【Gutenberg対応】Snow Monkey Blocksの使い方!
この記事はWordPressの投稿を装飾することができる「Snow Monkey Blocks」というプラグインについて解説しています。
WordPress5にバージョンアップした際に、デフォルトの投稿エディターがGutenbergになりました。
Gutenbergに関してはこちらの記事で詳しく解説しています。
→WordPressの投稿画面の見方とSEO対策の仕方を解説【Gutenberg編】
Gutenbergはコンテンツをブロックごとにわけることで初心者でも扱いやすいエディターになっているのですが、導入されてからの期間が浅く、Gutenbergに対応したプラグインはまだまだ少ないです。
そんな中、Snow Monkey BlocksはGutenbergに対応したプラグインで24種類ものブロックを無料で利用することができます。
投稿を見やすくすることで記事の内容も伝わりやすくなります。
手間をかけずに投稿を装飾したいという際にSnow Monkey Blocksを活用してみてください!
Snow Monkey Blocksの概要
前述のとおり、Snow Monkey Blocksは投稿を装飾することができるWordPressのプラグインです。
Snow Monkey Blocksの特徴は以下の点です。
- Gutenbergに対応した投稿を装飾するプラグイン
- 24種類のブロックを無料で利用できる
吹き出しやアイコンリスト等よく利用されるブロックのほか、吹き出しやFAQなど様々なブロックが用意されています。
これらのブロックを利用することで、投稿内容の伝わりやすいページにすることができます!
Snow Monkey Blocksを利用する際の注意点
Snow Monkey Blocksは「Snow Monkey」というWordPressテーマの適したプラグインです。
他のテーマを利用した際には、レイアウトの調整が必要だったり思ったように動作しない場合があるかもしれません。
私が確認できたのは、FontAwesomeの読み込みの不具合です。
Snow Monkey BlocksはFontAwesomeをJavascriptとSVGで読み込んでいるのですが、他のテーマやプラグインでFontAwesomeをCSSで読み込んでいる場合アイコンが表示されなくなってしまいます。

こちらがFontAwesomeをCSSで読み込んでいるテーマにSnow Monkey Blocksを入れた際の状態です。
これはWordPress内のfunctions.phpでSnow Monkey BlocksからFontAwesomeを読み込まないように設定することで対策できます。
ただし、Snow Monkey Blocks側のFontAwesomeアイコンは表示されなくなります。
Snow Monkey BlocksのFontAwesomeを無効化する方法
こちらの設定はSnow Monkey Blocksを入れてWEBサイトを確認したうえで必要があれば行ってください。
前述していますが、この設定をすることでSnow Monkey Blocks側のFontAwesomeアイコンは表示されなくなります。
また、WordPressファイルに直接変更を加える場合は必ずバックアップを取ってから行ってください。
バックアップを忘れずに
プラグインのインストールや設定の更新前には念のためバックアップをとるようにしましょう!
→BackWPup を利用して自動的にバックアップを取る方法
ではSnow Monkey BlocksのFontAwesomeを無効化する方法を解説します。

