WordPressの投稿で”画像”に関するブロックの使い方【Gutenberg編】
この記事はWordPressの投稿で、画像の掲載や記事のアイキャッチに関するブロックの使い方について記載しています。
テキストだけの投稿よりも、画像があることでセクションのメリハリがついたり、投稿内容の理解度も上がります。
この記事でしっかりと画像に関するブロックの認識を深めましょう!
関連記事
Gutenbergの使い方については項目ごとに詳しく解説しています。
画像用ブロックの基本的な使い方
まずは画像に関するブロックの基本的な使い方について解説していきます。
大きく分けると以下の2点です。
- 画像の挿入の仕方
- 画像の基本的な設定方法
なお、画像に関してはWordPressのメディア設定が関わってきます。
各画像サイズの設定を確認しておきましょう。
WordPressのメディア設定はこちらの記事で詳しく解説しています。
→ WordPressのメディア設定の仕方を解説
画像ブロックの挿入
まずは画像ブロックを挿入します。

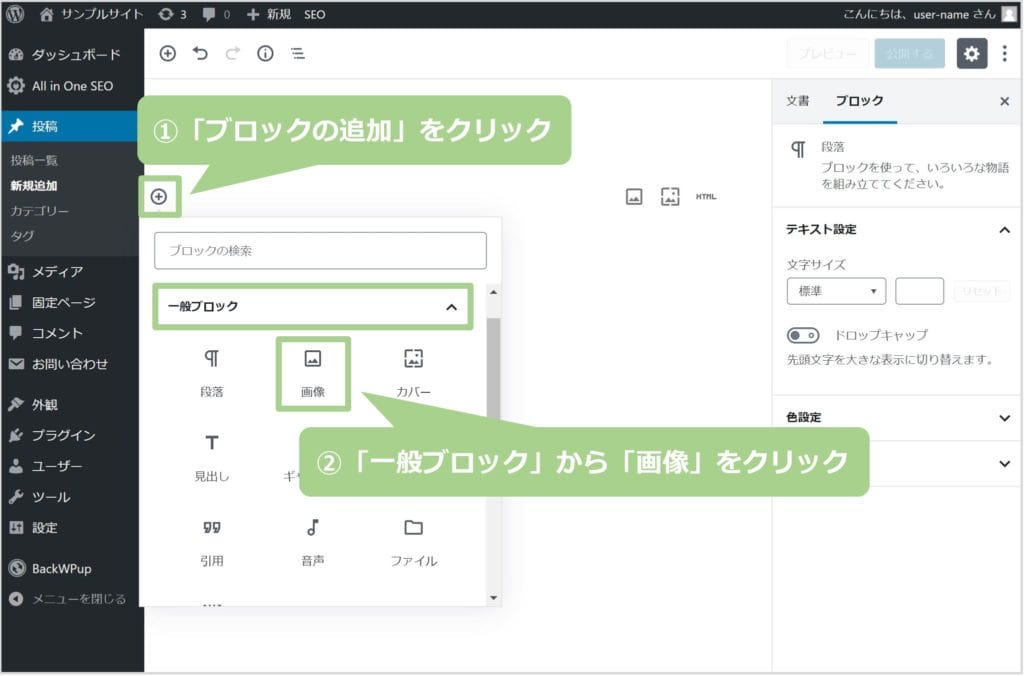
「ブロックを追加」というプラスマークをクリックすると、各ブロックを選択できるようになるので「一般ブロック」の中にある「画像」をクリックします。

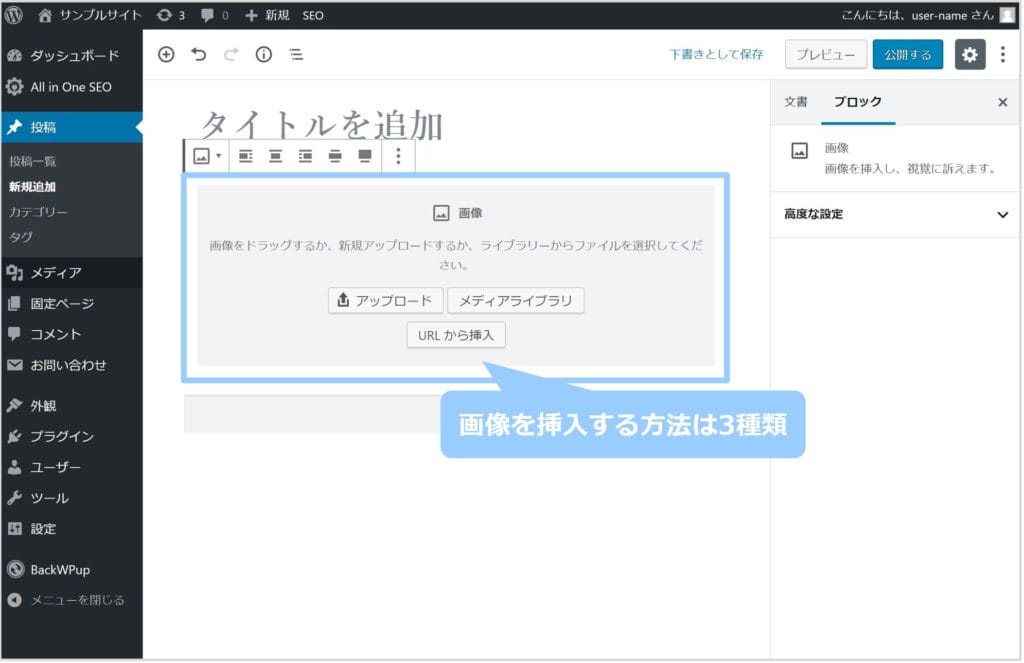
画像ブロックが表示されました。
ではここから画像の挿入の仕方と基本的な設定の仕方を解説します。
画像の挿入の仕方
画像の挿入には以下の3つの方法があります。
- アップロード
- メディアライブラリ
- URLから挿入
ではここから一つずつ解説していきます。
アップロード
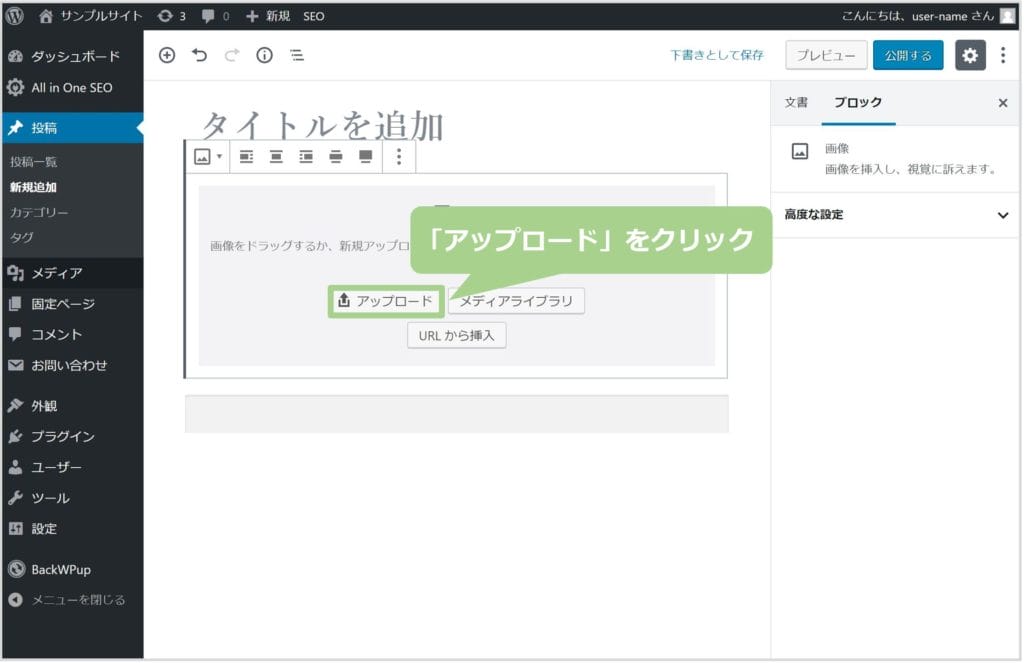
アップロードはPC内にある画像ファイルを挿入する場合に使用します。

「アップロード」をクリックします。

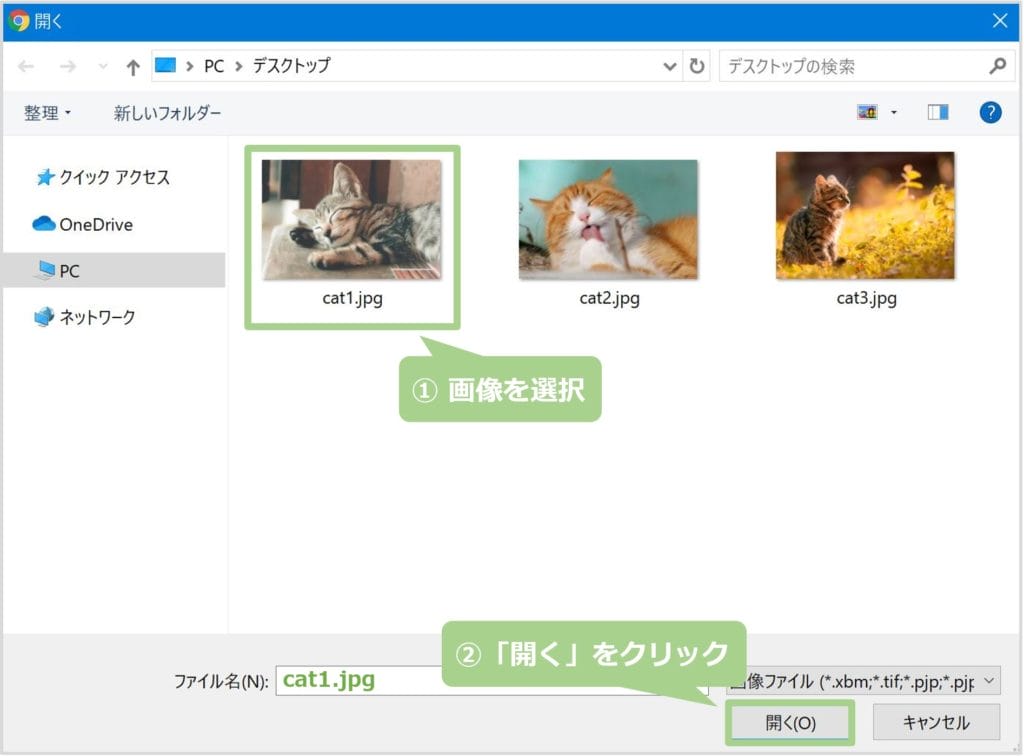
挿入したい画像を選択して「開く」をクリックします。
OSによってここの表示は変わる可能性があります。ここではWindows10を利用しています。

