WordPressの管理画面の基本的な使い方を詳しく解説
この記事ではWordPressの管理画面に表示される各メニューをすべて解説しています。
WordPressの管理画面は複雑で最初はどこをいじったらよいかわからないと思います。
ですので、まずはどこでどのような設定ができるのか?というのがわかるように各項目について一つずつ解説します。
関連記事
WordPressのインストールの仕方に関してはこちらの記事を参考にしてください。
→ エックスサーバーでWordPressをインストールする方法
ではさっそく見てきましょう!
WordPress管理画面の構成

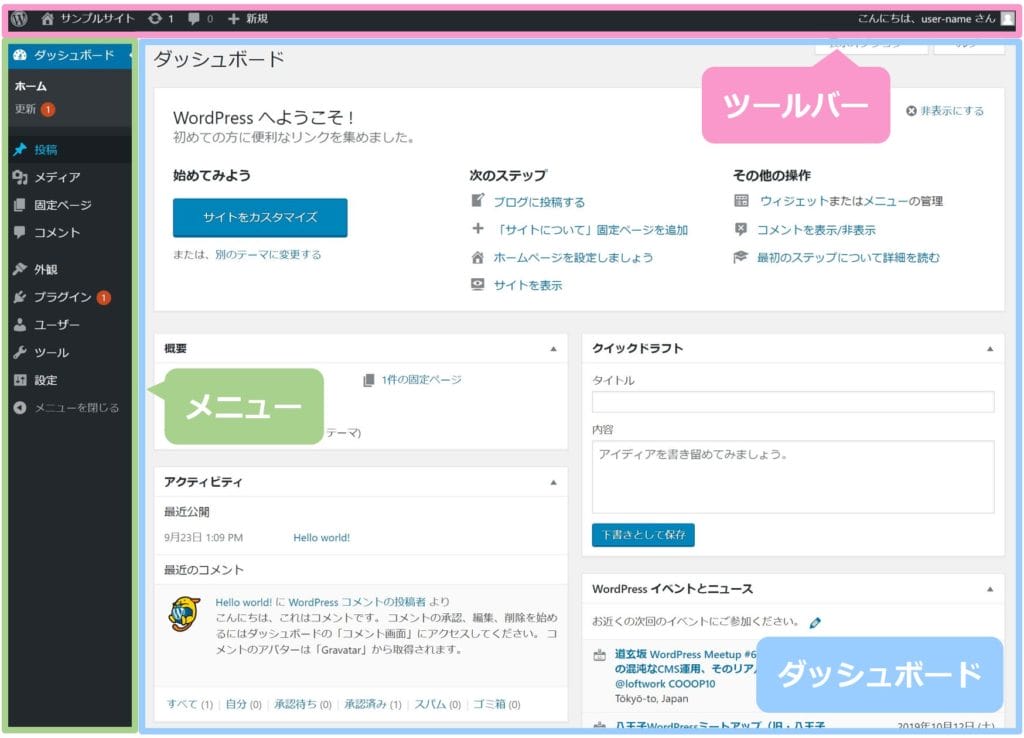
管理画面を開くとこのようになっています。
解説はこの3ブロックにわけて行います。
- 画面上部 = ツールバー
- 左サイド =メニュー
- 中央 = ダッシュボード
では以下で各ブロックごとに一つずつ紹介していきます。
ツールバー

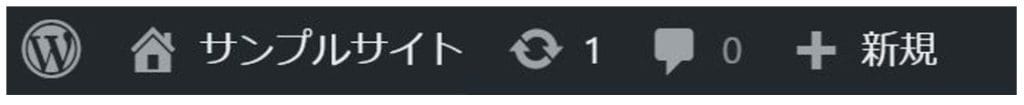
ツールバーはこの部分です。
WordPressアイコン

こちらをクリックすると管理画面内にWordPress公式からのお知らせなどの情報が表示されます。

また、アイコンにカーソルを合わせると下図のようなリストが表示されます。

各項目について解説します。
WordPress.org

WordPressの公式WEBページに飛びます。
WordPressファイルをダウンロードすることもできます。
ドキュメンテーション

WordPressの総合説明書です。
テーマを自作したりコードを改編したりする際に参考になります。
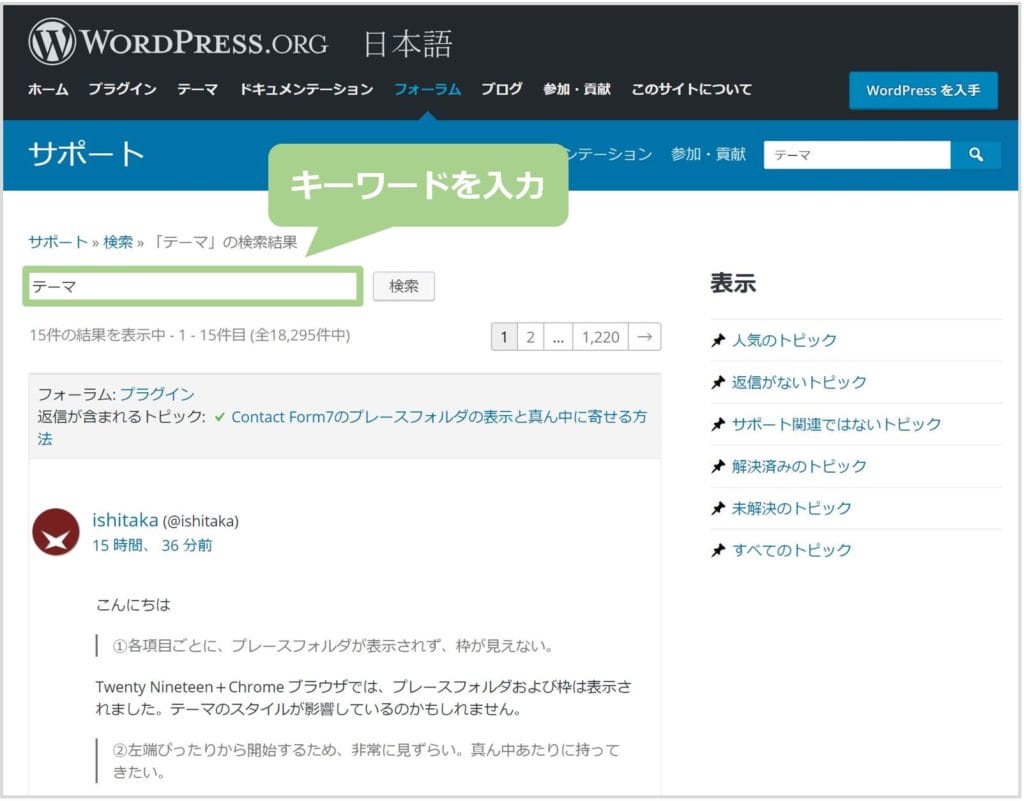
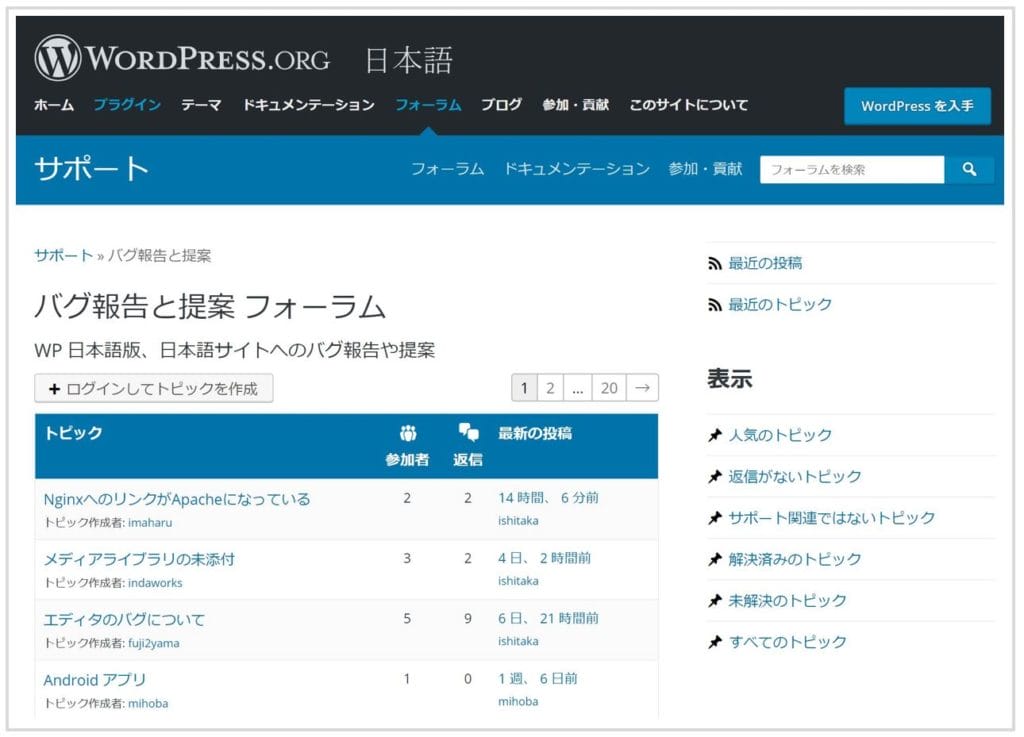
サポート

Q&Aのような形式でこれまでの情報を検索することができます。
フィードバック

バグなどの報告をするページに飛びます。
利用するには“WordPress.org”に会員登録してログインしなければなりません。
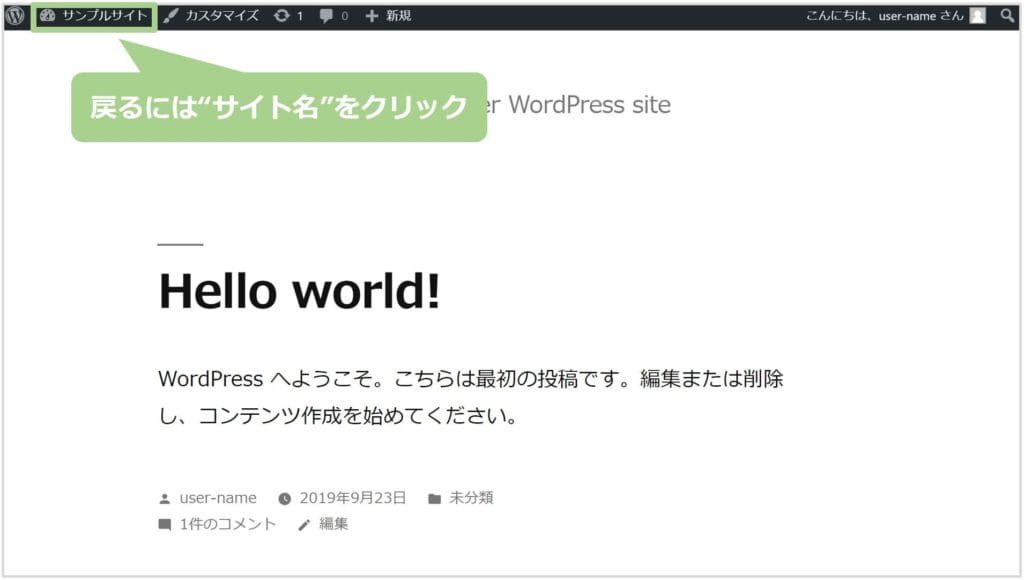
サイト名