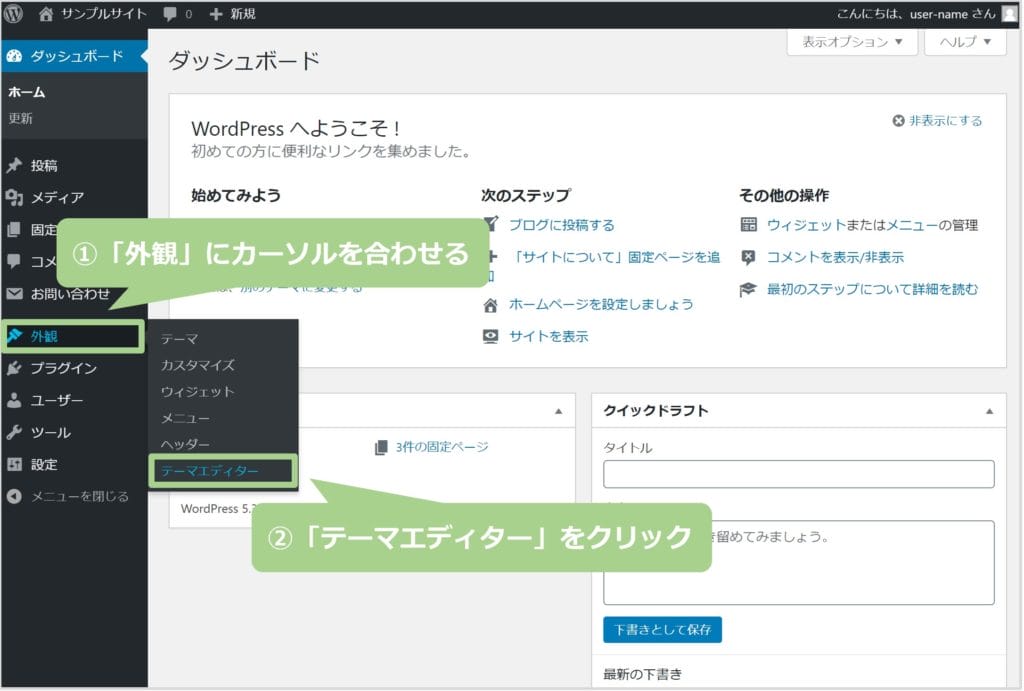
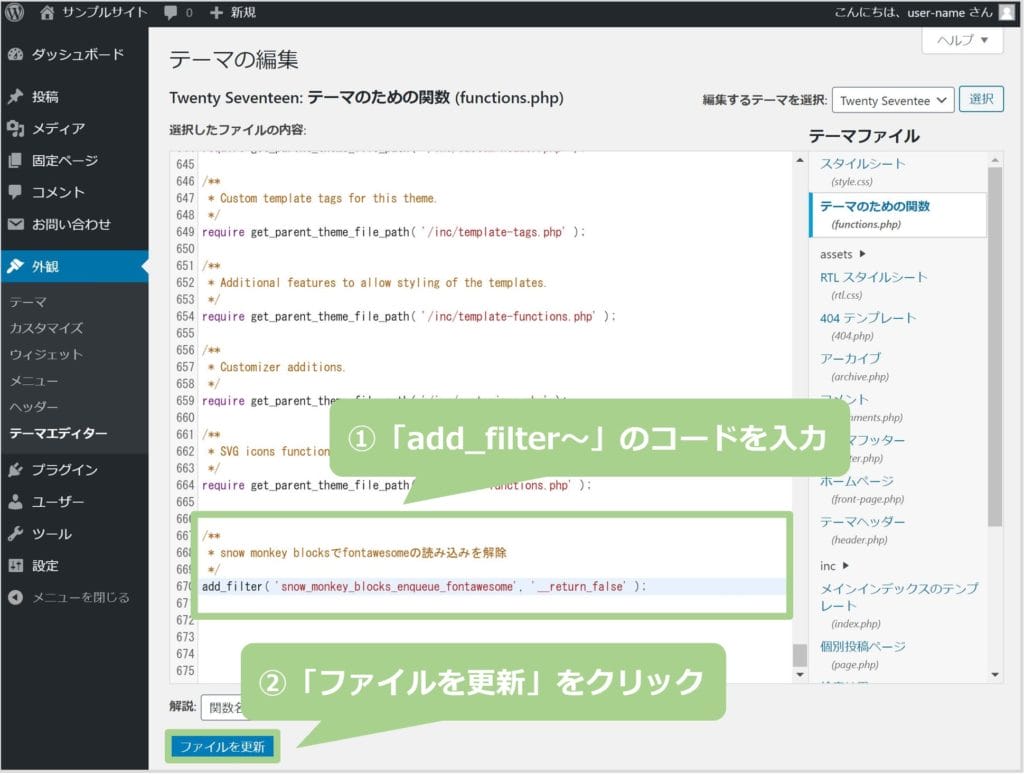
WordPress管理画面から「外観」にカーソルを合わせ「テーマエディター」をクリックします。

