PS Auto Sitemapでサイトマップページを作成する方法【WordPressプラグイン】
この記事ではWEBサイトにサイトマップを設置できる「PS Auto Sitemap」というプラグインについて解説します。
サイトマップとは、WEBサイトの全体構成がまとめられたもので、利用者や検索エンジンにあなたのWEBサイトの構成がわかるようにするためのものです。
WEBサイトを運営するうえで大事なコンテンツですので、この記事に沿ってサイトマップを設置してみましょう。
サイトマップの概要
前述のとおり、サイトマップとはWEBサイト内の全ページを一覧にまとめたもので、サイトの全体像や、どのカテゴリーにどのような記事がいくつあるかなど把握することができます。
サイトマップには以下の2つのファイル形式があります。
- XML形式のサイトマップ
- HTML形式のサイトマップ
では1つずつ解説します。
XMLサイトマップ
XMLサイトマップは検索エンジンにクロールさせるためのものです。
WEBサイト内でどこからもリンクされていないページなどは、検索エンジンに認識されない可能性が高まります。
そうならないように作成するのがXMLサイトマップです。
XMLサイトマップの作成方法は以下の記事で解説しているので参考にしてください。
XMLサイトマップに関してはこちらの記事で詳しく解説しています。
→All in One SEO PackでXMLサイトマップを設定する方法
HTMLサイトマップ
こHTMLサイトマップは主にWEBサイトの訪問者に見てもらうためのもので、1つのページにWEBサイト内の全ページをわかりやすく一覧にしたものです。
これによりサイト訪問者の利便性も上がり、回遊率も高まるため、サイトマップを設置することをおすすめします。
PS Auto Sitemapの概要
ここまでにサイトマップの概要について解説してきました。
しかし、HTMLサイトマップを手作業で1ページずつ記入していくのは大変な作業です。
そこでおすすめするのがWordPressのプラグイン「PS Auto Sitemap」です。
PS Auto Sitemapは、サイトマップ用の固定ページを作成するだけで、ページが増える度に自動的に追加してくれる便利なプラグインです。
では、ここから実際にPS Auto Sitemapの設置方法について解説していきます。
バックアップを忘れずに
プラグインのインストールや設定の更新前には念のためバックアップをとるようにしましょう!
→BackWPup を利用して自動的にバックアップを取る方法
PS Auto Sitemapのインストール
ではまずはPS Auto Sitemapをインストールするところから始めましょう。
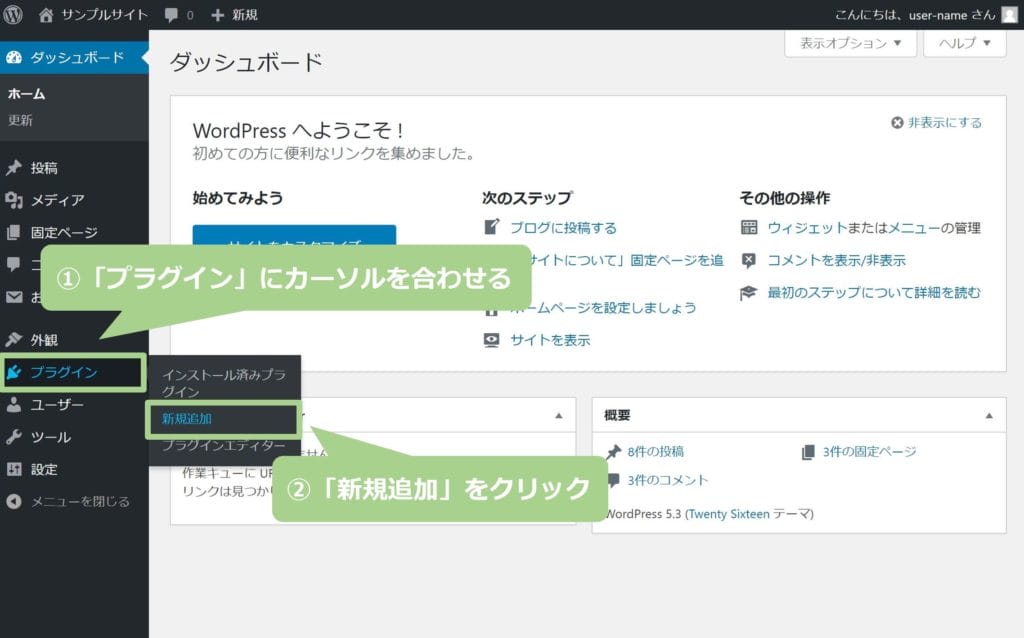
WordPress管理画面のメニューから「プラグイン」にカーソルを合わせ「新規追加」をクリックします。

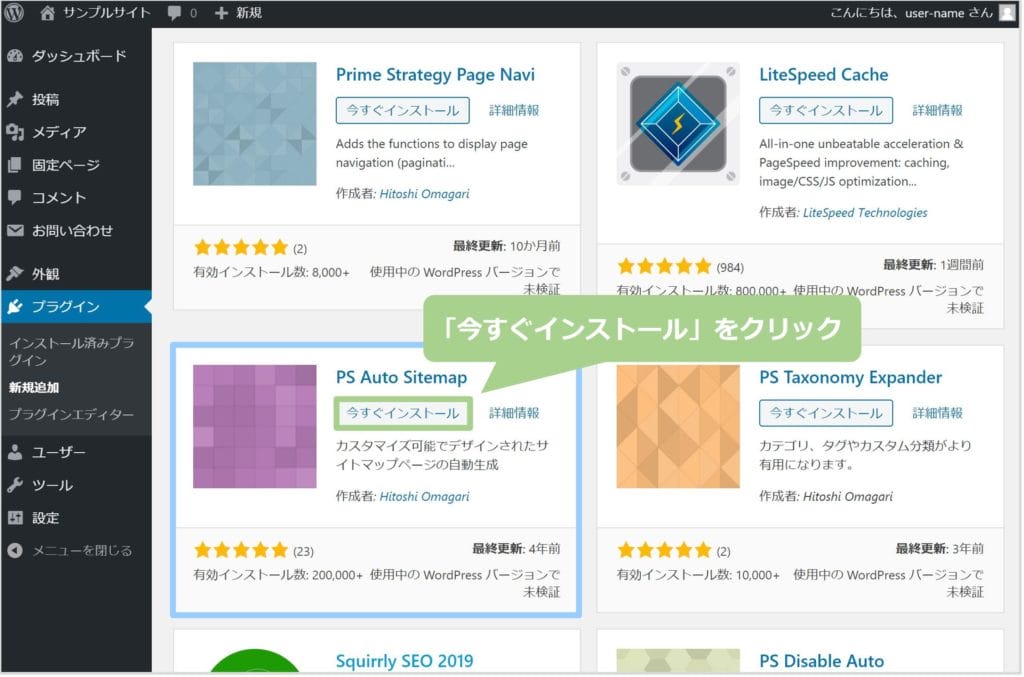
画面右上の「プラグインを検索」に「PS Auto Sitemap」と入力します。

