WordPressの投稿設定の仕方を解説【初期設定編】
WordPressは管理画面から様々な設定をすることができます。
例えばサイト名や、そのWEBサイトにアクセスするためのURLなど、運営にかかわる大事な部分も「設定」から行うことができます。
WordPressの管理画面の見方や各種設定の仕方はこちらの記事を参考にしてください。
→ WordPressの管理画面の基本的な使い方を詳しく解説
この記事では複数ある設定項目の中から、 記事の投稿に関するについて記載しています 。
投稿設定の概要
投稿設定で変更できるのは以下の4つです。
- 投稿用カテゴリーの初期設定
- デフォルトの投稿フォーマット
- メールでの投稿
- 更新情報サービス
では、投稿設定画面を開きましょう。

まず管理画面を開いたら、左側のメニューから「設定」にカーソルを合わせ「投稿設定」をクリックします。
それでは投稿設定の各項目について解説していきます。
投稿設定の各設定項目

投稿設定の管理画面はこちらです。
ここから各項目について一つずつ詳しく解説していきます!
投稿用カテゴリーの初期設定

ここでは新規投稿を作成する際に自動的に付けられるカテゴリーを設定します。
記事作成画面からカテゴリーを選択できるのですが、よく使うカテゴリーを選んでおけば手間が省けるという感じです。
WordPressをインストールした時点では「未分類」というカテゴリーしか作成されていないため他の選択肢はありません。

カテゴリーを作成するには管理画面から「投稿」にカーソルを合わせ「カテゴリー」をクリックします。
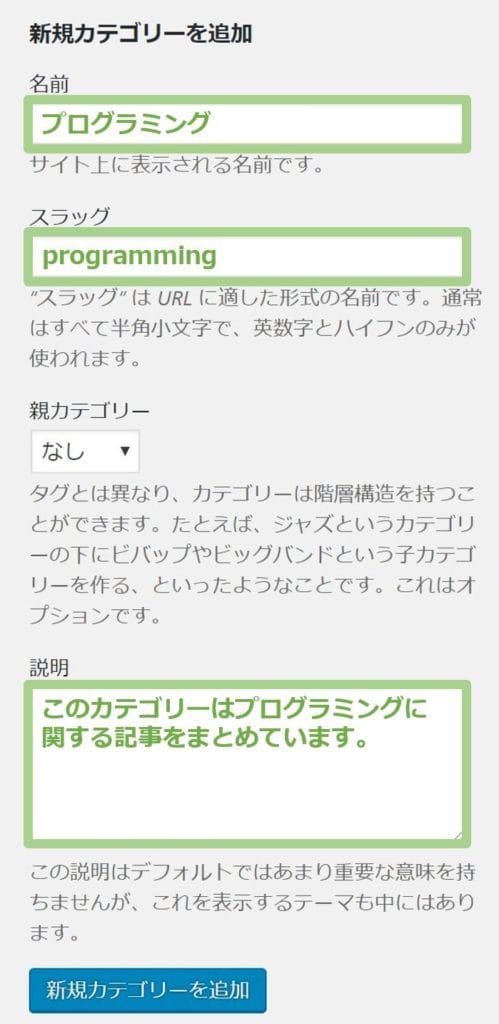
このようなカテゴリー作成画面が表示されます。

左側は新規にカテゴリーを追加するためのフォームで、右側は作成済みのカテゴリーが一覧で表示されます。「未分類」がありますね。
では、試しにカテゴリーを作成してみましょう!
カテゴリーの作成の仕方
この例では以下のような2つのカテゴリーを作成します。
- プログラミング(親カテゴリー)
- PHP(“プログラミング”の子カテゴリー)
まずは“プログラミング”という親カテゴリーを作成します。

●名前
→カテゴリー名です。追加したいカテゴリー名を入力してください。この例では「プログラミング」とします。
●スラッグ
→スラッグは、そのカテゴリー内の記事一覧を表示するページのURLに表示されます。ここでは「programming」とします。
●親カテゴリー
→カテゴリーを親子の階層にする場合に設定します。“プログラミング”は親カテゴリーにするので「なし」のままで大丈夫です。
●説明
→そのカテゴリーの記事一覧ページに表示される説明文です。テーマによって表示されるものとされないものがあります。

