WordPressの投稿と固定ページの違いとWEBサイト内での使い方【サイト設計】
この記事ではWordPressで作成できる「投稿」と「固定ページ」の違いについて記載しています。
どちらもWEBサイト内にページを作成するための機能ですが、作成画面や利用できるブロックが同じなので違いがわかりにくいと思います。
この投稿と固定ページはWordPressを利用する大きなメリットでもあり、WEBサイトを適切に設計するうえで必須の知識ですので、違いや使い方をしっかりと把握しましょう!
投稿画面の見方や基本的な使い方はこちらの記事で詳しく解説しています。
→ WordPressの投稿画面の見方とSEO対策の仕方を解説【Gutenberg編】
投稿と固定ページの利用イメージ
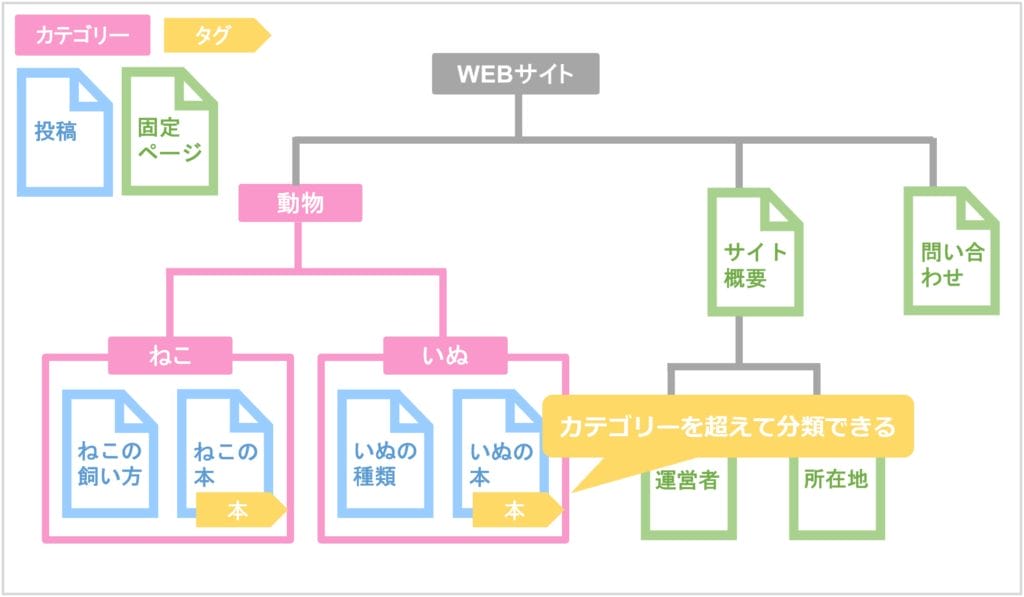
まずWEBサイト内での投稿と固定ページの利用イメージの確認をしましょう。

カテゴリー内に投稿と、一つ一つの独立したページとして固定ページがあります。
WEBサイトを簡単にするとこのような設計になります。
簡単にまとめると以下のイメージです。
- 投稿
→ブログやお知らせ等のWEBサイトの主要コンテンツ(カテゴリー)に属するタイムリーな情報 - 固定ページ
→WEBサイト内のカテゴリーに属さない独立したコンテンツ
このイメージを持ちつつ、以下で投稿と固定ページについて詳しく解説します。
投稿とは
WEBサイト内で主要なコンテンツとして随時追加していくページに使用します。
いくつか利用例を紹介します。
- ブログ記事
- 企業サイトのお知らせ
- ショップサイトの商品ページ
主にこのようなコンテンツで利用します。
ではその理由について、以下で投稿の特徴を紹介します。
投稿の特徴
投稿の特徴は以下の5点です。
- カテゴリーに属する
- タグをつけることができる
- 時系列で管理される
- 公開するとトップページに表示される
- RSS配信あり
一つずつ解説していきます。
カテゴリーに属する
先ほどの画像をもう一度見てみましょう。

投稿はカテゴリーを設定することができます。
情報(ページ)を随時追加していく場合は、カテゴリー内に追加することでページが増えてもわかりやすい設計を維持することができます。
またカテゴリー内の情報が増えていくことでコンテンツの評価も上がりSEOの向上にもつながります。
タグをつけることができる

タグは、カテゴリーとは別に関連する内容を検索する際に役立ちます。
画像の例では「本」というタグをつけています。
タグ名で検索するとすべてのカテゴリー内の投稿から、そのタグが付いている記事だけを表示させることができます。
カテゴリーとタグに関してはこちらの記事で詳しく解説しています。
→ WordPressのカテゴリー・タグの違いと設定の仕方を解説
時系列で管理される

