WordPressの投稿方法とSEO対策の設定について【Gutenberg対応】

この記事はWordPressでブログ記事や新着ページを作成するための投稿画面の見方や基本的な設定方法について解説しています。
投稿画面では、そのページが属するカテゴリーやページの説明分を入力することができます。投稿時の設定を適切に行うことで、SEOの向上にもつながり検索エンジンで表示されやすくなります。
とても大事な部分ですので、投稿画面でどんなことが出来るのかをしっかりと把握しましょう!
関連記事
Gutenbergの使い方については項目ごとに詳しく解説しています。
WordPressの基本的な投稿方法の流れ
まずは簡単な投稿方法の流れについて解説します。




画面下部の設定はSEO対策をするためのプラグイン「All in One SEO Pack」を利用している場合のみ表示されます。

All in One SEO Packは、当サイトでWordPress入門者向けにおすすめしているプラグインの一つです。
All in One SEO Packについてはこちらの記事で詳しく解説しています。
→ All in One SEO Packの一般設定の仕方を徹底解説
WordPressで最初にいれておくべきお勧めプラグインの紹介はこちら
→ WordPressでサイト運営するなら必ず入れておくべき”おすすめ”プラグイン【拡張機能】
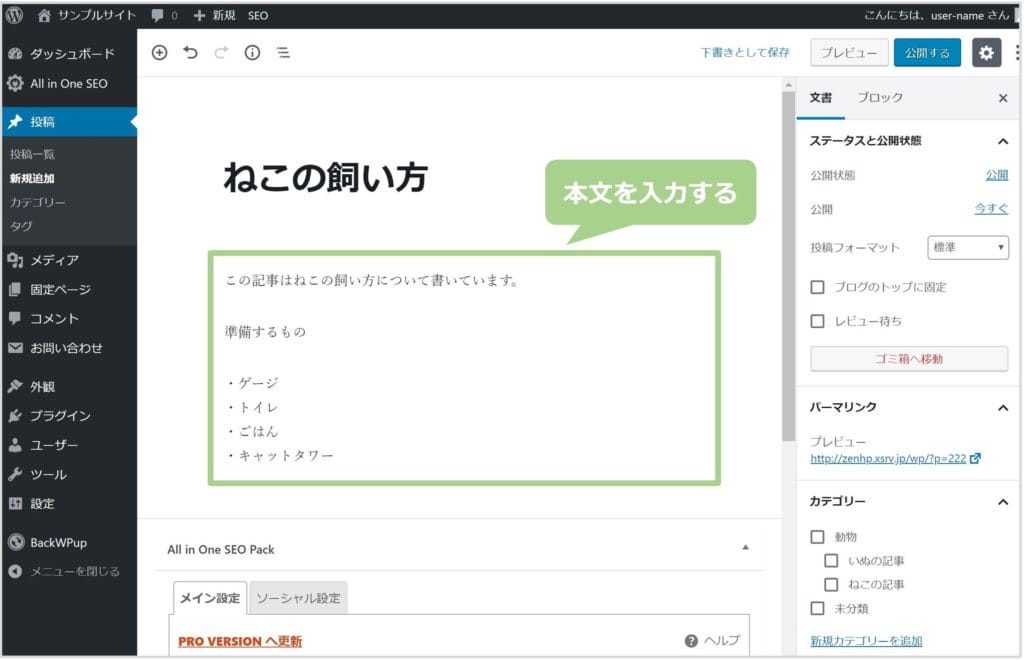
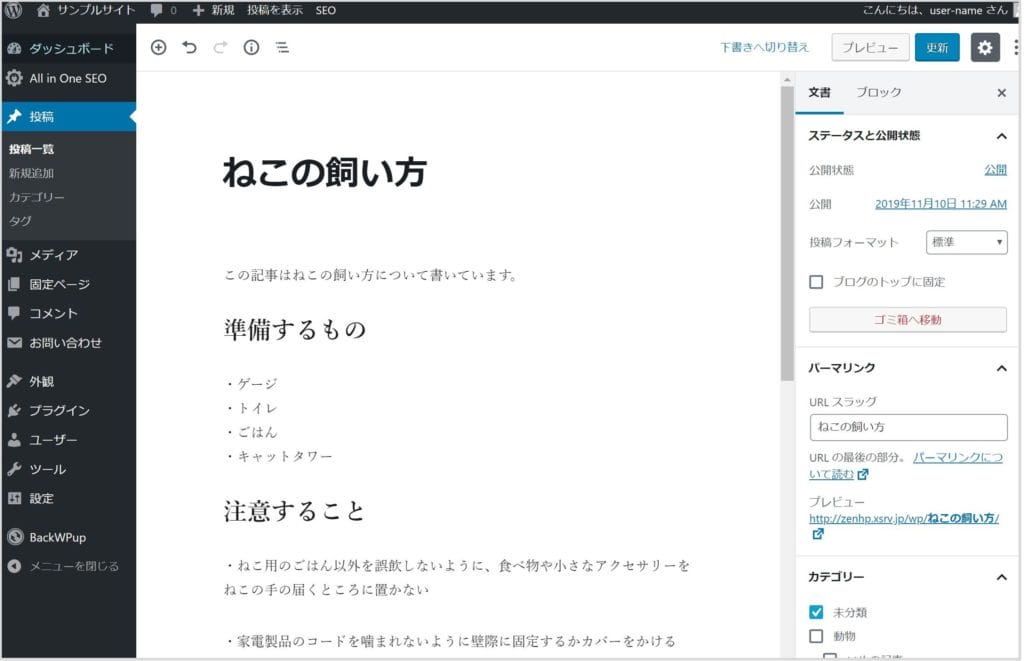
では簡単に投稿を作成して公開してみましょう。
タイトルのテキストは検索エンジンの表示結果にかかわる大事な部分ですので「何について書かれているページか」がわかるようにキーワードをいれるようにしましょう。