サイト名をクリックすると実際にインターネット上に公開されているWordPressサイトが表示されます。

管理画面に戻りたい場合はヘッダーの項目のどれかをクリックしてください。
管理画面トップに戻る場合はサイト名をクリックしましょう。
なお、この時点ではWordPressインストール時に導入されている「Twenty Nineteen」というテーマが適用されています。
テーマを変更すればサイトデザインも変更されます。
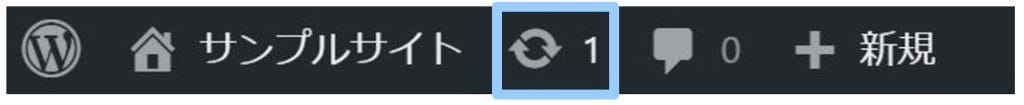
更新アイコン

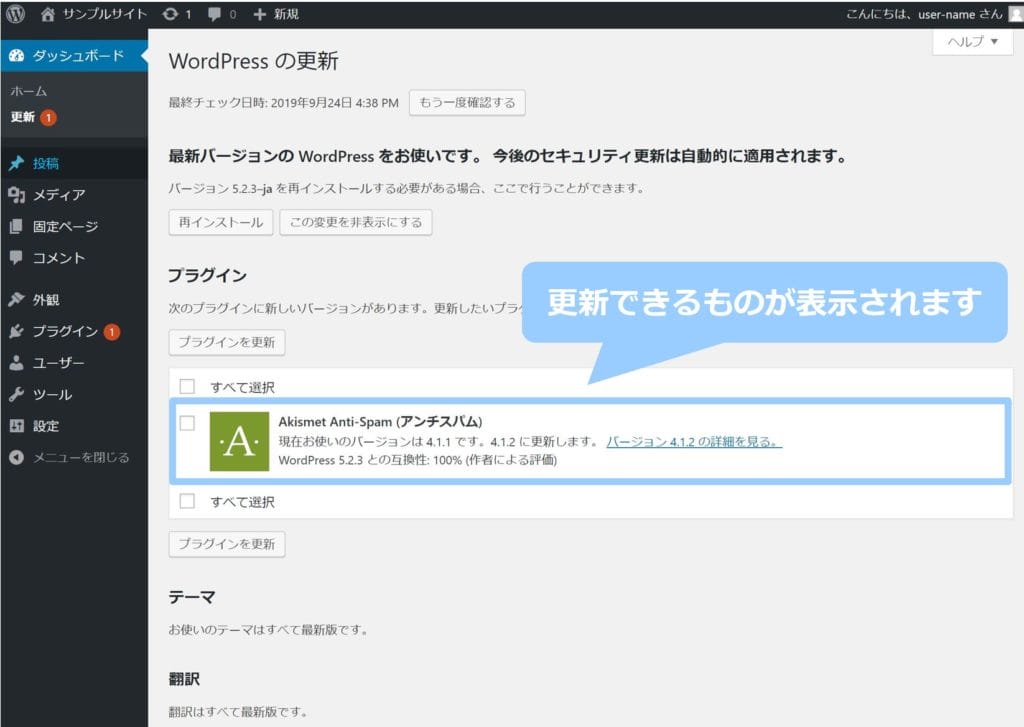
WordPressソフトウェアや、プラグインなどの拡張機能の更新をするための画面を表示します。
隣の数字は更新できるものの数を表示しています。

画像ではAkismet Anti-Spamというプラグインが更新できることを知らせてくれているのがわかります。
コメントアイコン

コメントの管理画面を表示します。

画面では「WordPress コメントの投稿者」という投稿者が「Hello World!」という投稿にコメントをしているのがわかります。
※この投稿とコメントはWordPressをインストールする際に必ず入っているものです。
WEBサイトを運用する段階ではこの投稿は削除しましょう。
コメントに関する設定はこちらの記事を参考にしてください。
→ WordPressのディスカッション設定の仕方を解説【初期設定編】
+新規

新規の記事作成画面を表示します。

なお、カーソルをあてるといくつかのリストが表示されますが、すべてサイドのメニューから表示できる項目なので詳細はそちらに記載します。
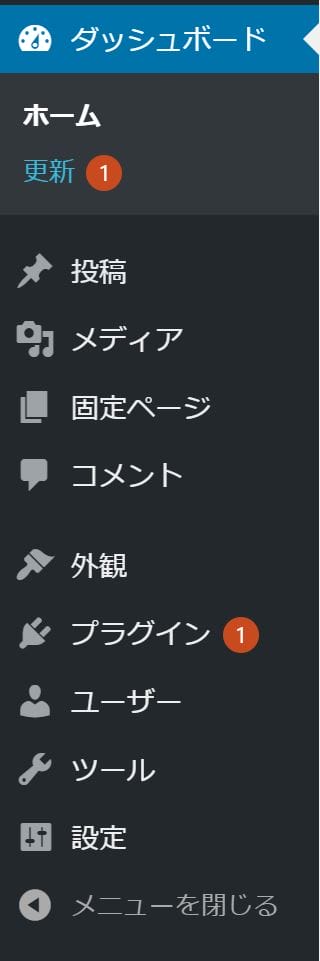
メニュー

では次は左側にあるメニューについて解説していきます。
「ダッシュボード」をクリックすると管理画面のトップを表示します。
ホーム

ダッシュボードと同じく管理画面のトップを表示します。
ホームの下には管理者にお知らせする必要がある項目が表示されることがあります。
画像には「更新①」と表示されていますが、この場合は何かしら更新できるソフトウェアが1つあることを示しています。
この「更新」をクリックするとツールバーの更新アイコンと同じく、各種更新するための画面が開きます。
投稿

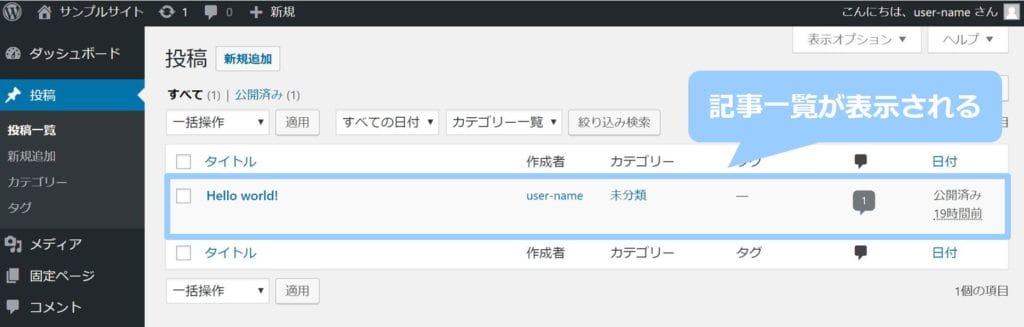
「投稿」もしくは「投稿一覧」をクリックするとこれまで投稿した記事一覧が表示されます。

投稿に関する設定はこちらの記事を参考にしてください。
→ WordPressの投稿設定の仕方を解説【初期設定編】
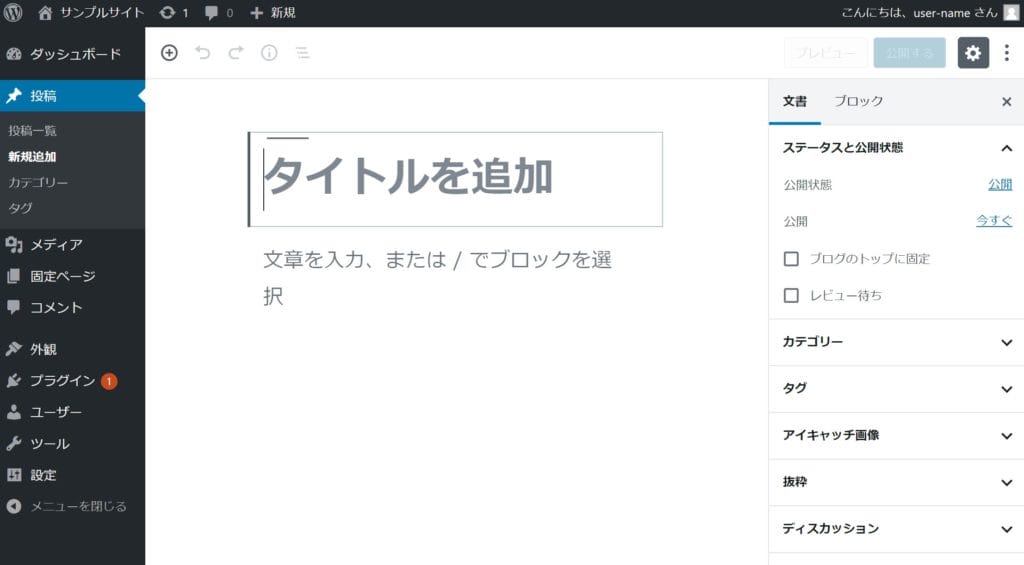
新規追加

