WordPressのメディア設定の仕方を解説【初期設定編】
WordPressは管理画面から様々な設定をすることができます。
例えばサイト名や、そのWEBサイトにアクセスするためのURLなど、運営にかかわる大事な部分も「設定」から行うことができます。
WordPressの管理画面の見方や各種設定の仕方はこちらの記事を参考にしてください。
→ WordPressの管理画面の基本的な使い方を詳しく解説
この記事では複数ある設定項目の中から、アップロードした画像に関する「メディア設定」について記載しています。
メディア設定の概要
メディア設定で変更できるのは以下の2つです。
- 画像サイズ
- ファイルアップロード
では、メディア設定の画面を開きましょう。

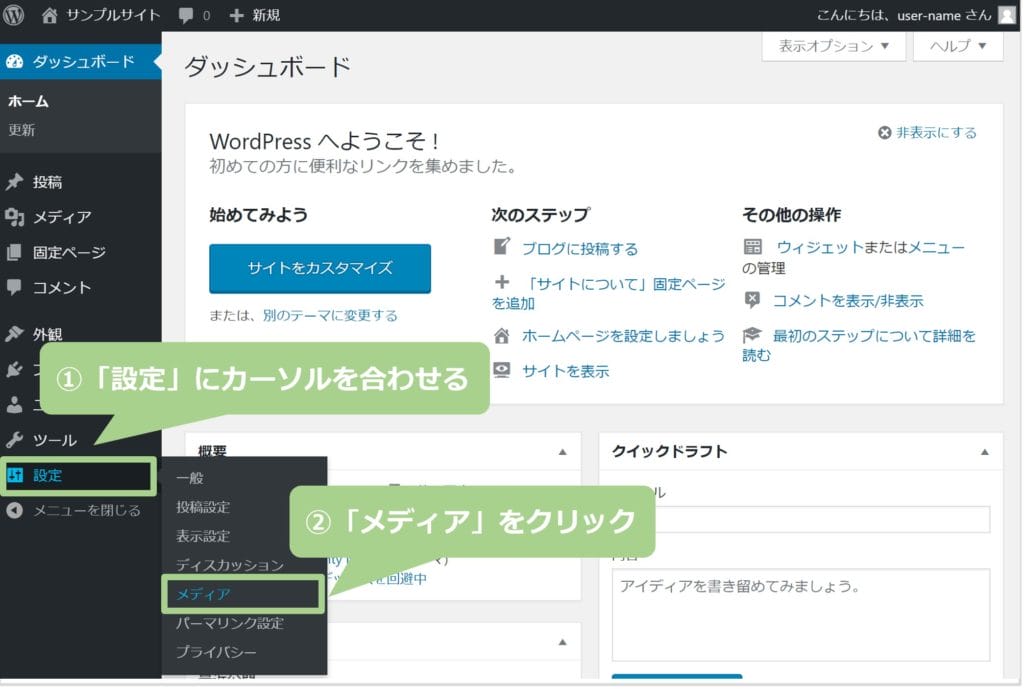
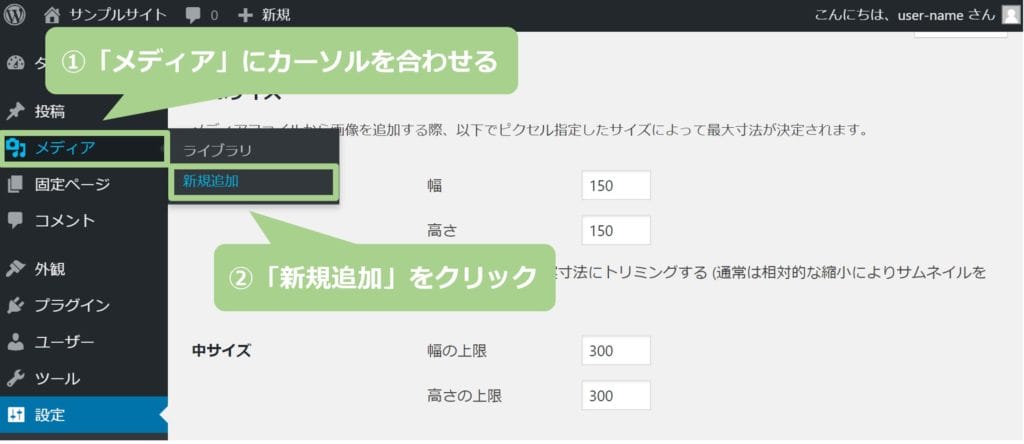
まず管理画面を開いたら、左側のメニューから「設定」にカーソルを合わせ「メディア」をクリックします。
それではメディア設定の各項目について解説していきます。
メディア設定の各設定項目