「今すぐインストール」をクリックします。

検索結果で一番上に表示されない場合がありますので、その際は下にスクロールしてみてください。
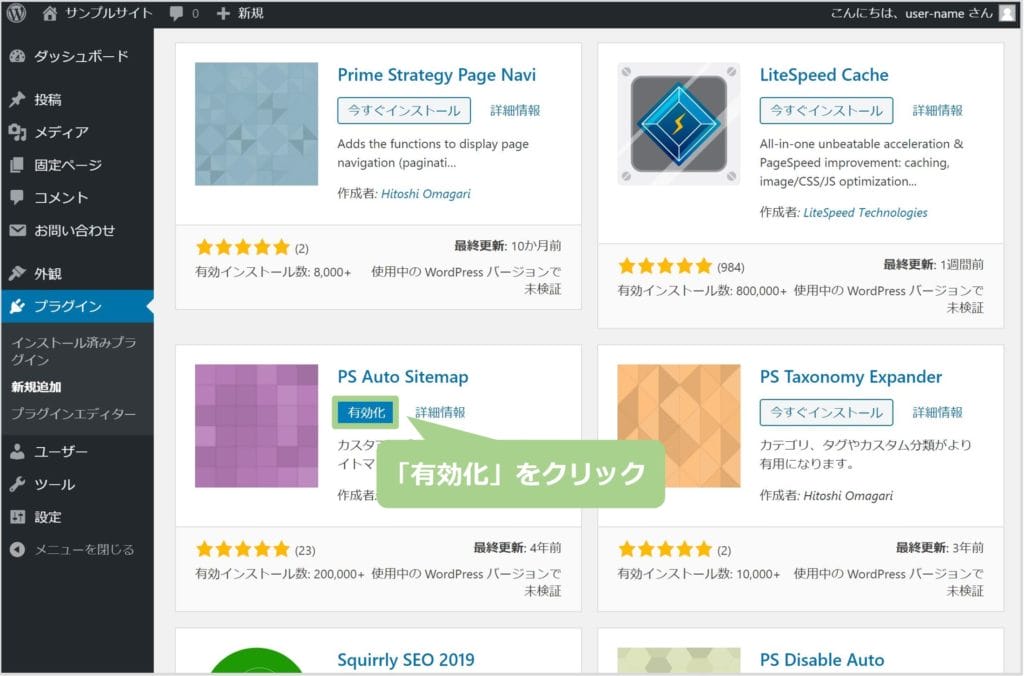
インストールが完了したら「有効化」をクリックします。

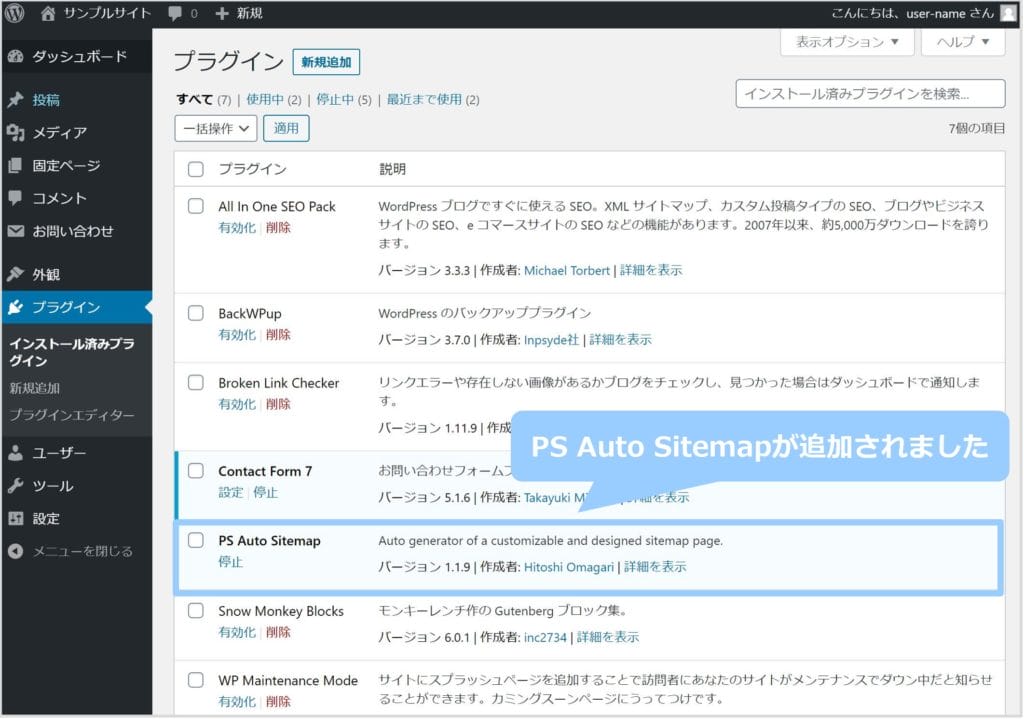
プラグイン一覧画面に切り替わり、PS Auto Sitemapがインストールされたのが確認できればOKです!