フォーム下の「新規カテゴリーを追加」をクリックすると、右のカテゴリー一覧に今作成したカテゴリーが追加されます。
同じ手順で子カテゴリーを作成してみましょう。

親カテゴリーの項目は“プログラミング”を選択します。
作成されたPHPカテゴリーを見てください。

PHPの前に「-」がついていますね。これはその上部にあるカテゴリーの子カテゴリーであることを示しています。
では投稿設定に戻って「投稿用カテゴリーの初期設定」を変更してみましょう。

“プログラミング”と“PHP”が選択できるようになっています。
新規の記事作成時に設定されるカテゴリーを選択しましょう!
カテゴリーとタグの使い分けについてはこちらの記事を参考にしてください。
→ WordPressのカテゴリー・タグの違いと設定の仕方を解説
デフォルトの投稿フォーマット
これは投稿フォーマットに対応したテーマを利用する場合のみ有効です。
投稿フォーマットには以下の種類があります。

投稿フォーマットが有効なテーマを利用している場合、各記事ごとに投稿フォーマットを選択することができ、選択した投稿フォーマットのレイアウトが適用されます。
つまり、通常の記事レイアウトとは違ったデザインを表示させることができます。
※自分でWordPressファイルの設定やCSSでレイアウトのコードを記述することもできますがここでは割愛します。
メールでの投稿

これはメールで投稿することが出来るようにする為の設定です。
メール投稿を受信するには、WordPressがメールソフトにアクセスできるようにしなければなりません。
そのため、セキュリティ面を考えても、どうしてもメール投稿しなければならないという場合を除き、メールでの投稿設定をする必要はありません。
ここではGmailでの設定の仕方を紹介します。
Googleアカウントを取得する
まずはメール投稿専用のメールアドレスを用意しなければなりません。Googleアカウントを新規作成してGmailアドレスを取得しましょう。
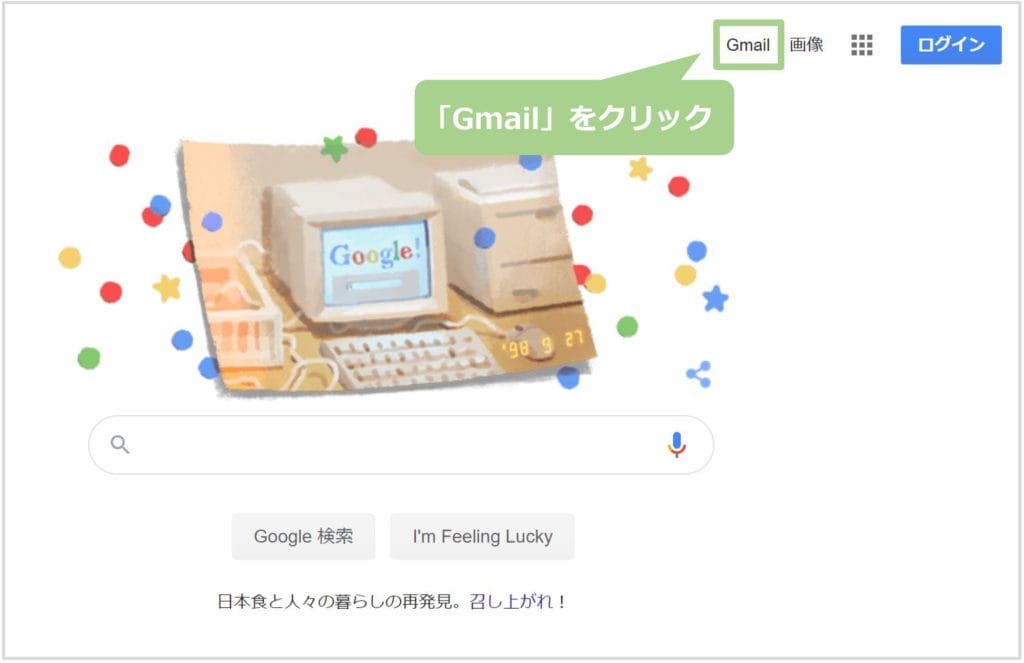
Googleにアクセスします。
→Googleはこちらから

