WordPressのウィジェット設定の仕方を解説
WordPressにおいてウィジェットとは、WEBサイトのサイドやフッター部分に追加できるコンテンツをいいます。
追加できるコンテンツはテーマによって様々ですが、例えば「カテゴリー一覧」や「新着記事の表示」などがあります。
WEBサイトの訪問者に見てもらいたいコンテンツをわかりやすい場所に設置することで、サイトの利便性や回遊率が上がります!
この記事では、ウィジェットの設定について詳しく解説しています。
解説にあたって使用しているテーマは、WordPressのインストール時にデフォルトで入っている“Twenty Sixteen”です。
ウィジェットの概要
ここでは、ウィジェットがどのようなものかと、デフォルトで利用できる主なウィジェットの種類について解説します。
ウィジェットとは?
前述の通りWEBサイトのサイドやフッター部分に追加できるコンテンツをいいます。

上の画像には「検索フォーム」「カテゴリー一覧」「新着記事」の3つのウィジェットが設置されています。
このようなウィジェットをWEBサイトの様々な部分に追加することができます。

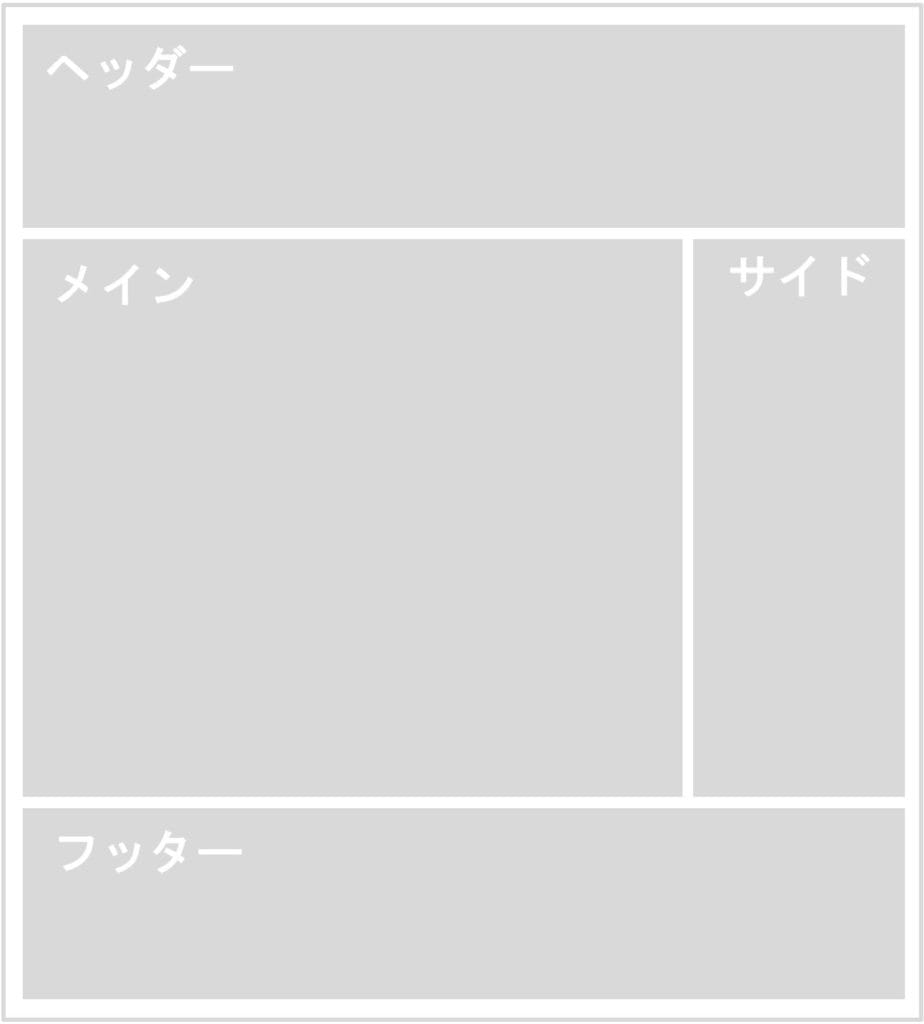
たとえばWEBサイトをこのように分けたとします。

テーマによりますが、このようにウィジェットを設置できる箇所が複数あり、どこに何のコンテンツを設置するかで、利用者の利便性や回遊率が変わります。
サイト設計の大事な部分ですので、有料のテーマを購入する際は、希望するレイアウトが実現できるかしっかりとチェックしましょう。
WordPressのテーマに関してはこちらの記事を参考にしてください。
→ WordPressテーマ(テンプレート)の概要と利用の仕方 【サイト設計編】
デフォルトで利用できるウィジェット
デフォルトで利用できるウィジェットは以下の17個です。
- RSS
- アーカイブ
- カスタムHTML
- テキスト
- カテゴリー
- タグクラウド
- カレンダー
- ギャラリー
- ナビゲーションメニュー
- メタ情報
- 動画
- 固定ぺージ
- 最近のコメント
- 最近の投稿
- 検索
- 画像
- 音声
ではウィジェット管理画面を開いてみましょう。

