますが、これは2列で片側はメディアブロックで固定されています。
メディアと文章のブロックに関する内容はこちらの記事で詳しく解説しています。
→ WordPressの投稿で”画像”に関するブロックの使い方
スペーサー
このブロックはブロック間のスペースを自由に設定することができます。

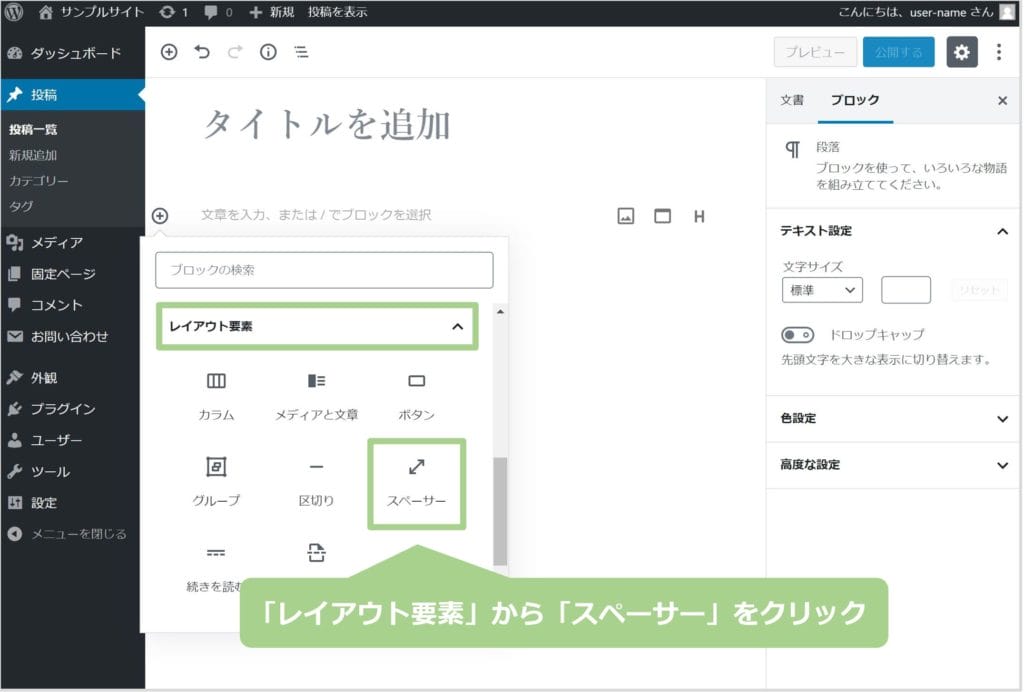
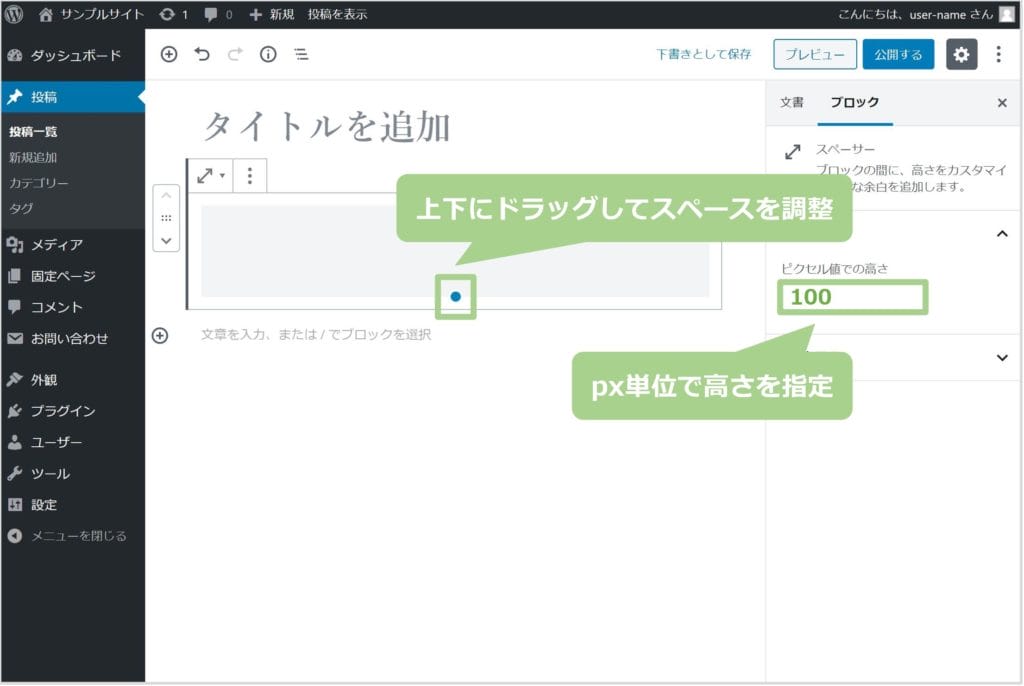
「レイアウト要素」から「スペーサー」をクリックします。

スペーサーブロックの下の青い点を上下にドラックするか、「余白の設定」からピクセル単位で数値を入力して余白の高さを指定できます。
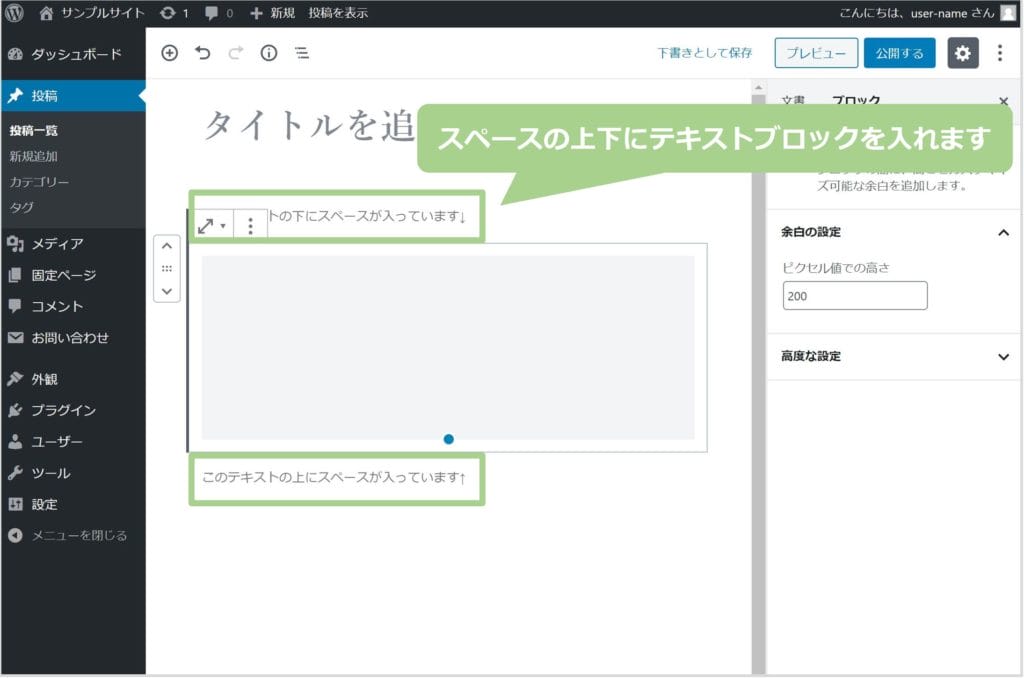
このままではわかりにくいので、上下にテキストブロックを入れてプレビューで見てみましょう。

