WordPressブロックエディタの基本的な使い方【Gutenberg入門編】
この記事はWordPressの投稿画面で、見出しや段落、引用、リスト、表(テーブル)といったブロックエディタの基本的な使い方について説明しています。
見やすい投稿を意識することで、利用者の満足度や投稿内容の理解度も上がります。
図解入りで解説していますので、この記事でしっかりとブロックエディタの基本的な使い方を理解して下さい!
関連記事
Gutenbergの使い方については項目ごとに詳しく解説しています。
Gutenberg(投稿)の概要
Gutenberg(ブロックエディタ)とClassic Editorの違い
現在WordPressの投稿は「Gutenberg」というエディターがデフォルトで採用されています。
Gutenberg(ブロックエディタ)は2018年12月7日にWordPress5.0の公開に合わせて追加されたものです。
それまでのクラシックエディターとの大きな違いは「Gutenbergはブロックという要素を組み合わせて1つのページを作成する」というものです。
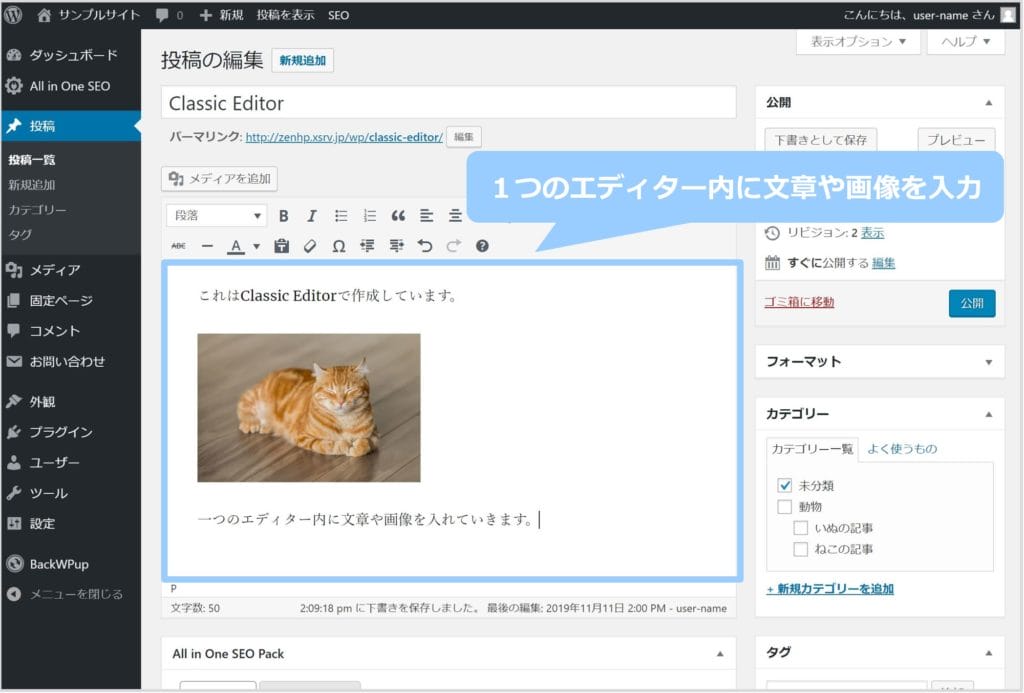
こちらはWordPress4までのデフォルトの投稿画面です。

1つのエディター内に文章や画像、表などすべての要素を入力します。
ちなみに、WordPress5でも「Classic Editor」というプラグインを利用することで、従来型の投稿画面にすることができます。
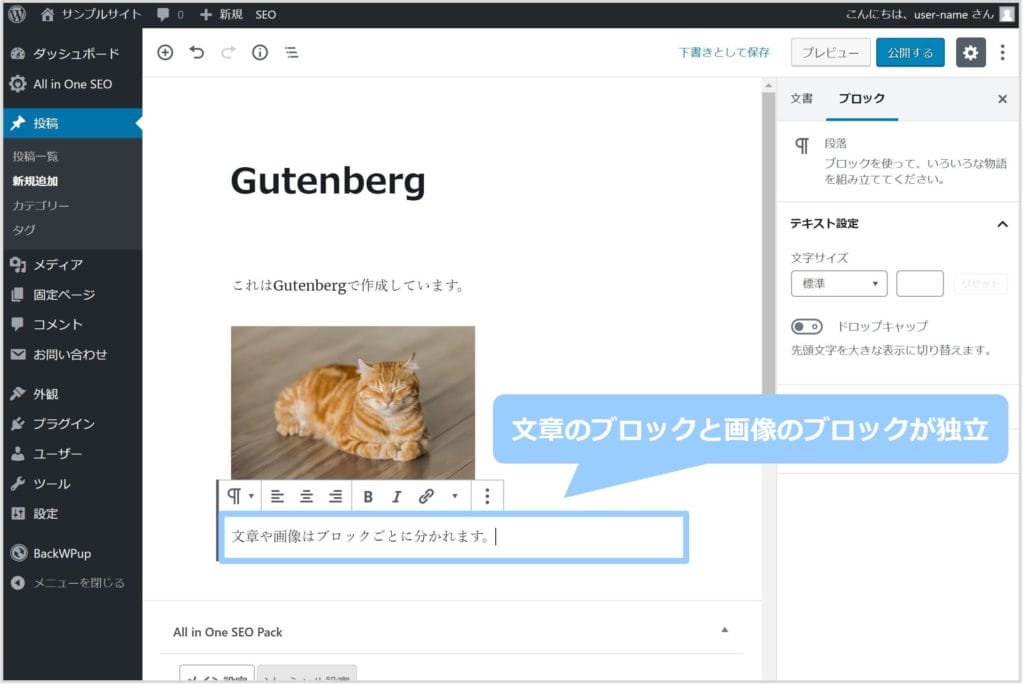
こちらはWordPress5から追加されたGutenbergの投稿画面です。

画像からではわかりにくいかもしれませんが、こちらは文章や画像がそれぞれ独立したブロックになっています。
Gutenbergのメリット
各ブロック(要素)が独立していることで、それぞれの修正や装飾が簡単に行えるようになりました。
また、このブロックは多機能でウィジェットを埋め込んだり、「再利用ブロック」という、複数のページに同時に同じ内容を表示させることができるブロックなども用意されています。
旧エディターに慣れている人は違和感を感じてClassic Editorを利用しているという方もいますが、慣れてしまえば非常に便利です。
ぜひこの機会にGutenbergを試してみてください!
テキストに関するブロックエディタの使い方
ではここからはテキストに関する各ブロックの使い方を解説していきます。
紹介するブロックは以下の5点です。
- 見出し
- 段落
- 引用
- リスト
- テーブル
一つずつみていきましょう!
見出し
見出しはページの構成を表すものです。利用者に情報を適切に伝えるためには適切なテキストと見出しを設定しなければなりません。
またグーグルなどの検索エンジンに適切にページを把握してもらうためにも重要です。
見出しの挿入は、とてもシンプルです。
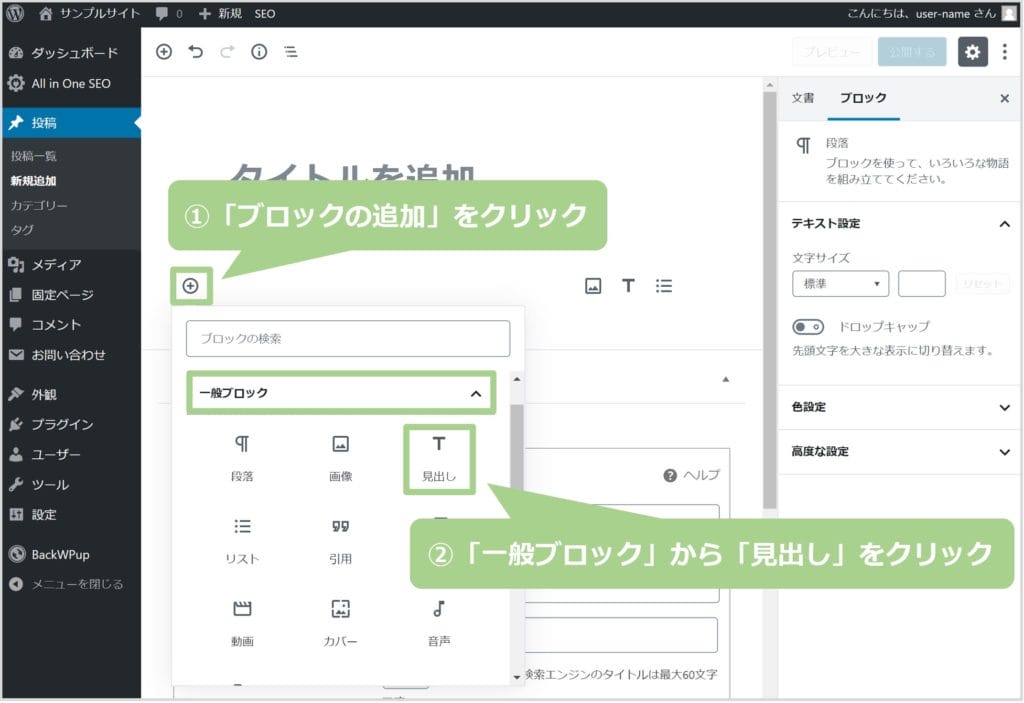
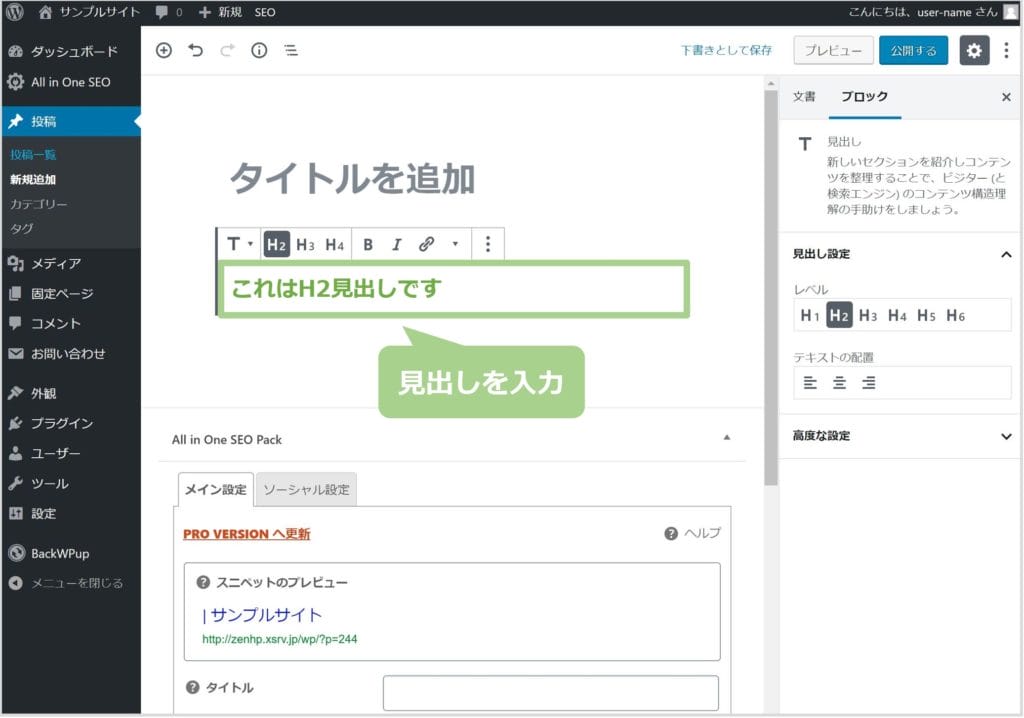
「ブロックを追加」というプラスマークをクリックすると、各ブロックを選択できるようになるので「一般ブロック」の中にある「見出し」をクリックします。