WordPress管理画面の左側のメニューから「外観」にカーソルを合わせ「ウィジェット」をクリックします。

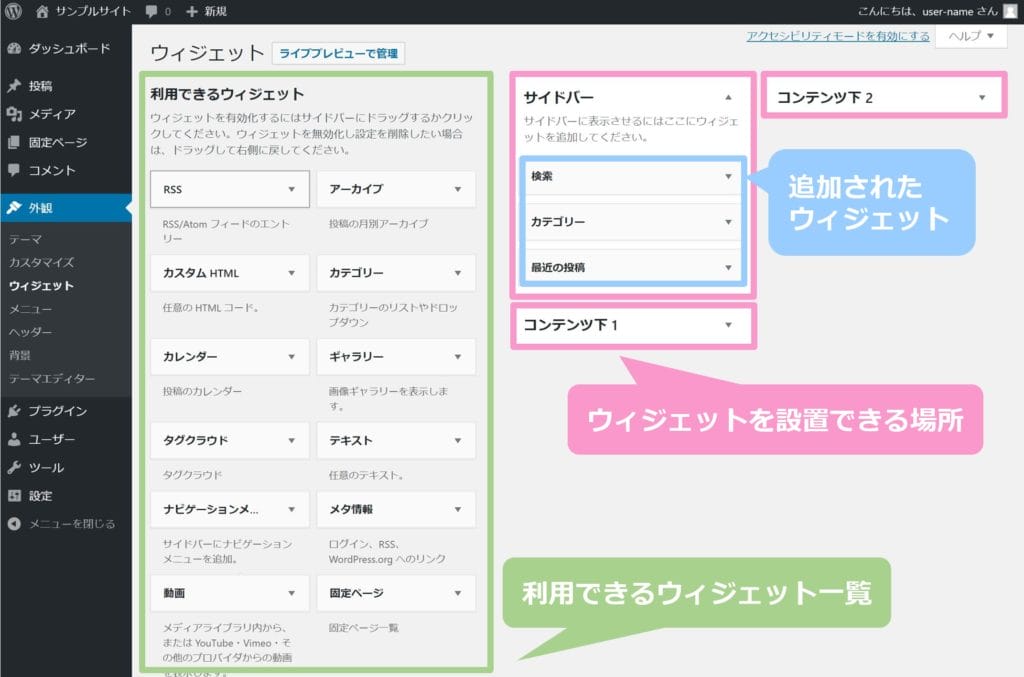
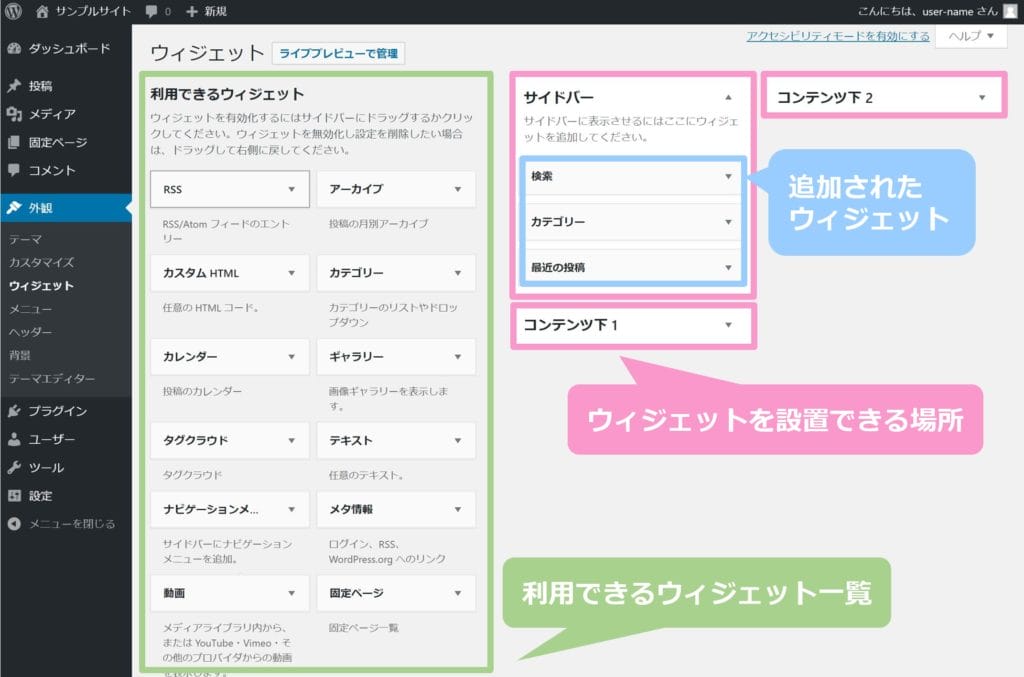
ウィジェット画面はこのようになっています。
- 緑色の枠
→“利用できるウィジェット”の一覧です。 - ピンクの枠