新規記事を作成する画面を表示します。
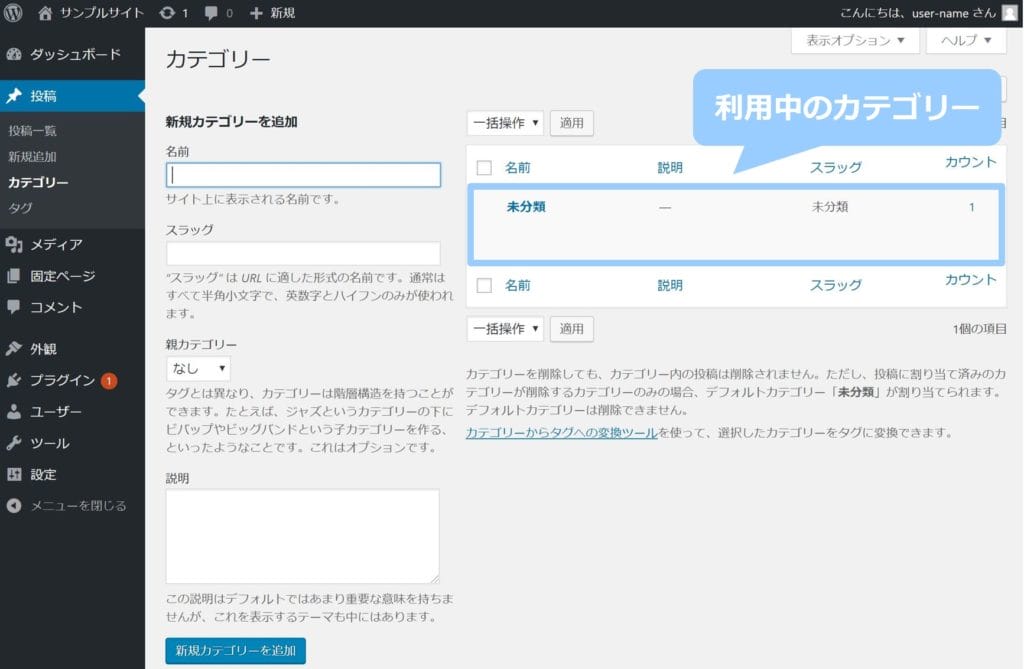
カテゴリー

カテゴリーの新規作成や修正ができます。初期では「未分類」というカテゴリーが一つだけあります。
カテゴリーは記事ごとにグループ分けしたりする場合に使用します。
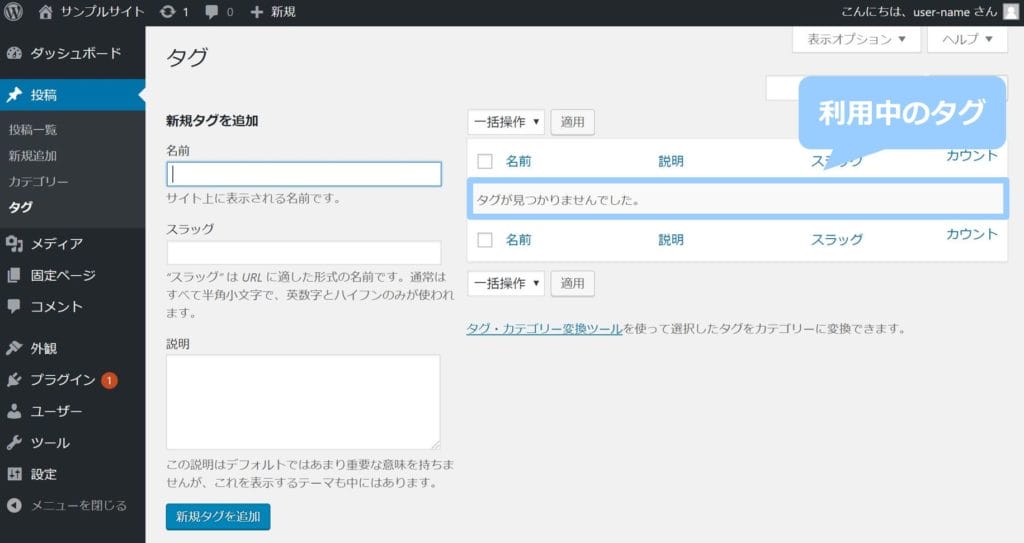
タグ

タグの新規作成や修正ができます。タグは初期状態ではありません。
タグは、その記事につける印のようなもので、カテゴリーを超えてグループ分けしたい場合に使います。
カテゴリーとタグについてはこちらの記事で詳しく解説しています。
→ WordPressのカテゴリー・タグの違いと設定の仕方を解説
メディア

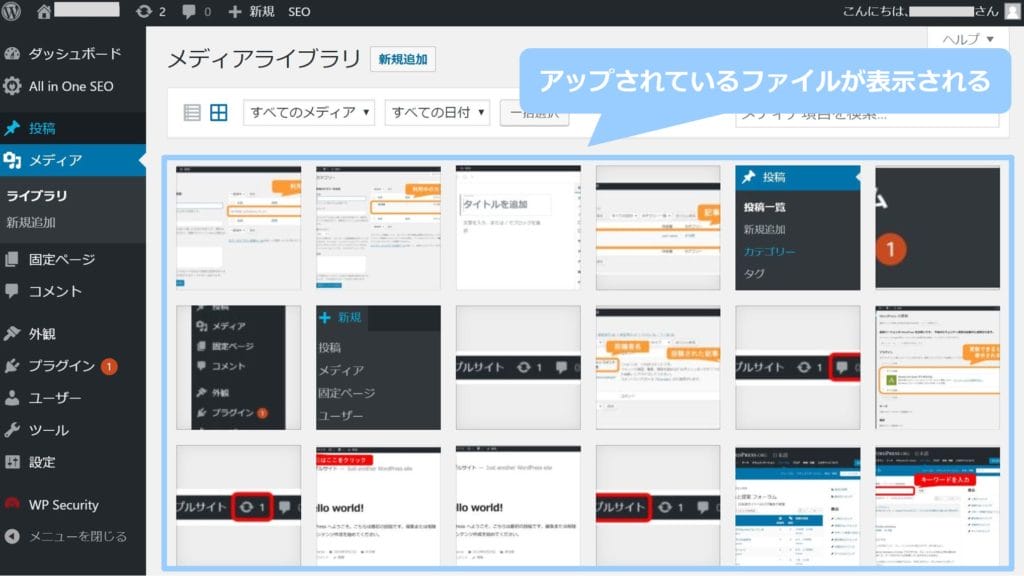
「メディア」もしくは「ライブラリ」をクリックするとこれまでに追加した画像ファイルなどの一覧が表示されます。

※画像はイメージです。WordPressをインストールした直後は空です。
新規追加

サーバーにファイルを追加するための画面が開きます。
ファイルをドロップして追加することもできるので便利ですね。
メディアに関する設定はこちらの記事を参考にしてください。
→ WordPressのメディア設定の仕方を解説【初期設定編】
固定ページ

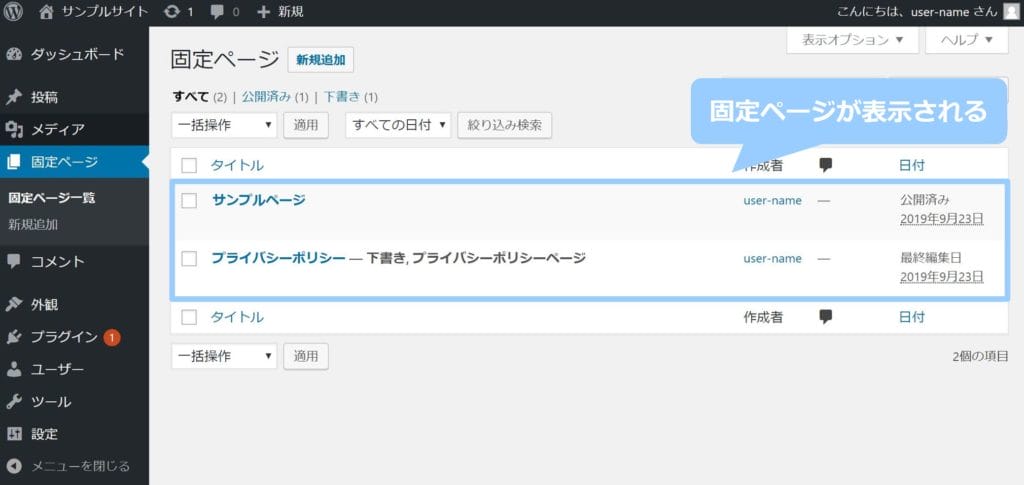
「固定ページ」もしくは「固定ページ一覧」をクリックすると、これまでに作成した固定ページが表示されます。

なお、WordPressをインストールした時点でサンプルページとプライバシーポリシーという2つの固定ページが作成されています。
新規追加

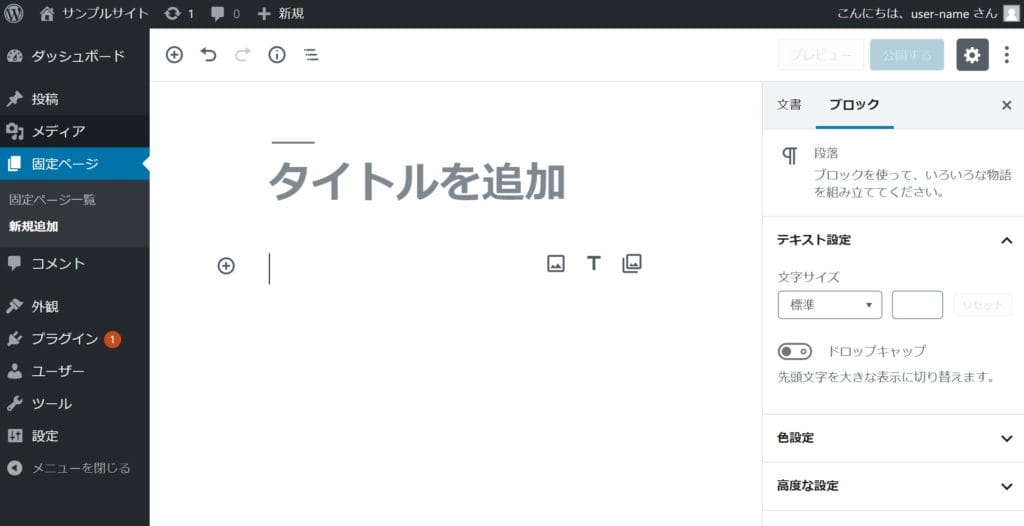
新規に固定ページを作成する画面が開きます。
コメント

ヘッダーにあるコメントアイコンと同じで、コメントの管理画面を表示します。

画面では「WordPress コメントの投稿者」という投稿者が「Hello World!」という投稿にコメントをしているのがわかります。
コメントに関する設定はこちらの記事を参考にしてください。
→ WordPressのディスカッション設定の仕方を解説【初期設定編】
外観

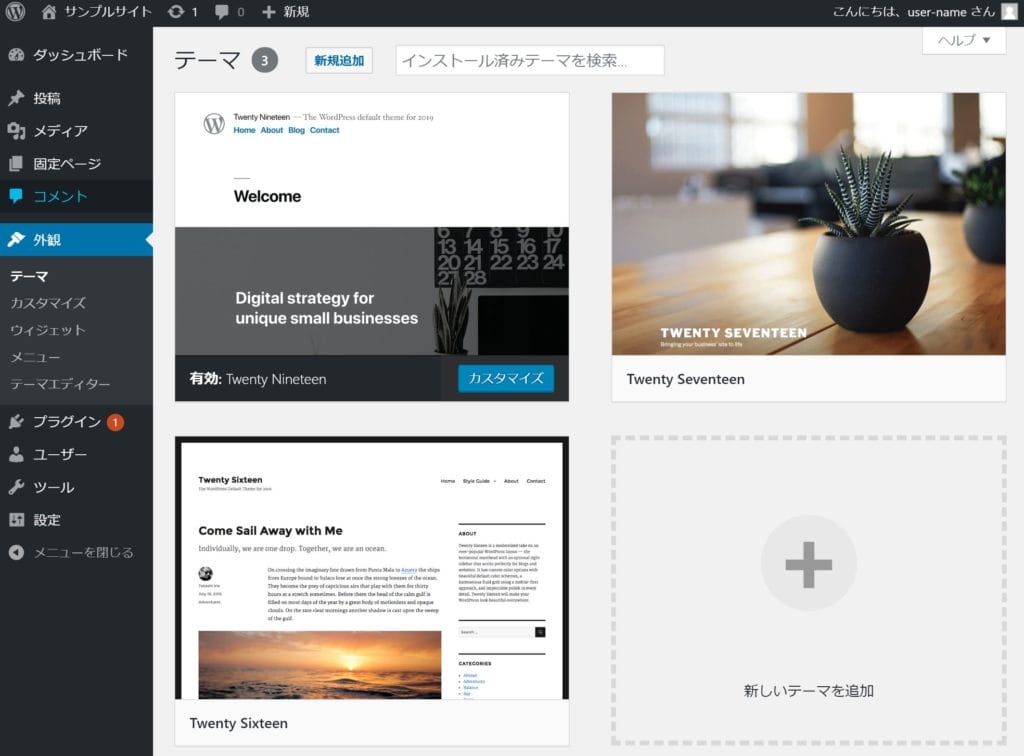
「外観」もしくは「テーマ」をクリックするとテーマ管理画面が表示されます。
テーマとはWordPressで作成するWEBサイトのレイアウトを決めるテンプレートです。