上下にテキストブロックを挿入します。

プレビューすると余白が設定されているのがわかります。
区切り
このブロックはブロックとブロックの間に区切り線を挿入することができます。

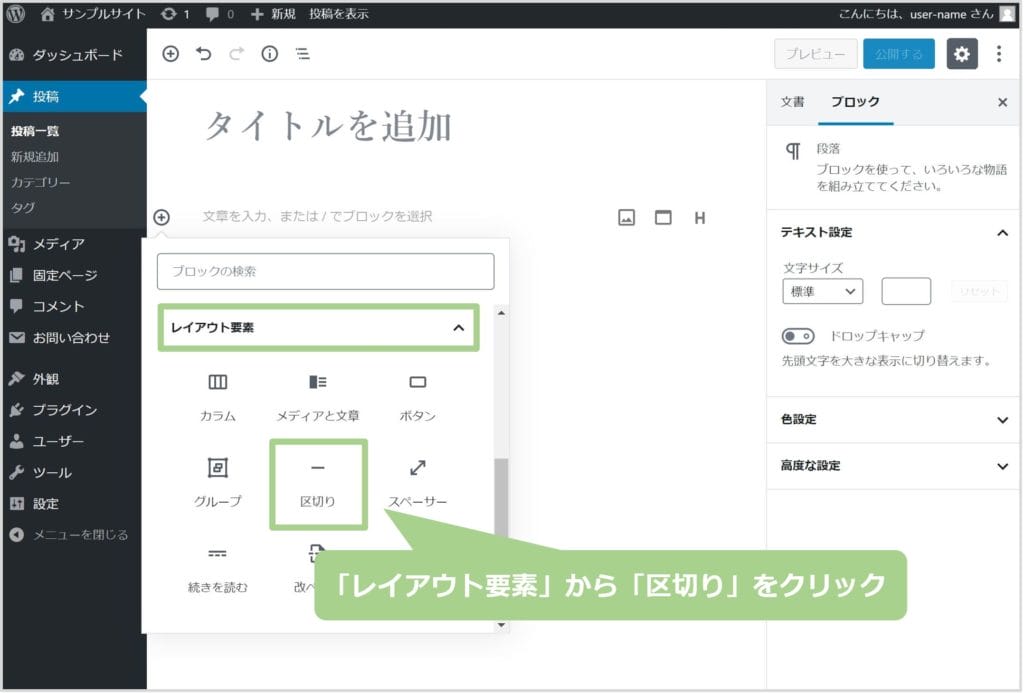
「レイアウト要素」から「区切り」をクリックします。

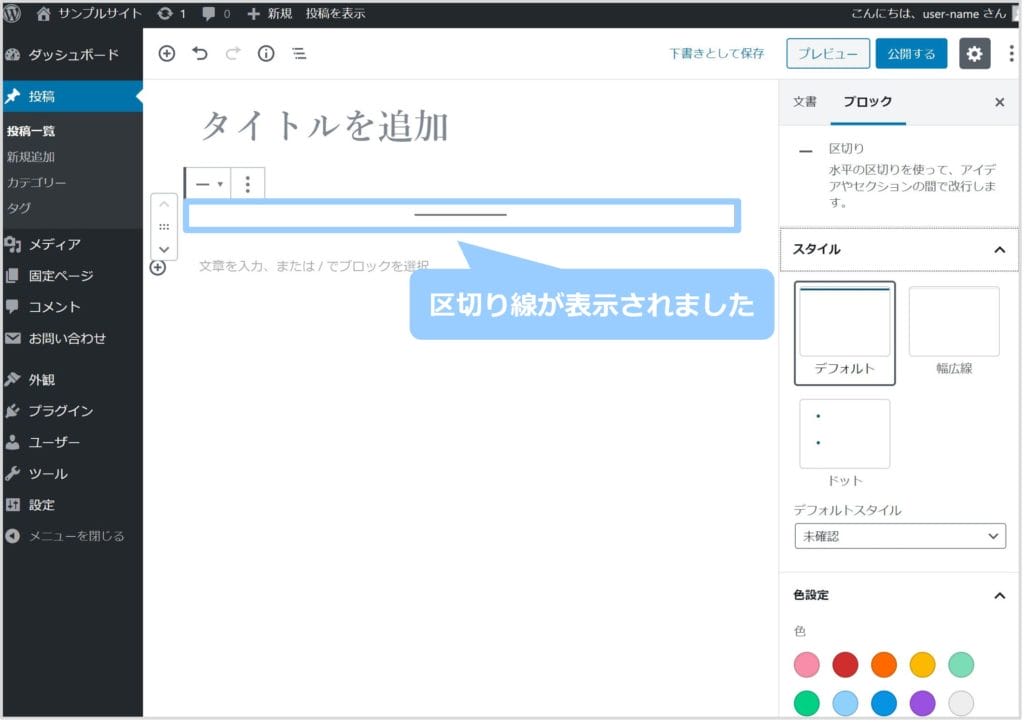
区切り線が表示されました。
スタイル

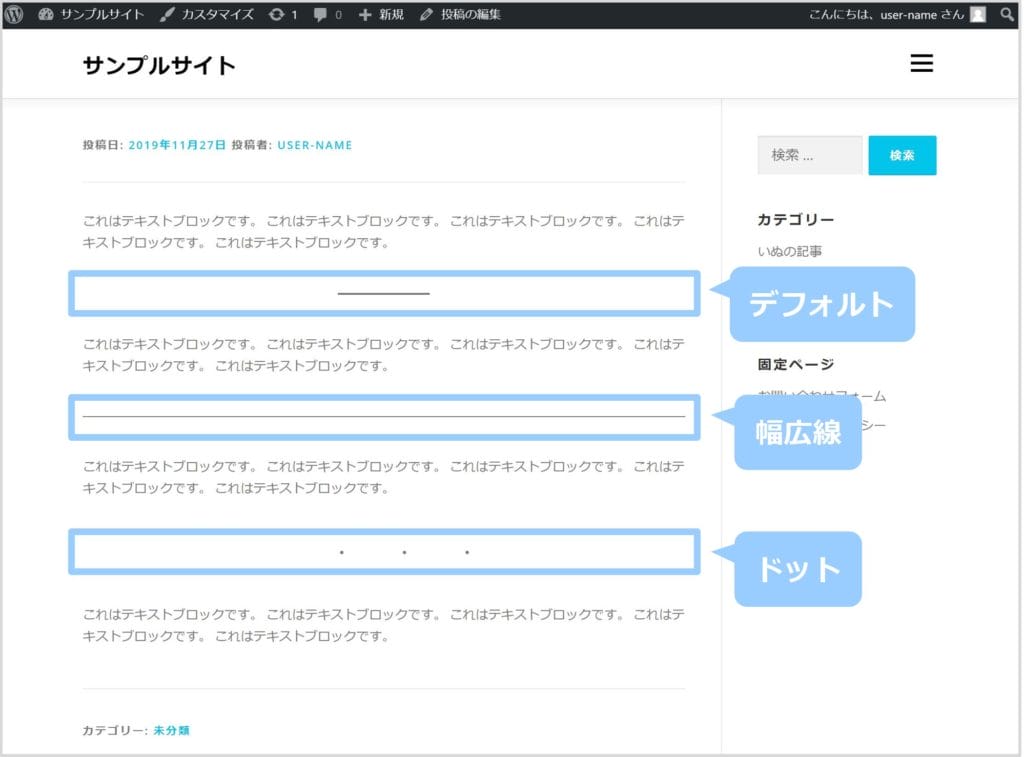
区切り線は3種類から選択できます。

プレビューするとどのように表示されるかがわかります。
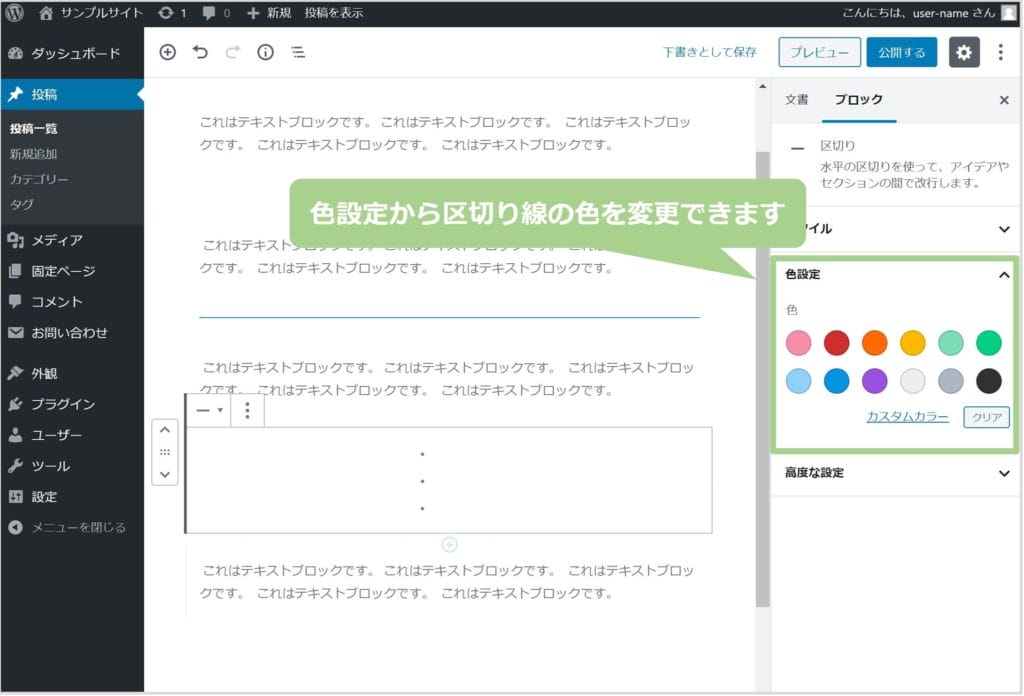
色設定

「色設定」から区切り線の色を変更できます。
ボタン
このブロックはリンクボタンを挿入することができます。
通常のテキストリンクよりも目立つのでリンクへの誘導がしやすくなります。