→先ほどのWEBサイトのレイアウト画像でお見せしたような“ウィジェットを設置できる場所”です。 - 水色の枠
→ウィジェットを設置できる場所に追加されているウィジェットです。
ここからはデフォルトで利用できる17個のウィジェットについて1つずつ解説していきます。
以下で紹介するウィジェットの画像は“Twenty Sixteen”というテーマを利用しています。テーマによってデザインは変わります。
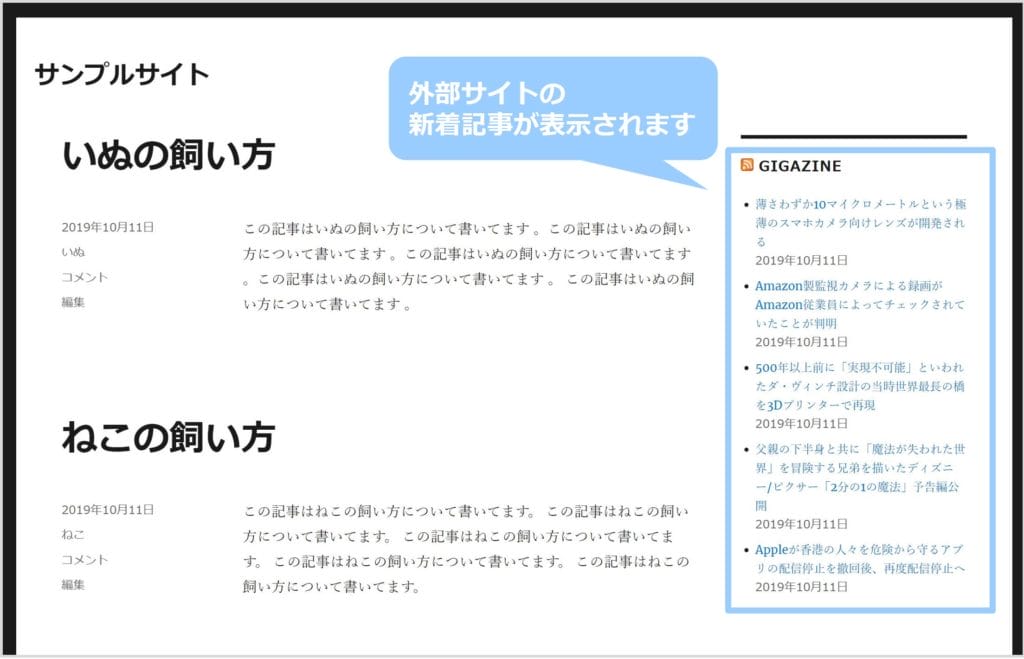
RSS