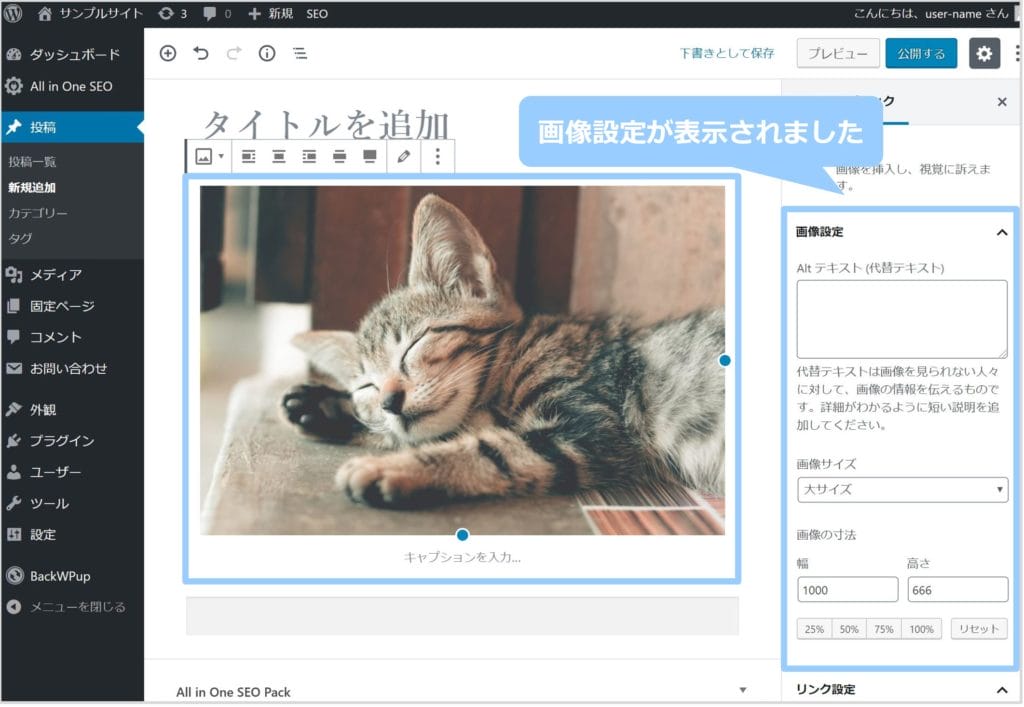
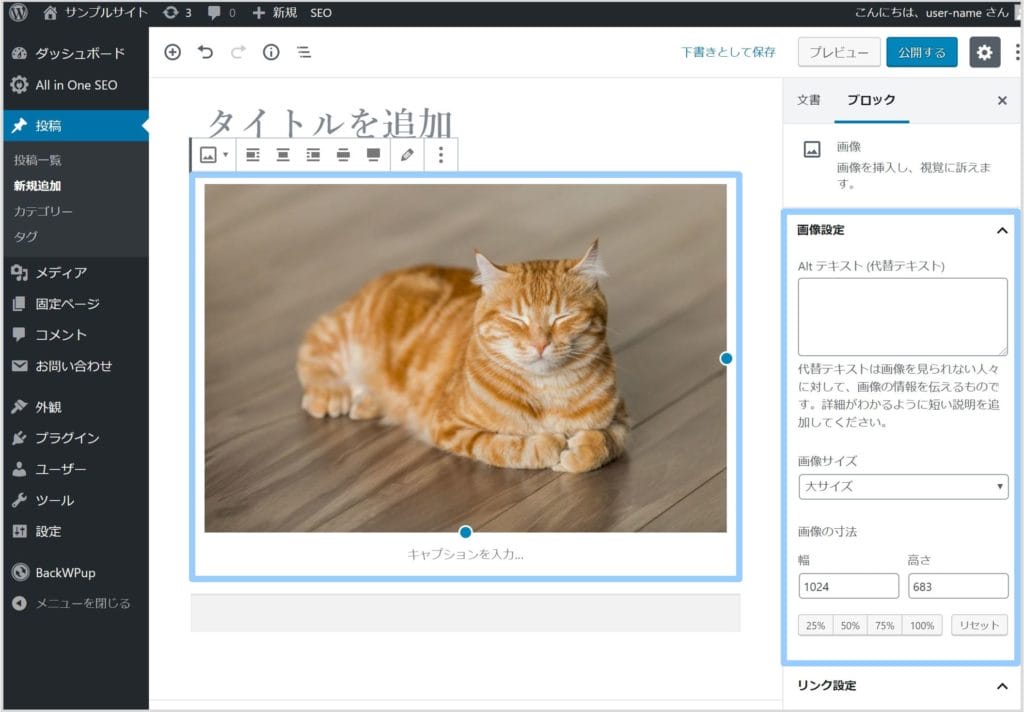
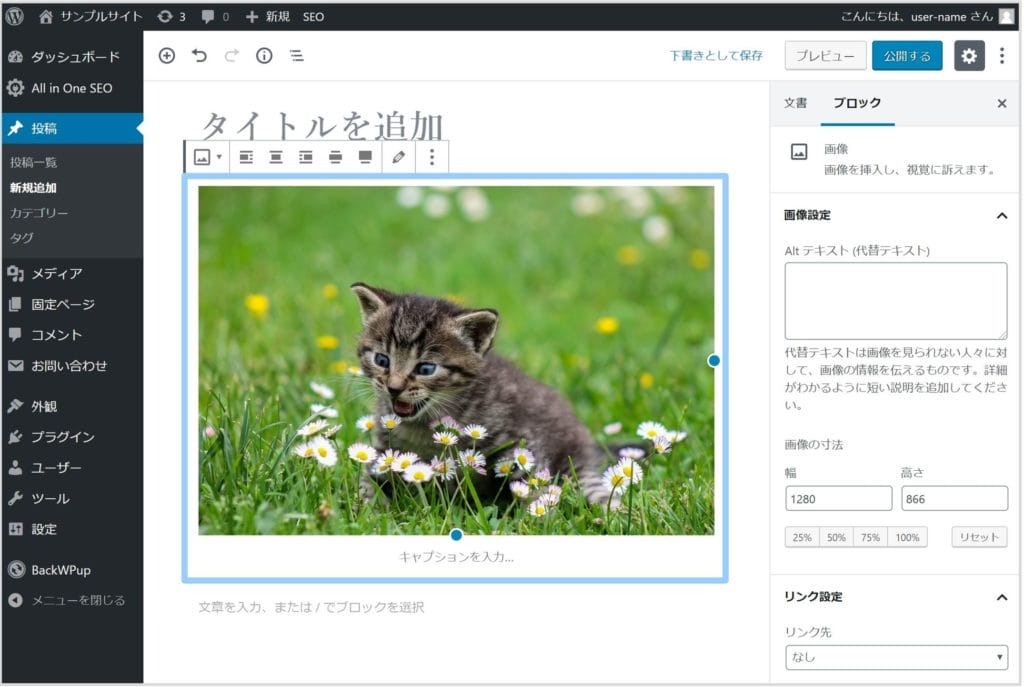
投稿に選択した画像が挿入され、“画像設定”が表示されました。
なお、アップロードした画像はWordPress内に保存されます。
メディアライブラリ
メディアライブライは、先ほどのようにアップロードした画像(WordPress内に保存されている画像)を挿入する場合に使用します。

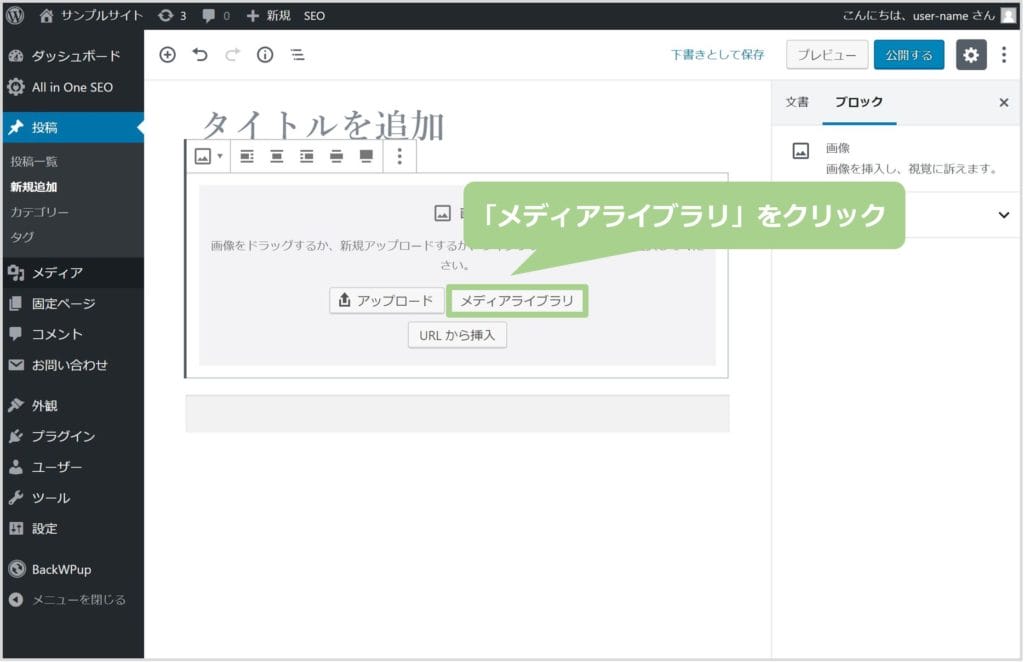
「メディアライブラリ」をクリックします。

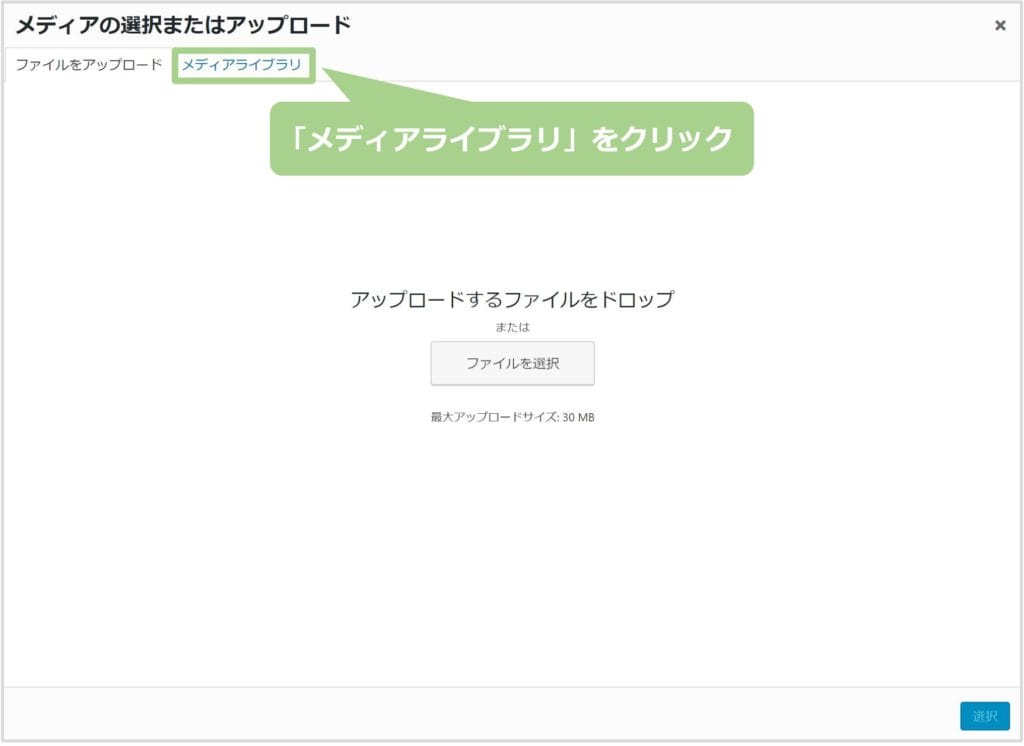
さらに「メディアライブラリ」をクリックします。
ちなみに、中央の「ファイルを選択」からもファイルをアップロードすることができます。

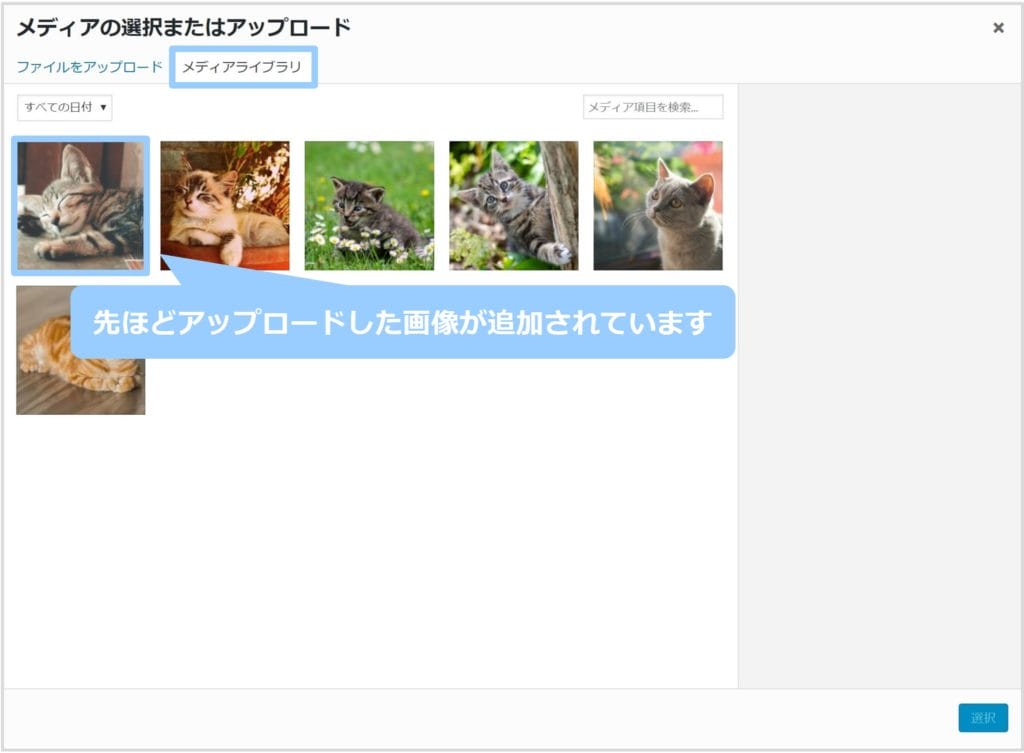
さきほどアップロードした画像が追加されていますね。
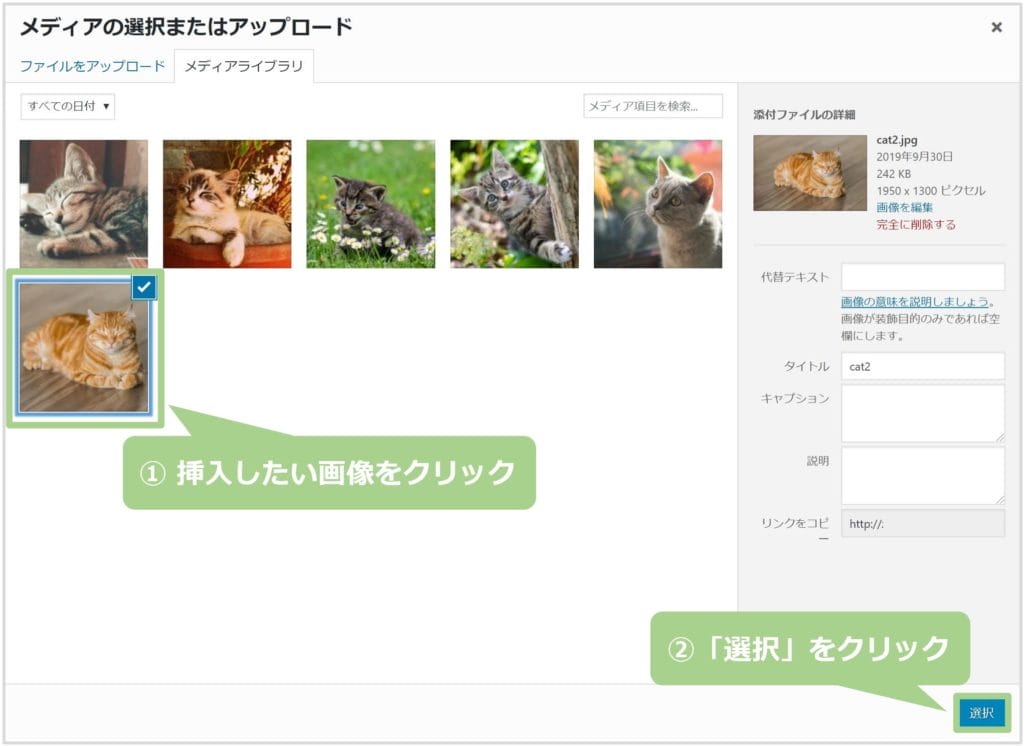
このメディアライブラリ(アップロードした画像一覧)から挿入したい画像を挿入することができます。