見出しや画像、YouTube動画の埋め込みなど様々なコンテンツを入れることができますが、ここでは簡単に仮の文章を入れておきます。




ここまでが最低限のステップで作成できる投稿方法です。
ただし、先ほども触れたとおり、カテゴリーや投稿の説明などSEOにかかわる大事な設定があるので、以下で投稿の各設定について詳しくみていきましょう!
投稿画面の見方と設定ポイント
ここでは先ほど解説で使用した投稿を利用します。

これから解説するのは以下の10点です。
- エディタートップバー
- タイトルの入力欄
- 投稿内容の入力欄(ブロック)
- ステータスと公開状態
- パーマリンク
- カテゴリー設定
- タグ設定
- アイキャッチ画像設定
- 抜粋
- ディスカッション設定
では一つずつ解説していきます。
エディタートップバー
投稿作成画面の上部にあるバーです。

ブロックの追加
+のマークをクリックするとこのように様々なブロックを選択できます。

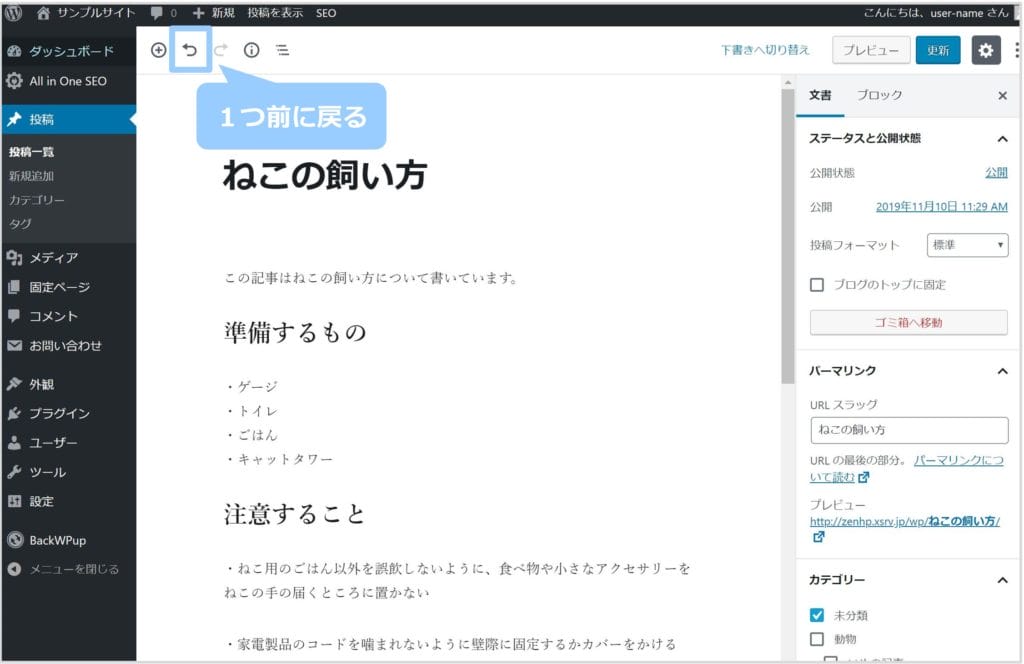
取り消し
取り消しマークをクリックすると、最後に行ったアクションから順に元の状態に戻っていきます。例えば、書いた文章を削除したりできます。