これは外部サイトの新着記事が表示することができるウィジェットです。
アーカイブ

これは掲載している記事を、月別に検索することができるウィジェットです。
カスタムHTML

これはHTMLを利用して自由にコンテンツを作成できるウィジェットです。
プロフィールの作成などで利用されることもあります。
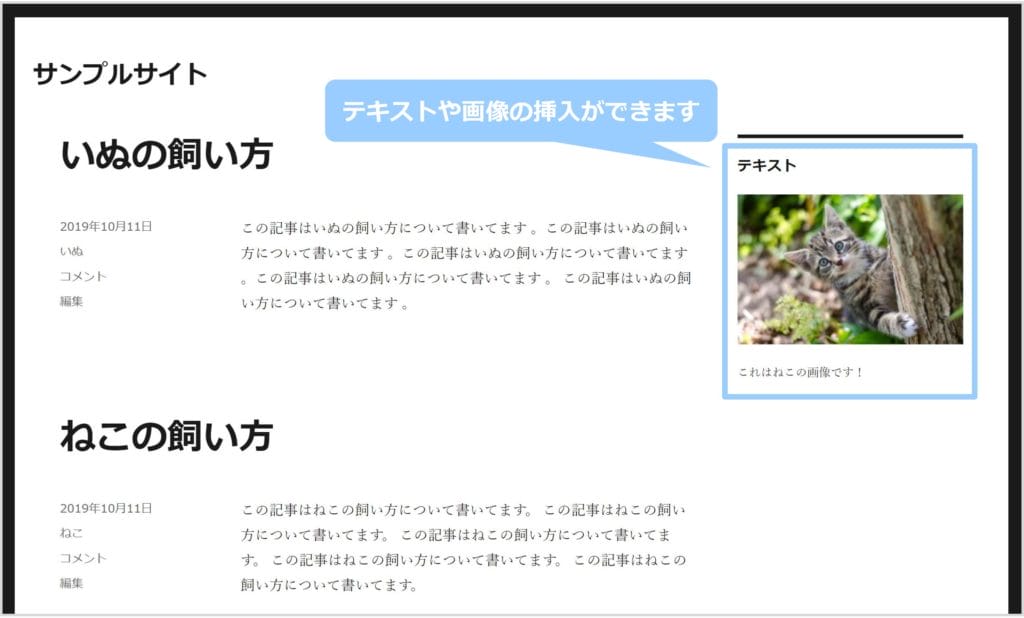
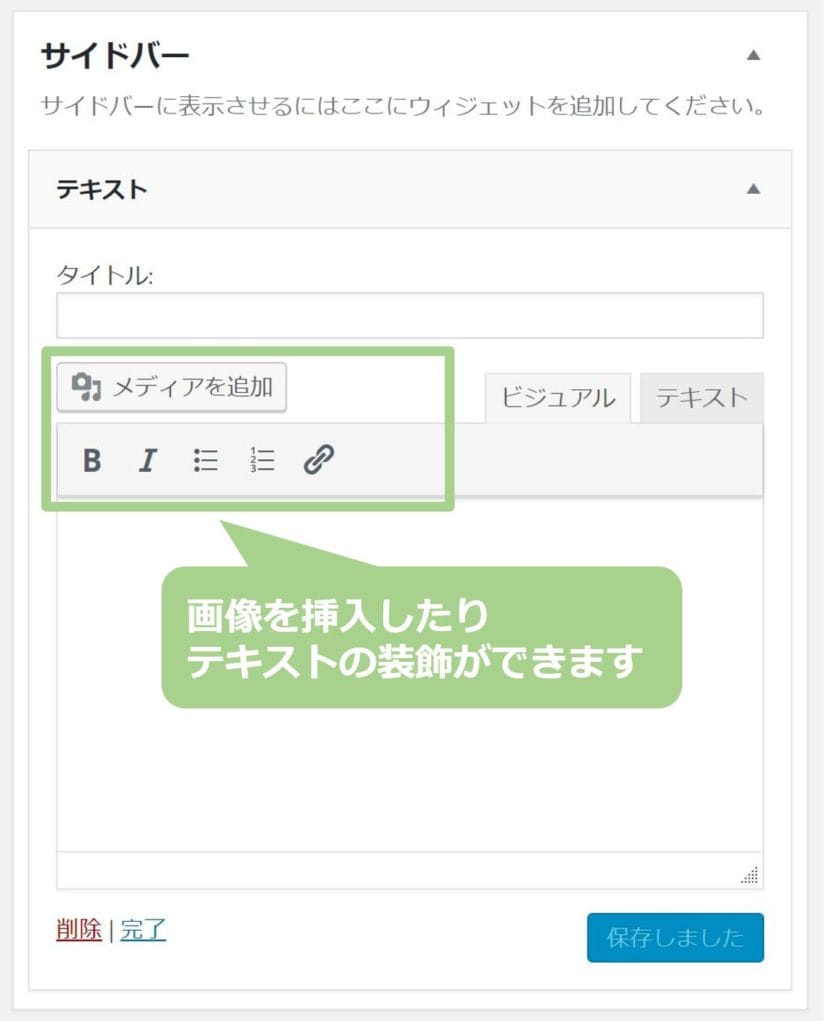
テキスト