挿入したい画像を選択したら「選択」をクリックします。

先ほどと同様に画像が挿入されました。
URLから挿入
これはURLを直接入力して画像を読み込む場合に利用します。
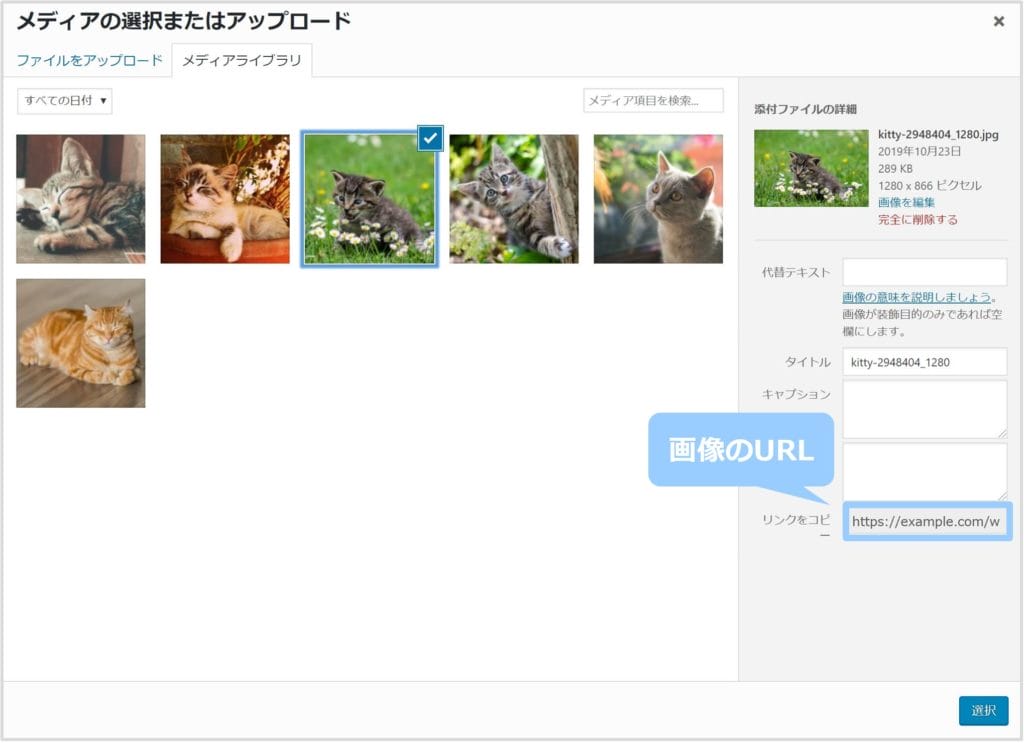
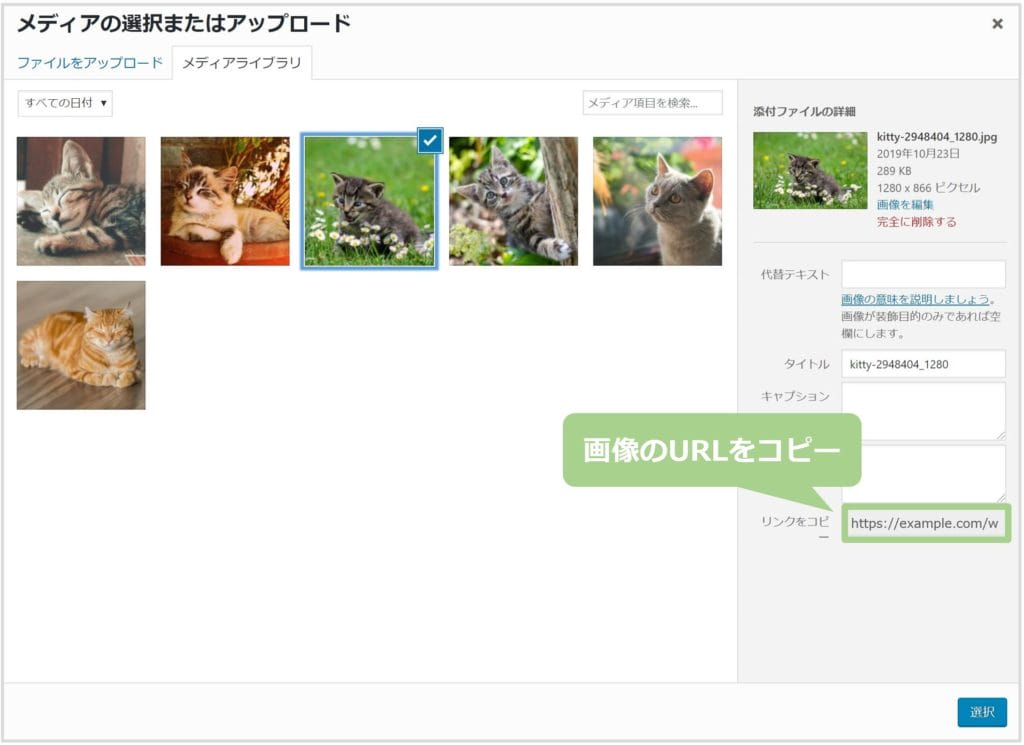
先ほどのメディアライブラリを見てみましょう。

「リンクをコピー」というところに画像のURLが記載されています。

WordPressに画像をアップロードすると通常は “uploads”というフォルダ内に保存されます。
設定により年月別のフォルダに分けるなど管理の仕方を変更できます。
先ほどから行っている画像の挿入も、実際にはこの画像URLを参照して画像を表示させています。
ではアップロードしている画像をURLから挿入してみましょう。

画像のURLをコピーしておきます。

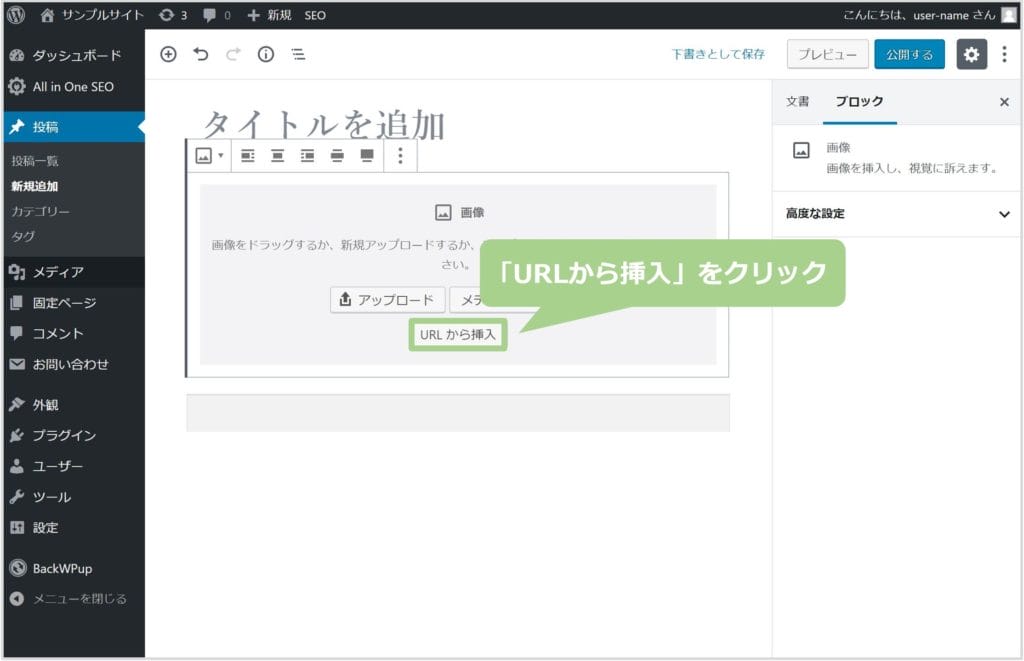
「URLから挿入」をクリックします。

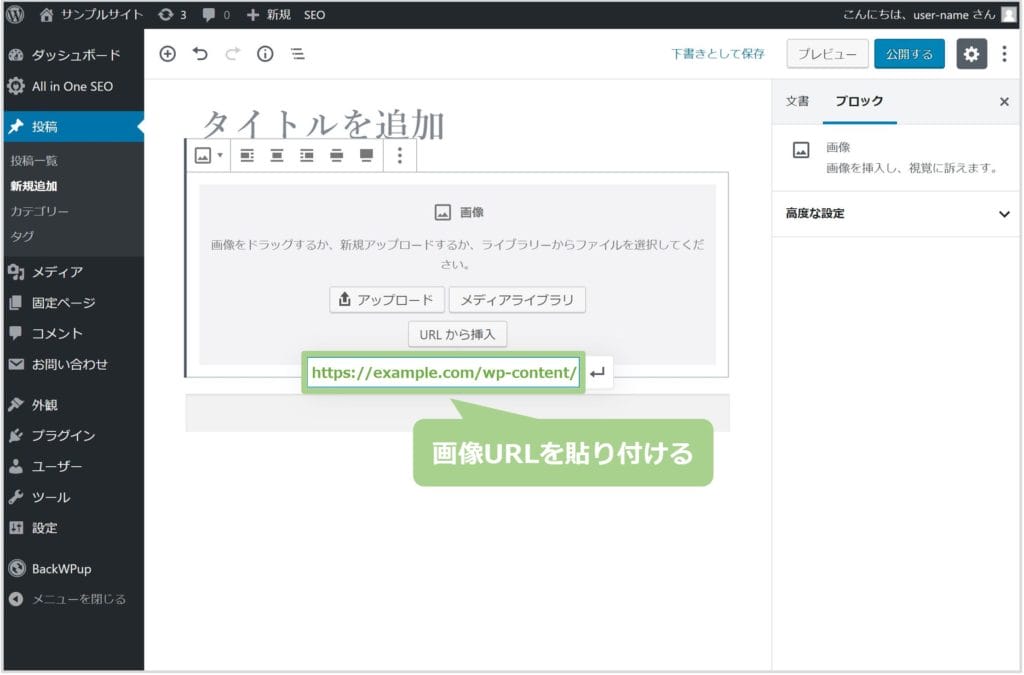
入力フォームが表示されるので、先ほどコピーした画像URLを貼り付けます。

画像のURLを参照して画像が表示されました。
インターネット上に公開されている画像のURLを参照して、ここに画像を表示させることも可能です。ただし、許可なく他の人や企業のWEBサイトから画像URLを参照してはいけません。
“直リンク”などと言われることがあり、著作権などの法的な部分ではグレーなのですが、画像URLを参照するということは、その画像が保存されているサーバーへアクセスする事になるため、そのサーバーへ負荷を与えてしまうからです。
画像の基本的な設定の仕方
ではここからは画像設定について解説します。
Altテキスト(代替テキスト)

ここでは画像が表示されなかった場合に表示させるテキストを設定できます。
WEBサイトの訪問者の通信環境やブラウザの設定で画像が表示されない場合があります。
そのような場合でも投稿の内容が伝わるようにするため「どのような画像なのか」がわかるように説明文を入力しましょう。
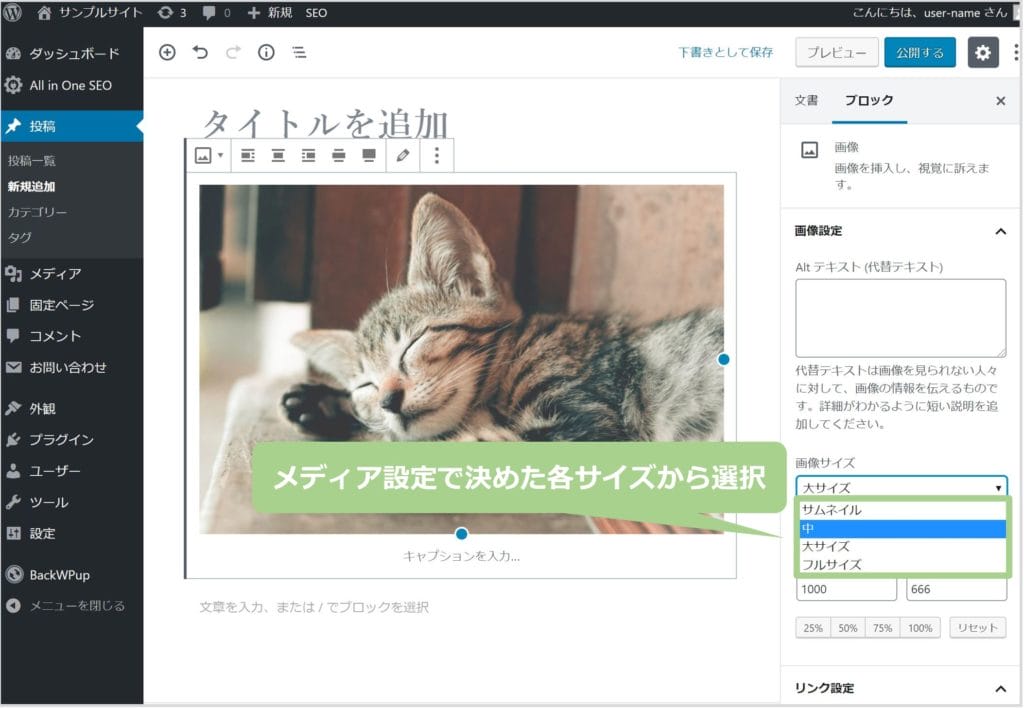
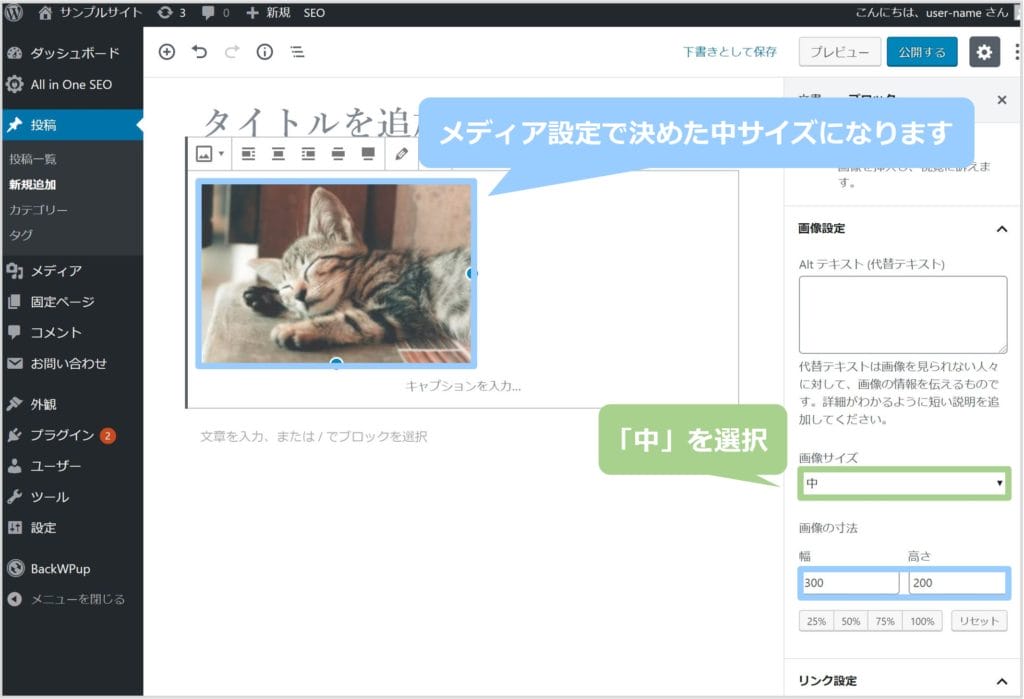
画像サイズ