WordPressインストール時には3つのテーマが入っており、初期状態では「Twenty Nineteen」が有効になっています。
WordPressのテーマに関してはこちらの記事を参考にしてください。
→ WordPressテーマ(テンプレート)の概要と利用の仕方 【サイト設計編】
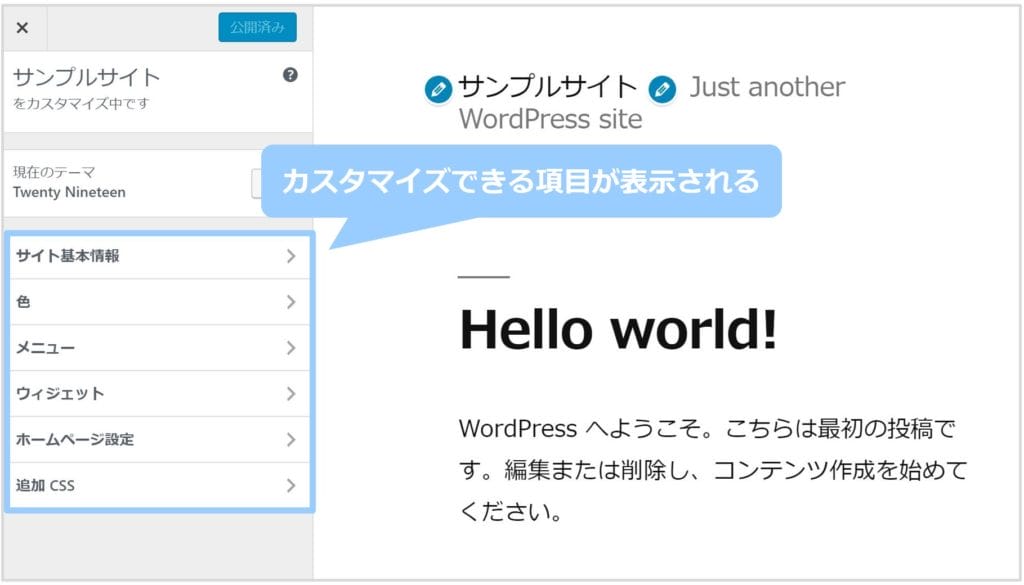
カスタマイズ

サイトのカラーや“新着記事”の表示非表示など、WEBサイトの外観を調整できます。
これはテーマによって項目が違います。
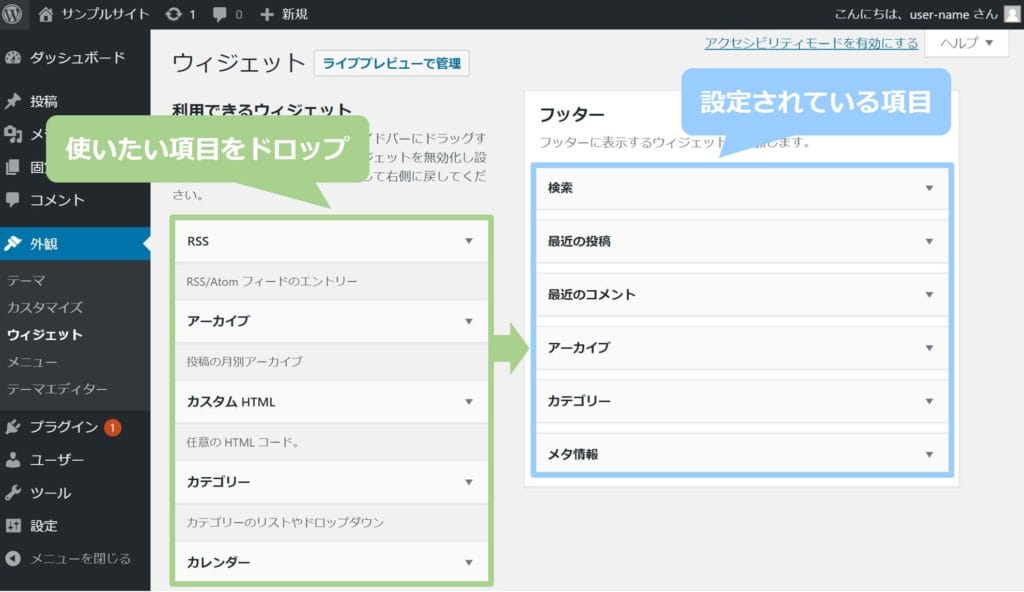
ウィジェット

WEBサイトの特定の部分にコンテンツを追加できます。
この画面ではフッター部分に“検索”や“最近の投稿”などが表示される設定になっているのがわかります。
左側の「利用できるウィジェット」から追加できます。
テーマによってはサイドバーやフッターを3か所に分けて設定することもできます。
ウィジェットの設定に関してはこちらの記事を参考にしてください。
→ WordPressのウィジェット設定の仕方を解説
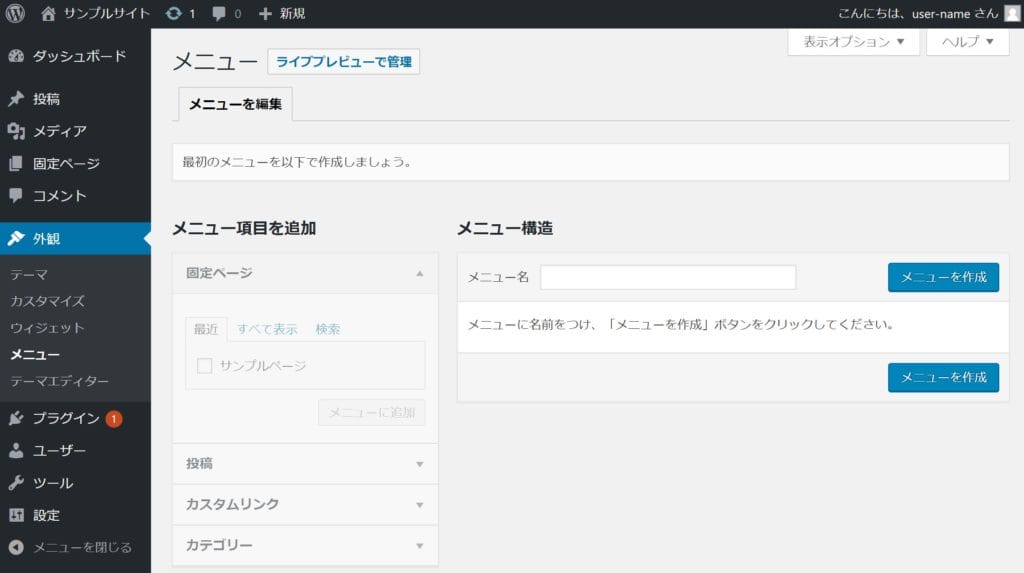
メニュー

サイトの上部や、スマホならスライドするメニューなどに表示される項目を作成できます。
設定できる項目はトップページ、カテゴリーや特定の記事など様々です。
メニューの設定に関してはこちらの記事を参考にしてください。
→ WordPressのメニュー【グローバルナビ】の設定の仕方を解説
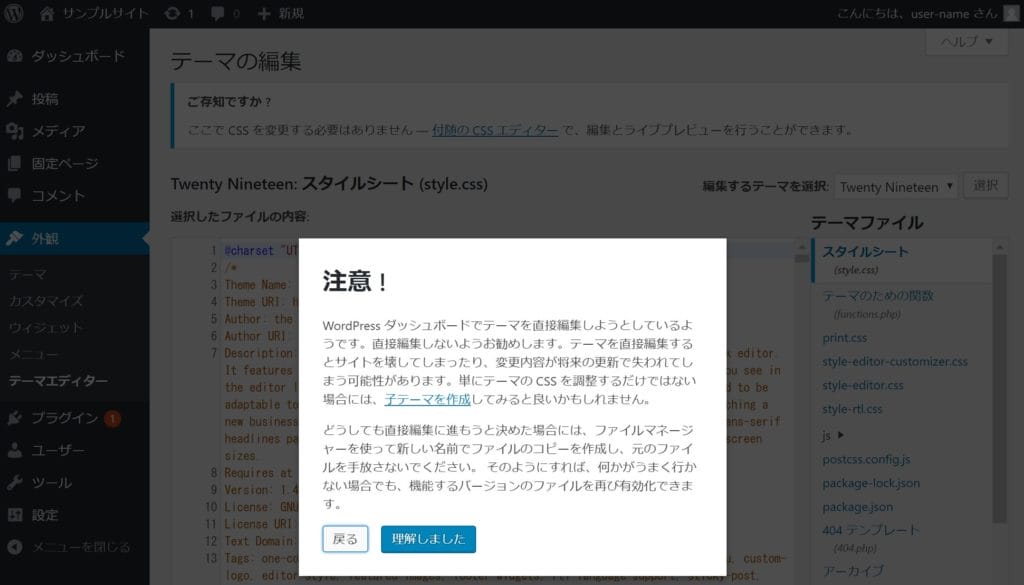
テーマエディター

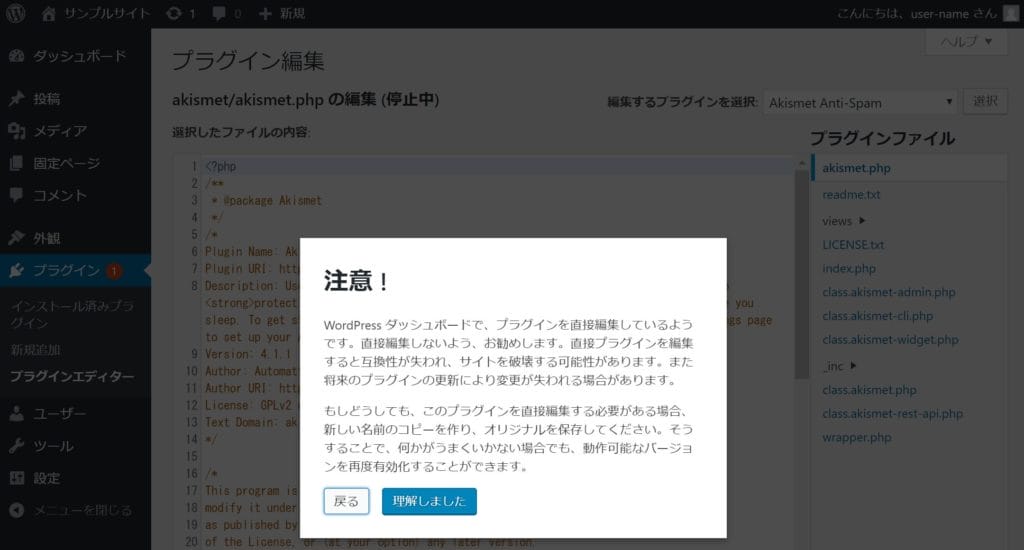
WordPressで作成したWEBサイトを形成しているファイルを直接改編できます。
開くと画像のように計画が表示されます。ある程度知識がつくまで触れないようにしましょう。
プラグイン