これはテキストや画像を挿入できるウィジェットです。

カスタムHTMLと違って自由度はありませんが、画像の挿入やテキストの装飾などであればこちらを使ってもよいでしょう。
カテゴリー

これは掲載している記事を、カテゴリー別に検索することができるウィジェットです。
タグクラウド

これは掲載している記事を、カテゴリー別に検索することができるウィジェットです。
カテゴリーやタグに関してはこちらの記事で詳しく解説しています。
→ WordPressのカテゴリー・タグの違いと設定の仕方を解説
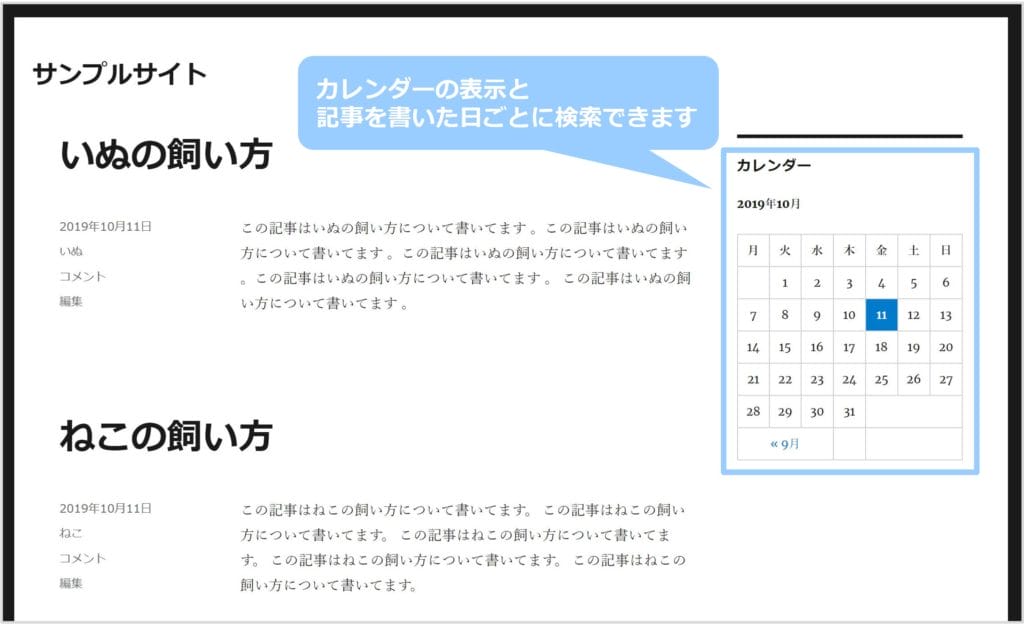
カレンダー