ここではメディア設定で決めた各サイズに変更できます。

たとえば「中」を選択すると、メディア設定で決めた中サイズになります。
メディア設定についてはこちらの記事で詳しく解説しています。
→ WordPressのメディア設定の仕方を解説
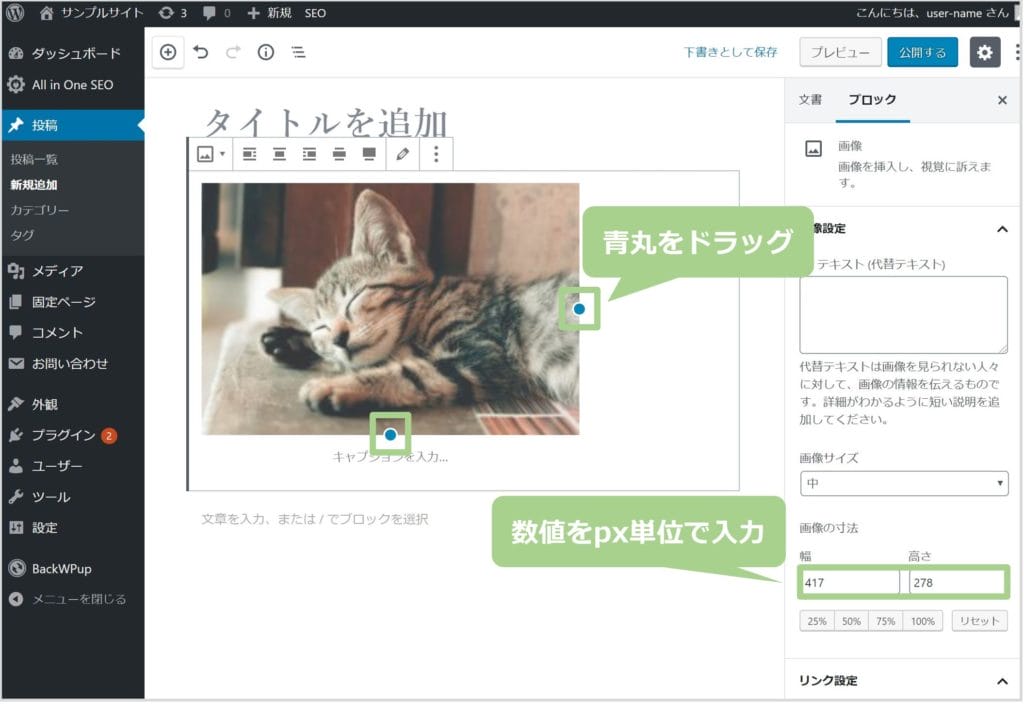
画像の寸法

画像の右側と下にある青丸をドラッグするか、「幅」もしくは「高さ」に直接px単位で数値を入力することで1px単位で寸法を変更できます。
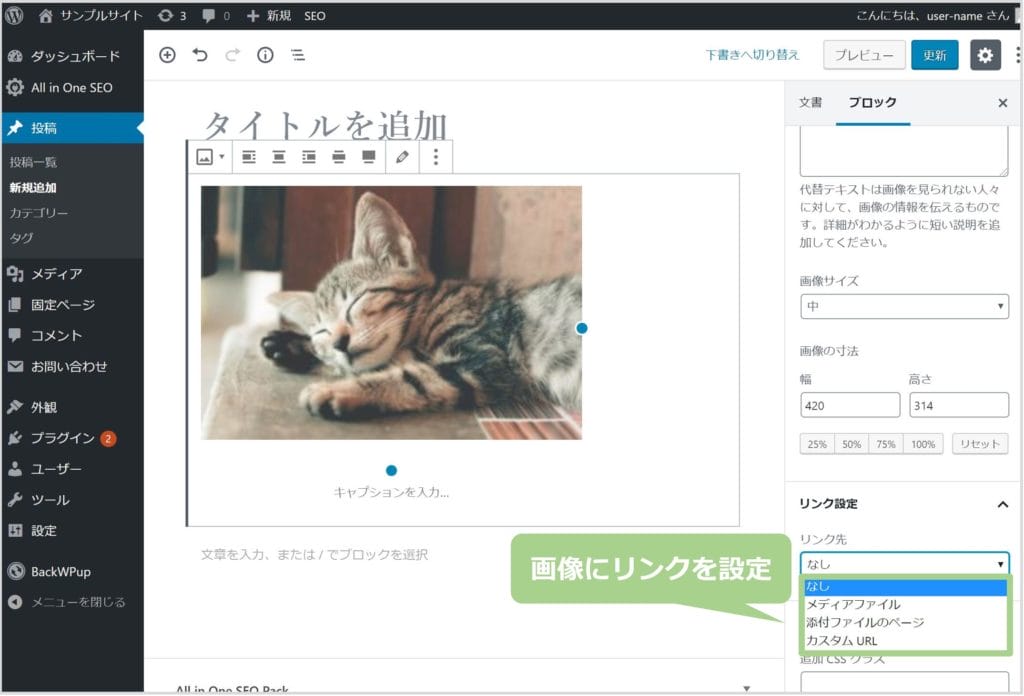
リンク設定

画像にリンクを設定することもできます。
リンク設定―メディアファイル
これは画像URLをリンクします。
ブラウザでその画像のみ表示させたい場合に利用します。
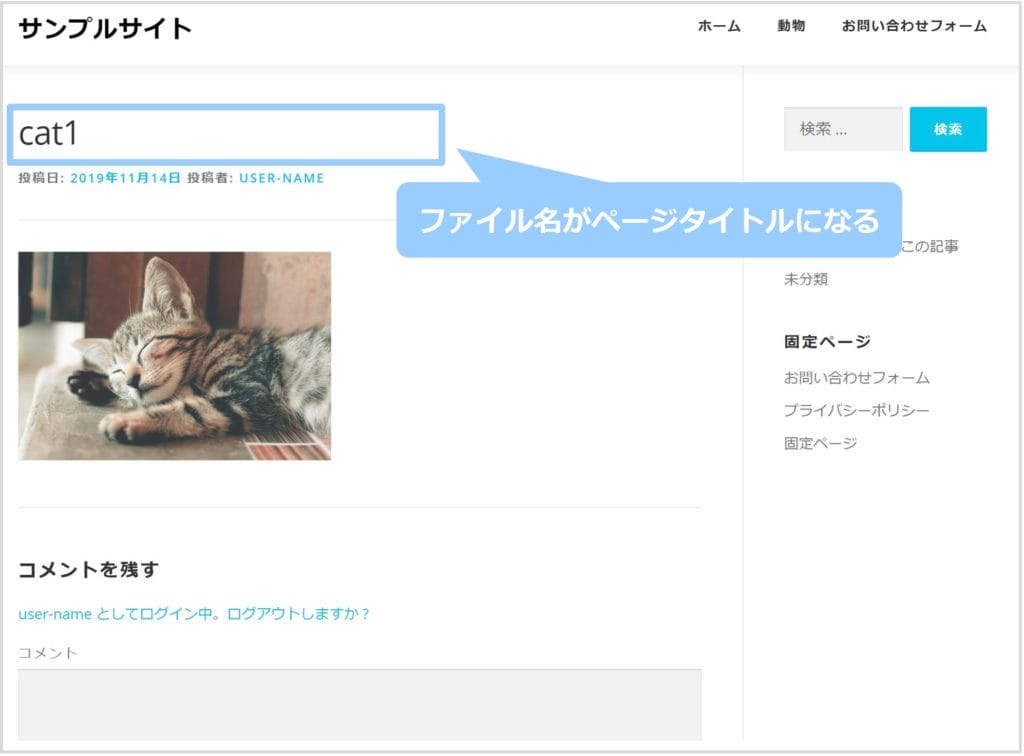
添付ファイルのページ

先ほどのメディアファイルでは、ブラウザで画像しか表示されなかったのに対し、この「添付ファイルのページ」ではその名の通り、WEBサイトのレイアウトを保ったまま1つの投稿と同じように表示されます。
カスタムURL
これは任意のURLを設定できます。
WEBサイト内の別ページでも、外部サイトでも自由にリンクさせることができます。
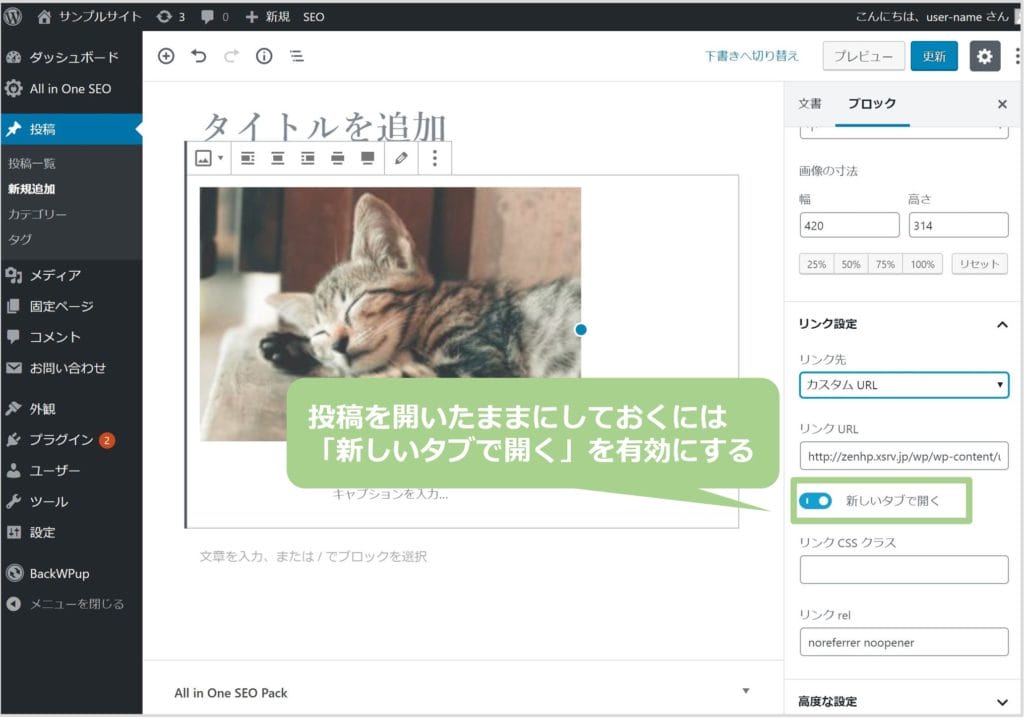
新しいタブで開く