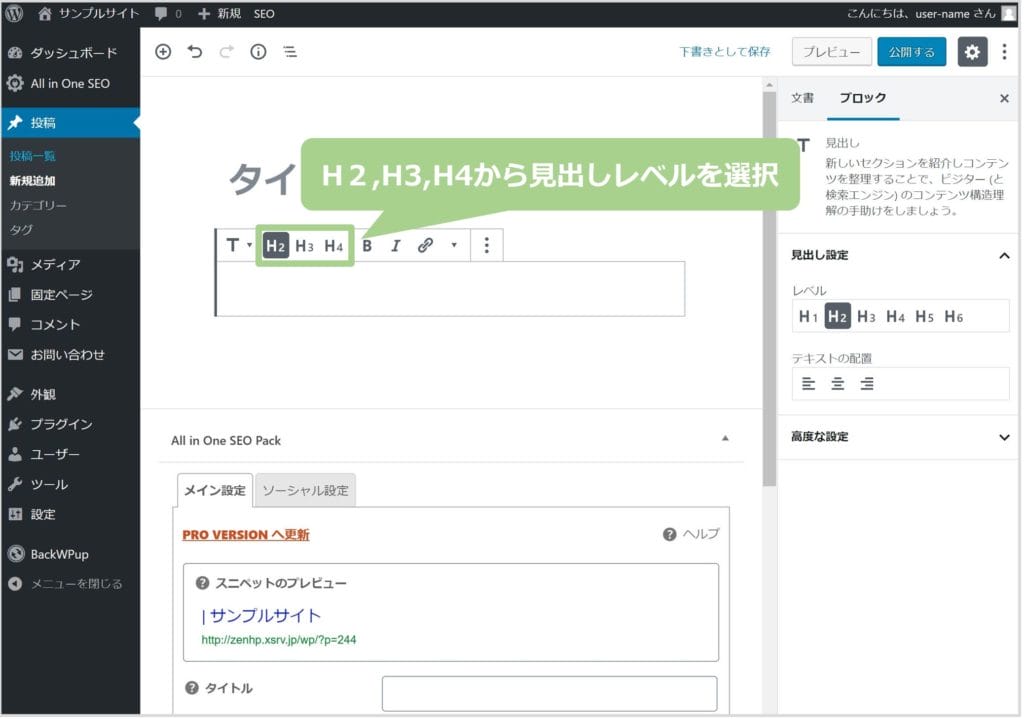
ブロックの上部にメニューが表示されるので、H2・H3・H4から見出しレベルを選択します。

テーマによって見出しレベルごとに異なったデザインが設定されていたり、カスタマイズで自由にデザインを変更することができます。
入力フォームに見出しのテキストを入力します。

これで見出しができました。
各見出しレベルは数字が小さい方が見出しレベルが高まります。
また、見出しを不必要に利用したり、見出しレベルの階層が間違っていると検索エンジンの評価が下がる可能性があるので気をつけましょう。
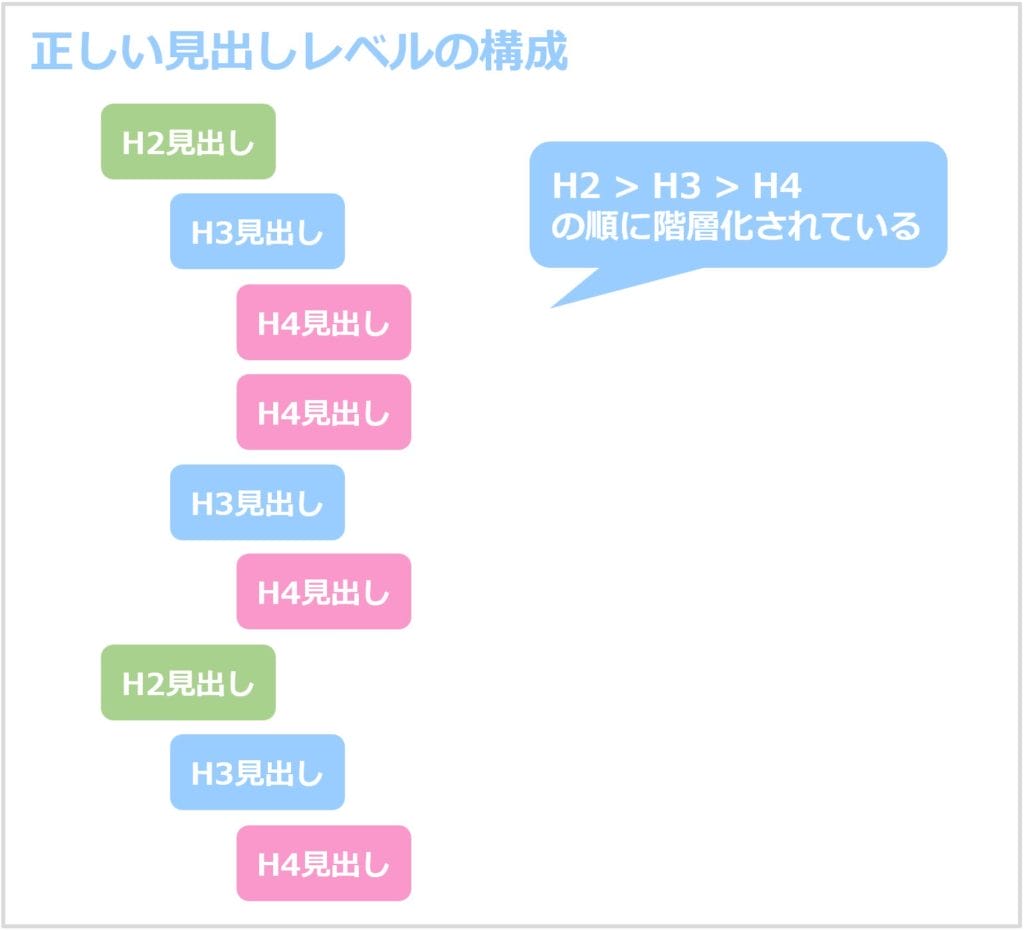
正しい見出しの使い方は、このようにH2 > H3 > H4 の順に階層化されていなければなりません。

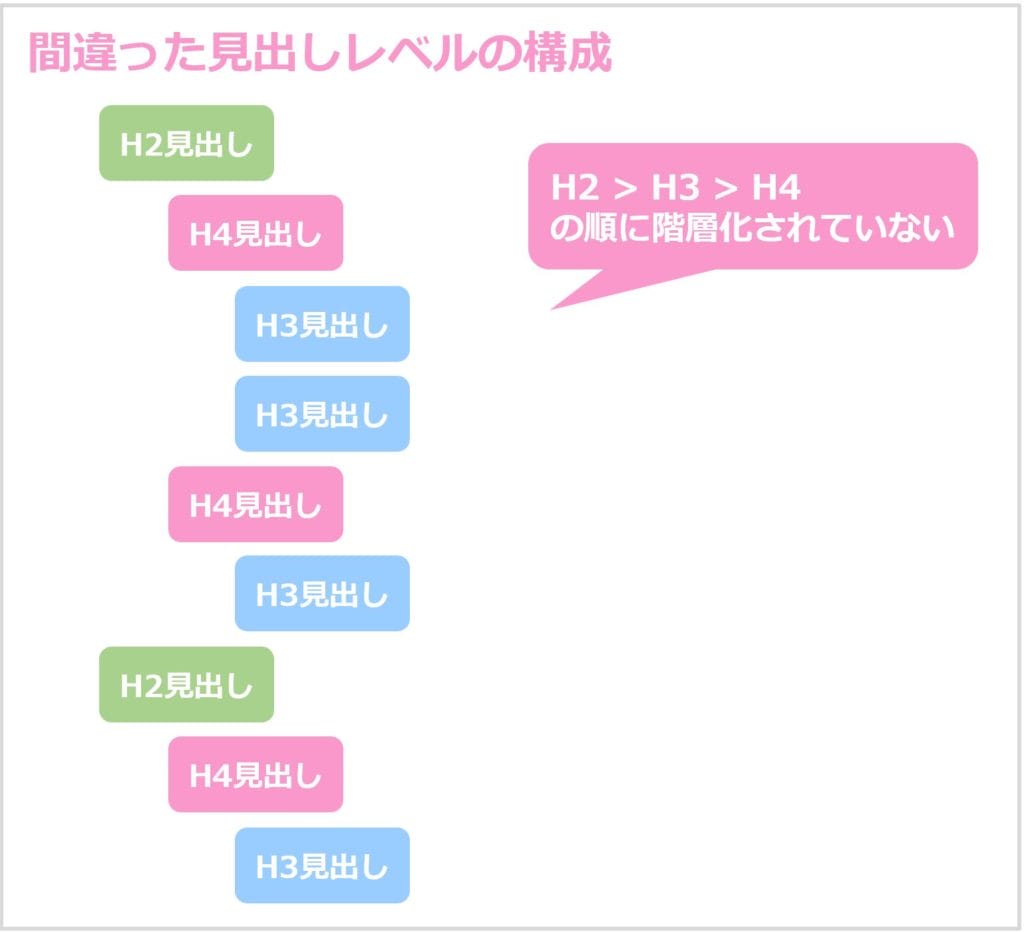
間違った見出しの使い方は、このようにH4の下の階層にH3が入っていたりする場合です。