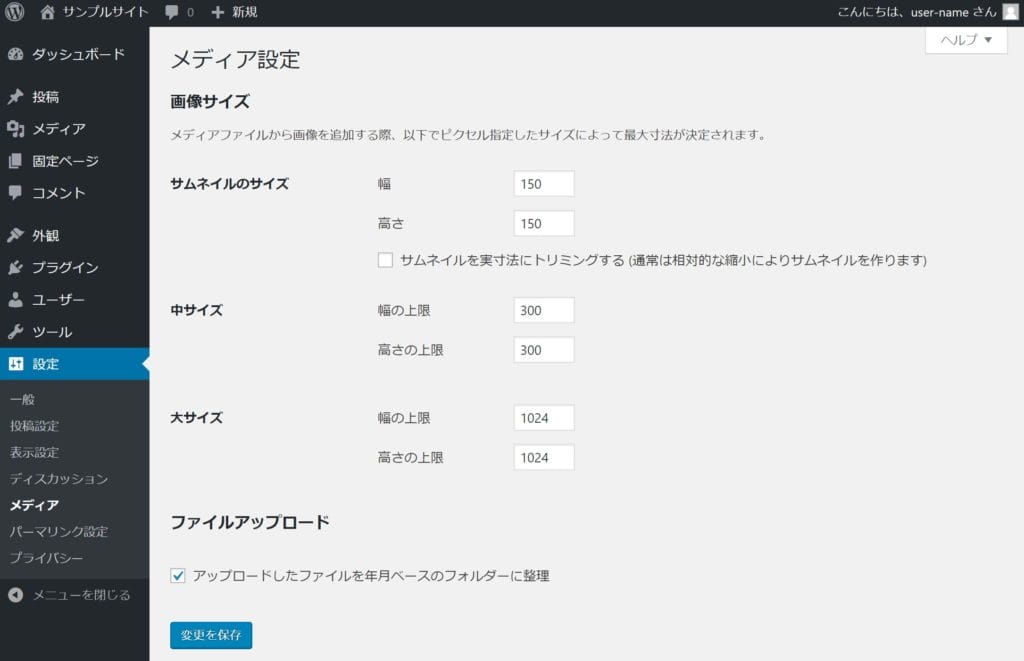
メディア設定の管理画面はこちらです。
ここから各項目について一つずつ詳しく解説していきます!
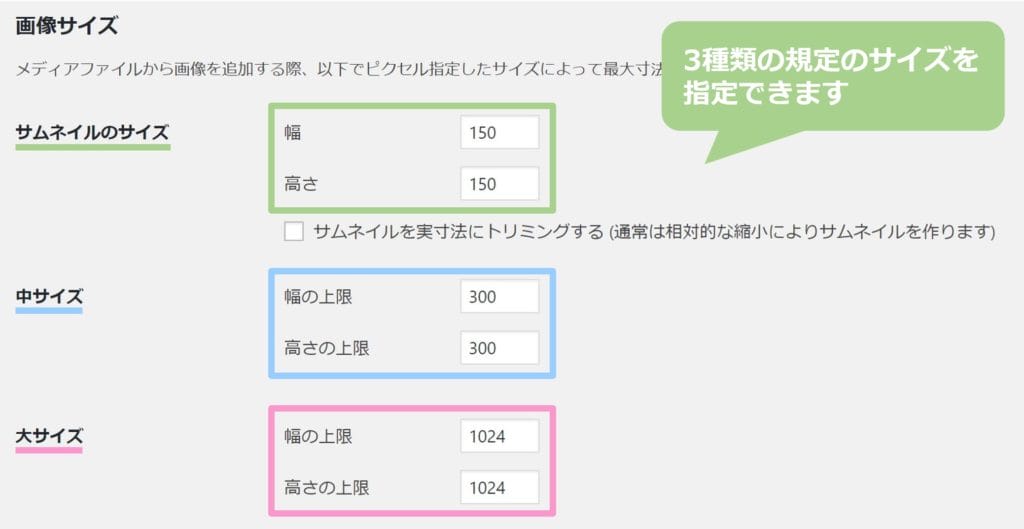
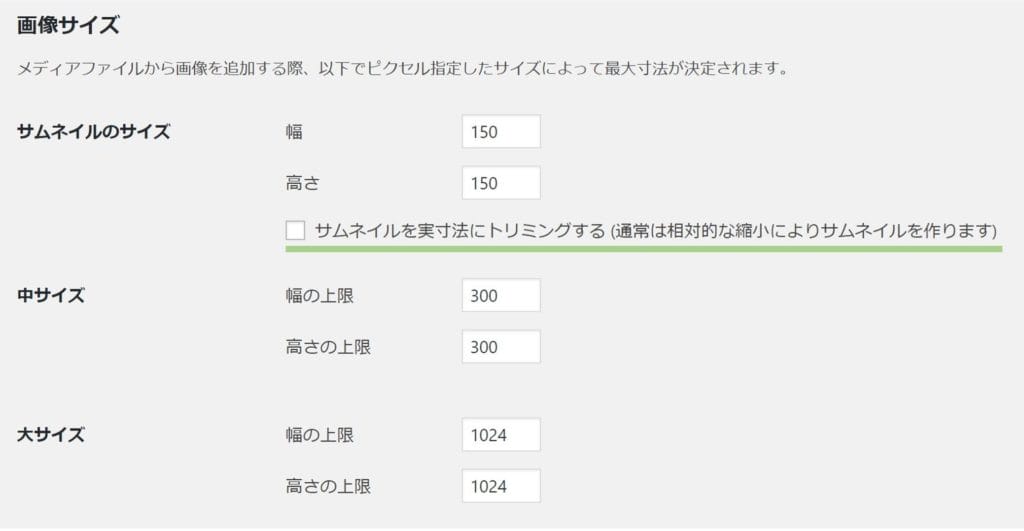
画像サイズ

