WordPressの投稿記事内にTwitterやYouTubeを埋め込む方法【Gutenberg編】
この記事はWordPressの投稿で、TwitterやYouTubeを埋め込むブロックの使い方について記載しています。
TwitterやYouTubeでは、投稿したツイートや動画を共有する方法が用意されています。
通常、他社の著作物を“引用の範囲を超えて”利用した場合は著作権の侵害にあたってしまうのですが、TwitterやYouTubeが指定した方法であればその心配はいりません。
あなたのWEBサイトやブログで紹介したい投稿があった時には、適切な方法で共有できるように、この記事でしっかりと認識を深めましょう!
関連記事
Gutenbergの使い方については項目ごとに詳しく解説しています。
TwitterやYouTubeの投稿を共有する際の注意点
著作権の侵害をしない
著作権に関する詳しい解説は割愛しますが、簡単には以下の2点に注意してください。
- コンテンツをコピーして自分のサーバーから公開しない
- 著作権を侵害しているコンテンツを埋め込みしない
では具体的に見ていきましょう。
コンテンツをコピーして自分のサーバーから公開しない
例えば以下の方法をとってはいけません。
- TwitterやYouTubeのコンテンツをダウンロードする
- スクリーンショットをとる(引用の範囲を超える場合)
この方法を使い、コンテンツを自分のサーバーにアップロードしたものを公開してしまうと、著作権の侵害になってしまう場合があります。
それを回避できるのが、TwitterやYouTubeが公式に提供している「埋め込み」というツールです。
このツールの規約にそって利用する分には著作権の侵害にはなりません。
著作権を侵害しているコンテンツを埋め込みしない
ただし、そのコンテンツ事態が著作権を侵害している場合、「埋め込み」を利用したとしても“著作権侵害のほう助”として罪になってしまいます。
確信のないコンテンツは利用しないようにしましょう。
音楽はJASRACが管理しているか確認する
あなたのWEBサイトが商用利用しているサイト(広告収入を含む)の場合、JASRACが管理している楽曲を利用すると、楽曲使用料が発生する場合があります。
JASRAC管理楽曲を調べるにはこちらのサービスを利用してください。
→JASRAC-作品データベース検索サービス
TwitterやYouTubeのコンテンツを利用する際は、この点を理解したうえで利用するようにしましょう。
Twitterの埋め込みについて
ではTwitterの埋め込みから解説します。
埋め込みブロックを利用する
まずはTwitterの埋め込みブロックを挿入します。

「ブロックを追加」というプラスマークをクリックすると、各ブロックを選択できるようになるので「埋め込み」の中にある「Twitter」をクリックします。

Twitterの埋め込みブロックが表示されました。
では、埋め込みたいURLの調べ方をみていきましょう。

Twitterから埋め込みたい投稿をみつけたら、投稿の“右下”にあるアイコンをクリックします。

「ツイートのリンクをコピー」をクリックします。

コピーしたリンクURLを張り付けて「埋め込み」をクリックします。

WordPressの投稿に、Twitterの投稿が埋め込まれました。
カスタムHTMLブロックを利用する
次はカスタムHTMLというブロックを利用して別の方法で埋め込みをしてみましょう。

「フォーマット」から「カスタムHTML」をクリックします。

カスタムHTMLのブロックが表示されました。

Twitterから埋め込みたい投稿をみつけたら、投稿の“右上”にあるマークをクリックします。

「ツイートを埋め込む」をクリックします。

このような、埋め込み設定画面が表示されます。
もし、埋め込む投稿をカスタマイズしたい場合は以下のように設定できます。

「set customization options」をクリックします。
Light or Dark

ここでは投稿の背景を白から黒に切り替えることできます。

「Dark」を選択すると投稿の背景は黒くなります。
link color

ここではテキストリンクの色を変更できます。

テキストリンクが設定した色に変更されました。
What language would you like to display this in?

ここでは日時とアカウントへのページリンクの言語を設定できます。

「Japanese」を選択すると日時とアカウントへのページリンクが日本語になります。

設定が完了したら「Update」をクリックします。

「Copy Code」をクリックして埋め込みコードをコピーします。

WordPressの投稿画面にもどり、先ほどのカスタムHTMLのブロックに、コピーした埋め込みコードを貼りつけます。

「プレビュー」をクリックすると埋め込んだTwitterの投稿が表示されます。
YouTubeの埋め込みについて
続いてYouTubeの埋め込み方をみていきましょう。
埋め込みブロックを利用する