段落
段落は通常の文章を入力するために利用します。
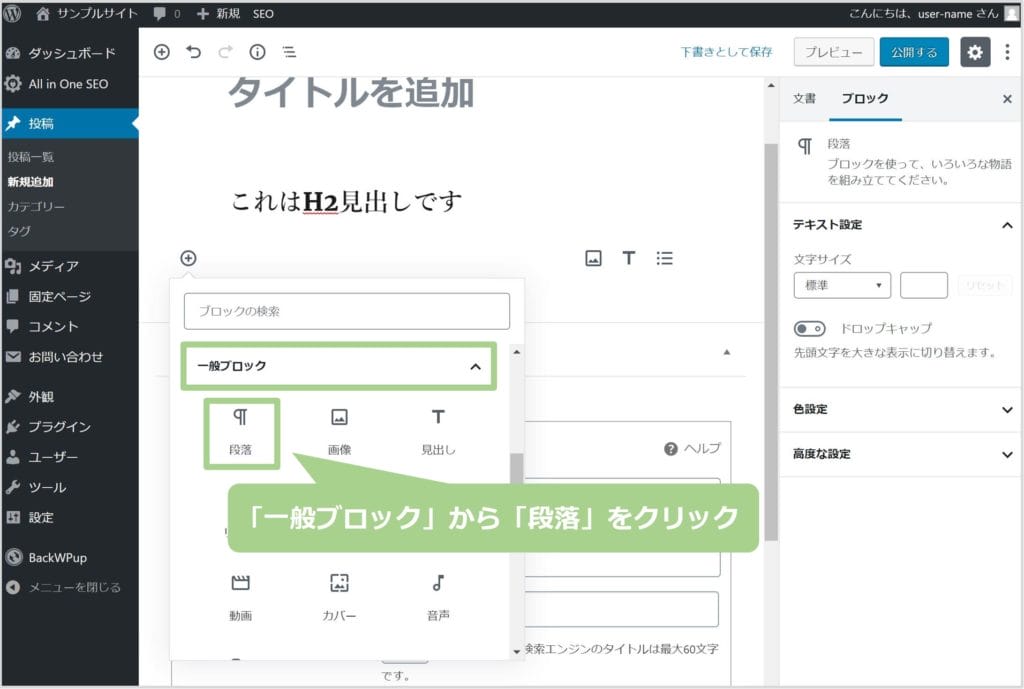
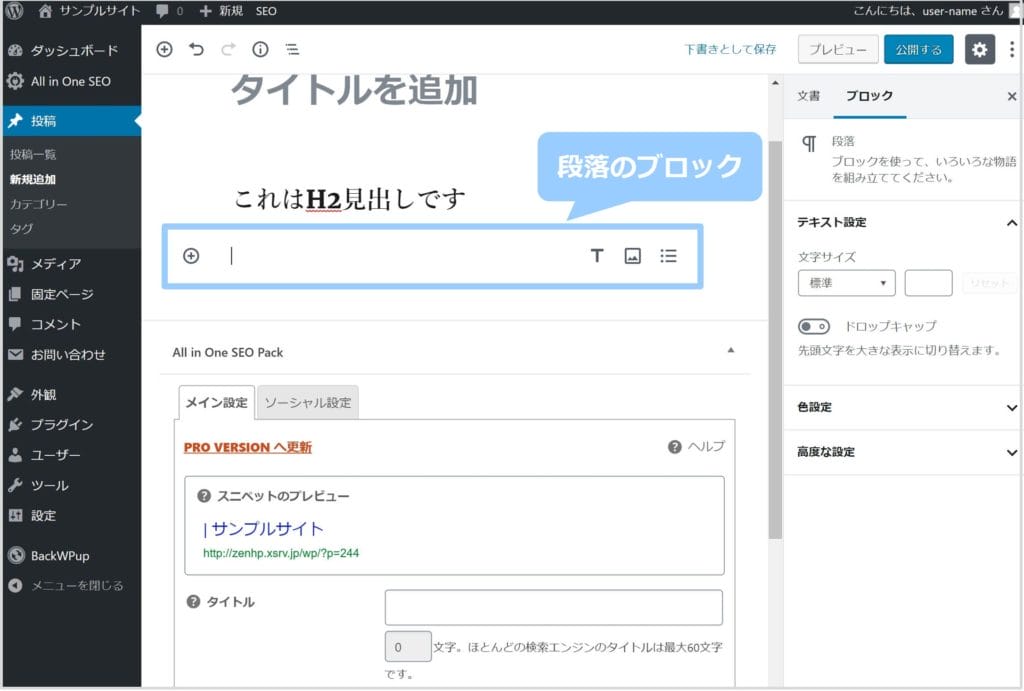
先ほどと同じ手順で「一般ブロック」から「段落」をクリックします。

わかりにくいですが、段落のブロックが作成されています。

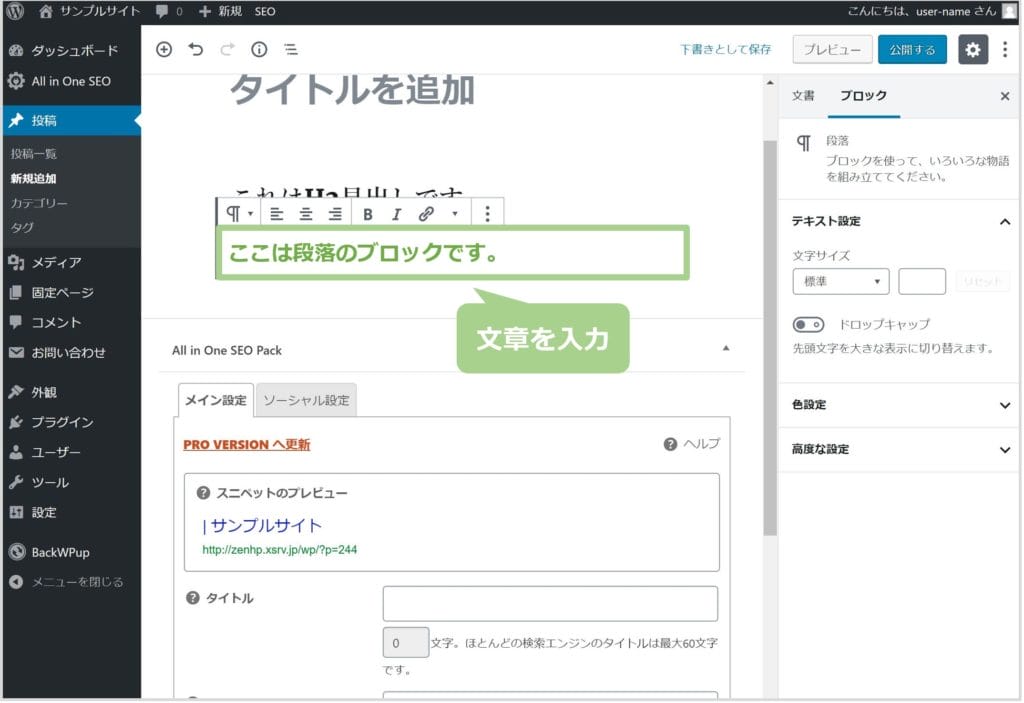
文章を入力するとブロックの上部にメニューが表示されます。

左寄せ・中央寄せ・右寄せ
これはそのままですが、テキストを左右中央どこに置くか選択できます。

太字
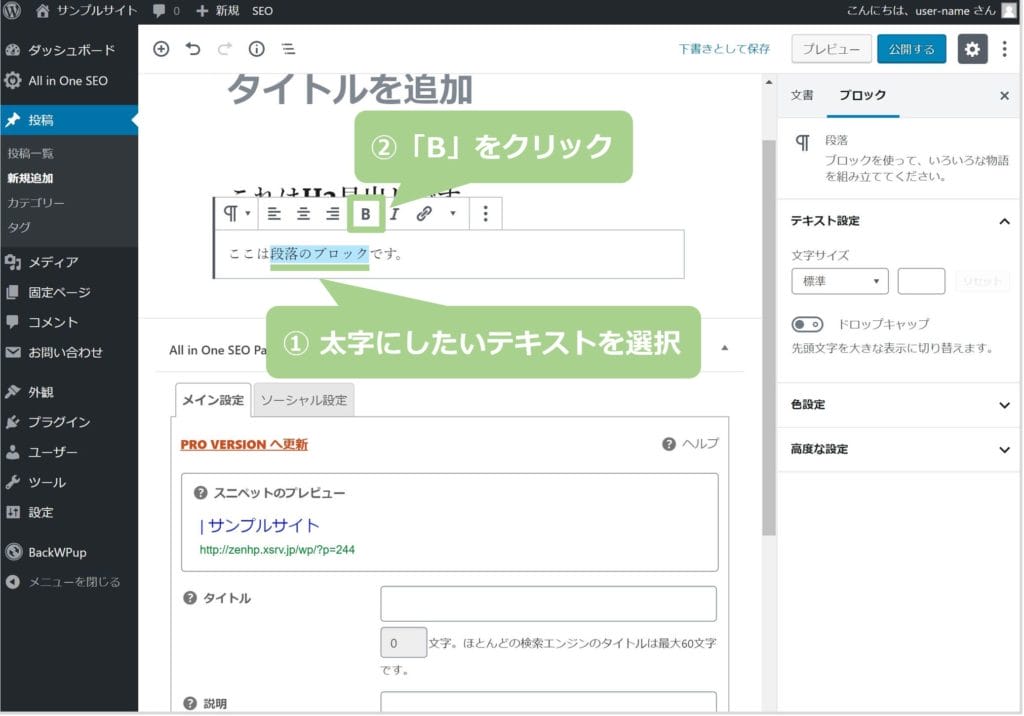
テキストを太字にしたい場合は、ブロック内のテキストの中で強調したい部分を選択し、「B」をクリックします。