ここでは規定の3サイズを設定できます。
この3サイズは画像サイズの変更をする時に選択することができます。

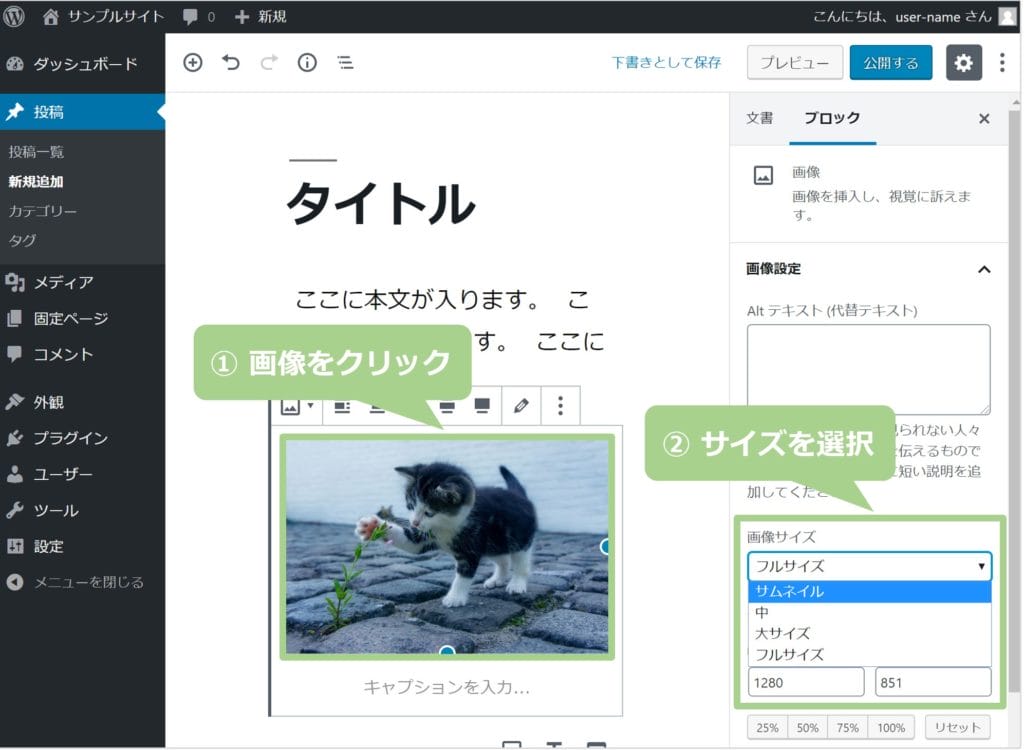
例えば、記事の作成画面で挿入した画像をクリックすると、右側に「画像設定」という項目が表示され、「画像サイズ」からここで設定したサイズを指定することができます。
基本的な画像のサイズを統一したい場合にここで設定しておくとサイズ変更が楽になります。
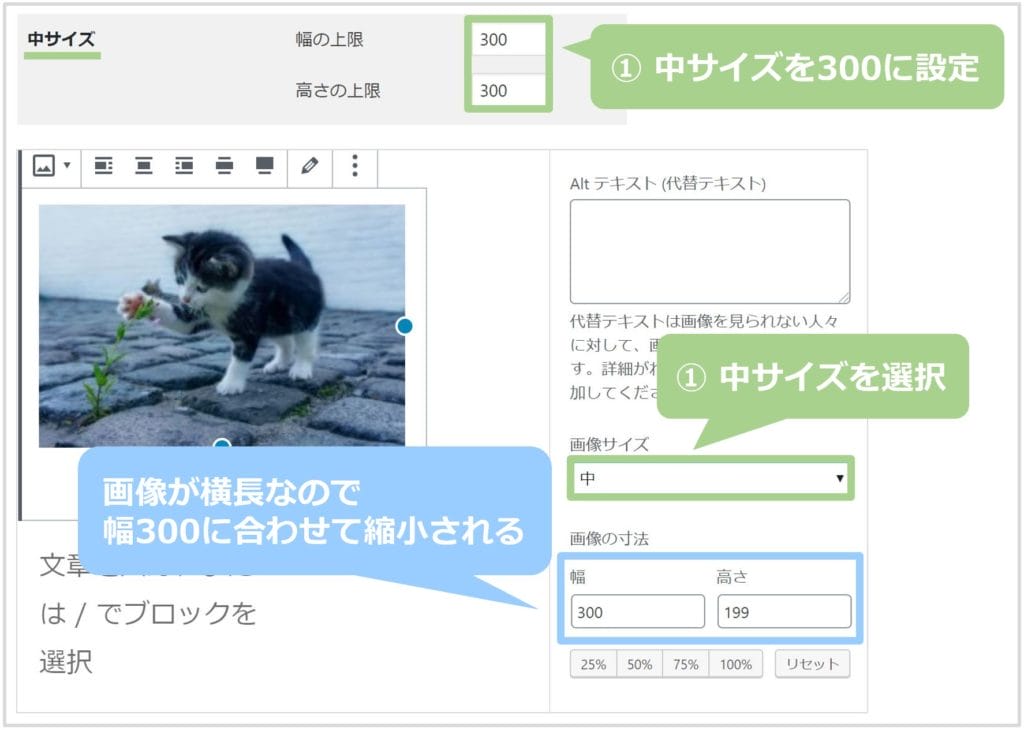
- 縦横比が違う場合は、上限に合わせて相対的に縮小されます