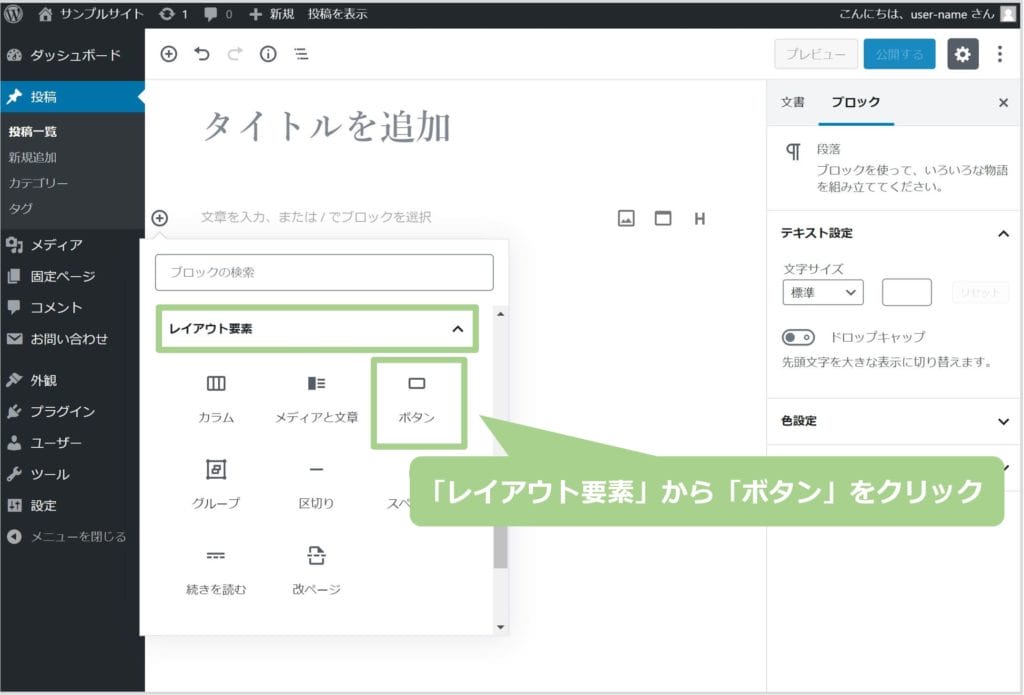
「レイアウト要素」から「ボタン」をクリックします。

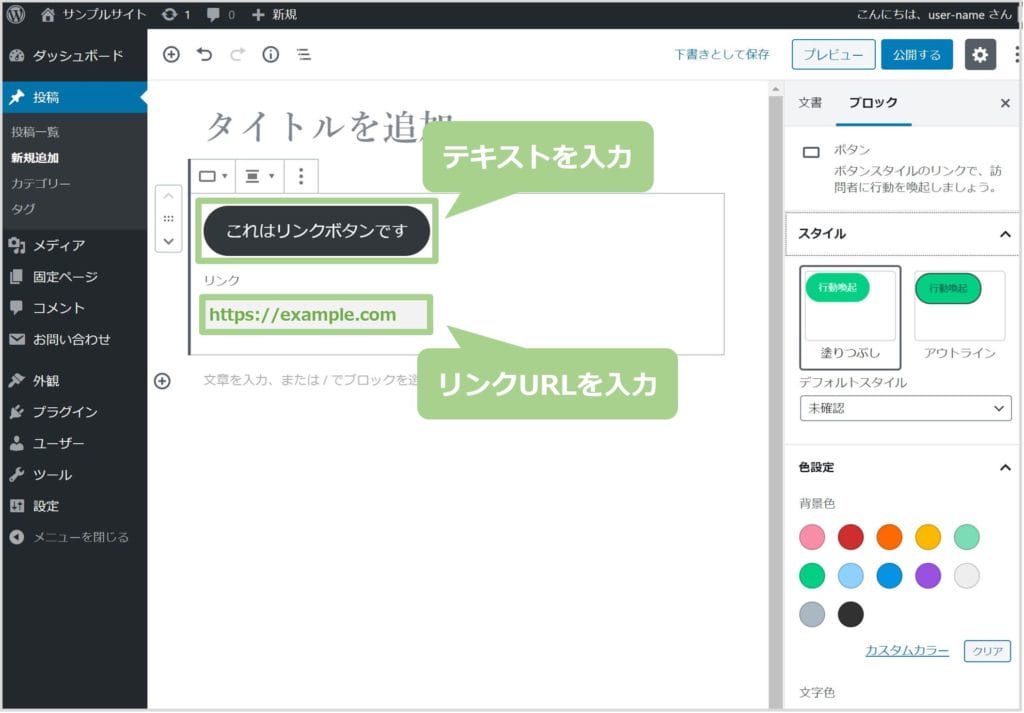
テキストとリンクURLを入力します。
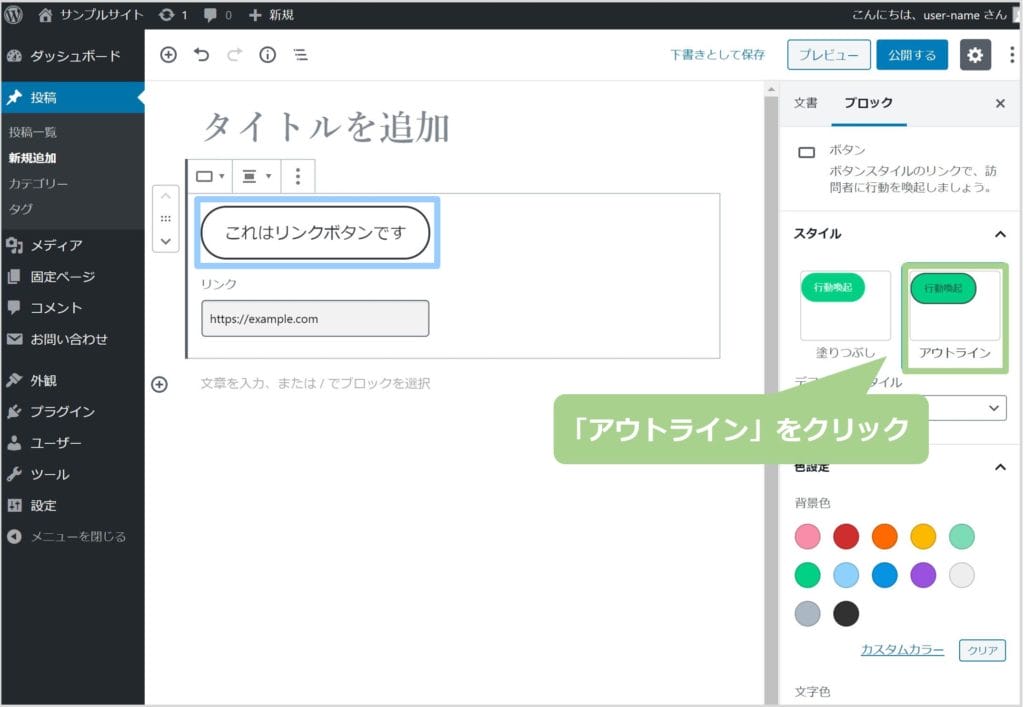
スタイル