右上の「Gmail」をクリックします。

「アカウントを作成」をクリックします。

ここからアカウントを作成してください。
Gmailの設定をする

アカウントができたらGoogleにログインし、Gmailを開きます。

右上の「歯車マーク」をクリックし「設定」をクリックします。

設定の中から「メール転送とPOP/IMAP」をクリックします。

画面が切り替わったら、POPダウンロードの1.ステータスにある「今後受信するメールで POP を有効にする」にチェックをいれ「変更を保存」します。
Gmailでの設定はここまでです。
メール投稿の設定をする
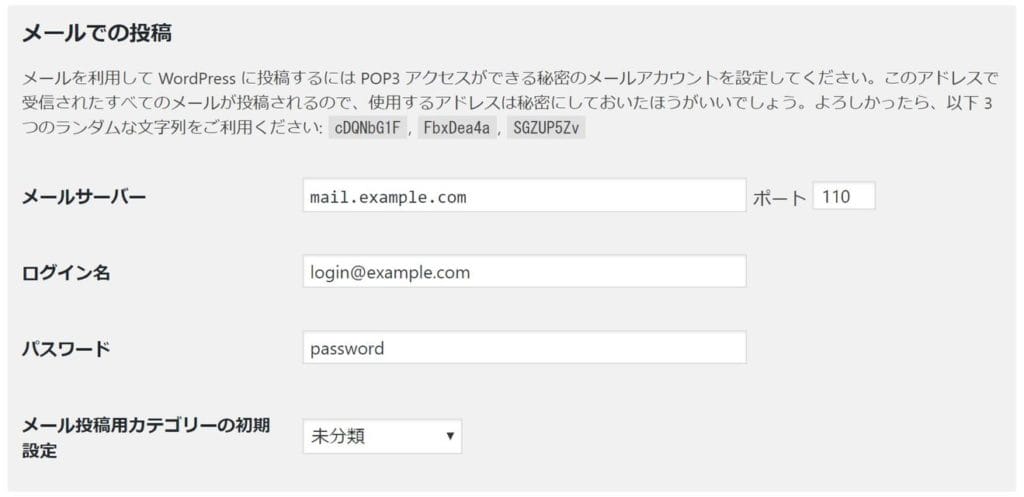
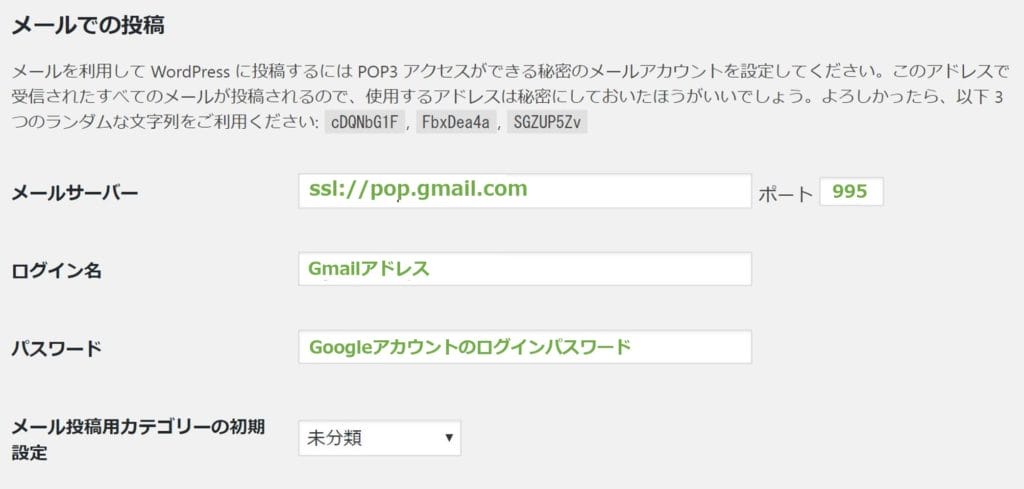
WordPressの投稿設定に戻りフォームを埋めていきましょう。
入力するのは以下の通りです。

| メールサーバー | ssl://pop.gmail.com |
| ポート | 995 |
| ログイン名 | Gmailアドレス |
| パスワード | Googleアカウントのログインパスワード |
以上で設定は完了です。
メール投稿のテストをする