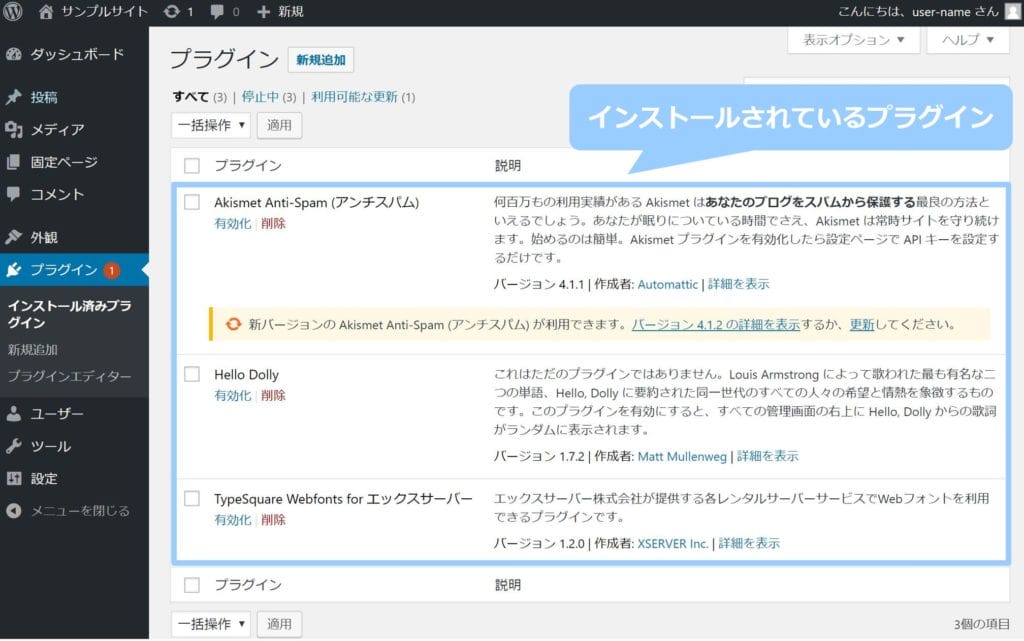
「プラグイン」もしくは「インストール済みプラグイン」をクリックすると、現在インストールしているプラグインが表示されます。

なおWordPressインストール時点で「Akismet Anti-Spam」と「Hellow Doll」という2つのプラグインが入っています。
エックスサーバーの簡単インストール機能を利用した場合は「TypeSquare Webfonts for エックスサーバー」も入っています。
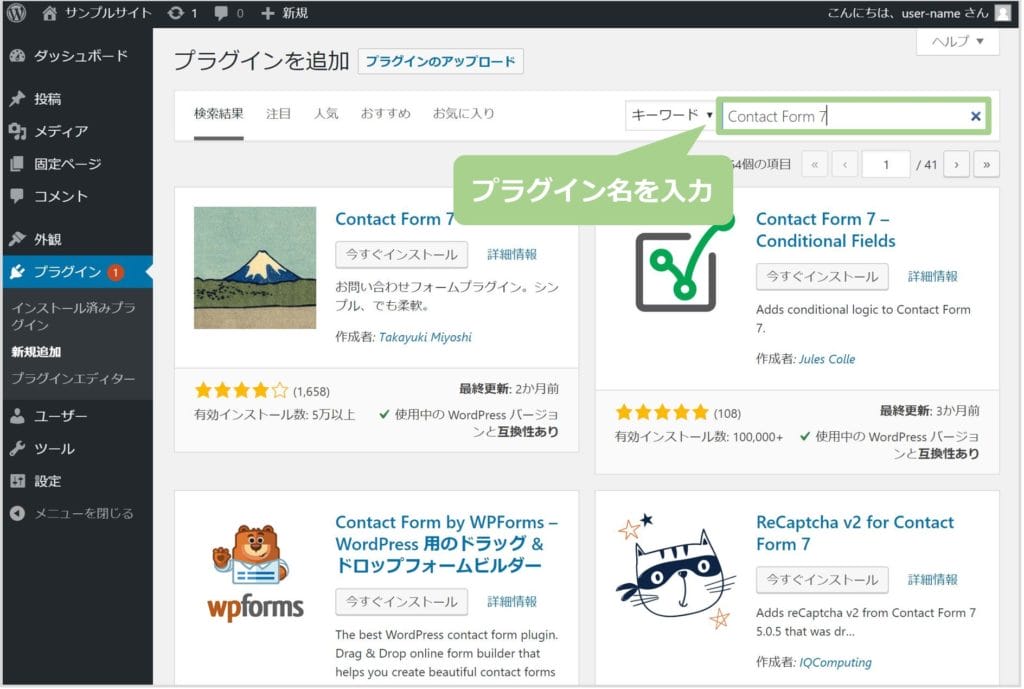
新規追加

ここでは新規にプラグインを追加することができます。
キーワード検索で直接自分のWordPressにインストールするか、外部のWEBサイトからプラグインファイルをダウンロードしてからアップロードする方法の2つがあります。
プラグインエディター

プラグインファイルを改編できます。基本的にいじる必要はありません。
プラグインに関する詳しい解説はこちらの記事を参考にしてください。
→ WordPressプラグインの概要と基本的な使い方を徹底解説
ユーザー

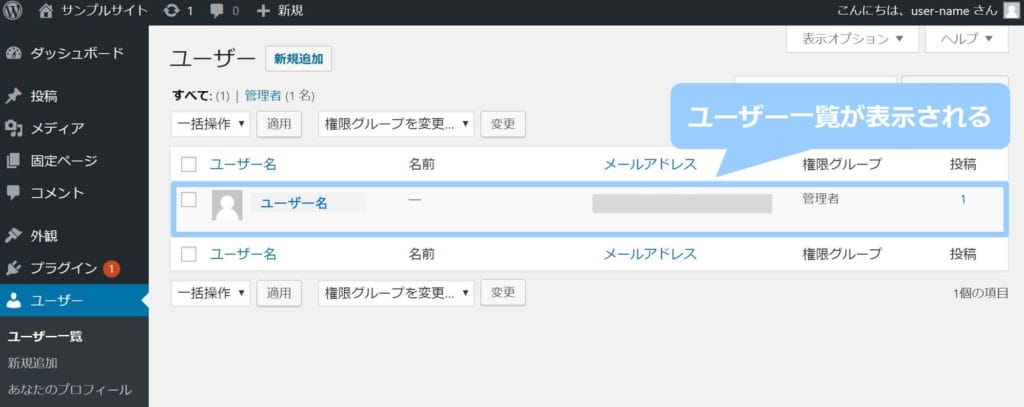
「ユーザー」もしくは「ユーザー一覧」をクリックすると、このWordPressにかかわっているユーザーが一覧で表示されます。

最初はWordPressインストール時に作成したユーザーしかいません。
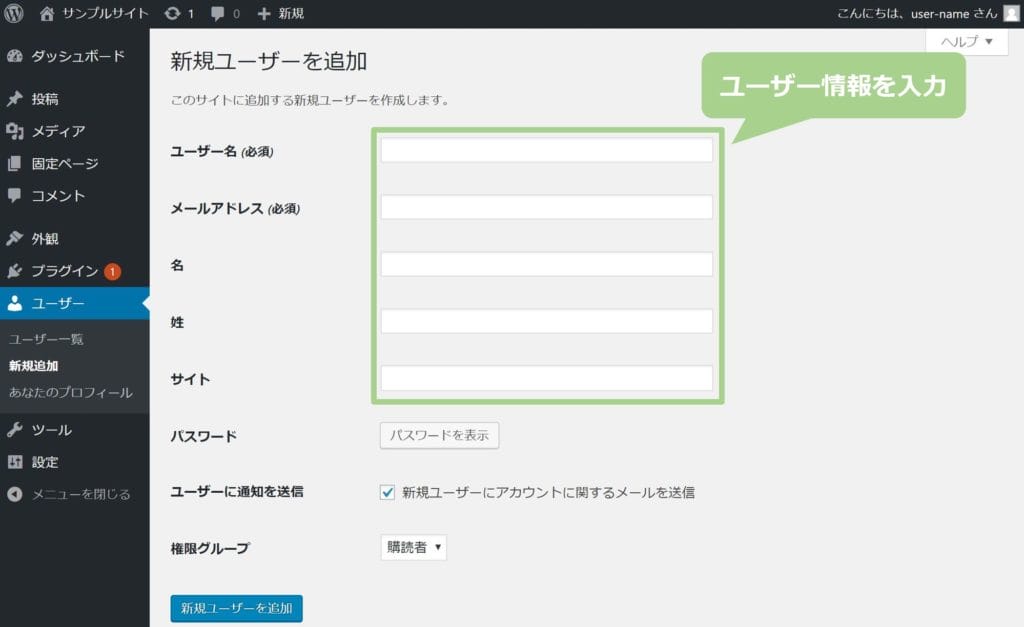
新規追加