投稿ページを開いたまま、リンク先は別のタブで開いてほしいという時は「新しいタブで開く」を有効にします。

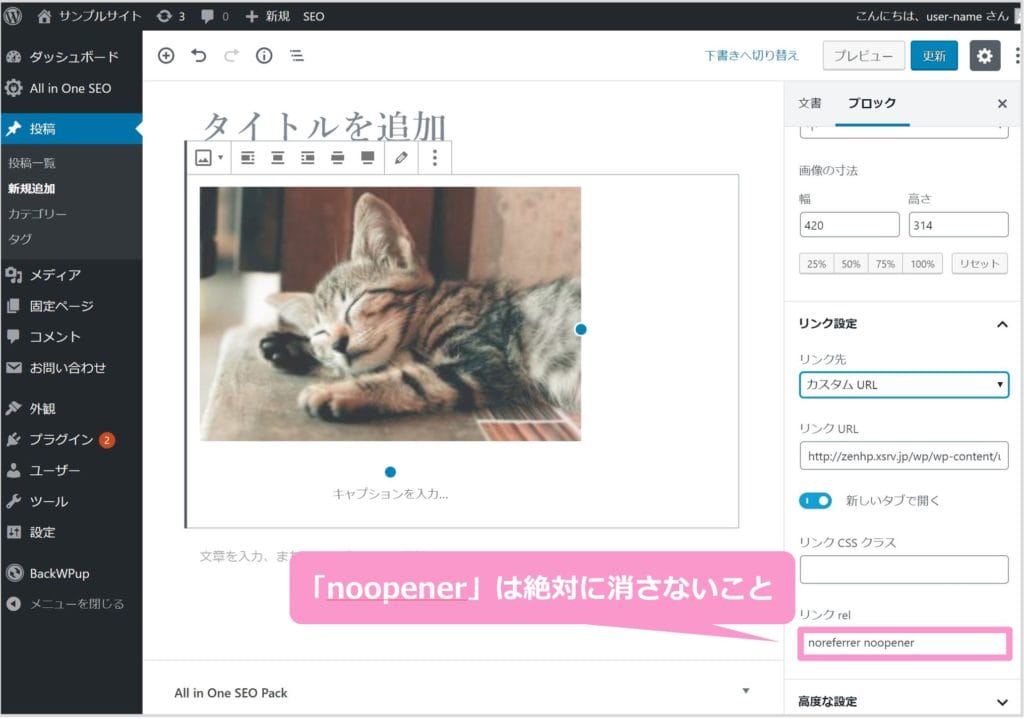
なお「新しいタブで開く」を有効にすると「リンクrel」というフォームの中に“noreferrer noopener”が追加されますが、セキュリティの面でこれは絶対に消さないようにしてください。
新しいタブでリンクを開くにはHTMLで「target=_blank」という設定をします。
しかし、この「target=_blank」で開かれた場合、リンク先のページからリンク元のページを操作することができ具体的には、リンク先のページを開いた瞬間、リンク元のURLを書き換えられフィッシング詐欺の被害にあうという可能性もあります。
このような操作を抑止するのが“noopener”です。
なお“noreferrer”はリンク元の情報をリンク先に送らないようにするための設定です。あなたのWEBサイトを安心して利用してもらうためにもこの点を把握しておきましょう。
複雑な画像ブロックの使い方
ここからは画像を利用した複雑なブロックの使い方について解説します。
紹介するブロックは以下の3点です。
- ギャラリー
- カバー
- メディアと文章
では一つずつ見ていきましょう。
ギャラリー
ギャラリーは1つのブロックで複数の画像を挿入することができます。

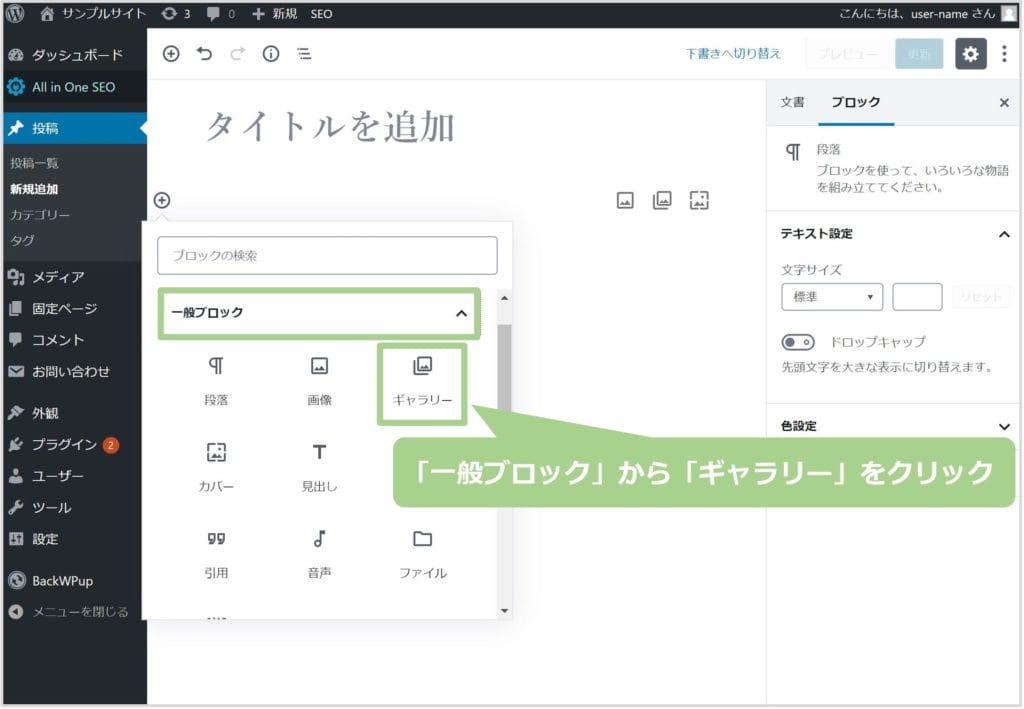
「一般ブロック」から「ギャラリー」をクリックします。

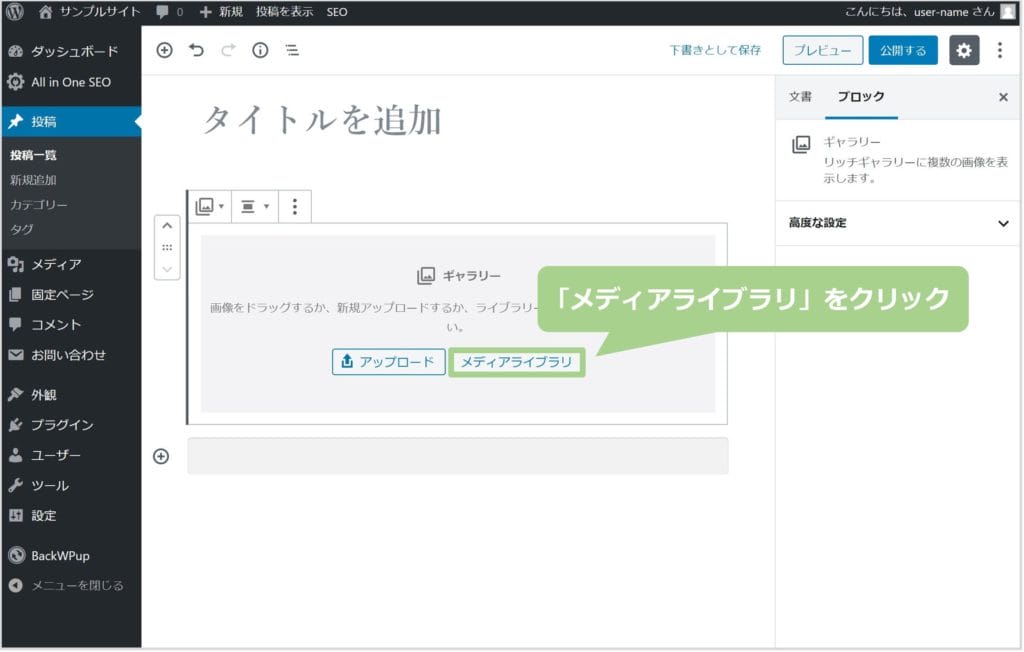
「メディアライブラリ」をクリックします。

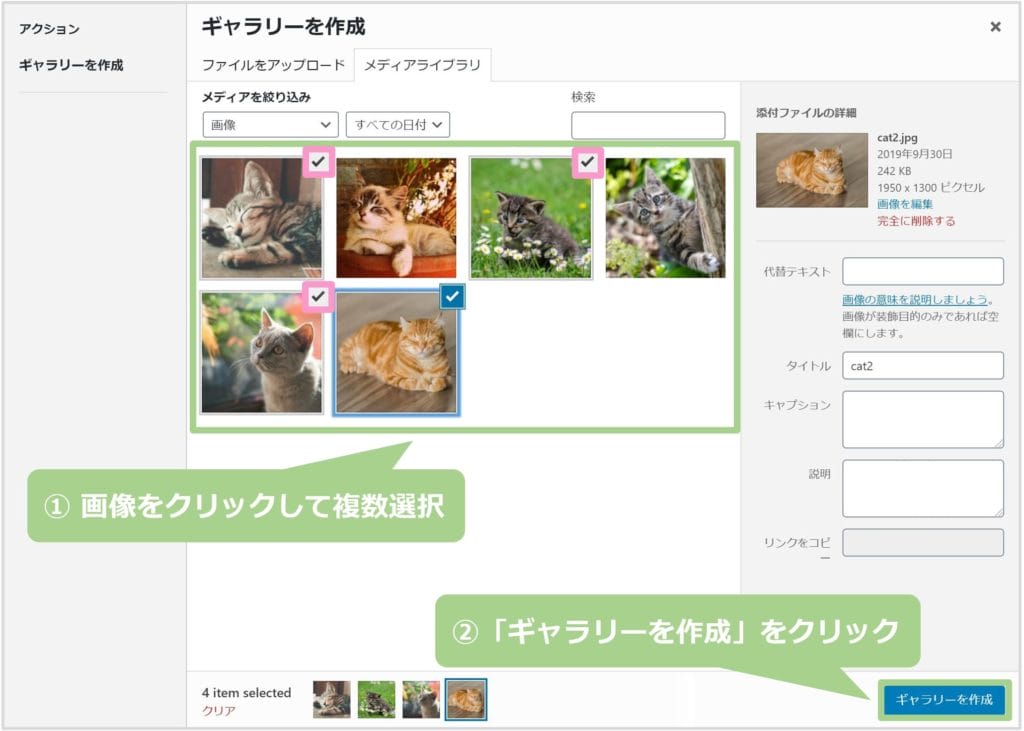
挿入したい画像をすべて選択して「ギャラリーを作成」をクリックします。

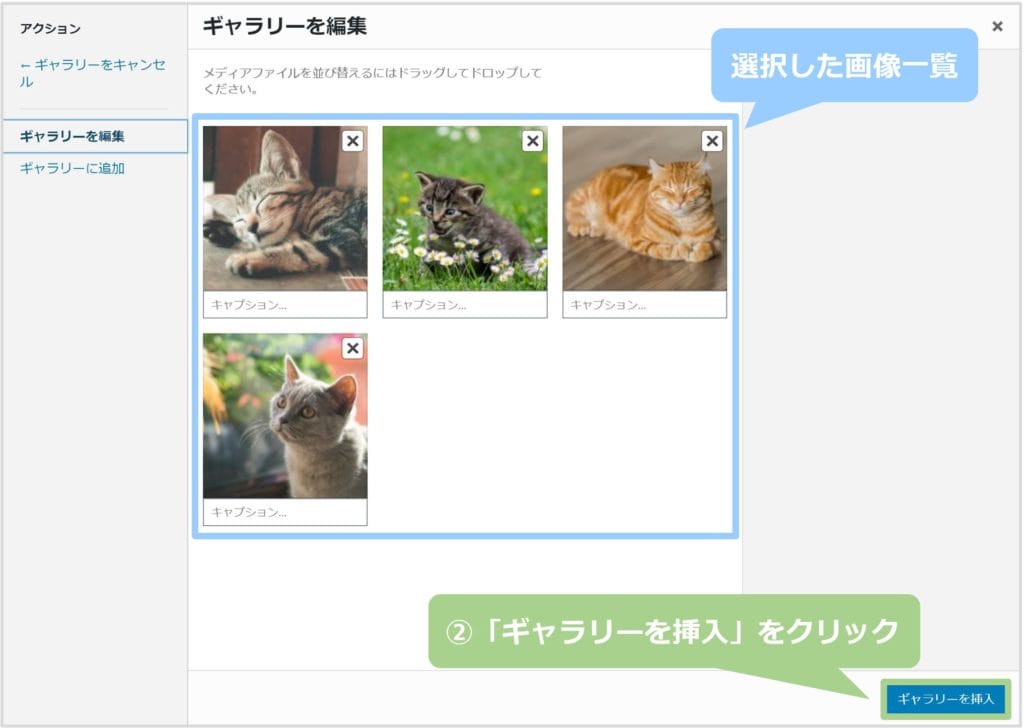
選択した画像が一覧で表示されるので、問題なければ「ギャラリーを挿入」をクリックします。

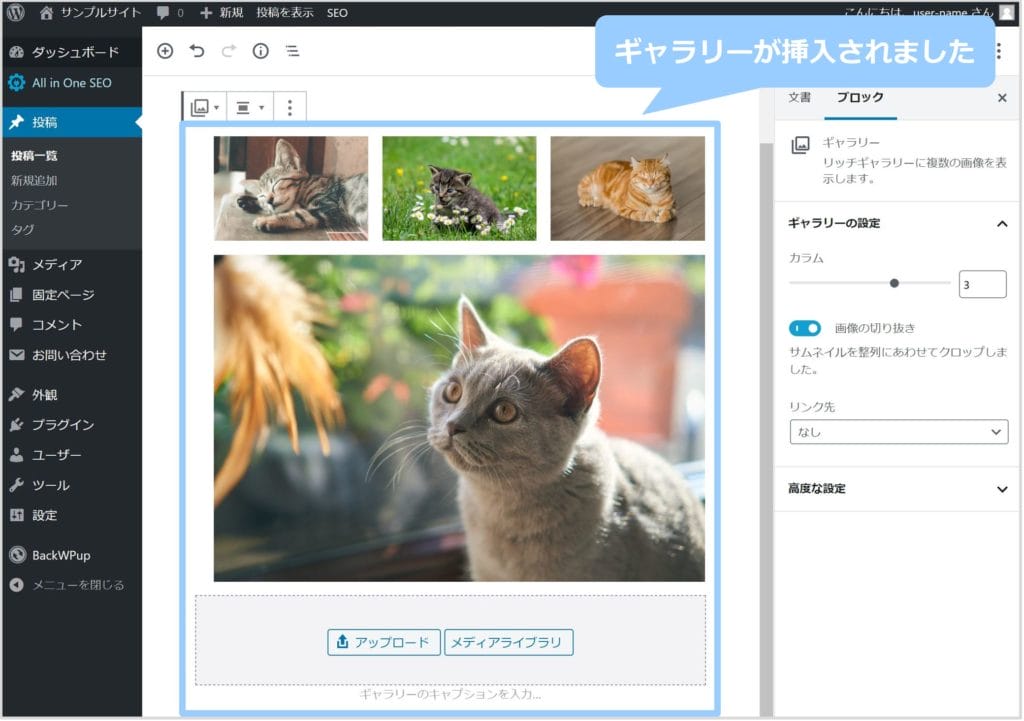
ギャラリーが挿入されました。
ギャラリーの設定―カラム
ここでは横にいくつの画像を並べるかを設定できます。