たとえば、中サイズの幅と高さの上限が300の状態で、こちらの横長の猫の画像サイズを中サイズに設定すると、幅300に合わせて高さが決まります。
サムネイルを実寸法にトリミングする

これは上記の画像サイズの縮小に関する設定です。
ここにチェックが入っていれば、縦横比を無視して設定した寸法でトリミングされ、チェックを外した場合は幅か高さを上限に相対的に縮小されます。

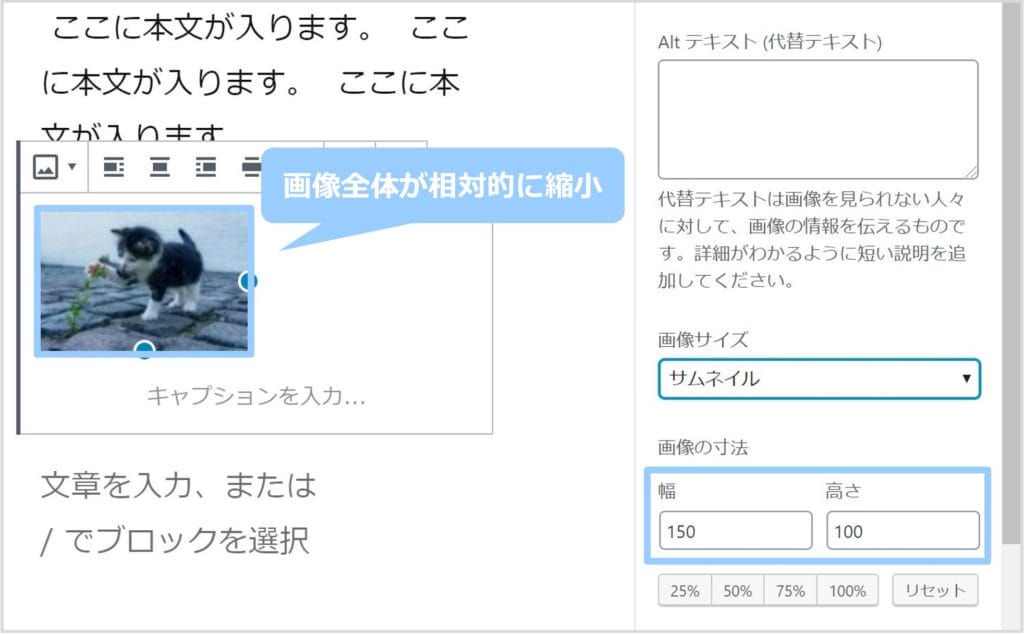
こちらは「チェックが外れた状態」です。
元の画像のまま縦横比を維持して縮小されています。