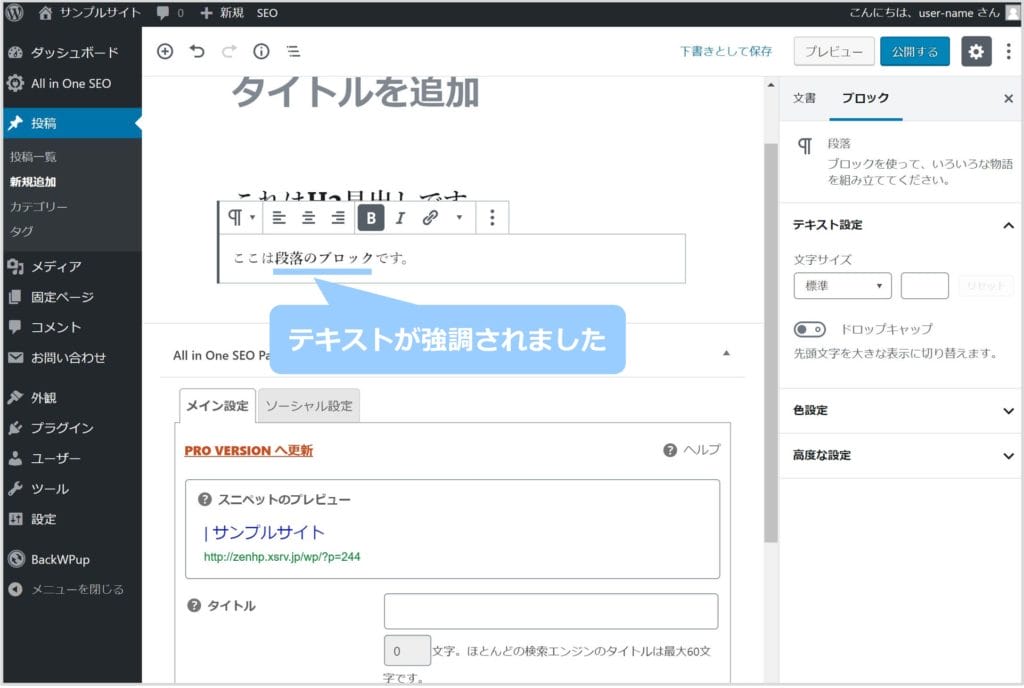
画像では少しわかりにくいかもしれませんが、選択したテキストが強調されます。

太字にしたテキストをクリックし、再度「B」をクリックすることで太字を解除できます。
HTMLタグを利用してテキストを太字にする主な方法として「boldタグ」と「strongタグ」があります。
boldタグは見た目を太字にするためのものですが、strongタグは“強調”を意味します。
検索エンジンはこのタグの意味を読み取っているため、strongタグを多用すると、どこが重要な部分か判断できず検索エンジンの評価を落としてしまう可能性があります。
太字を利用する場合はその点に注意し、使いすぎないようにしましょう。
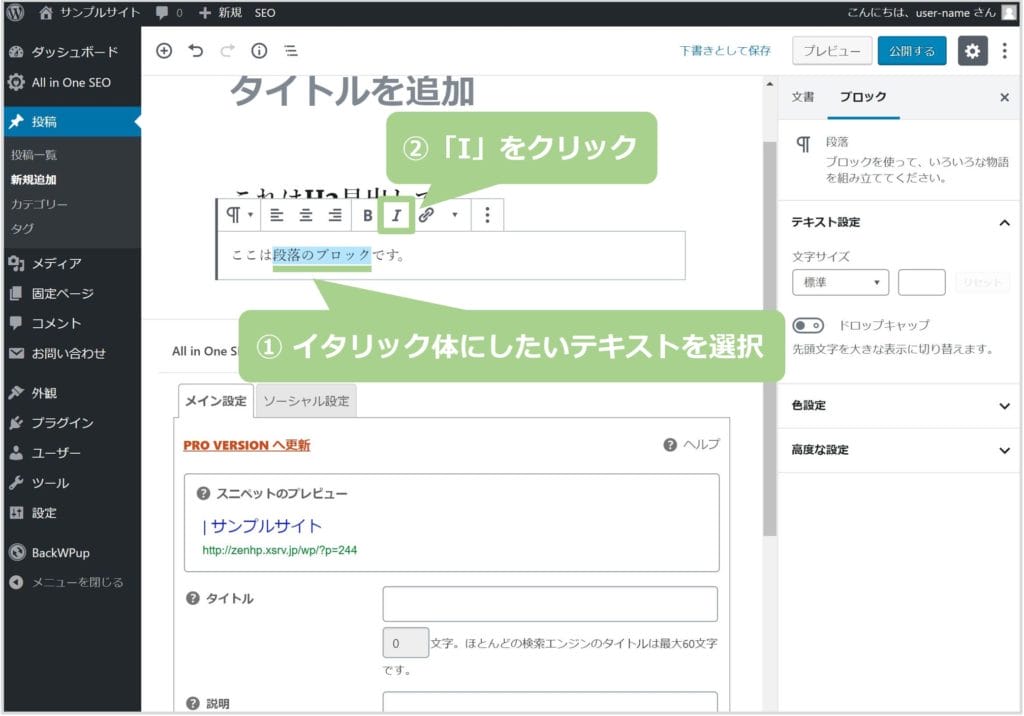
イタリック
ブロック内のテキストからイタリック体にしたい部分を選択し、「I」をクリックします。
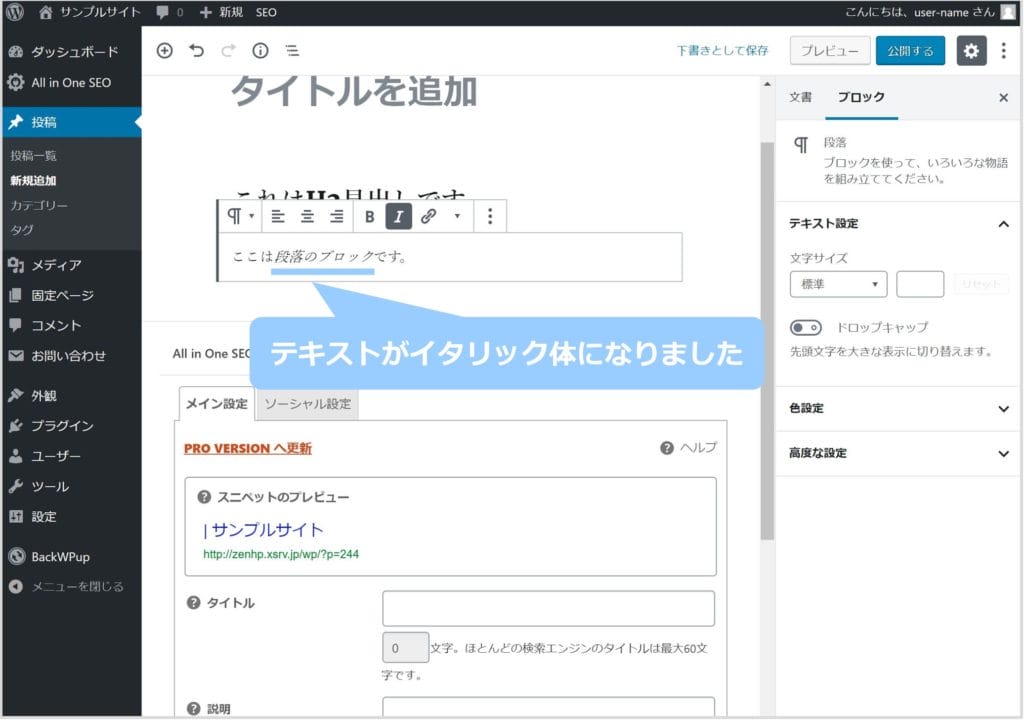
選択したテキストがイタリック体になりました。