ボタンを“塗りつぶし”か“アウトライン”から選択できます。
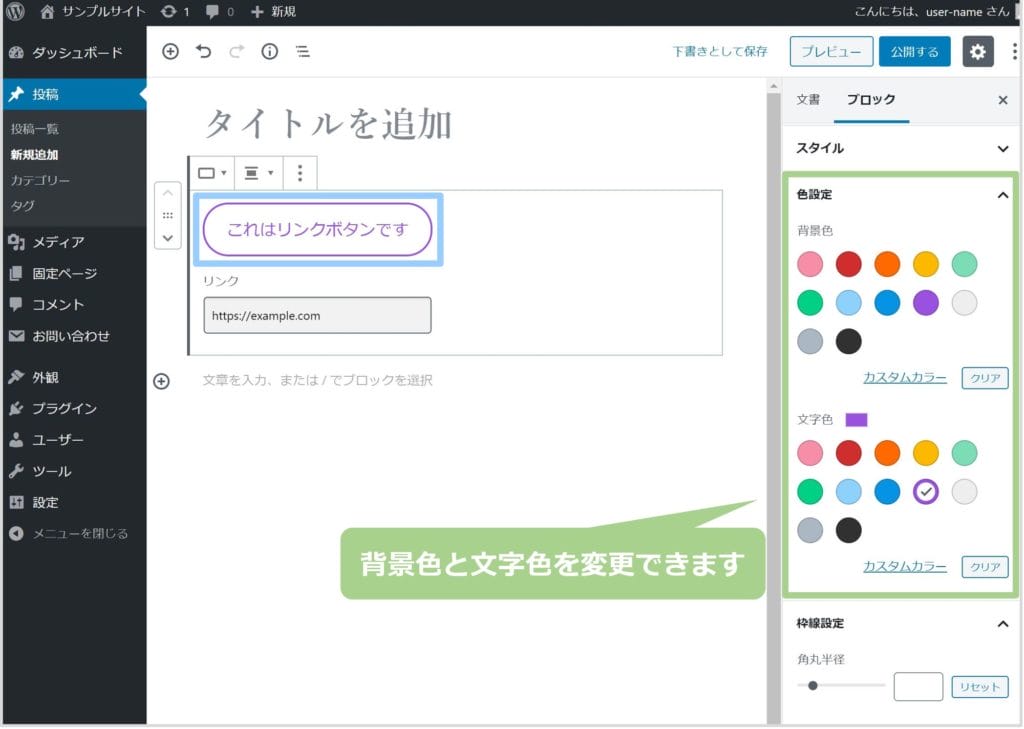
色設定

背景色と文字色を変更できます。
スタイルにアウトラインを適用している場合は、枠線が文字色と同じになります。
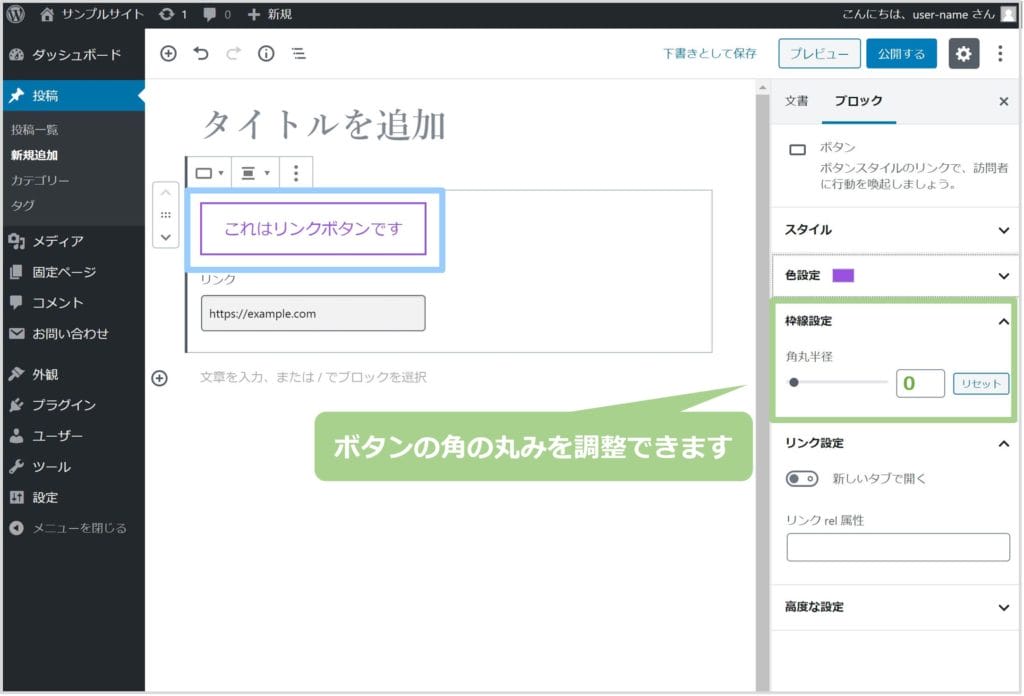
枠線設定

ボタンの角の丸みを調整できます。
「0」にすると丸みがなくなります。
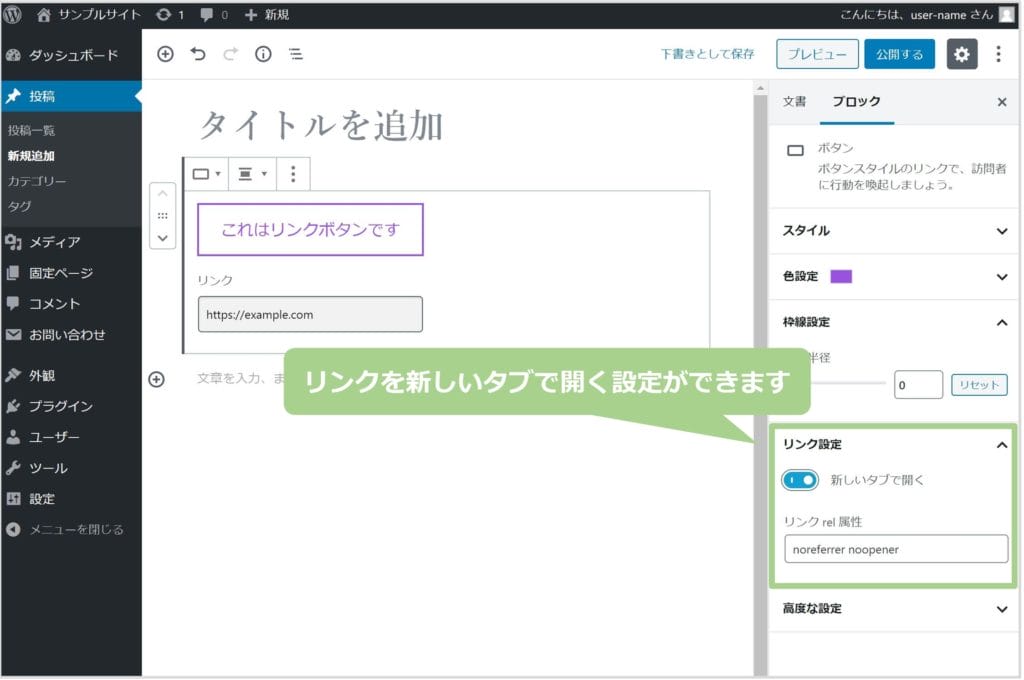
リンク設定

リンクを新しいタブで開くには「新しいタブで開く」を有効にしてください。
なお、その際にリンクrel属性に「noreferrer noopener」と入力されますが外さないようにしましょう。
新しいタブでリンクを開くにはHTMLで「target=_blank」という設定をします。