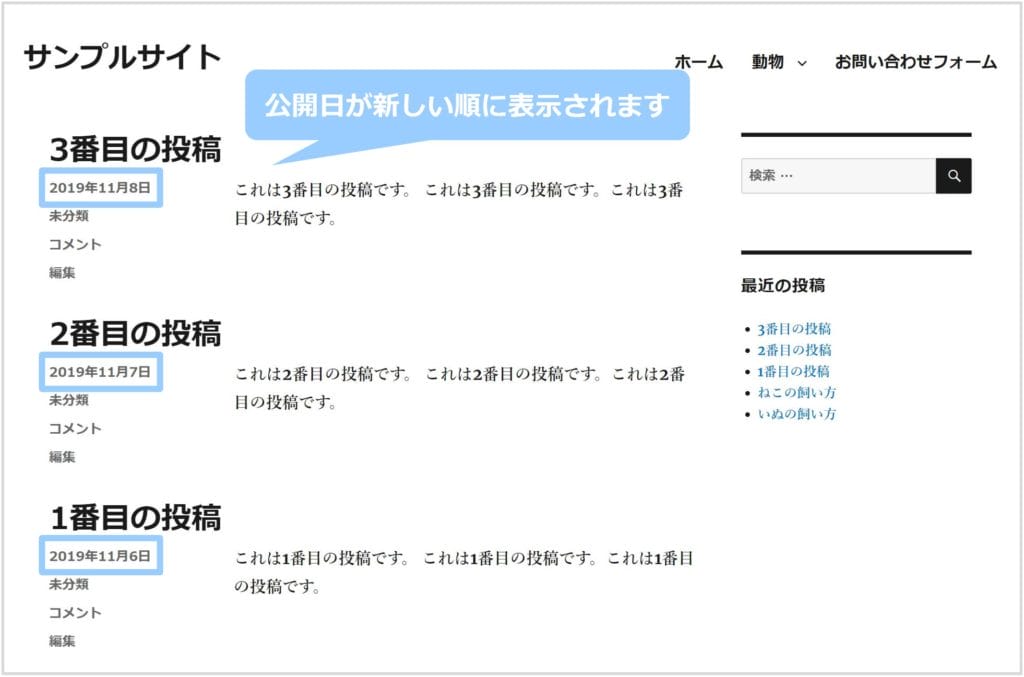
公開日時の新しい投稿から順に表示することができます。
ユーザーや顧客へのお知らせなどは、それがいつ公開されたのかも重要です。
常に新しい情報が目につくようにするには投稿を利用するとよいでしょう。
公開するとトップページに新着の投稿が表示される
上記の“時系列で管理される”というのにつながりますが、WordPressではデフォルトの設定ではトップページに投稿を新しく公開した順に表示されます。
RSS配信あり

RSSの設定をすることで、サイトを訪問してもらわなくても見てもらいたい情報を伝えることができます。
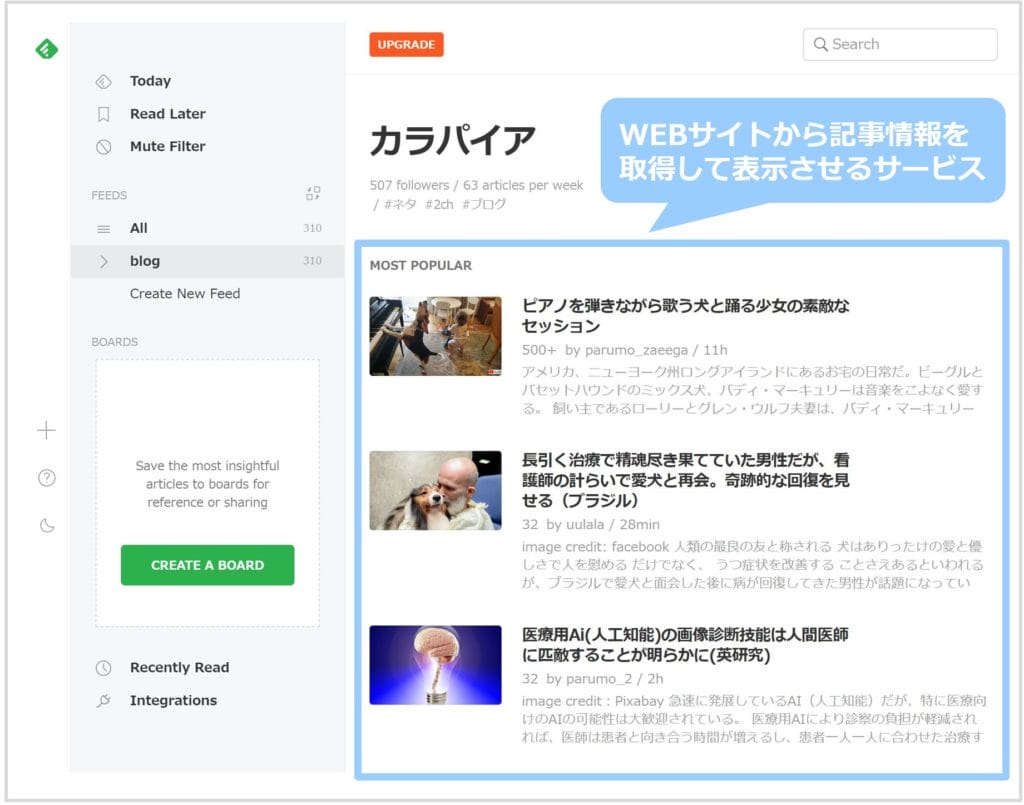
RSSリーダーという”自分がよく見るニュースサイトやブログなどの情報をまとめて管理・表示してくれるサービス”を言います。
RSSに関する設定はWordPress管理画面の「表示設定」で行ってください。
RSSに関する設定はこちらの記事で詳しく解説しています。
→ WordPressの表示設定の仕方を解説【初期設定編】
投稿の使い方