イタリック体はアルファベットの書体の一つで文字が右に傾いたように表示されます。

太字同様にイタリック体になっているテキストを選択し「I」をクリックすることで解除できます。
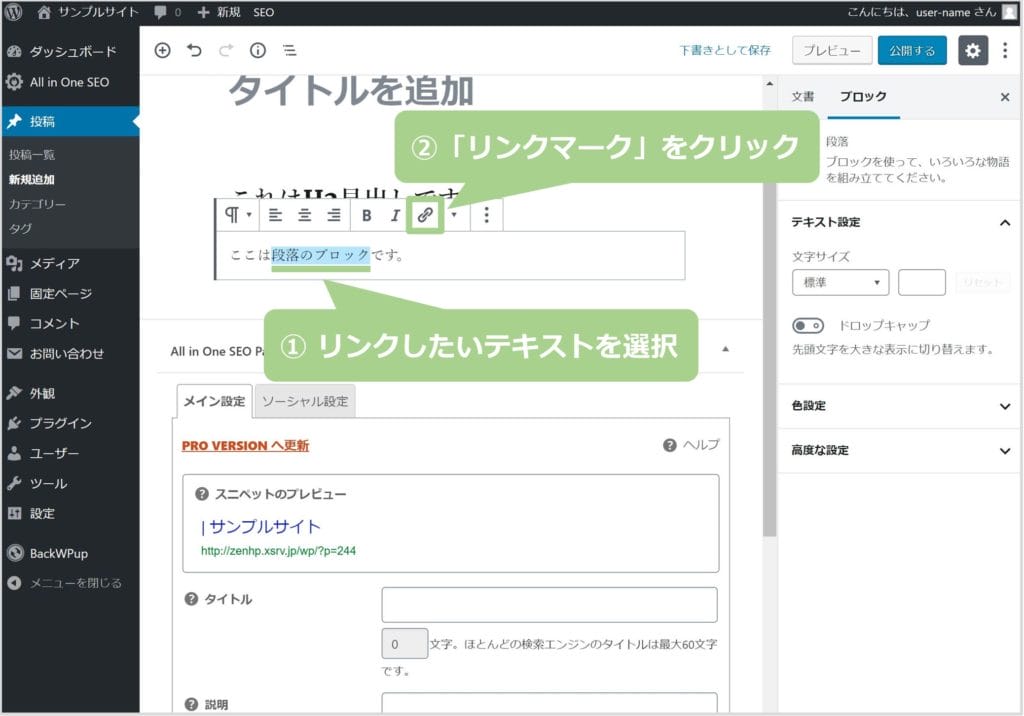
リンク
リンクを設定したい部分のテキストを選択したら「リンクマーク」のアイコンをクリックします。

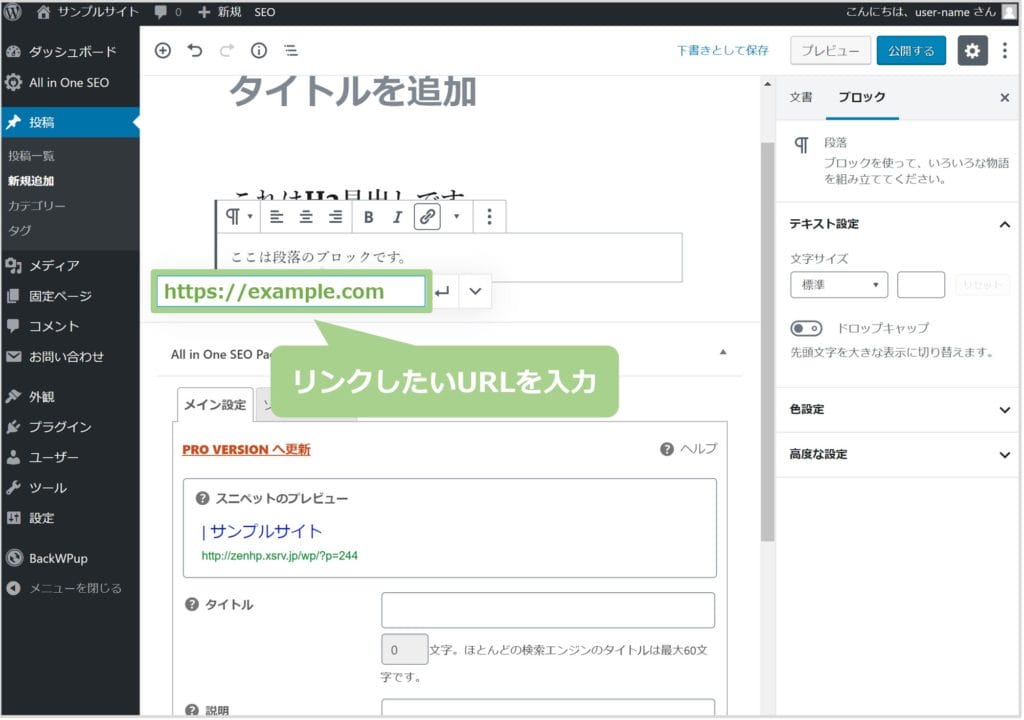
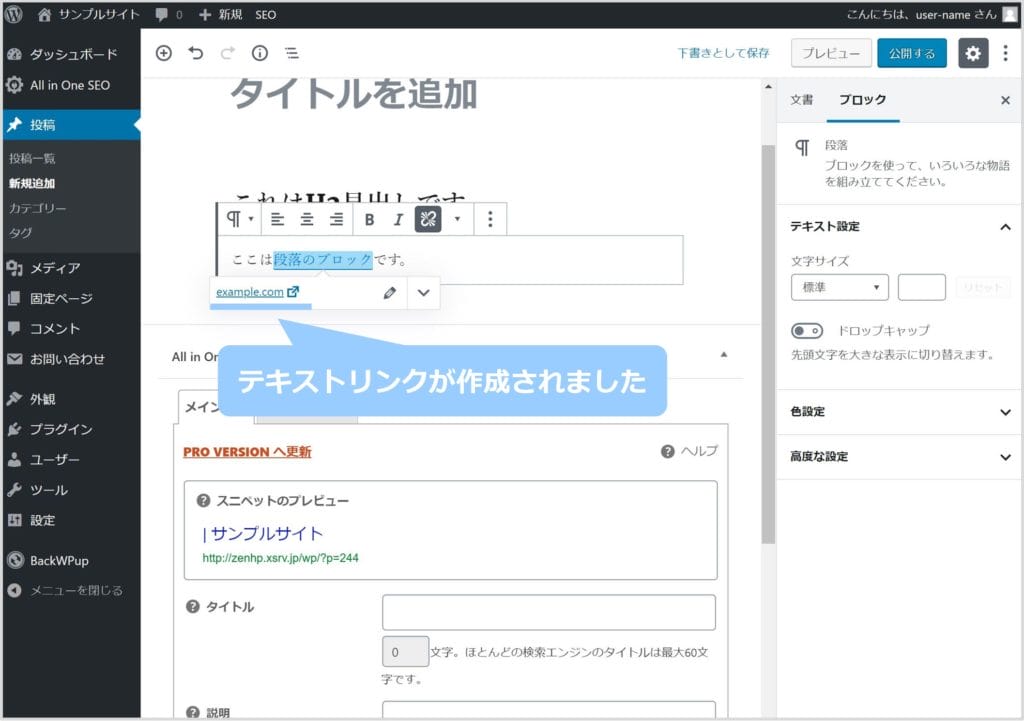
リンクしたいURLを入力します。

これでテキストリンクが作成されます。

テキストリンクも選択肢、再度リンクマークをクリックするとリンクが解除されます。
引用
引用とは、他者が作成した文章をそのまま自分の投稿ページに掲載することを言います。
文章には著作権があるため、基本的に他者が作成した文章を転載することはできません。
しかし以下の条件を満たした場合には「引用」として他者の作成した文章を掲載することができます。
- 自分の投稿内容に対して補足するための文章であること
- 引用する必要性があること
- 文章を改変しないこと
- 引用した文章であることがわかるようにしていること
- 引用元が明記されていること
上記の内容を満たす場合は、他者の文章を引用して利用させてもらっても著作権の侵害にはなりません。
ただし、引用に該当するかどうかは、個別のケースによりますので、最新の注意をするようにして下さい。
それでは、引用ブロックの使い方をみていきましょう。
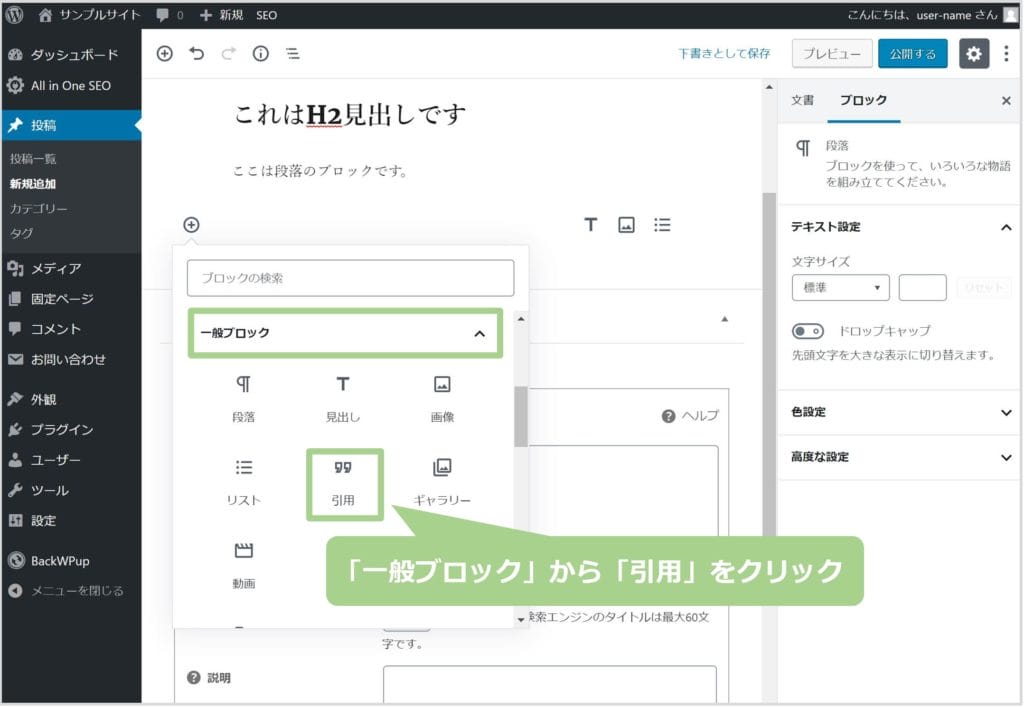
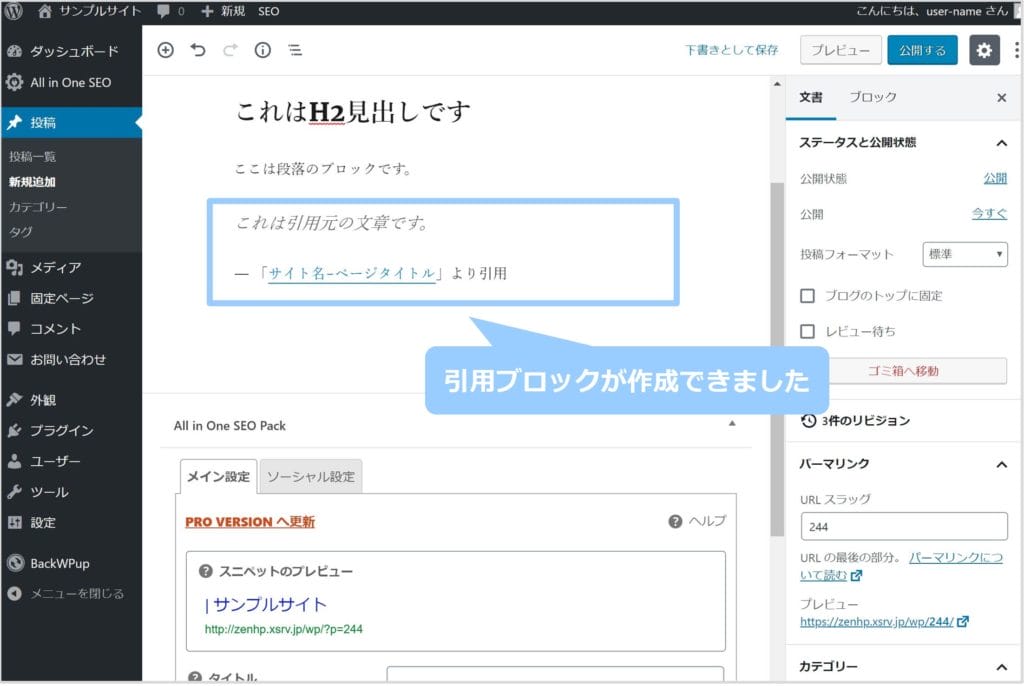
「一般ブロック」から「引用」をクリックします。