しかし、この「target=_blank」で開かれた場合、リンク先のページからリンク元のページを操作することができ具体的には、リンク先のページを開いた瞬間、リンク元のURLを書き換えられフィッシング詐欺の被害にあうという可能性もあります。
このような操作を抑止するのが“noopener”です。
なお“noreferrer”はリンク元の情報をリンク先に送らないようにするための設定です。あなたのWEBサイトを安心して利用してもらうためにもこの点を把握しておきましょう。
投稿のコンテンツを充実させるブロック
続いて、投稿のコンテンツを充実させるブロックについて解説します。
紹介するのは以下の3つです。
- ウィジェット
- 埋め込み
では一つずつ見てきましょう!
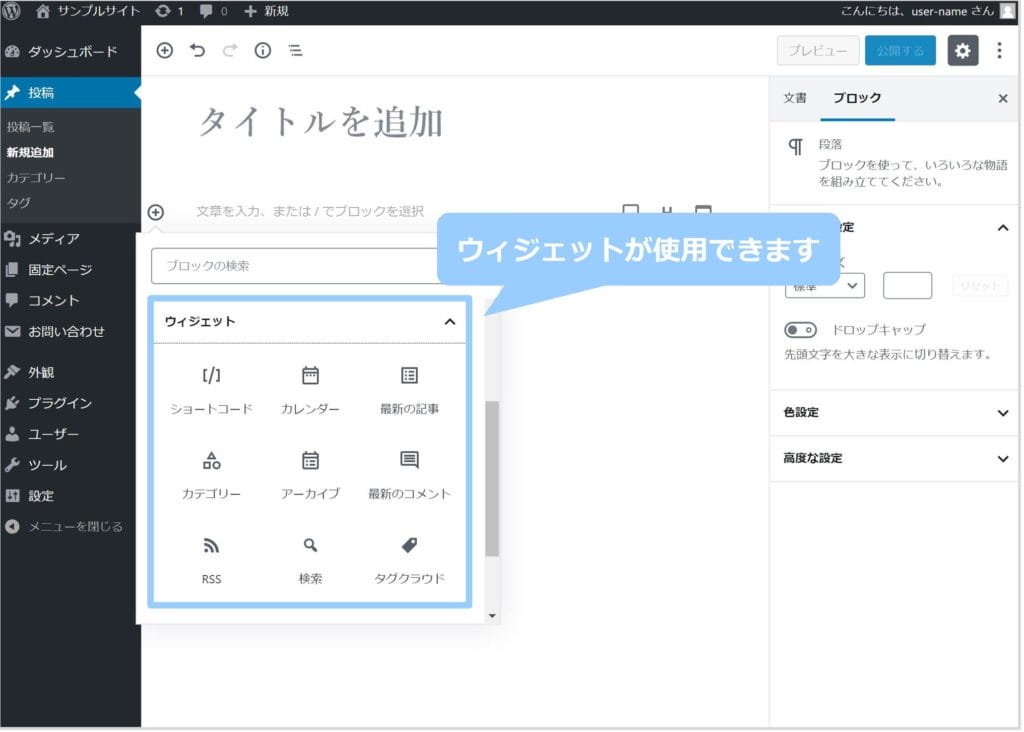
ウィジェット