こちらは「チェックを入れた状態」です。
指定したサイズに合わせて画像がトリミングされています。
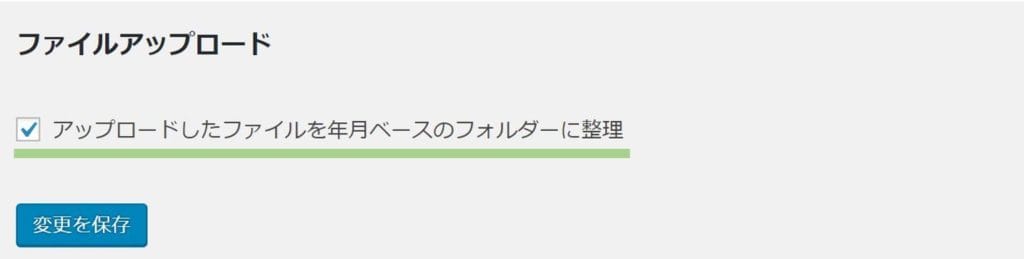
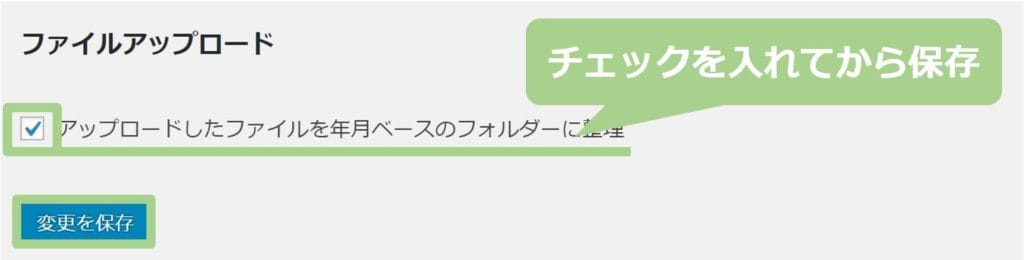
ファイルアップロード

これは記載されている通りですが、アップロードしたファイルを“年月”別のフォルダに分けるかどうかという設定です。
実際に画像をアップロードして確認してみましょう。

まずはチェックを入れた状態で「変更を保存」します。

「メディア」にカーソルを合わせ「新規追加」をクリックします。

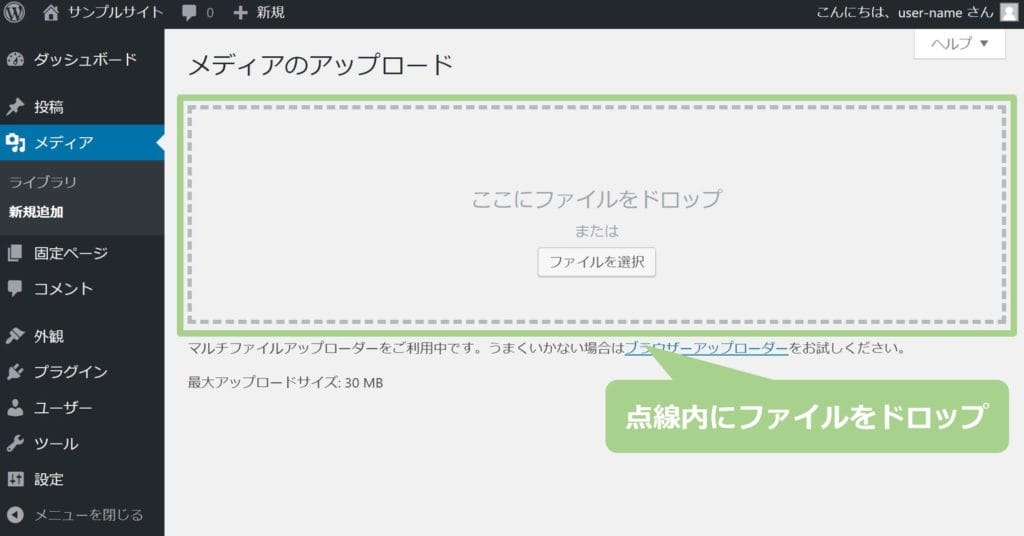
「ファイルを選択」をクリックしてアップロードするか、ファイルを点線の内側にドロップしましょう。