では、画像のようなメールを送ってみましょう。

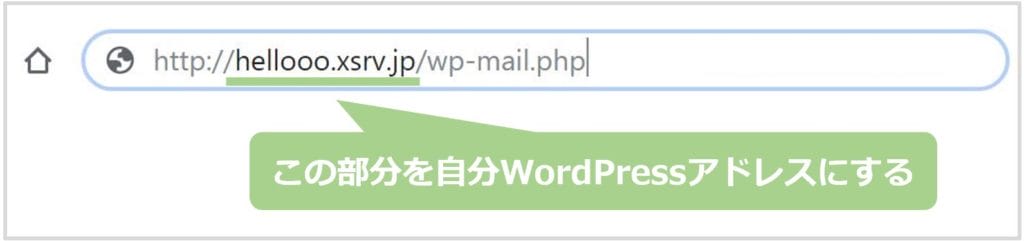
その後の投稿メールを受信するためにWordPressアドレスのあとに「/wp-mail.php」をつけてアクセスしてください。

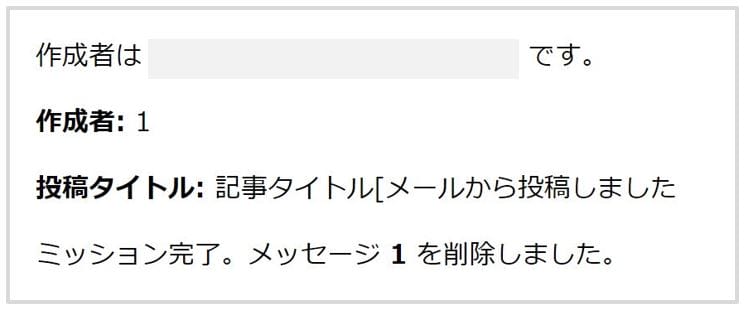
ブラウザにこのように表示されれば、WordPressがメール投稿を受け取ったことが確認できます。

投稿一覧を見るとそれが確認できます。
ただ、毎回アクセスするのは面倒ですよね。
そこで、自動的に対応してくれるプラグインを利用しましょう。
メール投稿用のプラグインPostieをインストールする

WordPress管理画面の「プラグイン」から「新規追加」をクリックします。

「プラグインの検索」に「Postie」と入力してください。
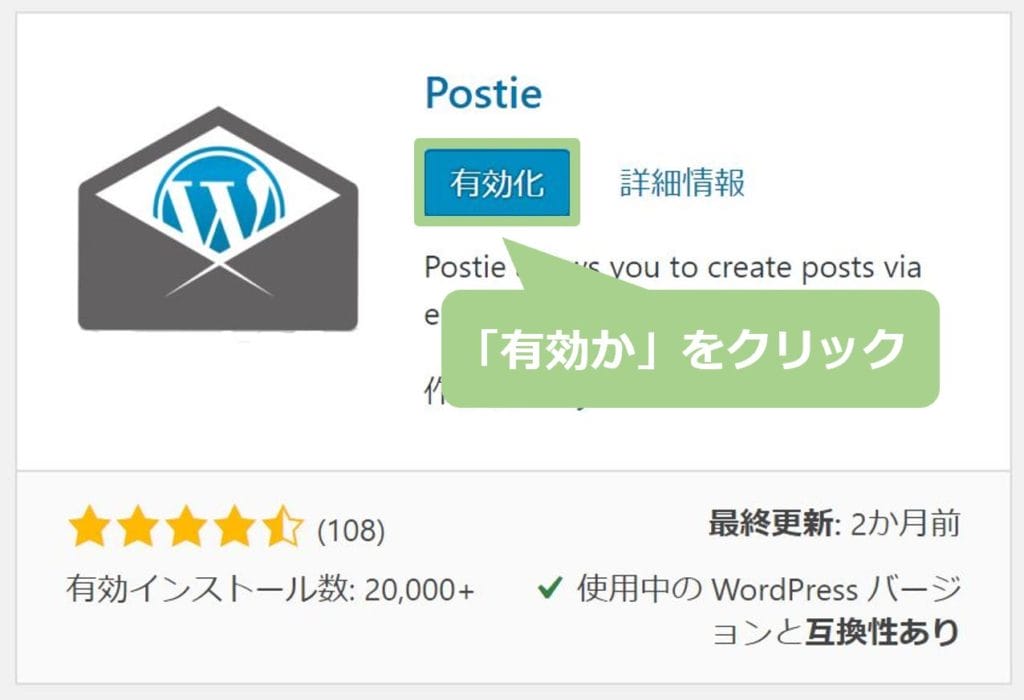
Postieが表示されたら「今すぐインストール」をクリックします。