ここからユーザーを追加することができます。
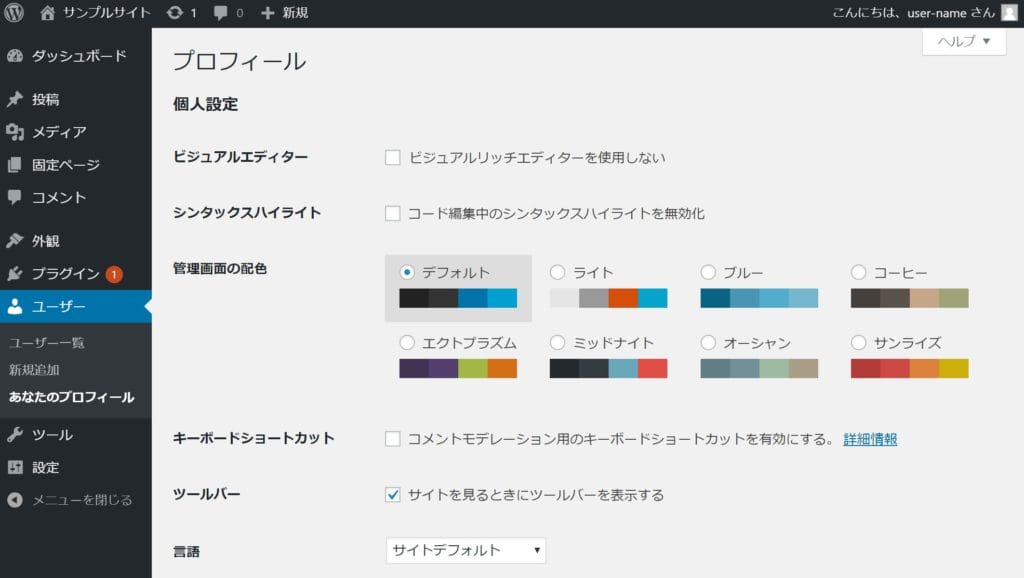
あなたのプロフィール

管理画面のデザインや表示名、パスワードなどが変更できます。
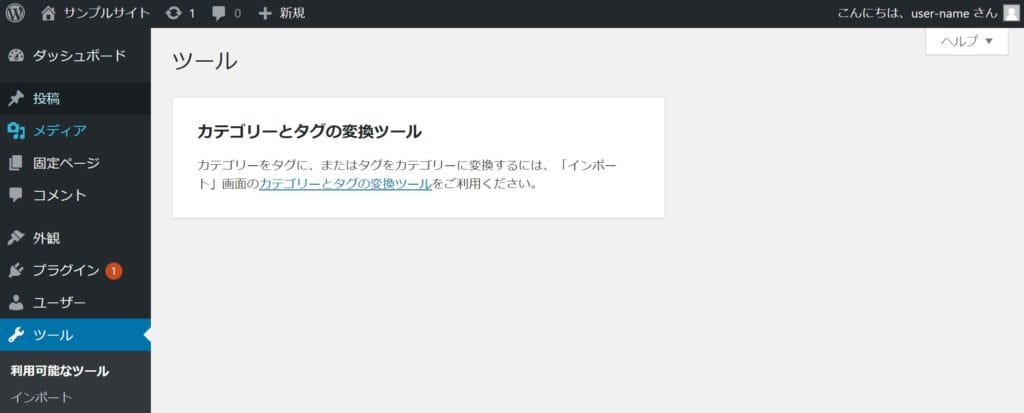
ツール

「ツール」もしくは「利用可能なツール」をクリックすると、現在利用できる”WordPressの管理に役立つ”ツールが表示されます。

初期段階では「カテゴリーとタグの変換ツール」という項目があり、リンクをクリックするとこのツールをインストールできる画面が開きます。
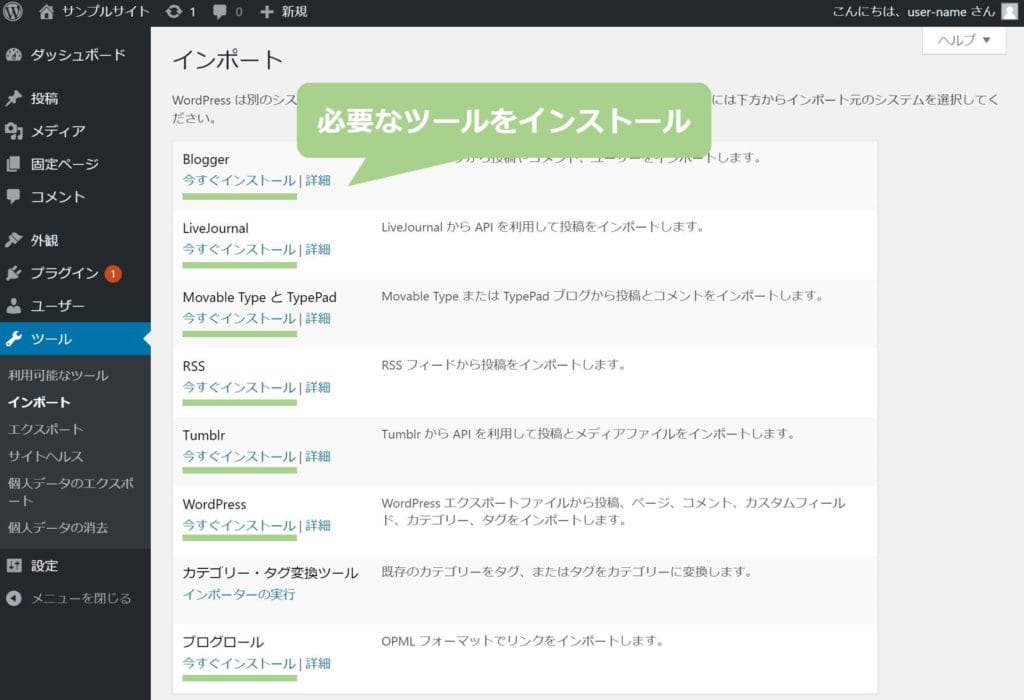
インポート

これは別で運用していたブログから投稿やコメントをインポートするためのツールです。
利用したいツールを「今すぐインストール」でインストールすることで利用できるようになります。
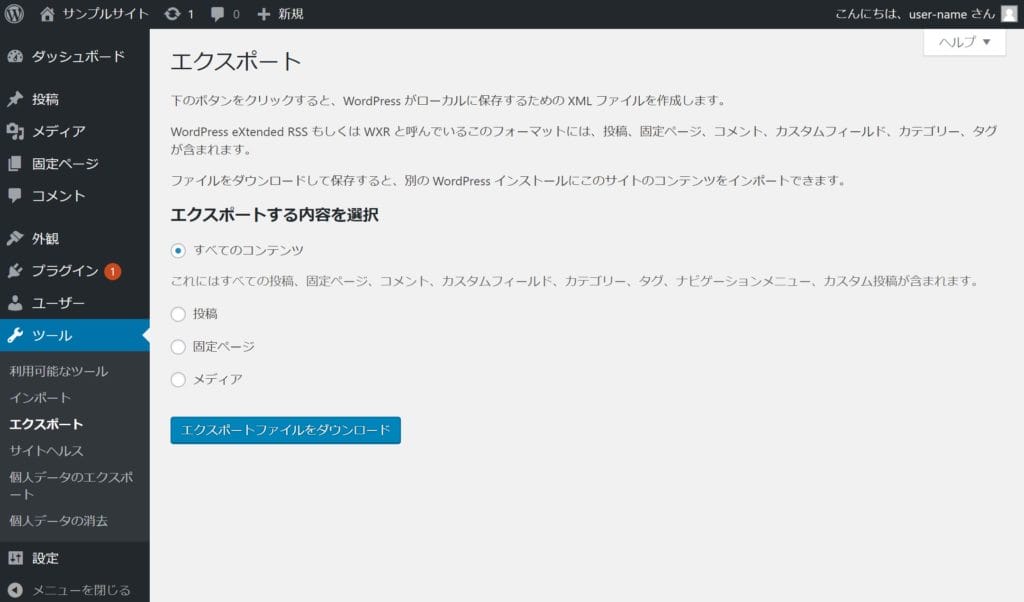
エクスポート

このWordPressで作成した投稿をXMLという形式のファイルでダウンロードできます。
このダウンロードしたファイルは別のブログにインポートすることができます。
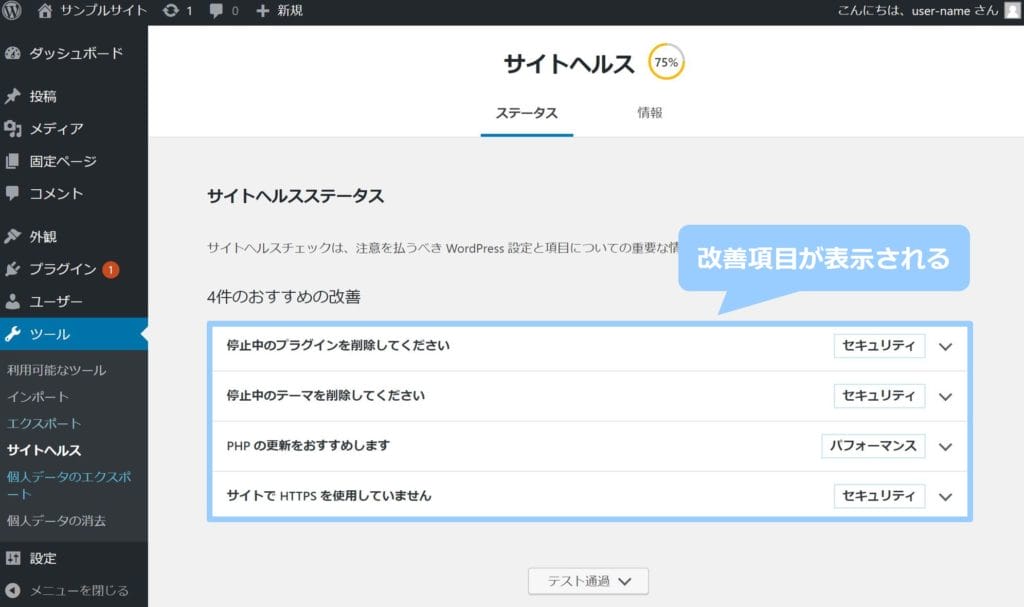
サイトヘルス

これはWordPressの管理状態を調べてくれるものです。
おすすめの改善が表示されたら必要に応じて対処しましょう。
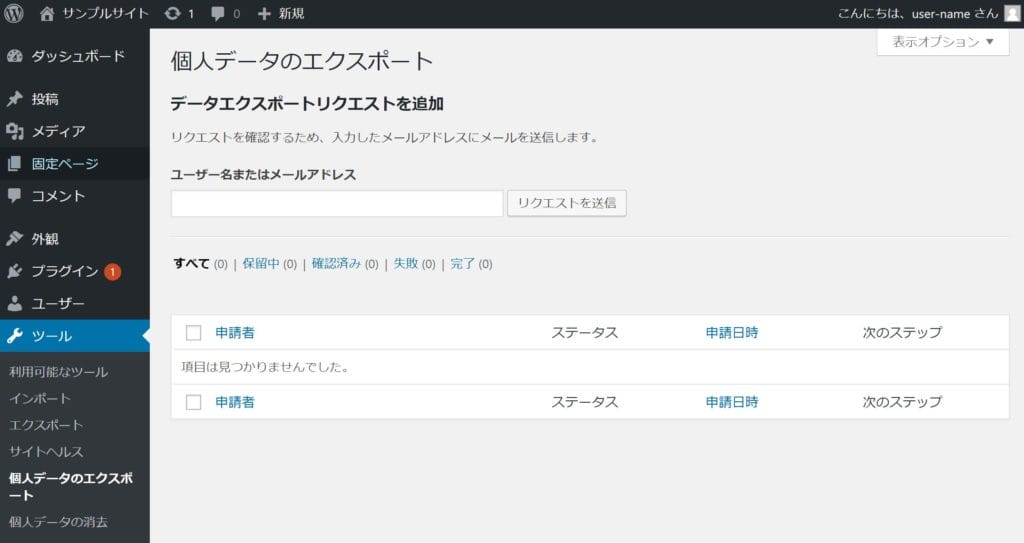
個人データのエクスポート