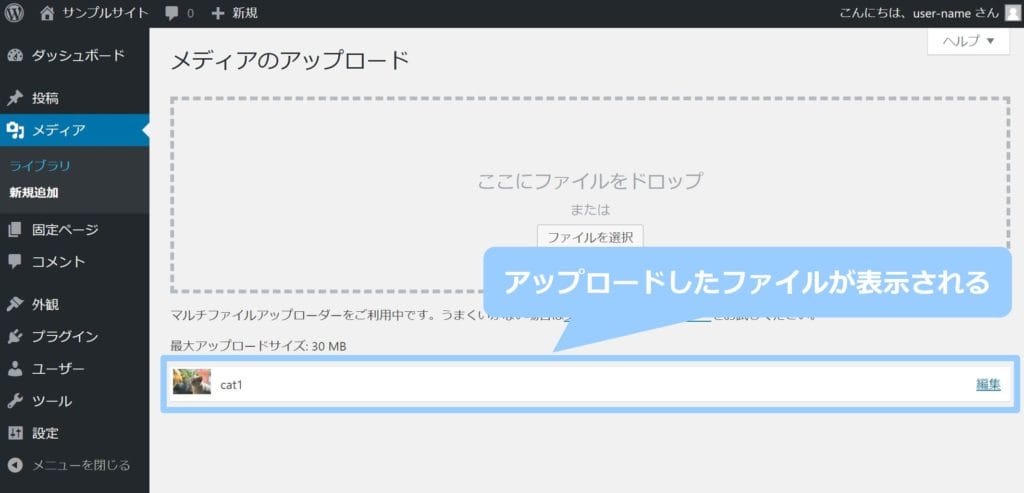
アップロードされたファイルが表示されます。
連続してアップロードすることもできます。
では、この画像がWordPressのどこに保存されているか見てみましょう。

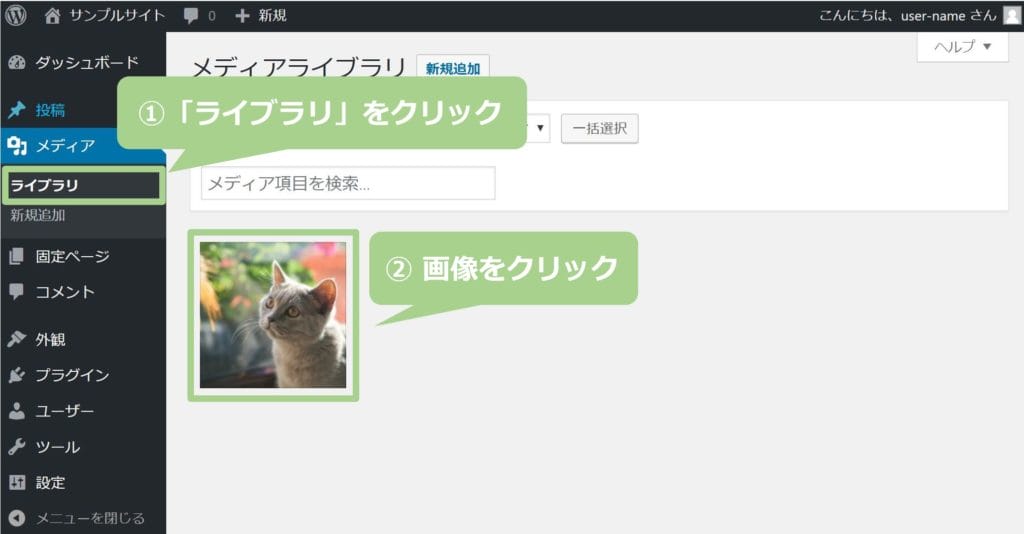
メディアの「ライブラリ」をクリックします。
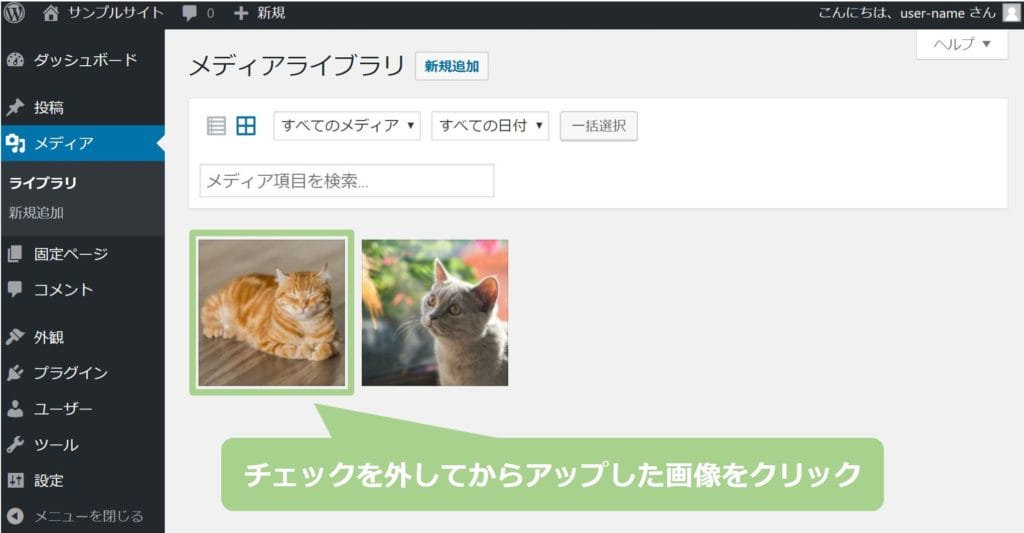
さきほどアップした画像が表示されていまね。この画像をクリックしましょう!