「有効化」をクリックします。

インストール済みプラグイン一覧が表示されるので、Postieの「setting」をクリックします。
Postieの設定をする

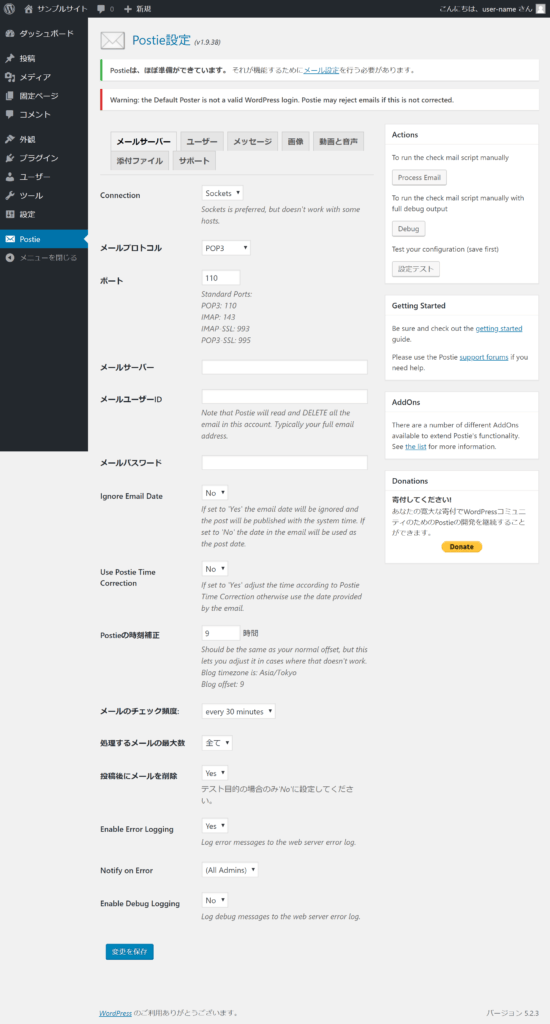
こちらがPostieのメールサーバー設定画面です。
ここから先ほど取得したGmailアドレスを利用した場合の設定の仕方を紹介します。