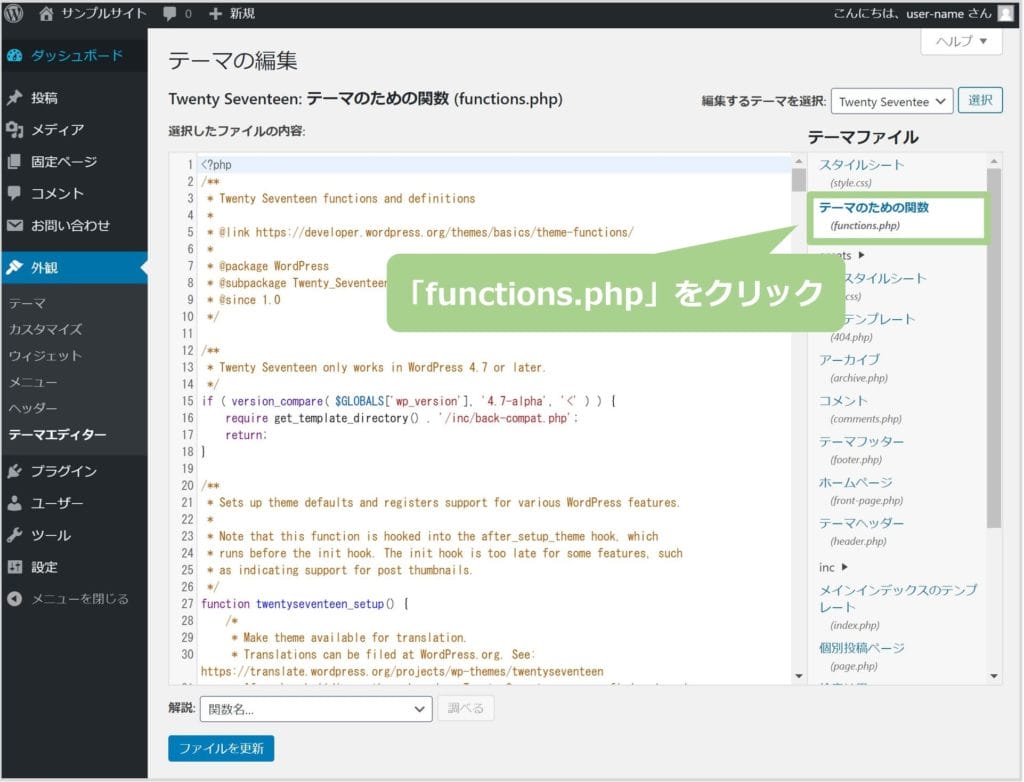
右側の“テーマファイル”から「functions.php」をクリックします。
子テーマがある場合は子テーマを利用してください。

エディターの一番下に以下のコードを入力し、「ファイルを更新」をクリックします。
add_filter( 'snow_monkey_blocks_enqueue_fontawesome', '__return_false' );これで完了です。
WEBサイトを確認してFontAwesomeのアイコンが表示されていればOKです。
Snow Monkey Blocksのインストールの仕方
それでは、ここからSnow Monkey Blocksのインストールの仕方を解説していきます!
バックアップを忘れずに
プラグインのインストールや設定の更新前には念のためバックアップをとるようにしましょう!
→BackWPup を利用して自動的にバックアップを取る方法

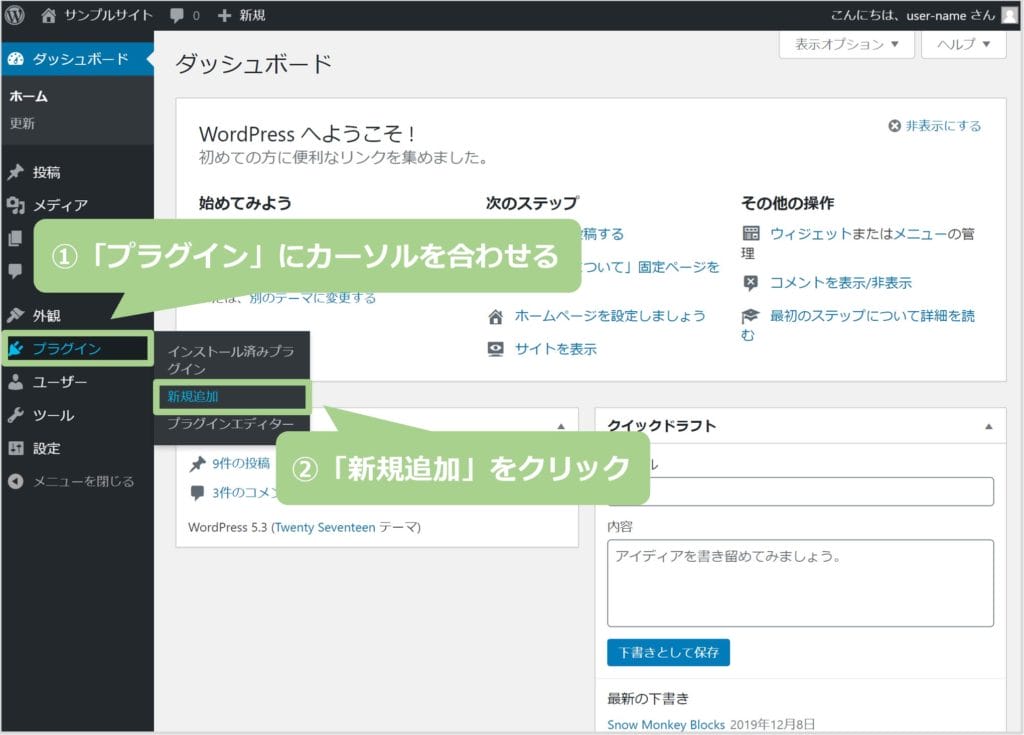
WordPress管理画面から「プラグイン」にカーソルを合わせ「新規追加」をクリックします。