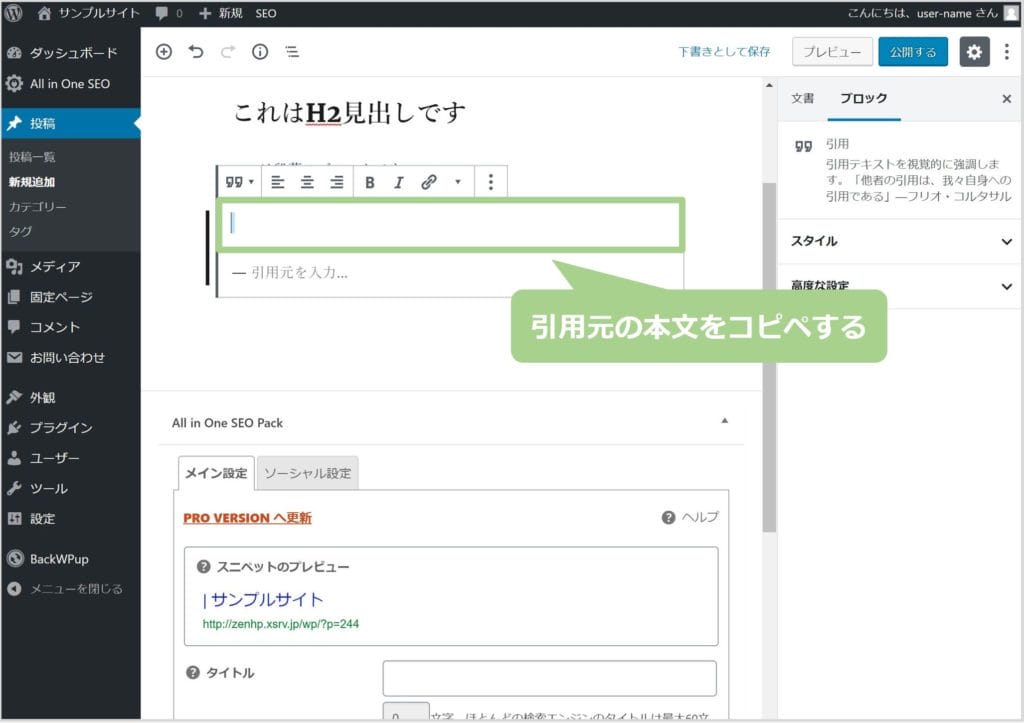
引用する文章を、引用元からコピペして貼り付けます。

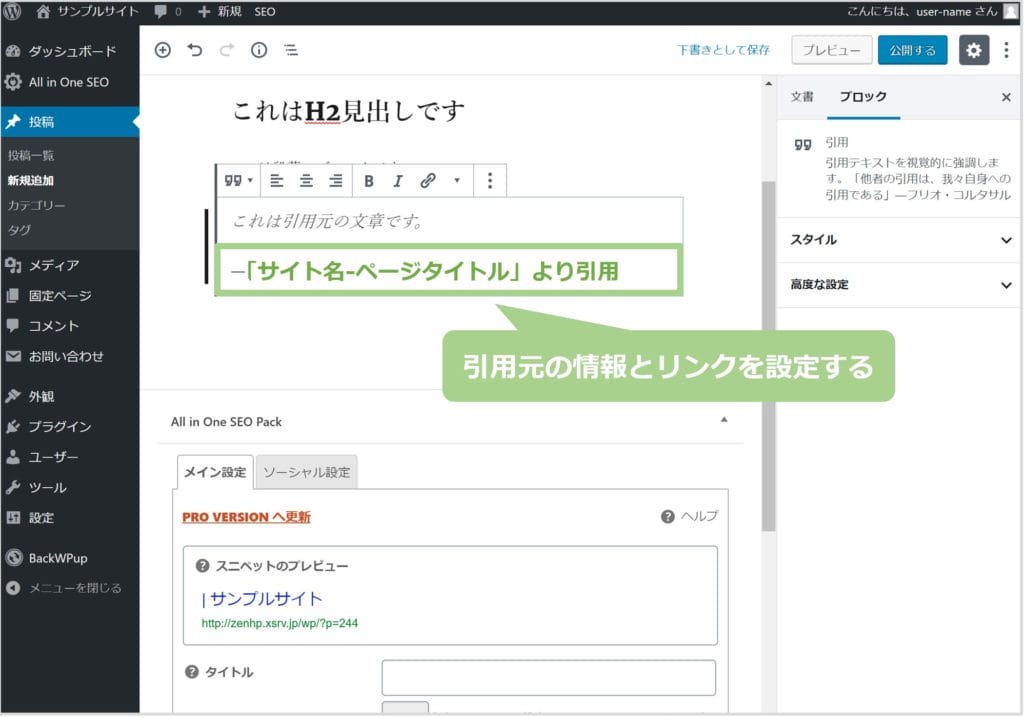
引用元の情報と、WEBサイトならURLへのリンクを設定します。

これで引用ブロックが作成できました。

リスト
リストは箇条書きの文章を作成するときに便利なブロックです。
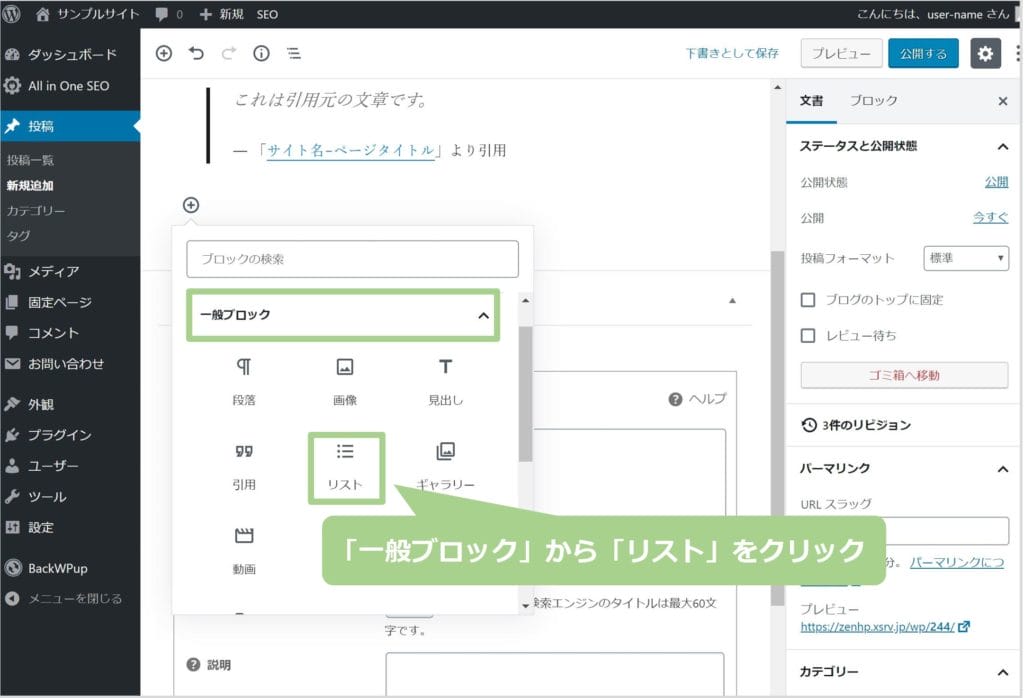
「一般ブロック」→「リスト」をクリックします。