今回の例では4つの画像を挿入しましたが、カラムは「3」ですので、上に3つの画像、下に1つの画像が設定されています。

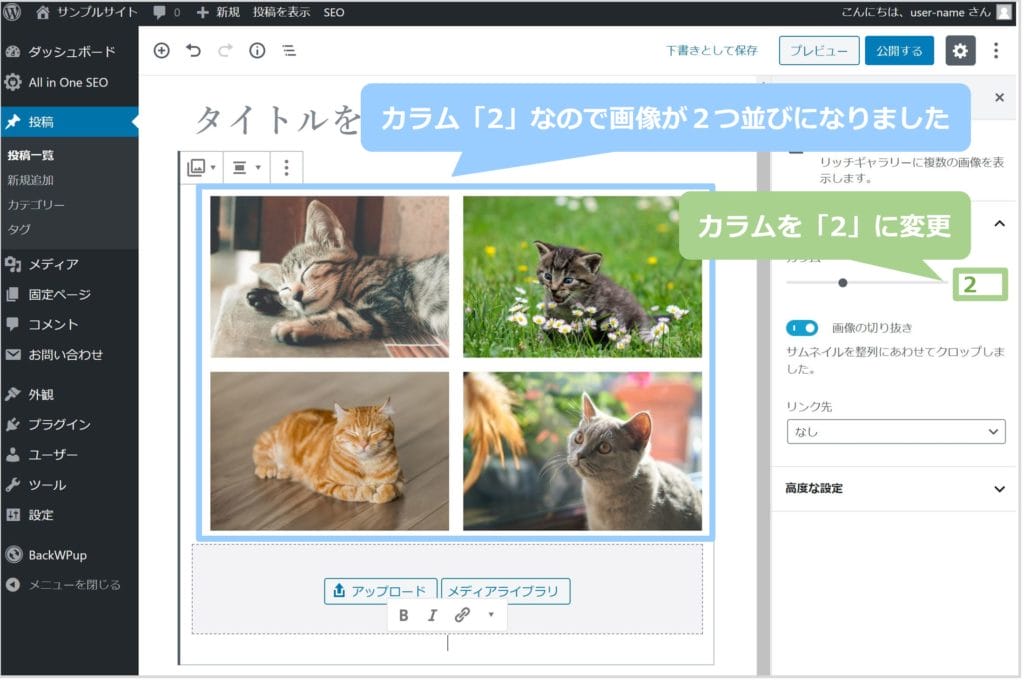
カラムを「2」に変更すると、画像も横に2つ並びに変更されました。
画像の切り抜き

画像の切り抜きは基本的には有効にしましょう。
これを無効にすると、実際の画像の縦横比を維持したまま表示できる最大のサイズになります。
全体のレイアウトを整えるためには「画像の切り抜き」は有効にすることをお勧めします。
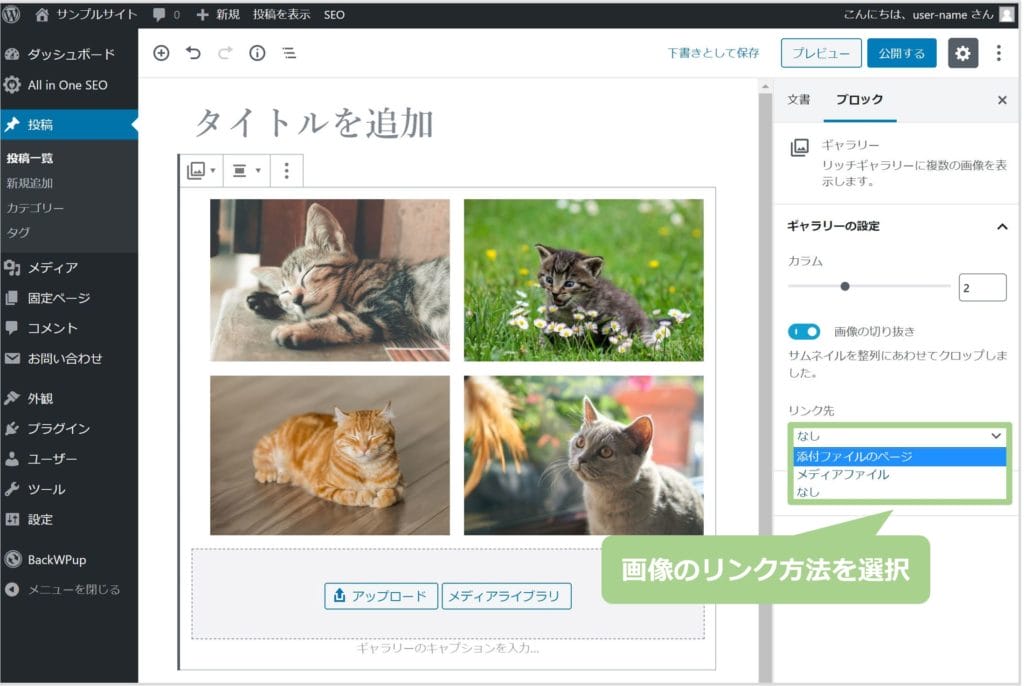
リンク先
ここでは画像のリンク方法を選択できます。

内容は先ほどの“画像”と同じく「添付ファイルのページ」か「メディアファイル」を選択できます。
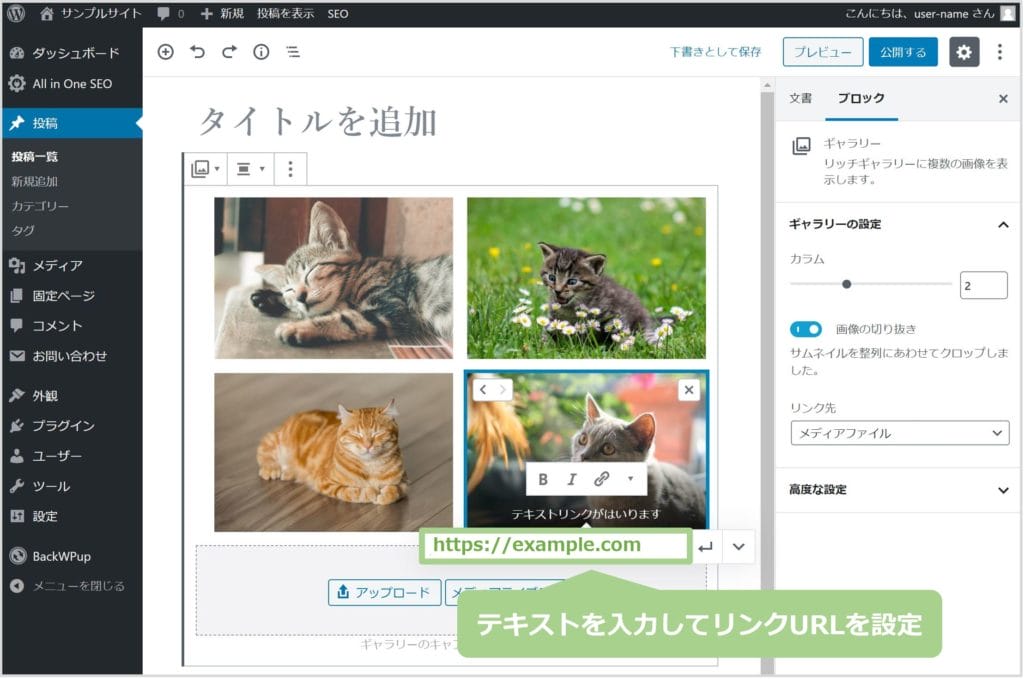
それ以外のURLを選択するには、画像にテキストリンクを入れるという方法があります。

リンクを設定したい画像をクリックするとテキストを入力できます。
そのテキストに任意のリンクURLを設定できます。
カバー
カバーは画像の上からテキストを挿入したり、画像を固定したまま表示領域がウィンドウに合わせて動くような視覚効果を表現したりできます。