上記の特徴から先ほどの利用例がしっくりくるのではないでしょうか?
先ほど紹介した利用例はこちらです。
- ブログ記事
- 企業サイトのお知らせ
- ショップサイトの商品ページ
投稿はWEBサイトの主要なコンテンツ内で随時追加するページや、時系列でお知らせしたい内容を記載したページを作成する際に利用しましょう。
固定ページとは
続いて固定ページの利用例を紹介します。
- サイト概要
- プライバシーポリシー
- お問い合わせフォーム
主にこのような“独立したコンテンツ”として利用します。
ではその理由について、以下で投稿ページの特徴を紹介します。
固定ページの特徴
固定ページの特徴は以下の5点です。
- カテゴリーやタグを利用できない
- 時系列を考慮しない
- 公開してもWEBサイトに表示されない
- RSS配信なし
- 階層化できる
簡単には“投稿で出来ることができない”という内容がほとんどですが、「階層化できる」という特徴があります。
以下では2点解説します。
公開してもWEBサイトに表示されない
固定ページは公開しただけではWEBサイトのどこにも表示されません。
直接URLを打ち込めばブラウザに表示させることができますが、WEBサイト訪問者に固定ページを把握してもらうためには、運営者がわかりやすいところにリンクを掲載しなければなりません。

具体的には画像のようにナビメニューや、ウィジェットに設置する場合が多いです。
ナビメニューの使い方はこちらの記事を参考にしてください。
→ WordPressのメニュー【グローバルナビ】の設定の仕方を解説
ウィジェットの使い方はこちらの記事を参考にしてください。
→ WordPressのウィジェット設定の仕方を解説
階層化できる
ページに親子関係を持たせたい場合に利用できる機能です。

この画像の“サイト概要”から下の部分です。
このようにサイト設計をわかりやすくすることができます。

なお、階層化するとURLはこのようになります。
- 子ページの下に、さらに子ページを追加することもできますが、階層が深すぎる構造はユーザビリティの面でも好ましくないので気をつけましょう。
- 投稿はページ同士の階層はできませんが、カテゴリーで階層化させることができます。
固定ページの使い方

上記の特徴より固定ページは以下のような使い方ができます。
- サイト概要
- プライバシーポリシー
- お問い合わせフォーム
WEBサイト内のカテゴリーに属さない、独立したページを作成する場合には固定ページを利用しましょう。
まとめ
ここまで解説した特徴を表にまとめました。
| 投稿 | 固定ページ | |
| カテゴリー | 有り | なし |
| タグ | 有り | なし |
| 時系列 | 有り | なし |
| トップページ表示 | 有り | なし |
| RSS | 有り | なし |
| ページ階層化 | カテゴリーで階層化させる | 有り |
まとめると以下のような使い分けがよいです。
- 投稿
→ブログやお知らせ等のWEBサイトの主要コンテンツ(カテゴリー)に属するタイムリーな情報 - 固定ページ
→WEBサイト内のカテゴリーに属さない独立したコンテンツ
把握できていない部分があれば記事に戻って内容を確認しましょう!
このページの監修者

Hiroaki Onodera
静岡でWEB制作&コンサルティング会社を経営しています。
全国の制作会社様からコーディングやWordPress実装の仕事をお引き受けしています。