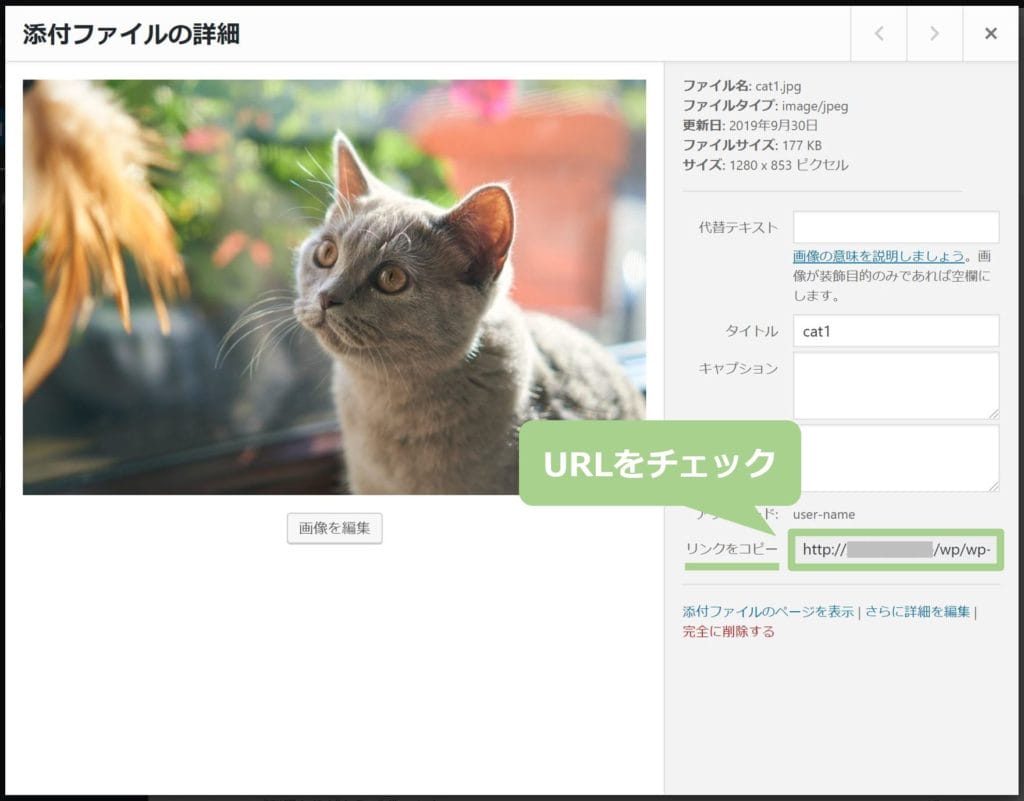
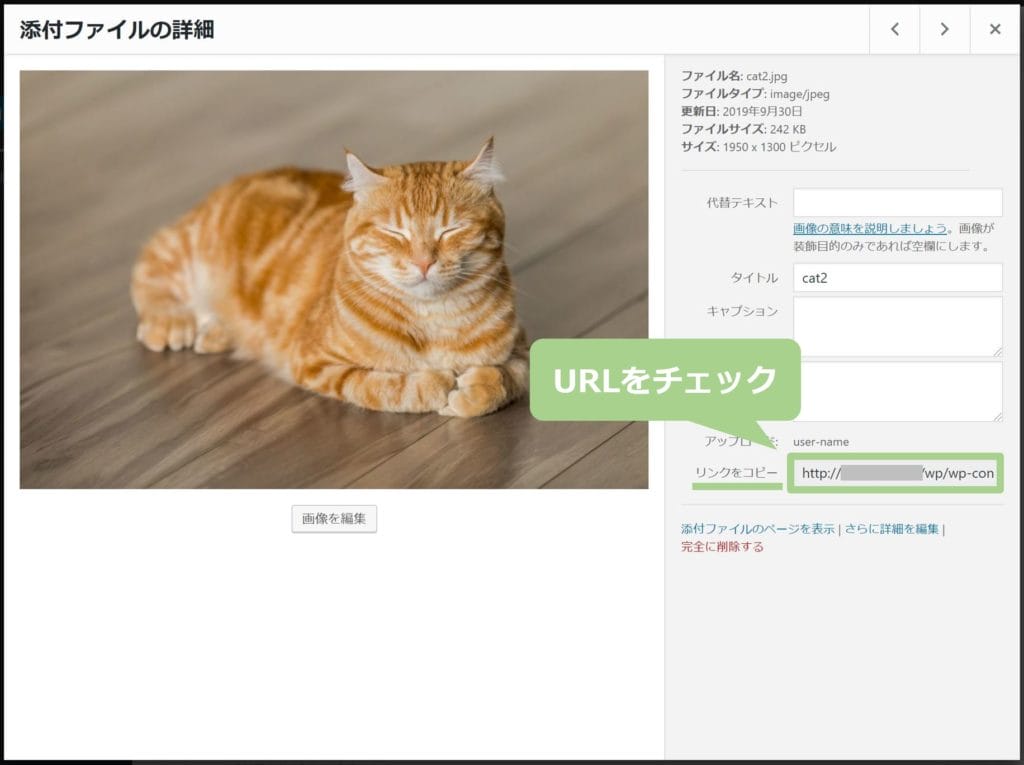
画像ファイルの詳細が表示されました。
「リンクをコピー」という表記の右にURLが入力されているフォームがあります。
このURLを見てみましょう。