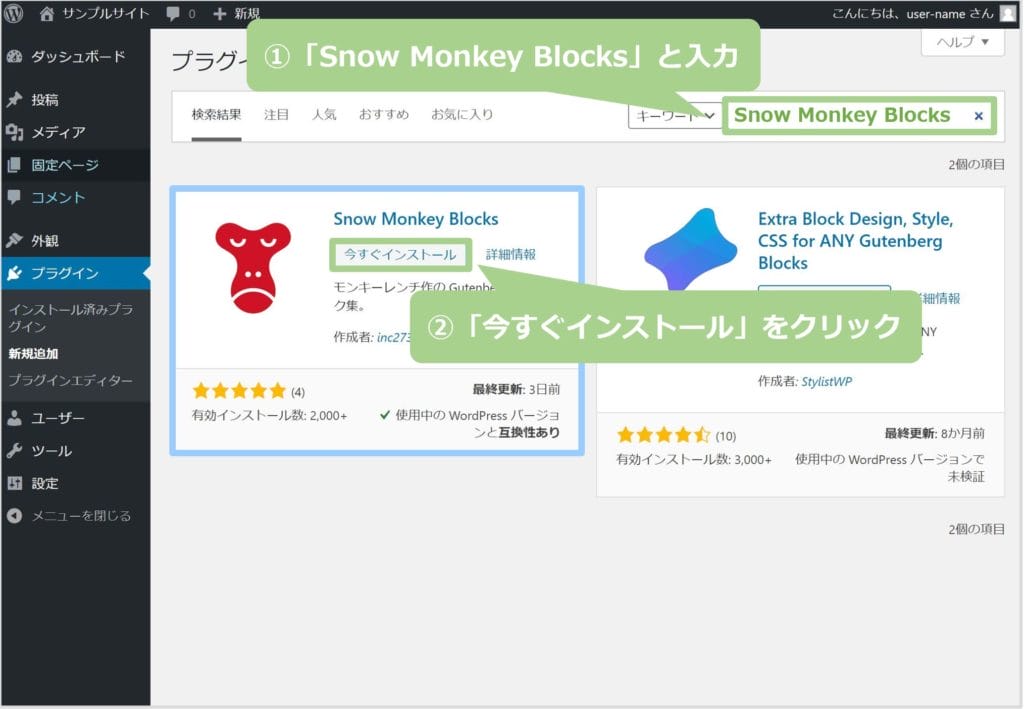
右上の“プラグインの検索”と書かれたフォームに「Snow Monkey Blocks」と入力し、「今すぐインストール」をクリックします。