PS Auto Sitemapの設置方法
では実際にサイトマップを作成していきましょう。
固定ページの作成
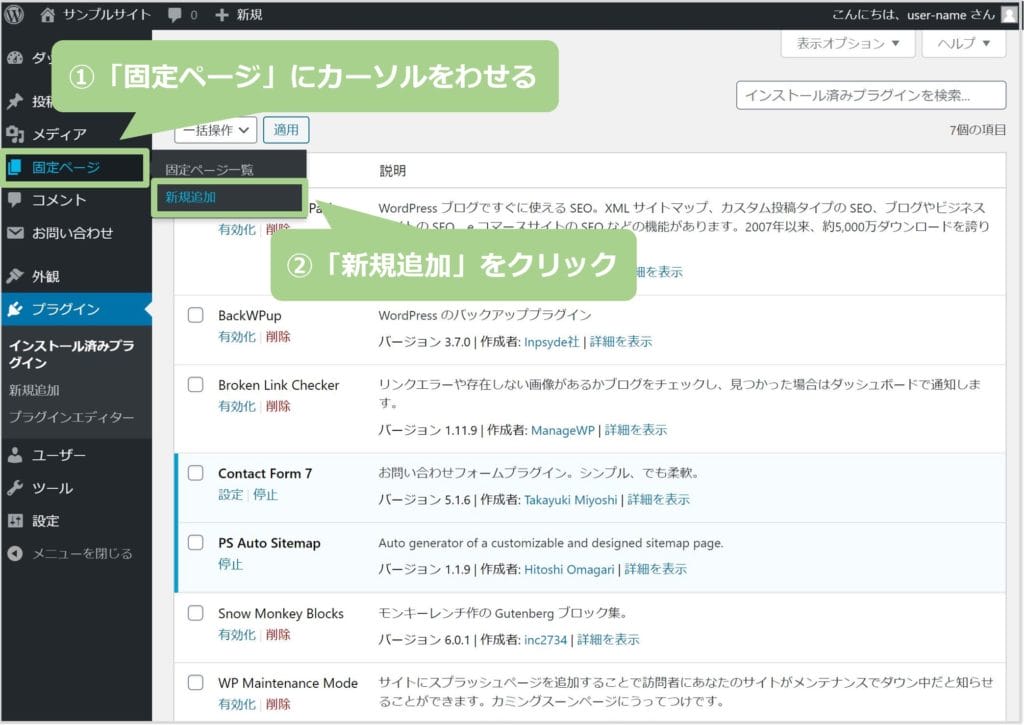
「固定ページ」にカーソルを合わせ「新規追加」をクリックします。

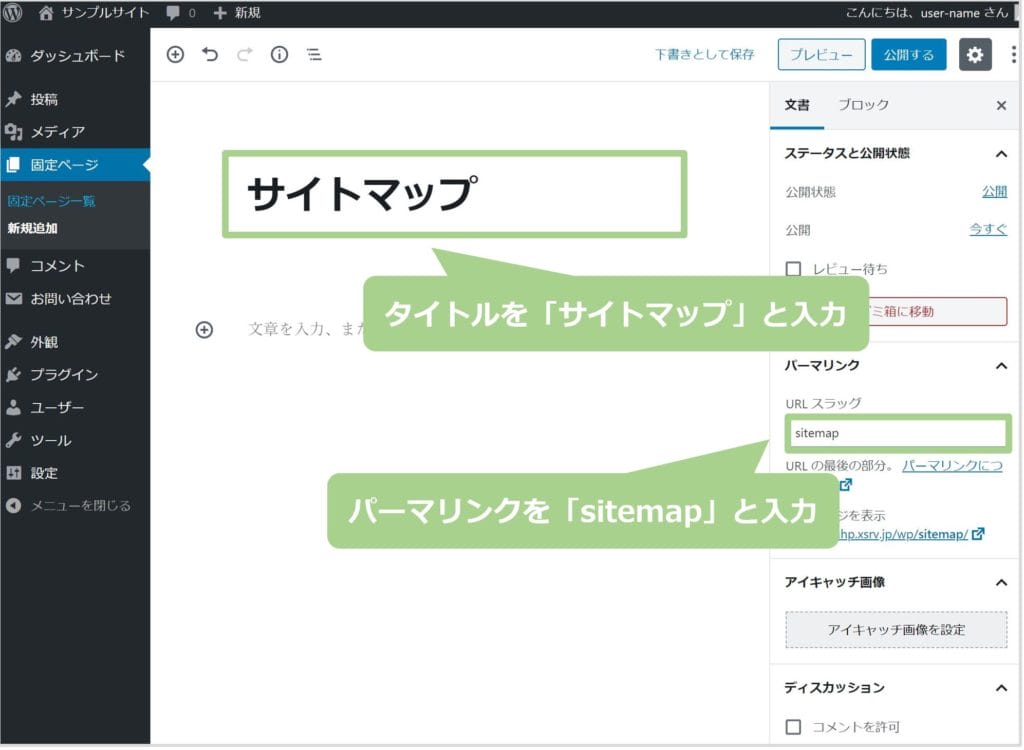
タイトルを「サイトマップ」、パーマリンクを「sitemap」などにするとわかりやすいと思います。

パーマリンクに関してはこちらの記事で詳しく解説しています。
→WordPressのパーマリンク設定方法を解説
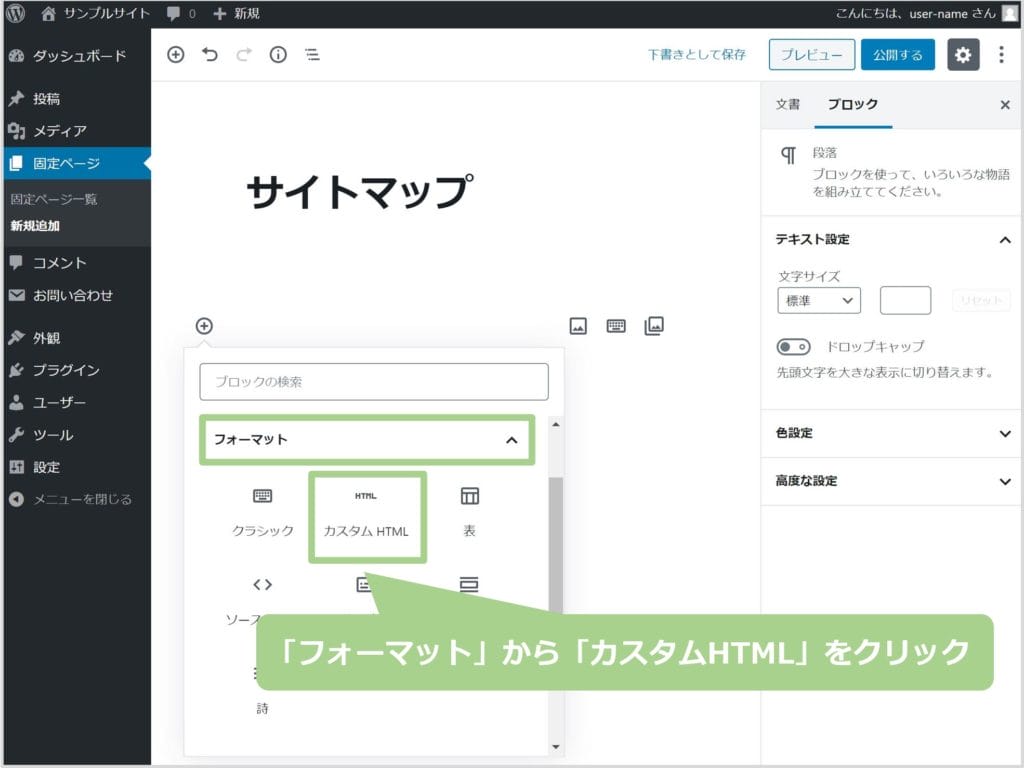
PS Auto Sitemapを利用するためのHTMLタグを入力するため、「フォーマット」から「カスタムHTML」を選択します。