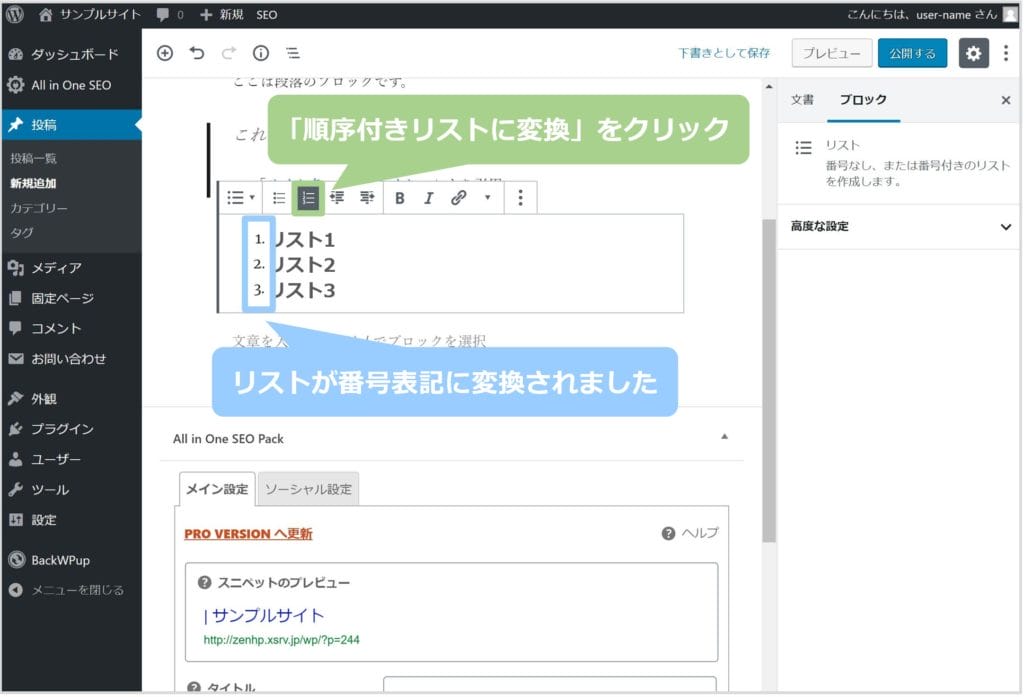
リスト化してテキストを入力できます。エンターを押すと箇条書きの数を増やすことができます。

「順序付きリストに変換」をクリックすると、リストのマークが番号に変換されます。

テーブル
テーブルは表を作成するためのブロックです。情報をわかりやすく整理する時などに利用します。
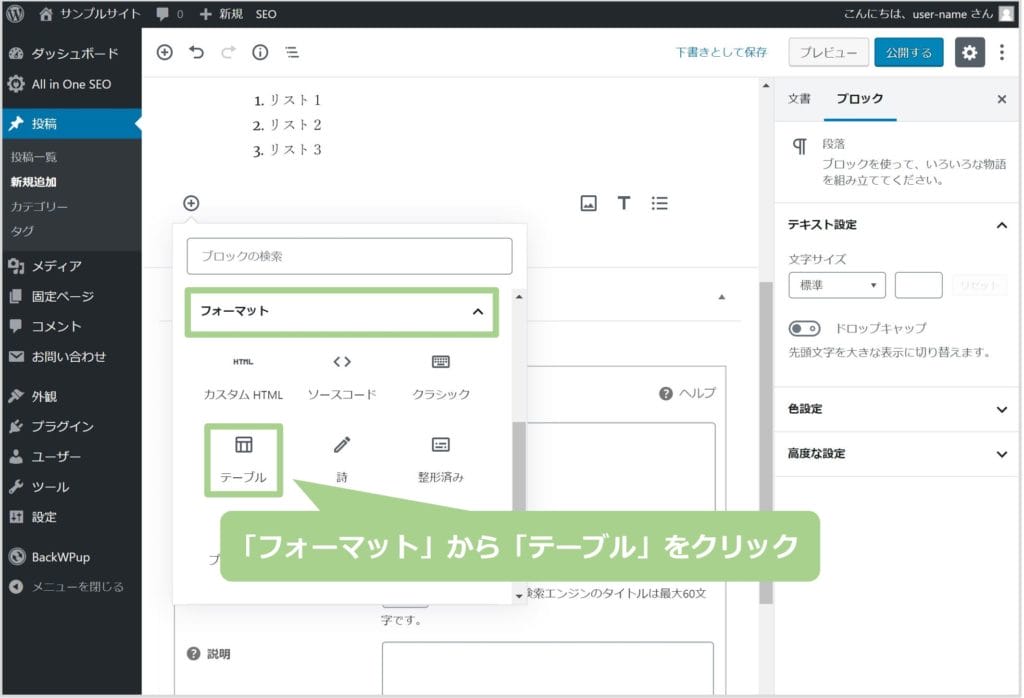
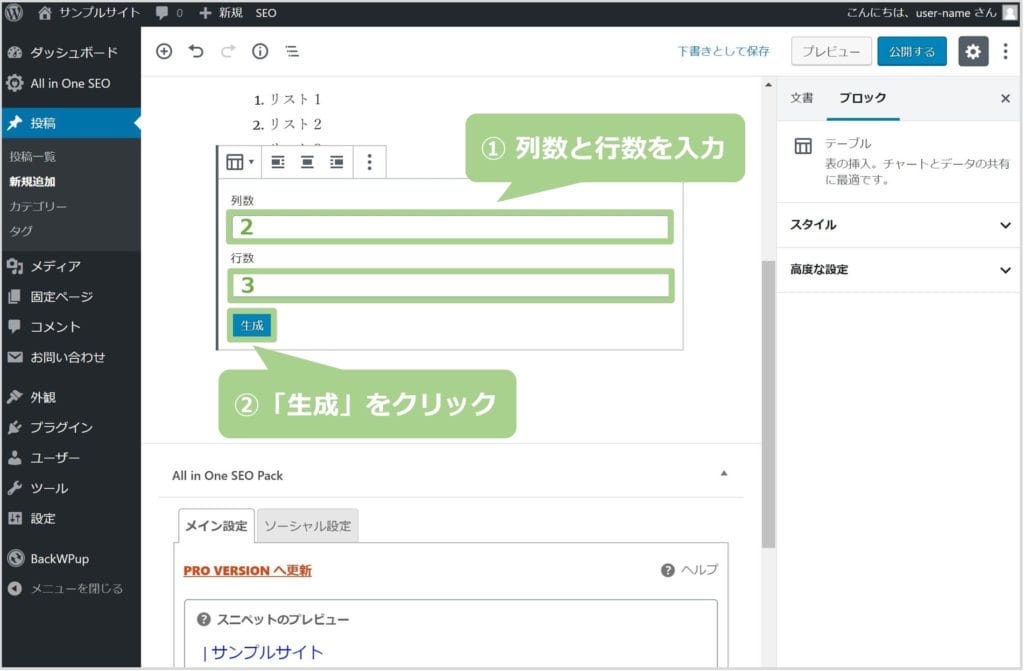
「フォーマット」→「テーブル」をクリックします。