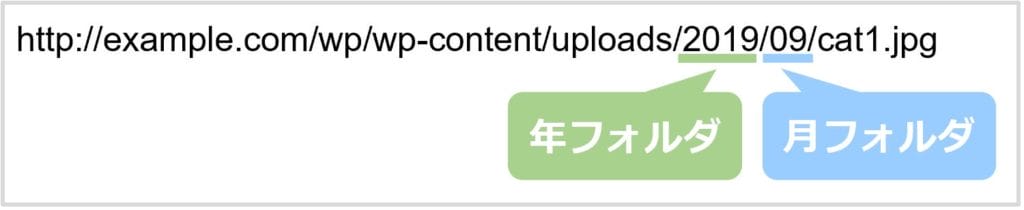
「http://example.com/wp/wp-content/uploads/2019/09/cat1.jpg」のように表示されていると思います。
この「/2019」「/09」がそれぞれフォルダーになっていて、画像がそのフォルダー内に保存されていることがわかります。

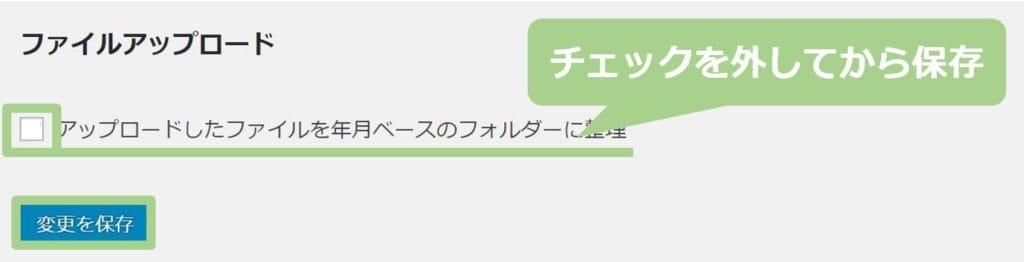
ではメディア設定に戻り、ファイルアップロードのチェックを“外して”から「変更を保存」してください。

先ほどと同じ手順で画像をアップロードします。

ではこちらのファイルをクリックして詳細をみてみましょう。

URLが「http:/example.com/wp/wp-content/uploads/cat2.jpg」のように表示されているはずです。
これはuploadsというフォルダ直下に画像が保存されていることを示しています。
これがファイルアップロードの設定の違いです。
どちらでも問題ありませんが、管理面を考えると年月で分けたほうがよいでしょう。
まとめ
この記事ではWordPressの設定の中で「メディア設定」というアップロードした画像に関する設定について解説しました。
今回のポイントをまとめておきます。
- 画像サイズは上限に合わせて相対的に縮小される
- サムネイルは絶対値でトリミングすることもできる
- 画像は年月に分けてアップロードする方がよい
次回は記事のコメントに関する「メディア設定」について解説します!
このページの監修者

Hiroaki Onodera
静岡でWEB制作&コンサルティング会社を経営しています。
全国の制作会社様からコーディングやWordPress実装の仕事をお引き受けしています。