これは個人データをエクスポートするための管理画面です。
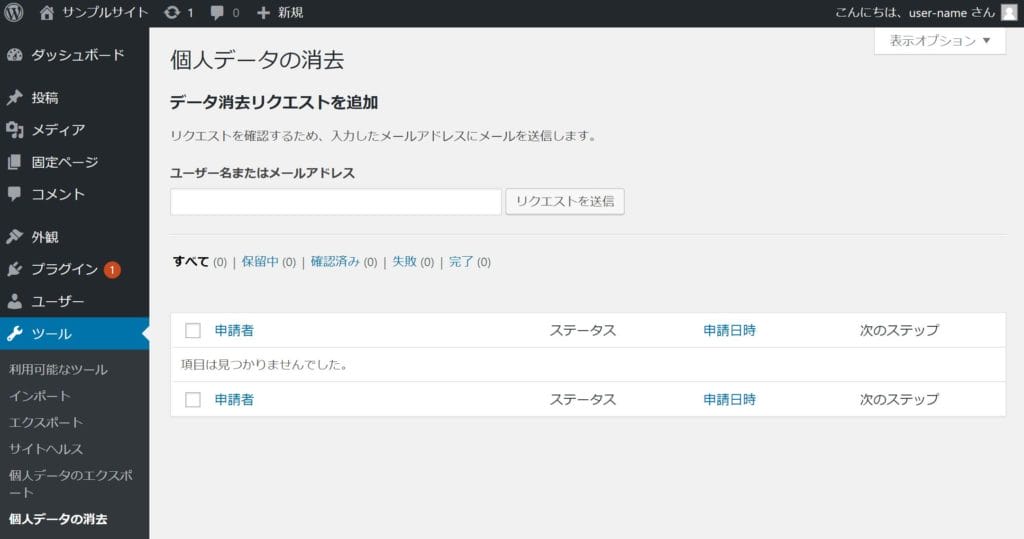
個人データの消去

これは個人データを消去するための管理画面です。
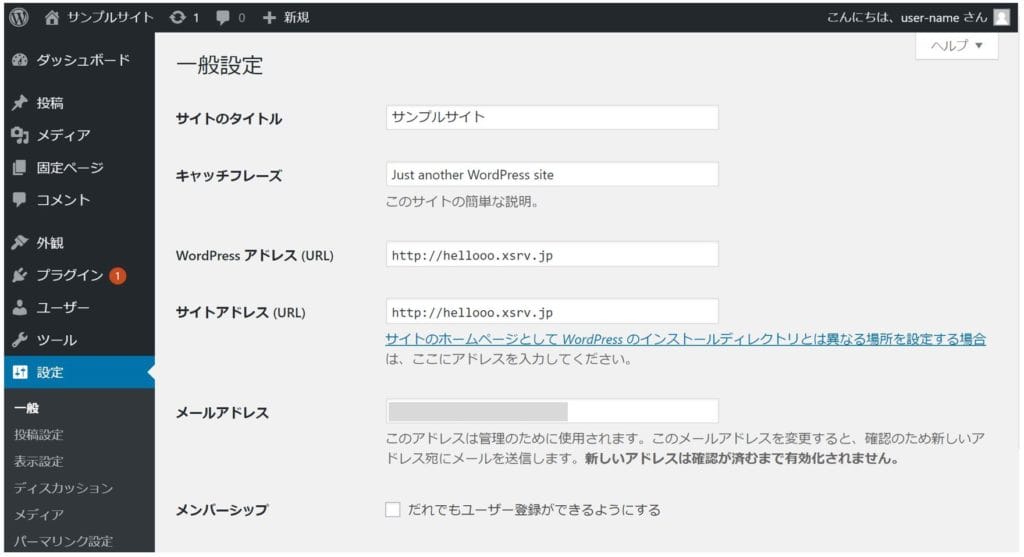
設定

「設定」もしくは「一般」をクリックすると、サイトタイトルやアクセスする際のURLなど、WEBサイトの大まかな設定をすることができます。

一般設定の詳しい解説はこちらの記事を参考にしてください。
→ WordPressの一般設定の仕方を解説【初期設定編】
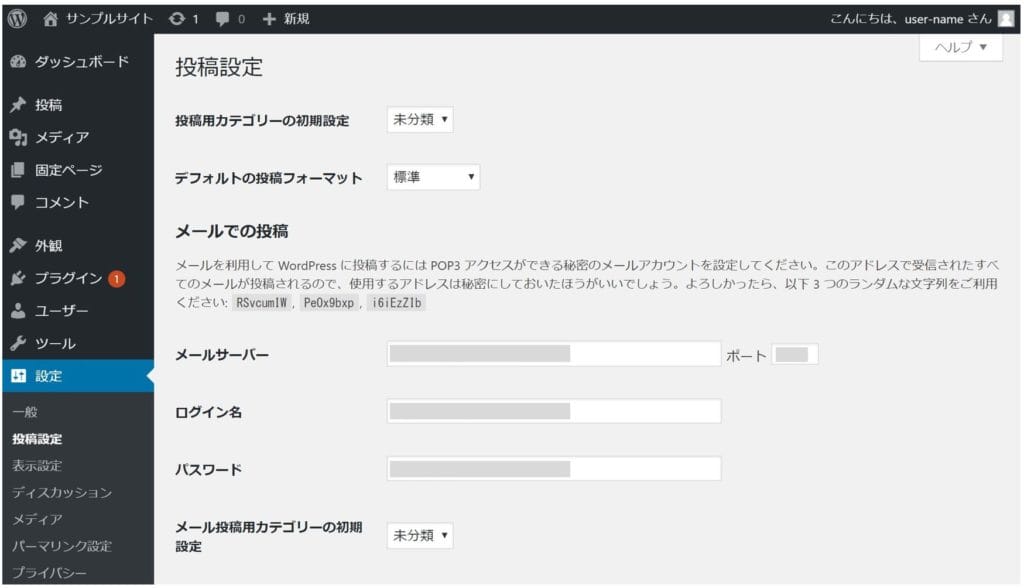
投稿設定

ここでは投稿を新規作成した際に初期状態で設定されるカテゴリーの設定や、メールから投稿する際の設定ができます。
投稿設定の詳しい解説はこちらの記事を参考にしてください。
→ WordPressの投稿設定の仕方を解説【初期設定編】
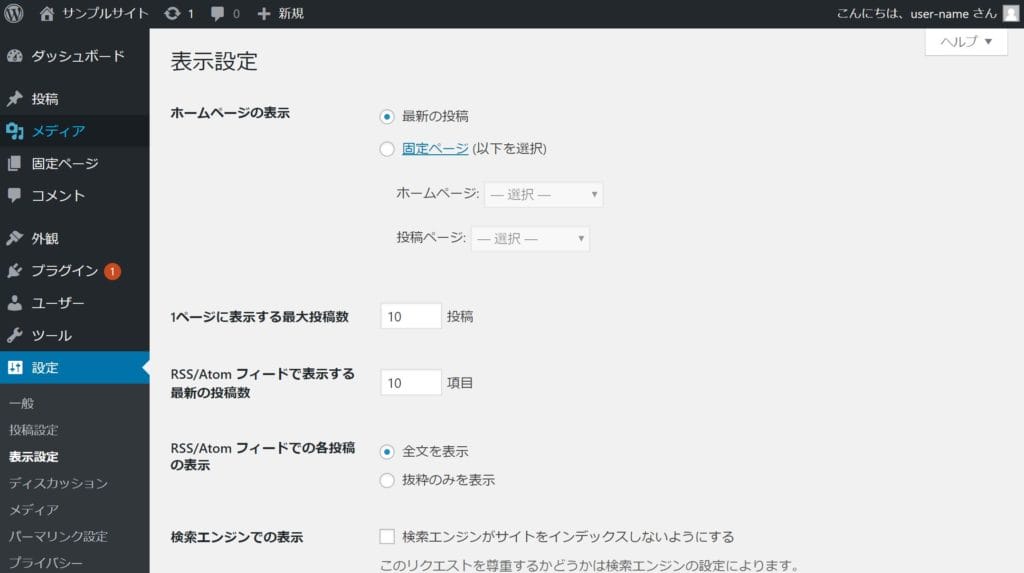
表示設定

ここではトップページに何を表示させるかや、1ページにいくつの投稿を表示させるかといった設定ができます。
投稿設定の詳しい解説はこちらの記事を参考にしてください。
→ WordPressの表示設定の仕方を解説【初期設定編】
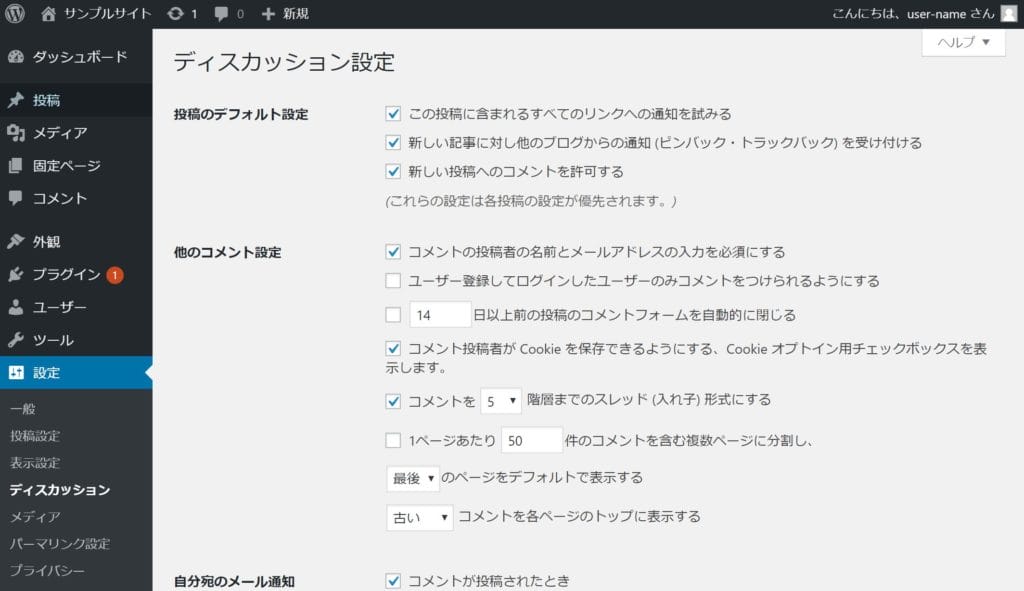
ディスカッション