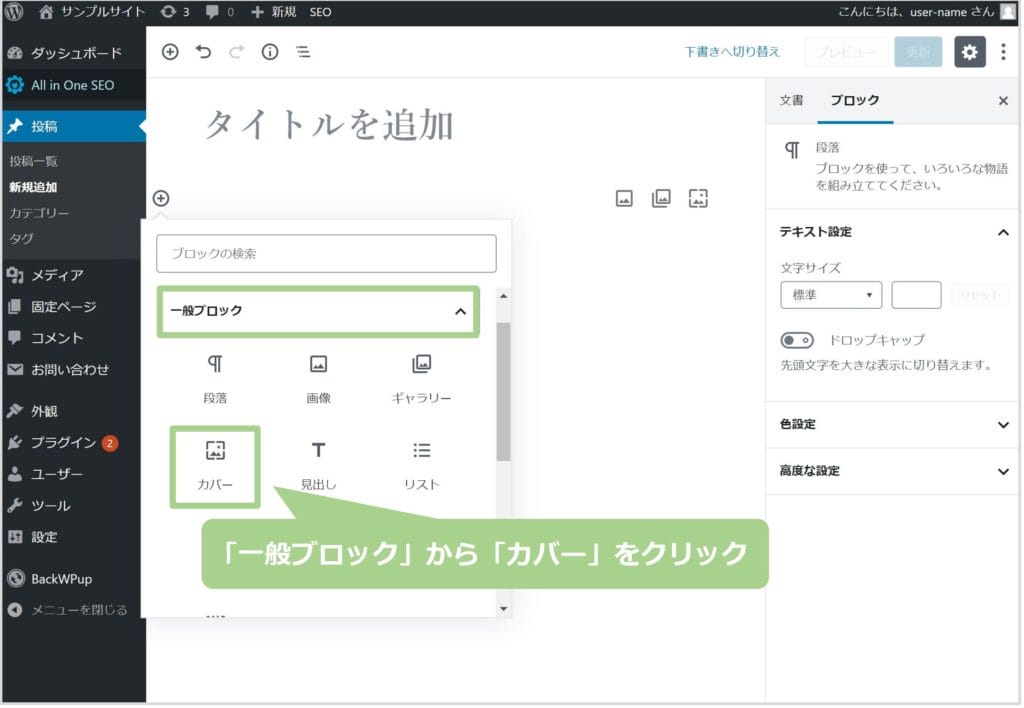
「一般ブロック」から「カバー」を選択します。

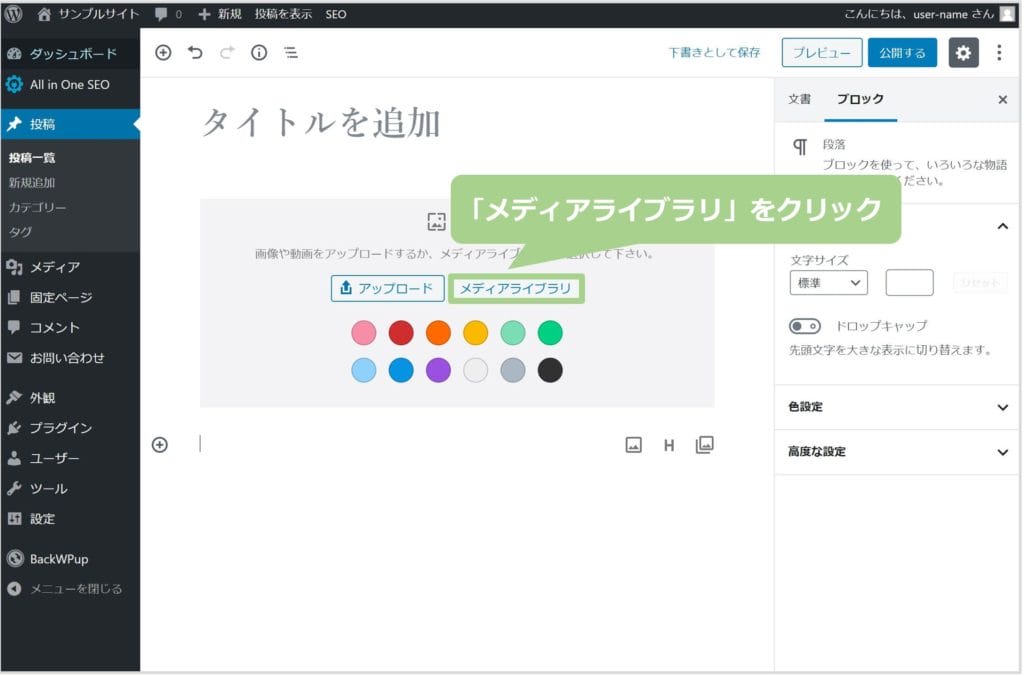
まずは「メディアライブラリ」から挿入したい画像を選択します。

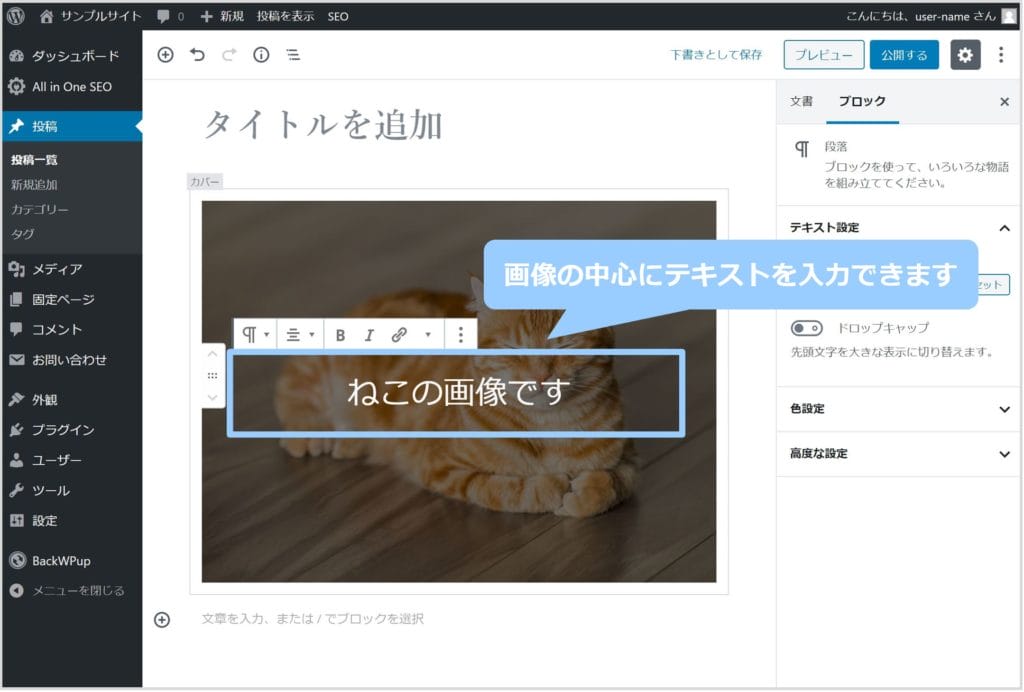
画像の中心にテキストが入力できます。
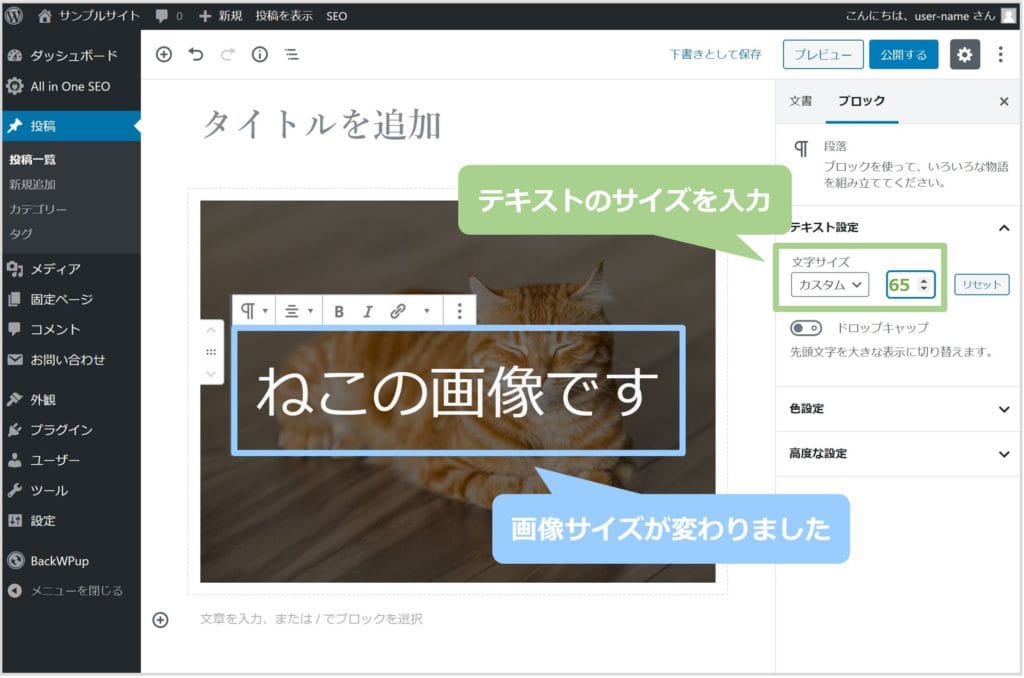
テキスト設定―文字サイズ
入力したテキストのサイズを変更できます。

小~特大までの5段階で選択するか、任意の数値を直接入力することでテキストサイズを変更できます。
テキスト設定―ドロップキャップ
これは1文字目が大きくなる設定です。
画像のように設定したい場合はドロップキャップを有効にしてください。
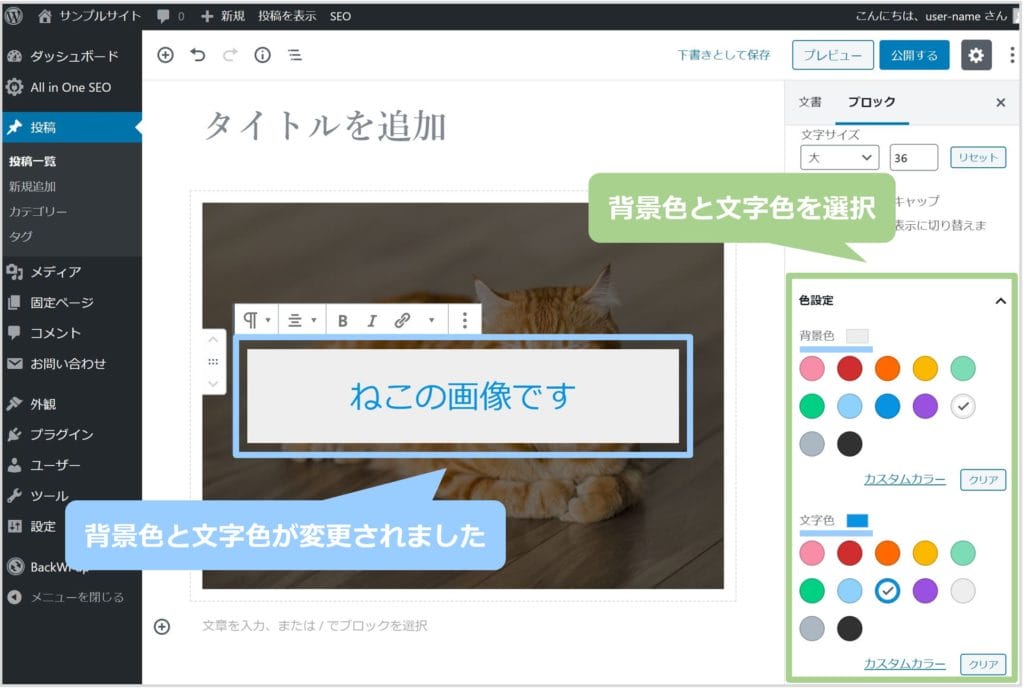
色設定
テキストエリアの文字色と背景色を変更できます。

「背景色」と「文字色」をそれぞれ選択できます。
詳細な設定をしたい場合は「カスタムカラー」から設定してください。
メディア設定
ここからはカバーブロックの画像に関する設定です。
画像をクリックしてください。
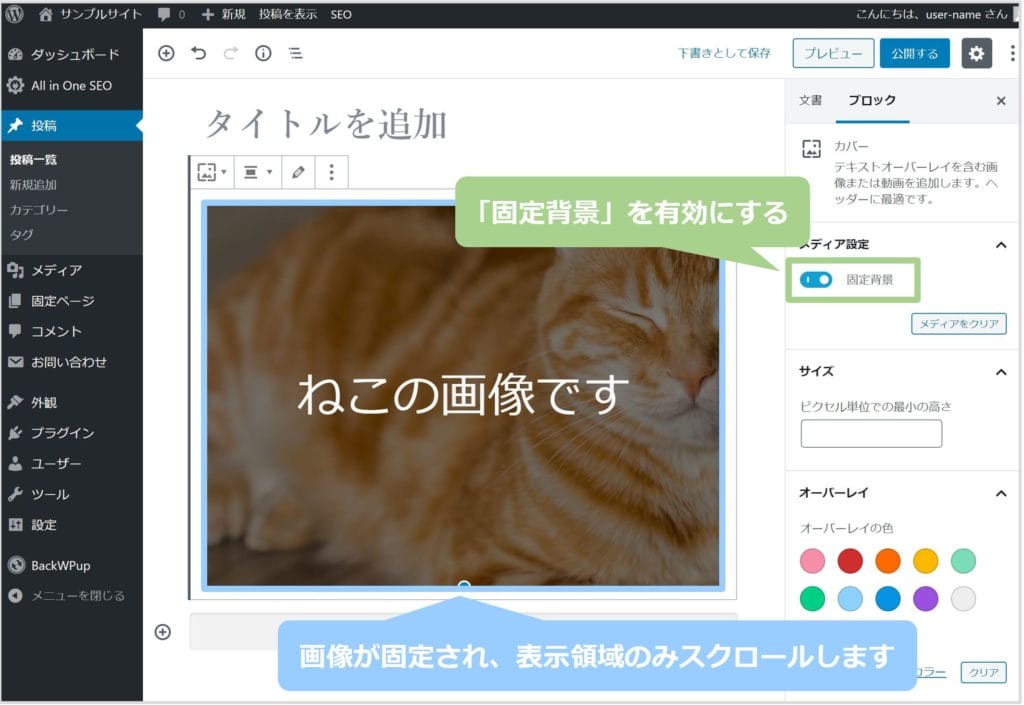
メディア設定―固定背景

「固定背景」を有効にすると画像が固定され、表示領域のみスクロールされるようになります。
画像ではわかりにくいので実際に試してみてください。
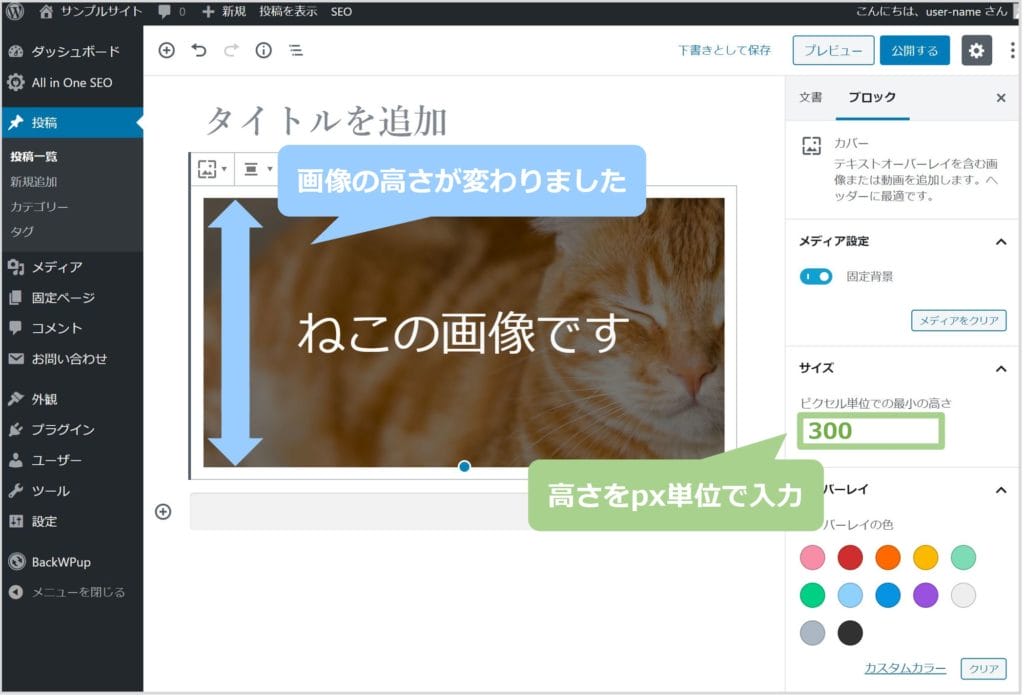
サイズ
画像の高さを変更できます。

入力フォームにpx単位で数値を入力してください。
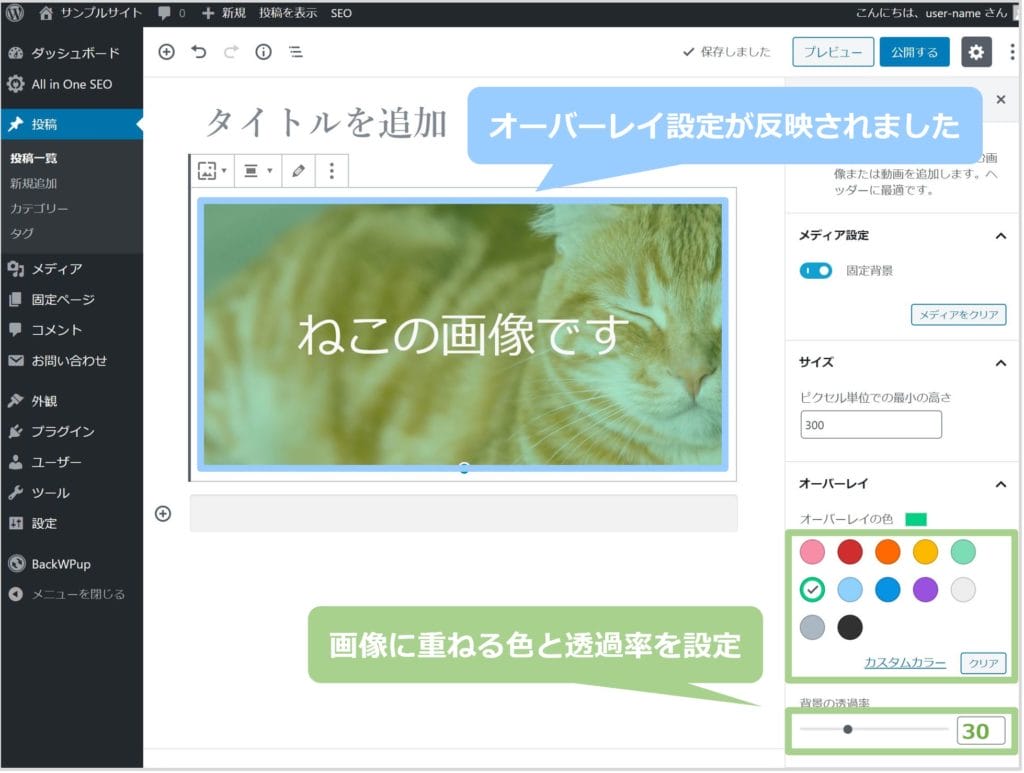
オーバーレイ
画像の上から重ねる色と透過率を設定できます。