カレンダーを表示します。
また、記事を掲載した日ごとに検索することができるウィジェットです。
ギャラリー

複数の画像を掲載できるウィジェットです。

表示するサイズなど変更できます。
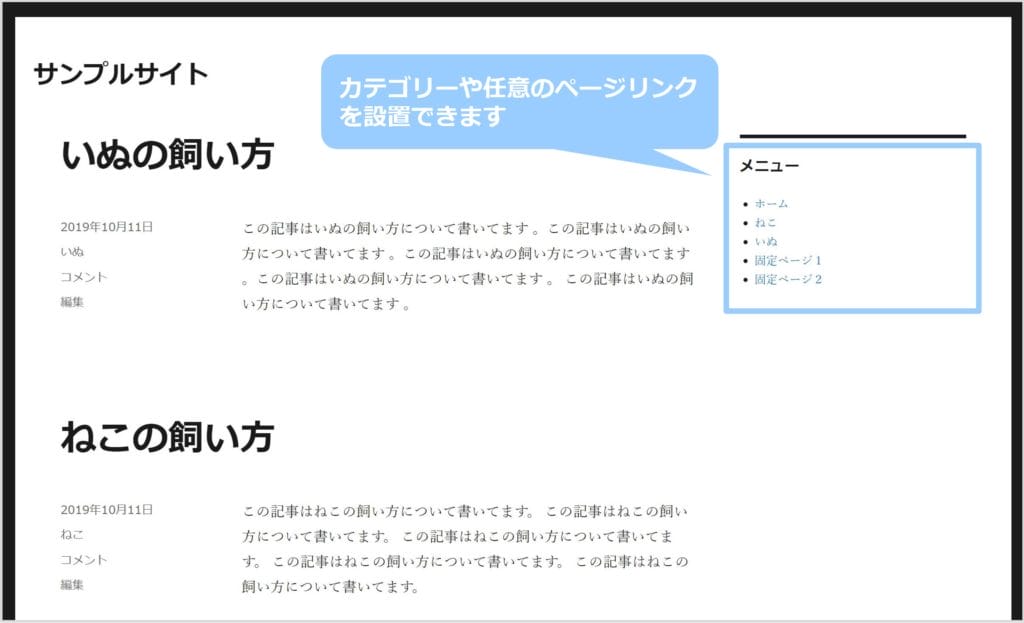
ナビゲーションメニュー

ナビゲーションメニューを設置できるウィジェットです。
ナビゲーションメニューとはヘッダーやフッターなどでよく利用され、ホームページへのリンクや、カテゴリー、任意のページへのリンクなど自由に設定できるメニューです。
ナビゲーションメニューに関してはこちらの記事で詳しく解説しています。
→ WordPressのメニュー【グローバルナビ】の設定の仕方を解説
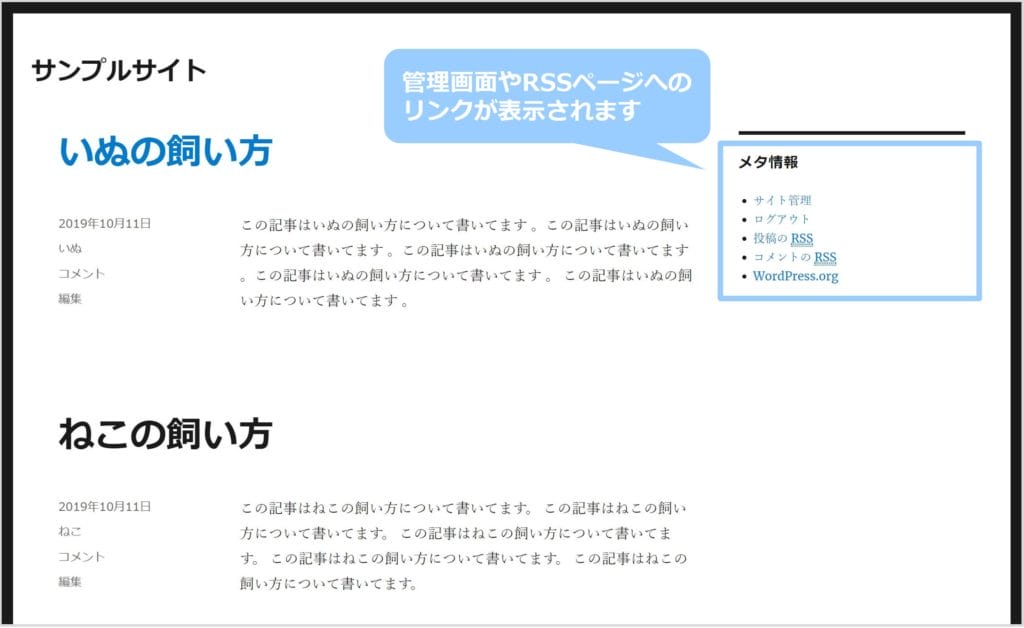
メタ情報

管理画面やRSSページへのリンクが表示されるウィジェットです。
動画

動画を掲載できるウィジェットです。
再生ボタンを押すと動画が再生されます。
固定ページ

固定ページ一覧を表示するウィジェットです。
表示する固定ページは選択できます。
最近のコメント

最新のコメント情報が表示されるウィジェットです。表示される数は指定できます。
コメントの内容は表示されません。
コメントに関してはこちらの記事内で詳しい解説をしています。
→ WordPressのディスカッション設定の仕方を解説【初期設定編】
最近の投稿