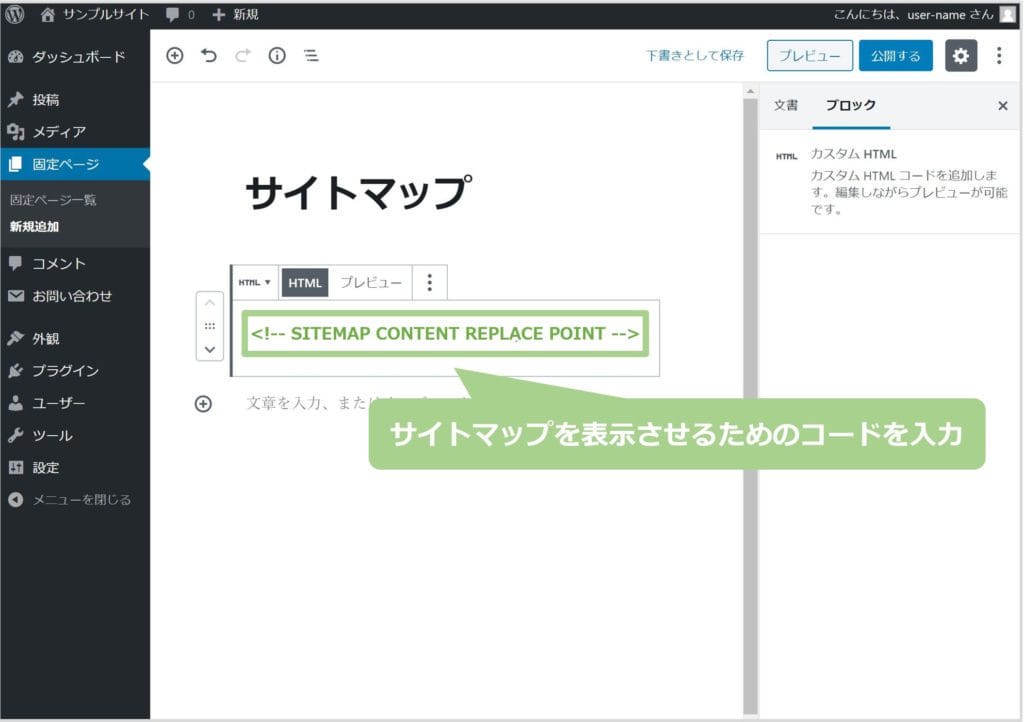
カスタムHTMLブロックには、以下の内容を入力してください。
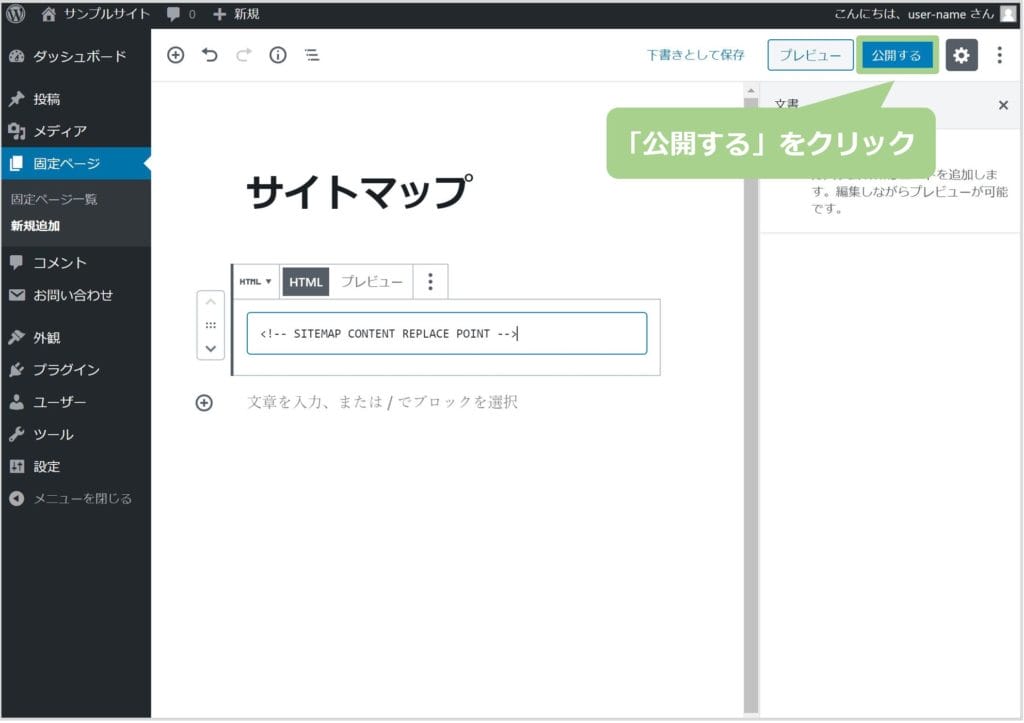
<!-- SITEMAP CONTENT REPLACE POINT -->このショートコードはサイトマップを表示させるために必要なコードで、PS Auto Sitemapの設定画面で確認することができます。