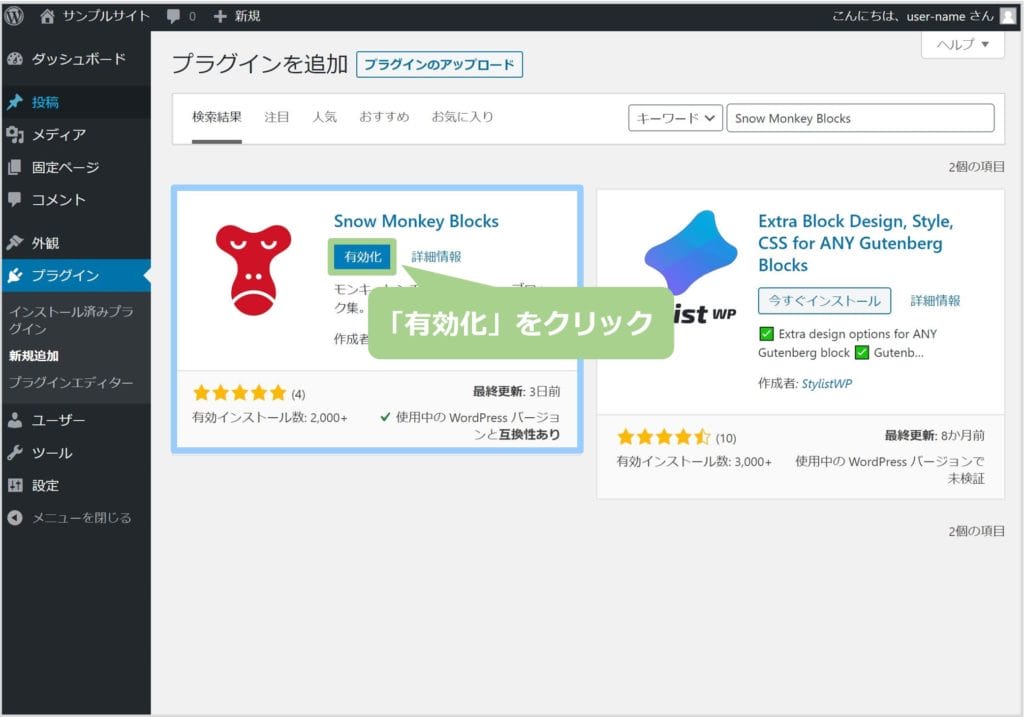
「有効化」をクリックします。

Snow Monkey Blocksが追加されたのが確認できます。
Snow Monkey Blocksの使い方

「投稿」にカーソルを合わせ「新規追加」をクリックします。

「ブロックを追加」というプラスマークをクリックし、「Snow Monkey Blocks[共通ブロック]」を選択します。

ここから以下のブロックを1つずつ紹介します。
- アラート
- アイコンリスト
- ステップ
- アコーディオン
- FAQ
- 吹き出し
- お客様の声
- 価格メニュー
- レーティングボックス
- 星評価
- カウントダウンタイマー
- 期間限定の表示
- スライダー
- サムネイルギャラリー
各ブロックで画像やリンクを挿入するのですが、そこについては以下の関連記事を参考にしてください。
テキストに関するブロック
アラート

こちらが使用例です。
ノーマルアラート・ワーニングアラート・サクセスアラートの3種類の色から選択できます。

利用できるアイコンは7種類あります。
アイコンリスト

こちらが使用例です。

アイコンは9種類から選択できます。また色を変更することもできます。
ステップ

こちらが使用例です。
番号の色を選択できるほか、画像を挿入することもできます。
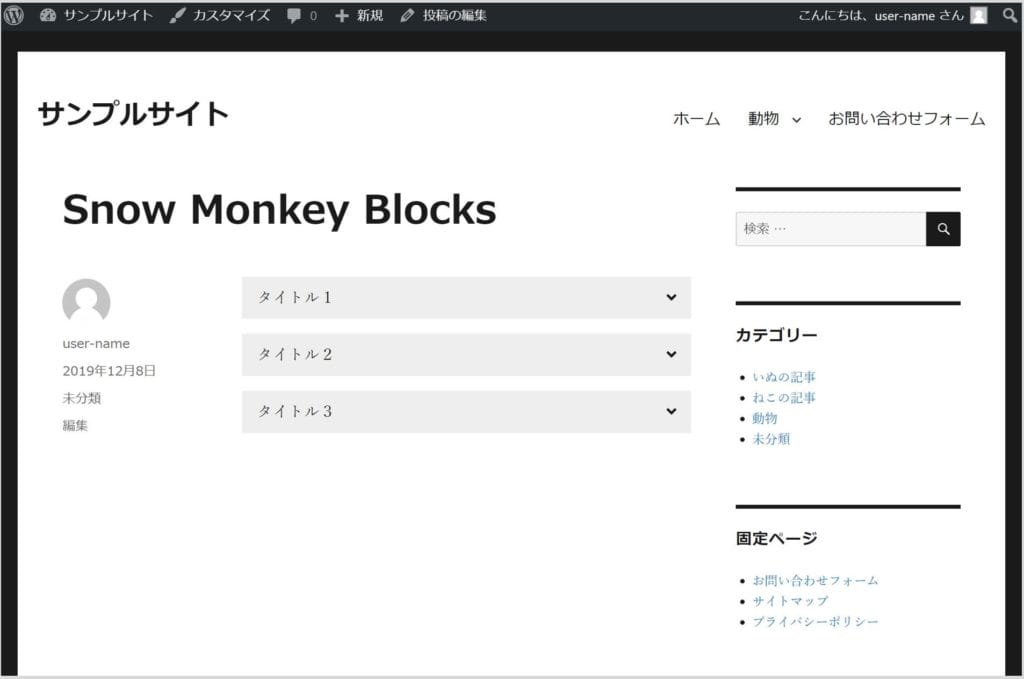
アコーディオン