ここでは記事のコメントに関する設定ができます。
投稿設定の詳しい解説はこちらの記事を参考にしてください。
→ WordPressのディスカッション設定の仕方を解説【初期設定編】
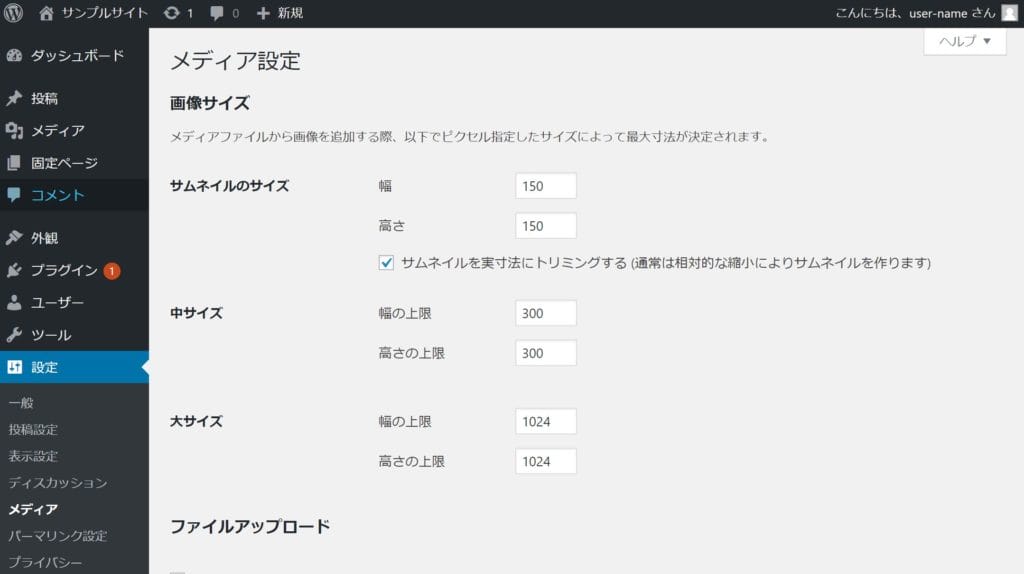
メディア

アップロードした画像ファイルに対して3パターンのサイズを設定できます。なお、画像ごとに細かなサイズ調整もできます。
投稿設定の詳しい解説はこちらの記事を参考にしてください。
→ WordPressのメディア設定の仕方を解説【初期設定編】
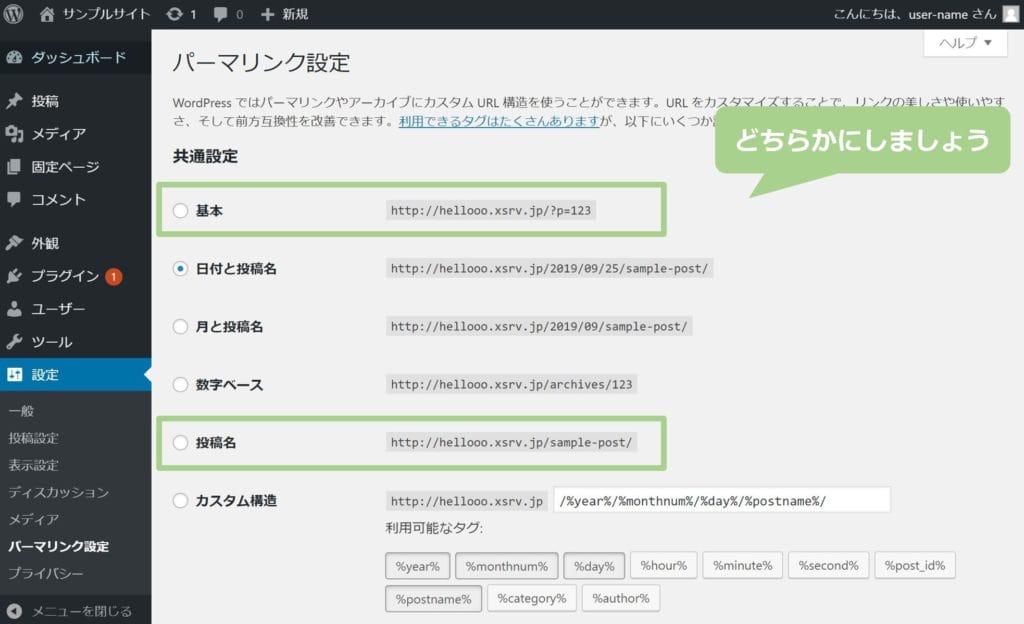
パーマリンク設定

追加した記事のURL形式を設定することができます。
SEOや管理面を考えると「基本」もしくは「投稿名」のどちらかにしましょう。
投稿設定の詳しい解説はこちらの記事を参考にしてください。
→ WordPressのパーマリンク設定の仕方を解説【初期設定編】
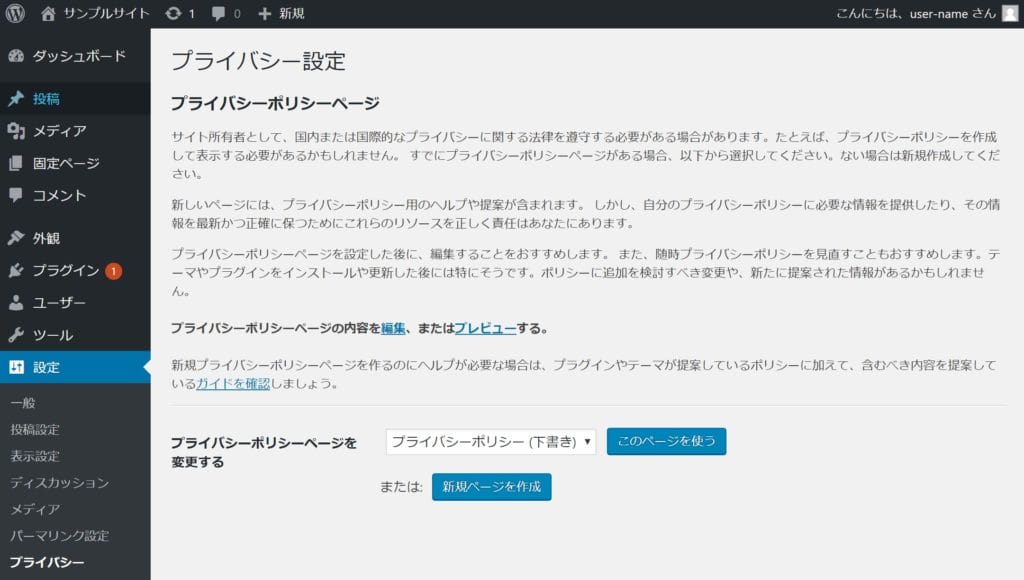
プライバシー設定

WEBサイトにはプライバシーポリシーページを設定することが推奨されています。
ここでは“どのページがプライバシーポリシーページなのか”を設定することができます。
投稿設定の詳しい解説はこちらの記事を参考にしてください。
→ WordPressのプライバシー設定の仕方を解説【初期設定編】
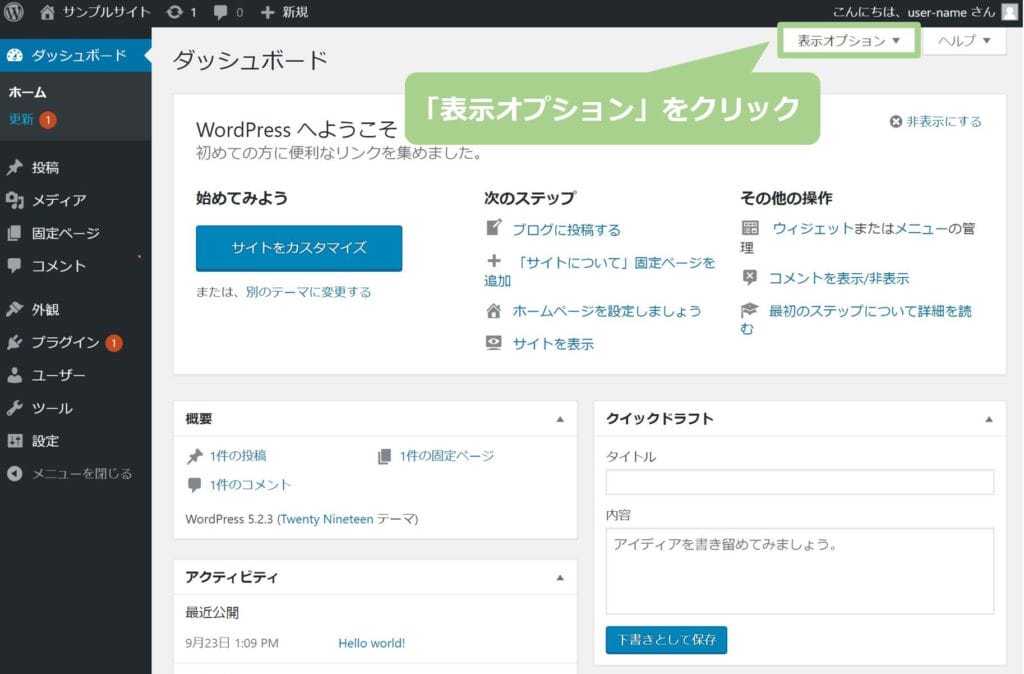
ダッシュボード

ここからはダッシュボードの各項目について解説します。
なお、ここの情報は上部にある「表示オプション」から表示、非表示を切り替えることができます。
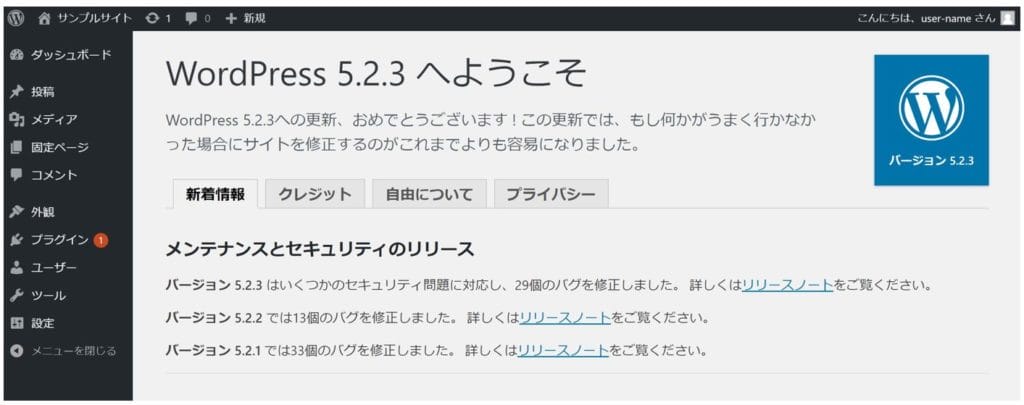
WordPressへようこそ!

チュートリアルっぽくなってますがざっくりな上、リンク先を開いても特に説明もないのでこれにそってやる必要はないです。
概要

このWordPressの投稿数やWordPressのバージョンなど全体の情報がまとまっています。
アクティビティ

最近の投稿など直近のアクションが表示されます。
クイックドラフト

タイトルと内容を入力して「下書きとして保存」をクリックすると、投稿一覧に下書きの状態で表示されます。
WordPressイベントとニュース

WordPressに関するイベントなどの情報が表示されます。
ダッシュボードに表示できる項目はプラグインなどを追加することで増えることがあります。
WordPressサイトを管理しやすいようにダッシュボードの整理をしましょう。
まとめ
この記事では管理画面のどの項目からどのような設定ができるのかを見てきました。
WordPressでサイト運営するなら必ずやっておくべき設定があります。
次回からは、各設定の具体的な仕方を一つひとつ詳しく解説していきます!
このページの監修者

Hiroaki Onodera
静岡でWEB制作&コンサルティング会社を経営しています。
全国の制作会社様からコーディングやWordPress実装の仕事をお引き受けしています。