| メールプロトコロル | POP3-SSL |
| ポート | 995 |
| メールサーバー | pop.gmail.com |
| メールユーザーID | 投稿メール用Gmailアドレス |
| メールパスワード | Googleアカウントのログインパスワード |
他は初期値のままで問題ありません。
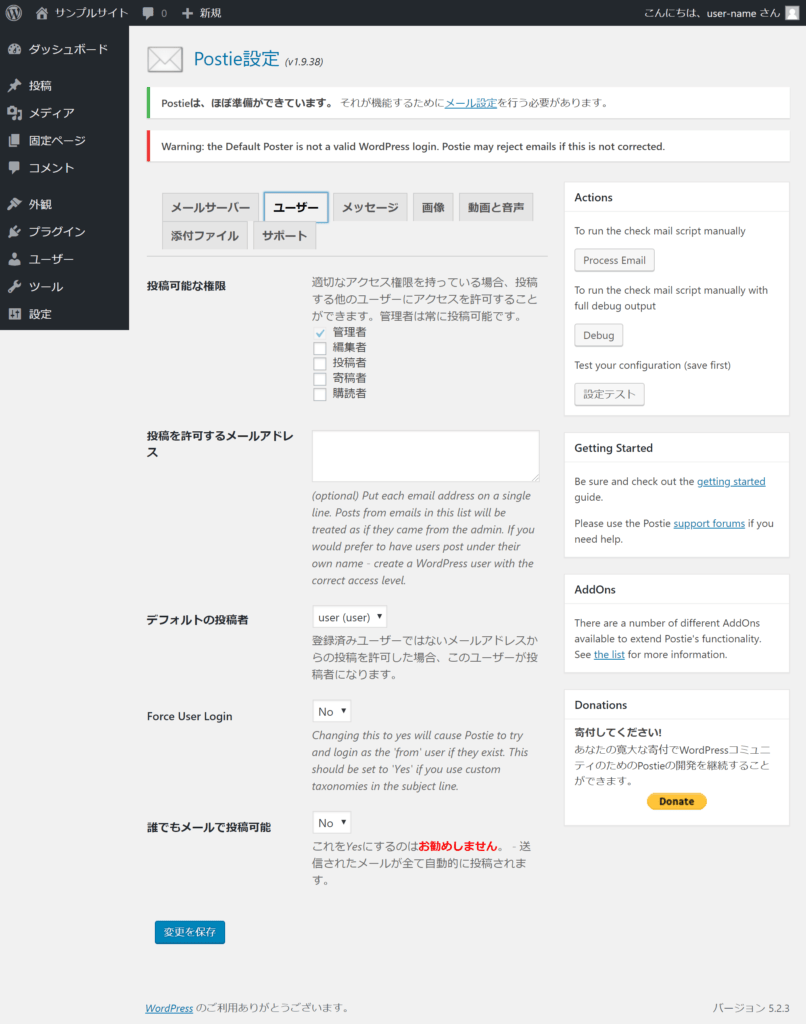
次に「ユーザー」をクリックします。

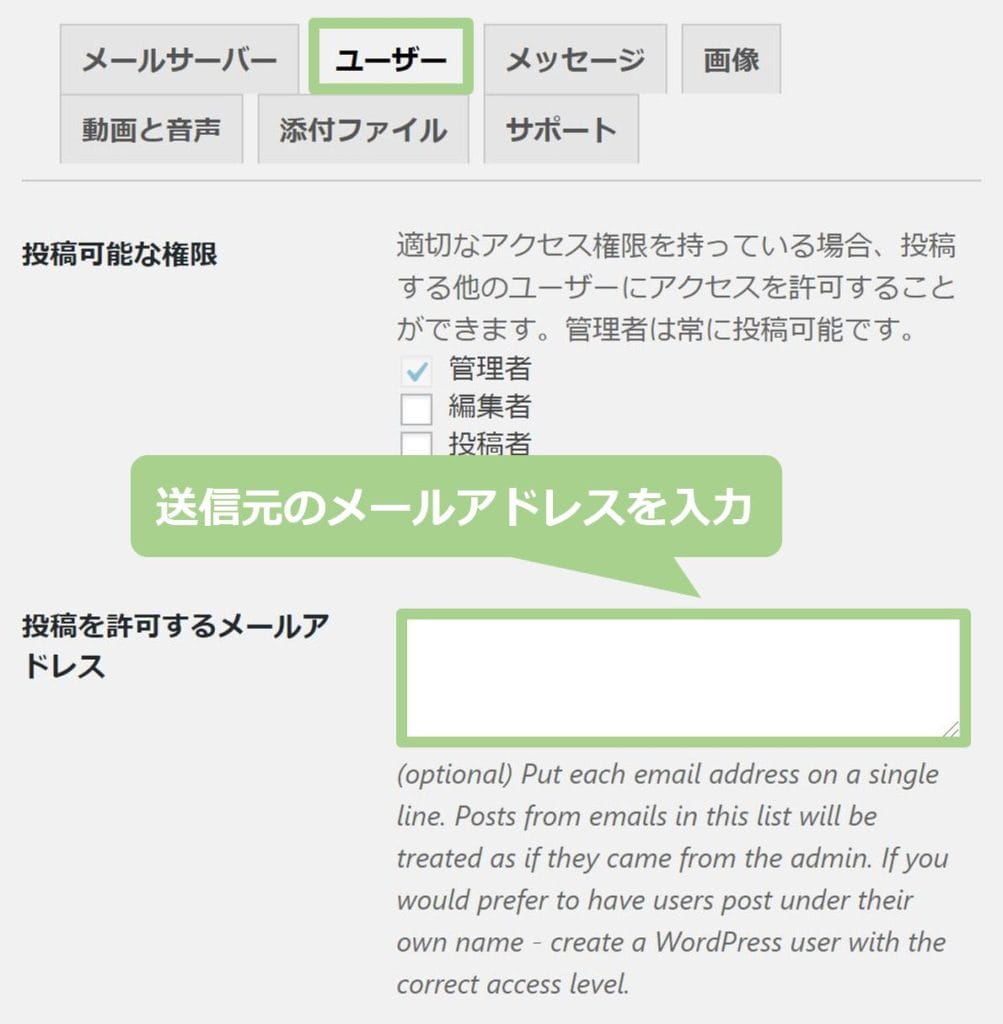
ここがユーザーの設定画面です。ユーザー設定で必ず設定しなければならないのは送信元のメールアドレスです。