これは本文を閉じた状態です。

タイトルをクリックするとこのように本文が表示されます。
開いた状態をデフォルトにすることもできます。
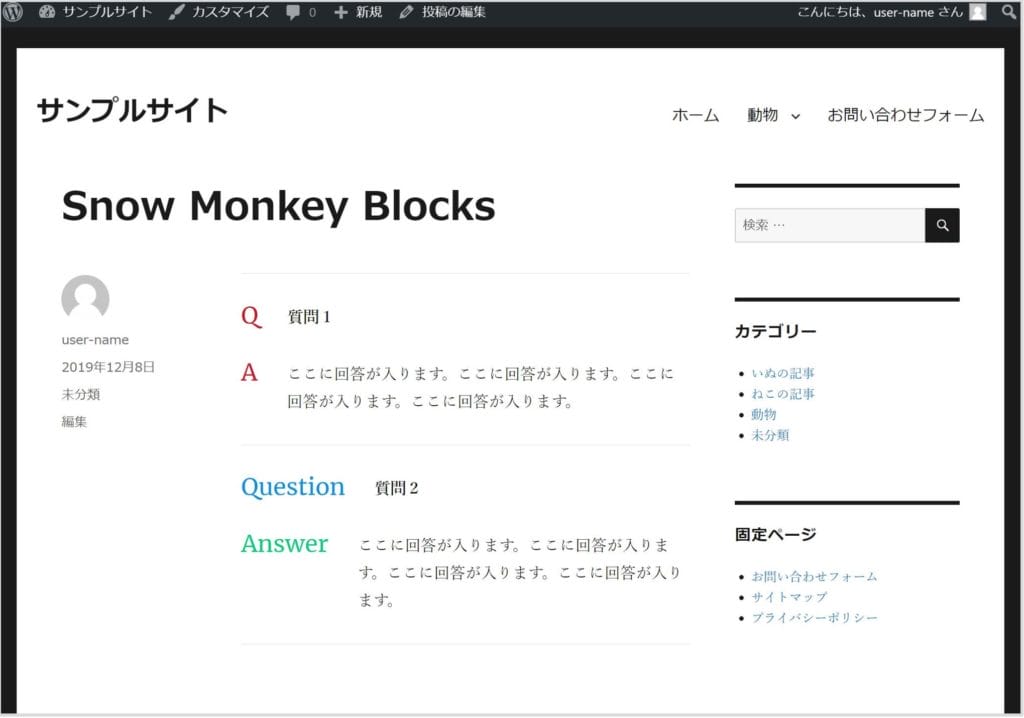
FAQ

デフォルトでは「Q」「A」となっていますが、テキストの内容と色は変更できます。
吹き出し

画像・名前・吹き出しのコメントを挿入できます。
吹き出しは左右選択することができます。
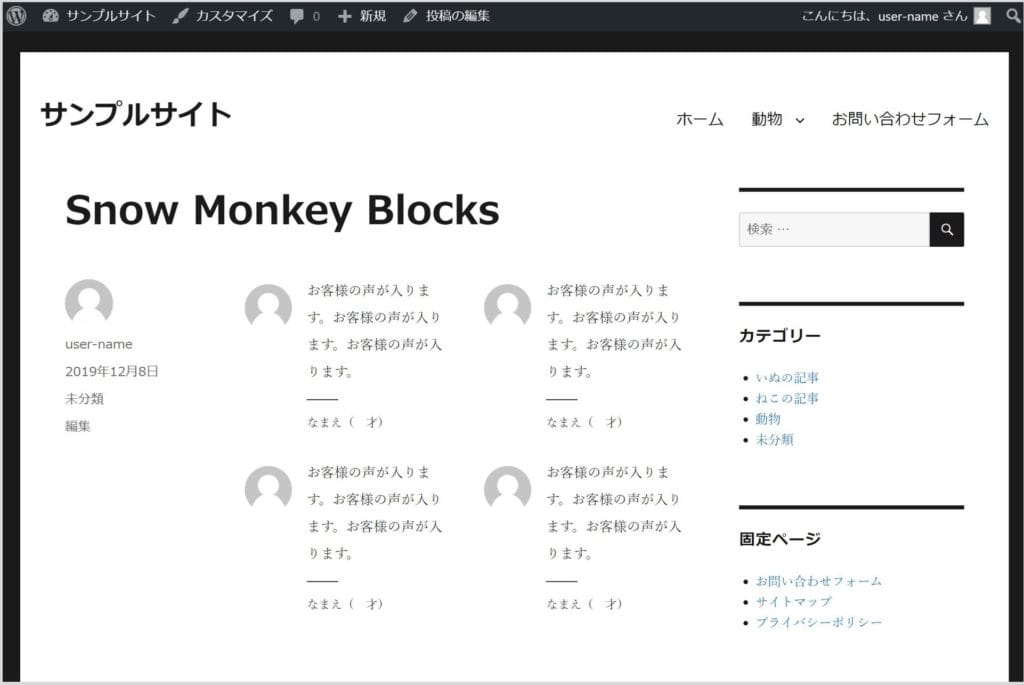
お客様の声