やり直し
やり直しマークをクリックすると、取り消した内容を復元できます。

コンテンツ構造
投稿の全体構成と文字数などが表示されます。

ブロックナビゲーション
投稿で利用したブロックの種類が順に表示されます。ブロックをクリックすると、そのブロックが選択されすぐに編集することができます。
この機能は地味に便利ですよ!

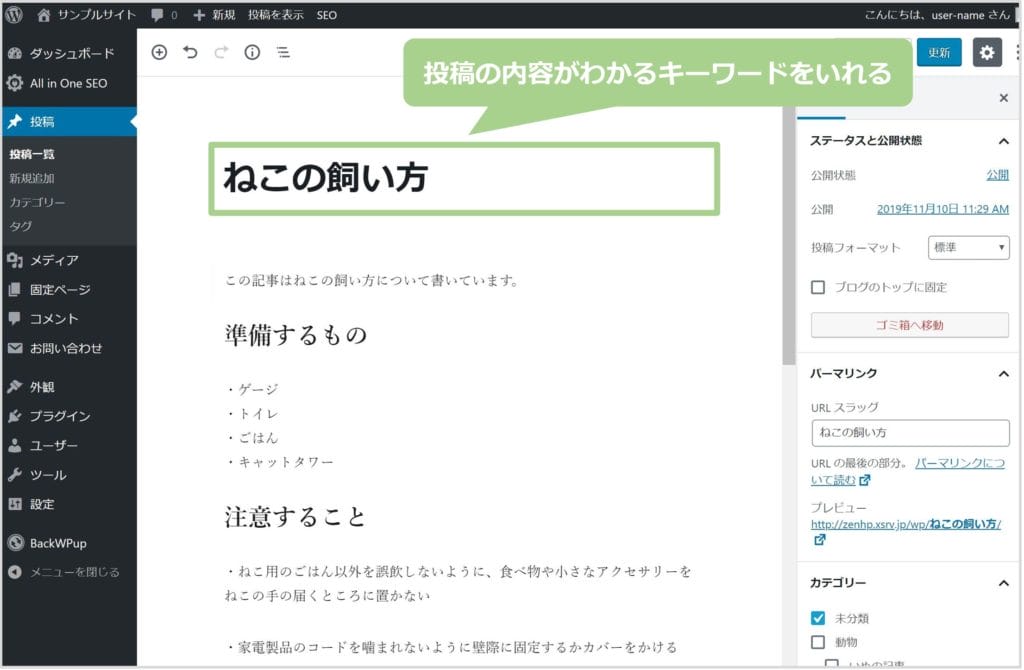
タイトルの入力欄
先ほど解説しましたが、検索エンジンの検索結果にかかわる大事な部分ですので「投稿の内容がわかるキーワード」を入れるようにしましょう。

投稿内容の入力欄(ブロック)
ブロックを利用して投稿の内容を作成していきます。
最低限、見出し+本文で分かりやすい構成にすることが大切です。見出し(特にH2タグ)もSEOに関係するため、そのセクションの要点やキーワードを見出しにするようにしましょう。