最新の記事タイトルが表示されるウィジェットです。
表示される数は指定できます。
検索

検索フォームを設置できるウィジェットです。
WEBサイトの訪問者がサイト内検索をする際に利用します。
画像

画像を設置できるウィジェットです。
画像にはリンクURLを設定することができます。
音声

音声を流すことができるウィジェットです。
再生ボタンを押すと音声が流れます。
デフォルトのウィジェットの解説は以上です!
ウィジェットの設定の仕方
ここからは、先ほど紹介したようなウィジェットの設定の仕方についてみていきます。

右側のメニューから「外観」にカーソルを合わせて「ウィジェット」をクリックします。
設定画面の見方

最初の方でもお見せしましたが、もう一度確認しましょう。
- 緑色の枠
→“利用できるウィジェット”の一覧です。 - ピンクの枠
→先ほどのWEBサイトのレイアウト画像でお見せしたような“ウィジェットを設置できる場所”です。 - 水色の枠
→ウィジェットを設置できる場所に追加されているウィジェットです。
ここから、サイドバーを利用してウィジェットの追加・並び替え・削除の仕方を一つずつ解説します。
ウィジェットの追加
ウィジェットの追加には2つの方法があります。
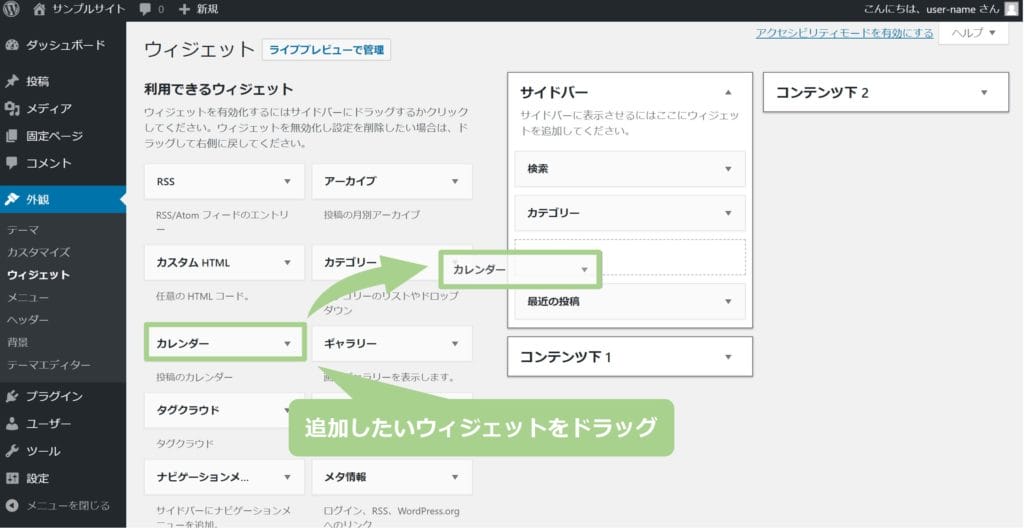
追加したいウィジェットをドラッグする

利用できるウィジェットの中から、追加したいウィジェットをクリックしたままドラッグすることで、好きな場所に設置できます。
②追加したいウィジェットをクリックする

利用できるウィジェットの中から、追加したいウィジェットをクリックすると、画像のように設置できる場所が一覧で表示されます。
その中から一つを選択して「ウィジェットの追加」をクリックします。
ウィジェットの並び替え