画像・お客様情報・コメントを挿入できます。
価格メニュー

使用例では“メニュー”と“金額”としていますが、どのようなテキストでも入力できます。
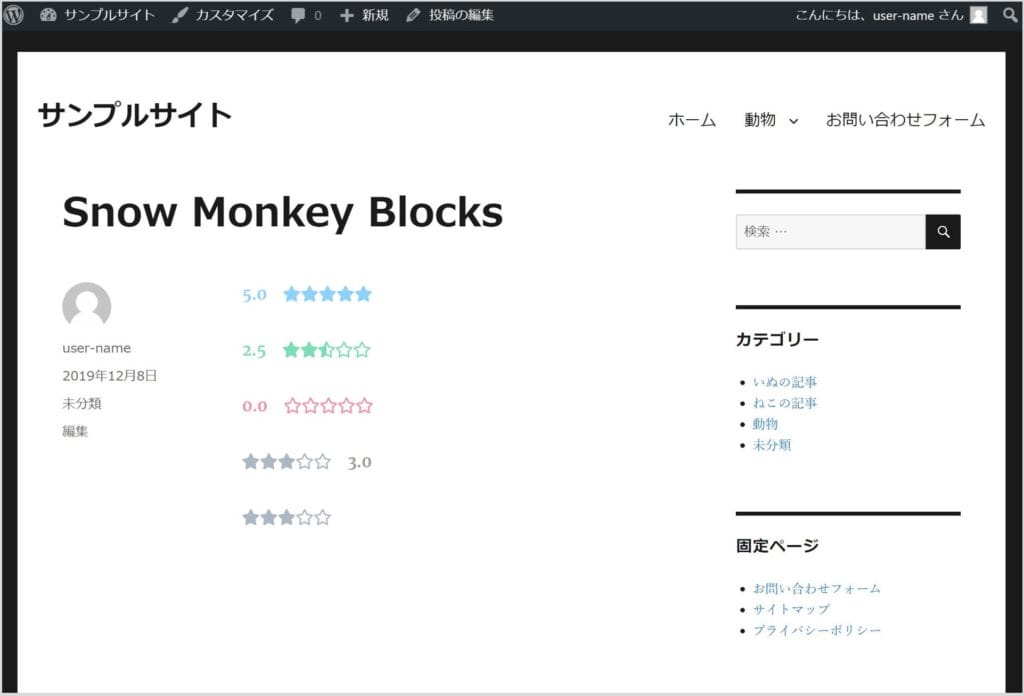
レーティングボックス