列数と行数を決めて「生成」をクリックします。

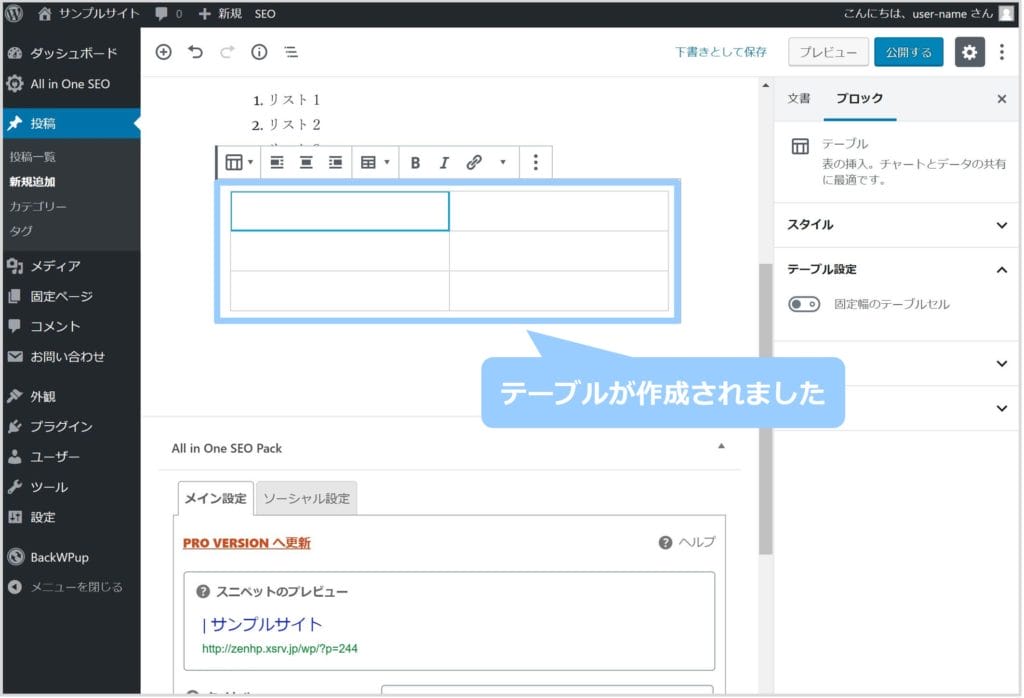
入力した通りの列数、行数のテーブルが作成されました。

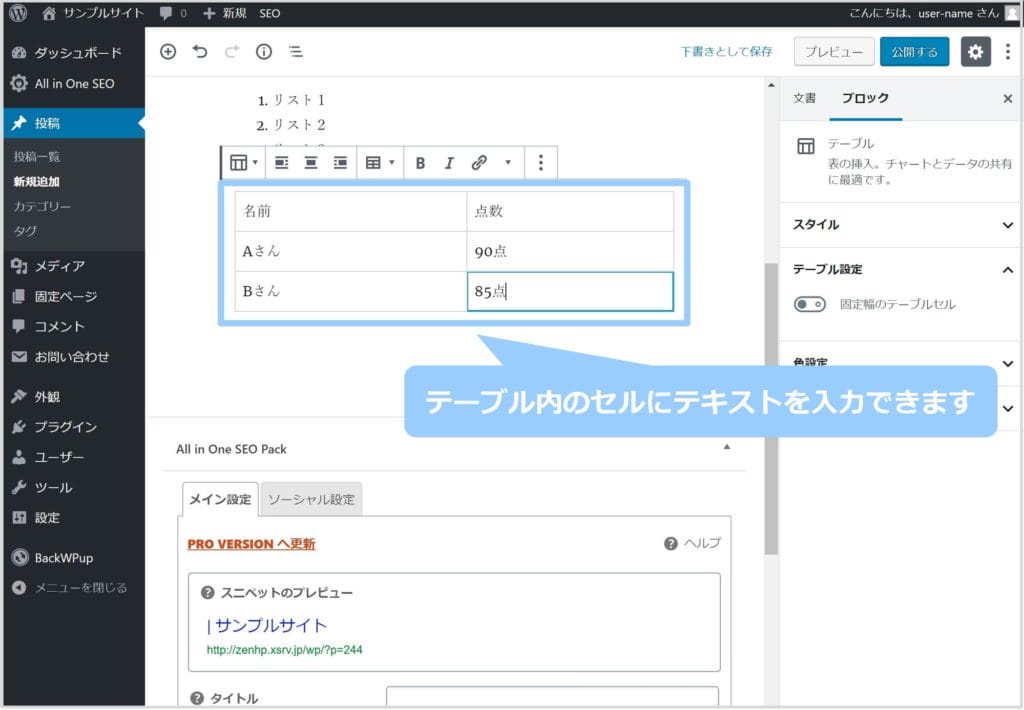
テーブル内の各セルに必要事項を入力できます。

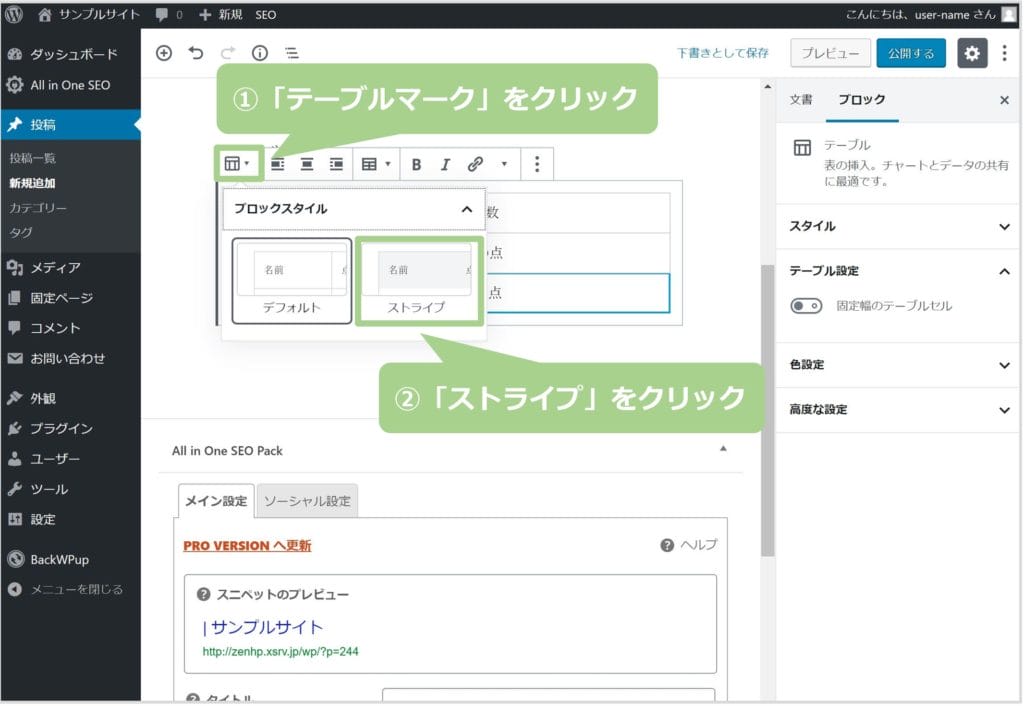
ブロックスタイル
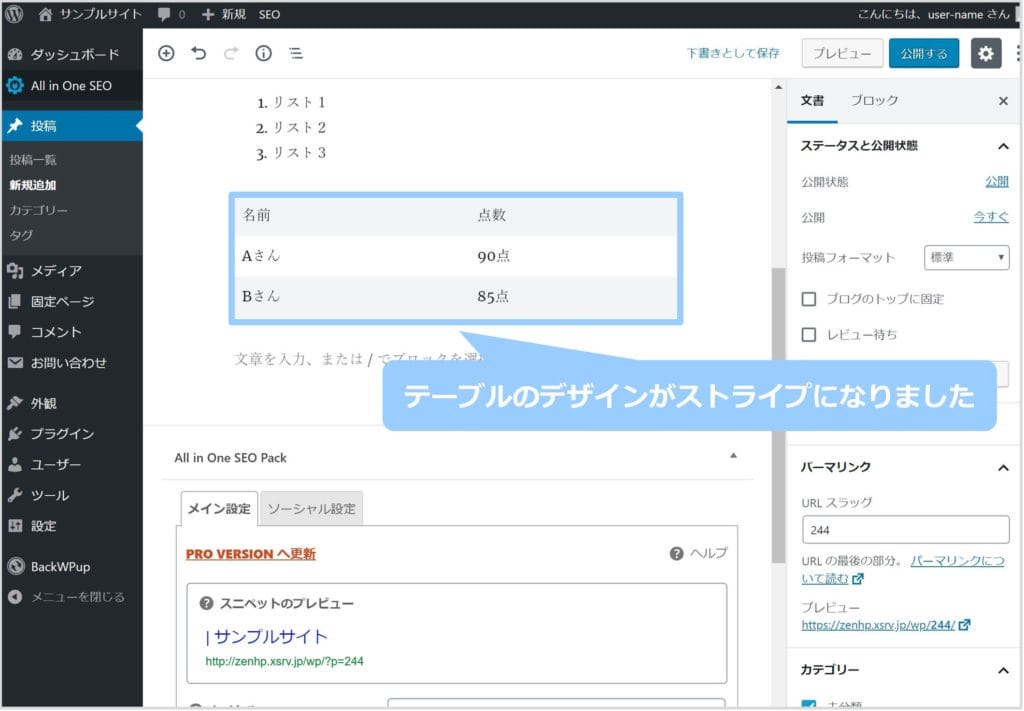
このテーブルはデザインを変更することもできます。
テーブルブロックのメニュー左上の「テーブルマーク」を選択し「ストライプ」をクリックします。

テーブルのデザインが変更されました。

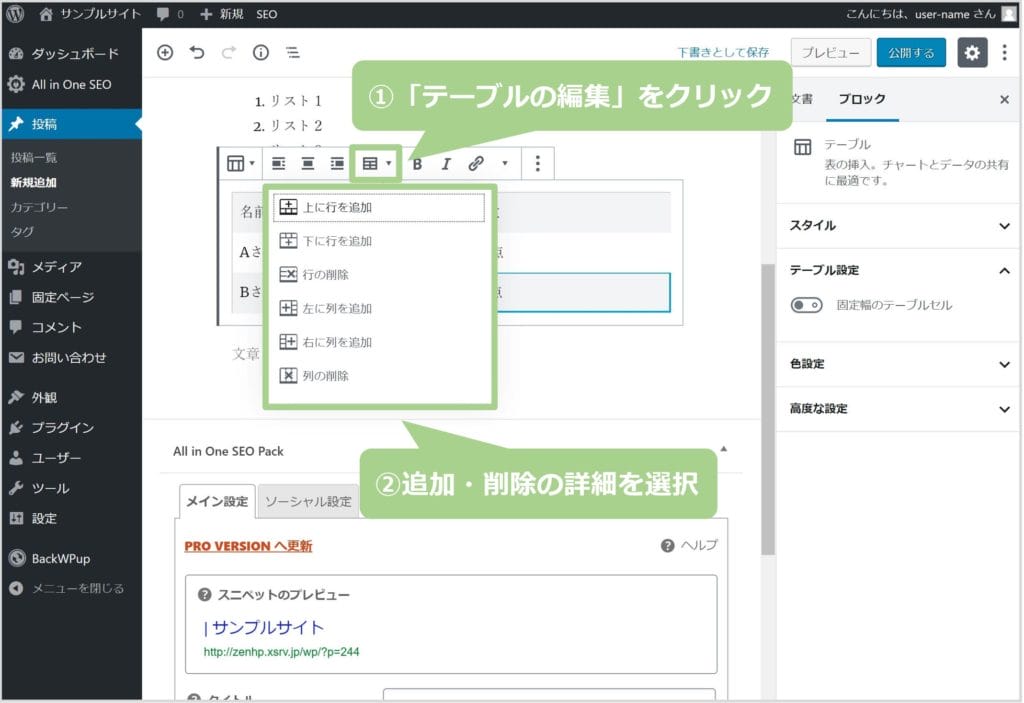
テーブルの編集
またテーブルの列数や行数を変更できます。
メニューから「テーブルの編集」をクリックし、追加・削除したい詳細を選択します。

まとめ
今回はWordPressブロックエディタの基本的な使い方について解説しました。
Gutenbergのメリットは、各ブロック(要素)が独立していることで、それぞれの修正や装飾が簡単に行えることです。
また、このブロックエディタはとても多機能でウィジェットを埋め込んだり、「再利用ブロック」という、複数のページに同時に同じ内容を表示させることができるブロックなども用意されています。
Gutenbergの使い方をマスターし、効率的に質の高い投稿を作成しましょう!
関連記事
Gutenbergの使い方については項目ごとに詳しく解説しています。
このページの監修者

Hiroaki Onodera
静岡でWEB制作&コンサルティング会社を経営しています。
全国の制作会社様からコーディングやWordPress実装の仕事をお引き受けしています。