ウィジェットで使用できるものを投稿内でも使用することができます。

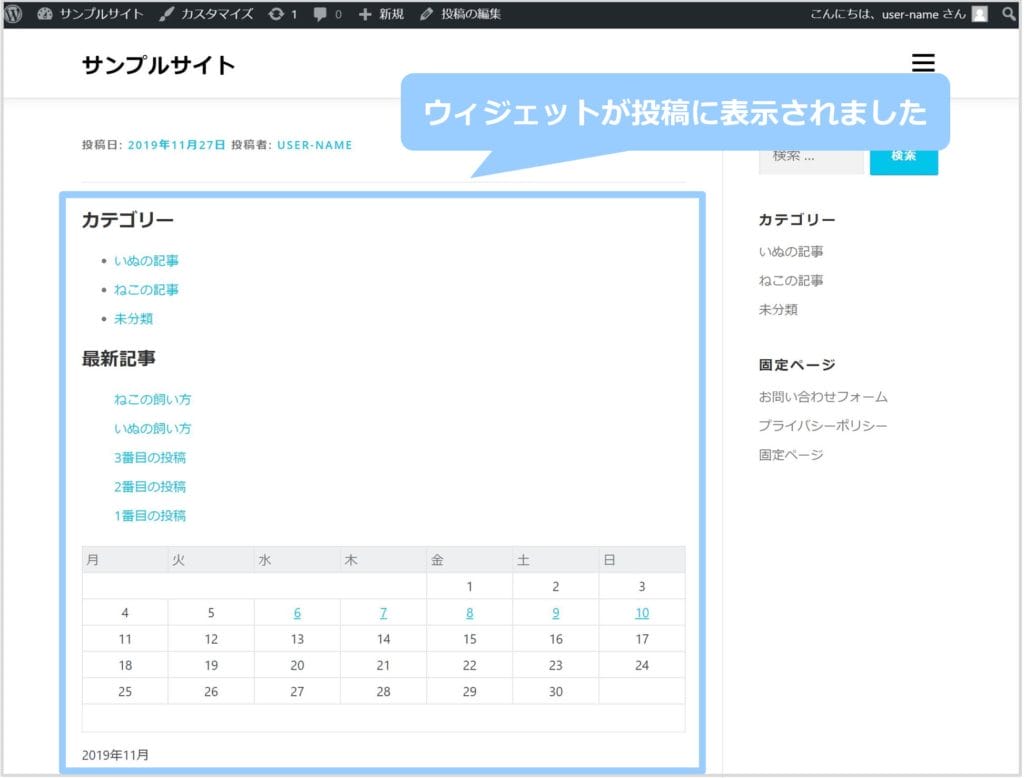
このように、カテゴリー・最新記事・カレンダーなど様々なウィジェットが使用できます。
ウィジェットに関してはこちらの記事で詳しく解説しています。
→ WordPressのウィジェット設定の仕方を解説
再利用ブロック
これは、複数の投稿に同じ内容のブロックを挿入・編集ができるブロックです。