「公開する」をクリックして固定ページの作成を完了します。

固定ページのIDを確認
PS Auto Sitemapの設定で入力する固定ページのIDを確認しておきましょう。
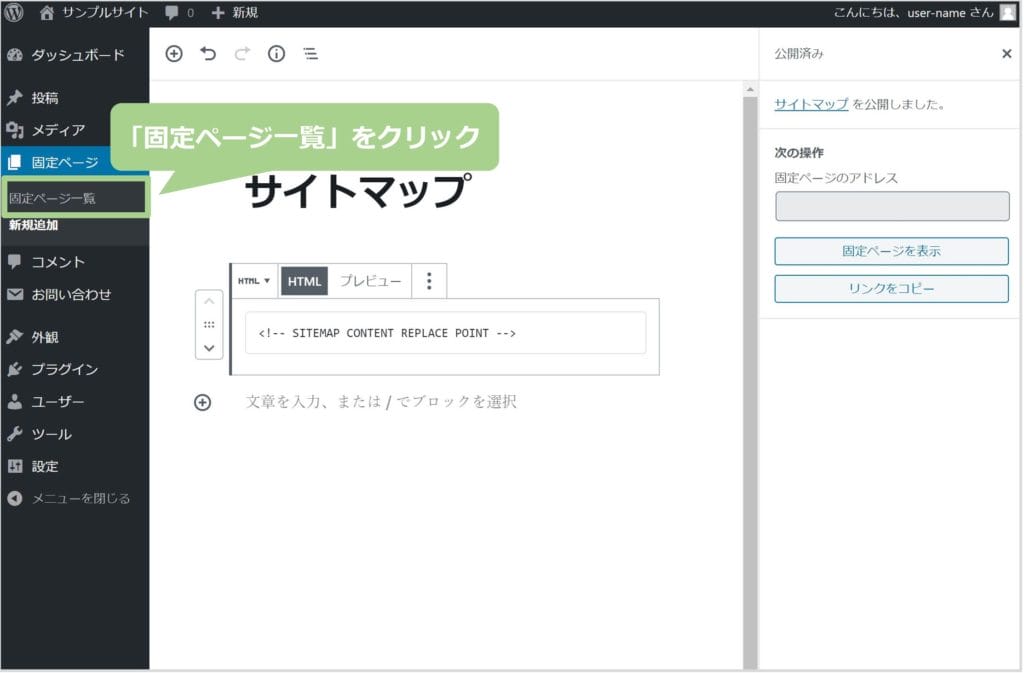
WordPress管理画面から「固定ページ一覧」をクリックします。

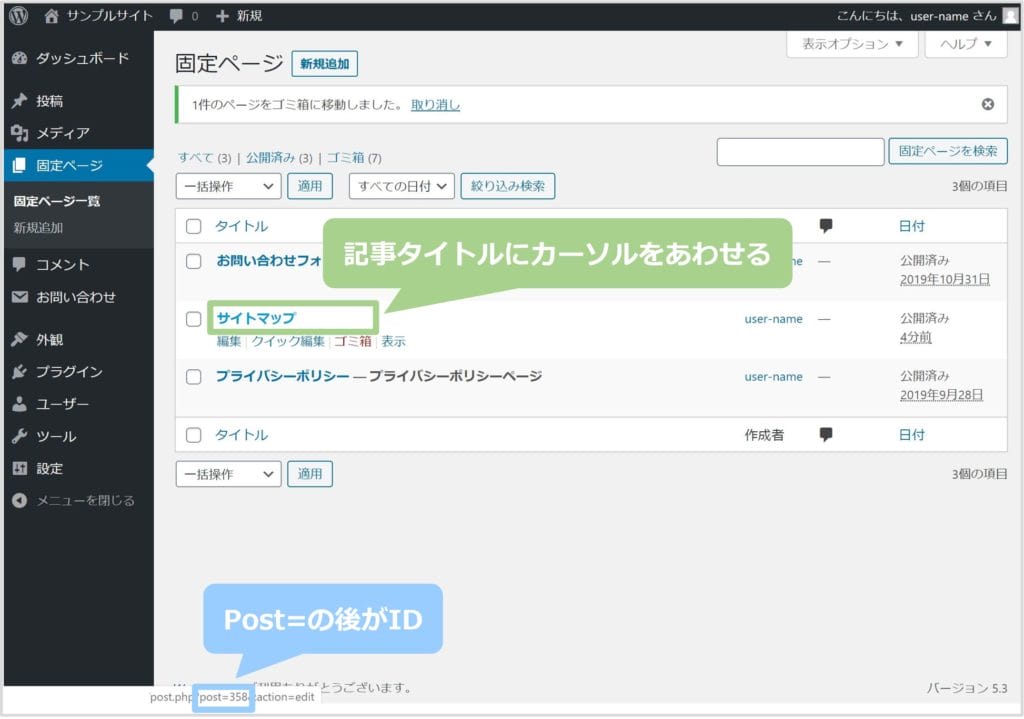
IDを調べたい固定ページのタイトルにカーソルを合わせると、ブラウザの下部にURLが表示されます。
「post=〇〇」の後ろにある数字の部分がIDです。
(IDはすべての記事に割り当てられています。)

PS Auto Sitemapの設定
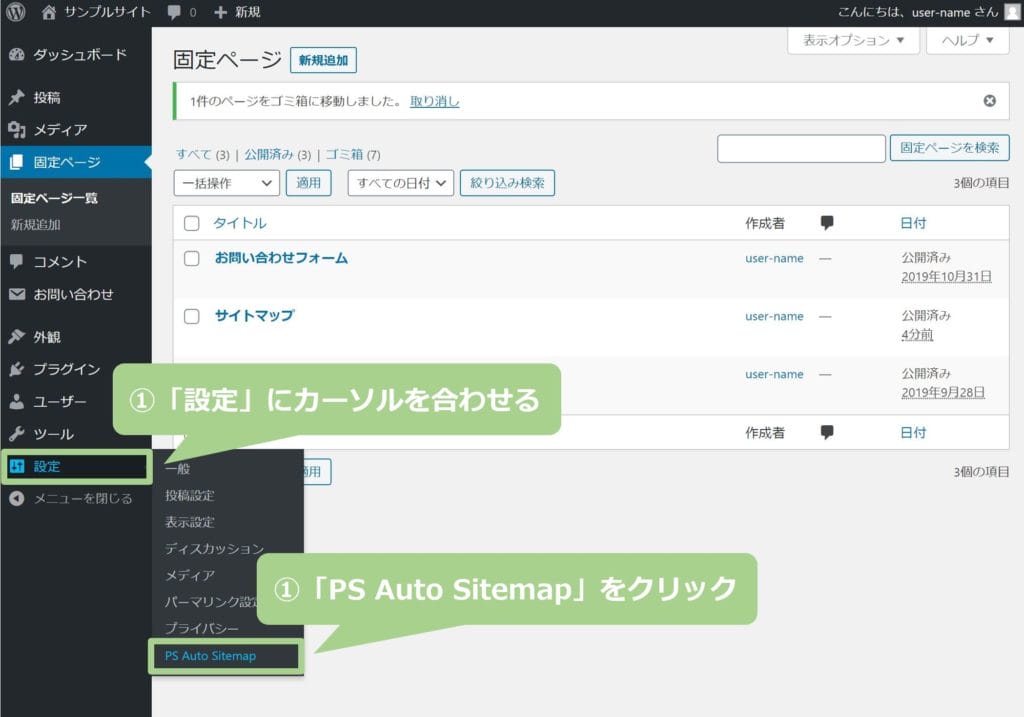
「設定」にカーソルを合わせて、「PS Auto Sitemap」をクリックします。