ステータスと公開状態
ここでステータスと公開状態を設定できます。

公開状態
●公開
WEBサイトにアクセスすれば誰でも見ることができる状態です。
●非公開
ユーザー権限が“管理者”もしくは“編集者”でログインしている場合のみ表示されます。
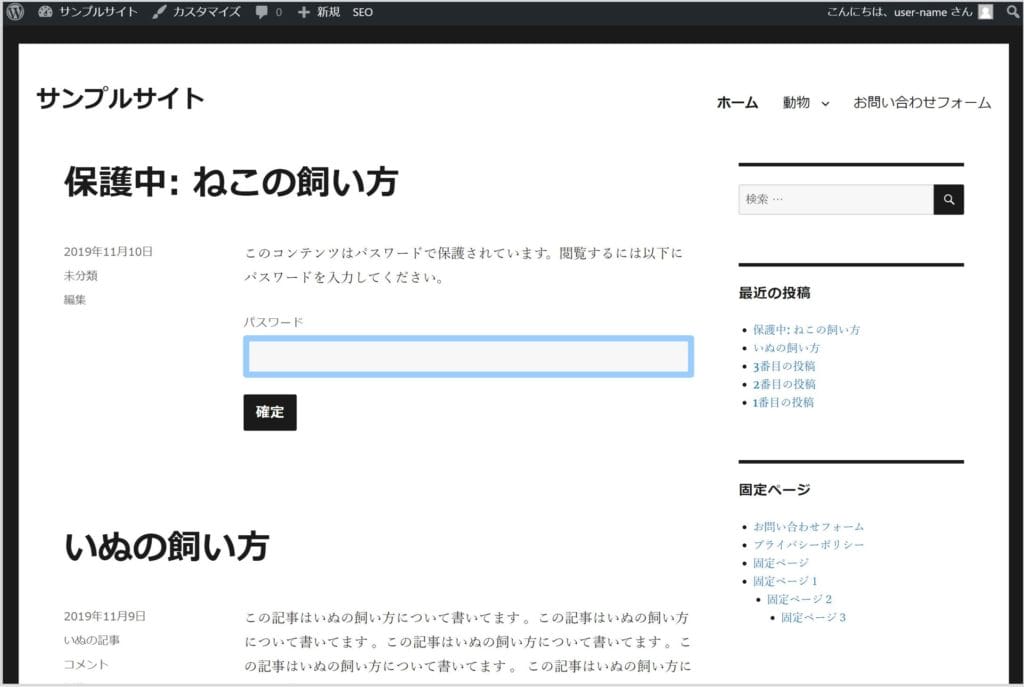
●パスワード保護

このようにパスワードを入力しなければ投稿ページを開くことができなくなります。

公開
公開日時を変更できます。

投稿フォーマット
投稿フォーマットを変更できます。これは投稿フォーマットを利用している場合のみ有効です。

WordPressではフォーマットごとに違ったレイアウトや設定をすることができます。 これはテーマで設定されているか自分でコーディングしなければ変化がありません。
ブログのトップに固定
そのままですが、チェックを入れるとWEBサイトの投稿一覧ページの先頭に表示させることができるようになります。