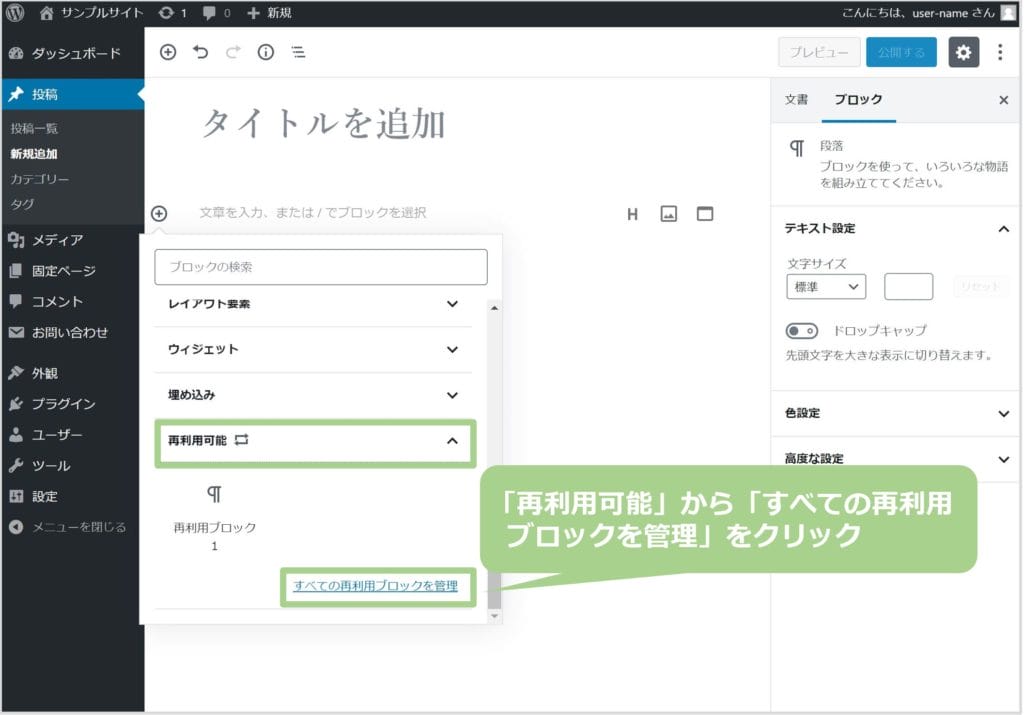
「再利用可能」から「すべての再利用ブロックを管理」をクリックします。

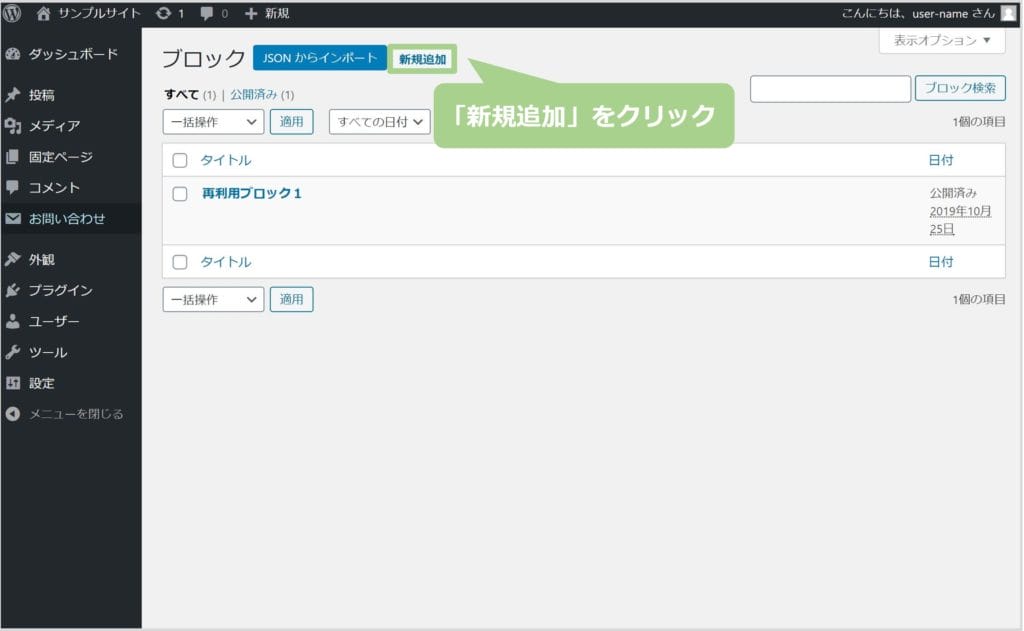
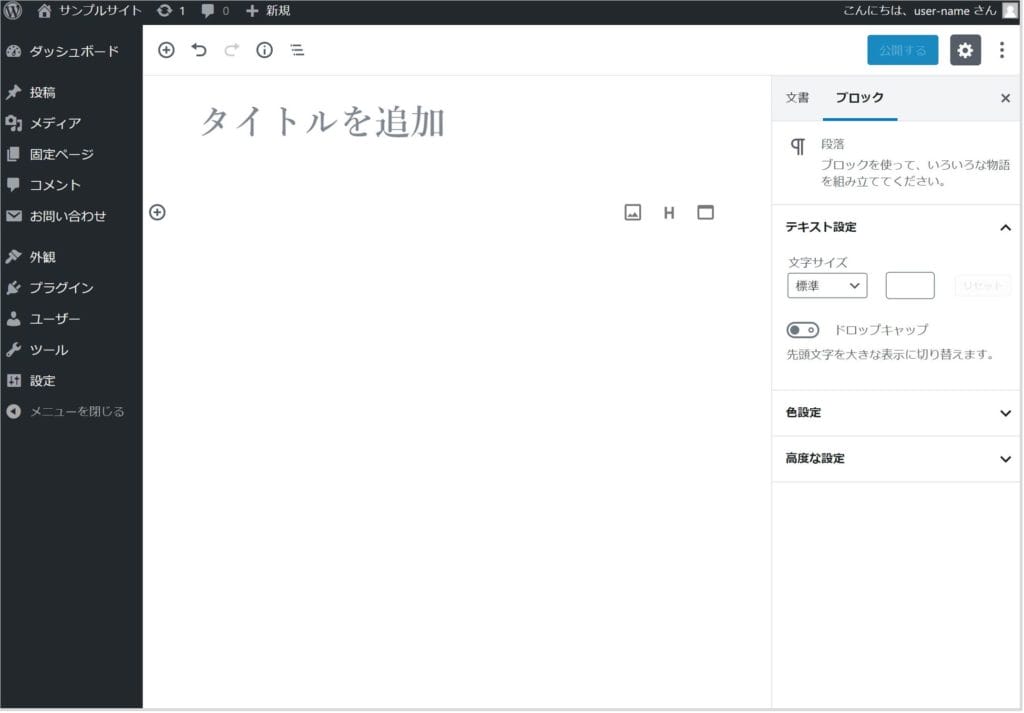
「新規追加」をクリックします。