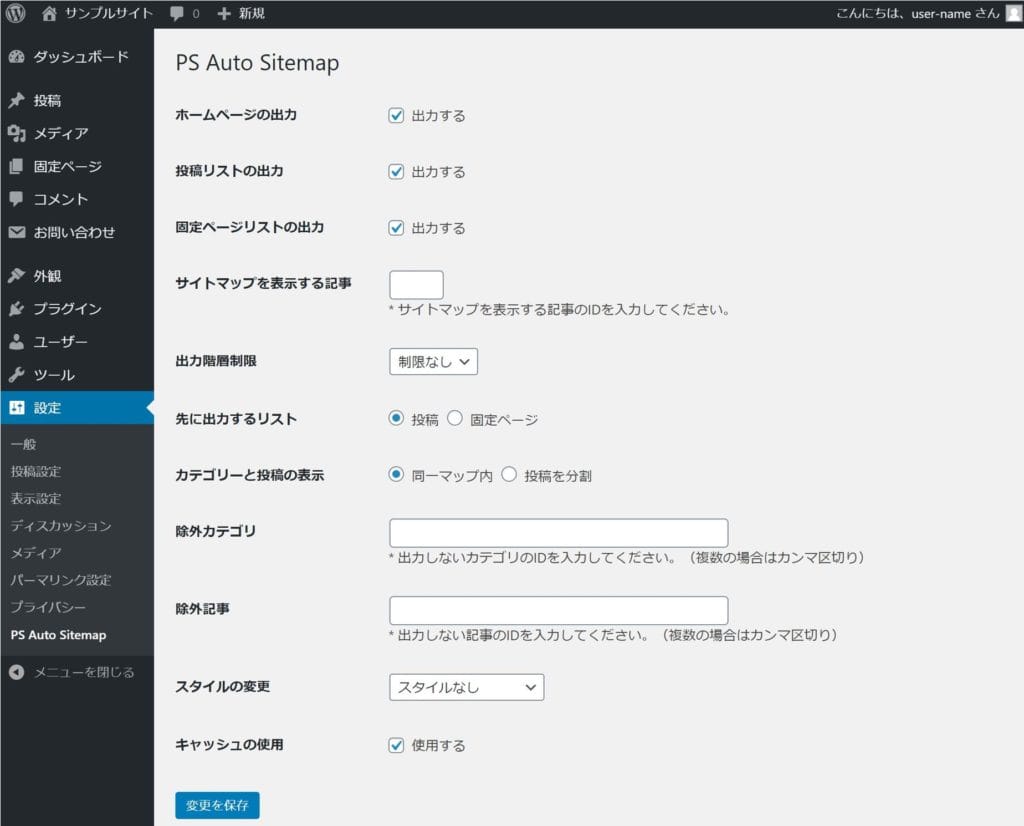
こちらがPS Auto Sitemapの設定画面です。

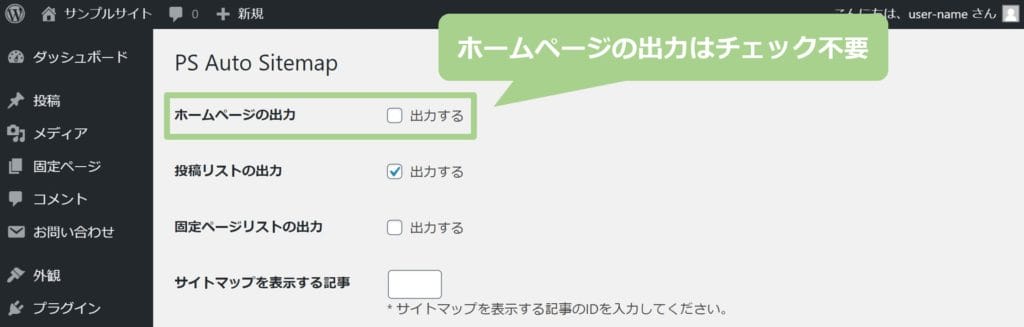
ホームページの出力
一番最初のホームページの出力はチェック不要です。
チェックを入れるとサイト名が表示されるのですが、特にサイト名を表示される理由がなければチェックする必要はありません。

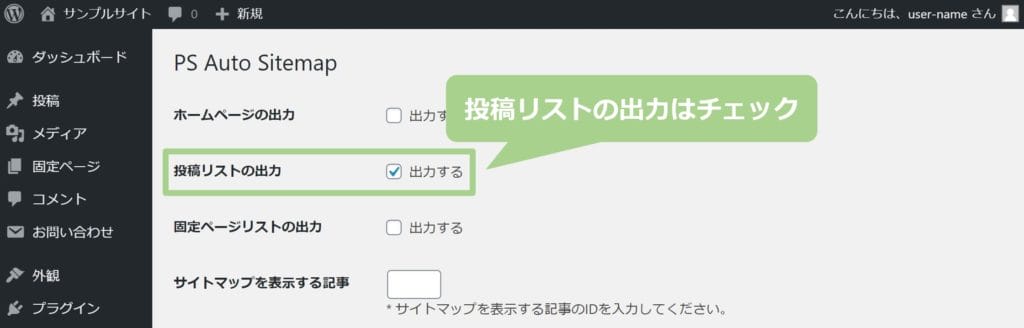
投稿リストの出力
投稿リストの出力はチェックを入れたままにしておきましょう。
チェックが入っていないとサイトマップに投稿(記事)が表示されなくなってしまいます。