レーティングは10段階で示すことができます。
星評価

星と数字で評価を示すことができます。
数字は非表示にしたり左右から選択できます。
カウントダウンタイマー

指定した日時までの残り時間を1秒単位でカウントしてくれます。
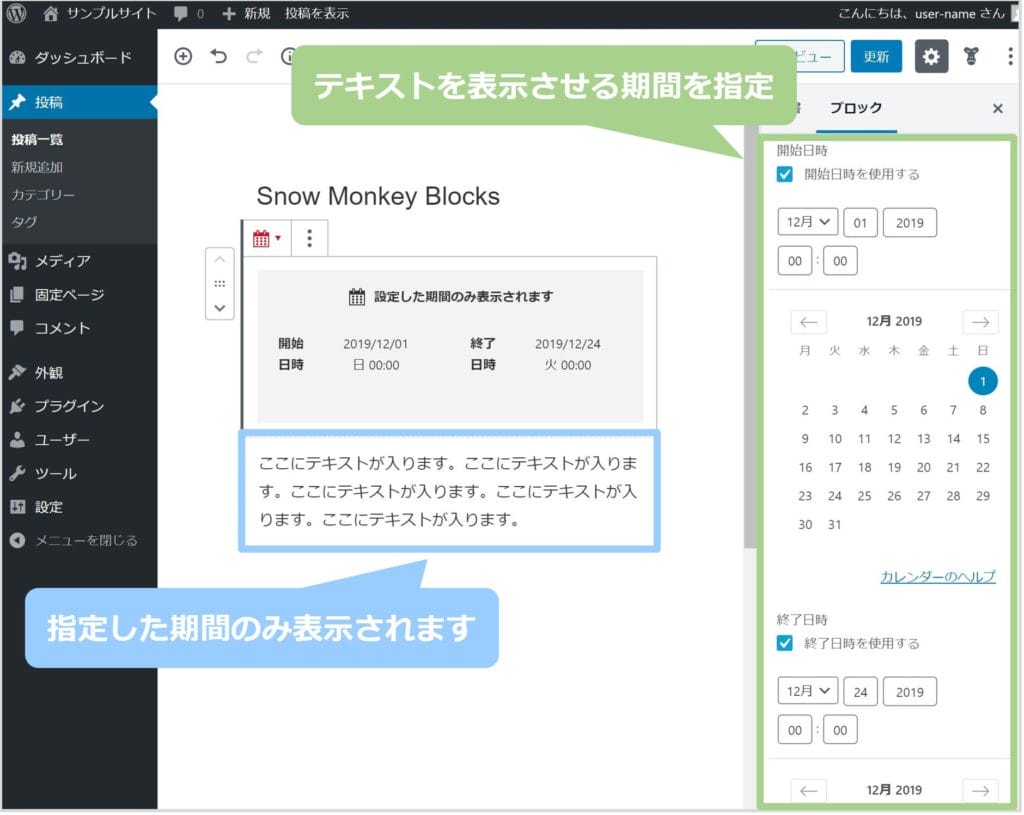
期間限定の表示

これは指定した期間のみ、そのテキストが表示させることができます。
画像に関するブロック
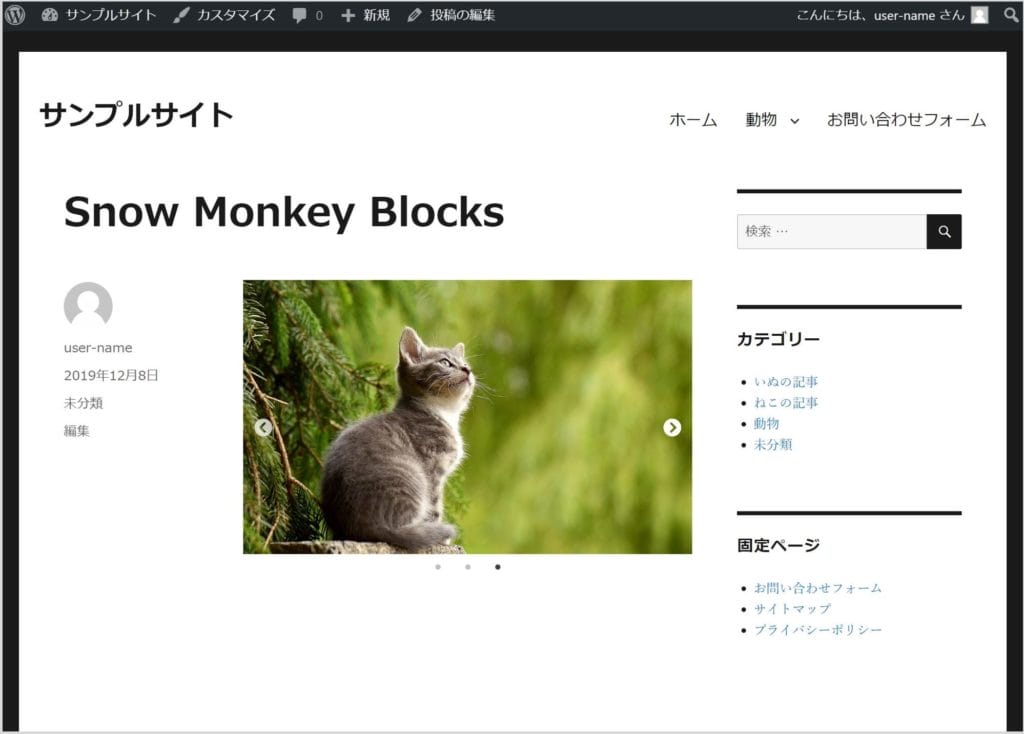
スライダー

画像ではわかりにくいですが、猫のイメージの左右にスライドさせるアイコン、下にイメージの数のドットがついています。
このアイコンやドットは設定で非表示にすることもできます。
サムネイルギャラリー

サムネイルから1枚ずつ拡大表示させることができます。
1~10秒間隔で自動でイメージが切り替わるようにすることもできます。
まとめ
今回はWordPressの投稿を装飾することができる「Snow Monkey Blocks」というプラグインについて解説しました。
投稿を見やすくすることで記事の内容も伝わりやすくなります。
手間をかけずに投稿を装飾したいという時はSnow Monkey Blocksを活用してみるとよいでしょう。
ブロック内の「一部だけ」文字色を変更したりアンダーラインを引くことができるプラグインはこちらです。
このページの監修者

Hiroaki Onodera
静岡でWEB制作&コンサルティング会社を経営しています。
全国の制作会社様からコーディングやWordPress実装の仕事をお引き受けしています。