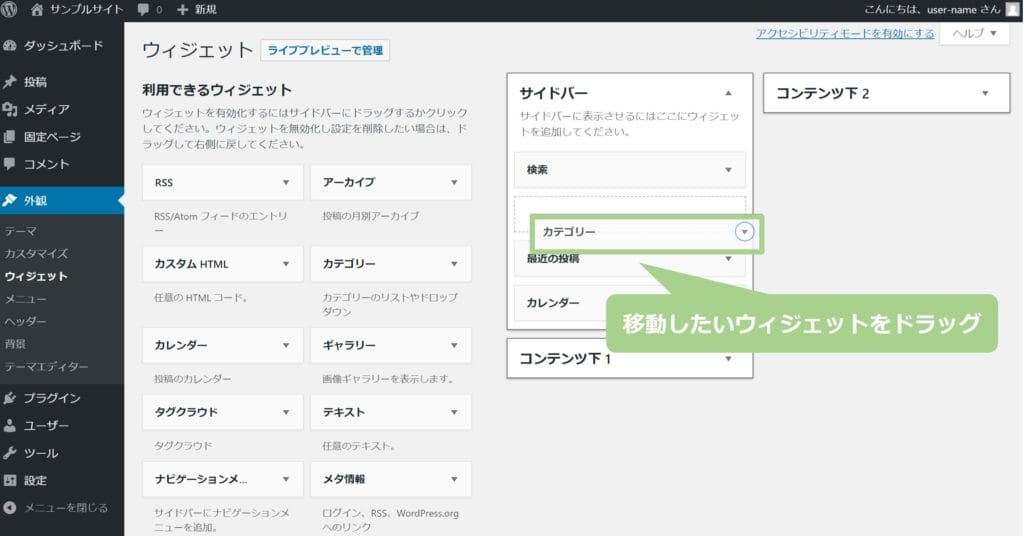
ウィジェットの追加方法の1つ目と一緒です。
追加されているウィジェットから並び替えをしたいウィジェットをドラッグするだけです。
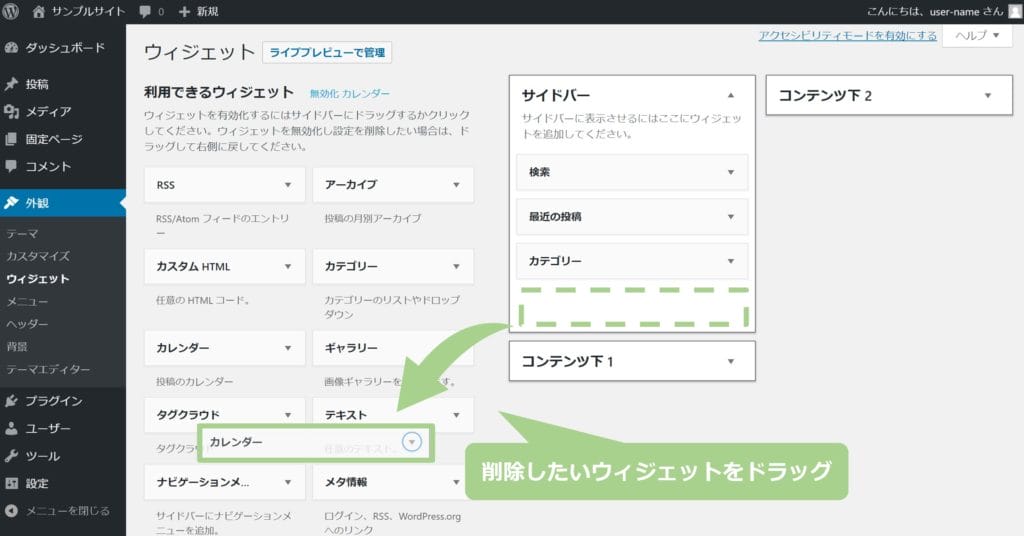
ウィジェットの削除
ウィジェットの削除方法も2通りあります。
①削除したいウィジェットをドラッグする

利用中のウィジェットから、不要なものを“利用できるウィジェット”のスペースまでドラッグします。
②削除したいウィジェットをクリックする

削除したいウィジェットをクリックすると左下に「削除」をいうテキストがあるのでクリックします。

なお、WEBサイトから一時的に外したいけどウィジェットの設定は保持したいという場合、ウィジェット管理画面の左下「使用停止中のウィジェット」までドラッグすることで再利用することができるようになります。
まとめ
ウィジェットはWEBサイトのサイドやフッター部分に追加できるコンテンツをいいます。
ウィジェットを適切に設置することで、利用者の利便性や回遊率が上がります。
サイト設計の大事な部分ですので、有料のテーマを購入する際は、希望するレイアウトが実現できるかしっかりとチェックしましょう!
WordPressのテーマに関してはこちらの記事を参考にしてください。
→ WordPressテーマ(テンプレート)の概要と利用の仕方 【サイト設計編】
このページの監修者

Hiroaki Onodera
静岡でWEB制作&コンサルティング会社を経営しています。
全国の制作会社様からコーディングやWordPress実装の仕事をお引き受けしています。