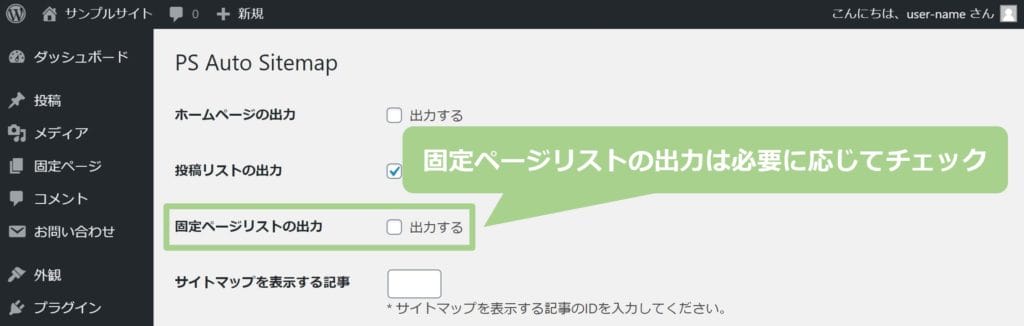
固定ページリストの出力
固定ページリストの出力は必要に応じてチェックをいれてください。
固定ページで訪問者に見てもらいたい重要なコンテンツがあればチェックを入れておくとよいでしょう。

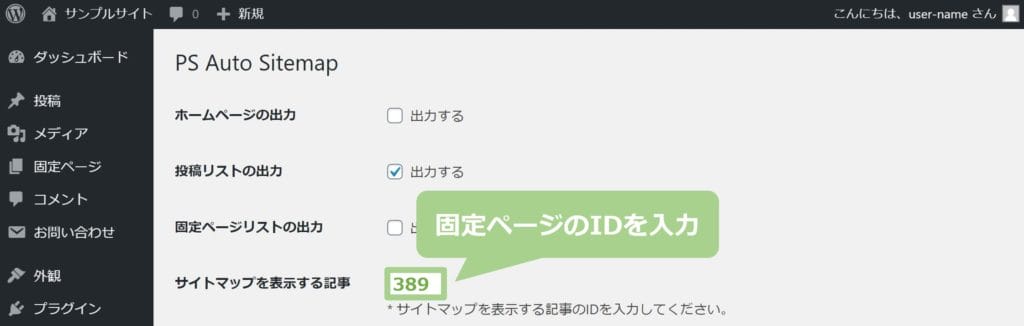
サイトマップを表示する記事
さきほど確認した固定ページのIDを入力します。

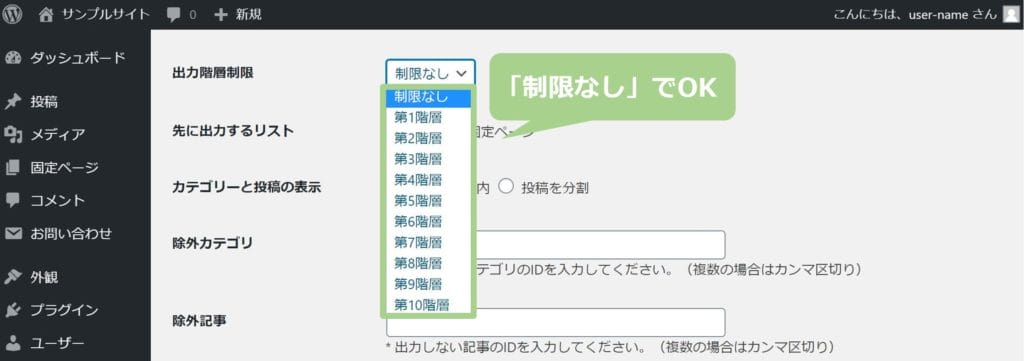
出力階層制限
出力階層制限の部分は、「制限なし」で大丈夫です。
カテゴリーを階層化させている場合、何階層までを表示させるかという設定です。
(階層が深い部分について表示させたくない場合などに設定します。)

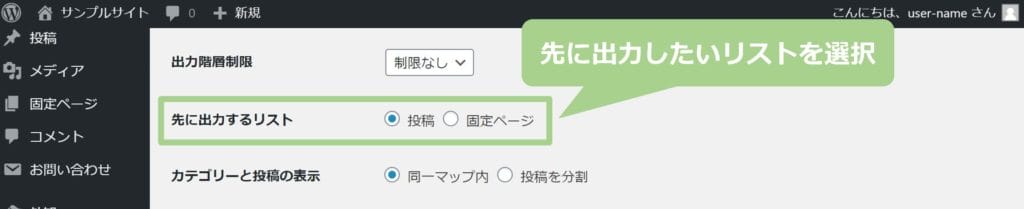
先に出力するリスト
これは投稿と固定ページの両方を出力している場合、どちらを先に表示させるかという設定です。
先に出力したい方を選択してください。

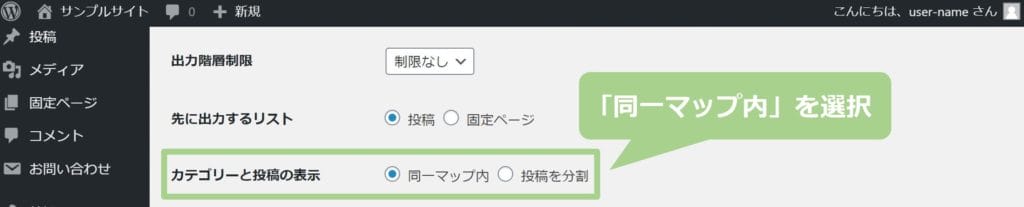
カテゴリーと投稿の表示
「同一マップ内」を選択するのがよいでしょう。
「投稿を分割」にした場合、カテゴリー名のみ表示され、そこをクリックすると別ページが開きそのカテゴリーのページのみ表示されるようになります。

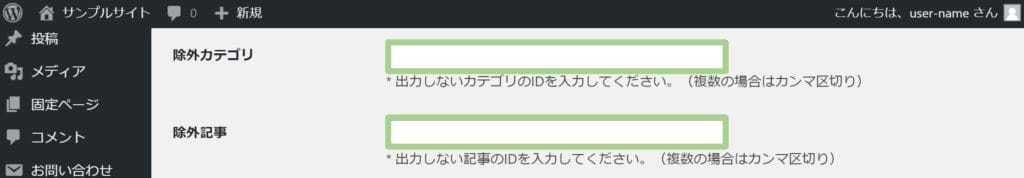
除外カテゴリ&除外記事
表示させたくないカテゴリーや記事があれば個別に除外できます。
除外したいものがあれば、先ほどIDを確認した方法で調べて入力してください。