パーマリンク
ここではURLのスラッグを変更することができます。

入力フォームに希望するスラッグを入力してください。

日本語でも問題はないのですが、画像のようにURLがエンコードされてものすごく長くなってしまうことがあります。気になる方は英語表記に直しましょう。

パーマリンクに関してはこちらの記事で詳しく解説しています。
→ WordPressのパーマリンク設定の仕方を解説【初期設定編】
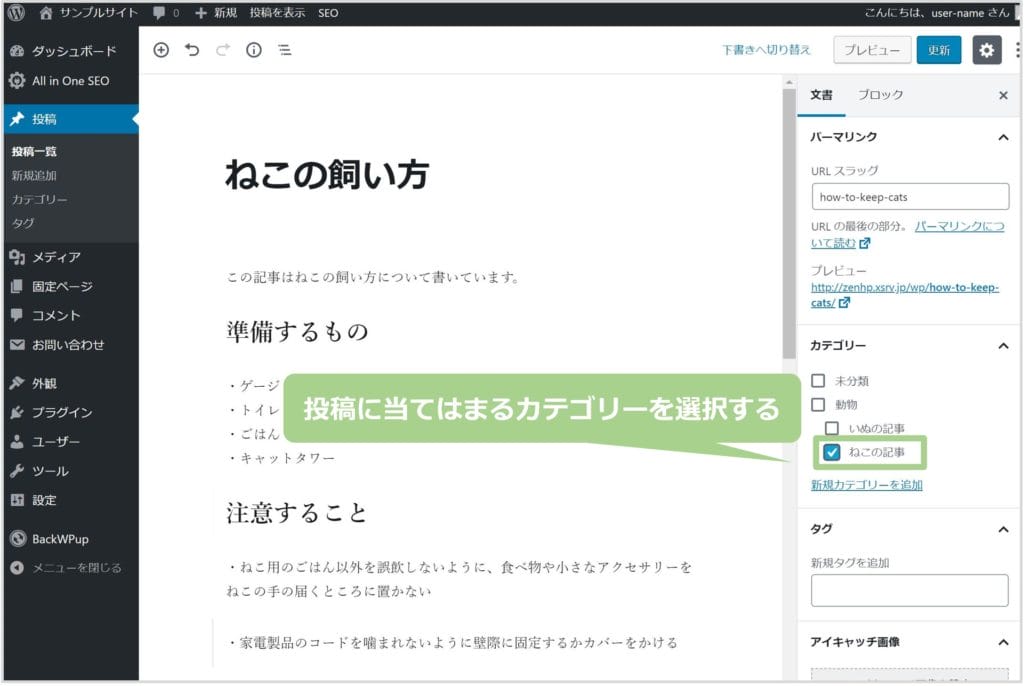
カテゴリー設定
デフォルトでは“投稿設定”で設定したカテゴリーが選択されています。

投稿の内容に当てはまるカテゴリーに変更しましょう。

タグ設定
投稿にタグを付ける事ができます。

タグはカテゴリーを超えて関連する内容をまとめて表示できるようにするためのものです。

タグとカテゴリーについてはこちらの記事で詳しく解説しています。
→ WordPressのカテゴリー・タグの違いと設定の仕方を解説
アイキャッチ画像設定
アイキャッチ画像は投稿一覧や、投稿ページのタイトル付近に表示される画像のことです。

「アイキャッチ画像を設定」をクリックします。

「ファイルを選択」をクリックします。

ここで設定したい画像を選択するとアイキャッチ画像に設定されます。基本的には投稿の内容に沿う画像を添えるのがよいでしょう。

抜粋
これは投稿ページの説明を入力する欄です。
SEO対策としてとても重要な箇所です。

例えばGoogleで検索した時にタイトルの下に表示される事があります。

抜粋の内容に検索ワードがあると検索結果にも表示されやすくなります。

なお、All in One SEO Packを利用している場合、「説明」の入力フォームに入力することもできます。
両方に入力した場合はAll in One SEO Packの内容が優先されます。

All in One SEO Packの詳しい解説はこちらの記事を参考にしてください。
→ All in One SEO Packの一般設定の仕方を徹底解説
ディスカッション設定
コメントの可否を設定できます。

コメントの許可
チェックを入れるとその投稿ページで利用者がコメントを投稿できるようになります。
ピンバックとトラックバックを許可
これは投稿を他のWEBサイトでリンクした場合などにそれを知らせる事をできるようにする設定です。
コメントやピンバックに関してはディスカッション設定でデフォルトの設定が可能です。
→ WordPressのディスカッション設定の仕方を解説【初期設定編】
投稿画面の解説は以上です!
まとめ
投稿画面では、各投稿のカテゴリーやページの説明分を入力などをすることができます。
投稿を適切に行うことで、SEOの向上につながり検索エンジンで表示されやすくなります。
とても大事な部分ですので、投稿で出来る設定をしっかりと把握しましょう!
関連記事
Gutenbergの使い方については項目ごとに詳しく解説しています。
このページの監修者

Hiroaki Onodera
静岡でWEB制作&コンサルティング会社を経営しています。
全国の制作会社様からコーディングやWordPress実装の仕事をお引き受けしています。