透過率は0~100まで設定でき、数値が高いほど透過率が下がり重ねた色が濃くなります。
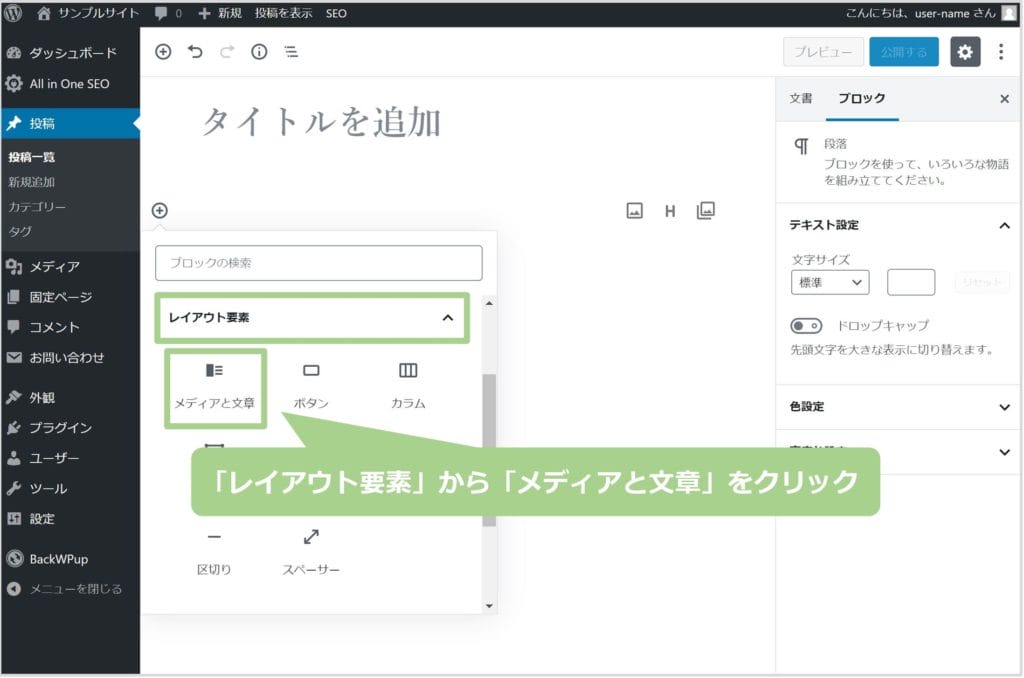
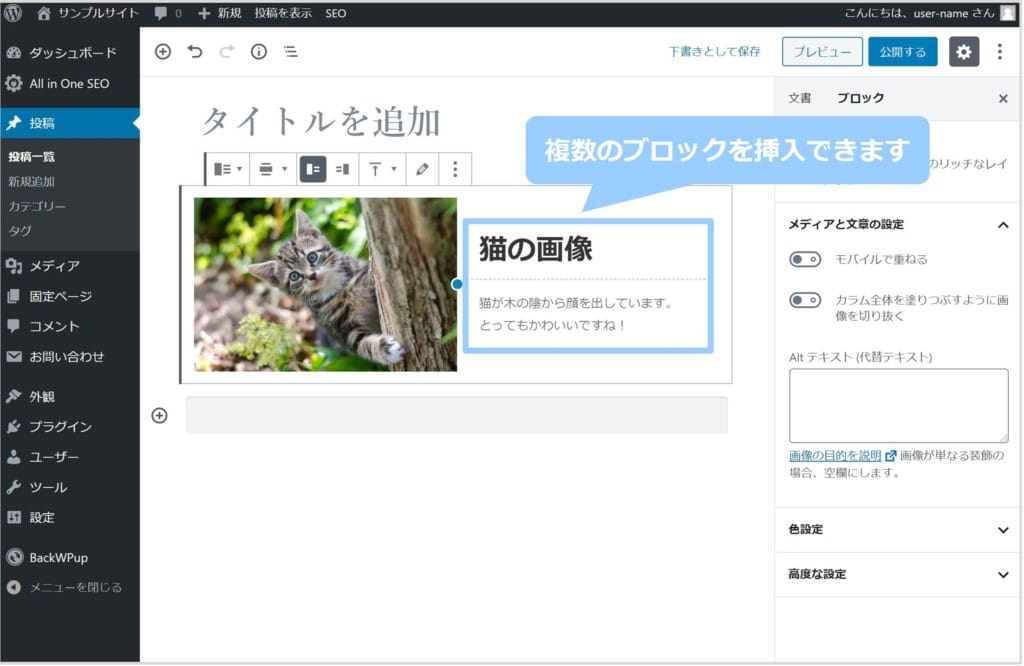
メディアと文章
ここでは1つのブロックで画像とテキストを左右に分けて表示する設定ができます。

「レイアウト要素」から「メディアと文章」をクリックします。

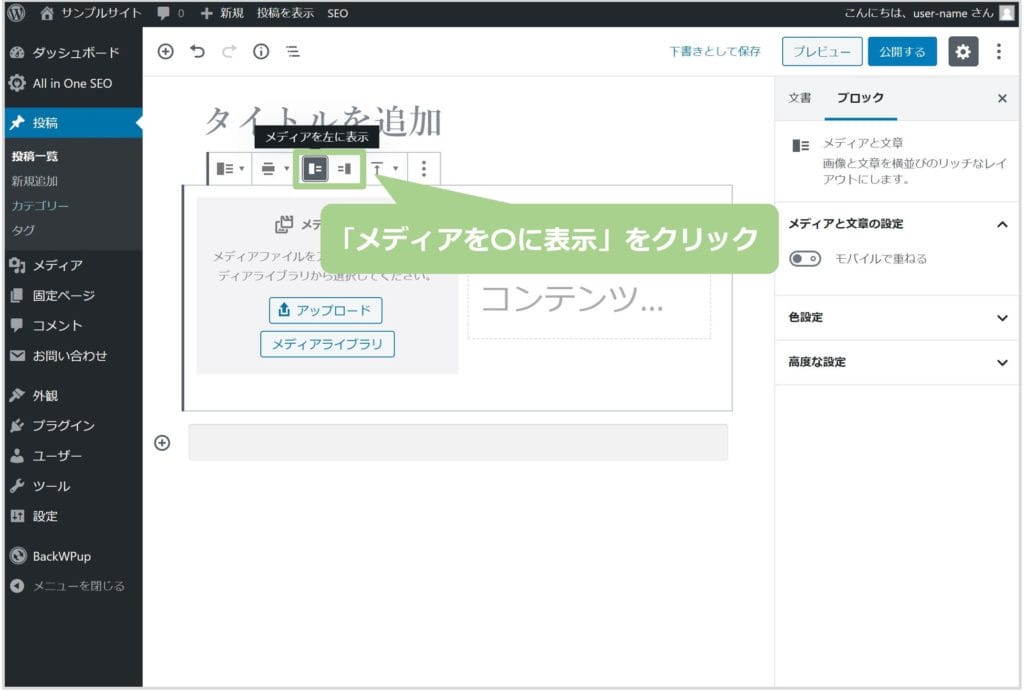
ブロックの上にあるメニューから「メディアを〇に表示」で画像とテキストの表示位置を逆にすることができます。

基本的な使い方はこれまで解説してきた通りです。
メディアと逆のエリアには通常のブロックを複数入れることができ、見出しと段落といった感じで挿入することもできます。
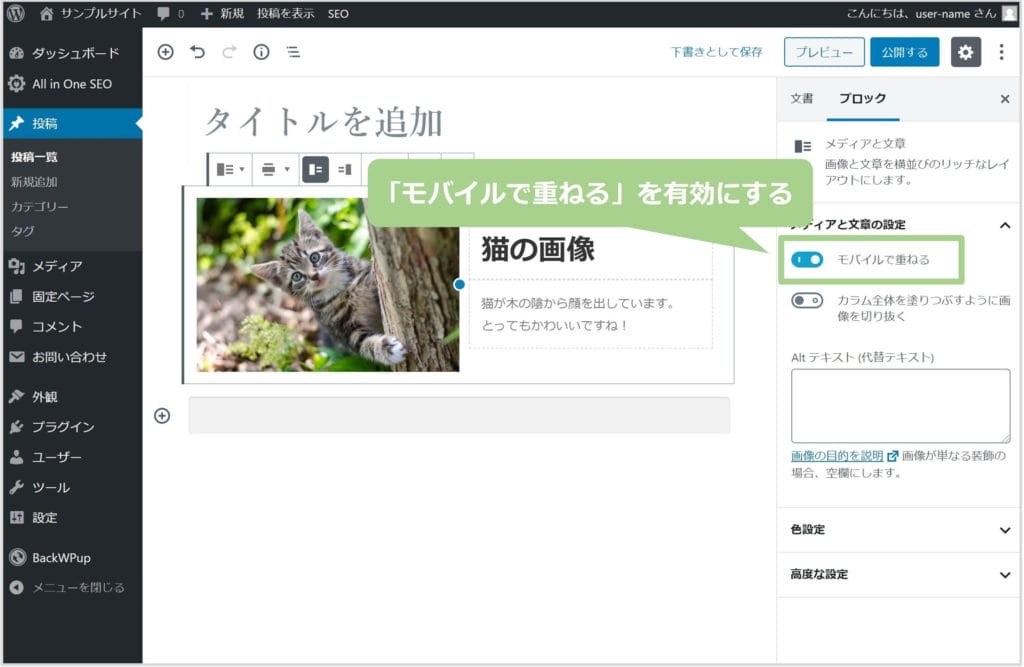
メディアと文章の設定―モバイルで重ねる
これはモバイル端末で見た時に、画像とテキストを“縦並び”にする設定です。

幅が狭くなるとテキストも読みにくく、レイアウト面でもよくないので、基本的には「モバイルで重ねる」を有効にしておくことをお勧めします。
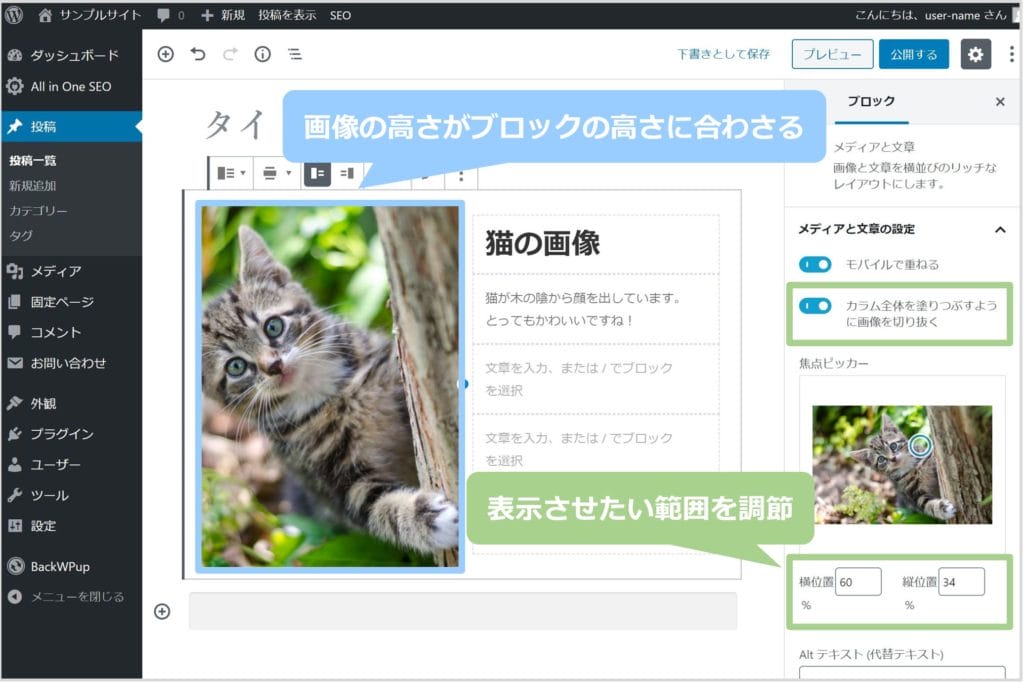
メディアと文章の設定―カラム全体を塗りつぶすように画像を切り抜く
これは画像をブロックの高さに合わせて表示する設定です。

「カラム全体を塗りつぶすように画像を切り抜く」を有効にしたら、焦点ピッカーで表示させたい範囲を調整してください。
画像に関するブロックの解説は以上です。
まとめ
今回はGutenbergの画像に関するブロックについて解説しました。
Gutenbergのメリットは、各ブロック(要素)が独立していることで、それぞれの修正や装飾が簡単に行えることです。
文章の間に画像を載せることで、内容をより分かりやすく伝えることができるようになります。
WEBサイトの訪問者に投稿内容をしっかりと理解してもらえるようにする為にも、基本的なブロックの使い方をマスターしましょう!
関連記事
Gutenbergの使い方については項目ごとに詳しく解説しています。
このページの監修者

Hiroaki Onodera
静岡でWEB制作&コンサルティング会社を経営しています。
全国の制作会社様からコーディングやWordPress実装の仕事をお引き受けしています。