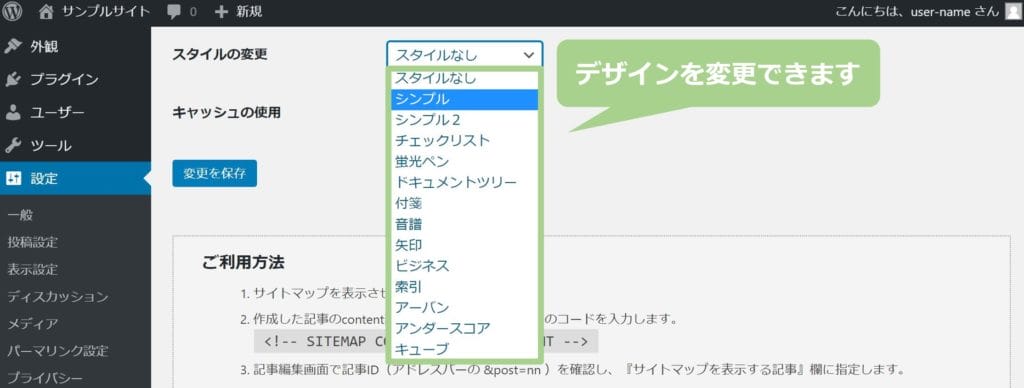
スタイルの変更
サイトマップのデザインを設定できます。
あなたのWEBサイトのデザインに合わせて合うものを選択しましょう。

キャッシュの使用
ここは、キャッシュを扱うプラグインを利用している場合はチェックを外してください。
そのようなプラグインを利用しないのであれば表示速度があがりサーバーの負荷も下がるのでチェックをいれるとよいでしょう。

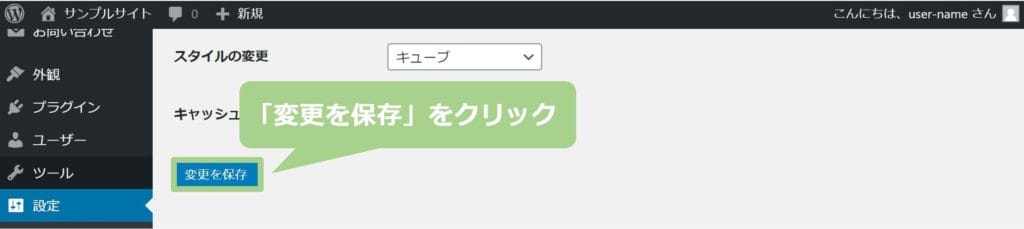
最後に「変更の保存」をクリックします。

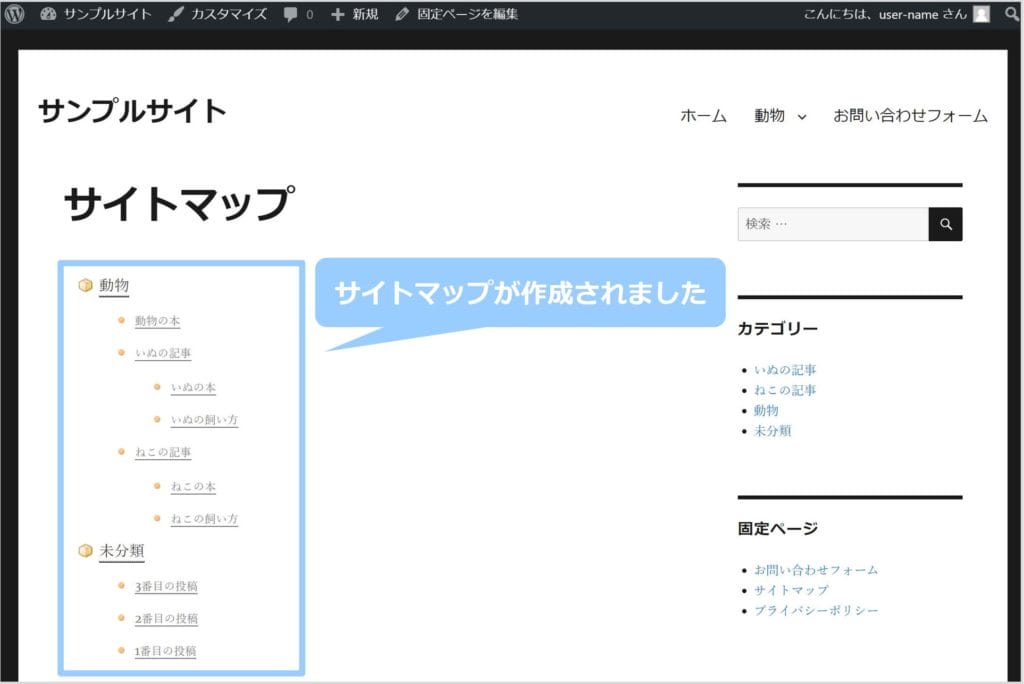
このようにサイトマップが表示されれば完了です。

ただし、今の状態ではWEBサイトにサイトマップへのリンクが設定されていないため、メニュー等にサイトマップを追加し、サイト訪問者に見つけやすくなるようにしましょう。
メニューの使い方は以下の記事で詳しく解説しています。
→WordPressのメニュー【グローバルナビ】の設定方法について
まとめ
今回はWEBサイトにサイトマップを設置できる「PS Auto Sitemap」というプラグインについて解説しました。
かつてはサイトマップがSEO対策上有益といわれていましたが、現在は必ずしもSEO対策とは関係ないようです。
あくまでサイト訪問者に有益かどうかで設置の有無を判断するとよいでしょう!
とくにページ数の多いサイトの場合には、サイトマップを設置することでWEBサイトの全体構成がわかるため、サイト訪問者の利便性も上がり、回遊率も高まります。
WEBサイトを運営するうえで大事なポイントすので、参考にしてみてください!
このページの監修者

Hiroaki Onodera
静岡でWEB制作&コンサルティング会社を経営しています。
全国の制作会社様からコーディングやWordPress実装の仕事をお引き受けしています。