まずは「埋め込み」から「YouTube」をクリックします。

YouTubeの埋め込みブロックが表示されました。

埋め込みたいYouTubeの動画の下にある「共有」をクリックします。

ここで埋め込んだ動画の開始位置を決めることができます。

「開始位置」にチェックをいれ、開始時間を指定します。

「コピー」をクリックします。

WordPressの投稿画面に戻り、YouTubeのブロックに先ほどコピーしたURLを貼りつけます。

これで投稿にYouTubeの動画が埋め込まれました。
カスタムHTMLブロックを利用する

「フォーマット」から「カスタムHTML」をクリックします。

カスタムHTMLブロックが表示されました。

先ほどと同じく、埋め込みたい動画の下にある「共有」をクリックします。

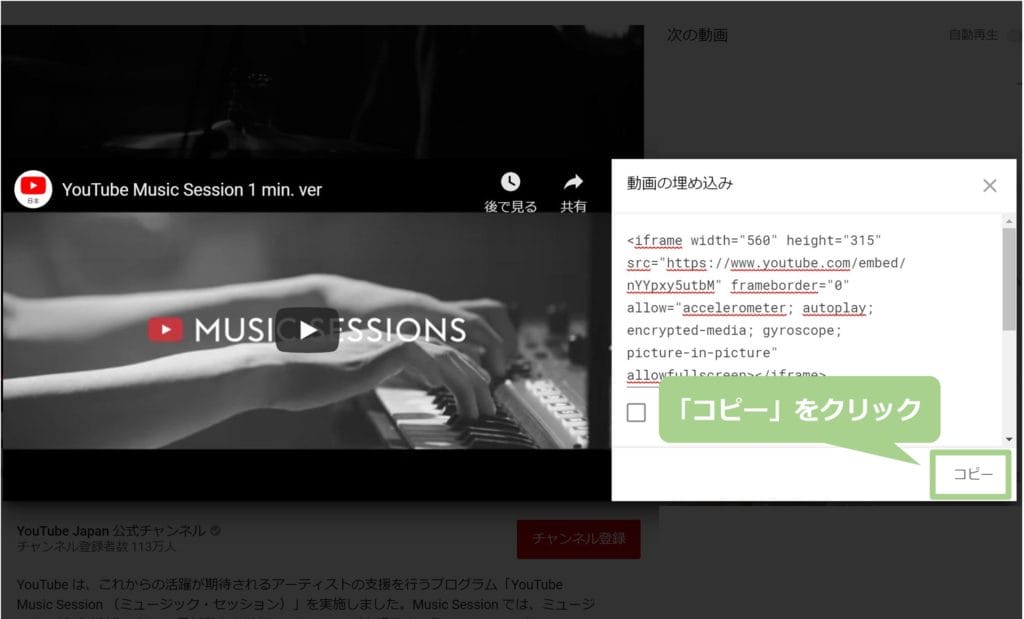
「埋め込む」をクリックします。

「コピー」をクリックします。
先ほどと同様に開始時間の選択もできます。

WordPressの投稿画面に戻って、先ほどコピーした埋め込みコードを貼りつけます。

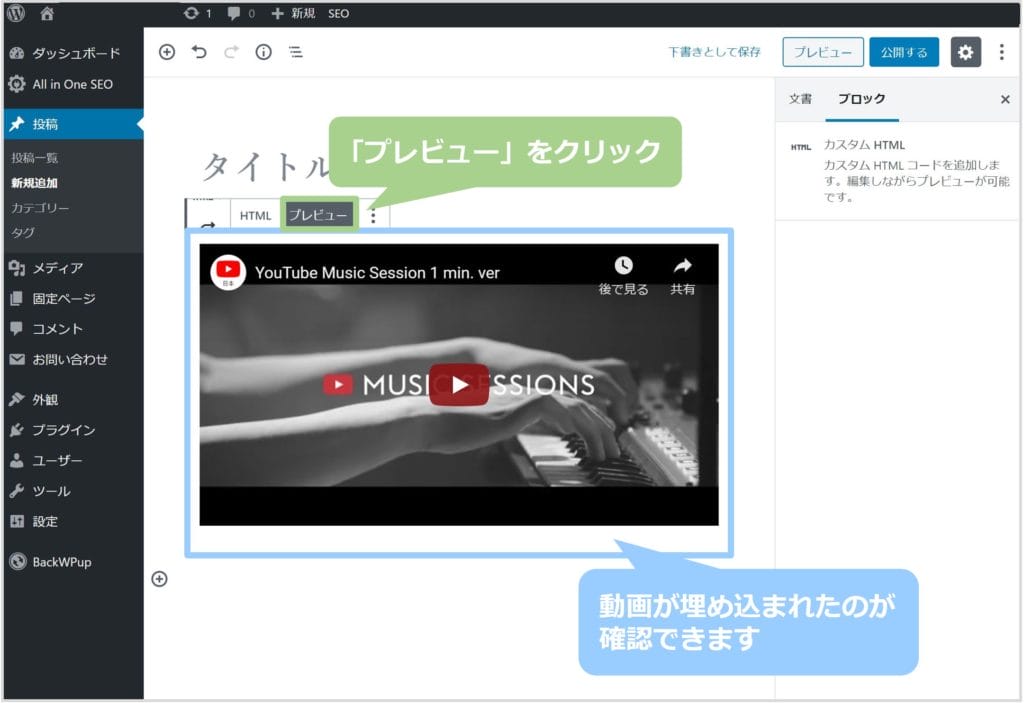
「プレビュー」をクリックするとYouTubeの動画が埋め込まれたのが確認できます。
まとめ
今回はGutenbergのTwitterやYouTubeの埋め込みに関するブロックについて解説しました。
気を付ける点をもう一度確認しておきます。
- コンテンツをコピーして自分のサーバーから公開しない
- 著作権を侵害しているコンテンツを埋め込みしない
- 音楽はJASRACが管理しているものか確認する
TwitterやYouTubeに限らず、外部サービスを利用する際は著作権や、そのサイトの規約をしっかりと確認してから利用するようにしましょう!
関連記事
Gutenbergの使い方については項目ごとに詳しく解説しています。
このページの監修者

Hiroaki Onodera
静岡でWEB制作&コンサルティング会社を経営しています。
全国の制作会社様からコーディングやWordPress実装の仕事をお引き受けしています。