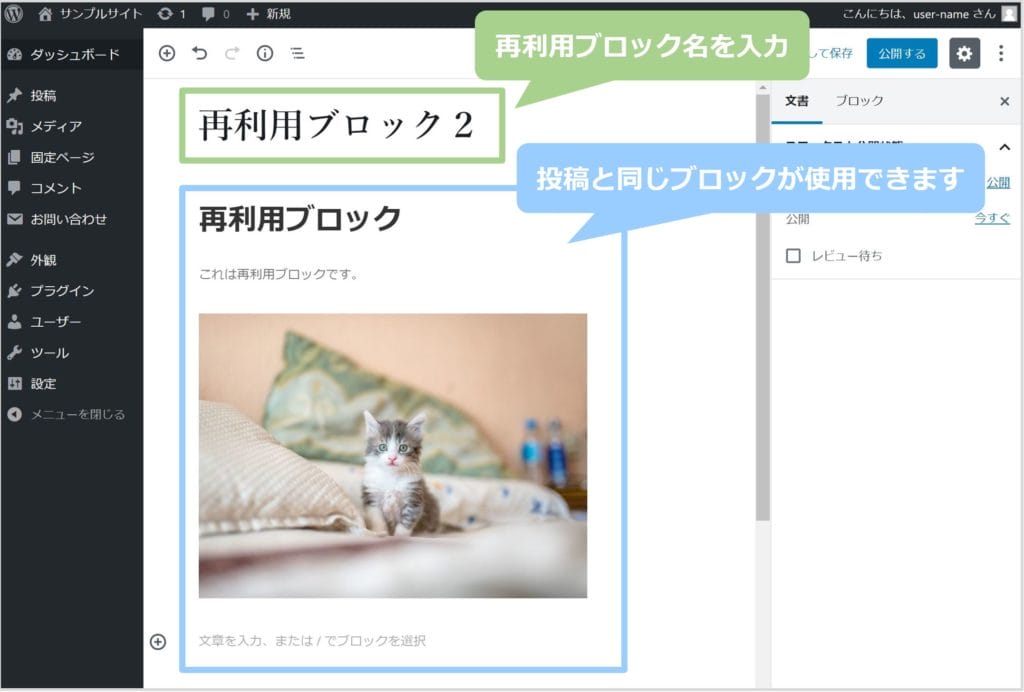
投稿と同じような画面が開きます。

タイトルは、複数の再利用ブロックを判別するための“再利用ブロック名”を入力してください。
再利用ブロック内には複数のブロックを挿入できます。

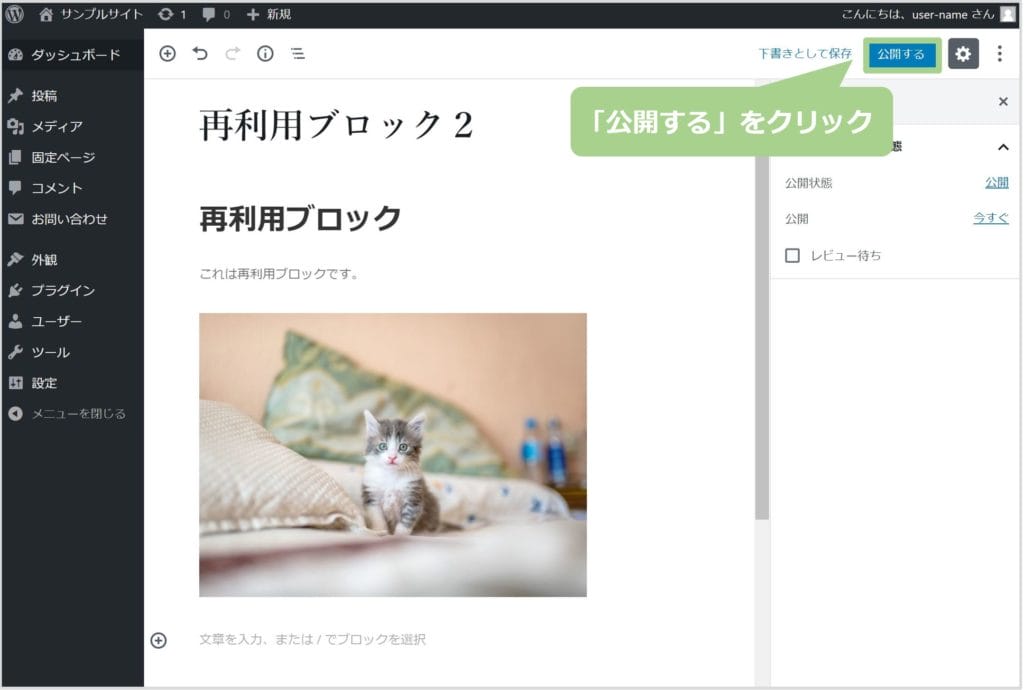
「公開する」をクリックします。
これで再利用ブロックが作成できたので、投稿に戻りましょう。

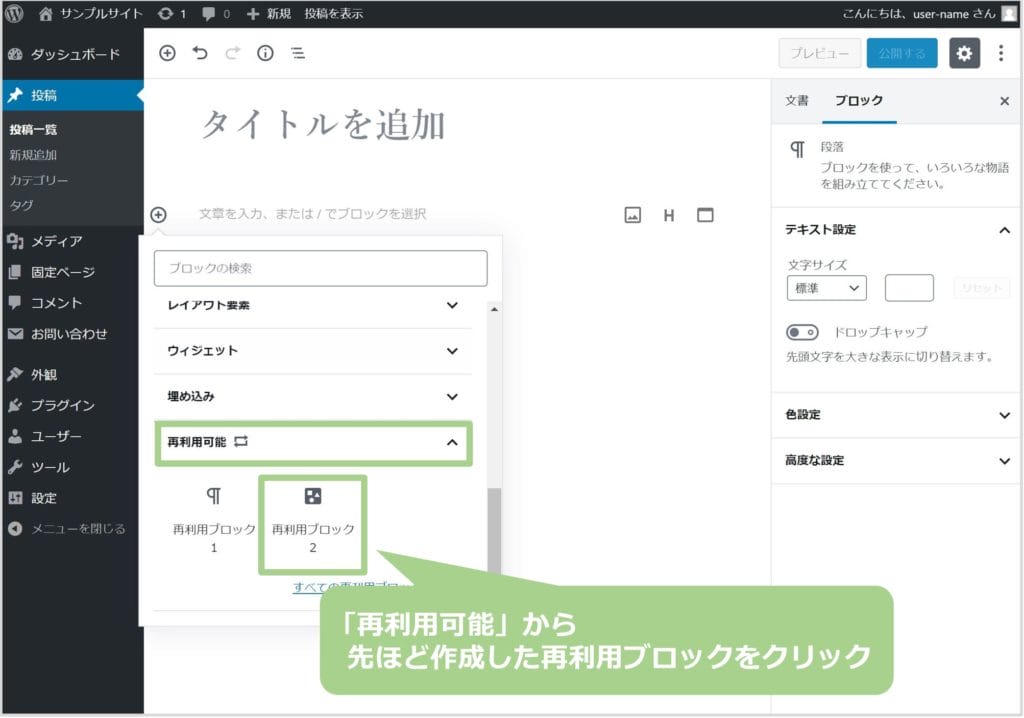
「再利用可能」に追加されたブロックをクリックします。

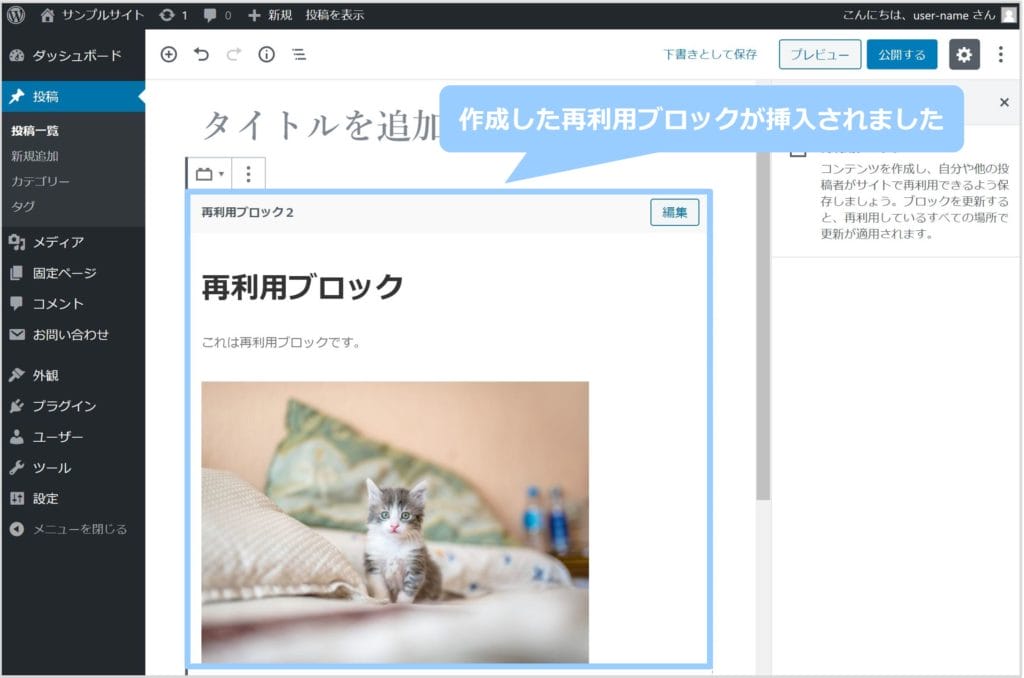
先ほど作成した再利用ブロックが挿入されました。
この再利用ブロックは複数の投稿に何度でも挿入することができます。
また、編集をすると、すべての再利用ブロックの内容が変更されます。
まとめ
今回はWordPressの投稿の見た目を整えたり、コンテンツを充実させるブロックの使い方について解説しました。
見た目を整えるブロック
- カラム
- スペーサー
- 区切り
- ボタン
コンテンツを充実させるブロック
- ウィジェット
- 再利用ブロック
見やすい投稿を作ることは、利用者の為でありリピートにもつながりやすくなります。
Gutenbergには便利で使い勝手のよいブロックがたくさん用意されています。
すぐに使わないものもあると思いますが“どのようなことができるのか?”ということを把握しておくことが大切です。
関連記事
Gutenbergの使い方については項目ごとに詳しく解説しています。
このページの監修者

Hiroaki Onodera
静岡でWEB制作&コンサルティング会社を経営しています。
全国の制作会社様からコーディングやWordPress実装の仕事をお引き受けしています。