投稿を許可するメールアドレスに、メールで投稿する際の送信元メールアドレスを入力します。
これで自動的にメール投稿が反映されるようになります。
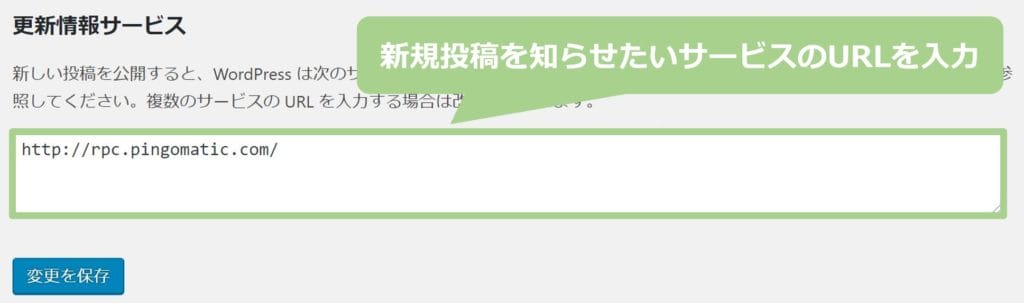
更新情報サービス

これは様々なサービスに記事を更新したことをお知らせするためのものです。
このフォームにお知らせしたいサービスのURLを追加するだけで完了です。
いくつか載せておきますので参考にしてください。これ以外にも必要に応じて追加してください。
http://api.my.yahoo.com/RPC2
http://rpc.pingomatic.com/
http://rpc.reader.livedoor.com/ping
http://blogsearch.google.co.jp/ping/RPC2
http://blogsearch.google.com/ping/RPC2
http://ping.dendou.jp/
http://pingoo.jp/ping/
http://ping.feedburner.com/
http://ping.freeblogranking.com/xmlrpc/
http://ping.rss.drecom.jp/
こちらをコピペしてフォームに張り付けて下さい。
以上で投稿設定は完了です!
まとめ
この記事ではWordPressの投稿に関する設定について解説しました。
基本的には初期設定のままでは問題ない部分ですが、「これは何だろう?」といった疑問を残さないよう一つ一つ解説しました。
必要に応じて設定してみてください!
WordPressの各種設定についてはこちらの記事を参考にしてください。
→ WordPressの管理画面の基本的な使い方を詳しく解説
このページの監修者

Hiroaki Onodera
静岡でWEB制作&コンサルティング会社を経営しています。
全国の制作会社様からコーディングやWordPress実装の仕事をお引き受けしています。